当ブログ愛用のWordPressテーマ
広告
\乗り換え先おすすめテーマ!/
/ブロガーとして本格的に取り組む\

広告
\乗り換え先おすすめテーマ!/
/ブロガーとして本格的に取り組む\

✓優秀なデザイン性 ✓最新のSEO ✓サイト高速化に対応|CocoonからSWELLに乗り換えた私の感想と評判レビューを見る >>
CocoonからSWELLに移行した私の感想を見る >>
クリック
タップ

「アドセンスコードを貼る場所が分からない」
「アドセンス広告の貼り方は?」
「アドセンス広告のおすすめな設置場所を教えて」
この記事では、そんな方に向けて、SWELLでGoogleアドセンス広告の貼り方と設定方法を解説します。
 かめコンパス
かめコンパスこんにちは、かめコンパスです!
この記事を読めば、あなたも簡単に
できるようになります。
私もあなたと同じことに悩んでたのですが、本記事の方法でサクッと解決でき、アドセンス収益を生み出すことができました。
どこよりも分かりやすく書いている自信がありますので、あなたもパパッと解決してみてください!
\SWELL購入を検討中の人はこちらもご覧ください!/


また以下の記事では、SWELL導入後にやるべき初期設定をまとめて紹介しています。




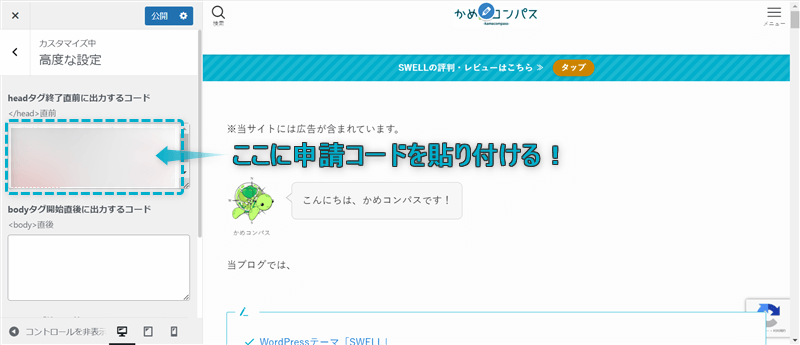
まだGoogleアドセンス審査に合格していない人は、SWELLに申請コードを貼り付けます。
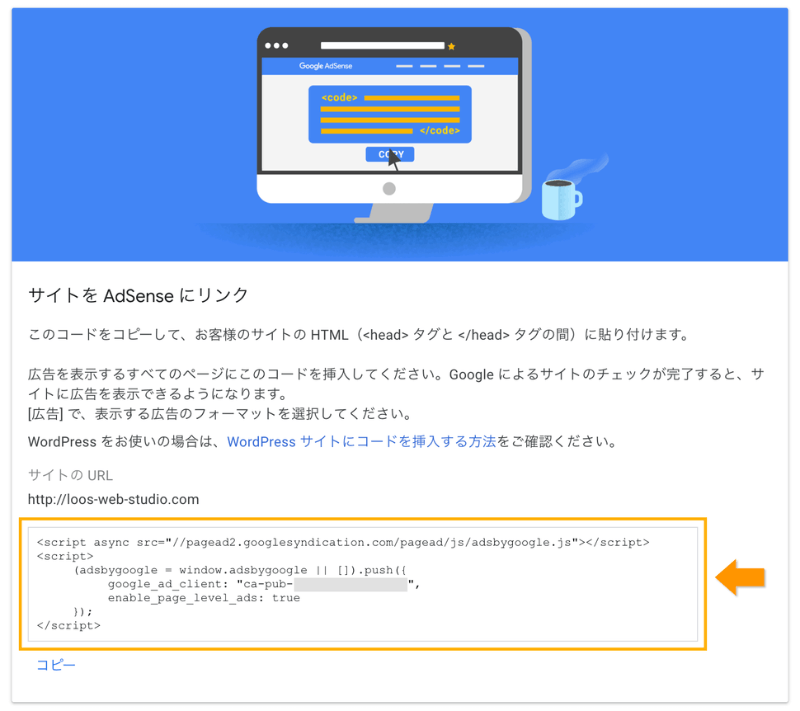
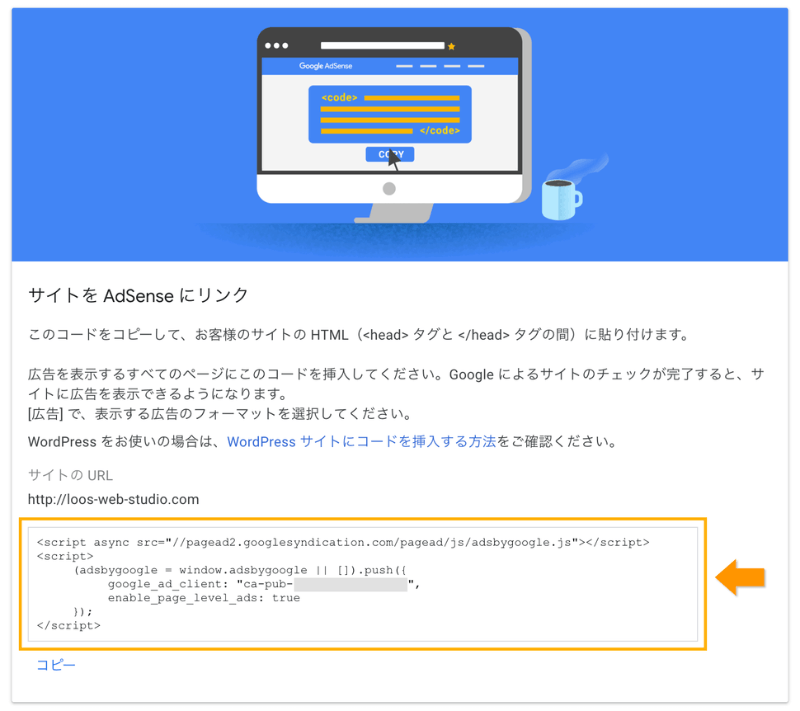
申請コードは、Google AdSense公式サイトから以下の画像にあるページ画面からコピーしてください。


SWELLに申請コードの貼り方は、下記のとおりです。
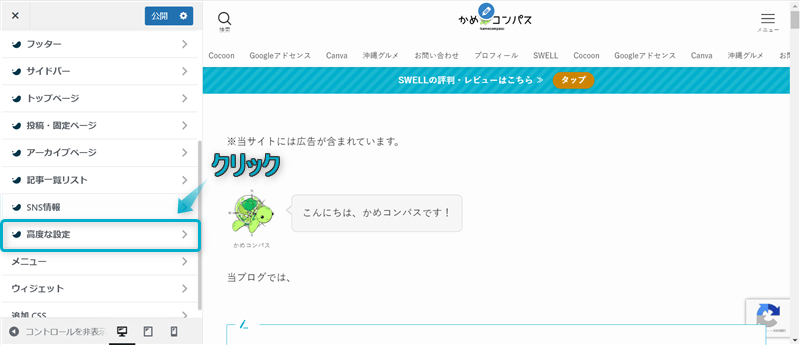
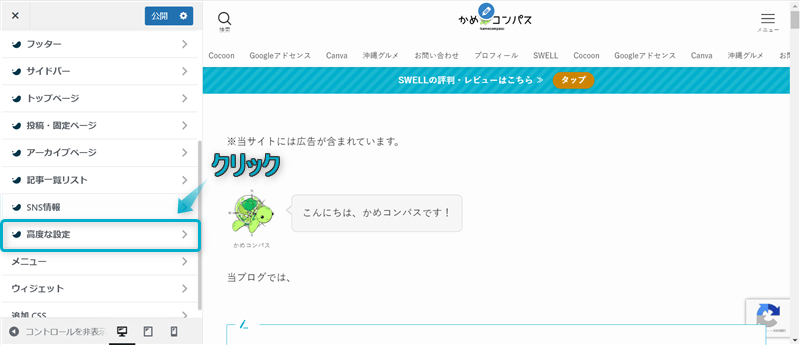
WordPress管理画面で、外観⇒カスタマイズの順にクリックする


高度な設定をクリックする


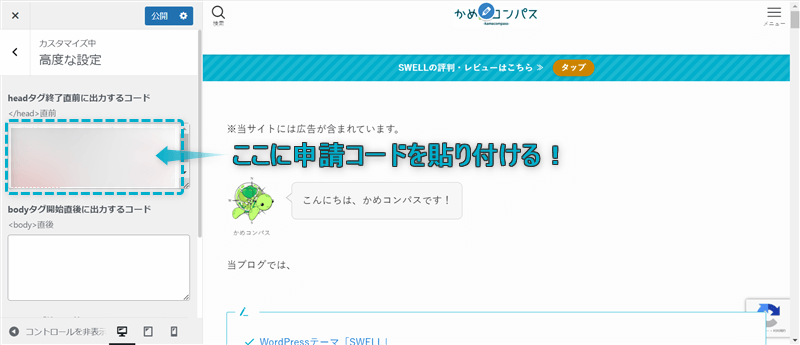
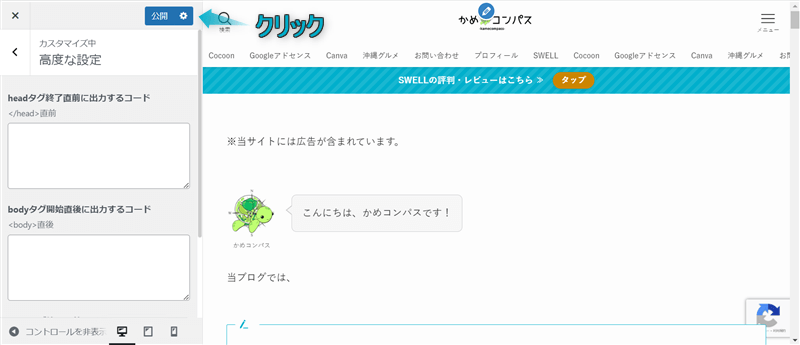
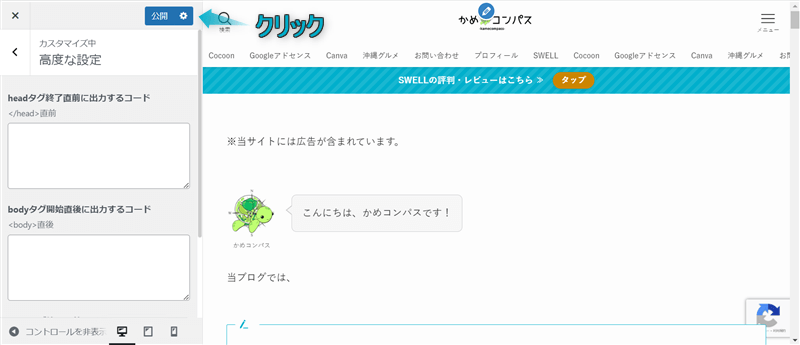
「headタグ終了直前に出力するコード」に申請コードを貼り付ける


公開をクリックする


これで申請コードの貼り付け完了です。



アドセンス審査の合格も頑張ってね!
次からはGoogleアドセンス審査に合格した後の設定方法や貼り方を解説していきます。


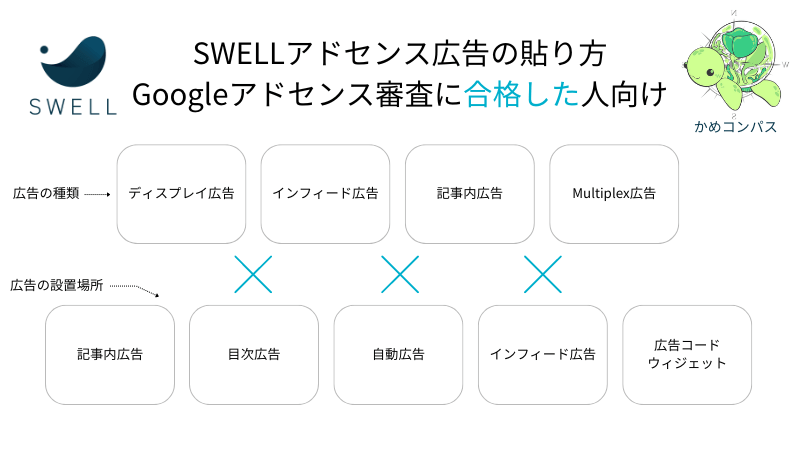
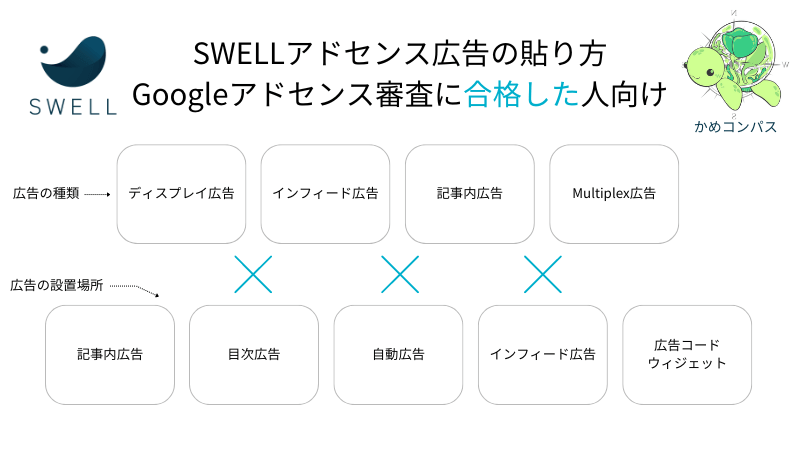
Googleアドセンス審査に合格後、SWELLでアドセンス広告を設定する方法は以下の5通りです。
それぞれの設定方法を紹介する前に、表示させたい広告ユニットを選んでいきましょう。
Google AdSense公式サイトを開き、広告⇒広告ユニットごとの順にクリックします。


「新しい広告ユニットの作成」にある以下の4種類から利用したい広告ユニットを選んでください。
\タブをクリック/


ディスプレイ広告は、ヘッダー・フッター・サイドバー・ページ内など好きな場所に設定できる万能型な広告です。
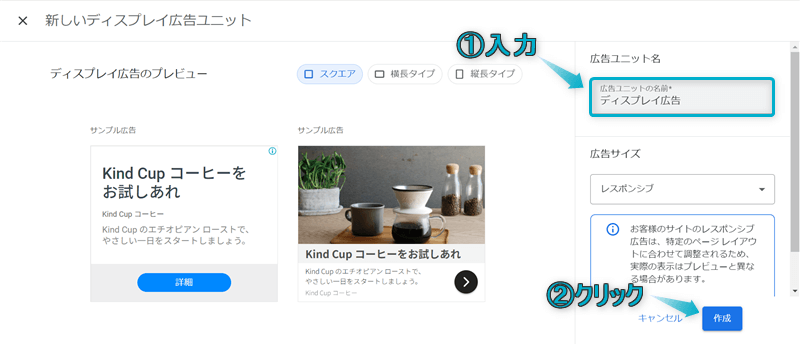
ディスプレイ広告のコードを取得していきます。
「ディスプレイ広告」をクリックしてください。


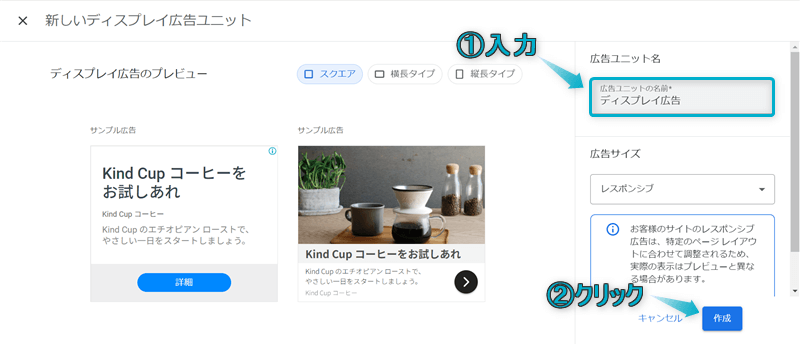
「広告ユニットの名前」を入力し、作成をクリックします。


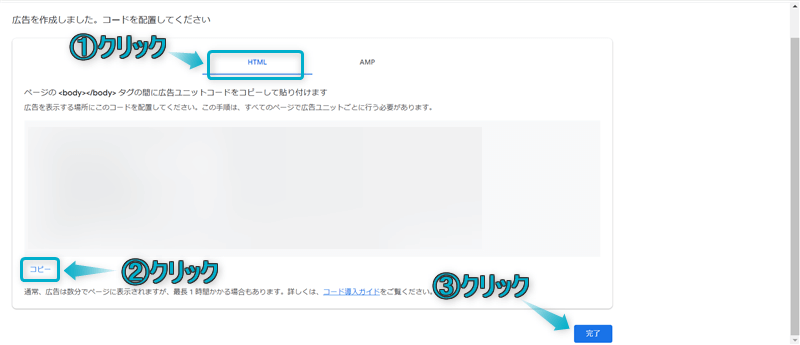
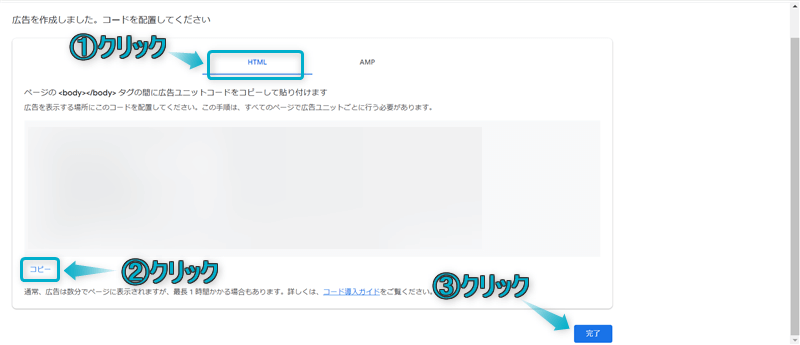
「HTML」内の広告ユニットコードをコピーし、完了をクリックしましょう。


これでディスプレイ広告のコードを取得できます。


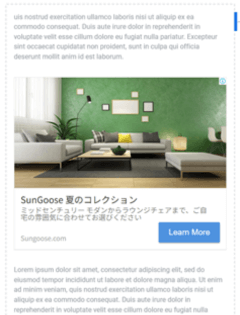
インフィード広告は、カテゴリーページや関連記事など記事一覧の中に設定できる広告です。
インフィード広告のコードを取得していきます。
「インフィード広告」をクリックしてください。


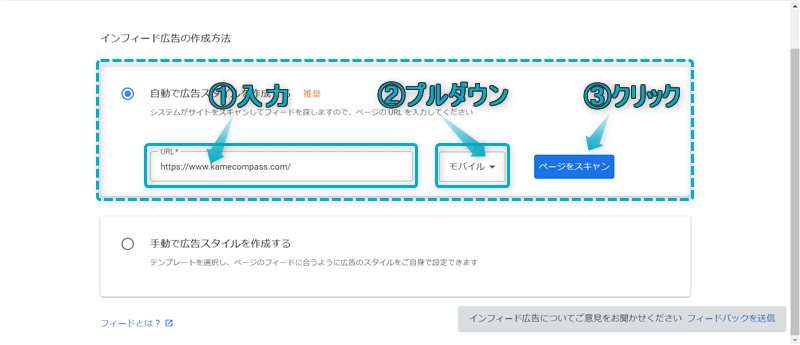
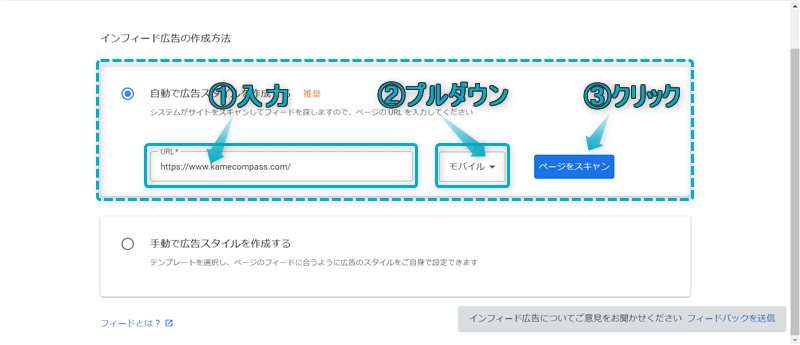
サイトURLの入力とデバイスの選択を行い、ページをスキャンをクリックします。


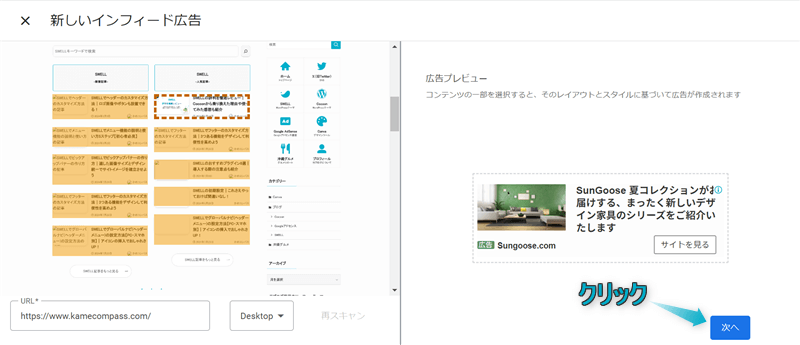
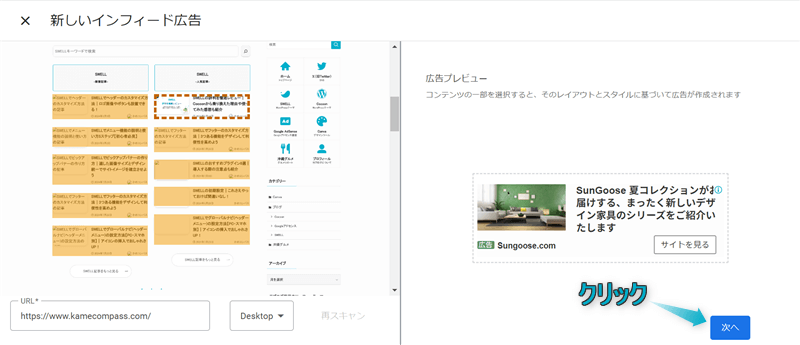
次へをクリックしましょう。


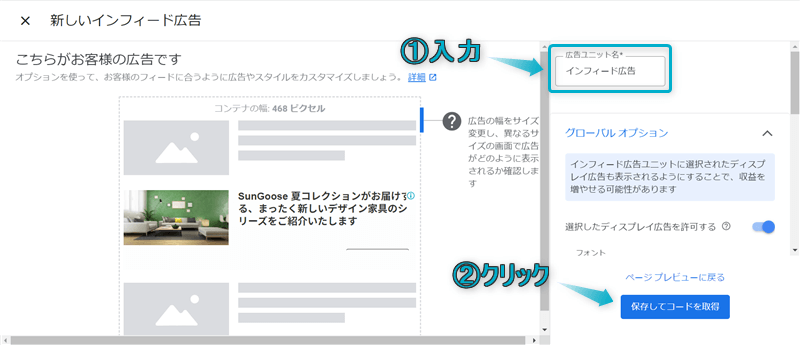
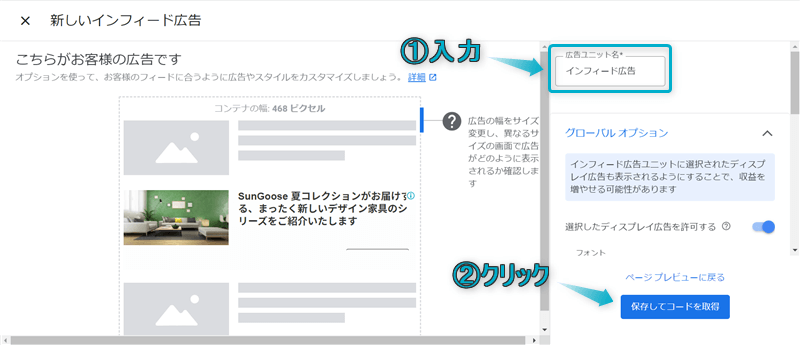
「広告ユニット名」を入力し、保存してコードを取得をクリックしてください。


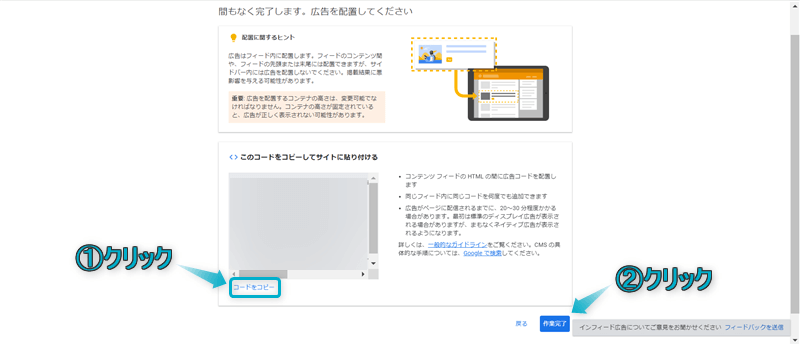
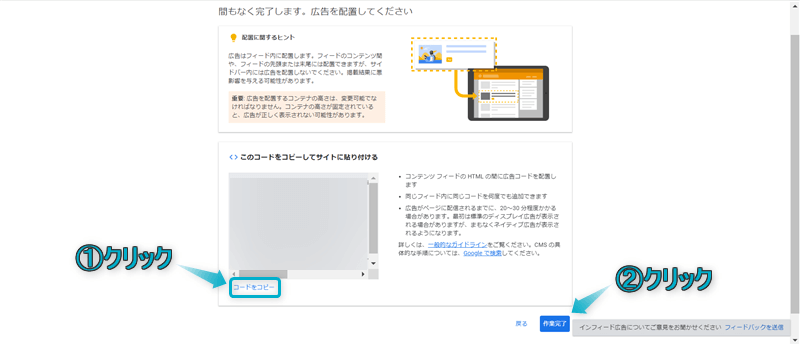
コードをコピーして、作業完了をクリックしましょう。


これでインフィード広告のコードを取得できます。


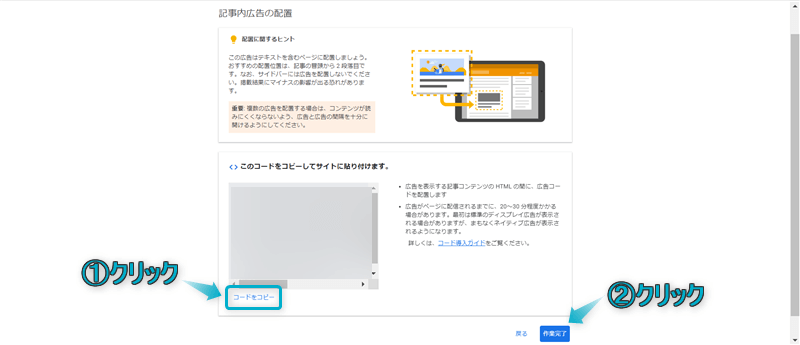
記事内広告は、記事中に設定できる広告です。
記事内広告のコードを取得していきます。
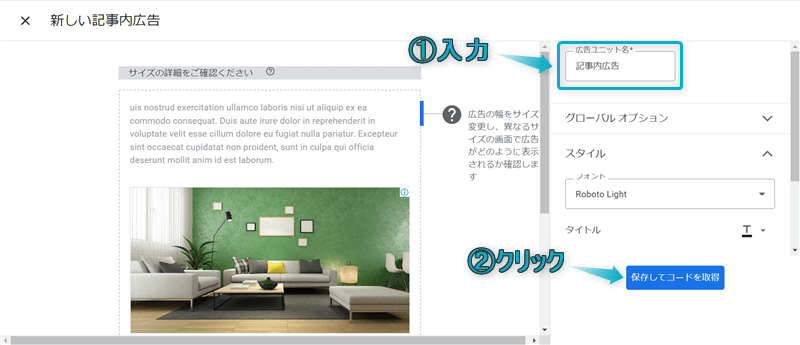
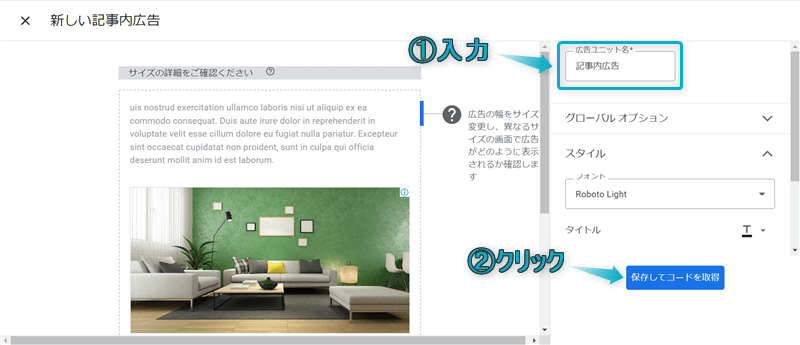
「記事内広告」をクリックしてください。


「広告ユニット名」を入力し、保存してコードを取得をクリックします。


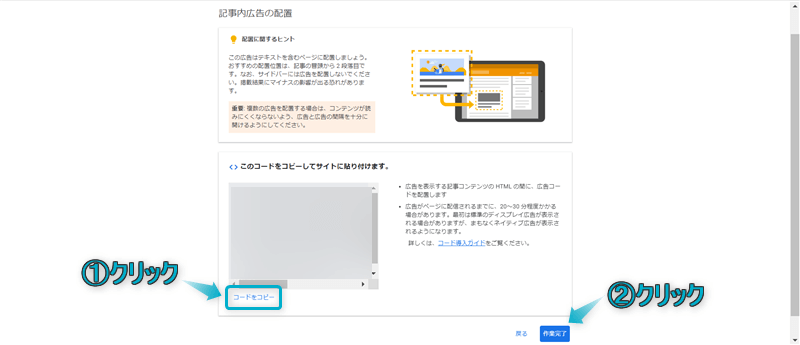
コードをコピーして、作業完了をクリックしましょう。


これで記事内広告のコードを取得できます。


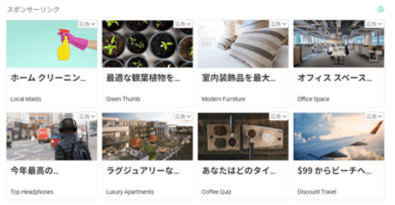
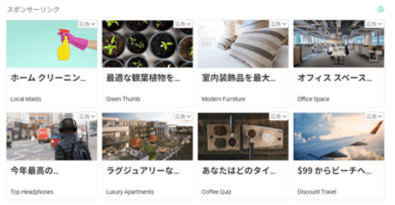
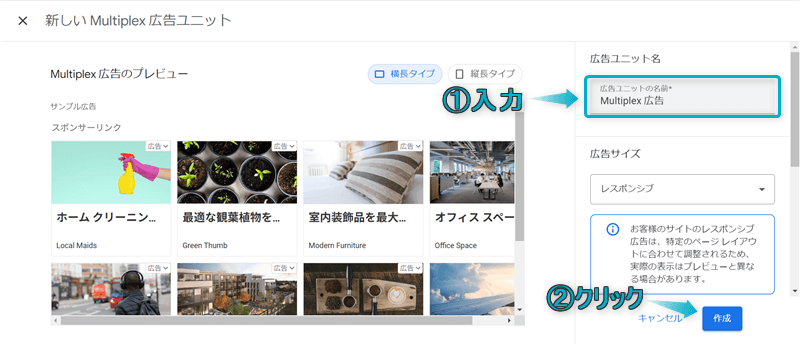
Multiplex広告は、複数のまとまった記事を設定できる広告です。
Multiplex広告のコードを取得していきます。
「Multiplex広告」をクリックしてください。


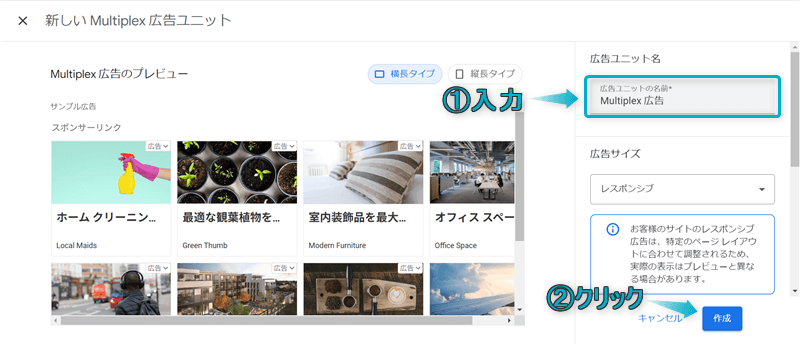
「広告ユニットの名前」を入力し、作成をクリックします。


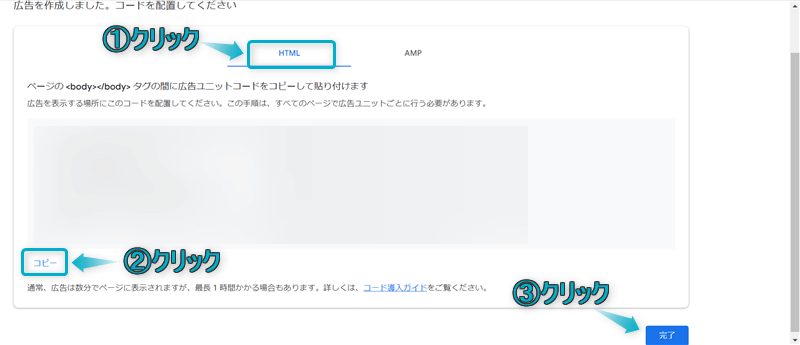
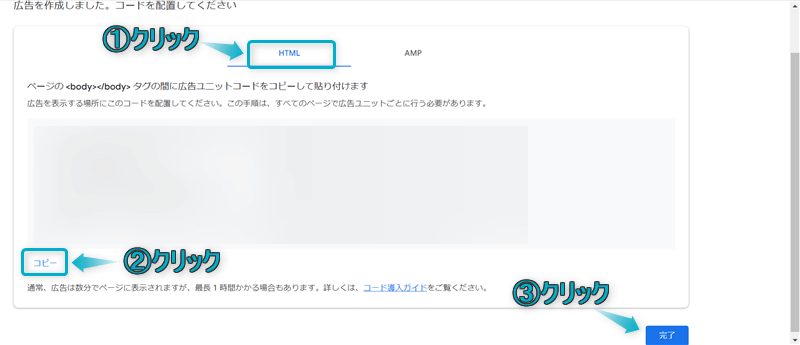
「HTML」内の広告ユニットコードをコピーし、完了をクリックしましょう。


これでMultiplex広告のコードを取得できます。
アドセンス広告コードを取得できたら、いよいよサイトに貼り付ける設定をしていきます。



5つの設置場所から自由に選べるよ


記事内広告は、記事内のどこにでもアドセンス広告を貼ることができます。
設定方法は下記のとおり。
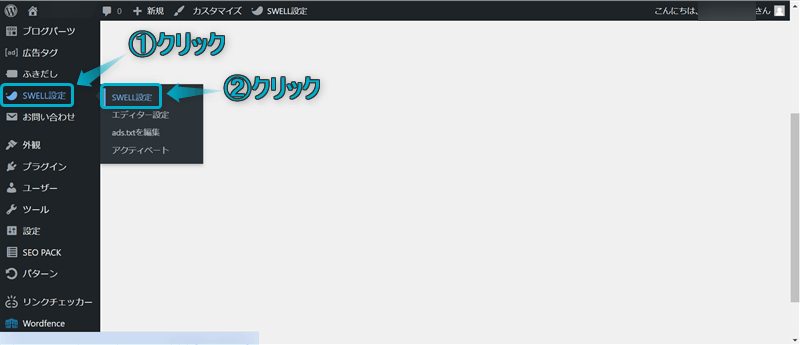
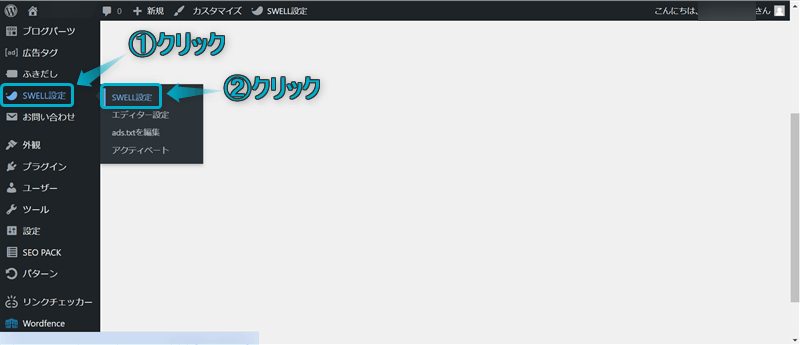
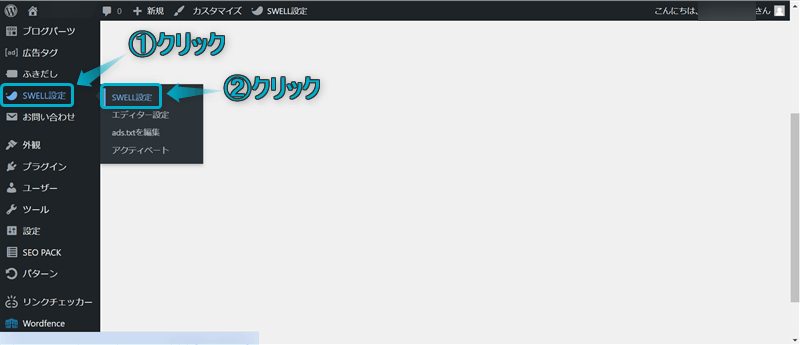
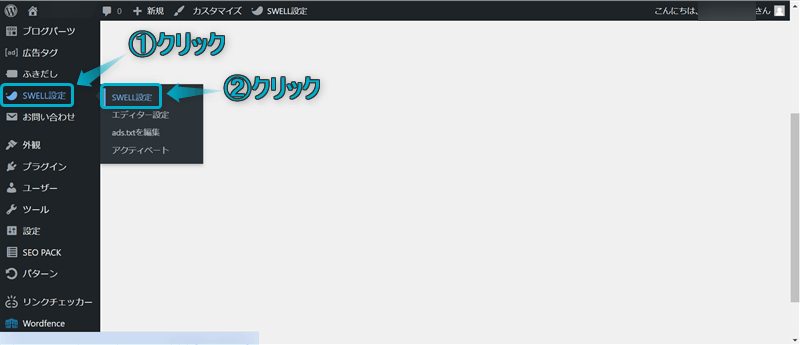
WordPress管理画面で、SWELL設定⇒SWELL設定の順にクリックする


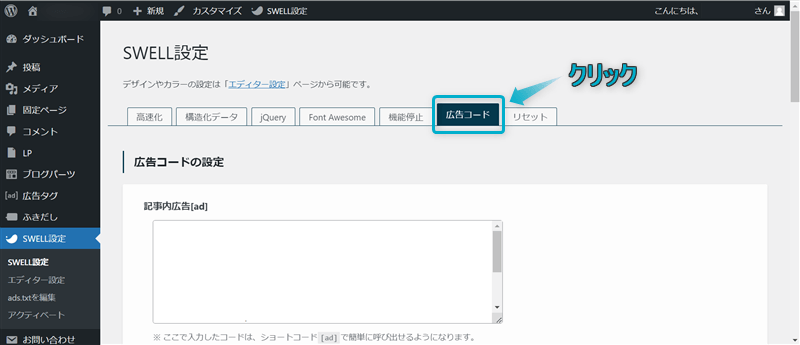
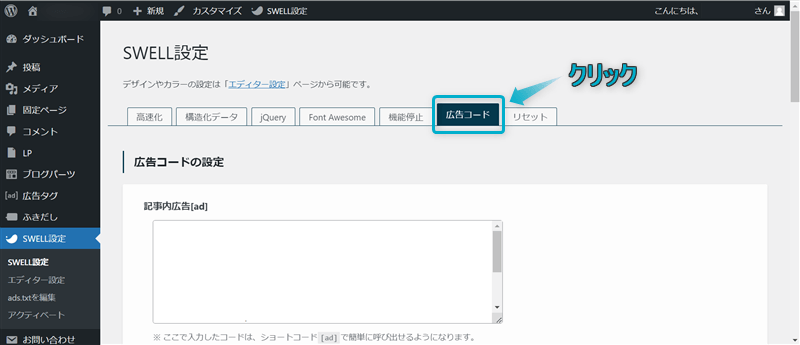
広告コードをクリックする


「記事内広告[ad]」に先ほどコピーしたアドセンス広告コードを貼り付ける
![「記事内広告[ad]」がある場所](https://www.kamecompass.com/wp-content/uploads/2024/08/fd182e4de9a08b0ab7aaaca27e4e7c1b.png)
![「記事内広告[ad]」がある場所](https://www.kamecompass.com/wp-content/uploads/2024/08/fd182e4de9a08b0ab7aaaca27e4e7c1b.png)
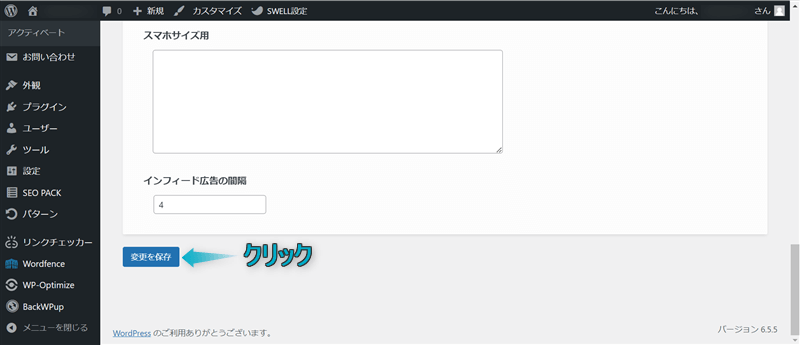
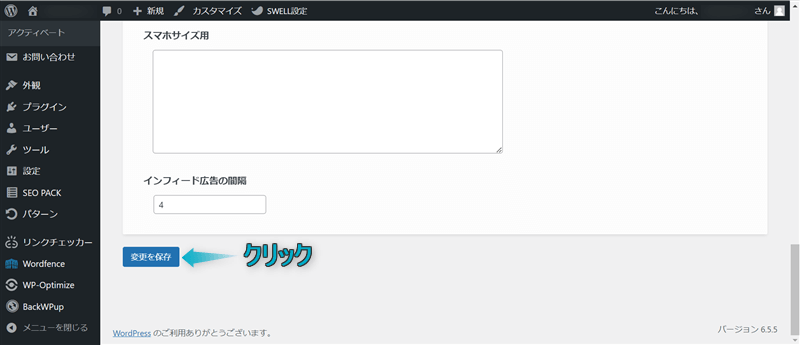
変更を保存をクリックする


これで記事内広告の設定完了です。
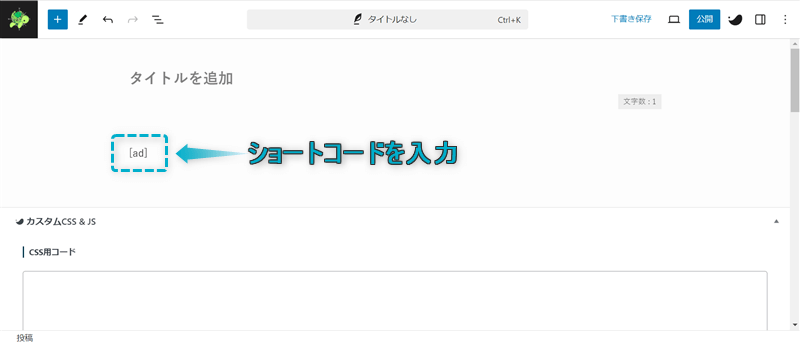
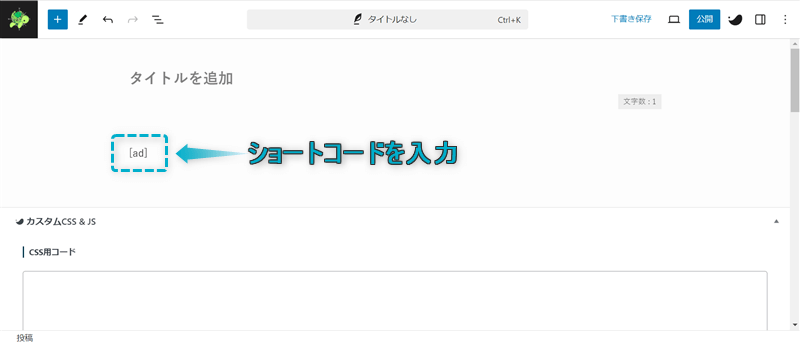
記事内広告は、記事編集画面で以下のショートコードを入力するだけでかんたんに呼び出すことができます。
[ad] ※ショートコードで用いるカッコは、全角ではなく半角にしてください。




かんたんに広告コードを貼れるから便利だよ


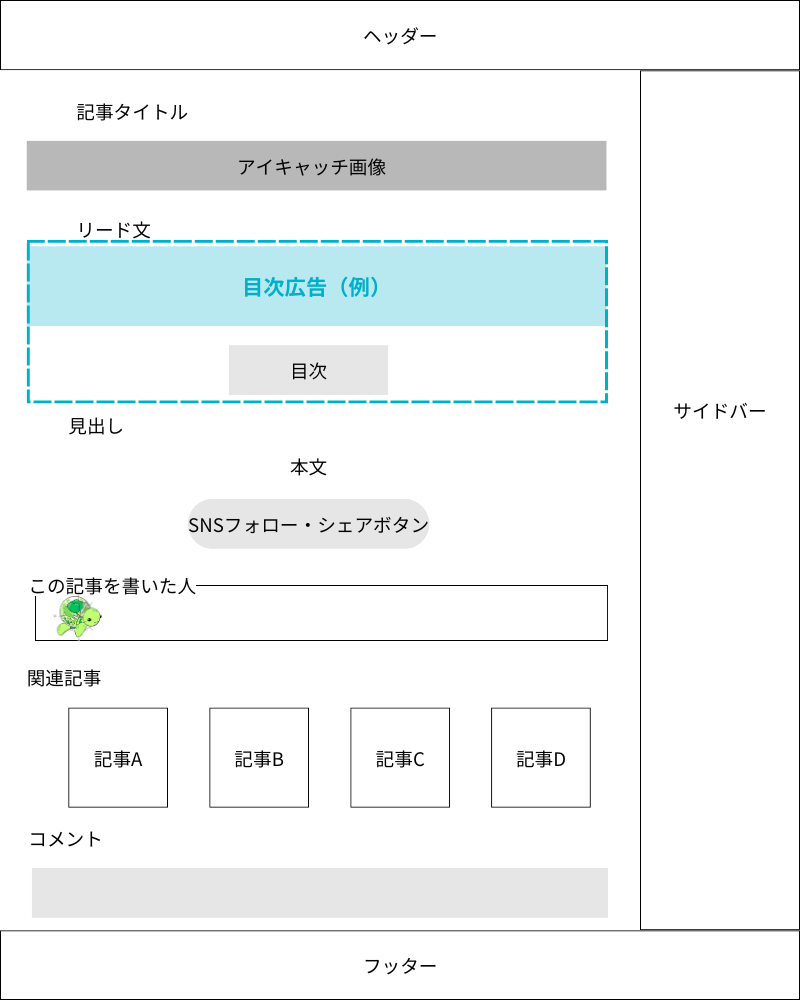
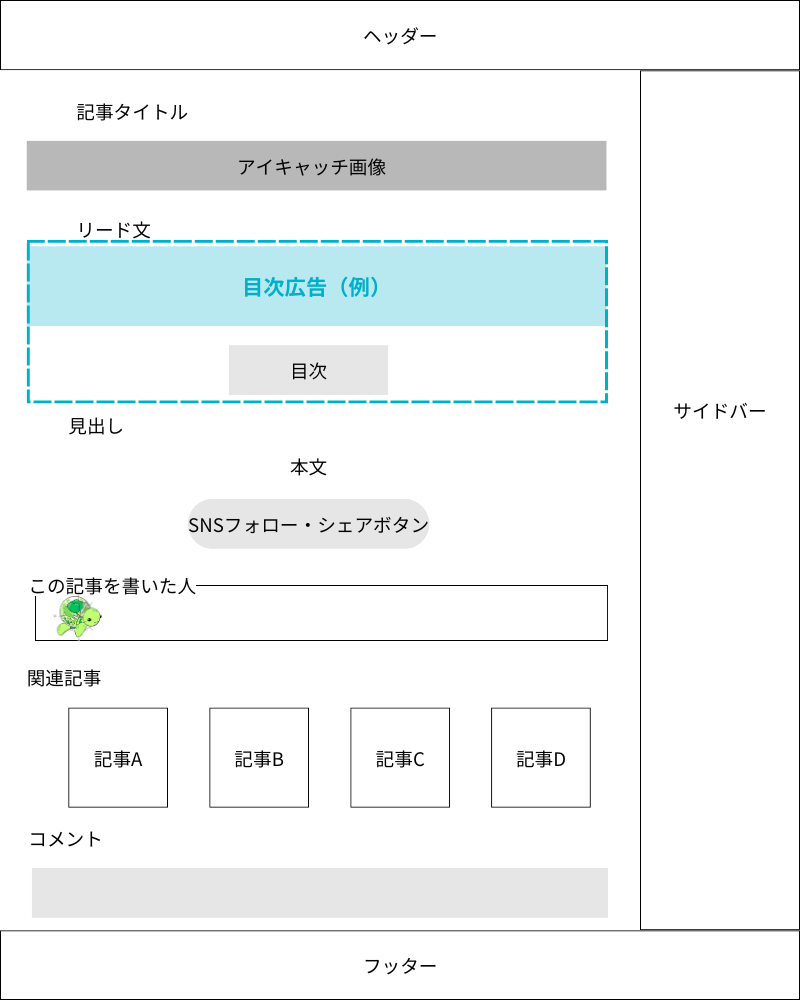
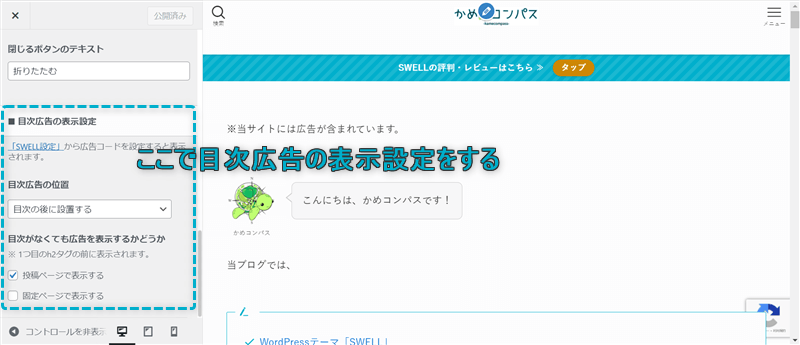
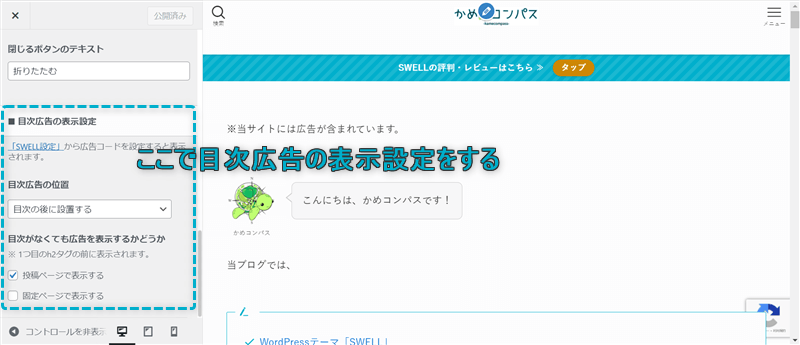
目次広告を設定して、目次の前か後にアドセンス広告を表示させることができます。
設定方法は下記のとおり。
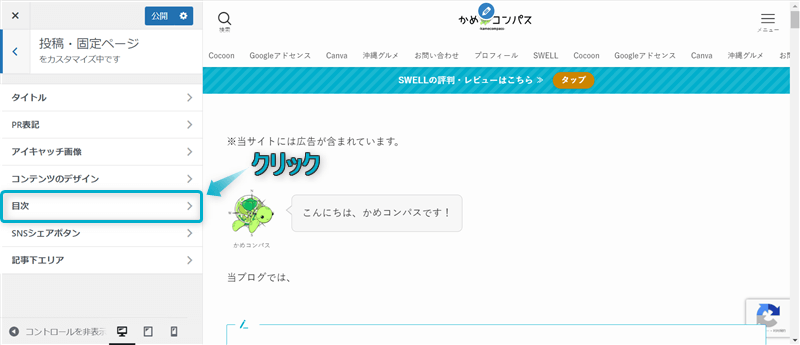
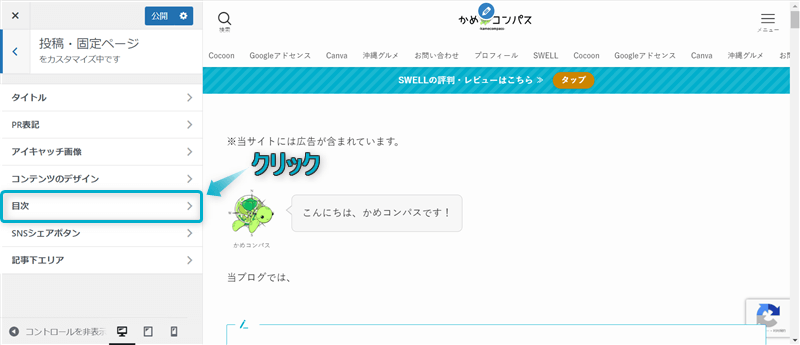
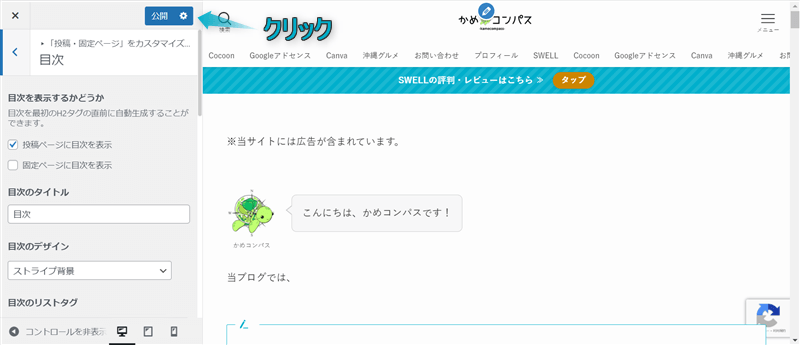
外観⇒カスタマイズの順にクリックする


投稿・固定ページをクリックする


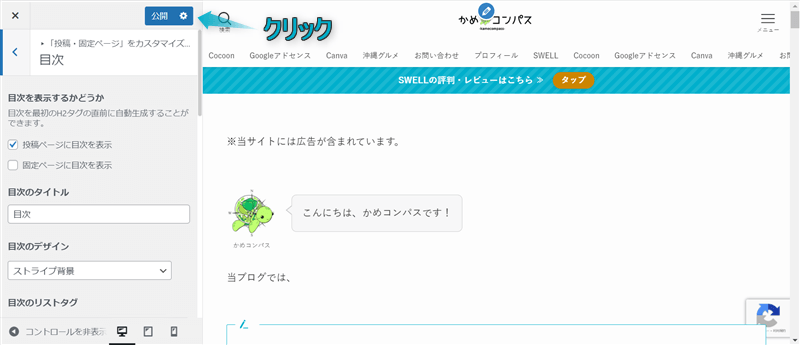
目次をクリックする




公開をクリックする


これで目次広告の設定完了です。



Googleアドセンスでの収益化メインであれば目次の前がおすすめだよ


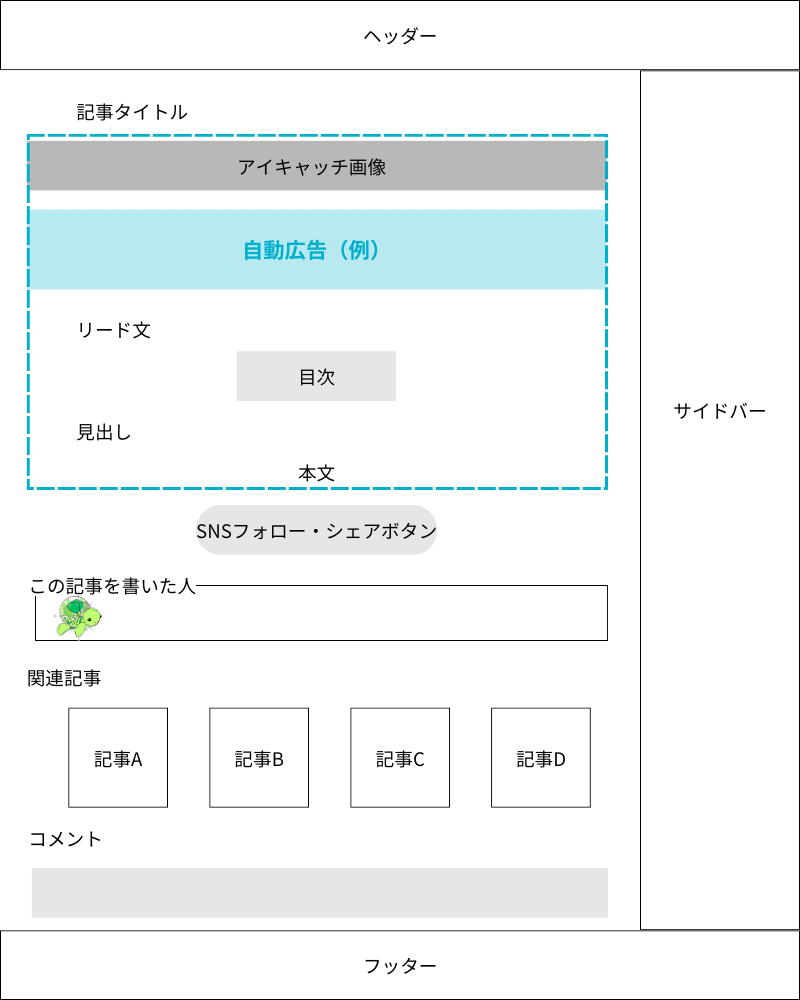
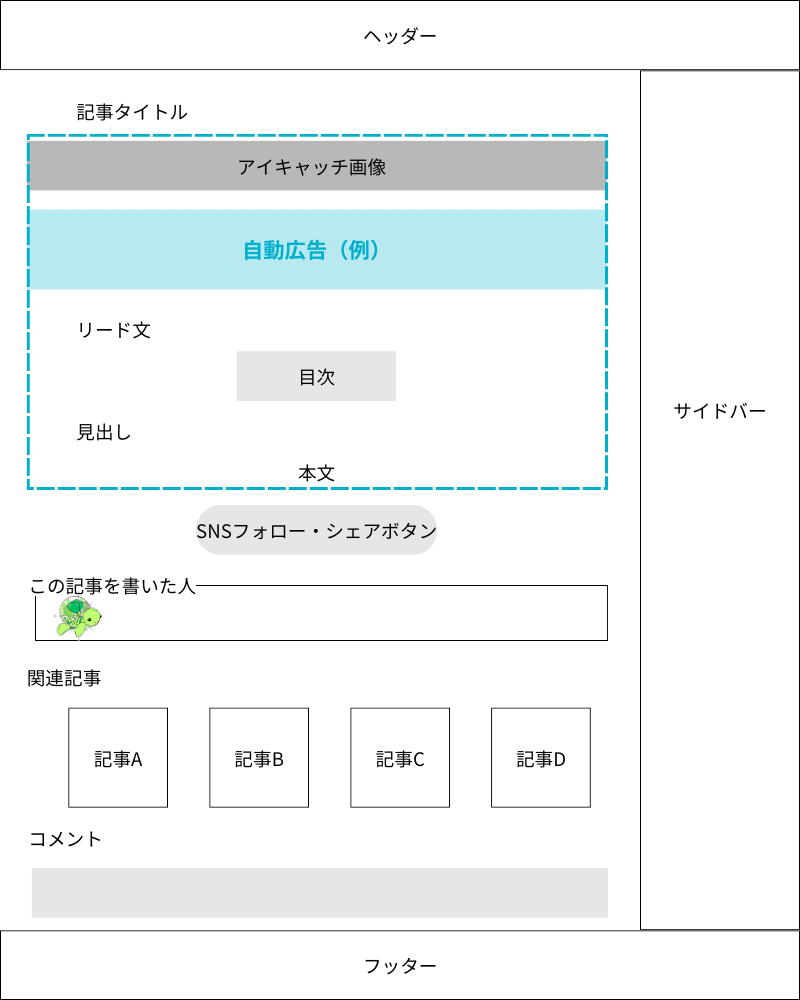
自動広告を設定して、サイトのあらゆる場所に自動でアドセンス広告を表示させることができます。
設定方法は下記のとおり。



変な場所に広告が表示されるからおすすめしないな~


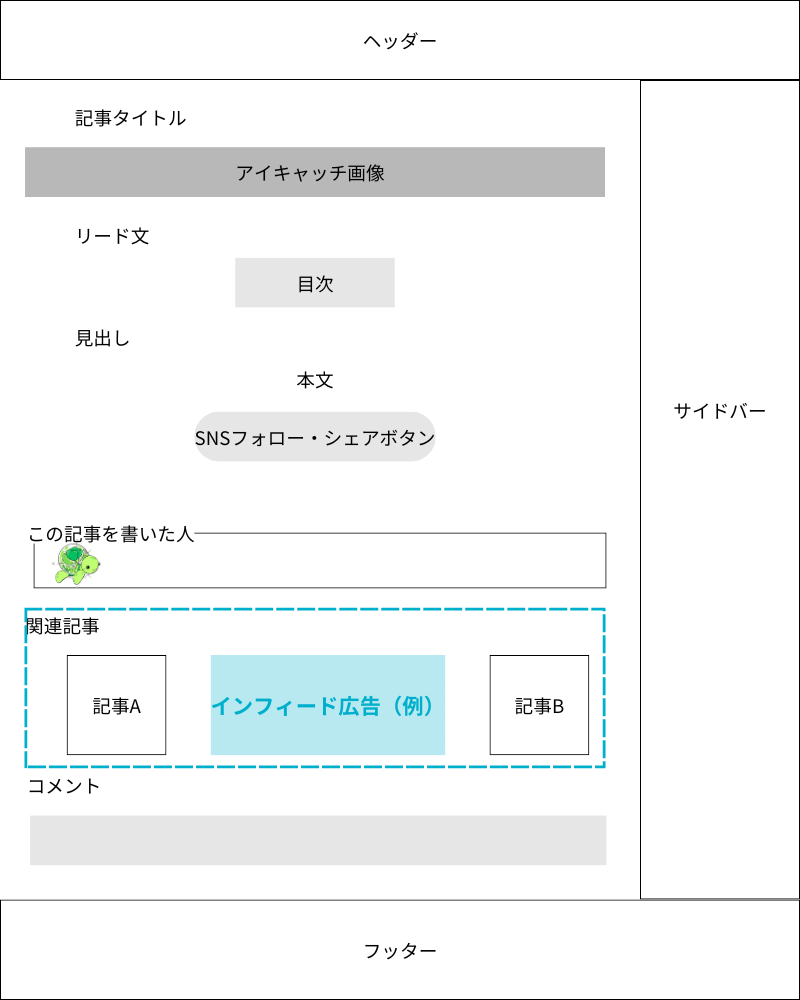
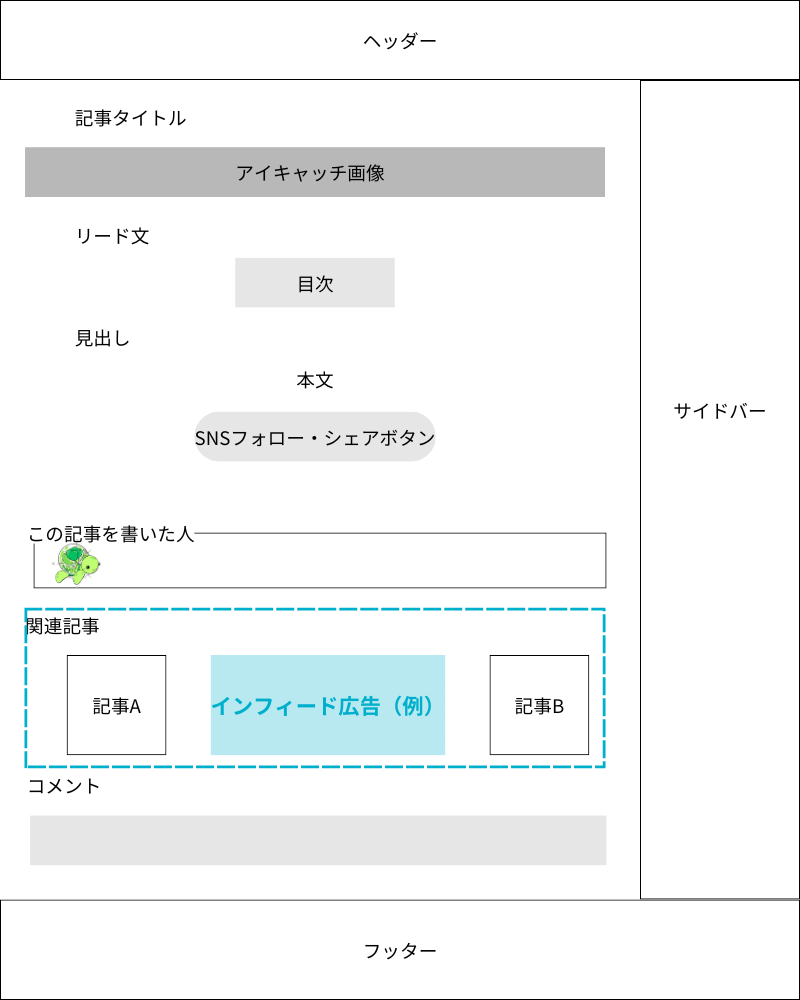
インフィード広告を設定して、記事一覧(カテゴリーページや関連記事など)の中にアドセンス広告を表示させることができます。
設定方法は下記のとおり。
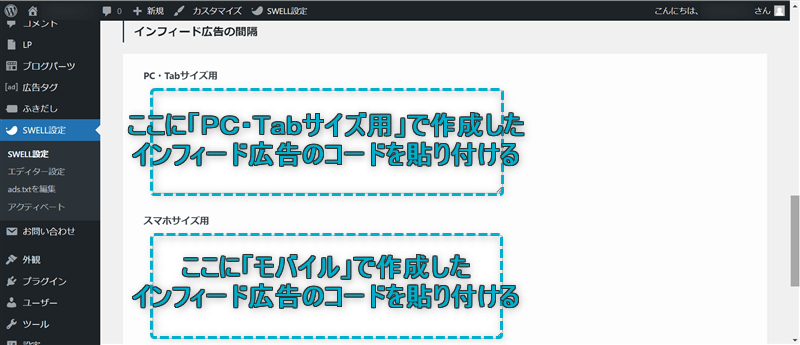
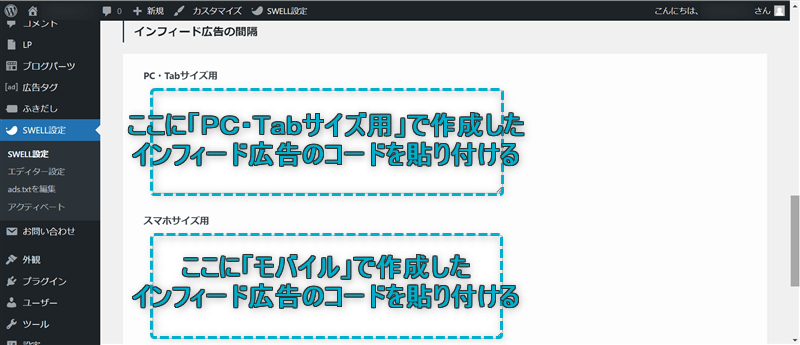
SWELL設定⇒SWELL設定⇒広告コードをクリックし、
「PC・Tabサイズ用」or「スマホサイズ用」に先ほどコピーしたインフィード広告のコードを貼り付ける


インフィード広告のコード作成時に、「Desktop」or「モバイル」の選択ができたと思います。「Desktop」で作成した場合は「PC・Tabサイズ用」に、「モバイル」で作成した場合は「スマホサイズ用」にコードを貼り付けてください。
変更を保存をクリックすれば、インフィード広告の設定完了です。



記事一覧に溶け込むような形で広告が表示されるよ


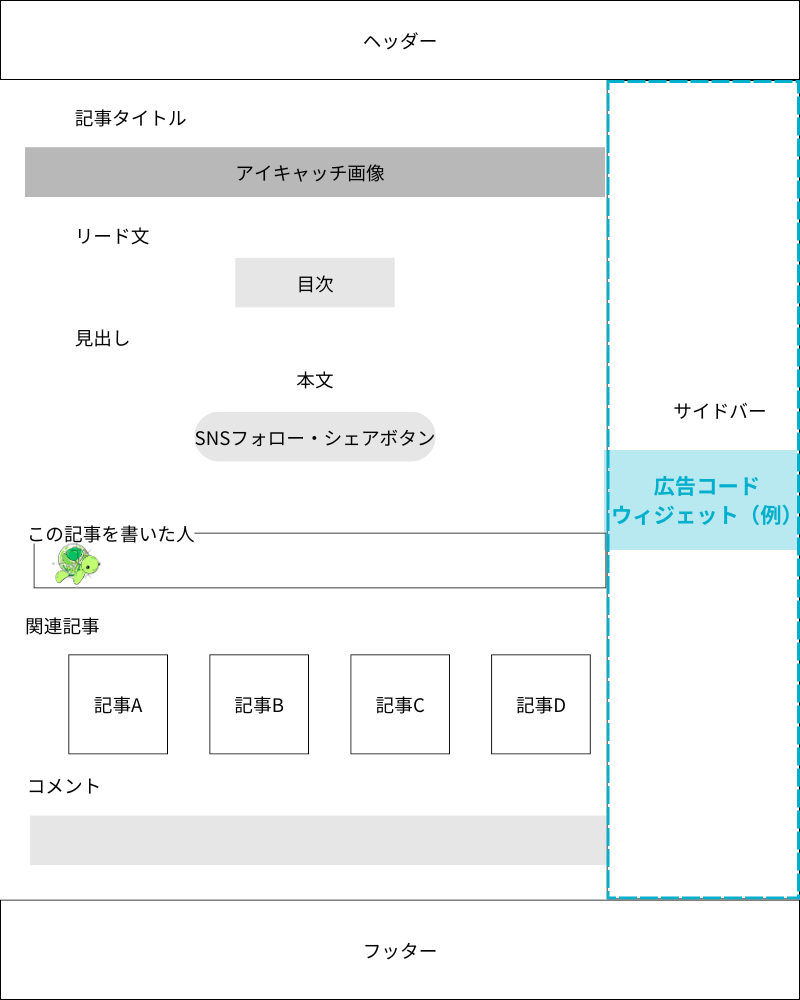
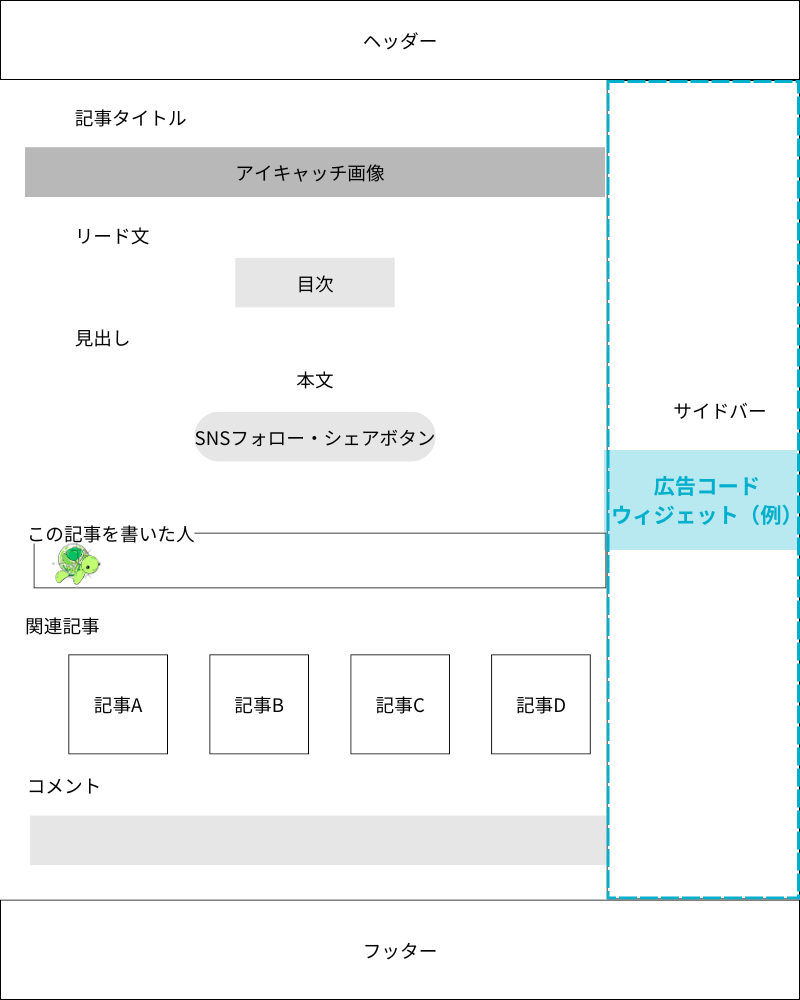
広告コードウィジェットを設定して、記事外(サイドバーやフッターなど)にアドセンス広告を貼ることができます。
設定方法は下記のとおり。
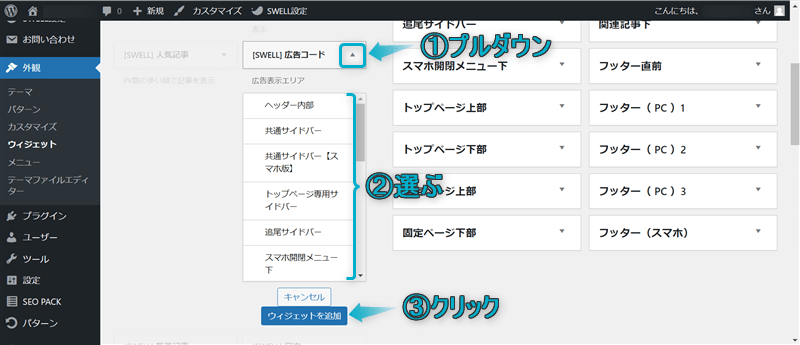
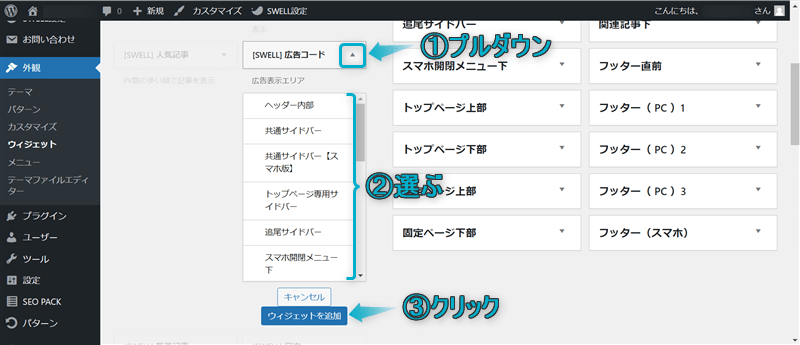
WordPress管理画面で、外観⇒ウィジェットの順にクリックする







Googleアドセンスでの収益化メインであれば記事下部への広告設置は必須だよ


SWELLでGoogleアドセンス広告のおすすめな設置場所と広告タイプを、以下2つのページ別で紹介します。
それぞれ詳しく解説します。
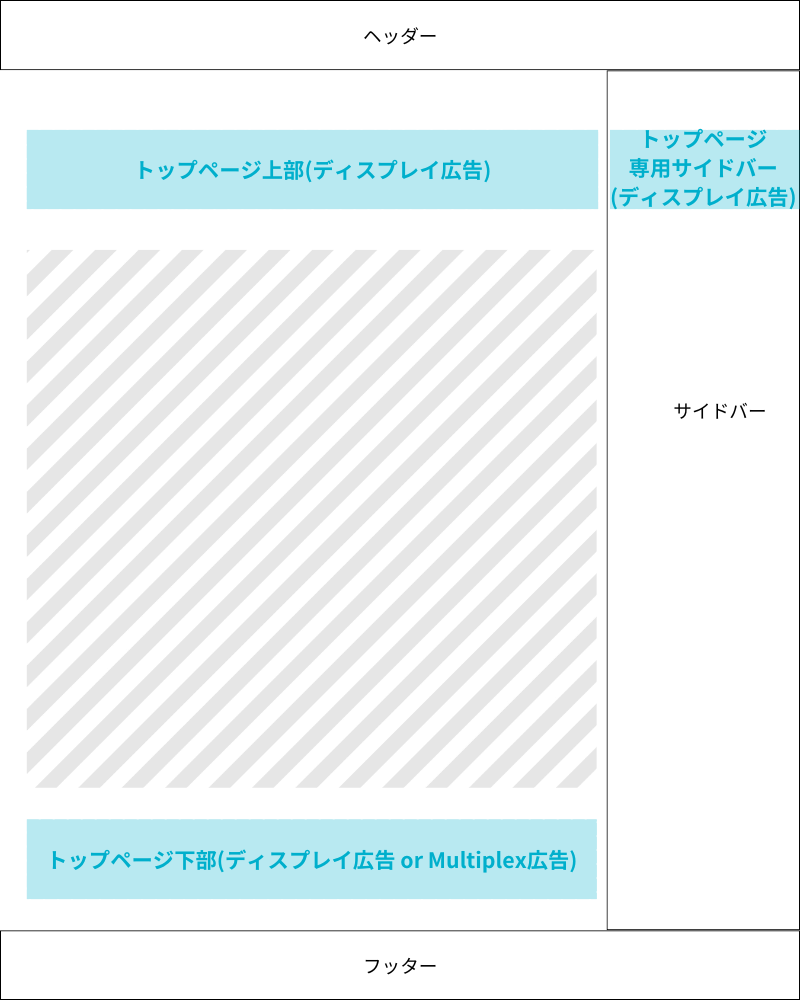
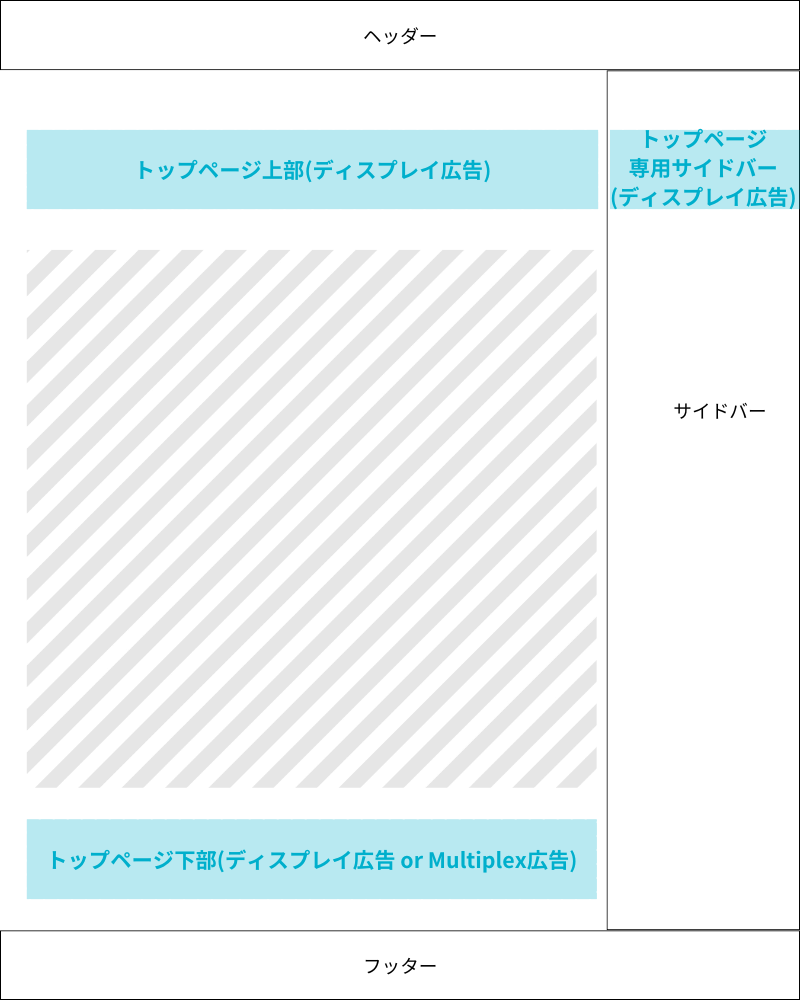
トップページでGoogleアドセンス広告のおすすめな設置場所と広告タイプは以下のとおりです。
| おすすめな設置場所 | おすすめな広告タイプ |
|---|---|
| トップページ上部 | ディスプレイ広告 |
| トップページ専用サイドバー | ディスプレイ広告 |
| トップページ下部 | ディスプレイ広告 Multiplex広告 |


※トップページ上部・トップページ専用サイドバー・トップページ下部に広告を設置するには、ウィジェットから設定できます。
トップページに広告を設置する場所を決めるうえで重要なポイントは4つあります。
アドセンス広告からの収益が最大化するために、上記4つのポイントをすべて満たしましょう。
トップページ内に広告を配置していない理由は、内容を読むのに邪魔だからです。



トップページ内に広告を配置する場合は多すぎないよう注意してね
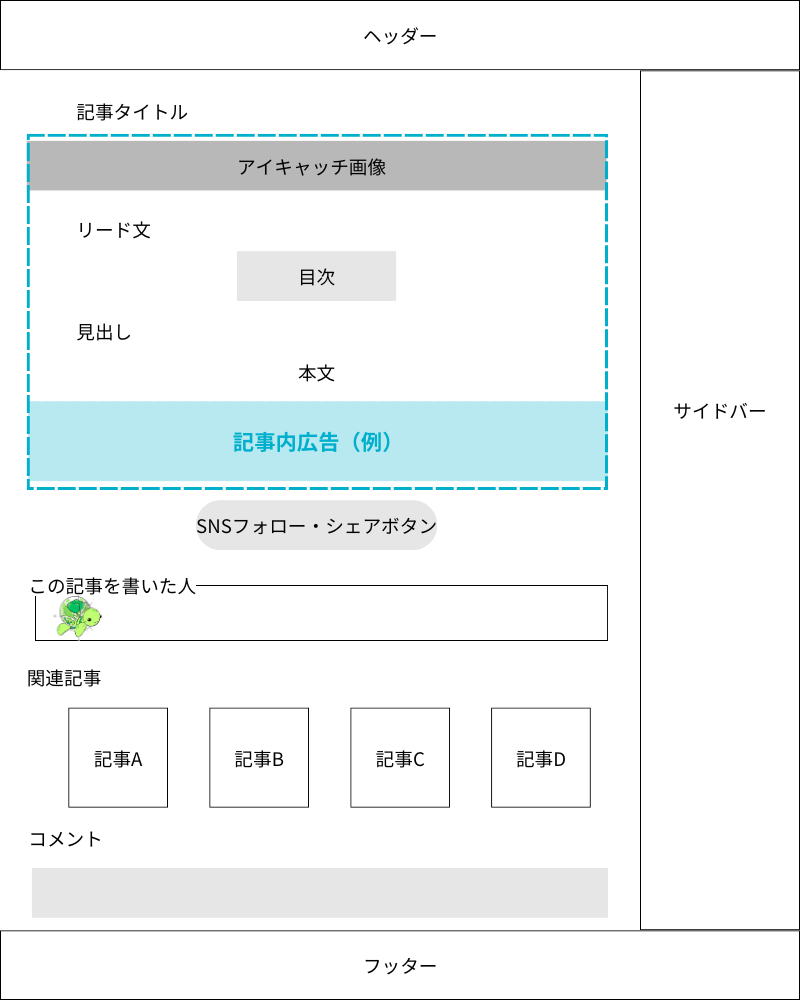
投稿ページでGoogleアドセンス広告のおすすめな設置場所と広告タイプは以下のとおりです。
投稿ページに広告を設置する場所を決めるうえで重要なポイントは2つあります。
ユーザーは自身の悩みや疑問を解決するために、あなたの記事へ訪れます。
ですので、広告が記事を読むのに邪魔になってはいけません。
広告の多すぎも良くないです。
ユーザーに快適に記事を読んでいただき、悩みや疑問を解決した後に広告をみてもらうようなイメージで広告の配置を考えるといいでしょう。



私も多いときは1記事につき10近く広告を配置してましたw
今は広告の数を減らしています


SWELLでGoogleアドセンス広告をおすすめしないページは下記のとおりです。
それぞれ詳しく解説します。
アフィリエイト広告が貼られているページにGoogleアドセンス広告を貼るのはおすすめしません。
なぜなら、
からです。
アドセンス広告とアフィリエイト広告の両方があると、ユーザーのアクセスが分散されてしまいます。
また、アフィリエイト広告はアドセンス広告よりも収益がはるかに多いです。
両方で同じ広告が表示され、もしアドセンス広告から成約が発生した場合の報酬は0円です。



アフィリエイト広告に多くのユーザーが流れて、たくさん成約につながったほうがいいよね
こういった機会損失を防ぐために、アフィリエイト広告が貼られているページにアドセンス広告を貼らないでおきましょう。
プライバシーポリシーやお問い合わせページにGoogleアドセンス広告を貼るのはおすすめしません。
プライバシーポリシーは個人情報の利用目的や管理方法などを示したページ、お問い合わせページはユーザーからの連絡や相談を目的としたページです。
このようなページに売り込みの広告を表示させるのは好ましくないです。



なんとなく広告は無いほうがいいかも…という感覚があるはず…
ですので、プライバシーポリシーやお問い合わせページにGoogleアドセンス広告を貼らないでおきましょう。
SWELLでは自動広告の設定もできますが、あまりおすすめしません。
なぜなら、
からです。
このようなことになると、記事を読むのに邪魔になったり、ページの表示スピードが遅くなる原因になります。
ユーザーの離脱率も上がってしまうでしょう。



一生懸命書いた記事の評価が悪くなるかも…
ですので、自動広告の設定はおすすめしません。


ここからはSWELLのGoogleアドセンス設定でよくある質問に回答します。



気になる質問をクリックしてね
Googleアドセンスコードを保存してエラーが発生した場合、レンタルサーバーのWAFが原因の可能性があります。
WAFとは…Webサイトの脆弱性を突いたサイバー攻撃から守るツールのこと



私が利用しているレンタルサーバー「ConoHa WING」にWAFがあり、よくエラーが発生します
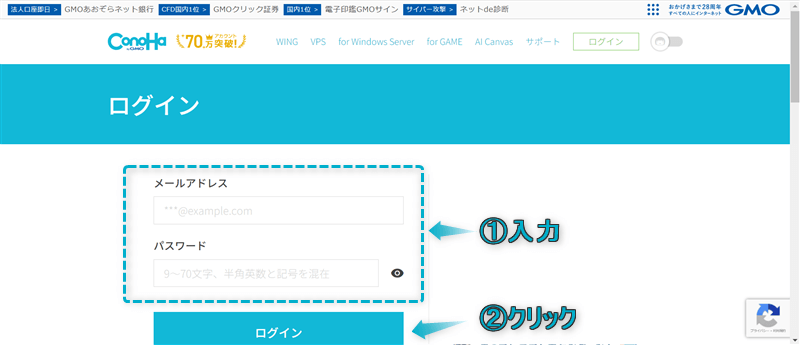
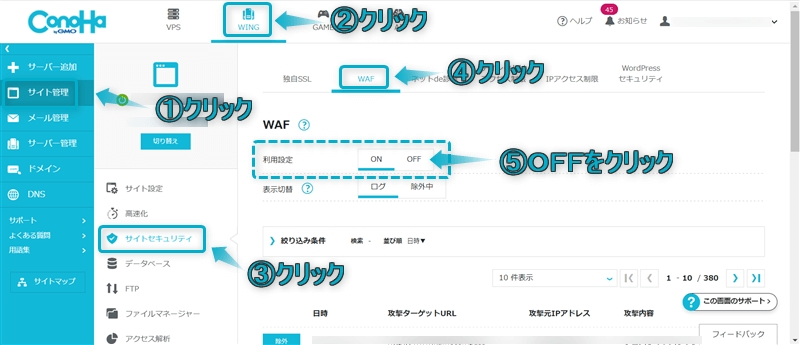
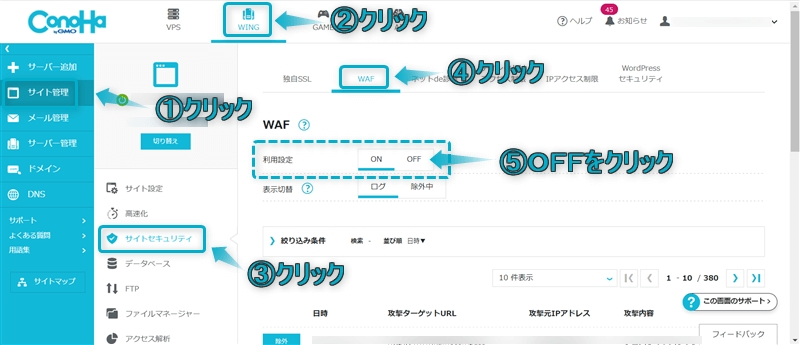
自身が利用しているレンタルサーバーのサイトへログインし、WAFをOFFにして保存し直せば解決します。
\クリックで開く/
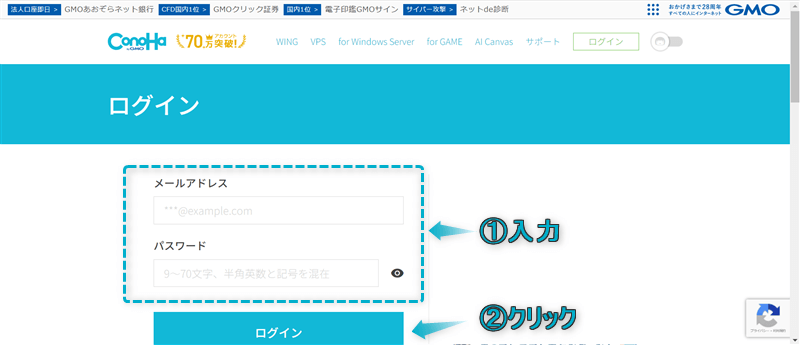
ConoHa WINGにログインする




もう一度アドセンスコードを保存すれば解消されます。



最後WAFをONに戻すのを忘れずにね
Googleアドセンス広告を貼っても表示されない場合は、下記5つを確認しましょう。
SWELLでは記事ごとで目次広告や自動広告を非表示にできます。
設定方法は以下のとおり。
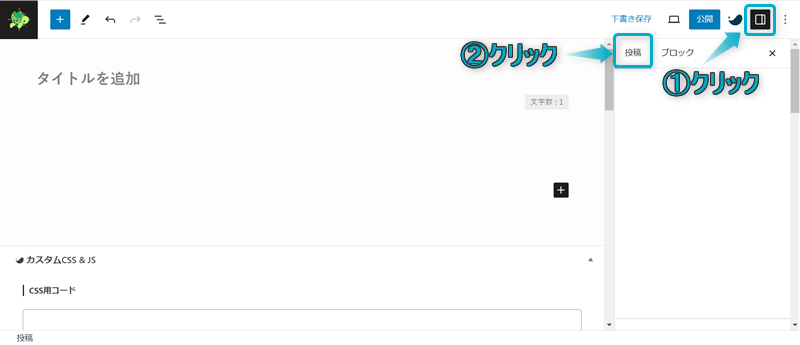
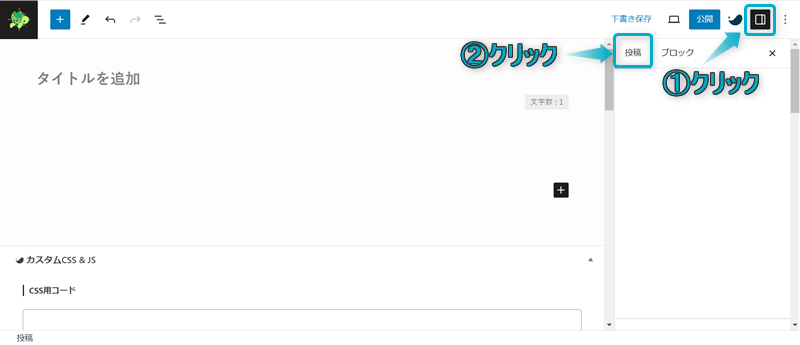
記事投稿画面で設定⇒投稿の順にクリックします。


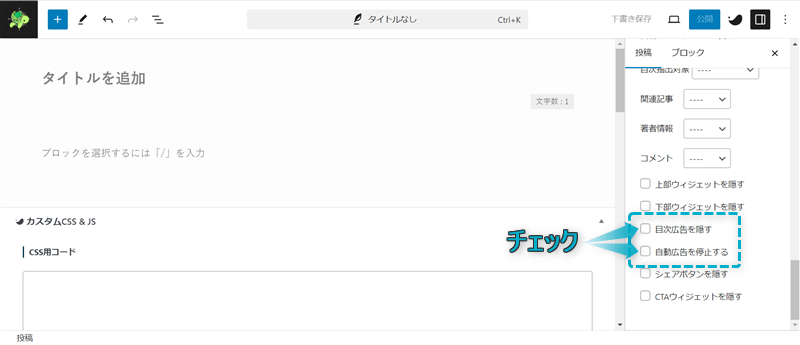
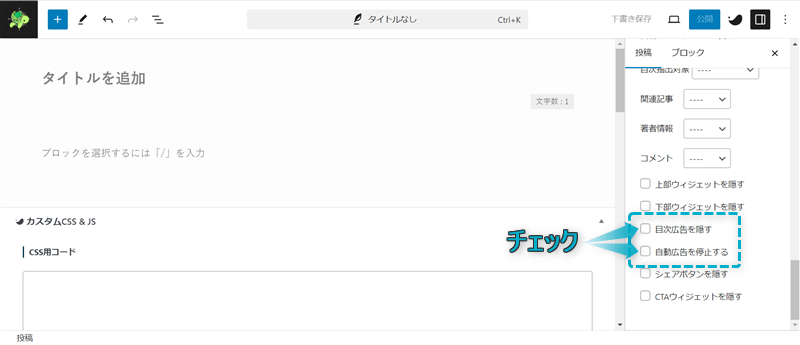
「表示の上書き設定」内にある「目次広告を隠す」と「自動広告を停止する」に✔する


公開をクリックすると、その記事だけ目次広告や自動広告が非表示になります。



記事ごとに広告の非表示設定ができて便利だね
Googleアドセンス広告を貼ったページにステマ規制のPR表記は必要ありません。(2024年8月時点、個人調べ)
Googleアドセンス広告を設定するとサイトが重くなります。
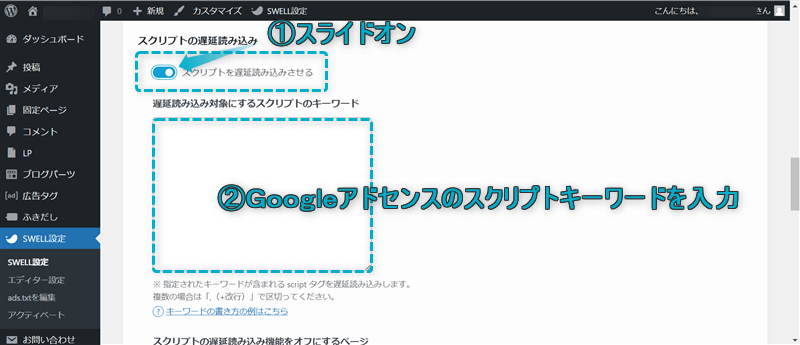
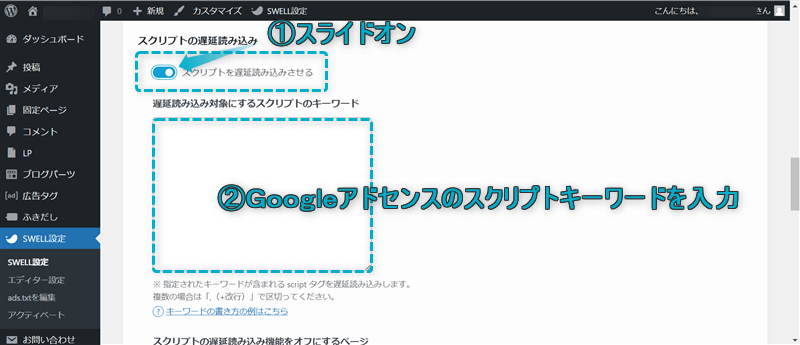
対策として、スクリプトを遅延読み込みさせると改善が期待できるでしょう。
設定方法は以下のとおり。
WordPress管理画面で、SWELL設定⇒SWELL設定の順にクリックする


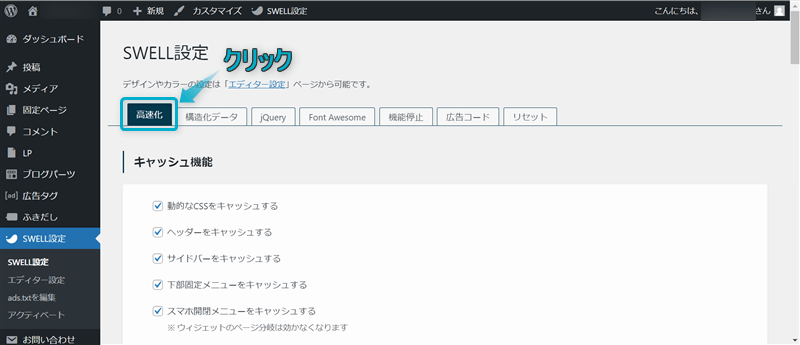
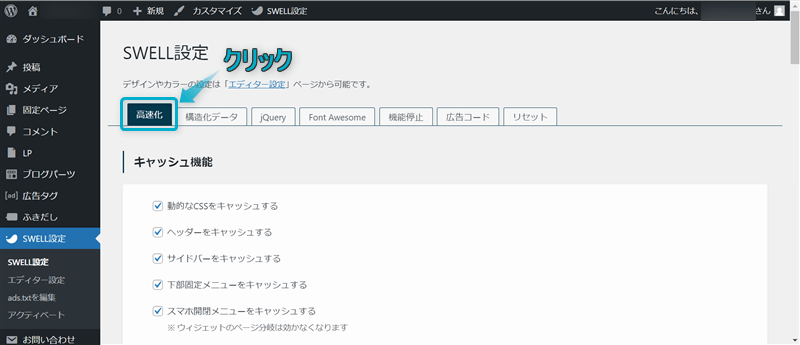
高速化をクリックする


adsbygoogle.js,

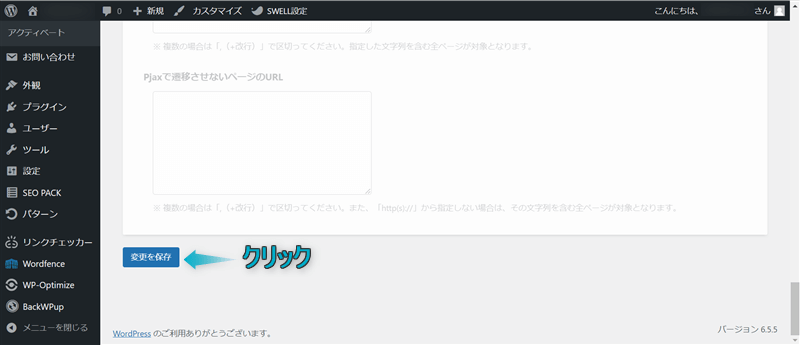
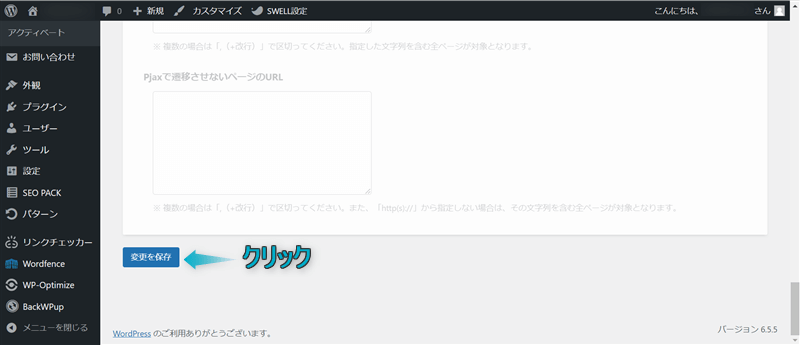
変更を保存をクリックする


これでサイトの表示速度の改善が期待できます。
SWELL公式サイトでは、他にも「スクリプトの遅延読み込み」機能を使ったサイト高速化方法が紹介されていますよ。


今回は、SWELLでGoogleアドセンス広告の貼り方と設定方法を紹介しました。
当ブログでは、SWELLに関する記事をいくつか書いてます。
下のカテゴリーページにまとめていますので、のぞいてみてください。



ためになったという人は“ Twitterフォロー”や“ ブックマーク”してくれると嬉しいです!


この記事が気に入ったら
フォローしてね!
コメント