PR
当ブログ愛用のWordPressテーマ
\乗り換え先おすすめNo.1テーマ!/
/ブロガーとして本格的に取り組む\
おすすめAIツール6選
- AIブログくん
PR
\乗り換え先おすすめNo.1テーマ!/
/ブロガーとして本格的に取り組む\
✓優秀なデザイン性 ✓最新のSEO ✓サイト高速化に対応|CocoonからSWELLに乗り換えた私の感想と口コミを見る >>
SWELLを使ってみた私の感想と口コミを見る >>
クリック
タップ

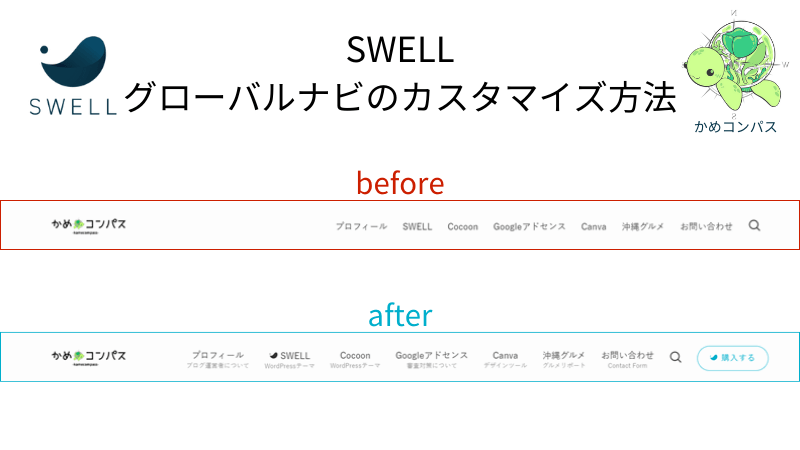
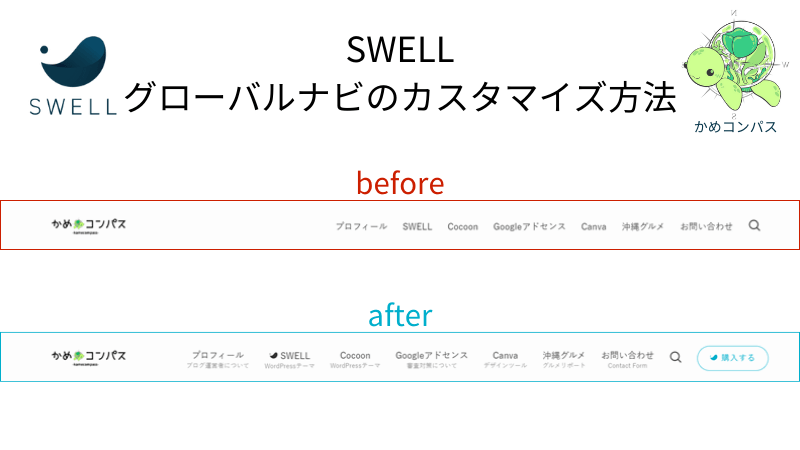
「グローバルナビのカスタマイズ方法は?」
「スマホでもグローバルナビを設定したい」
「グローバルナビにアイコンやボタンを設置できる?」
この記事では、そんな方に向けて、SWELLでグローバルナビ(ヘッダーメニュー)の設定方法を解説します。
 かめコンパス
かめコンパスこんにちは、かめコンパスです!
この記事を読めば、あなたも簡単に
できるようになります。
私もあなたと同じことに悩んでたのですが、本記事の方法でサクッと解決でき、ブログ回遊率UPもできました。
どこよりも分かりやすく書いている自信がありますので、あなたもパパッと解決してみてください!
グローバルナビを設定できるメニュー機能の用語と使い方が分からない場合は、さきに下の記事からご覧ください。
また以下の記事では、SWELL導入後にやっておきたい設定を初心者向けに紹介しています。
\SWELL購入を検討中の人はこちらもご覧ください!/




かめコンパス


SWELLでグローバルナビ(ヘッダーメニュー)を設定する方法を、以下のデバイス画面別で紹介します。
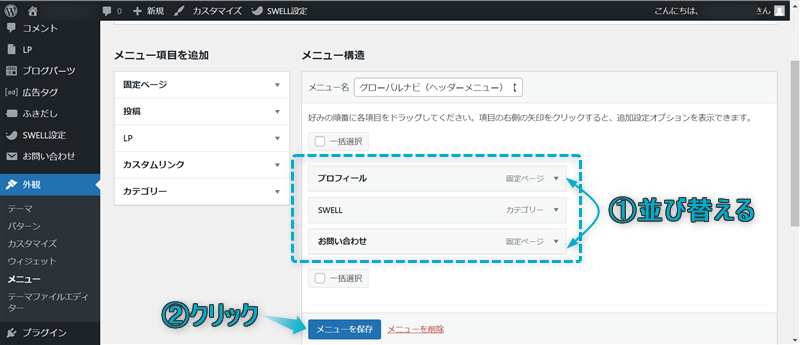
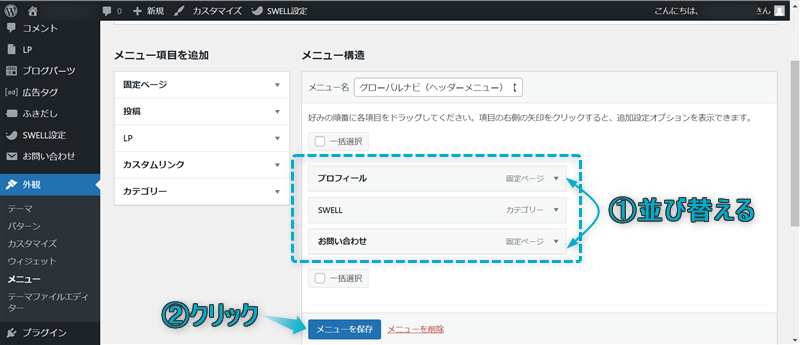
SWELLでPC用のグローバルナビ(ヘッダーメニュー)を設定する方法は、下記のとおりです。
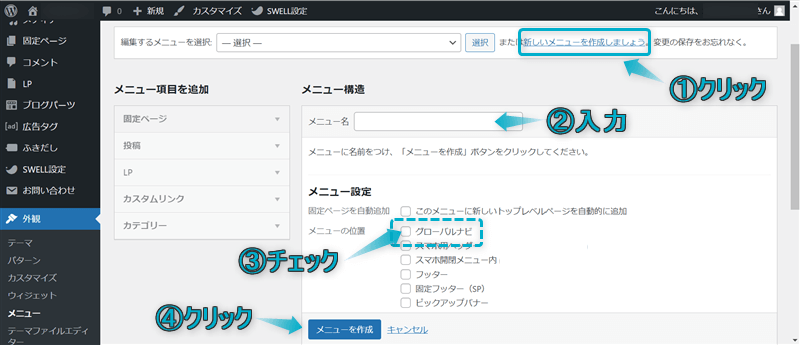
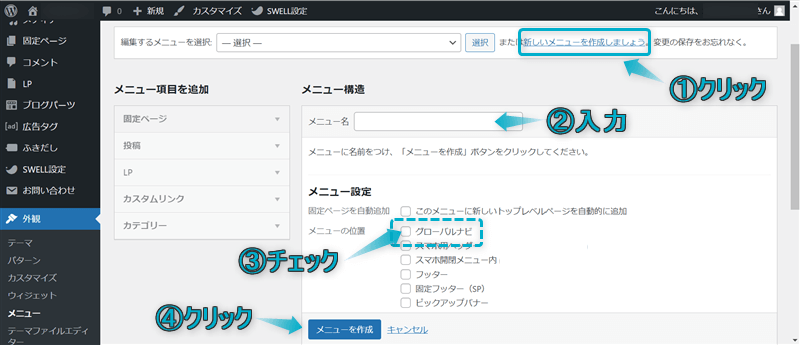
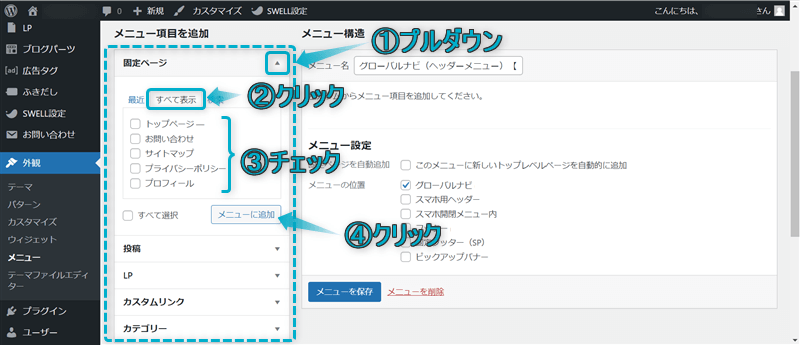
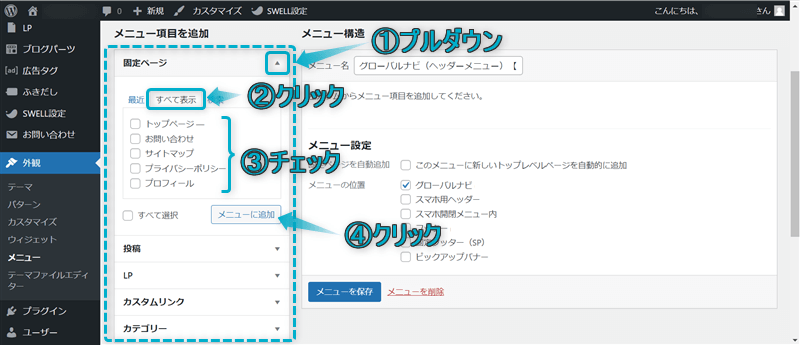
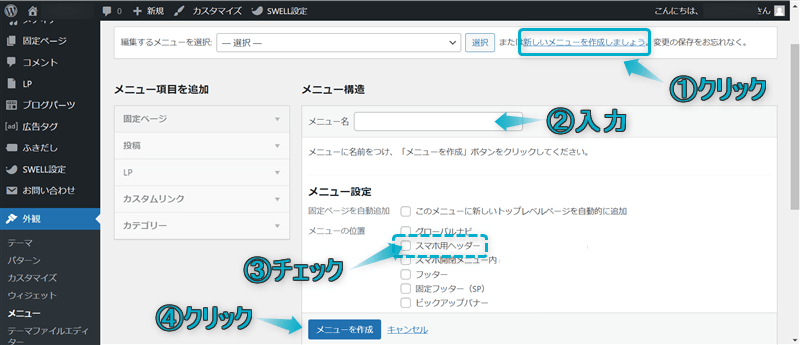
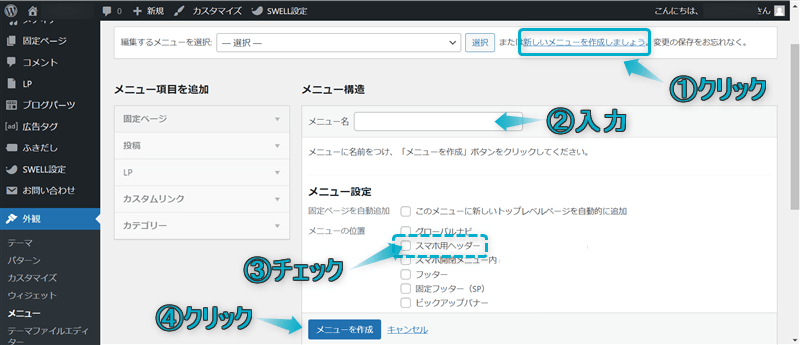
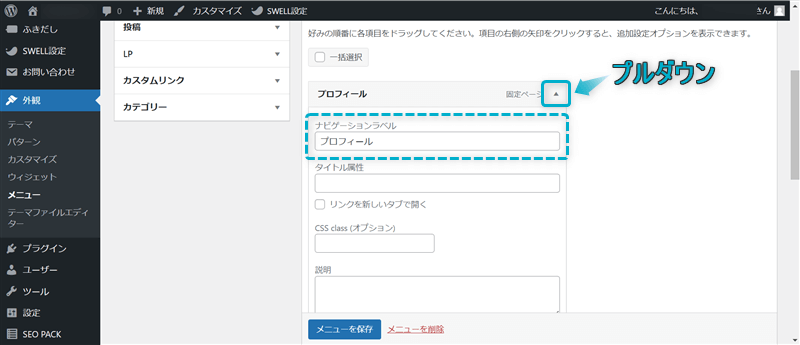
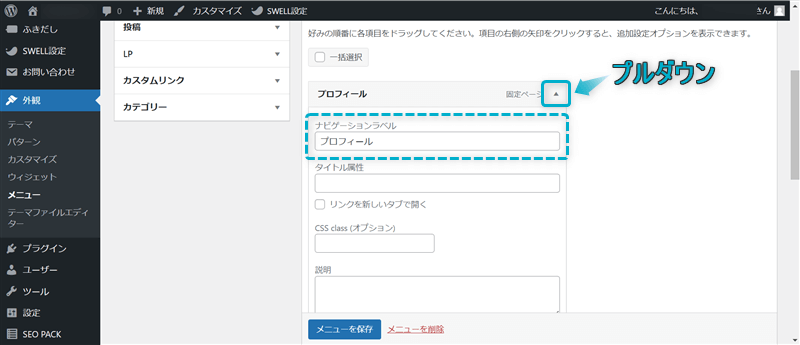
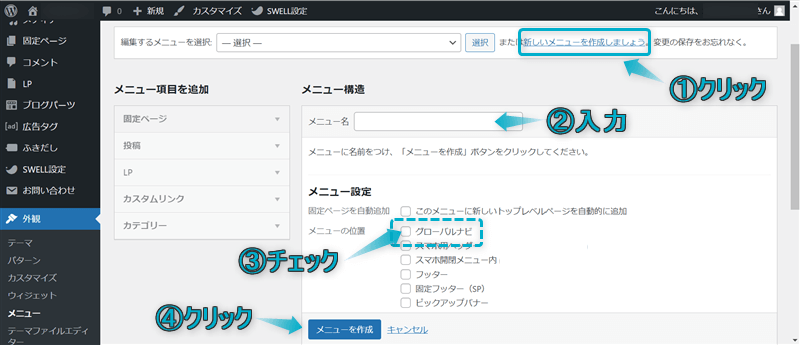
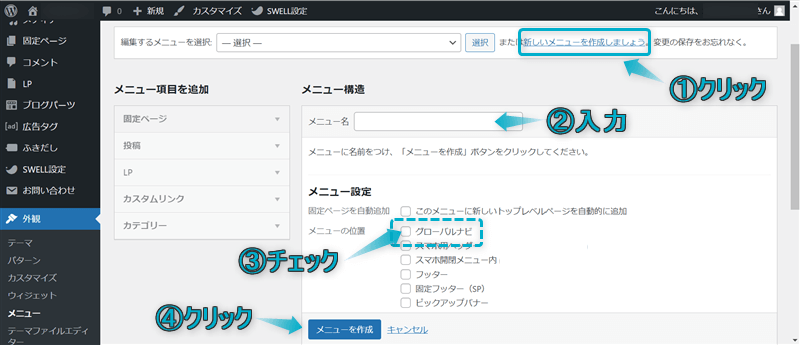
WordPress管理画面で、外観⇒メニューの順にクリックする






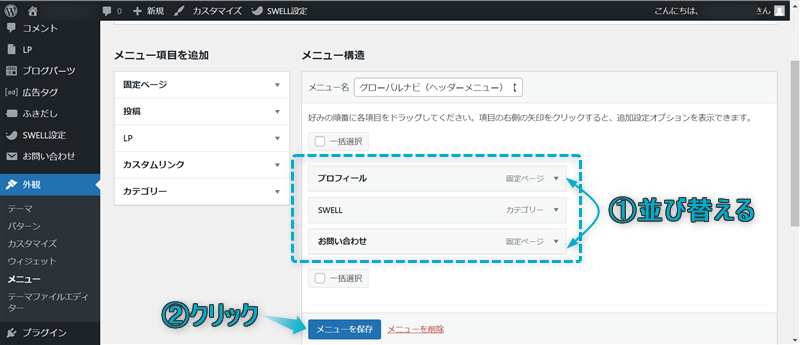
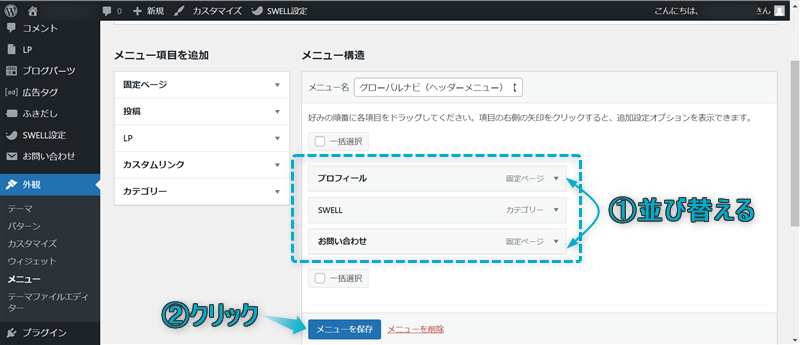
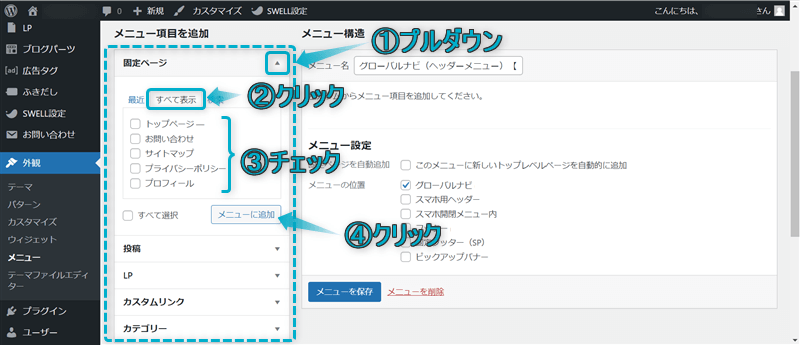
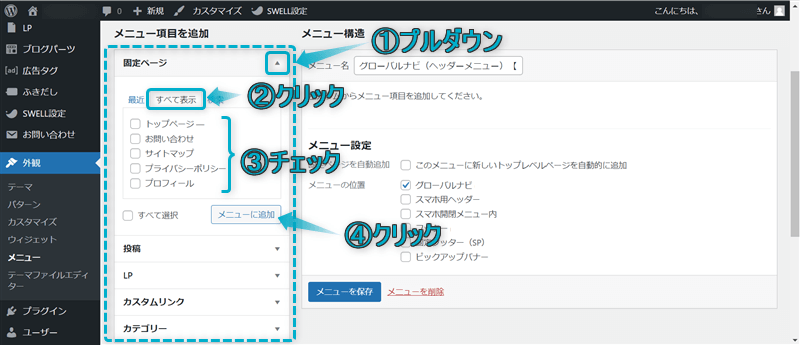
1番上に設置した項目が、グローバルメニューの1番左側になります。


これで、PC用のグローバルナビ(ヘッダーメニュー)の設定完了です。
SWELLでスマホ用のグローバルナビ(ヘッダーメニュー)を設定する方法は、下記のとおりです。
WordPress管理画面で、外観⇒メニューの順にクリックする






1番上に設置した項目が、グローバルメニューの1番左側になります。


これで、スマホ用のグローバルナビ(ヘッダーメニュー)の設定完了です。


先ほど設定したグローバルナビ(ヘッダーメニュー)をおしゃれにカスタマイズしていきます。
それぞれ詳しく解説します。
SWELLのグローバルナビ(ヘッダーメニュー)にアイコンを挿入するには、ナビゲーションラベルにショートコードを入力します。


使用するショートコードは、以下のとおり。
[icon 〇〇] または [アイコン 〇〇]
※〇〇にアイコンのクラス名を入力する


2つあるショートコードのうちどれかを使ってね
SWELLで使えるアイコンとクラス名は公式サイトで紹介されていますが、本記事でも一部抜粋して紹介します。
| アイコン | クラス名 | アイコン | クラス名 |
|---|---|---|---|
| icon-swell | icon-wordpress | ||
| icon-phone | icon-mail | ||
| icon-search | icon-cart | ||
| icon-person | icon-download | ||
| icon-megaphone | icon-check | ||
| icon-home | icon-bubbles | ||
| icon-caret-down | icon-caret-up | ||
| icon-caret-left | icon-caret-right | ||
| icon-chevron-down | icon-chevron-up | ||
| icon-chevron-left | icon-chevron-right |



おしゃれなアイコンが豊富!
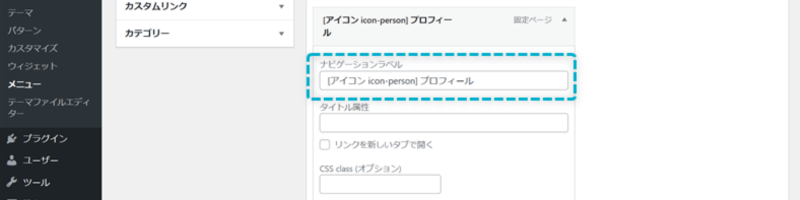
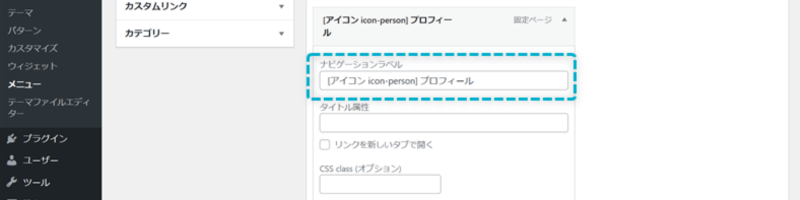
ショートコードの使い方の例として、プロフィールの左側に を表示させたい場合は、ナビゲーションラベルに以下のように入力します。
[アイコン icon-person] プロフィール

ショートコードを入力し、メニューを保存をクリックすれば完了です。



アイコンがあると視認性がアップするからおすすめだよ
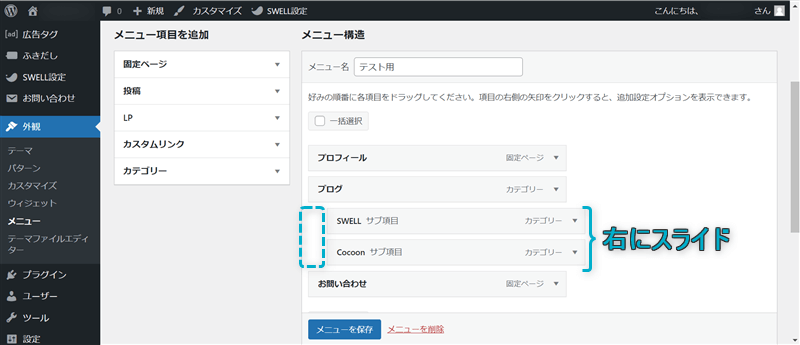
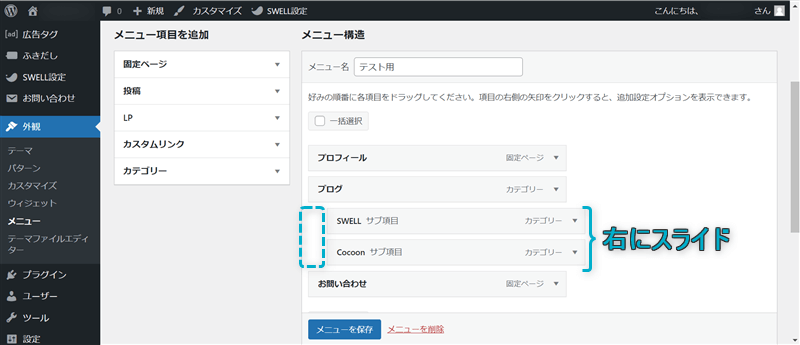
SWELLのグローバルナビ(ヘッダーメニュー)には、以下の画像のように項目を右にスライド配置させることで、ドロップダウンメニュー(階層構造)を作ることができます。


階層構造を作り、メニューを保存をクリックすれば完了です。



マウスカーソルを上に持ってこないとドロップダウンメニューが表示されないから、あまりおすすめしないかな…
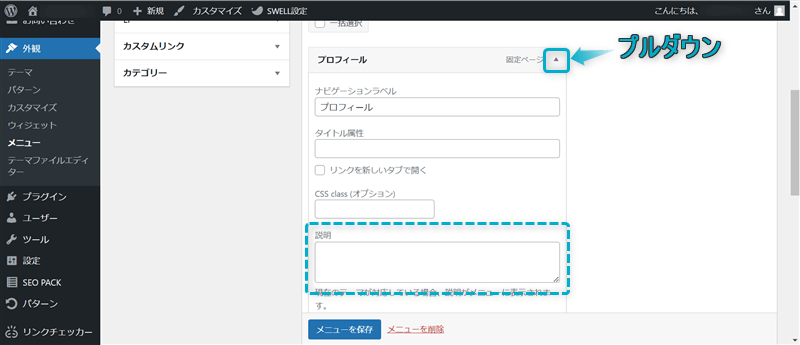
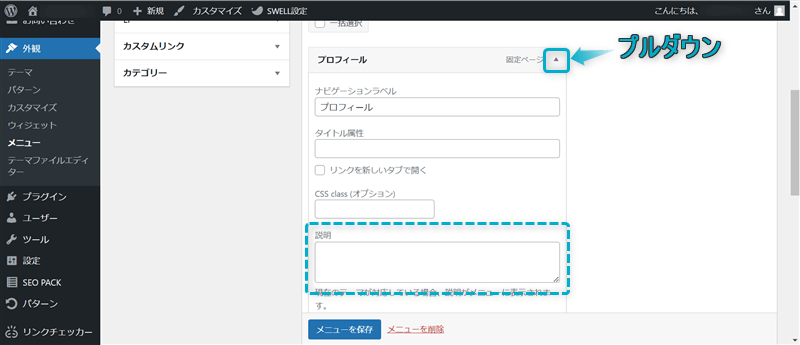
SWELLのグローバルナビ(ヘッダーメニュー)にサブテキストを入力するには、説明にテキストを入力します。


\クリックで開く/


「説明」にサブテキストを入力し、メニューを保存をクリックすれば完了です。



サブテキストは短めのほうがユーザーに分かりやすく伝わるよ
SWELLのグローバルナビ(ヘッダーメニュー)にボタンを設置するには、
で可能です。
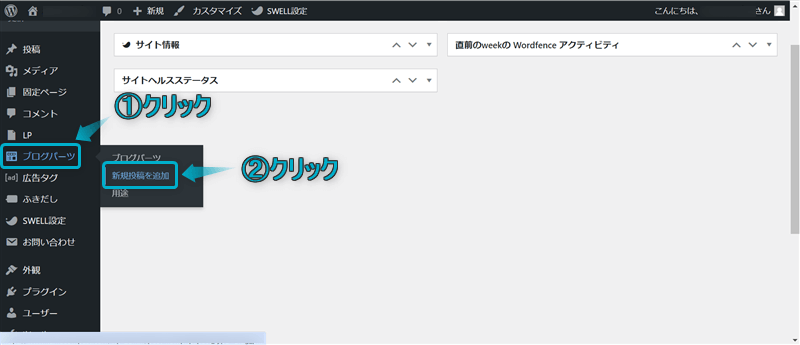
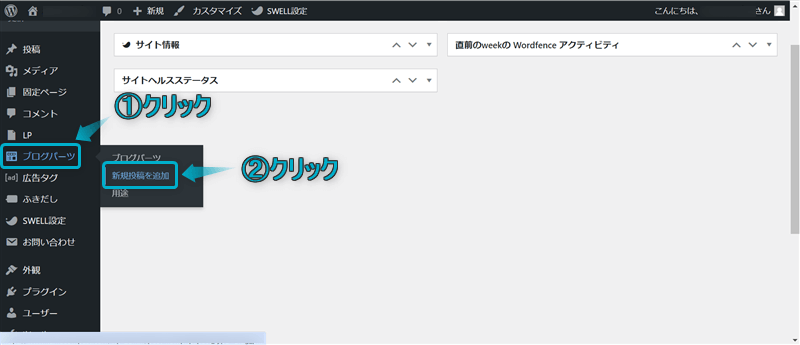
WordPress管理画面で、ブログパーツ⇒新規投稿を追加の順にクリックする


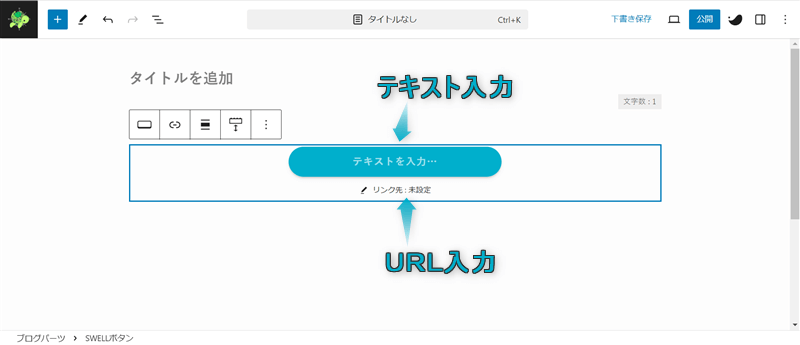
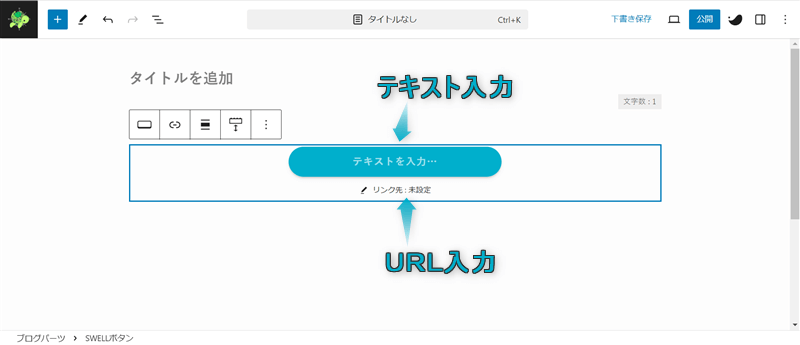
+をクリックし、SWELLボタンをクリックする


ボタンにテキストとリンク先URLを入力する


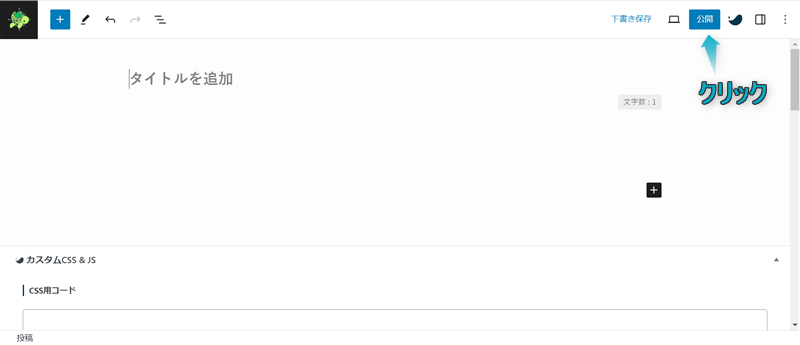
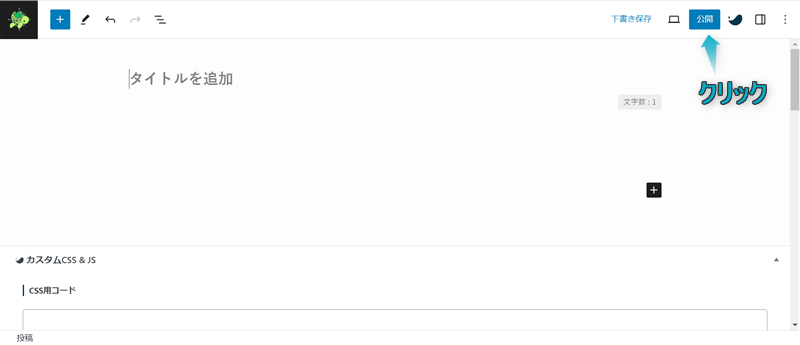
公開をクリックする


これでボタンの作成完了です。
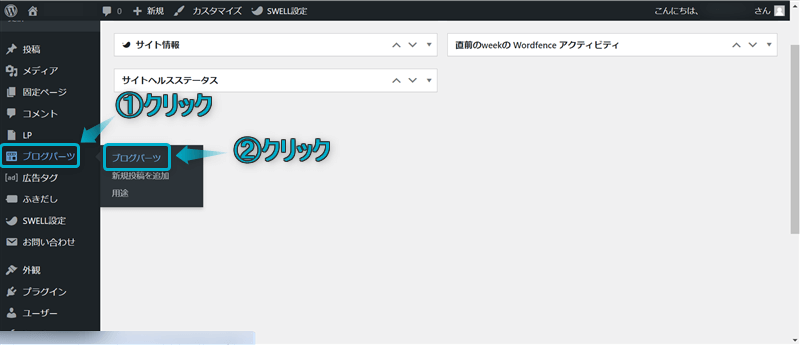
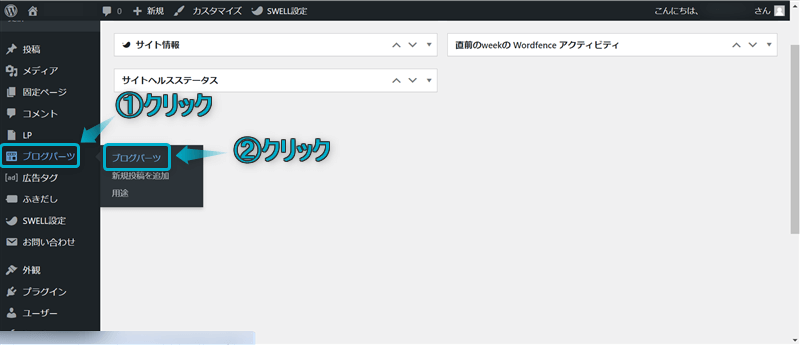
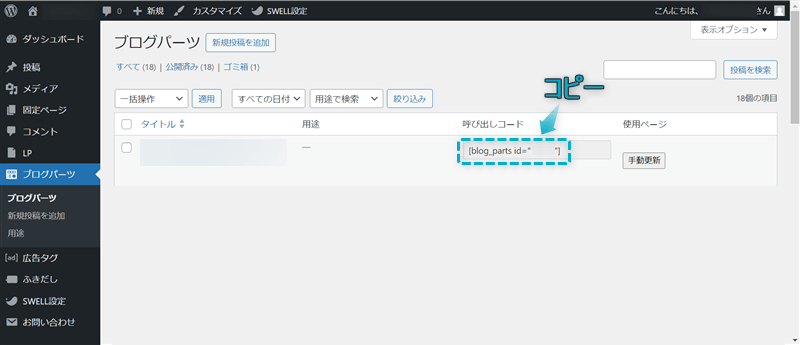
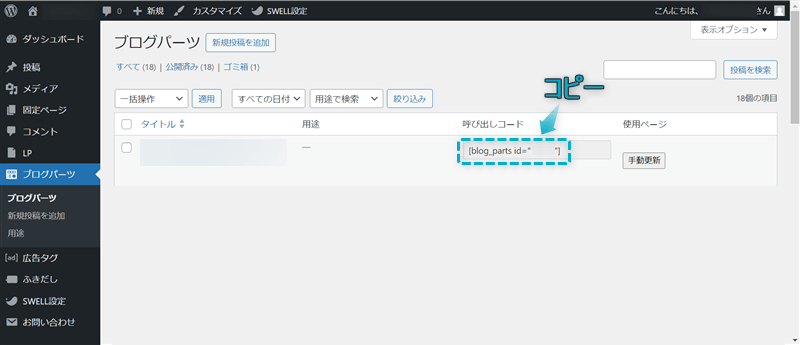
WordPress管理画面に戻り、ブログパーツ⇒ブログパーツの順にクリックする


作成したブログパーツの呼び出しコードをコピーしておきます。





呼び出しコードは後で使うよ
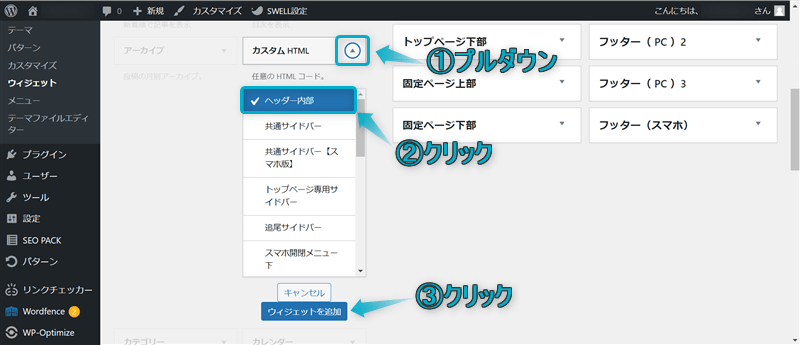
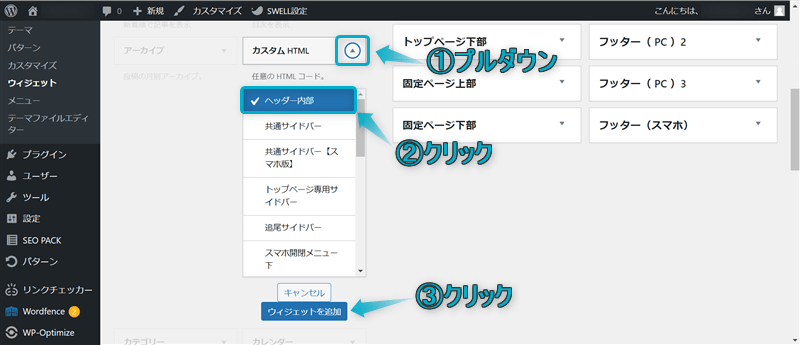
WordPress管理画面で、外観⇒ウィジェットの順にクリックする






ここからはSWELLのグローバルナビ(ヘッダーメニュー)でよくある質問に回答します。



気になる質問をクリックしてね
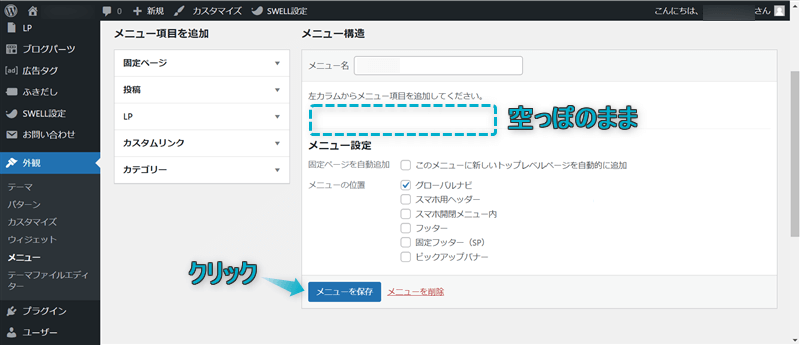
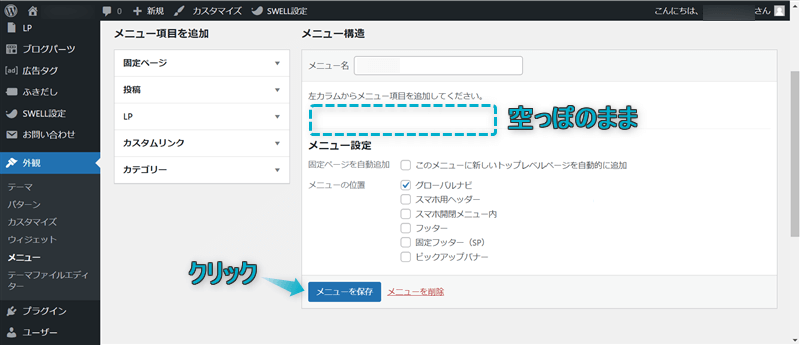
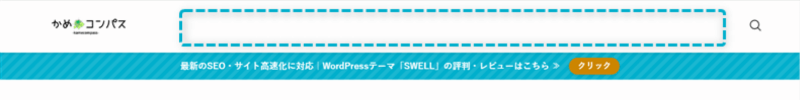
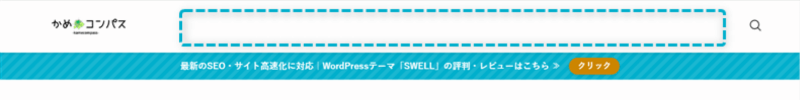
SWELLでグローバルナビを非表示にする方法は、メニュー項目を1つも追加しなければできます。


メニュー項目を追加せず、メニューを保存をクリックする


これでグローバルナビを非表示にできます。


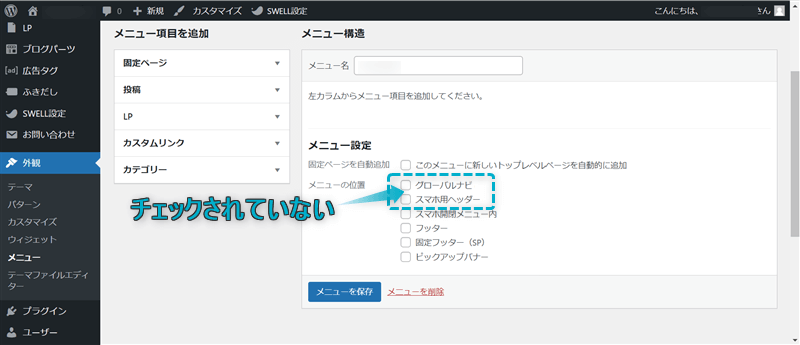
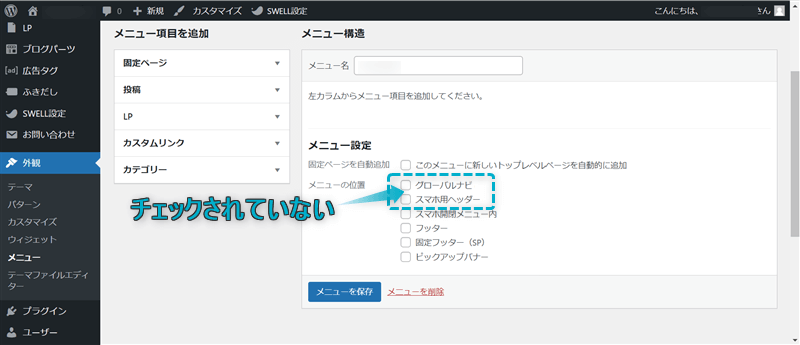
SWELLでグローバルナビが表示されない原因は、メニューの位置を設定していないからです。


に✔すれば、表示されるようになります。


今回は、SWELLでグローバルナビ(ヘッダーメニュー)の設定方法を紹介しました。
グローバルナビを設定し終えたら、あわせてヘッダーのカスタマイズも行いましょう。


また、本記事で紹介した内容と同じくらい重要なフッターの設定がまだの人は、以下の記事もご覧ください。


当ブログではSWELLに関する記事をいくつか書いてます。
下のページにまとめていますので、のぞいてみてください。



ためになったという人は“ Twitterフォロー”や“ ブックマーク”してくれると嬉しいです!


この記事が気に入ったら
フォローしてね!

コメント