当ブログ愛用のWordPressテーマ
広告
\乗り換え先おすすめテーマ!/
/ブロガーとして本格的に取り組む\

広告
\乗り換え先おすすめテーマ!/
/ブロガーとして本格的に取り組む\

✓優秀なデザイン性 ✓最新のSEO ✓サイト高速化に対応|CocoonからSWELLに乗り換えた私の感想と口コミを見る >>
SWELLを使ってみた私の感想と口コミを見る >>
クリック
タップ

「商品やサービスを視覚的に分かりやすく説明したい…」
「説明リストブロックの設定方法は?」
「説明リストブロックの使い道ってある?」
この記事では、そんな方に向けて、SWELLで説明リスト(DL)ブロックの使い方を解説します。
 かめコンパス
かめコンパスこんにちは、かめコンパスです!
説明リスト(DL)ブロックとは…用語や内容の説明を分かりやすく伝えることができるSWELL専用カスタムブロック
この記事を読めば、あなたも簡単に
ようになります。
私もあなたと同じことに悩んでたのですが、本記事の方法でサクッと解決でき、商品やサービスの情報を分かりやすく伝えられています。
どこよりも分かりやすく書いている自信がありますので、あなたもパパッと解決してみてください!
\SWELL購入を検討中の人はこちらもご覧ください!/




SWELLの説明リストブロックでは以下のようなことができます。
それぞれ詳しく解説します。
SWELLの説明リストブロックを以下のような3種類のデザインにカスタマイズできます。
説明
説明
説明
説明
説明
説明
シンプルなデザインからタイトル部分を色付けしたデザインまで好きなスタイルを選べますよ。



どれを選んでもオシャレ!
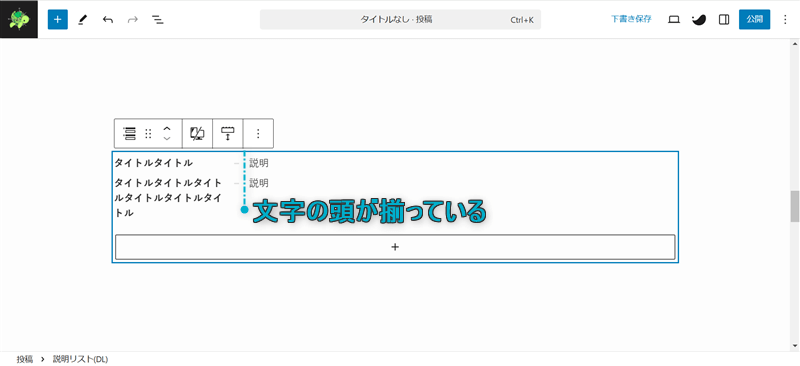
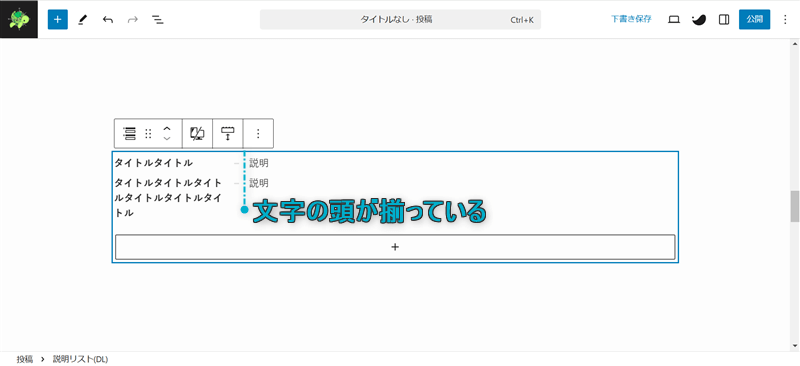
説明リストのタイトルと説明の項目を横並びに表示できます。
縦並び
説明
説明
横並び
説明
説明
横並びではタイトルと説明の項目を区別するために、これら項目の間にグレーの横線が入ったり、タイトルが太字になったり工夫されています。



複数ある説明の項目に入力した文字の頭が縦に揃うのが個人的にはありがたい!


SWELLの説明リストブロックでは、タイトルと説明の項目を分けて追加できます。
タイトルの項目を多めに追加
説明
説明の項目を多めに追加
説明
説明
説明
段落ブロックを増やすことで複数のコンテンツを配置できますが、説明の項目を増やすことでもできますよ。



他のブロックではタイトルとコンテンツ挿入欄を切り離せないはず…


SWELLの説明リストブロックの使い方はSWELL公式サイトでもまとめられているが、本記事ではより詳しく紹介します。
公式サイト:ブロックエディターで使えるSWELLの専用機能まとめ
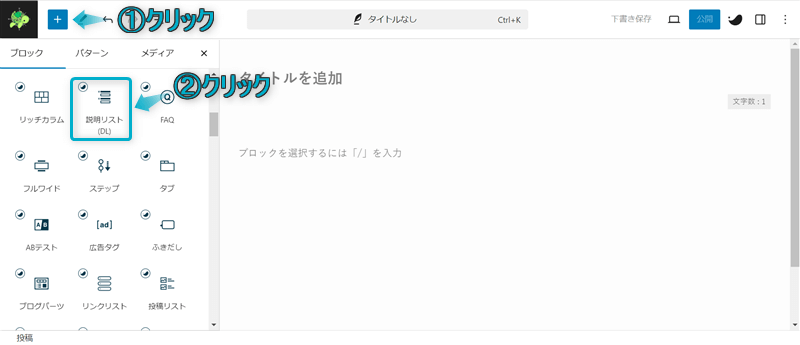
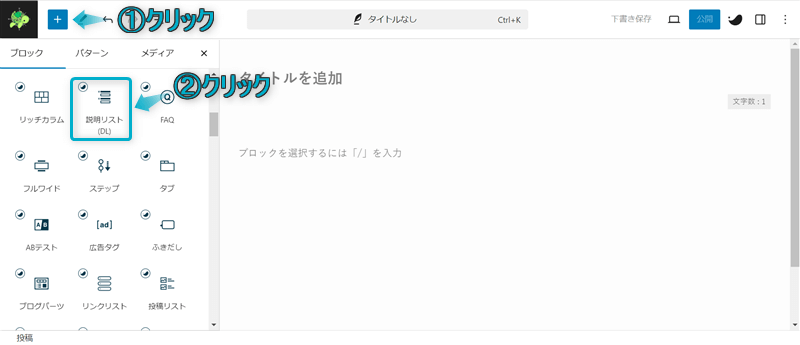
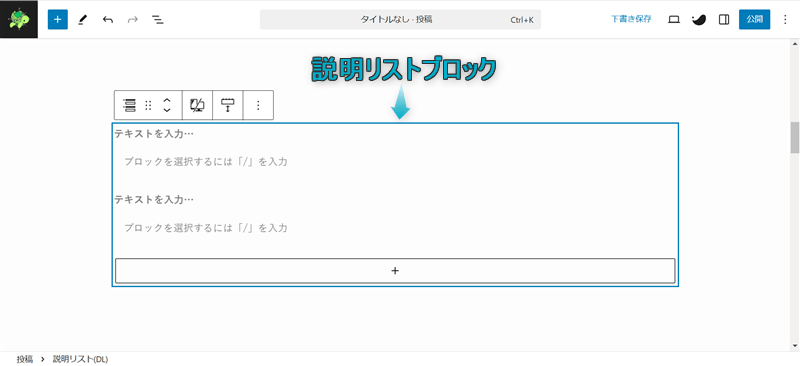
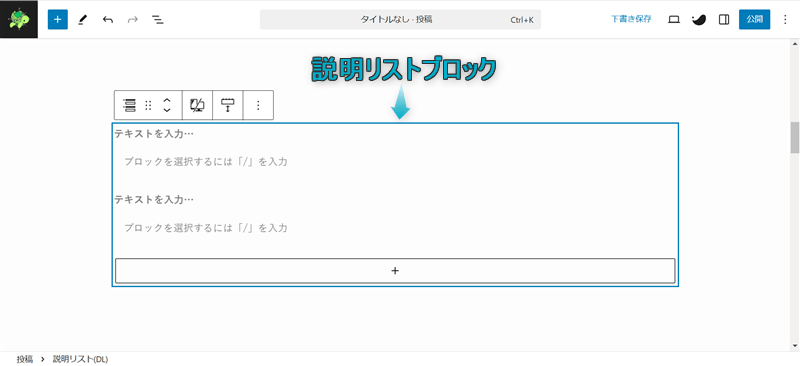
記事編集画面の左上にある+を押して、説明リスト(DL)をクリックする


これで説明リストブロックを呼び出せます。


タイトルと入力したり、説明欄に画像やリスト、ふきだしなどのコンテンツを配置できます。
説明



ふきだし


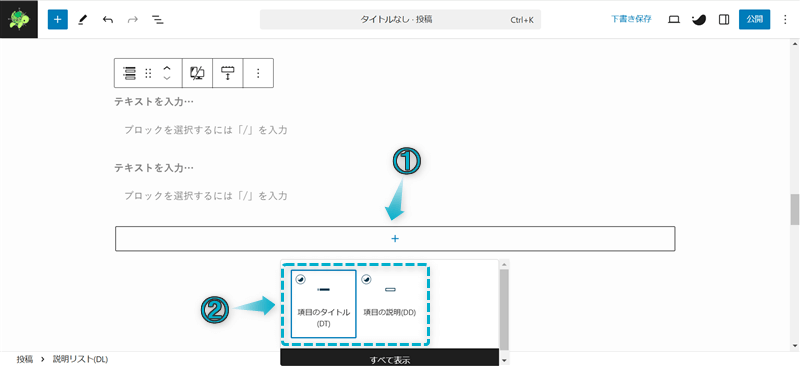
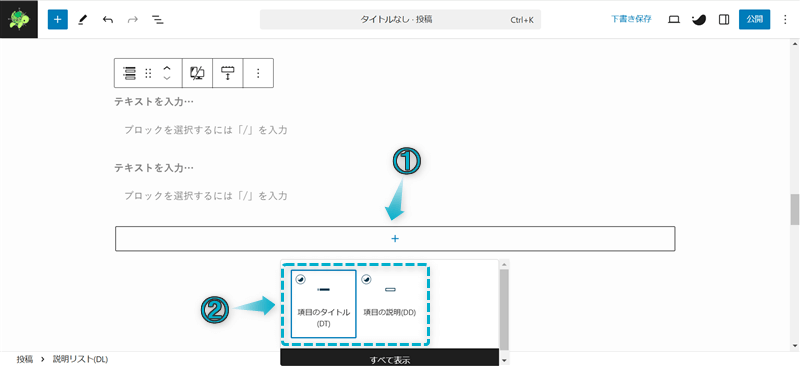
タイトルや説明の項目を増やしたい場合は、+をクリックしてください。


ちなみに、説明リストブロックは以下2つの方法からも呼び出せます。
\タブの切り替え/
説明リストブロックを呼び出したい段落ブロックの最初に/説明リスト、もしくは/dlを入力する ※「/」は半角で入力してください。




自分の好きな方法で呼び出しましょう。



個人的に「/dl」で呼び出すのがおすすめ!マウスを操作せずキーボード入力だけで早くかんたんに呼び出せるよ
説明リストブロックで設定可能な項目は2つあります。
それぞれ詳しく解説します。


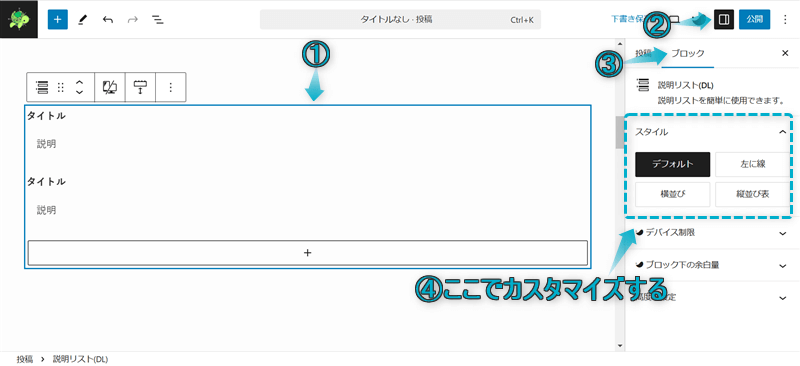
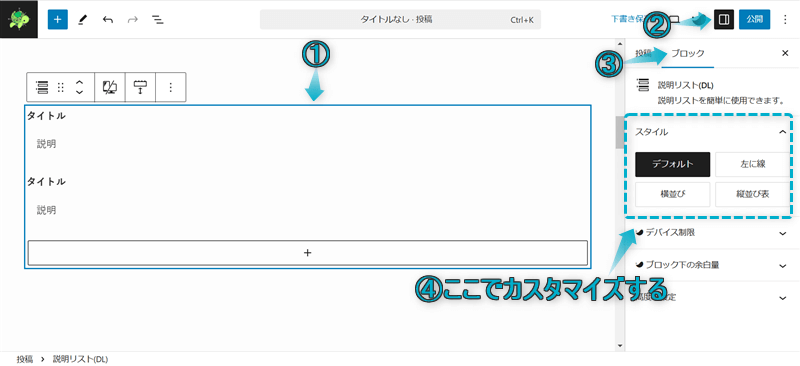
説明リストブロックを選択し、設定⇒ブロックの順にクリックする


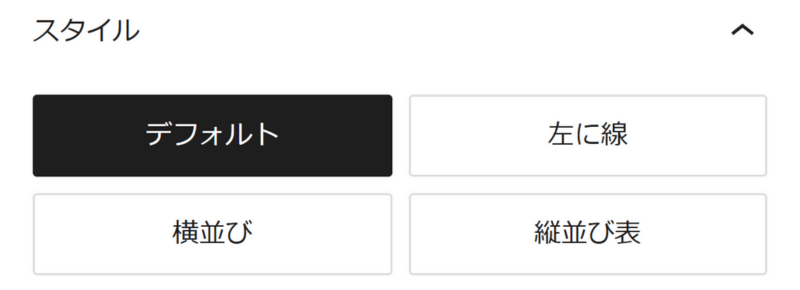
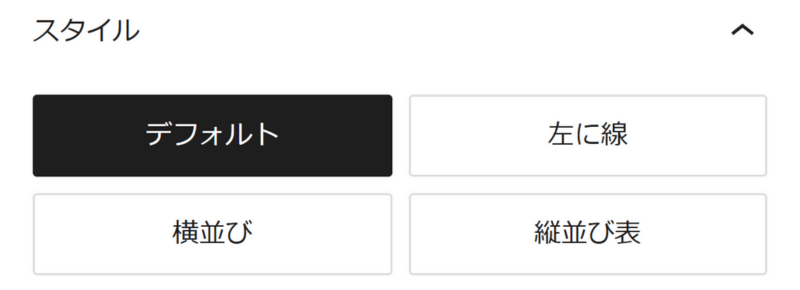
SWELLでは、説明リストブロックのスタイルを以下の4種類から選べます。
デフォルト
説明
説明
左に線
説明
説明
横並び
説明
説明
縦並び表
説明
説明
どのスタイルも、タイトルと説明の項目でテキストの太さが違うので区別がつきやすいですね。
「左に線」と「縦並び表」のスタイルは、サイトのメインカラーがタイトルに設定されているので統一感を出せます。



私はシンプルかつ色で少しアクセントのある「左に線」が好みです!


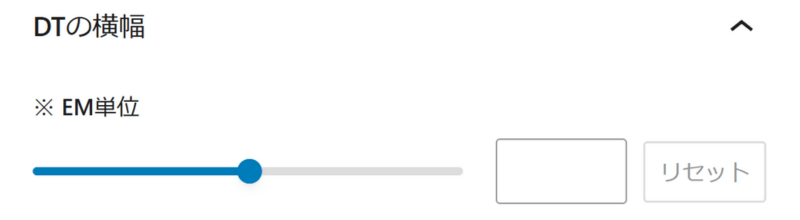
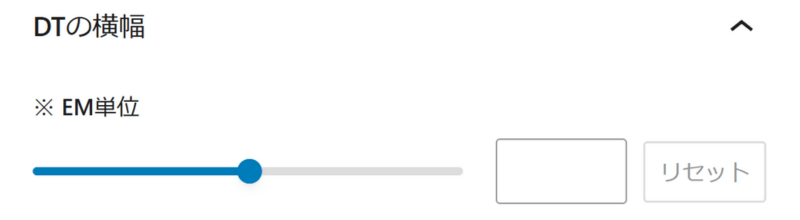
説明リストブロックのスタイル「横並び」を選んだ場合のみ、タイトル欄の横幅を広げたり縮めたり調整できます。
例えば、タイトルの横幅を以下のように変えてみました。
デフォルト
説明
説明
1em
説明
説明
5em
説明
説明
10em
説明
説明
※1em=16px、ちなみに本記事のテキストは16pxです。
タイトルの横幅は1~12emの間で設定できます。
タイトルに入力する文字が長くなる分だけ横幅も大きくすれば、1行に収めることができますよ。
デバイスにもよりますが、設定している文字サイズが16pxの場合、1emにつき1文字という認識でよさそうです。例:タイトルの文字数が5文字で設定が3pxの場合は3文字・2文字の2行に分かれる。



PCとスマホで表示の違いも確認してね


当ブログで使用しているSWELLの説明リストブロックのおすすめな活用方法を3つ紹介します。
それぞれ詳しく解説します。
SWELLの説明リストブロックは、主に商品やサービスの内容を説明します。
例えば、WordPressテーマ「SWELL」という商品を説明したい場合、以下の2通りの使い方ができます。
例①
デザインがシンプルでおしゃれ!
サイトの表示速度が圧倒的に速い!
独自のサイト高速化でSEO評価が向上!
※タイトルの項目に商品名、説明の項目に商品の特徴を記載。
※説明リストブロックのスタイル「縦並び表」を使用。
例②
WordPressテーマ「SWELL」
HTML/CSSの知識がない人やデザインに疎い人でもかんたんにオシャレなサイトを作れる。
キャッシュ機能やコンテンツの遅延読み込み、Lazyloadなど複数の高速化機能を標準搭載している。
Google推奨の構造化データ「JSON-LD」を生成しており、検索エンジンに記事の内容を伝えている。
※タイトルの項目に商品の特徴、説明の項目に商品の特徴の詳細を記載。
※説明リストブロックのスタイル「左に線」を使用。



かんたんに紹介したい場合と詳しく紹介したい場合で使い分けできる!
また、アコーディオンブロックと併用することで、説明の項目をクリックして商品の特徴の詳細を確認するという例①と②を組み合わせた使い方もできますよ。
HTML/CSSの知識がない人やデザインに疎い人でもかんたんにオシャレなサイトを作れる。
キャッシュ機能やコンテンツの遅延読み込み、Lazyloadなど複数の高速化機能を標準搭載している。
Google推奨の構造化データ「JSON-LD」を生成しており、検索エンジンに記事の内容を伝えている。
※説明リストブロックの説明の項目にアコーディオンブロックを挿入している
SWELLの説明リストブロックを使って、以下のような作業の手順や購入の流れを説明できます。
例:WordPressテーマ「SWELL」の購入手順
SWELL公式サイトで購入する、もしくはDOWNLOADボタンをクリックします。
メールアドレスやクレジットカード情報を入力します。
SWELLの購入完了ページへ移動します。
ちなみに、似たような機能でステップブロックがありますが、こちらも以下のように作業の手順や購入の流れを説明するためのカスタムブロックです。
テキスト
テキスト
テキスト



説明手順の使い分けができますよ
SWELLの説明リストブロックを使えば、料金表やメニュー表を作成することもできます。
例①: おすすめなWordPressの有料テーマ
17,600円
19,800円
14,800円
例②: 某料理店のメニュー
760円
820円
850円
説明リストブロックのスタイル「横並び」を使えば、右側に配置した料金がキレイに揃うのでおすすめですよ。



英文字や半角全角が混ざってキレイに揃わないときに便利!


今回は、SWELLで説明リスト(DL)ブロックの使い方を紹介しました。
\読み直したい箇所をクリック/
当ブログでは、SWELLに関する記事をいくつか書いてます。
下のカテゴリーページにまとめていますので、のぞいてみてください。



ためになったという人は“ Twitterフォロー”や“ ブックマーク”してくれると嬉しいです!
・ ・ ・
SWELLの関連記事まとめ


この記事が気に入ったら
フォローしてね!
コメント