当ブログ愛用のWordPressテーマ
広告
\乗り換え先おすすめテーマ!/
/ブロガーとして本格的に取り組む\

広告
\乗り換え先おすすめテーマ!/
/ブロガーとして本格的に取り組む\

✓優秀なデザイン性 ✓最新のSEO ✓サイト高速化に対応|CocoonからSWELLに乗り換えた私の感想と口コミを見る >>
SWELLを使ってみた私の感想と口コミを見る >>
クリック
タップ

「サイトアイコンを設定したい…」
「ファビコンの推奨サイズは?」
「ファビコンに設定する画像のサイズ変更はどうするの?」
この記事ではそんな方に向けて、SWELLでファビコンの設定方法を解説します。
 かめコンパス
かめコンパスこんにちは、かめコンパスです!
\読みたい箇所をクリック/
この記事を読めば、あなたも簡単に
ようになります。
私もあなたと同じことに悩んでたのですが、本記事の方法でサクッと解決でき、自サイトの認知度を上げることができました。
どこよりも分かりやすく書いている自信がありますので、あなたもパパッと解決してみてください!
\SWELL購入を検討中の人はこちらもご覧ください!/




SWELLでファビコンを設定する方法は下記のとおりです。
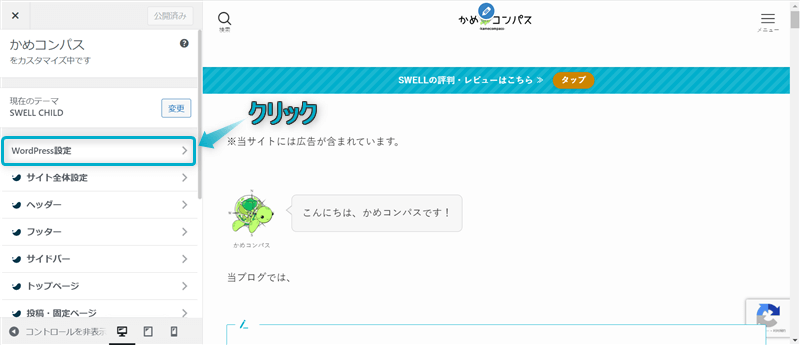
WordPress管理画面で、外観⇒カスタマイズの順にクリックする


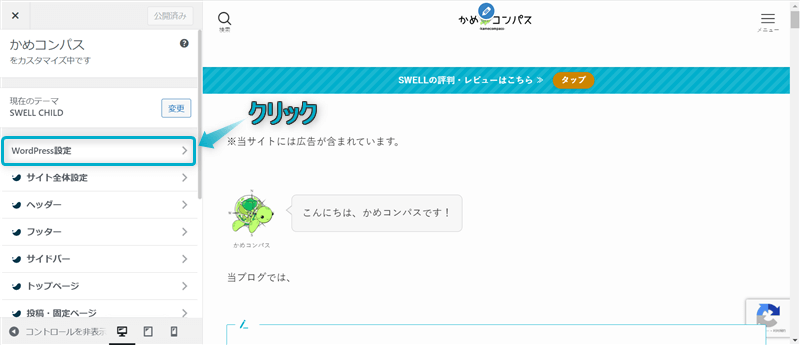
WordPress設定をクリックする


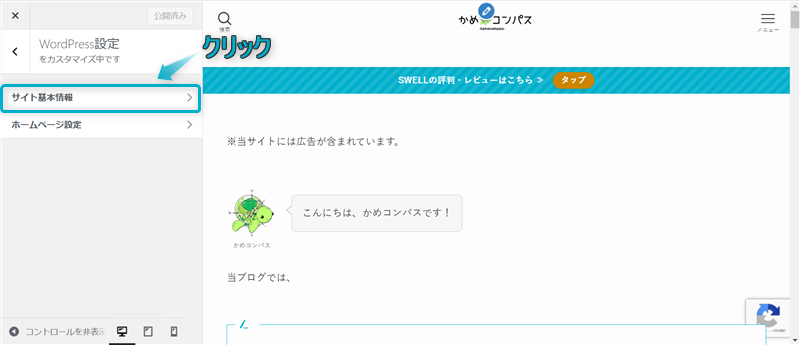
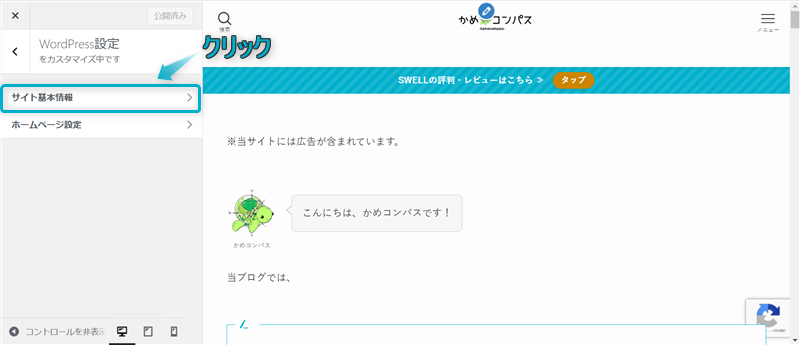
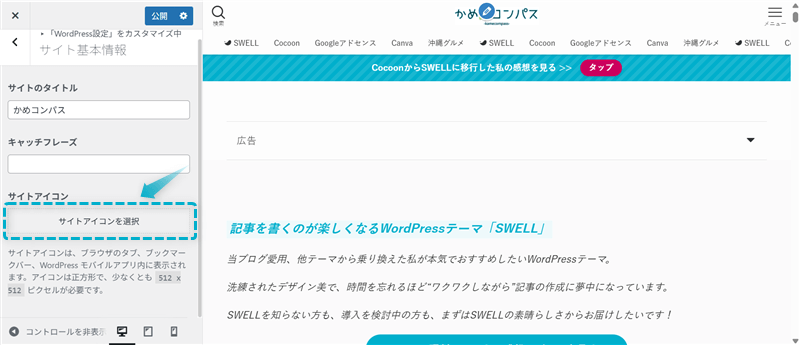
サイト基本情報をクリックする


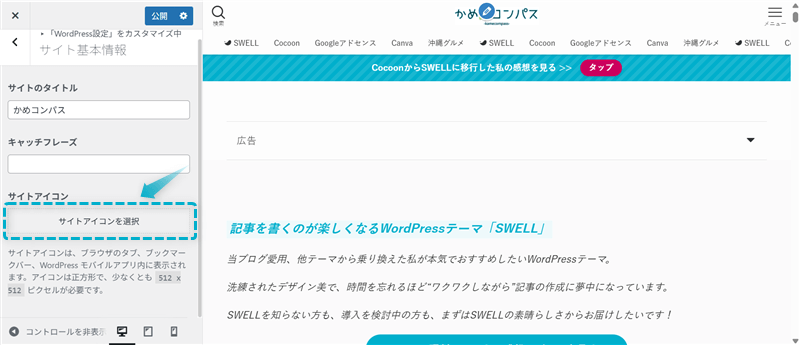
「サイトアイコンを選択」をクリックしてファビコンに設定したい画像をアップロードする


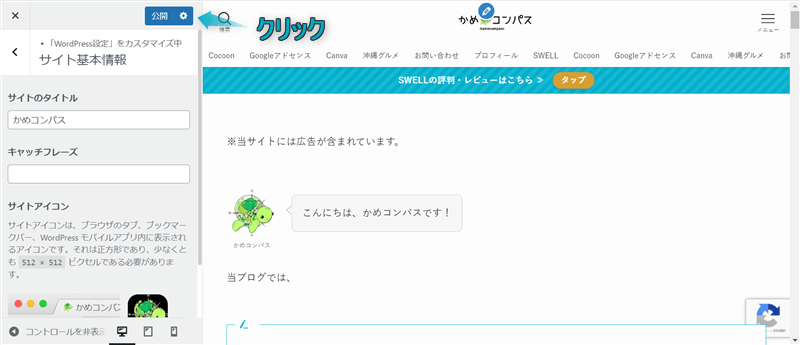
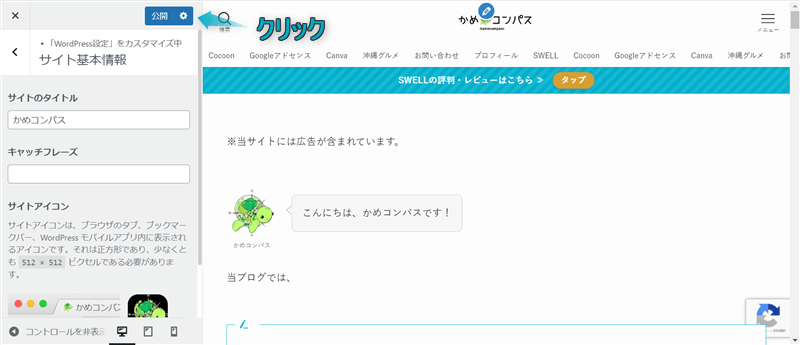
公開をクリックする


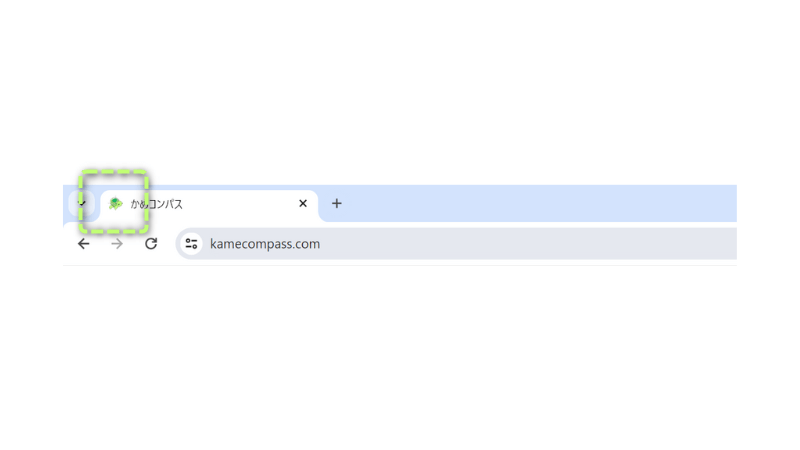
これでファビコンを設定できます。
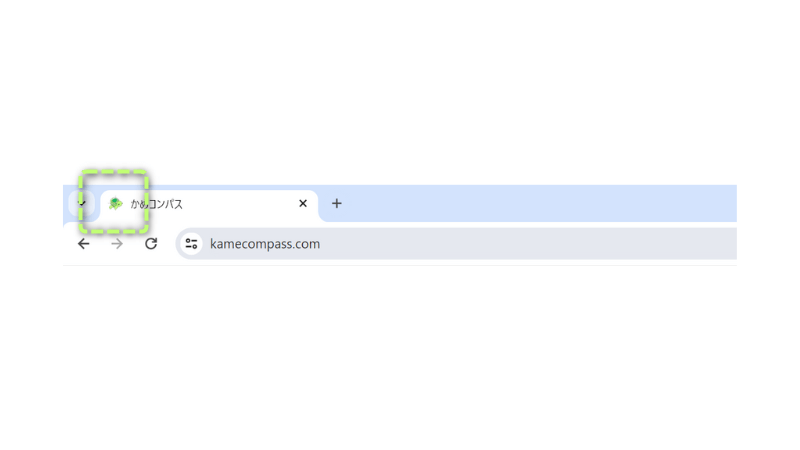
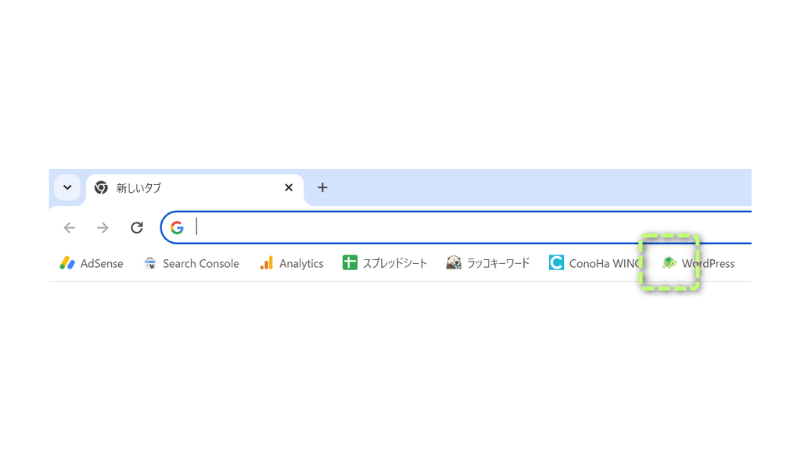
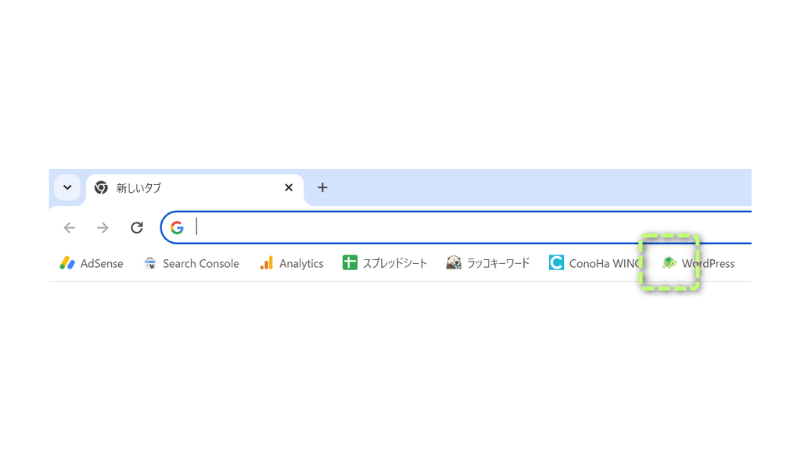
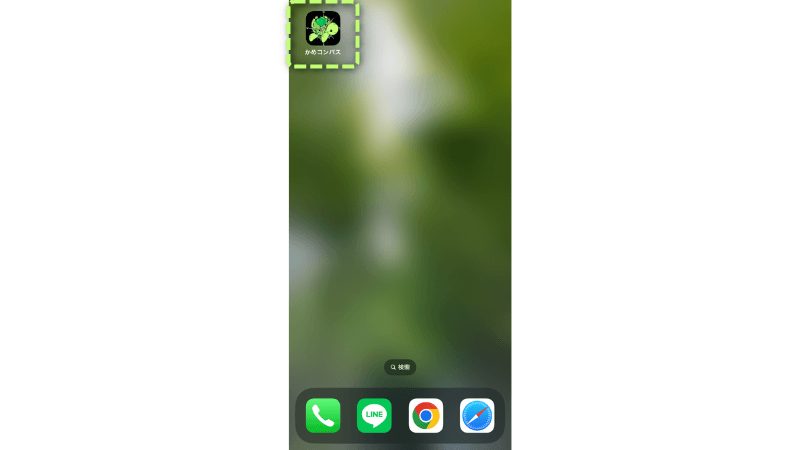
ファビコンを設定すると以下の4カ所に表示され、自サイトに認知度や信頼性を高めることができますよ。










ここからはSWELLのファビコンの設定でよくある質問に回答します。



気になる質問をクリックしてね
ファビコンの推奨サイズは幅512×高さ512pxの正方形です。
WordPressでもファビコンのサイズは正方形で、幅512×高さ512px以上と推奨されています。
ただ、画像が大きすぎるとサイトが重くなるので、幅512×高さ512pxちょうどがいいでしょう。
ファビコンに設定する画像サイズは、デザインツール「Canva」で変更しましょう。
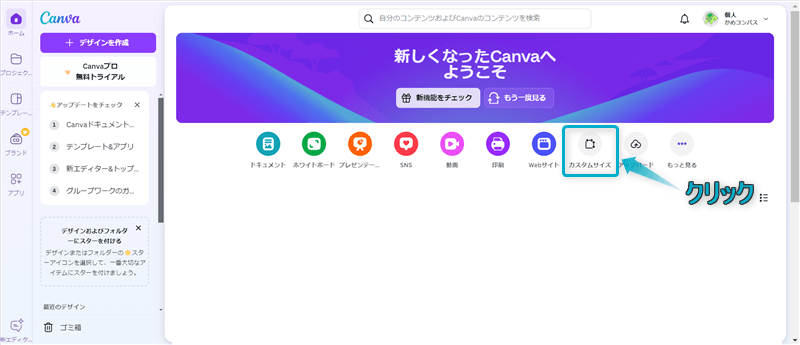
Canvaで画像サイズを変更する方法は以下のとおりです。
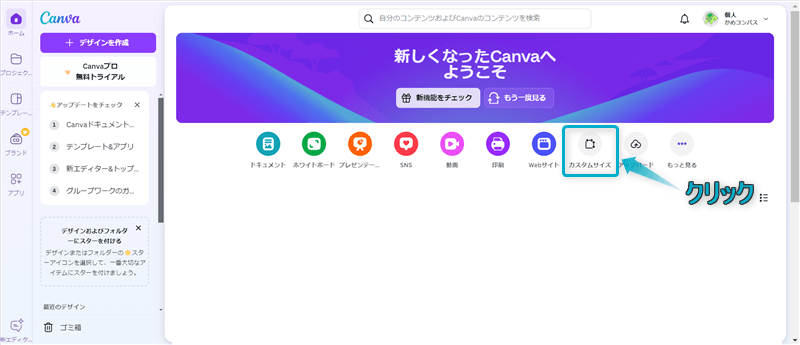
Canvaサイトを開き、カスタムサイズをクリックする


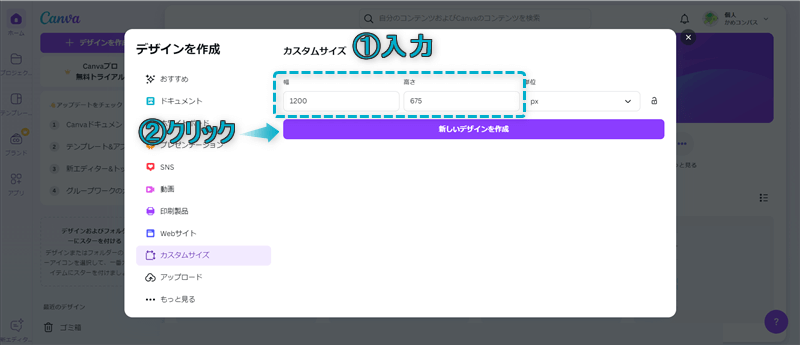
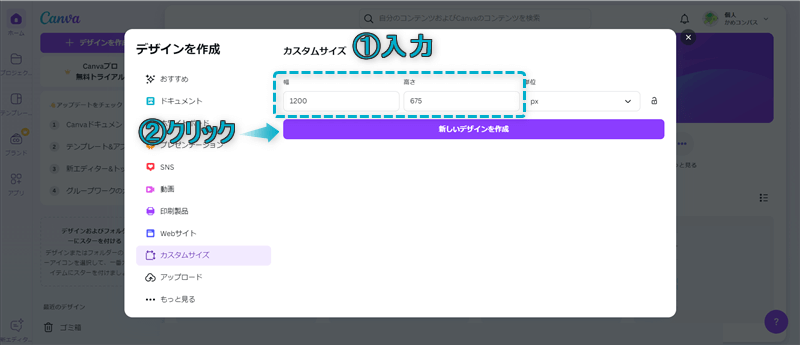
「幅」と「高さ」に変更したいサイズを入力し、新しいデザインを作成をクリックする





幅512×高さ512pxがおすすめだよ


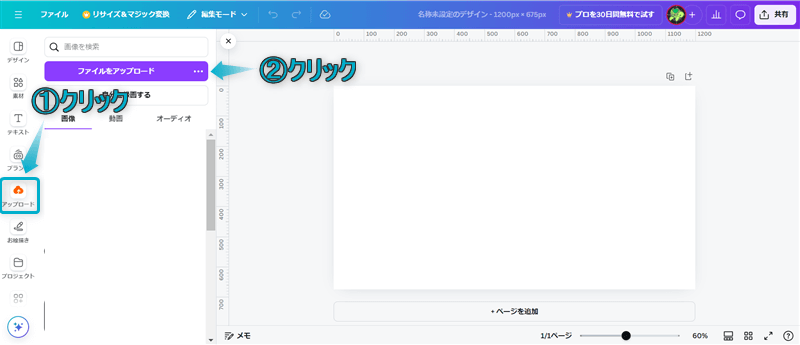
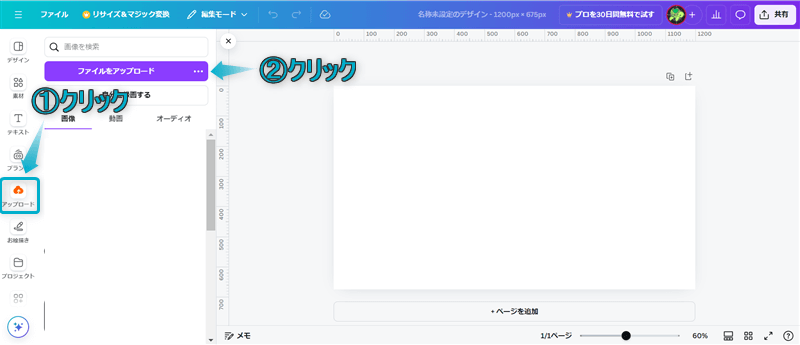
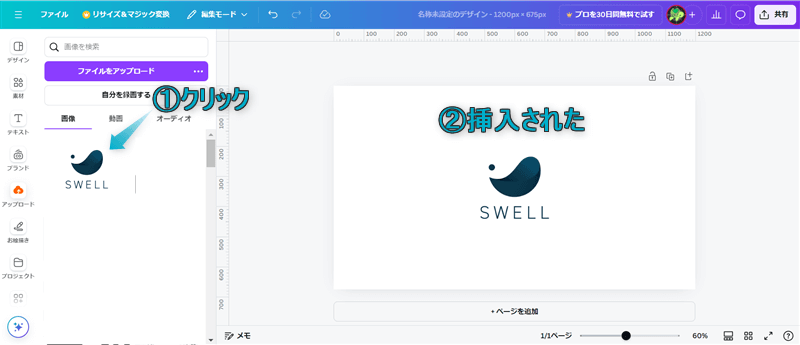
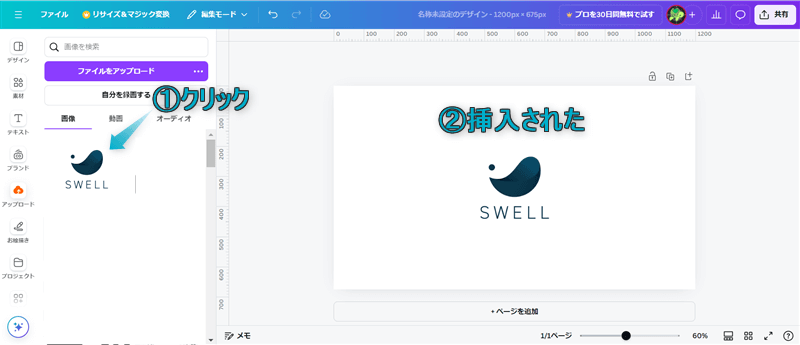
アップロードされた画像をクリックする


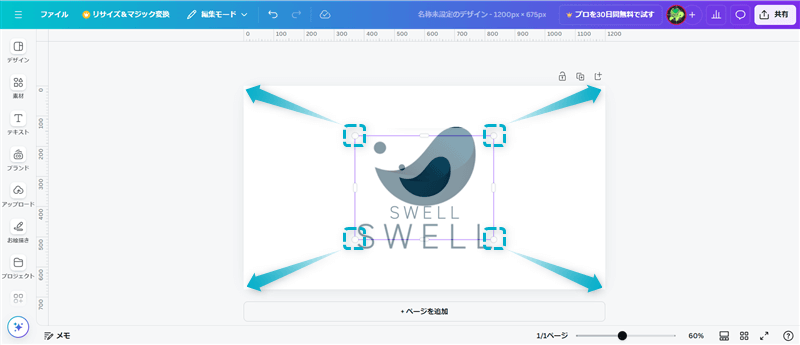
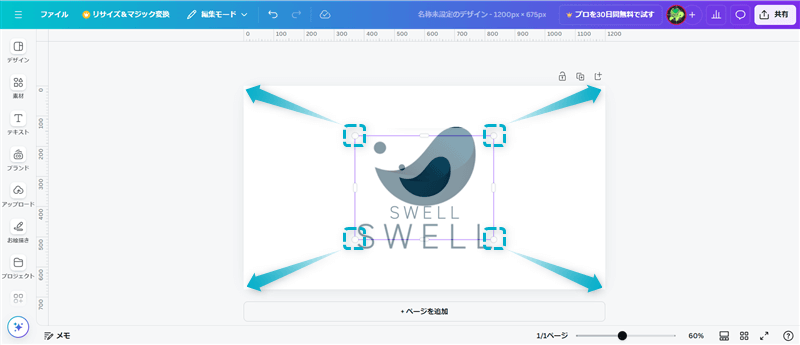
ページに挿入された画像をページいっぱいまで広げる


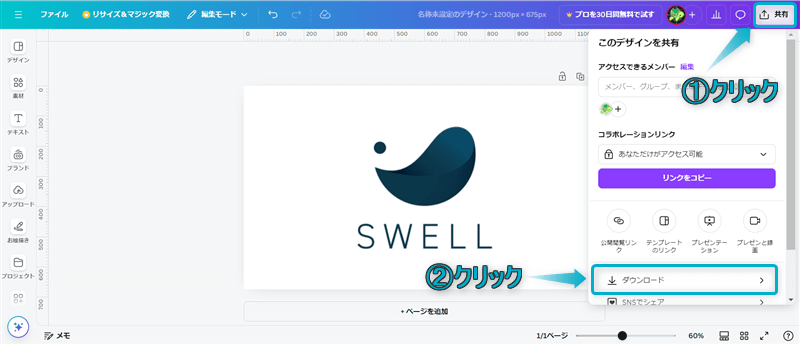
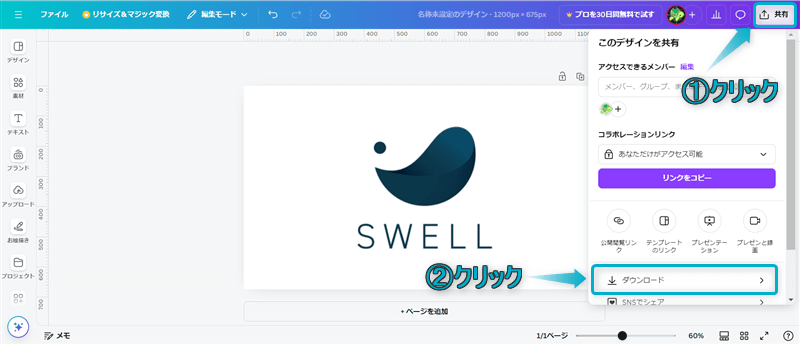
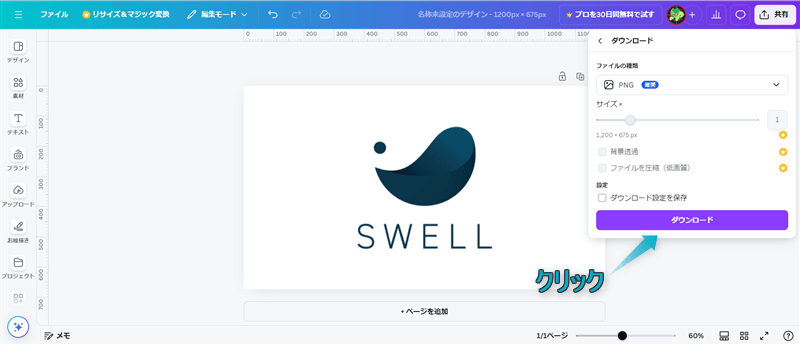
共有⇒ダウンロードの順にクリックする


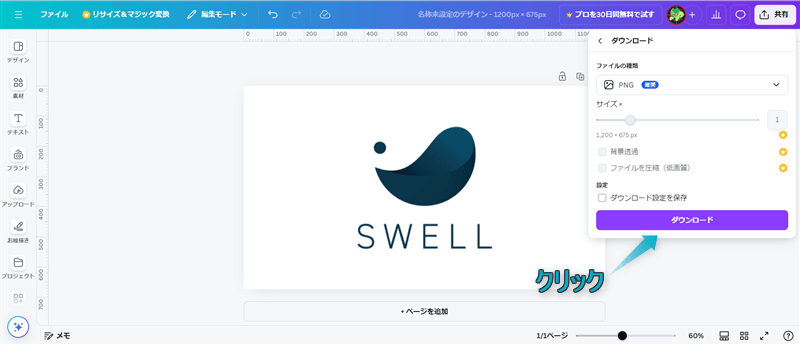
ダウンロードをクリックする


これで、画像サイズを変更できます。


今回は、SWELLでファビコンの設定方法を紹介しました。
\読み直したい箇所をクリック/
ファビコンに設定した画像はふきだしやプロフィールにも設定しましょう。
以下の記事では、ふきだしとプロフィールの設定方法を解説しています。
当ブログではSWELLに関する記事をいくつか書いてます。
下のページにまとめていますので、のぞいてみてください。



ためになったという人は“ Twitterフォロー”や“ ブックマーク”してくれると嬉しいです!
・ ・ ・
SWELLの関連記事まとめ


この記事が気に入ったら
フォローしてね!
コメント