PR
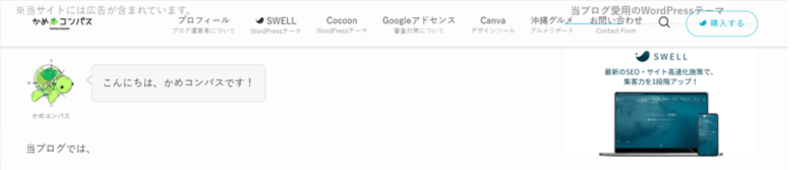
当ブログ愛用のWordPressテーマ
\乗り換え先おすすめNo.1テーマ!/
/ブロガーとして本格的に取り組む\
おすすめAIツール6選
- AIブログくん
PR
\乗り換え先おすすめNo.1テーマ!/
/ブロガーとして本格的に取り組む\
✓優秀なデザイン性 ✓最新のSEO ✓サイト高速化に対応|CocoonからSWELLに乗り換えた私の感想と口コミを見る >>
SWELLを使ってみた私の感想と口コミを見る >>
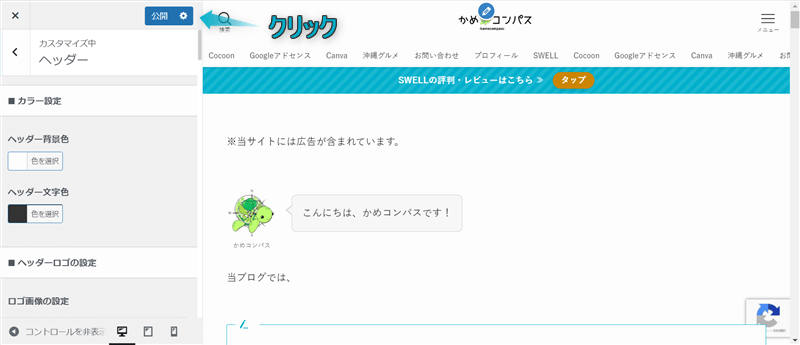
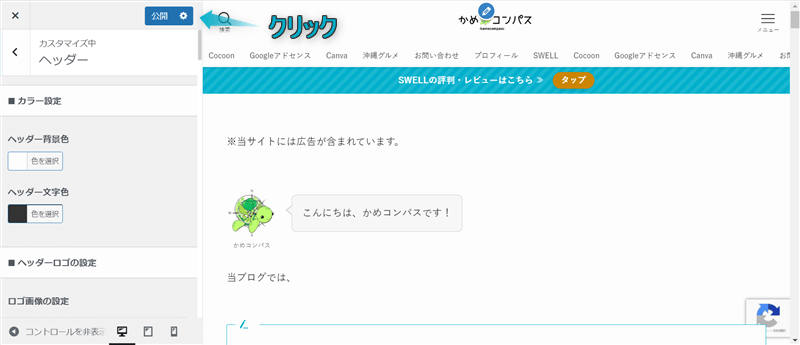
クリック
タップ

「ヘッダーのカスタマイズ方法は?」
「ヘッダーロゴ画像の推奨サイズを教えて…」
「ヘッダーにボタンを設置できる?」
この記事では、そんな方に向けて、SWELLでヘッダーのカスタマイズ方法を解説します。
 かめコンパス
かめコンパスこんにちは、かめコンパスです!
\読みたい箇所をクリック/
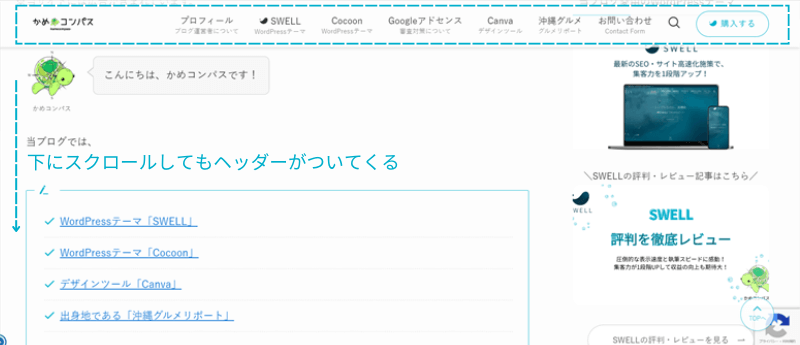
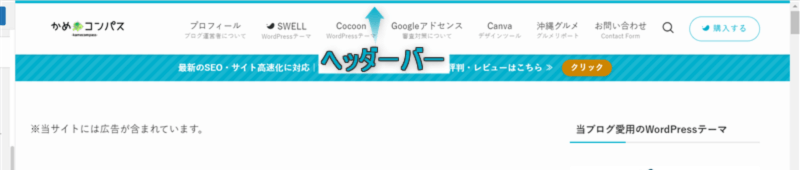
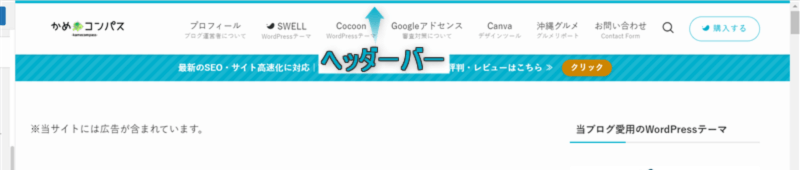
ヘッダーとは…サイト上部の場所のこと


この記事を読めば、あなたも簡単に
できるようになります。
私もあなたと同じことに悩んでたのですが、本記事の方法でサクッと解決でき、ユーザーにとって利便性の高いヘッダーを作ることができました。
どこよりも分かりやすく書いている自信がありますので、あなたもパパッと解決してみてください!
また以下の記事では、SWELL導入後にやっておきたい設定を初心者向けに紹介しています。
\SWELL購入を検討中の人はこちらもご覧ください!/




SWELLでヘッダーをカスタマイズする方法は、下記のとおりです。
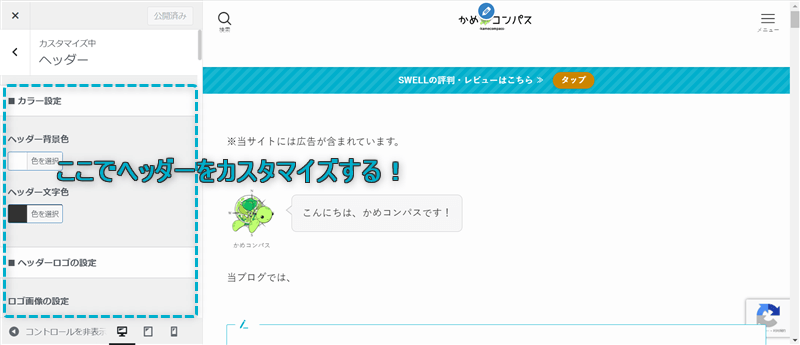
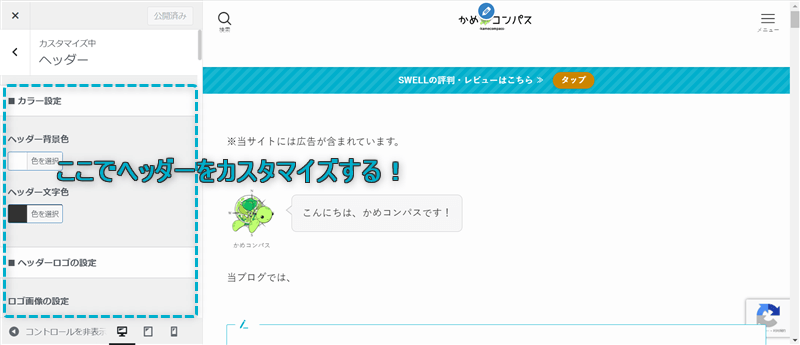
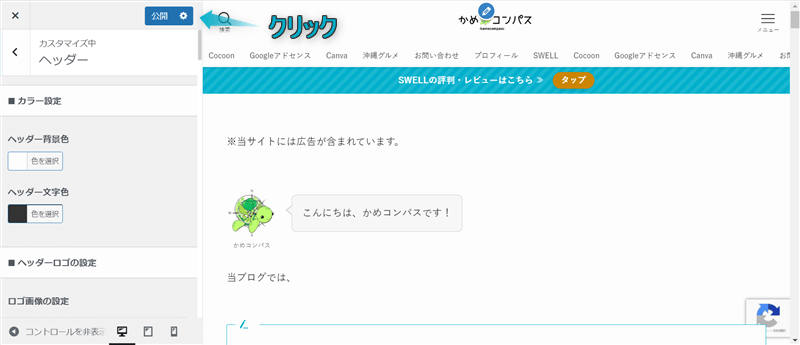
WordPress管理画面で、外観⇒カスタマイズの順にクリックする


ヘッダーをクリックする


表示されたページで設定する


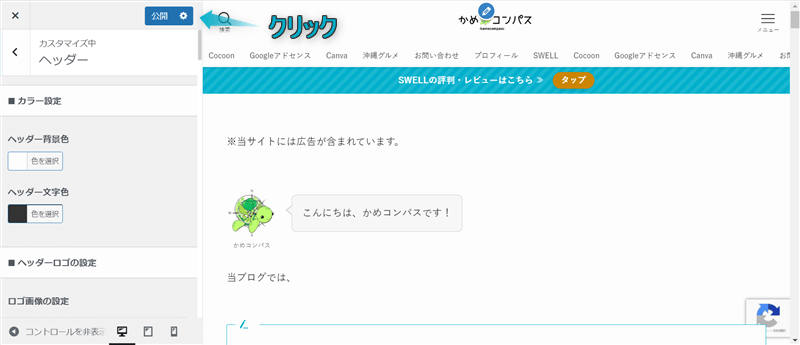
設定し終えたら、公開をクリックする


これでヘッダーのカスタマイズ完了です。
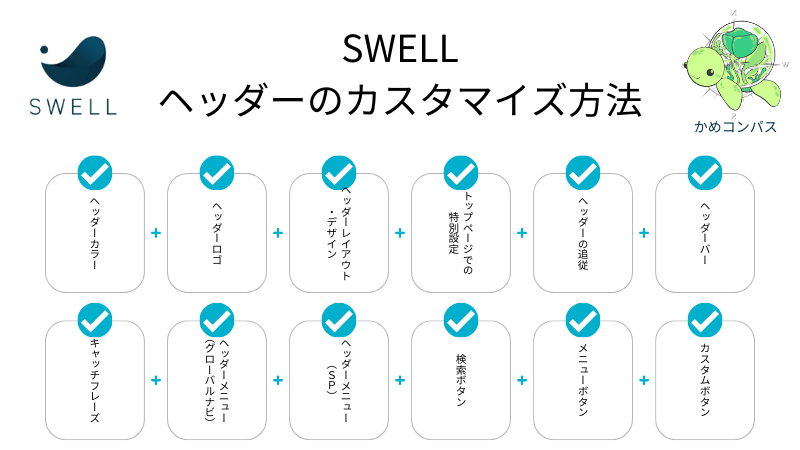
ヘッダーをカスタマイズできる項目は、以下12つあります。
それぞれ詳しく解説します。


ヘッダーの背景色・文字色をカスタマイズできます。








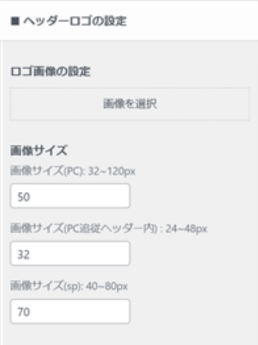
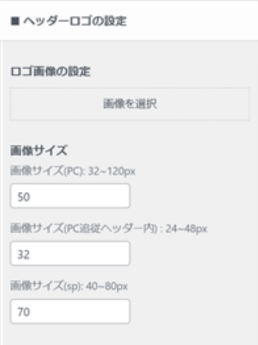
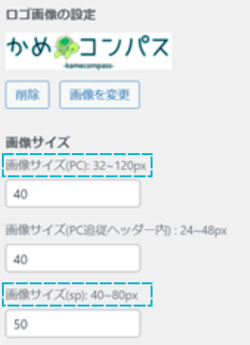
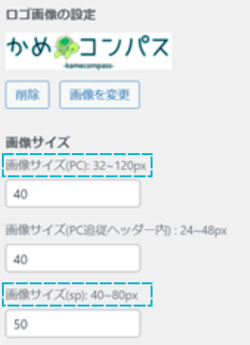
ヘッダーロゴ画像の設定と画像サイズをカスタマイズできます。








設定できる画像サイズは以下のとおり。



ロゴを覚えてもらいやすい大きさに設定するのがポイントだよ
ヘッダーロゴ画像に適したサイズは、後ほど紹介します。


以下3項目でカスタマイズできます。
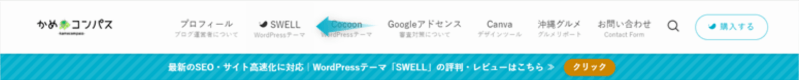
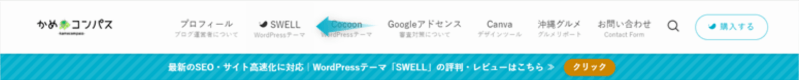
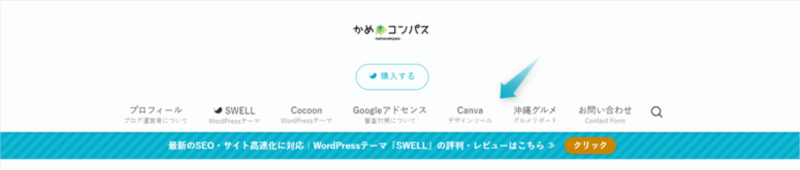
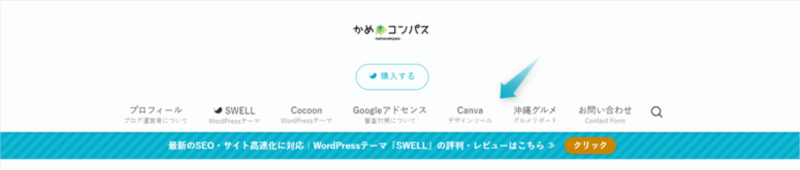
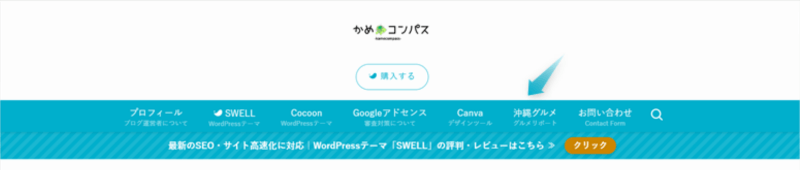
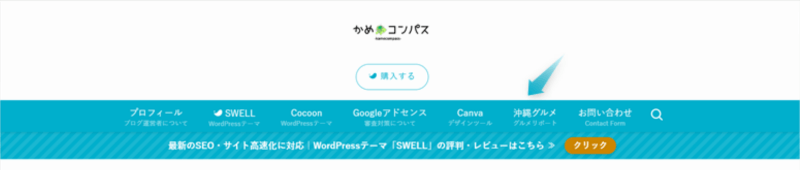
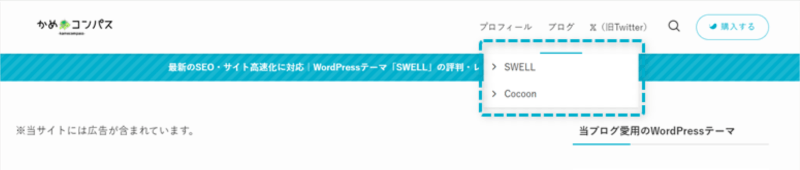
「ヘッダーのレイアウト(PC)」は4種類あります。











ヘッダーにボタンを設置している場合は横並びがいいかな…
「ヘッダーのレイアウト(SP)」は3種類あります。






「ヘッダー境界線」は3種類あります。









ヘッダー境界線は違いがあまり分からなかった…


ヘッダーの背景を透明にするかどうかカスタマイズできます。









背景を透明にするとお知らせバーが消えたり、文字が詰まってしまうのでおすすめしないかな…


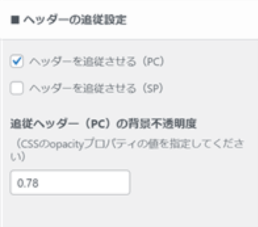
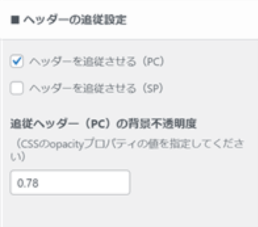
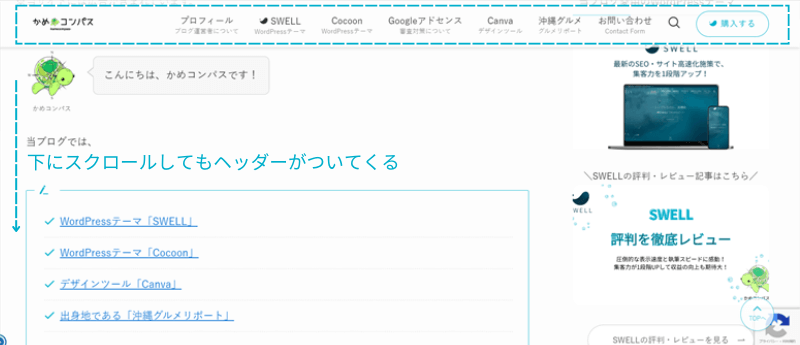
デバイス別でヘッダーの追従させるかどうか設定できます。




PC表示の場合、追従ヘッダーの背景不透明度もカスタマイズできます。








背景不透明度は0~1の間の数字を入力してください。



値が小さいほど、ヘッダーの後ろに隠れているページが見えてくるよ


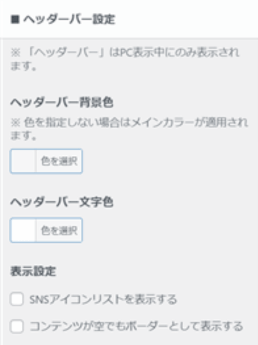
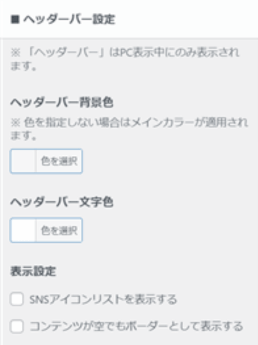
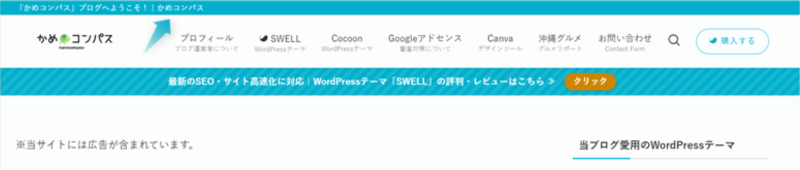
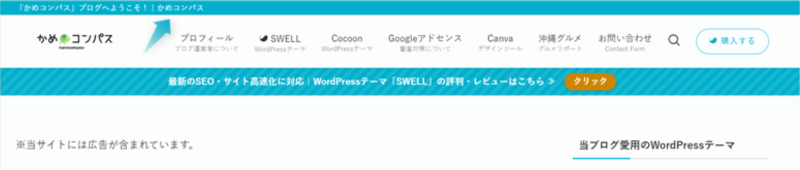
ヘッダーバーの背景色・文字色をカスタマイズできます。


ヘッダーバーが表示されない場合は、表示設定の「コンテンツが空でもボーダーとして表示する」に✔すると表示されます。
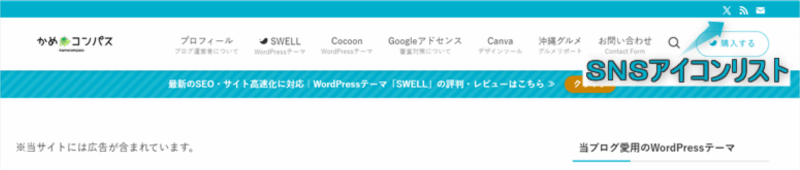
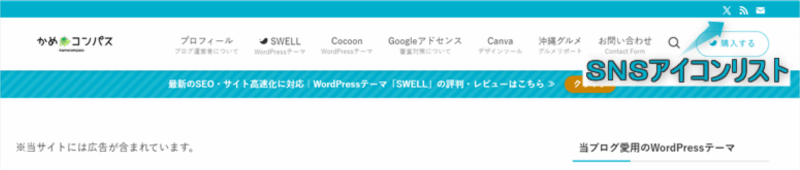
表示設定の「SNSアイコンリストを表示する」に✔すると、ヘッダーバーの右側にSNSやお問い合わせなどのアイコンが表示されます。




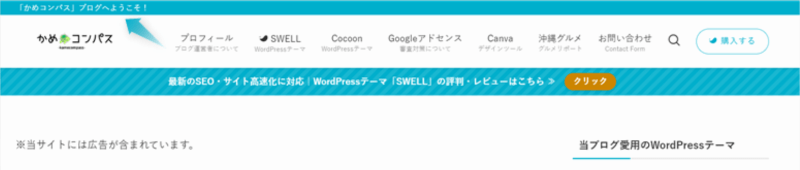
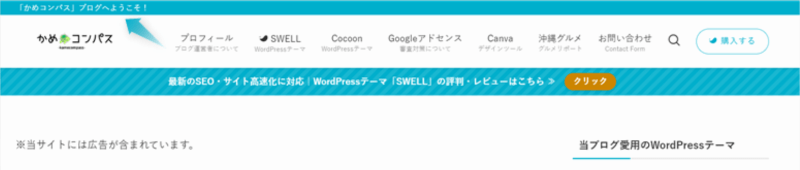
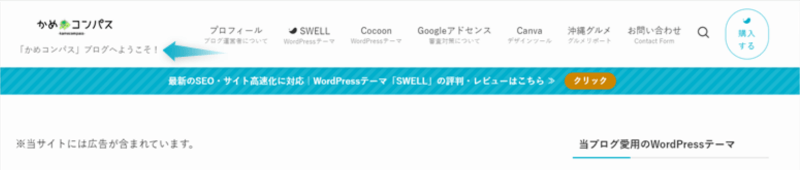
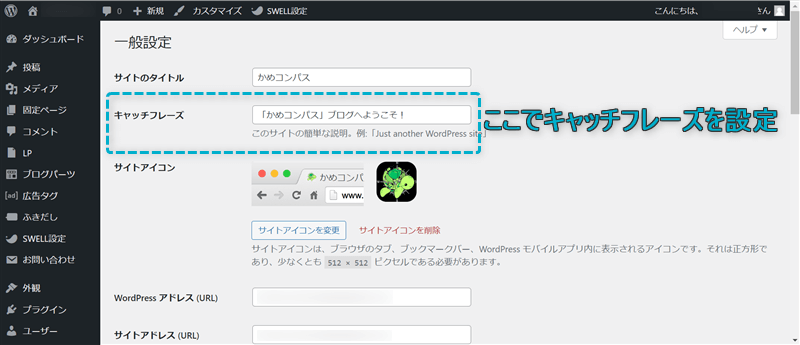
キャッチフレーズの設定を
の3つから選べます。




キャッチフレーズは、PC画面のみしか表示されません。
キャッチフレーズのテキスト入力は、別途設定を行う必要があります。
\クリックで開く/
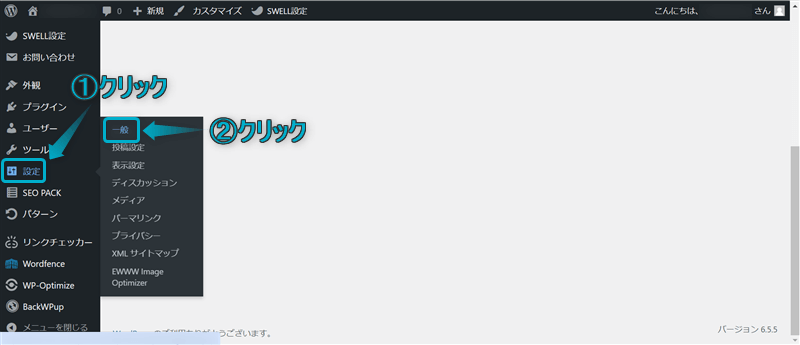
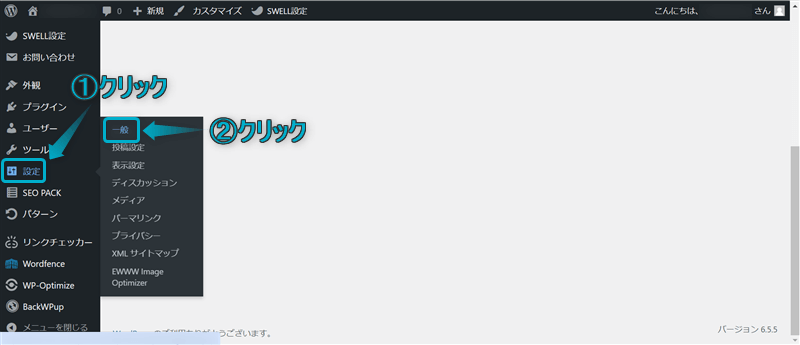
WordPress管理画面で、設定⇒一般の順にクリックする


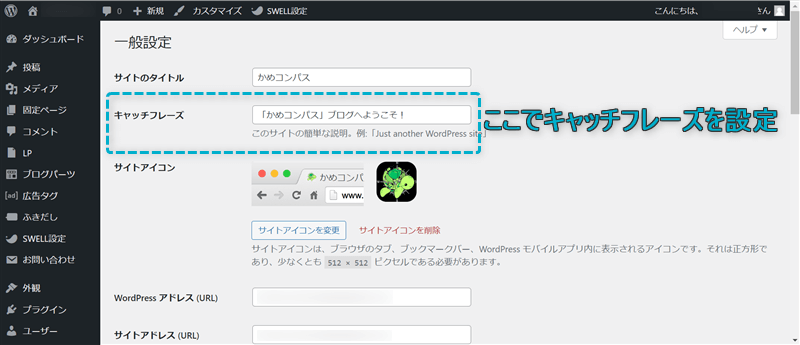
「キャッチフレーズ」にテキスト入力する


変更を保存をクリックする


これでキャッチフレーズの入力完了です。
また、「キャッチフレーズに〇〇を表示する」に✔すると、キャッチフレーズの語尾にサイトタイトルを表示させることもできます。





キャッチフレーズを表示する場合、ヘッダーのレイアウト(PC)を「ヘッダーナビを下に」、キャッチフレーズの表示位置を「ヘッダーロゴの近くに表示」がおすすめだよ


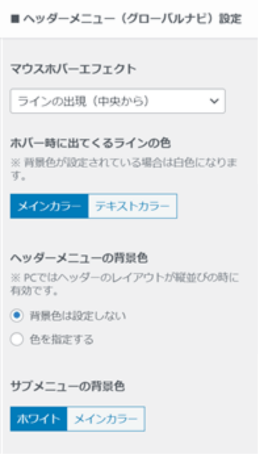
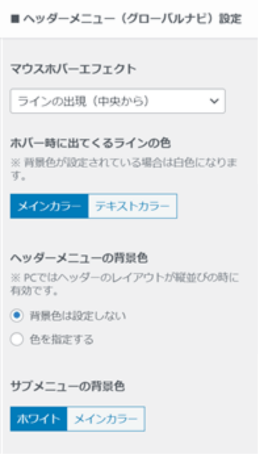
ヘッダーメニュー(グローバルナビ)設定では、以下3つのカスタマイズが可能です。
ヘッダーメニュー(グローバルナビ)に表示させたいメニュー項目を設定する方法は、下の記事で解説しています。


「マウスホバーエフェクト」は5種類あります。










カーソルをメニュー項目の上に置くとエフェクトが確認できます。
また、マウスホバーエフェクトを「ラインの出現」、「ブロックの出現」に設定した場合のみ、ホバー時に出てくるラインの色を「メインカラー」、「メインテキスト」のどちらかに設定できます。
「ヘッダーメニューの背景色」を
から選べます。




PCではヘッダーのレイアウト(PC)が「ヘッダーナビを下に」、「ヘッダーナビを上に」の場合のみ、ヘッダーメニューの背景色の設定が有効になります。
「サブメニューの背景色」を2種類から選べます。




ページの背景色と被らないように設定しましょう。


「ヘッダーメニュー(SP)の設定」では、ヘッダーメニューをループさせるかどうか設定できます。







ヘッダーメニューをループさせたほうが、見た目スッキリになるよ


「検索ボタンの設定」では、以下の2項目でカスタマイズできます。
PC画面で検索ボタンの表示位置を3種類から選べます。






検索ボタンの表示位置(PC)を「ヘッダーバー内のアイコンリストに表示」にした場合、ヘッダーバーの表示設定で「SNSアイコンリストを表示する」に✔を入れないと検索ボタンが表示されません。
ユーザーの利便性を上げるために、検索ボタンは必ず表示させましょう。
スマホ画面で検索ボタンの表示設定を2種類から選べます。




カスタムボタンの設定は、後ほど解説します。


スマ画面で表示されるメニューボタンの設定を以下2つできます。








アイコン下に表示するテキストは、「メニュー」「menu」「MENU」など…
メニューボタンを目立たせたい場合に、背景色を設定するといいですね。


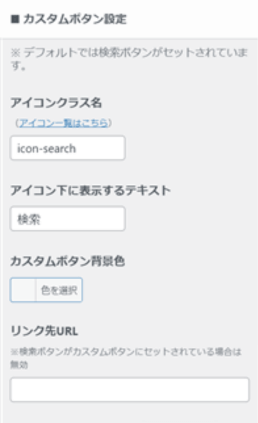
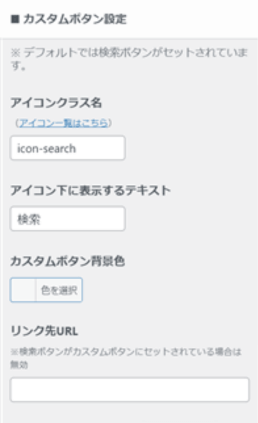
「カスタムボタンの設定」では、ヘッダーに設置したいボタンを自由にカスタマイズできます。
設定できる項目は、以下の4つです。
アイコンクラス名を設定することで、アイコンを表示できます。




SWELLで使えるアイコンクラス名は公式サイトで紹介されていますが、本記事でも一部抜粋して紹介します。
| アイコン | クラス名 | アイコン | クラス名 |
|---|---|---|---|
| icon-swell | icon-wordpress | ||
| icon-phone | icon-mail | ||
| icon-search | icon-cart | ||
| icon-person | icon-download | ||
| icon-megaphone | icon-check | ||
| icon-home | icon-bubbles |



未設定の場合は検索ボタンのアイコンが表示されるよ
アイコン下に表示するテキストを決められます。




カスタムボタンの背景色を設定できます。




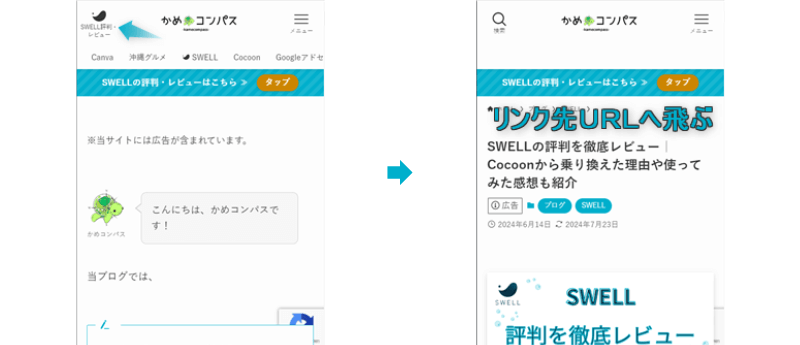
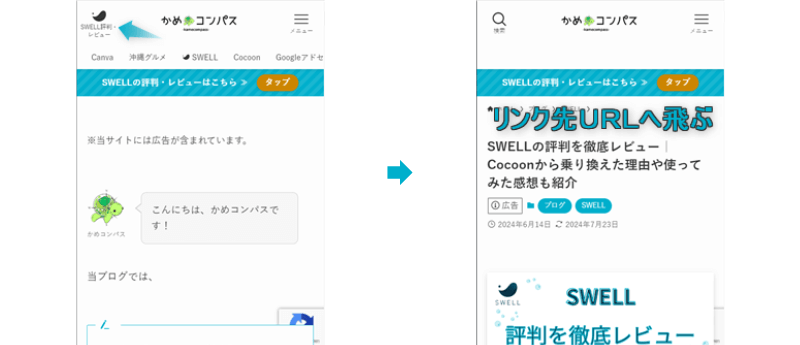
「リンク先URL」にURLを入力すると、そのリンクへ飛ぶボタンが作れます。


検索ボタンの表示設定(SP)で「カスタムボタンにセット」を選んでいる場合は無効になります。リンク先URLを設定したい場合は、「表示しない」を選んでください。
設置するボタンは、読んでもらいたい記事だったり、電話番号やお問い合わせページもおすすめです。
リンク先URLを設定したら、アイコンクラス名やアイコン下に表示させるテキストもあわせて設定してください。


SWELLではヘッダーにロゴ画像の設定ができます。
そこで、以下の2つについて解説します。
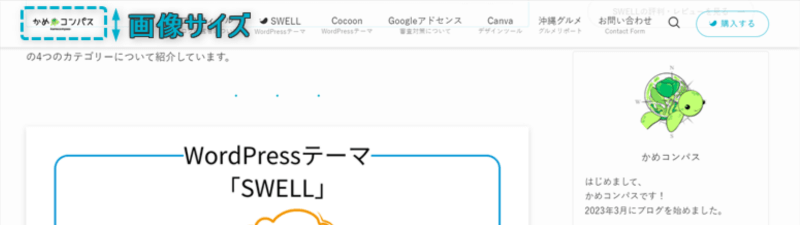
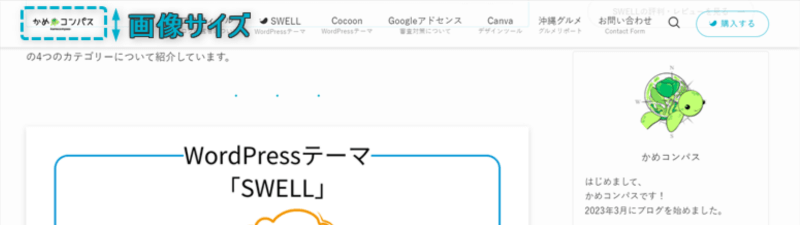
SWELLのヘッダーに設置するロゴ画像のおすすめなサイズは、幅180px×高さ40pxです。
理由は以下の3つです。
使用するロゴ画像のサイズが大きくなると、その分サイトの表示速度が遅くなります。
以下の表にもあるように、たった数秒でも表示速度が遅くなるだけで、離脱率が2~3倍にも跳ね上がってしまうのです。
参考:Googleが2018年に発表したモバイルサイトの表示速度および直帰率に関するデータ
ページの読み込み時間 離脱率 1~3秒 32% 1~5秒 90% 1~6秒 106% 1~10秒 123%



ページの表示が遅いとストレスだよね
SWELLでは、設定できるロゴ画像の最小サイズが
です。


ここで、PC表示で設定可能なロゴ画像の最小サイズである高さ32pxにしたほうがいいのではないか?という疑問に思われる人もいるかもしれません。
もしロゴ画像のサイズを高さ32pxにすると、スマホ表示でロゴ画像が40pxまで引き延ばされてしまい、画像が粗くなる可能性もあります。



何の画像か分からなくなったら致命的…
ですので、ロゴ画像の高さは40pxがおすすめです。
次は、幅についてです。
SWELL公式サイトで使われているロゴ画像のサイズは、幅1600px×高さ360pxであり、縦横比率4.4:1です。
この縦横比率に合わせて、ロゴ画像の幅を決めるのが理想です。



当ブログはキリが良くなるよう縦横比率4.5:1にしました
高さ40px×4.5=180pxになり、おすすめなロゴ画像の幅は180pxです。
ヘッダーに設定するロゴ画像は、デザインツール「Canva」での作成がおすすめです。
Canvaは誰でも無料で使うことができ、
できます。



私もCanvaはよく使っているツールの1つだよ!
Canvaでヘッダーロゴ画像を作る方法は、下記のとおりです。
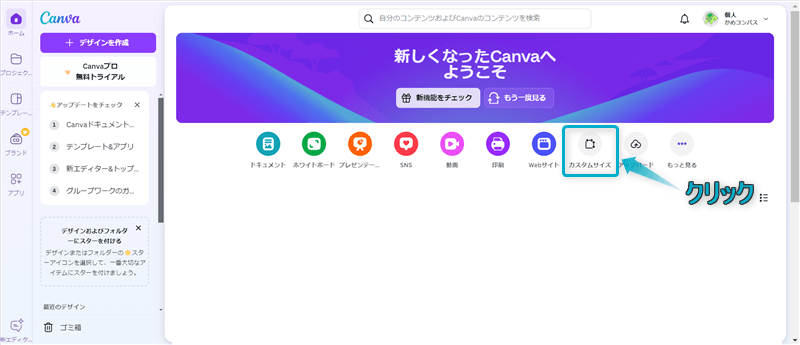
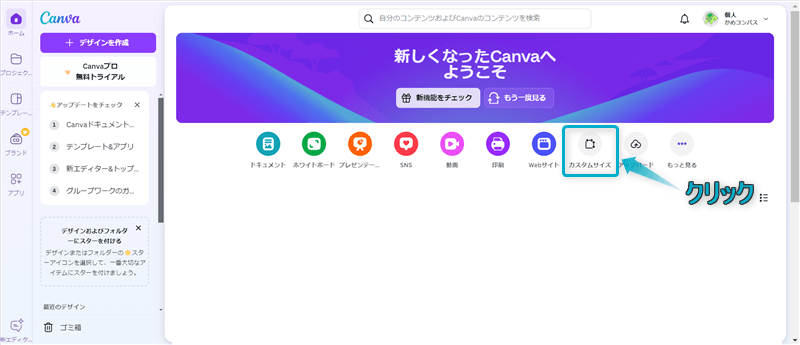
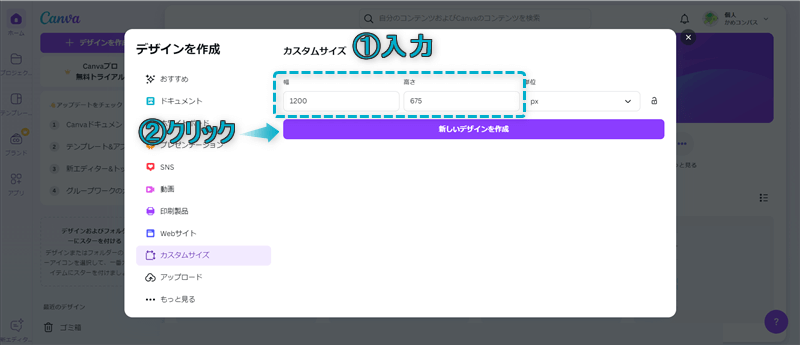
Canvaサイトを開き、カスタムサイズをクリックする


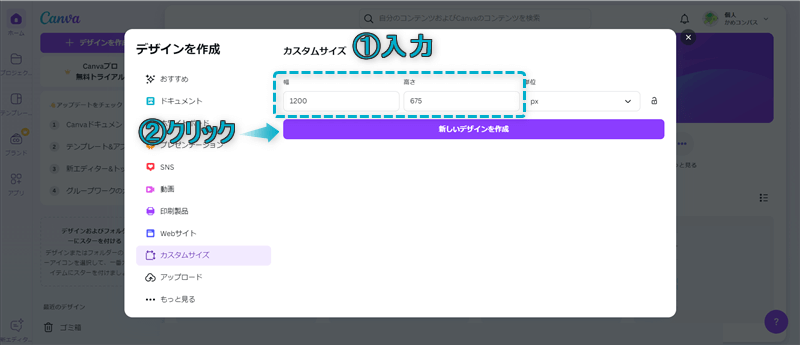
「幅」と「高さ」に変更したいサイズを入力し、新しいデザインを作成をクリックする





幅180px×高さ40pxがおすすめだよ
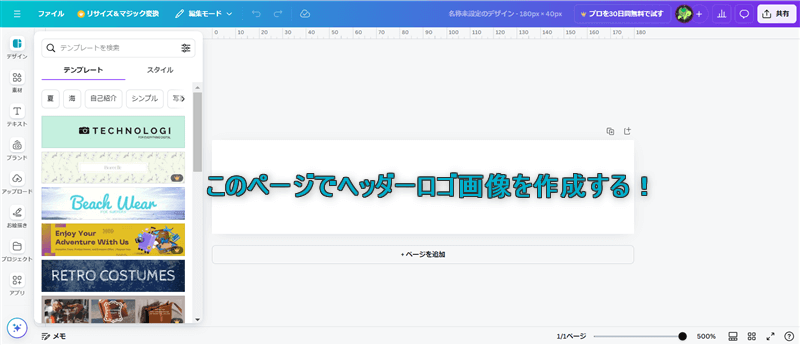
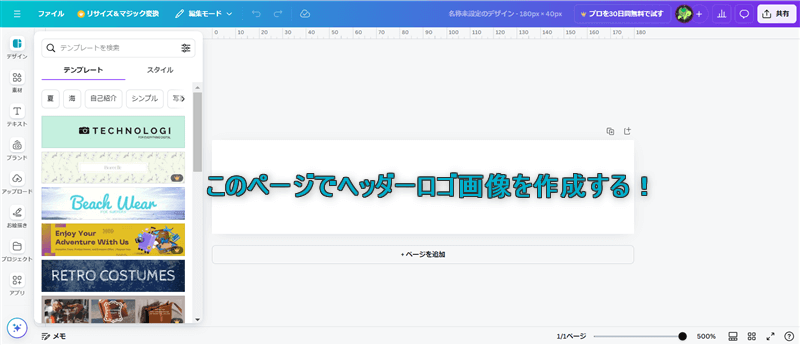
表示されたページでロゴ画像を作成する


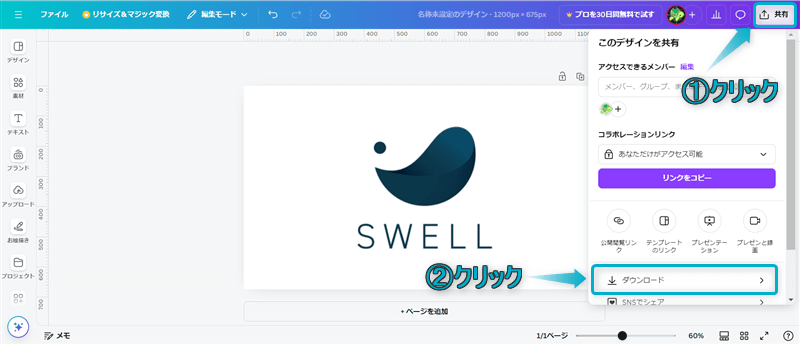
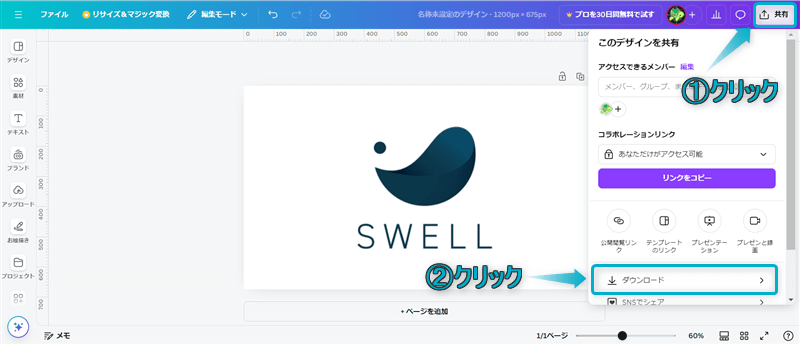
作成し終えたら、共有⇒ダウンロードの順にクリックする


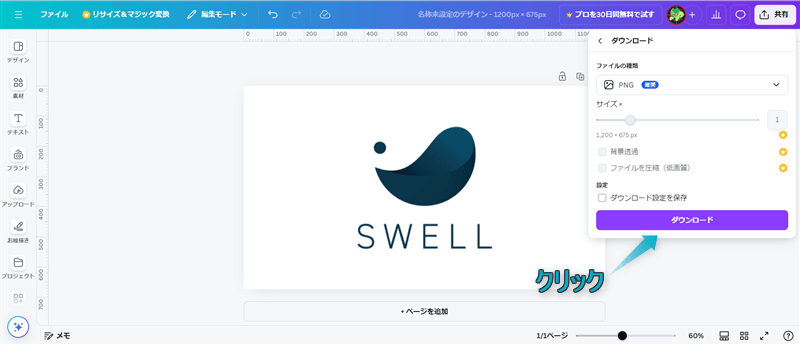
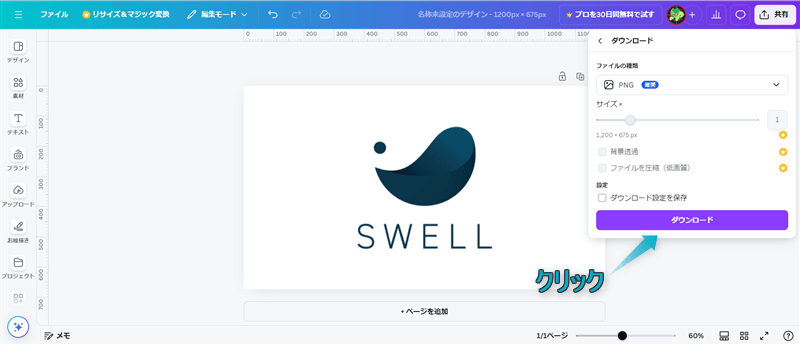
ダウンロードをクリックする


これでヘッダーロゴ画像の完成です。


SWELLのヘッダーにボタンを設置する方法は、下記2つの手順で行います。
順番に詳しく解説します。
今から紹介する方法は、PC表示のときヘッダーにボタンを設置する方法です。スマホ表示でボタンの設定方法はこちら >
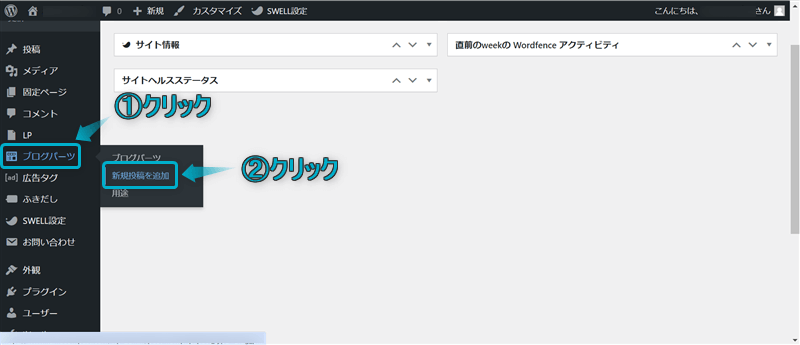
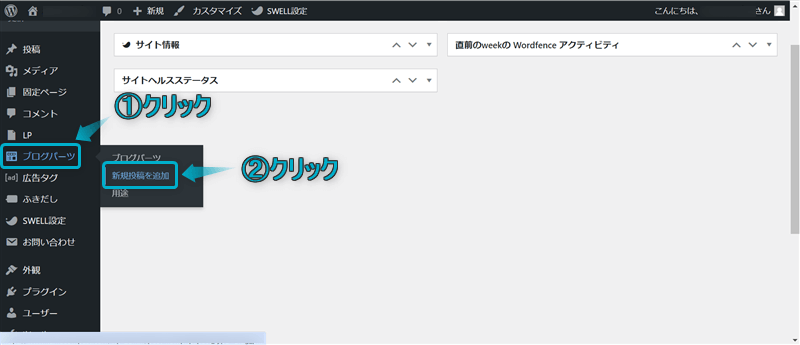
WordPress管理画面で、ブログパーツ⇒新規投稿を追加の順にクリックする


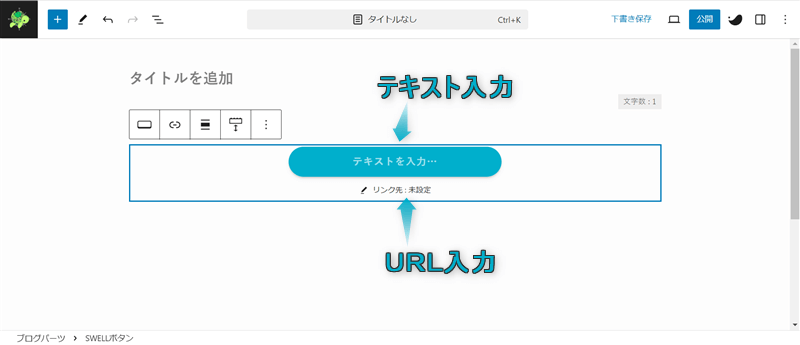
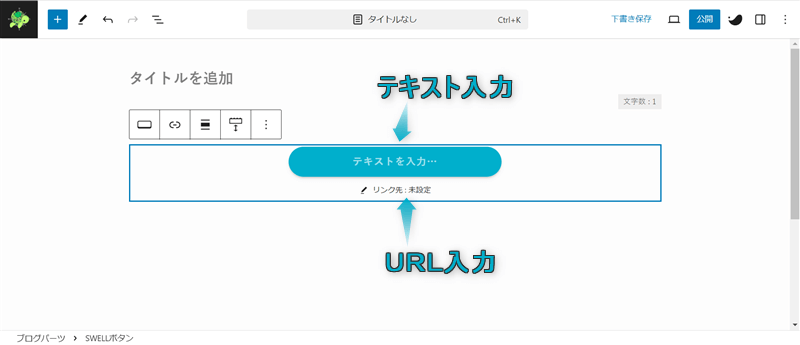
+をクリックし、SWELLボタンをクリックする


ボタンにテキストとリンク先URLを入力する


ボタンにするおすすめの項目は以下のとおり。
| ボタンにしたい項目 | テキスト例 | リンク先 |
|---|---|---|
| 電話番号 | TEL | tel:〇〇〇-〇〇〇〇-〇〇〇〇 |
| お問い合わせ | メール | お問い合わせページのURL |
| アフィリエイト | アフィリエイト商品名 | アフィリエイトリンクのURL |
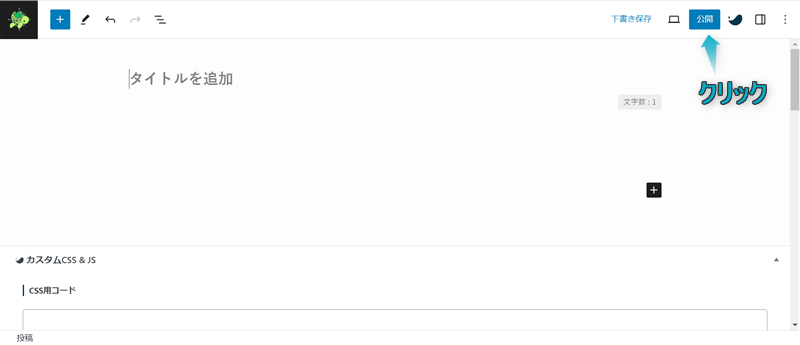
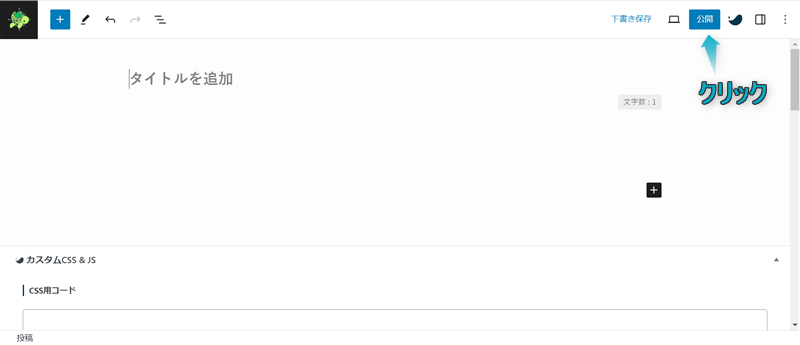
公開をクリックする


これでボタンの作成完了です。
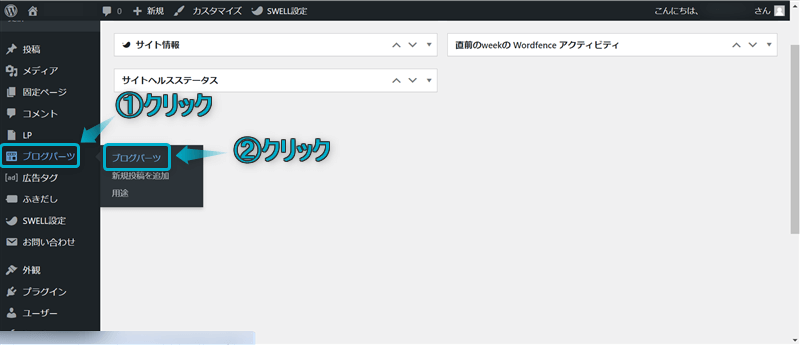
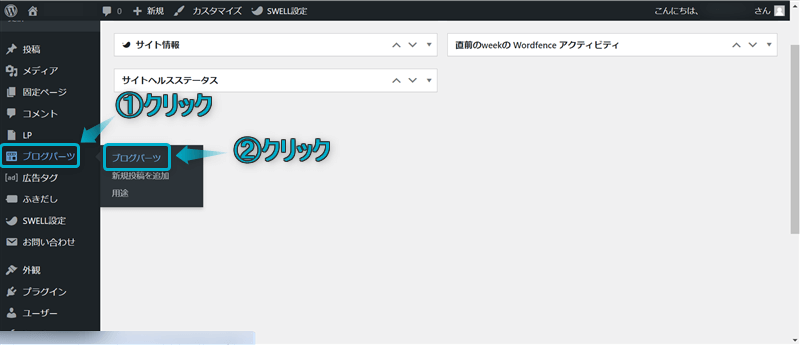
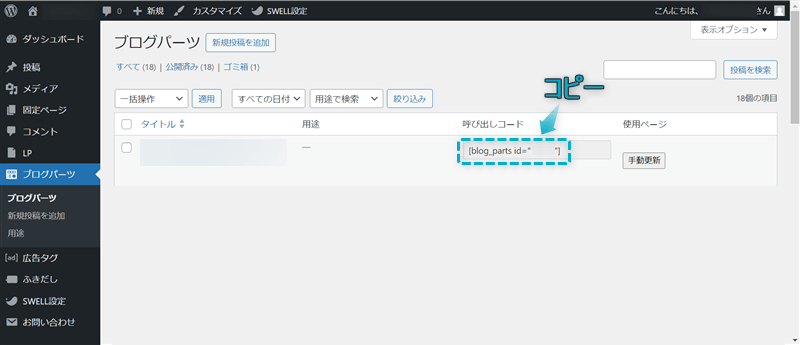
WordPress管理画面に戻り、ブログパーツ⇒ブログパーツの順にクリックする


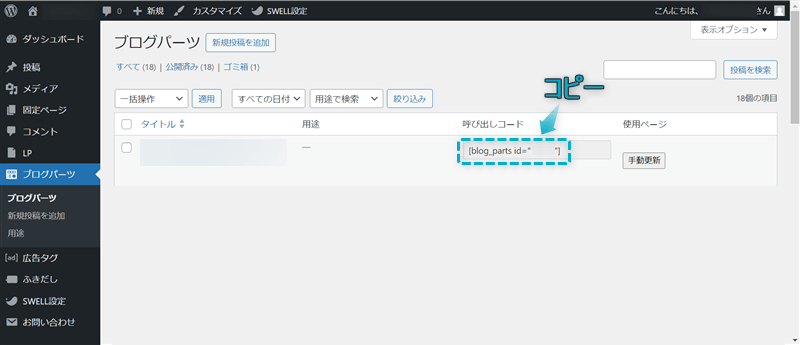
作成したブログパーツの呼び出しコードをコピーしておきます。





呼び出しコードは後で使うよ
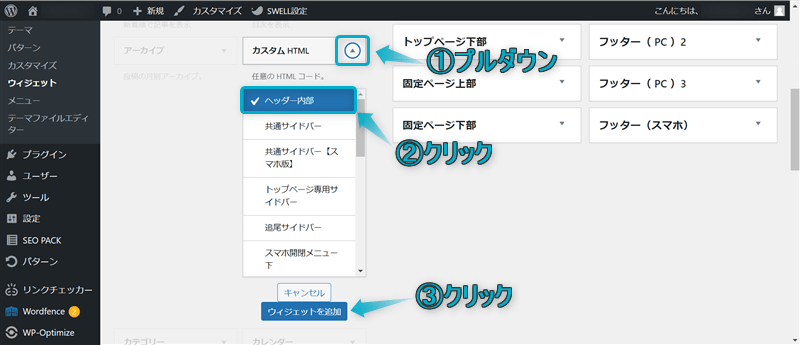
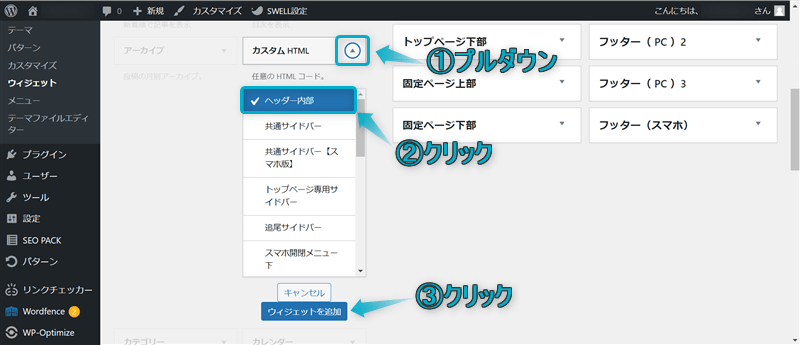
WordPress管理画面で、外観⇒ウィジェットの順にクリックする




ブログパーツの使い方について詳しく知りたい場合は、下の記事を参考にしてください。




ここからはSWELLのヘッダーをカスタマイズする方法でよくある質問に回答します。



気になる質問をクリックしてね
ヘッダーに電話番号やお問い合わせを設置する方法は、PC表示とスマホ表示で異なります。
PC表示での設定方法は、本記事の「SWELLヘッダーにボタンを設置する方法」で解説してますので、ここではスマホ表示での設定方法を紹介します。
カスタマイザーで、ヘッダーをクリックする


\設置したい項目を選ぶ/
を入力します。
を入力します。
設定し終えたら、公開をクリックする


これで電話番号やお問い合わせを設置できます。






今回は、SWELLでヘッダーのカスタマイズ方法を紹介しました。
\読み直したい箇所をクリック/
当ブログではSWELLに関する記事をいくつか書いてます。
下のページにまとめていますので、のぞいてみてください。



ためになったという人は“ Twitterフォロー”や“ ブックマーク”してくれると嬉しいです!


この記事が気に入ったら
フォローしてね!

コメント
コメント一覧 (2件)
はじめまして。
いつもブログ運営の参考にさせていただいております。
私は今年の5月から「エイトのゆるすぽLife Blog」という
サイトを立ち上げた相川と申します。
発信されている情報や取り組み方にいつも刺激を受けており、
わからないことだらけの中でかなり参考にさせて頂いてます。
わかりやすく丁寧な解説がとても助かります。
今後の更新も楽しみにしています。
ありがとうございます!
相川さん、はじめまして!
コメントありがとうございます😊
私のブログを参考にしていただいているとのことで、お役に立てて光栄です。
サイトを立ち上げたばかりの頃は分からないことだらけで大変だと思いますが、一緒に頑張っていきましょう!