当ブログ愛用のWordPressテーマ
広告
\乗り換え先おすすめテーマ!/
/ブロガーとして本格的に取り組む\

広告
\乗り換え先おすすめテーマ!/
/ブロガーとして本格的に取り組む\

✓優秀なデザイン性 ✓最新のSEO ✓サイト高速化に対応|CocoonからSWELLに乗り換えた私の感想と口コミを見る >>
SWELLを使ってみた私の感想と口コミを見る >>
クリック
タップ

「フッターのカスタマイズ方法は?」
「スマホ画面で固定フッターを表示させたい」
「フッターに設置するおすすめのコンテンツを教えて…」
この記事では、そんな方に向けて、SWELLでフッターのカスタマイズ方法を解説します。
 かめコンパス
かめコンパスこんにちは、かめコンパスです!
この記事を読めば、あなたも簡単に
ようになります。
私もあなたと同じことに悩んでたのですが、本記事の方法でサクッと解決でき、いろいろアレンジできるようになりました。
どこよりも分かりやすく書いている自信がありますので、あなたもパパッと解決してみてください!
フッターを設定できるメニュー機能の用語と使い方が分からない場合は、さきに下の記事からご覧ください。
また以下の記事では、SWELL導入後にやっておきたい設定を初心者向けに紹介しています。
\SWELL購入を検討中の人はこちらもご覧ください!/




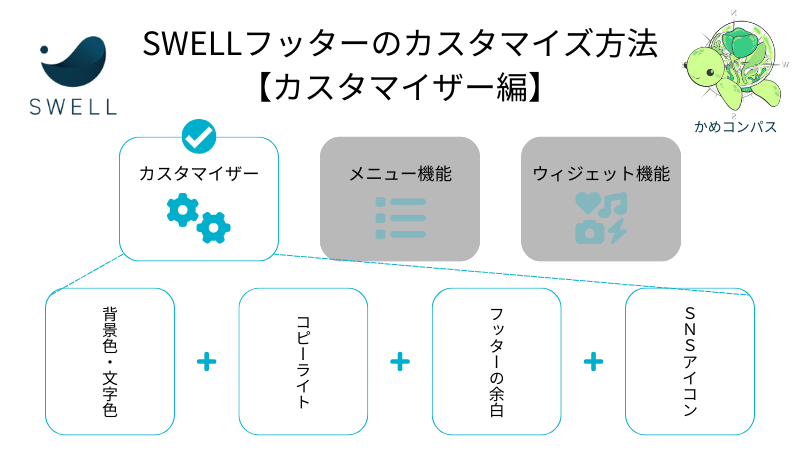
SWELLでは、以下3つの機能を使って、フッターをカスタマイズできます。
ができます。



各々これから詳しく解説するよ


カスタマイザーでSWELLのフッターをカスタマイズする方法は、下記のとおりです。
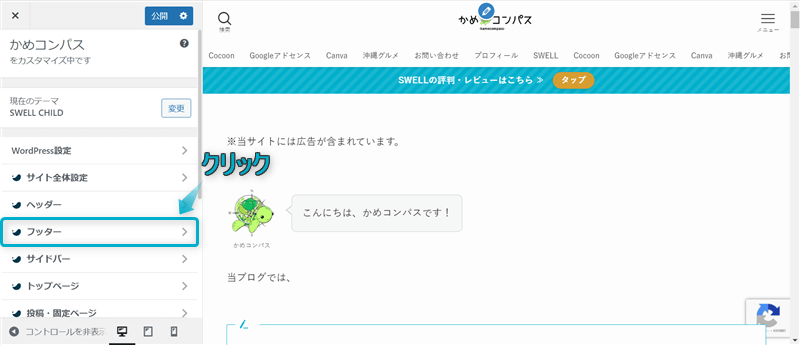
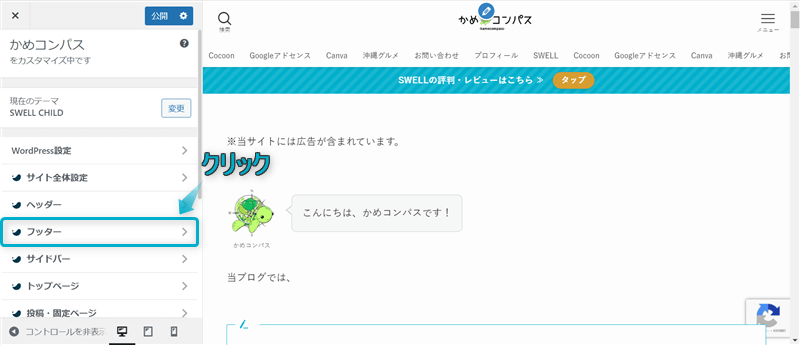
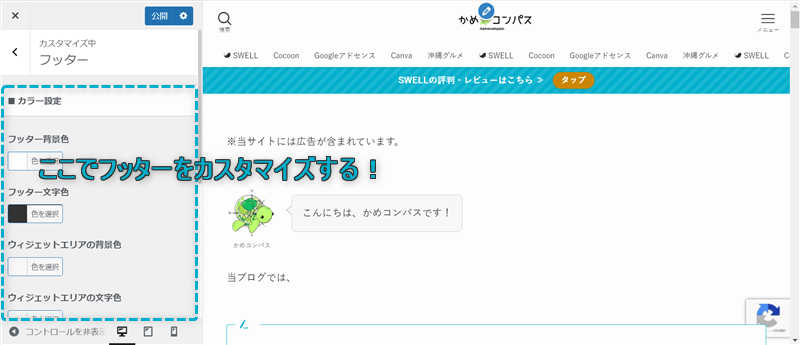
WordPress管理画面で、外観⇒カスタマイズの順にクリックする


フッターをクリックする


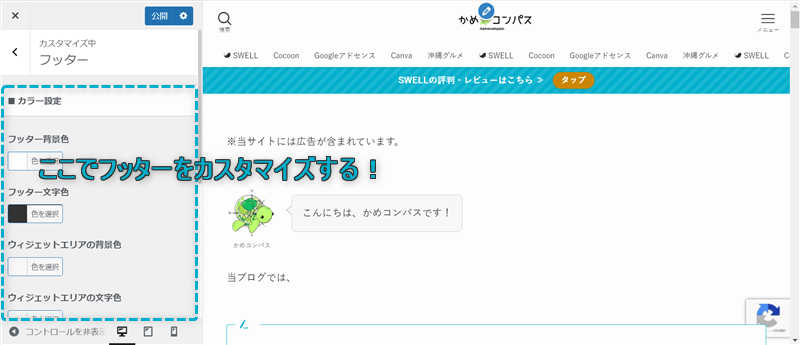
表示されたページで設定する


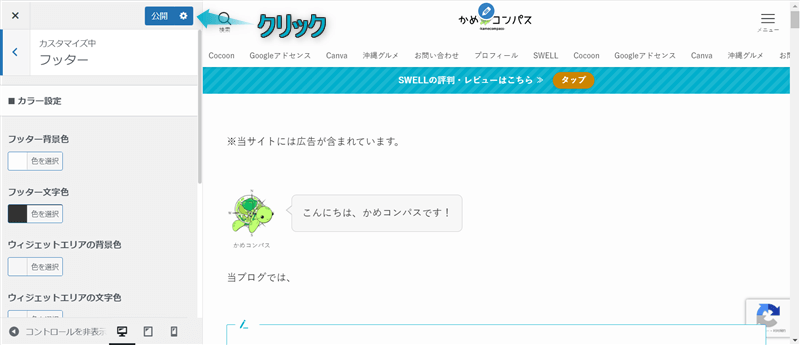
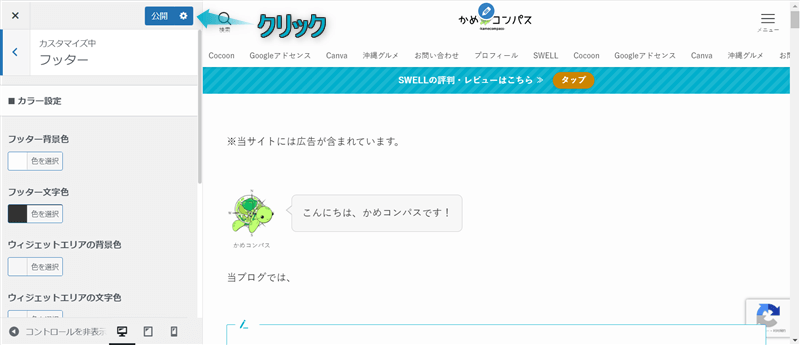
設定し終えたら、公開をクリックする


これで、フッターのカスタマイズ完了です。
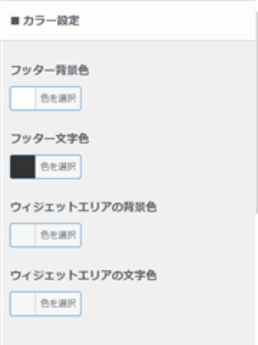
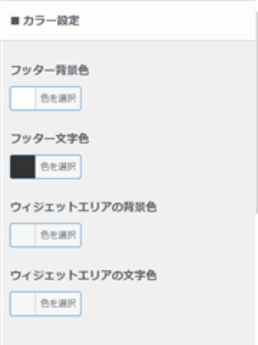
カスタマイザーでフッターをカスタマイズできる項目は、以下4つあります。
それぞれ詳しく解説します。


以下4項目の背景色・文字色をカスタマイズできます。











メインカラーと近しい色にすればサイト全体で統一感を出せるよ


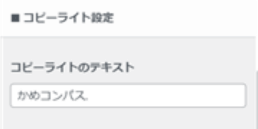
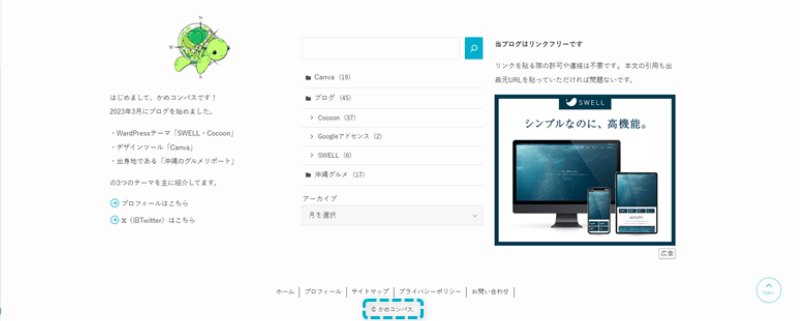
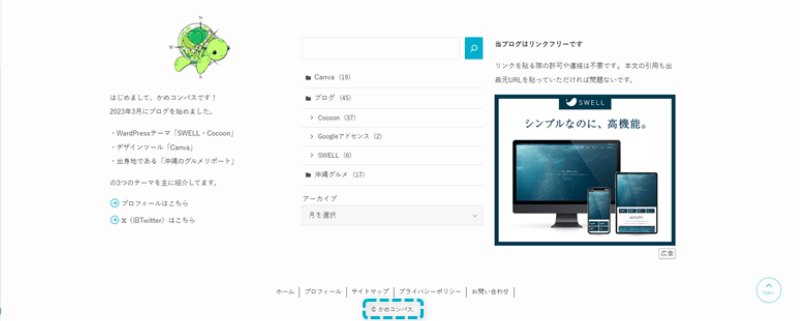
以下のように、コピーライトで表示される©以下のテキストを自由にカスタマイズできます。


コピーライトとは…文章や画像などの著作権のこと。主にサイト名やサイト運営日を明示する。



無断転載・無断使用を防止するために必要だよ
コピーライトは、シンプルに「©サイト名」でOKです。


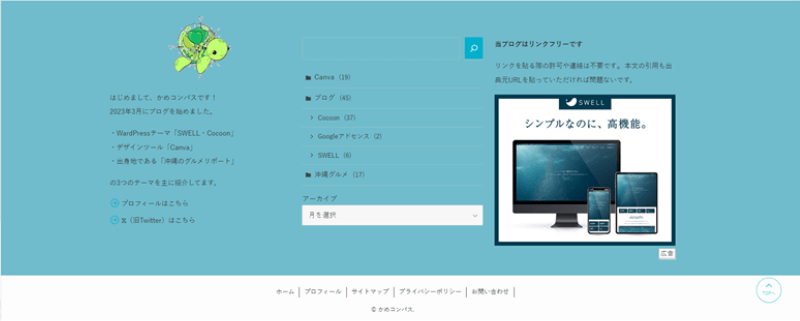
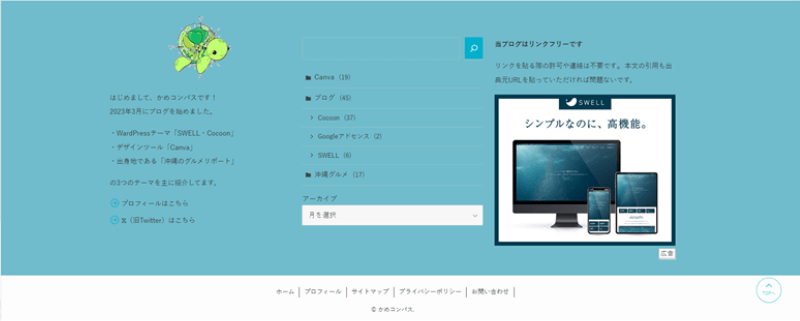
以下のように、「フッター」と「フッター直前ウィジェット」の間の余白をなくすことができます。





余白が気になる人は✔しようね


以下のように、フッターにSNSアイコンリストを表示できます。





𝕏(旧Twitter)などSNSをしている人におすすめ
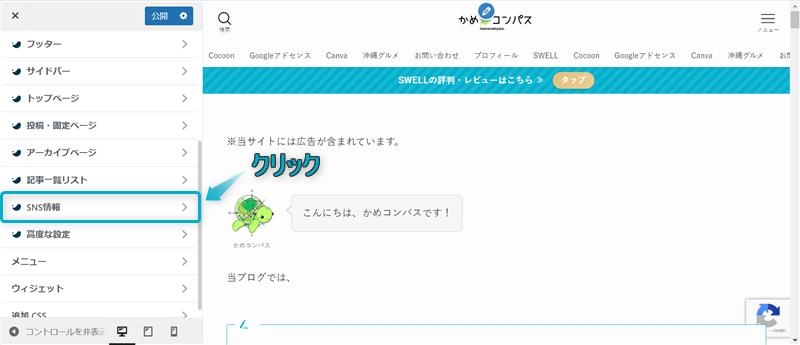
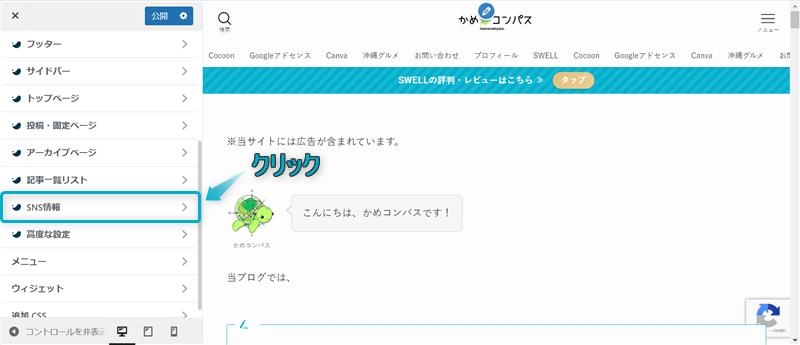
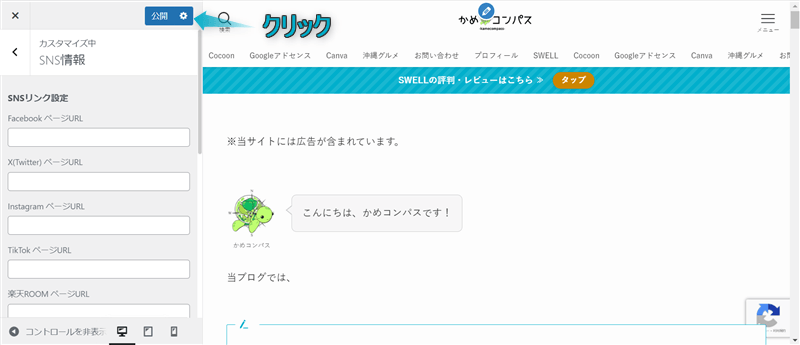
\クリック/
SNSアイコンリストを表示させる方法は、以下のとおり。
カスタマイザーのSNS情報をクリックする


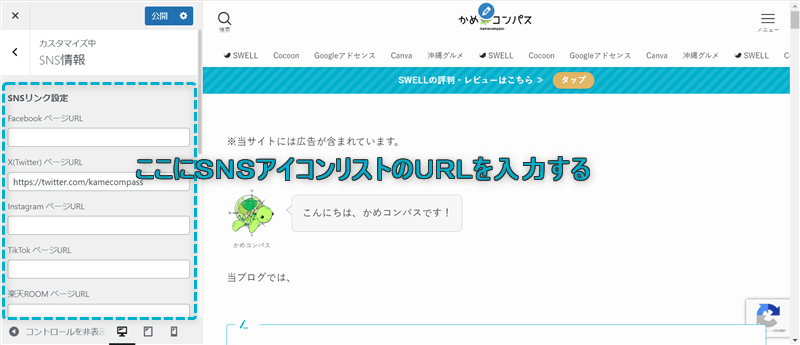
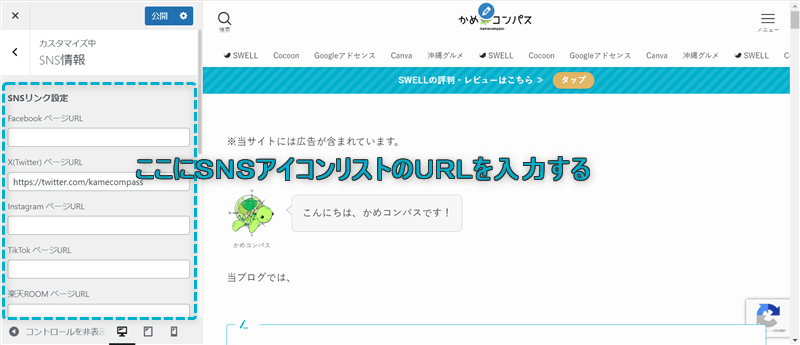
表示されたページで、表示させたいSNSアイコンリストのURLを入力する


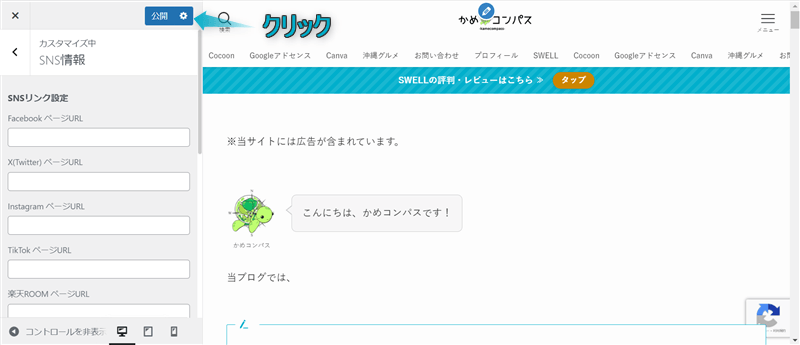
公開をクリックする


これで、SNSアイコンリストが表示されます。


メニュー機能でSWELLのフッターをカスタマイズする方法は、下記のとおりです。
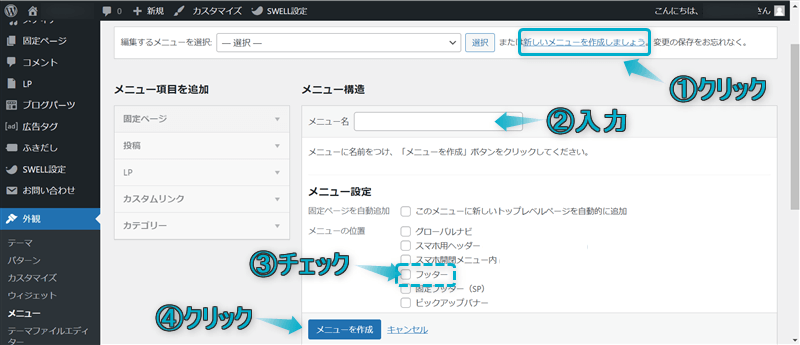
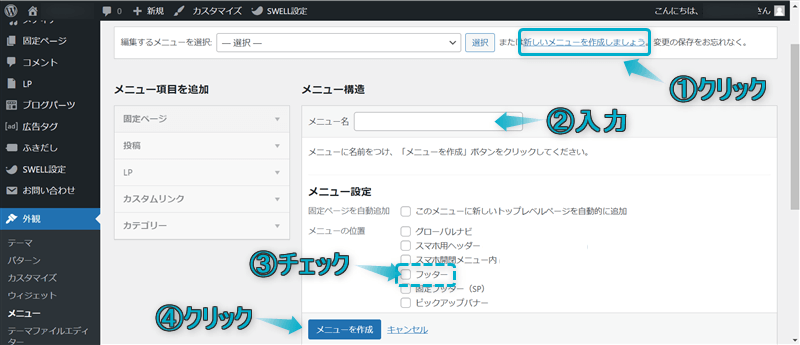
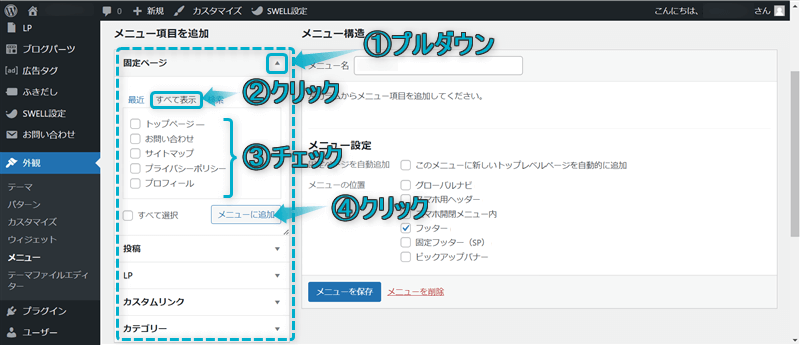
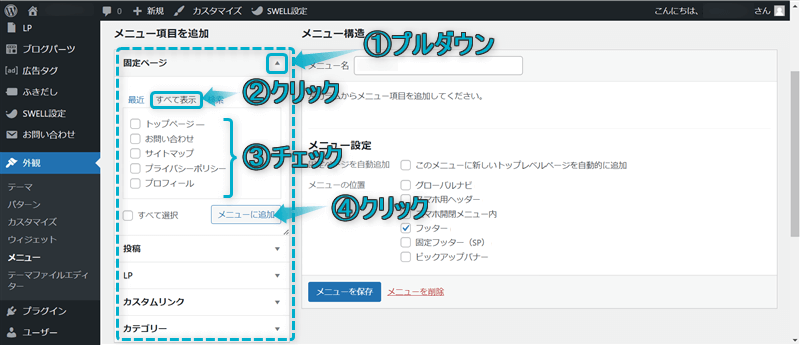
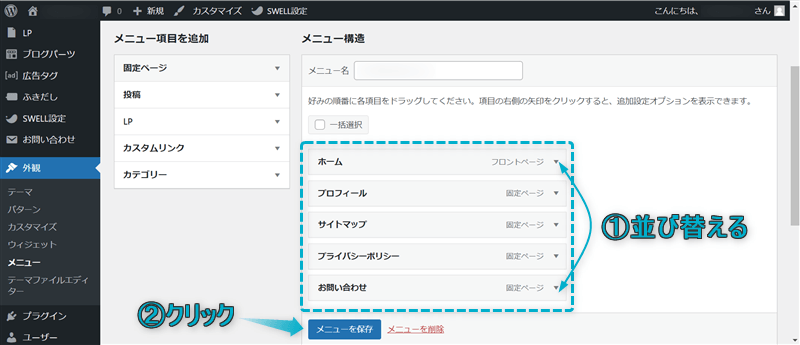
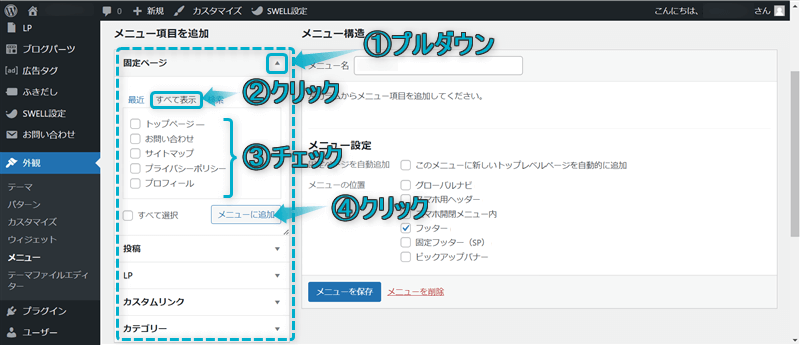
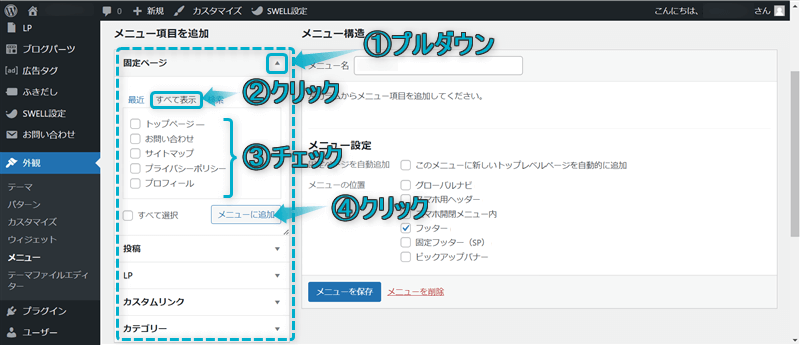
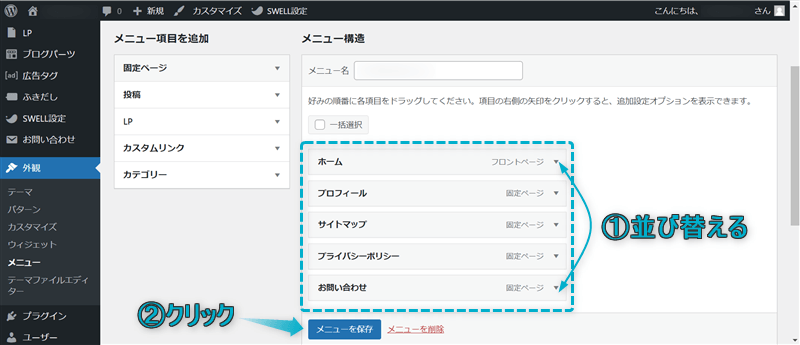
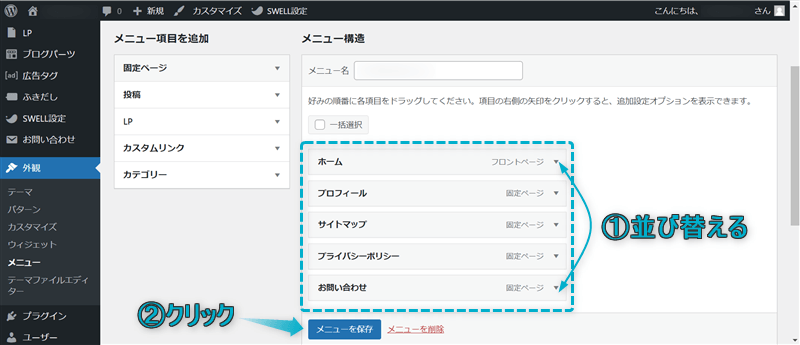
WordPress管理画面で、外観⇒メニューの順にクリックする






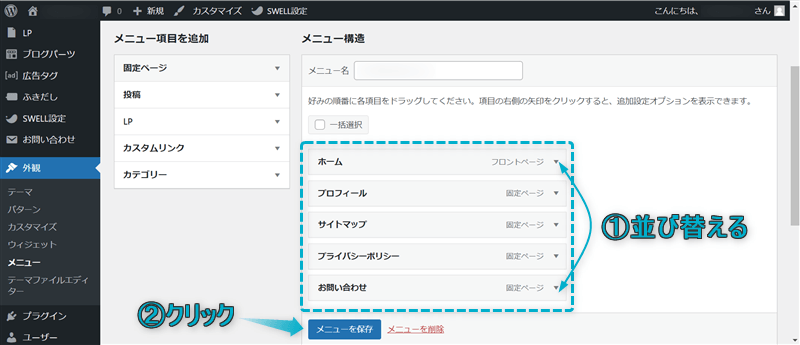
上から順に設置した項目が、フッターの左側から並びます。


これで、フッターメニューのカスタマイズ完了です。
SWELLでは、以下のようにスマホ画面で固定フッターを設置できます。


今では、ほとんどの人がスマホを所有しているので、PCよりもスマホからあなたのサイトを見られる数が多いこともあります。
ですので、スマホユーザーの利便性を高めるためにも、固定フッターの設置は必須です。
メニュー機能でSWELLの固定フッターをカスタマイズする方法は、下記のとおりです。


上から順に設置した項目が、固定フッターの左側から並びます。


これで、固定フッターメニューのカスタマイズ完了です。
固定フッターに設置する項目数は、4つがおすすめです。
なぜなら、あまり多すぎると窮屈になったり、項目名が2行になって格好悪くなるからです。
逆に少なすぎると、ブログの回遊率が期待できなくなったり、ページが見つかりにくくなることも…
ですので、固定フッターに設置する項目数は、4つにしましょう。


ちなみに、設置する項目は、私の場合
にしていますが、
などもおすすめですよ。


SWELLのウィジェット機能でカスタマイズできるフッターは、
あります。


それぞれの設定方法は、下記のとおりです。
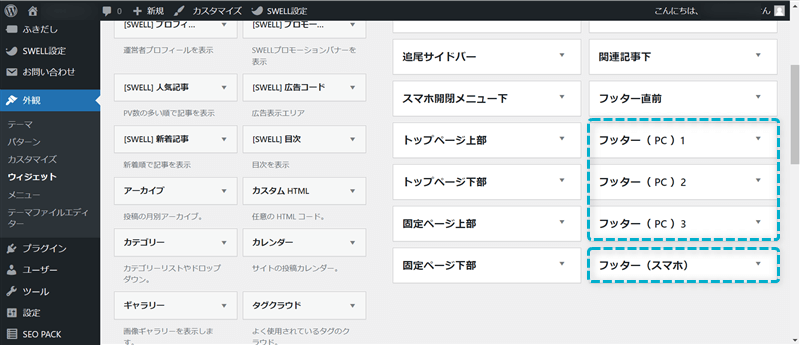
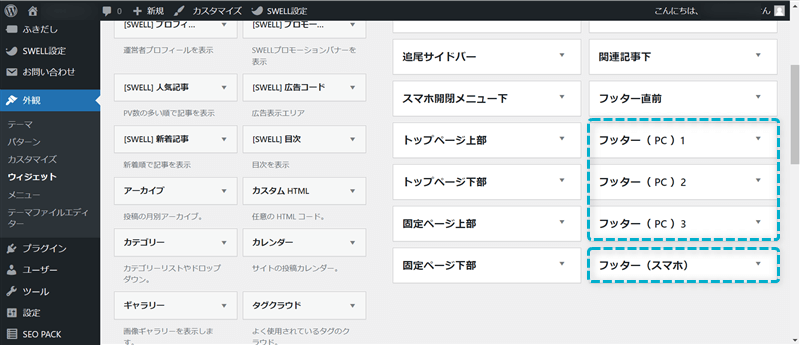
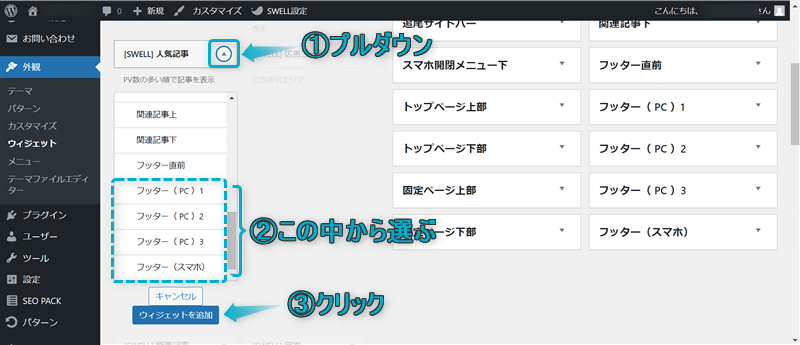
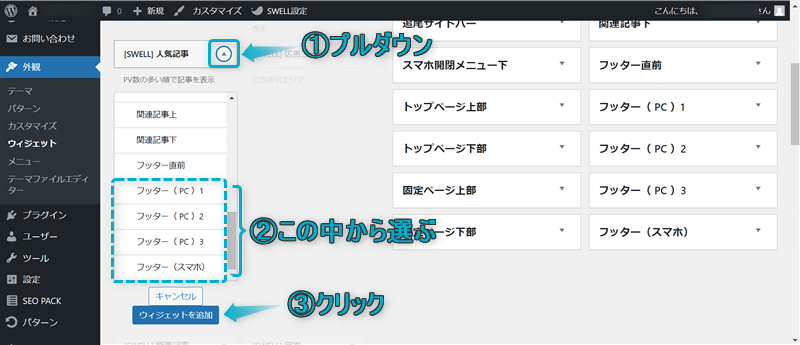
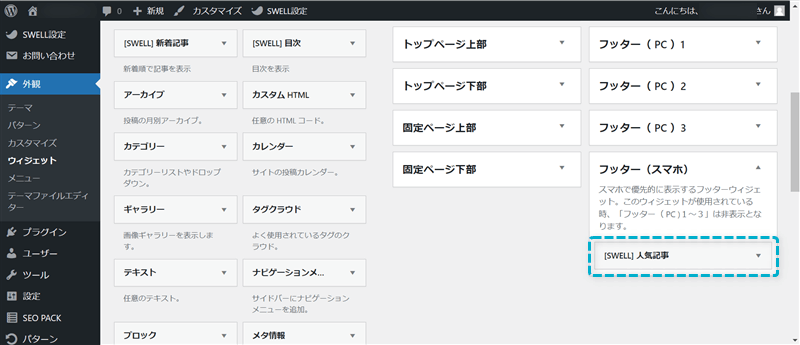
WordPress管理画面で、外観⇒ウィジェットの順にクリックする




これで、フッターのカスタマイズ完了です。


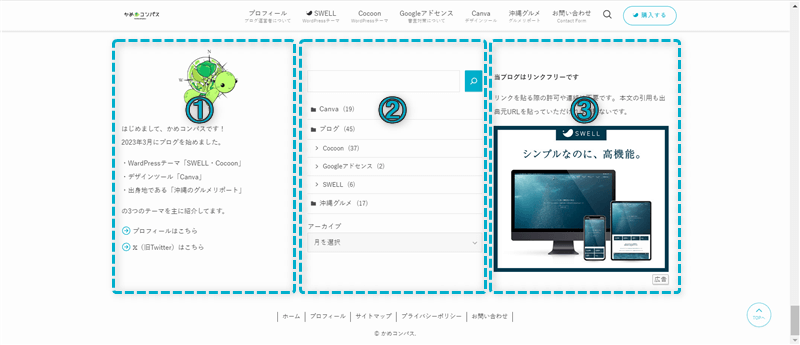
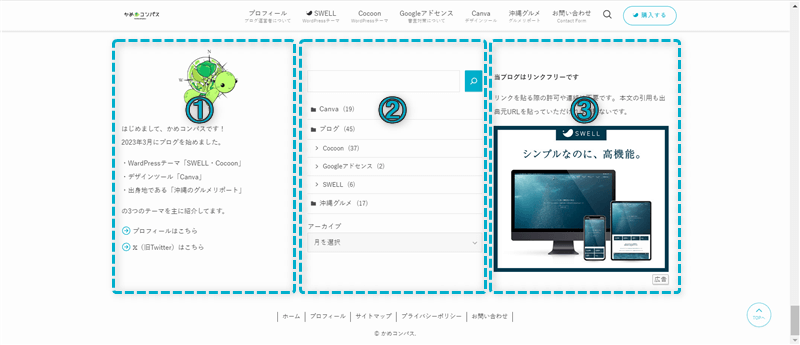
フッター(PC)は3つあり、それぞれの場所は以下のとおりです。


3つとも利用すれば、左右中央で均等に配置されます。
ここで重要なポイントは、フッター(PC)を3つとも利用しなくてもいいということです。
例えば、「フッター(PC)1」だけ利用しても、左に偏って表示されるわけではなく、左右中央すべてで表示されます。



私もフッター(PC)を1つしか使っていないよ
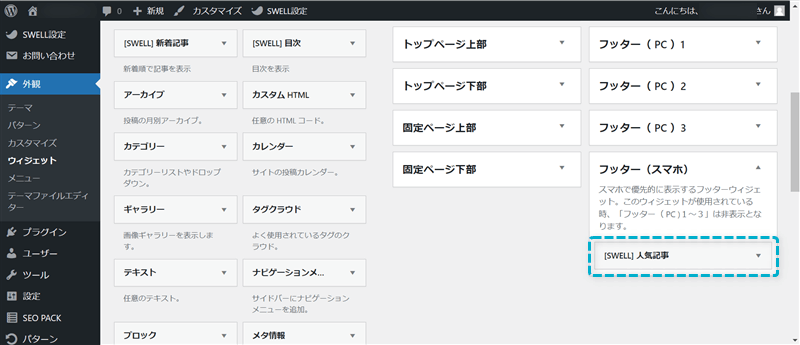
フッター(スマホ)を設定すれば、PCとは違うフッターを表示できます。
ただ、フッター(スマホ)が未設定の場合、「フッター(PC)1~3」が数字順に縦並びに表示されます。



私は未設定にしています…
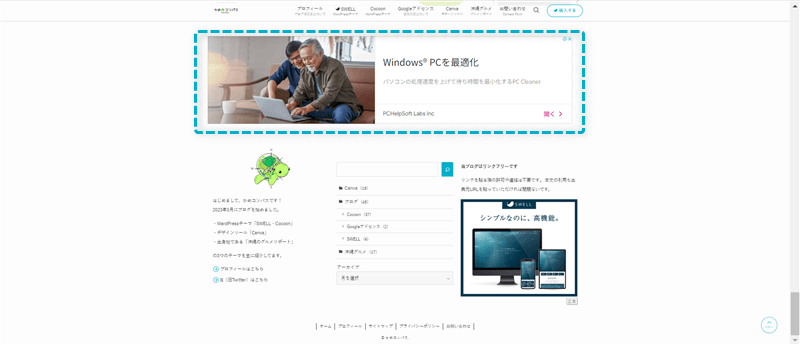
SWELLでは、フッターの直前にもコンテンツを配置できます。


設定方法は、以下のとおりです。
フッター直前には、Googleアドセンス広告を設置して収益UPを目指したり、ユーザーに読んでほしい記事を配置してPV数を上げるなどがおすすめですよ。


今回は、SWELLでフッターのカスタマイズ方法を紹介しました。
本記事で紹介した内容と同じくらい重要なヘッダーメニュー(グローバルナビ)の設定がまだの人は、以下の記事もご覧ください。


当ブログではSWELLに関する記事をいくつか書いてます。
下のページにまとめていますので、のぞいてみてください。



ためになったという人は“ Twitterフォロー”や“ ブックマーク”してくれると嬉しいです!


この記事が気に入ったら
フォローしてね!
コメント