当ブログ愛用のWordPressテーマ
広告
\乗り換え先おすすめテーマ!/
/ブロガーとして本格的に取り組む\

広告
\乗り換え先おすすめテーマ!/
/ブロガーとして本格的に取り組む\

✓優秀なデザイン性 ✓最新のSEO ✓サイト高速化に対応|CocoonからSWELLに乗り換えた私の感想と口コミを見る >>
SWELLを使ってみた私の感想と口コミを見る >>
クリック
タップ

「画像の設定項目について知りたい…」
「画像にリンクを貼る方法は?」
「画像を横並びにできる?」
この記事では、そんな方に向けて、SWELLで画像ブロックの使い方を解説します。
 かめコンパス
かめコンパスこんにちは、かめコンパスです!
この記事を読めば、あなたも簡単に
ようになります。
私もあなたと同じことに悩んでたのですが、本記事の方法でサクッと解決でき、オシャレな画像を記事内に挿入することができました。
どこよりも分かりやすく書いている自信がありますので、あなたもパパッと解決してみてください!
\SWELL購入を検討中の人はこちらもご覧ください!/




画像ブロックはWordPress標準ブロックですが、SWELLではその機能が拡張しています。
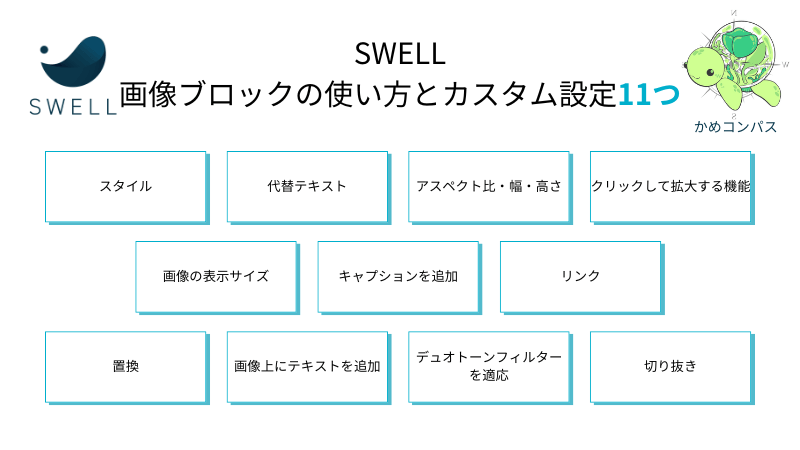
SWELLで機能拡張した画像ブロックでは以下のようなことができます。
それぞれ詳しく解説します。
SWELLの画像ブロックのデザインは「スタイル」「デュオトーン」を選べ、以下のようなオシャレな画像に装飾できます。








豊富なカスタマイズ性から、自サイトのデザインとの相性の良さだったり、ユーザーに与えたい印象を考慮して選べます。



デザインによって与える印象がガラリと変わるよ
SWELLの画像には内部リンクだけではなく、外部リンクも設定できます。
テキストリンクより視覚効果が高いので、クリック率に良い影響も与えるでしょう。
SWELLには画像をクリックで拡大表示させる機能も付いています。
クリックで拡大できない


クリックで拡大できる


PCより表示画面の小さいスマホで画像を大きく表示させたいときに便利です。
SWELLで画像のアスペクト比や表示サイズの変更や切り抜きができます。








ページ内の画像サイズを統一させたいときや不要な部分を切り抜きたいときに便利です。


SWELLの画像ブロックの使い方は以下のとおりです。
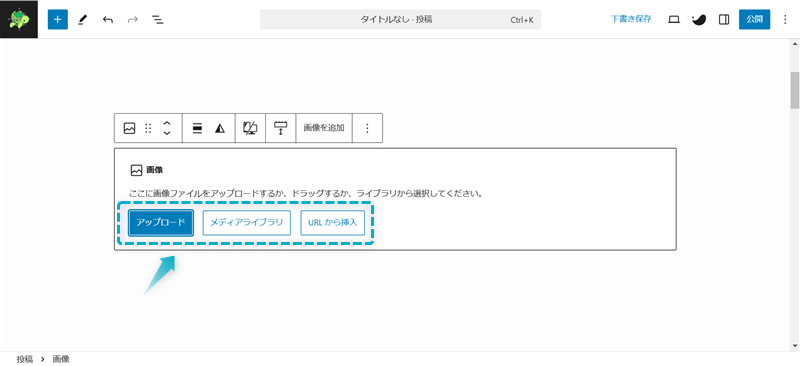
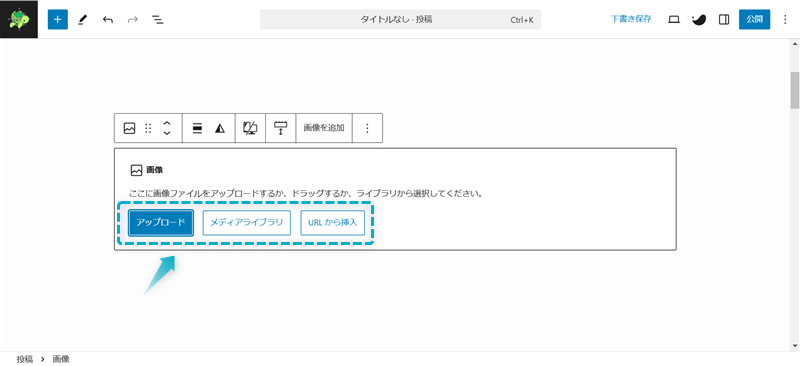
記事編集画面の左上にある+を押して、画像をクリックする


以下の3つの項目から画像を挿入する


これで画像を挿入できます。
ちなみに、画像ブロックは以下2つの方法からも呼び出せます。
それぞれ未入力の段落ブロックで操作してください。
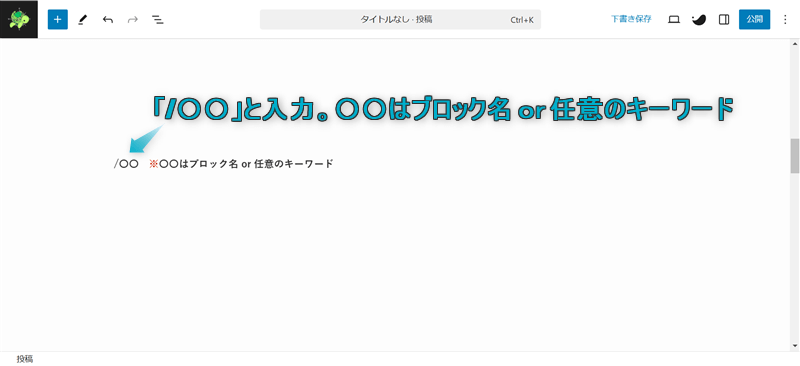
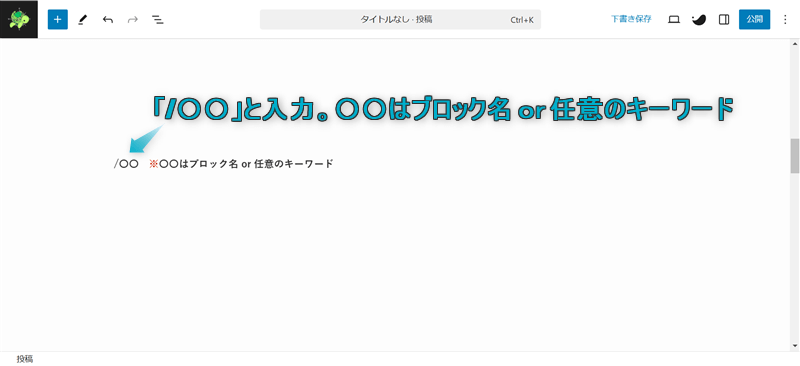
/画像、もしくは/imageを入力する ※「/」は半角で入力してください。


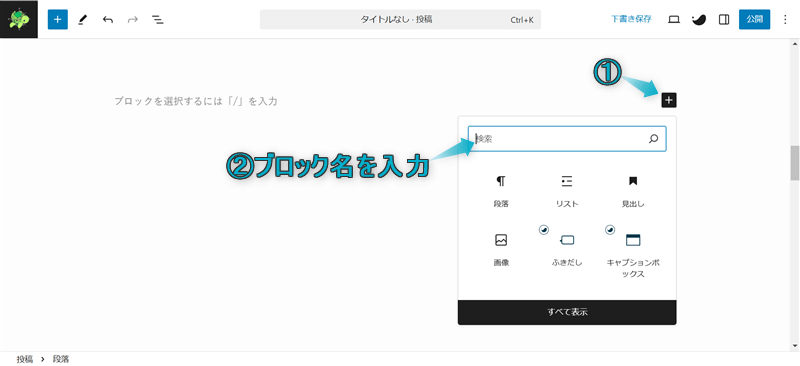
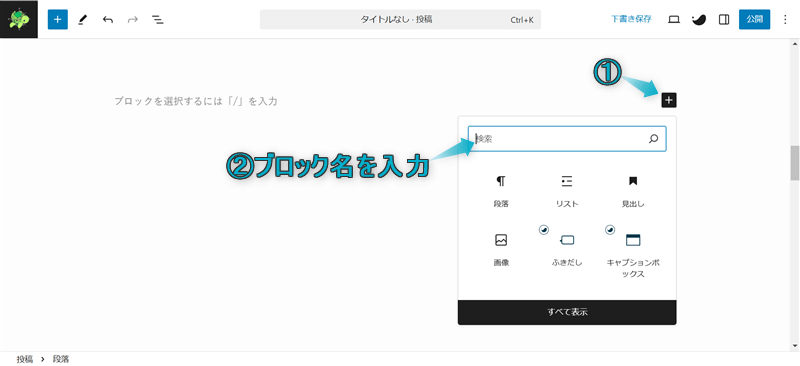
+をクリックし、検索窓に「画像」と入力する ※「画像」は漢字で入力してください


自分の好きな方法で呼び出しましょう。



個人的にキーワードで呼び出すのがおすすめ!マウスを操作せずキーボード入力だけでかんたんに呼び出せるよ
画像ブロックで設定可能な項目は11つあります。
右サイドバーでできる設定
ツールバーでできる設定
※上のリンクをクリックすると見たい場所へジャンプします。
それぞれ詳しく解説します。
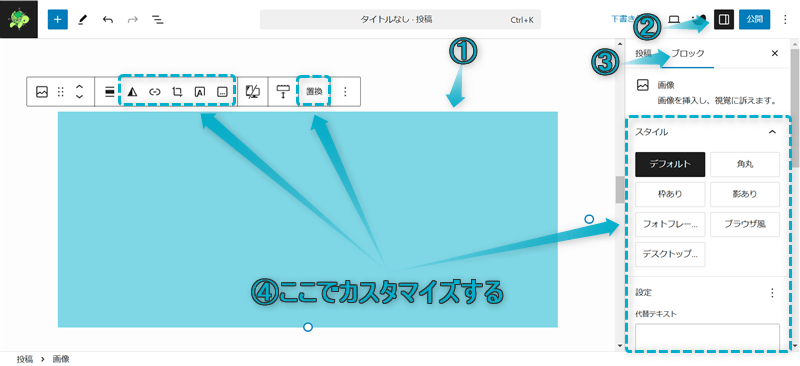
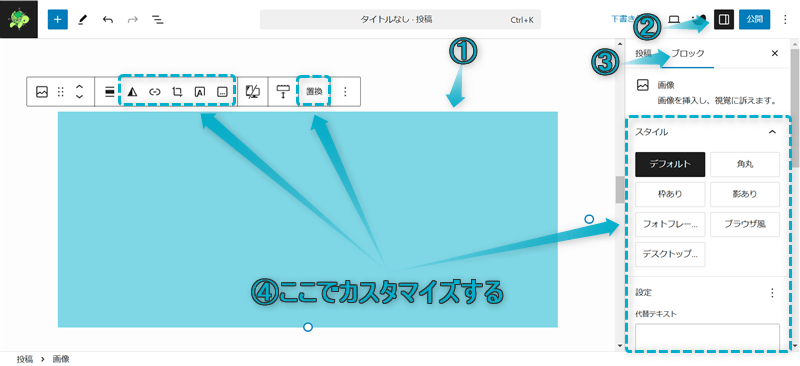
画像ブロックを選択し、設定⇒ブロックの順にクリックする




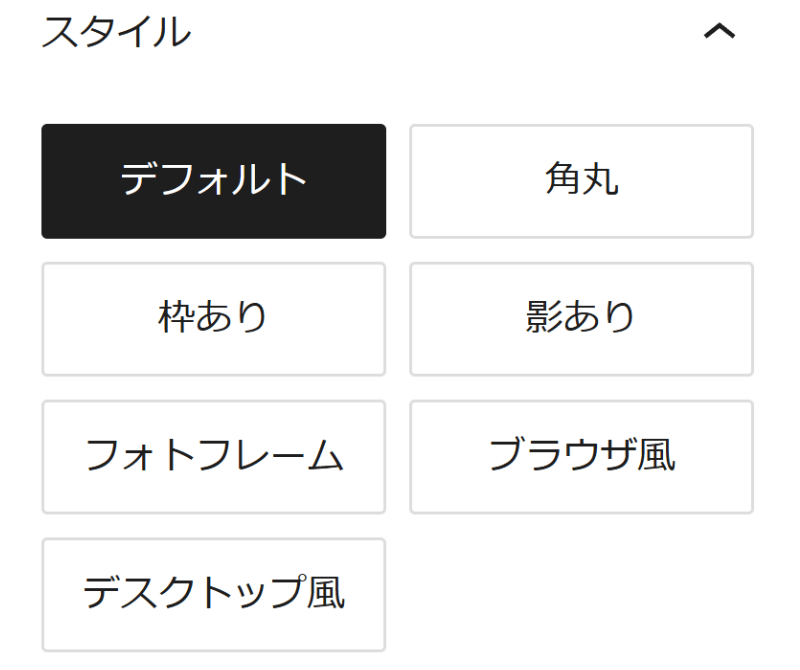
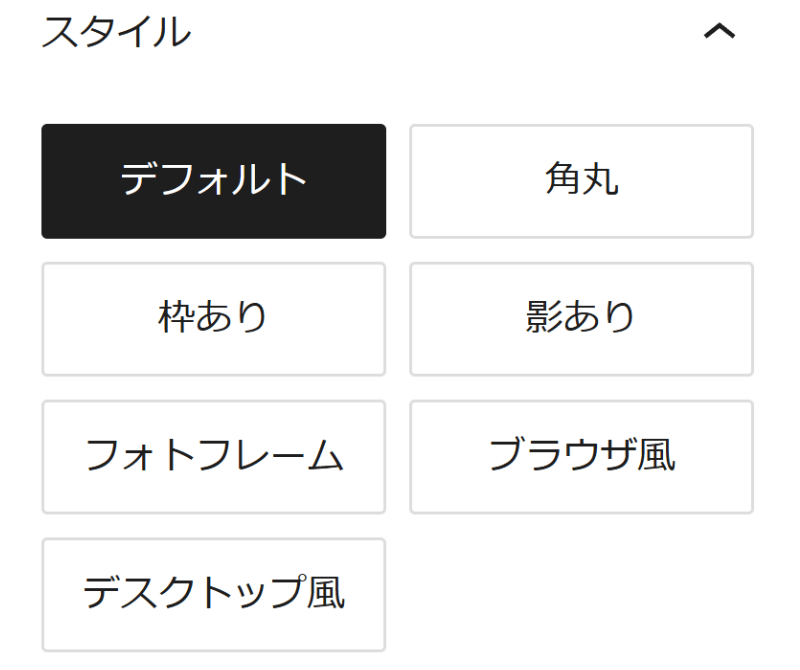
SWELLでは、画像のスタイルを以下の7種類から選ぶことができます。
デフォルト


角丸


枠あり


影あり


フォトフレーム


ブラウザ風


デスクトップ風


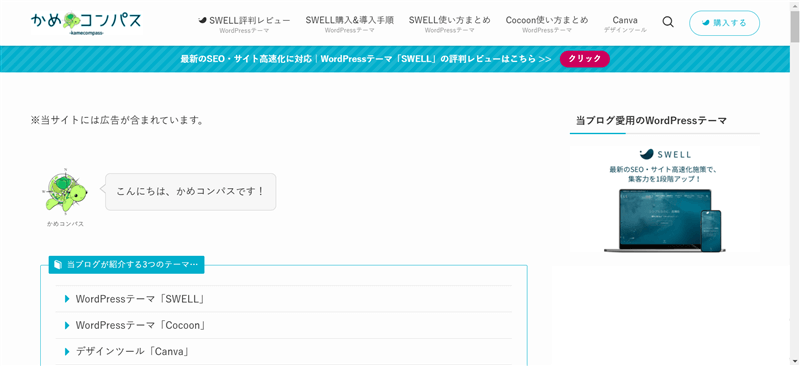
例えば、スタイル「影あり」に設定すれば画像に立体感を持たせることができたり、
スタイル「ブラウザ風」「デスクトップ風」に設定すればオシャレな額縁に入った画像にデザインすることができます。









私はスタイル「影あり」がお気に入りで、ほぼすべての画像に設定しているよ


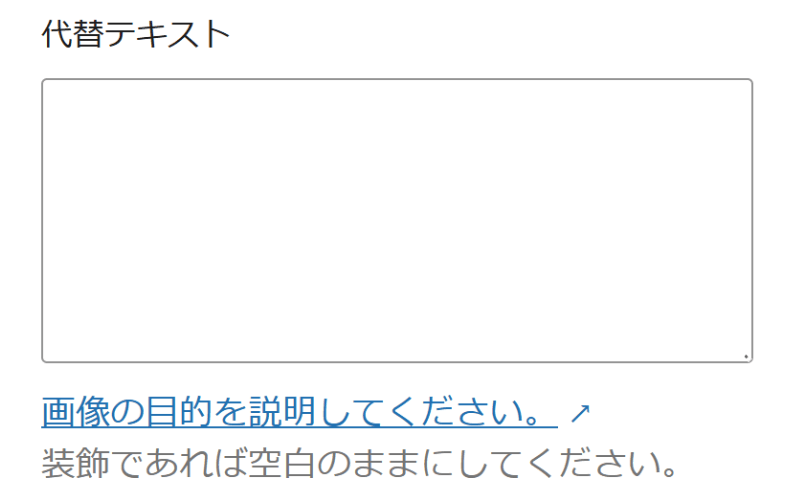
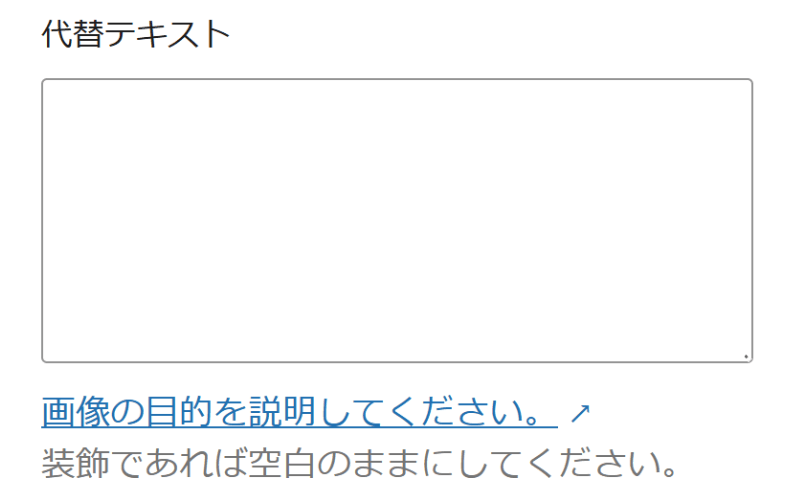
SWELLの画像ブロックでは、記事内にある画像が何らかのエラーで表示されなかったときに表示される代替テキストを設定できます。



代替テキストは別名「ALT属性」とも呼ばれるよ
以下の画像は、正常に画像が表示された場合と何らかの異常があって画像が表示されなかった場合の比較です。
正常


異常


設定した画像が非表示になってしまった場合の備えとして、代替テキストは必ず設定しましょう。



画像の説明を入力するといいよ


SWELLで画像ブロックのアスペクト比を以下の8種類から設定できます。
※以下で使われている画像の元のサイズは800×345pxです。
元のサイズ


正方形 – 1:1


標準 – 4:3


ポートレイト – 3:4


クラシック – 3:2


クラシックポートレイト – 2:3


ワイド – 16:9


縦長 – 9:16


基本的に「元のサイズ」もしくは、普段見慣れている地デジやYouTube画面と同じ比率の「ワイド – 16:9」がおすすめですよ。
アスペクト比を変更すると画像が引き延ばされ、画質が悪化することがあるので注意してください。
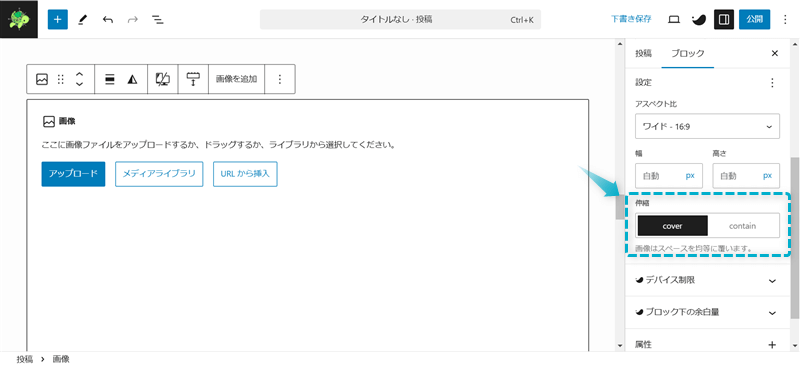
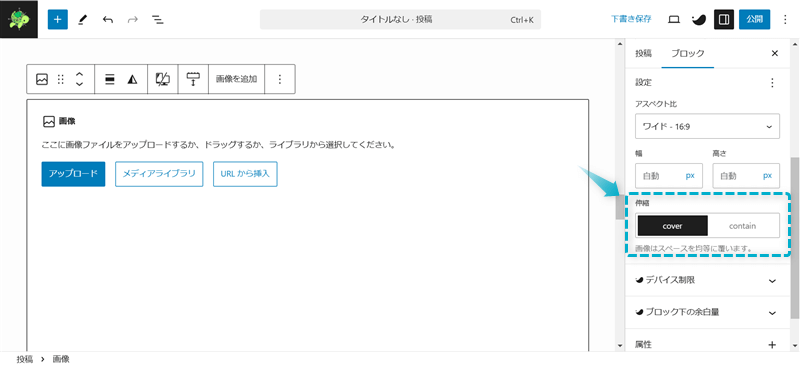
また、アスペクト比「元のサイズ」以外では伸縮の設定ができ、「cover」「contain」の2つから選べます。


アスペクト比「標準 – 4:3」を例に、伸縮の設定を見比べてみましょう。
元のサイズ


cover


contain


「cover」では画像がアスペクト比になるようサイズが変更されるが、
「contain」では画像サイズはそのままでアスペクト比になるように空白が入るイメージです。



サイズがバラバラな画像のアスペクト比を同じにして伸縮を「contain」に設定してキレイに配置することもできるね
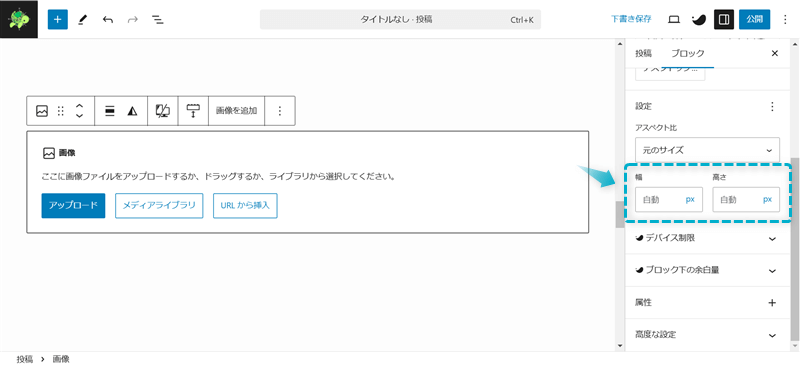
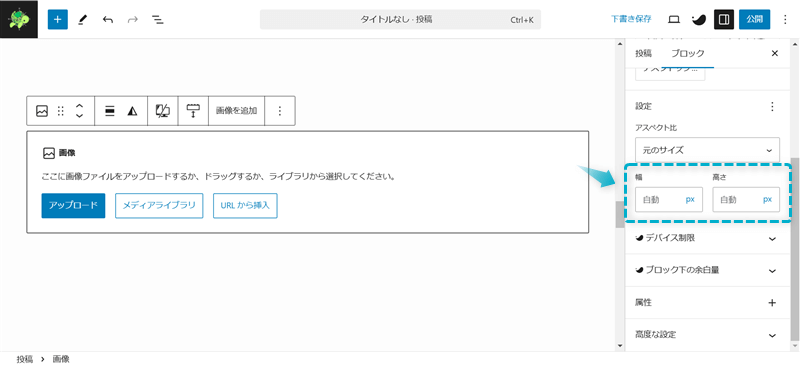
さらに、画像の幅と高さも1px単位で細かく調整することもできますよ。




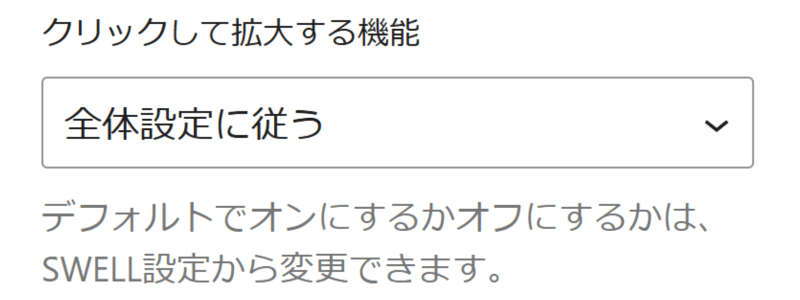
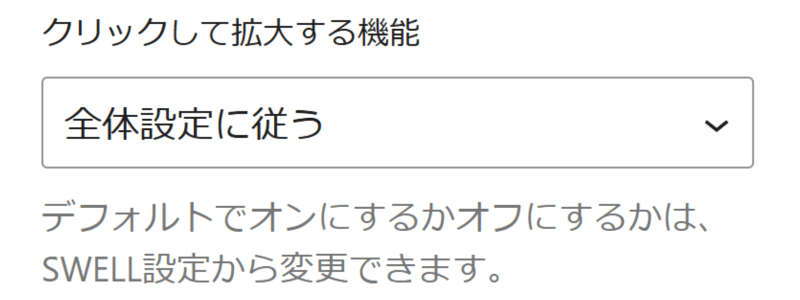
SWELLでは画像をクリックで拡大させる機能を付けるかどうか設定できます。
\クリックしてみてね/
クリック拡大機能OFF


クリック拡大機能ON


デフォルトの「全体設定に従う」を変更するには、以下の手順で行います。
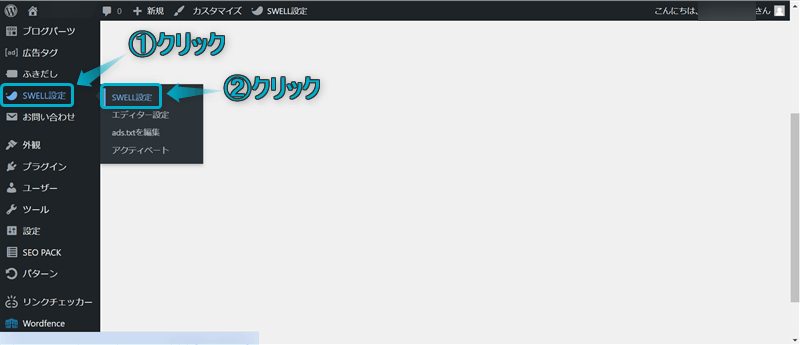
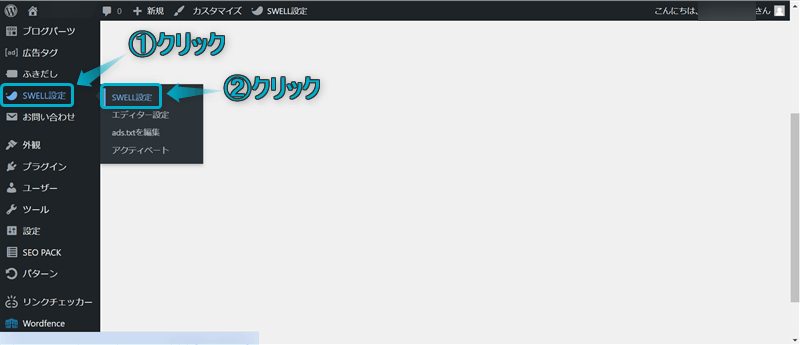
WordPress管理画面で、SWELL設定⇒SWELL設定の順にクリックする


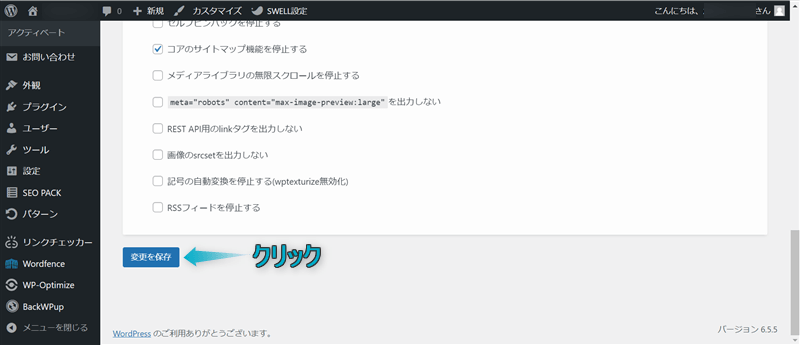
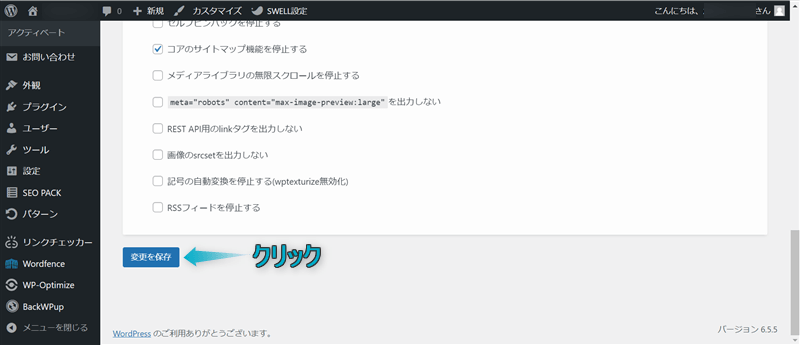
機能停止タブをクリックし、SWELLの機能にある「「投稿画像をクリックで拡大表示する機能」を停止する」で設定する
デフォルトで拡大機能を停止したい場合は✔してください。


変更を保存をクリックする


これでクリックして拡大する機能「全体設定に従う」を変更できます。


画像の表示サイズを「指定しない」「少し小さく表示」「小さく表示」の3パターンから選べます。
指定しない


少し小さく表示


小さく表示





画質が悪いときに表示サイズを小さくすると少しは改善されるよ


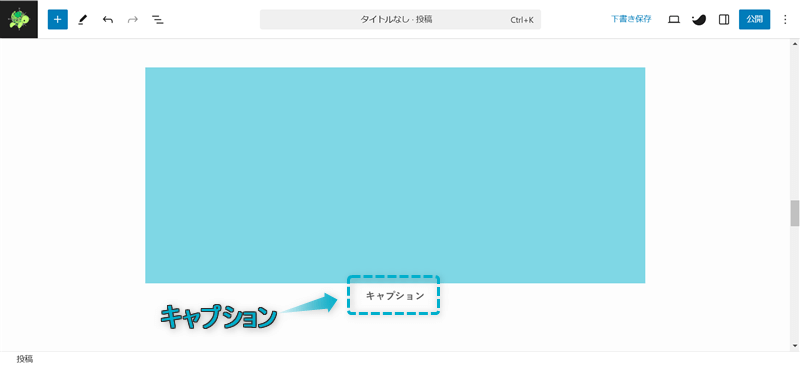
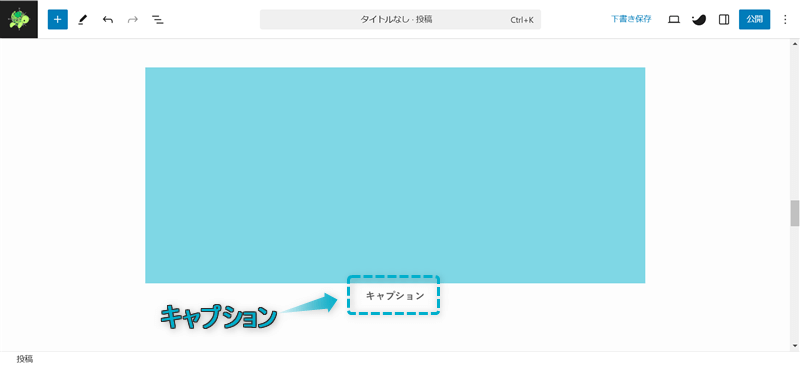
画像にキャプションを追加することができます。
キャプションとは…画像に付け加える短い説明文やタイトルのこと


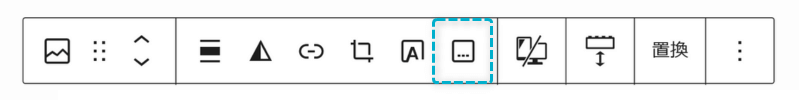
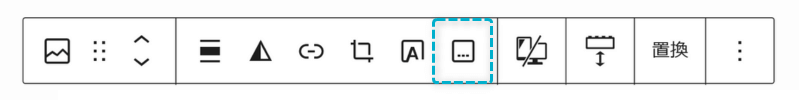
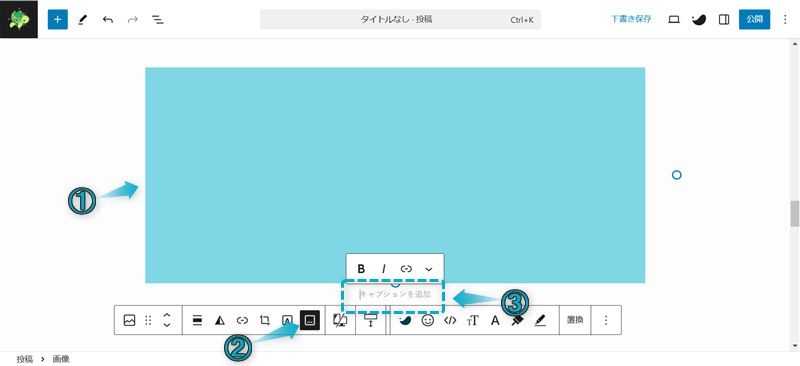
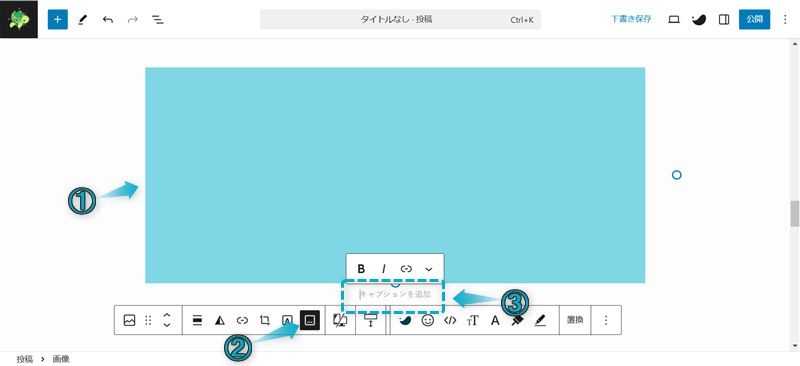
設定方法は、画像ブロックを選択して表示されるツールバーの項目「キャプションを追加」をクリックすると設定できます。




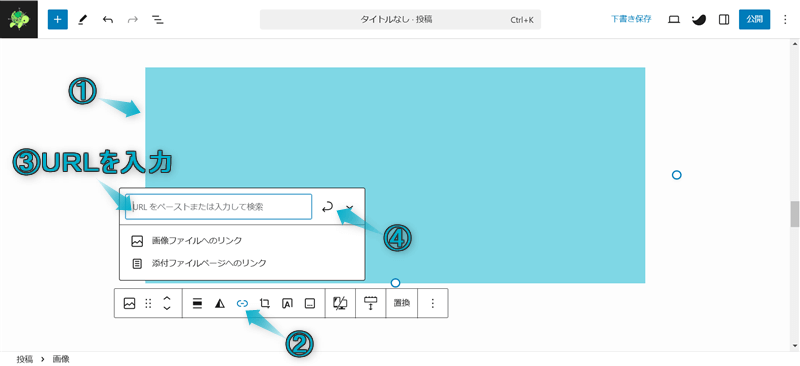
画像にリンクを挿入できます。
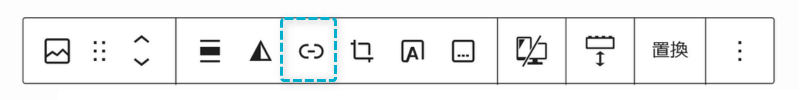
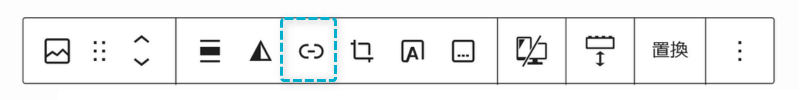
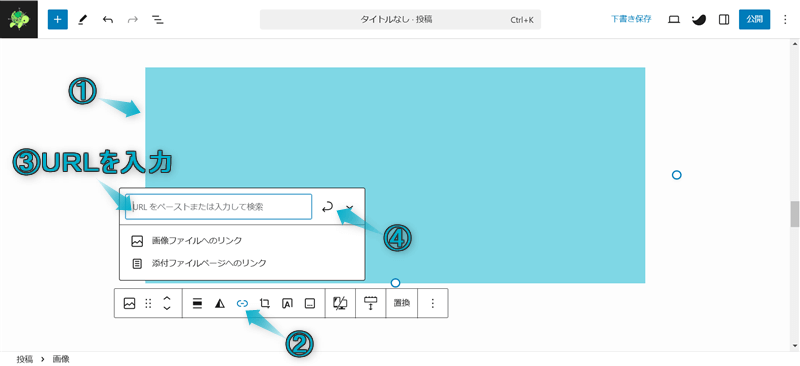
設定方法は、画像ブロックを選択して表示されるツールバーの項目「リンク」をクリックします。
URLを入力して適用をクリックすると画像にリンクを挿入できます。


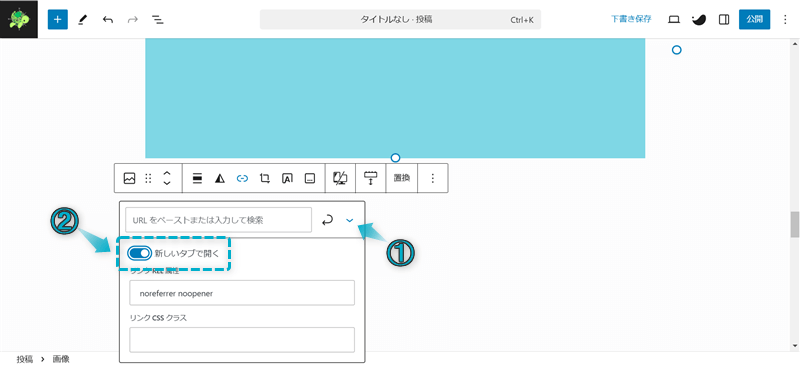
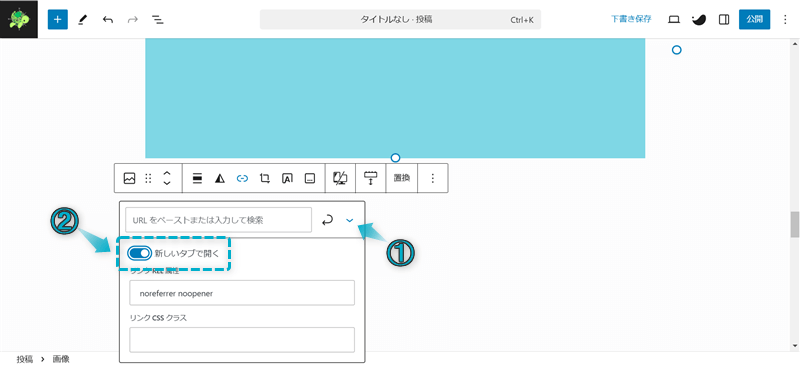
リンクを設定した画像を新しいタブで開くこともできますよ。





外部リンクと内部リンクで開き方を変えてもいいね


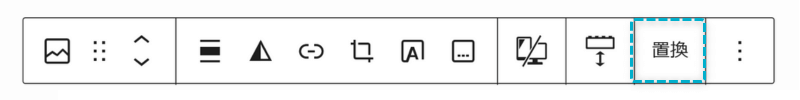
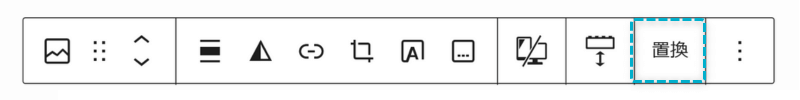
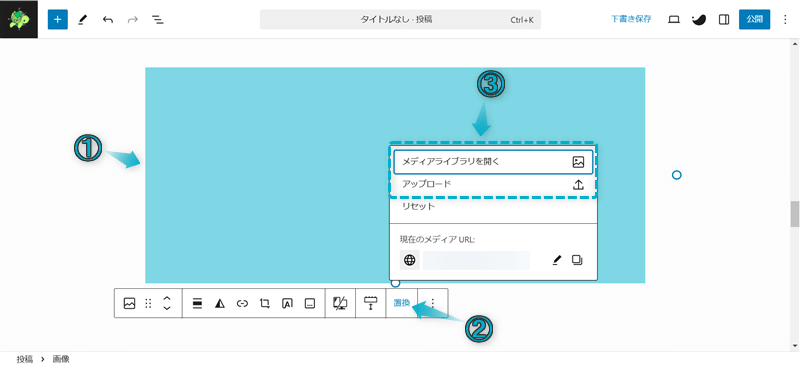
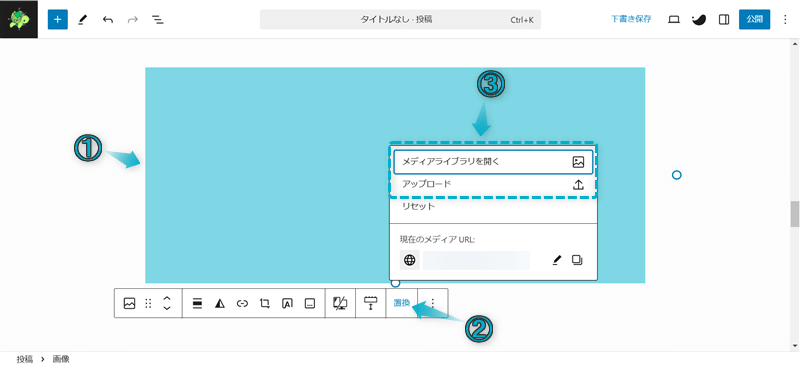
ページに挿入した画像を差し替えたい場合は、画像ブロックを選択して表示されるツールバーの項目「置換」をクリックします。
「メディアライブラリを開く」もしくは「アップロード」をクリックして新しい画像を挿入できます。




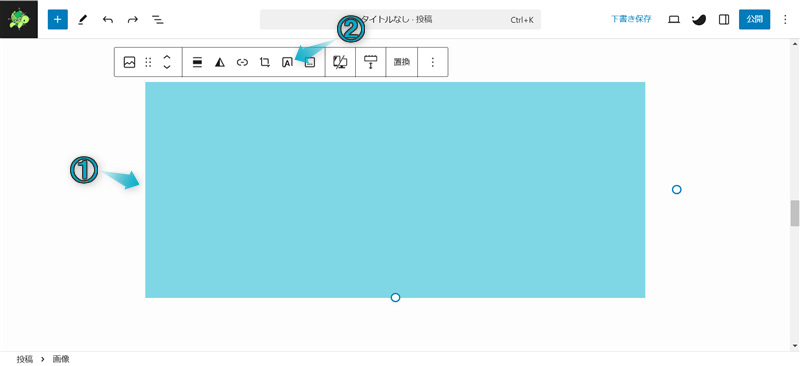
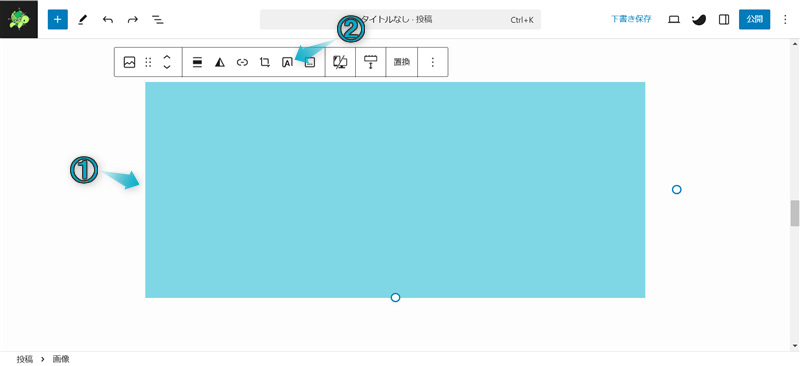
SWELLでは画像上にテキストを追加することができます。


テキスト
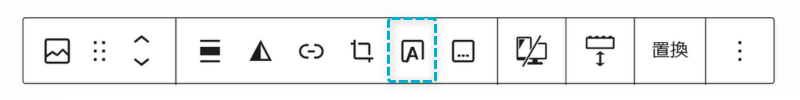
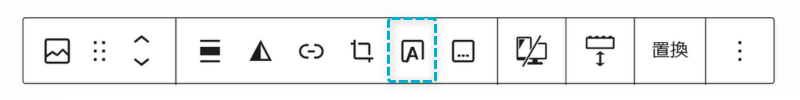
設定方法は、画像ブロックを選択して表示されるツールバーの項目「画像上にテキストを追加」をクリックするとできます。


画像上にテキストを追加すると画像ブロックがカバーブロックに変換され、以下の8項目の設定が新たにできるようになります。
ツールバーでできる設定
右サイドバーでできる設定
これら8つの設定は長くなるので、以下の記事で詳しく解説します。




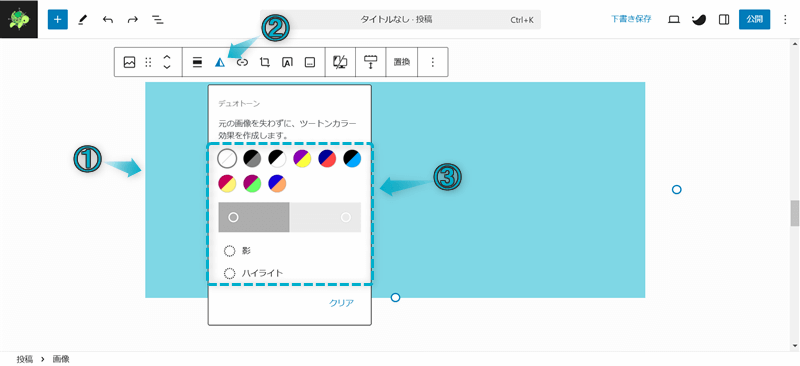
画像にデュオトーンフィルターを適応することができます。
デュオトーンとは…2つの色を組み合わせて表現するデザインのこと
以下のオリジナル画像にデュオトーンフィルターを適応してみました。
オリジナル画像


ダークグレースケール


グレースケール


紫と黄色


青と赤


ミッドナイト


マゼンタと黄色


紫と緑


青とオレンジ


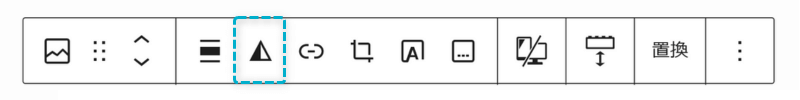
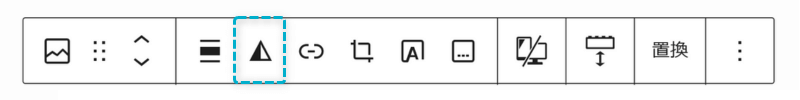
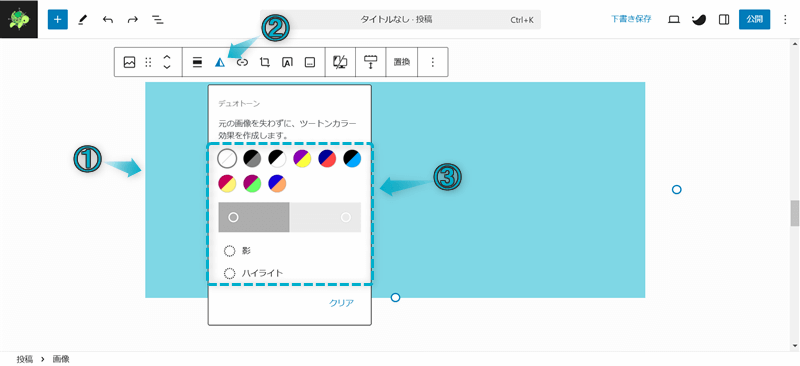
設定方法は、画像ブロックを選択して表示されるツールバーの項目「デュオトーンフィルターを適応」をクリックするとできます。


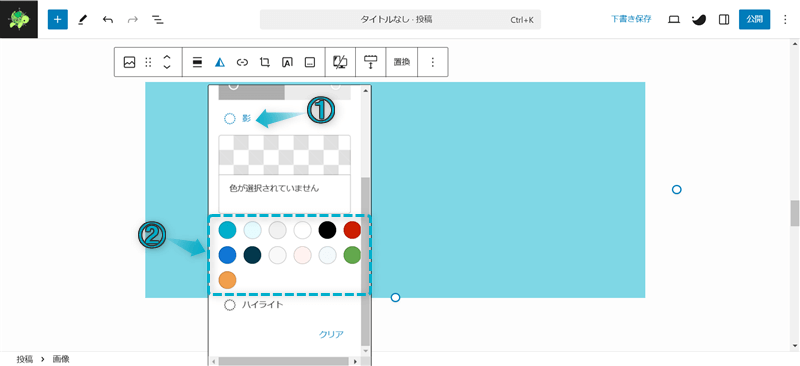
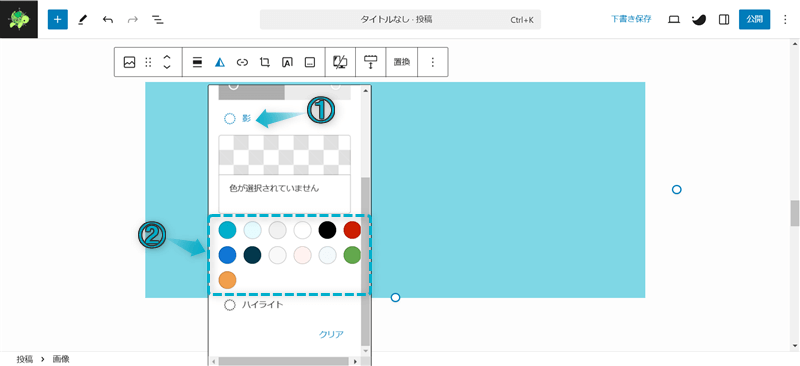
もし使いたい色がなかったり、自分で色を指定して決めたい場合は、以下の方法で行ってください。




カラーピッカーとは…画面上に表示された色を選択することで、その色を文字色や背景色に使うことができる機能のこと
カラーコードとは…色を数字やアルファベットなど文字の羅列で表した符号のこと
\クリックで開く/
導入方法


使い方




カラーコードはコピぺして使ってください。


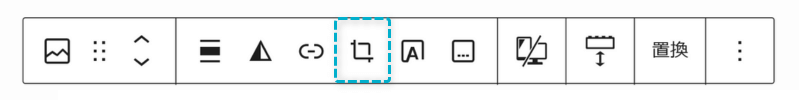
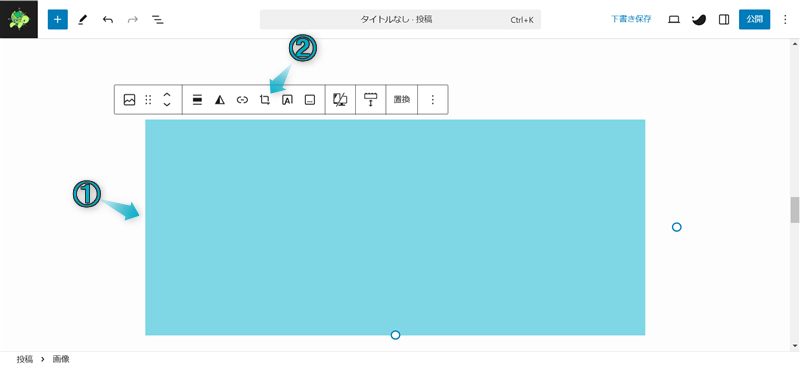
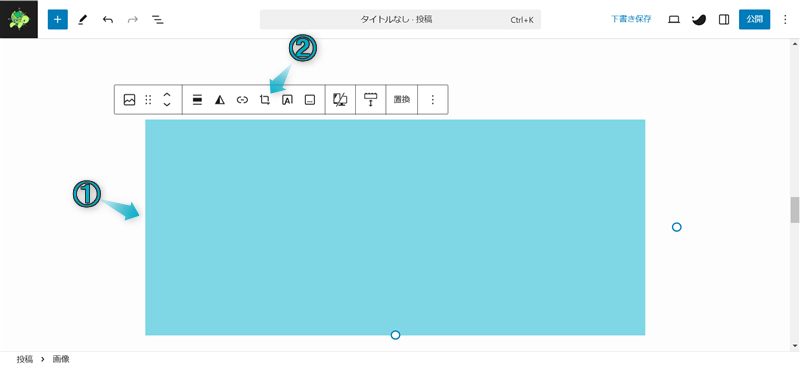
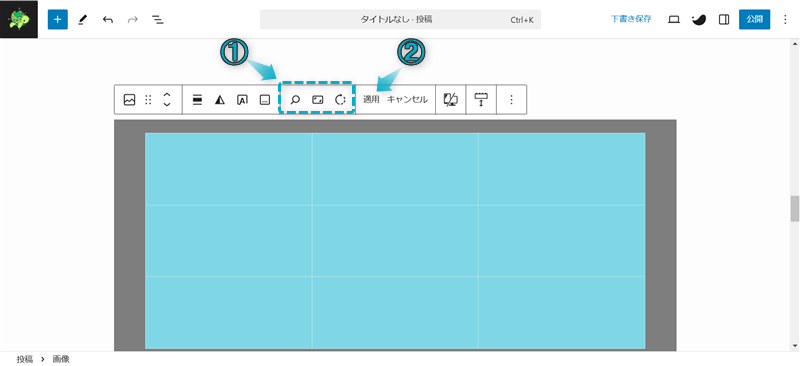
SWELLでは画像をページ上で切り抜くことができます。
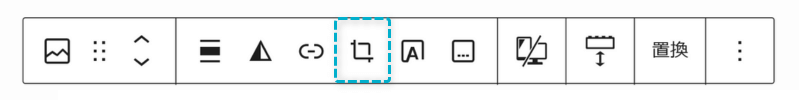
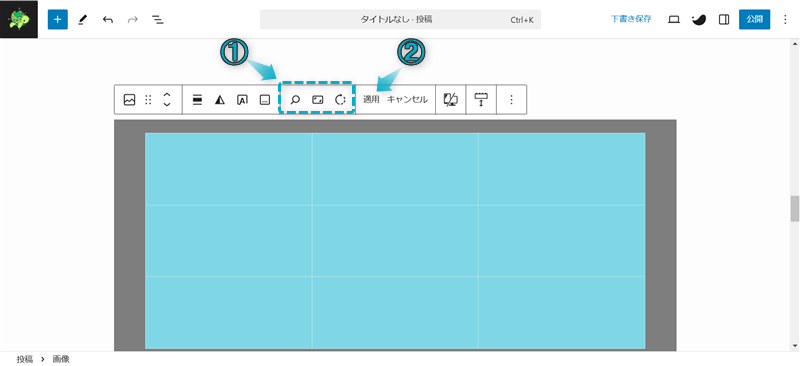
設定方法は下記のとおりです。




それぞれの項目で切り抜きした場合の画像を作ってみました。
オリジナル画像


ズーム「300」


縦横比「正方形 – 1:1」


回転





基本はCanvaなど外部サイトで画像をリサイズしてからページに挿入することをおすすめだよ


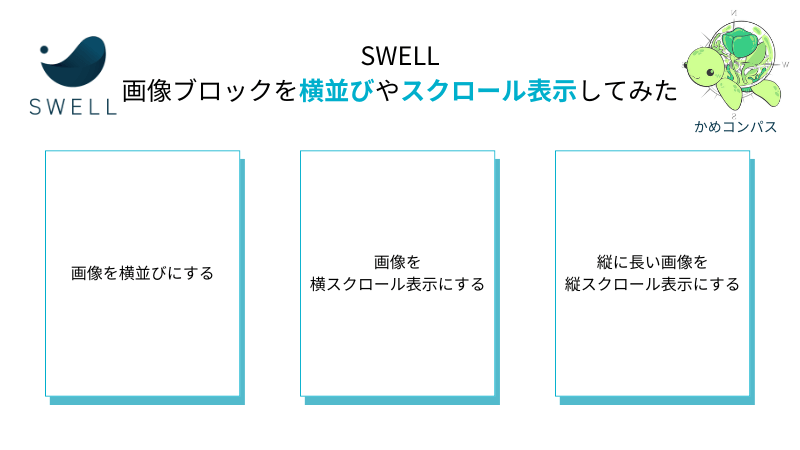
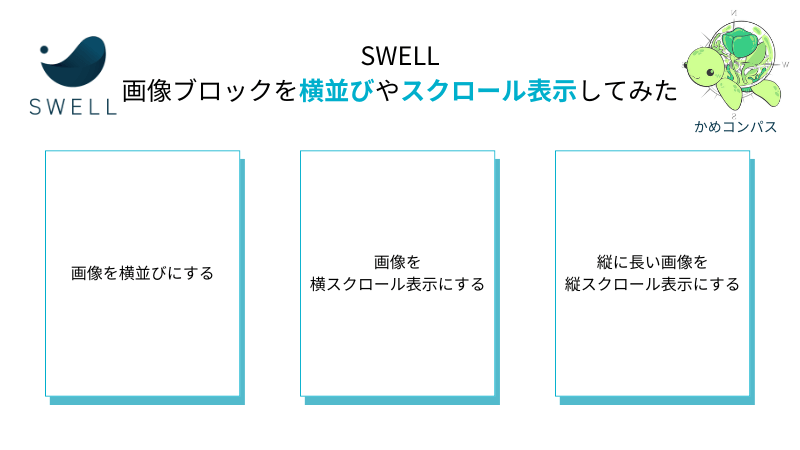
SWELLでは少し工夫することで以下のような設定ができます。
それぞれ詳しく解説します。
SWELLのリッチカラムブロックを使えば、以下のように画像を横並びにすることができます。







2つの画像を比較したいときに便利だよ
\クリックで開く/
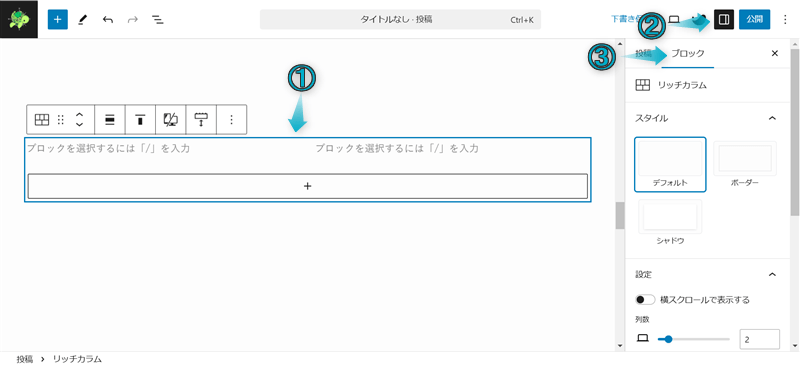
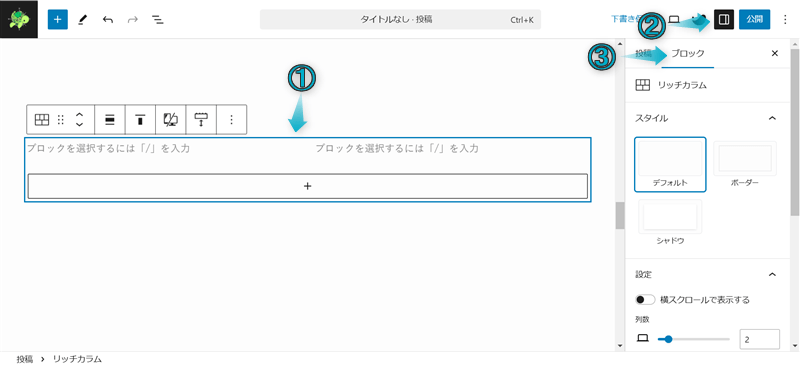
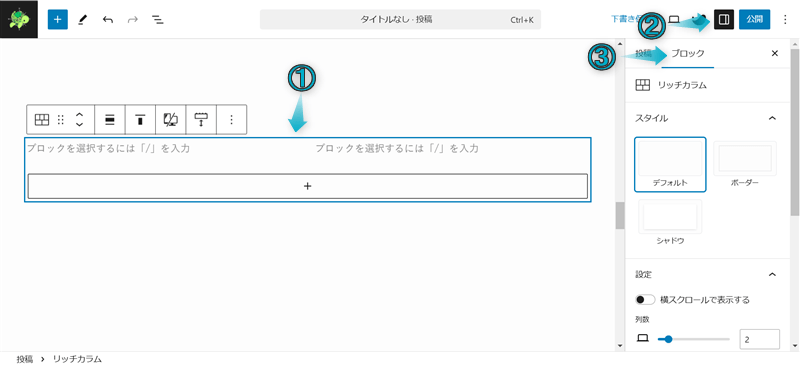
+⇒リッチカラムの順にクリックする


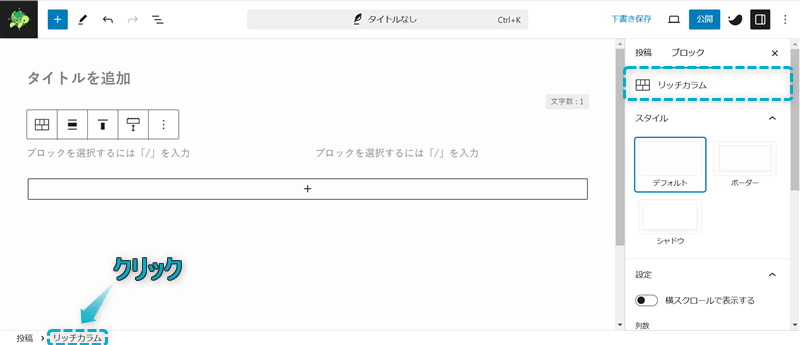
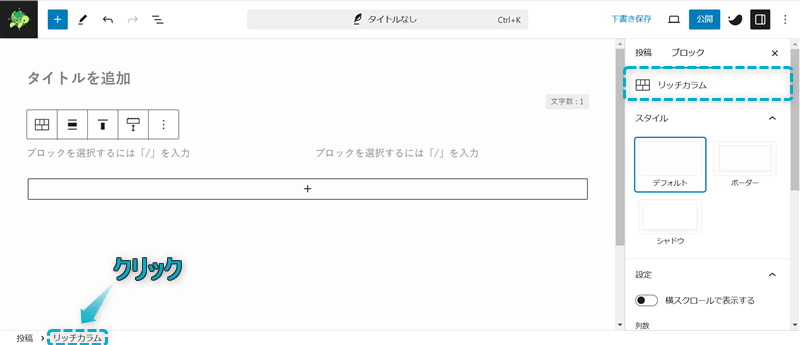
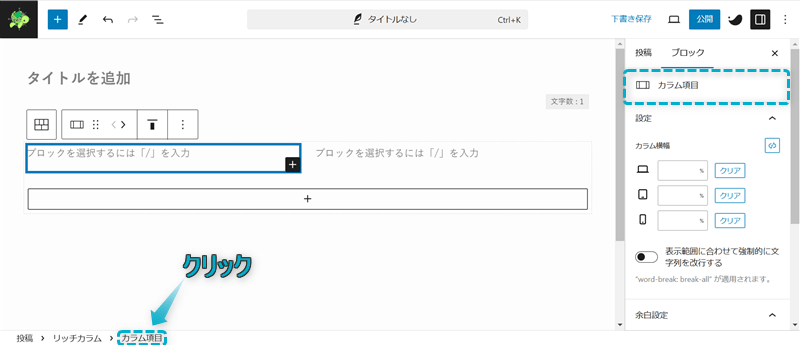
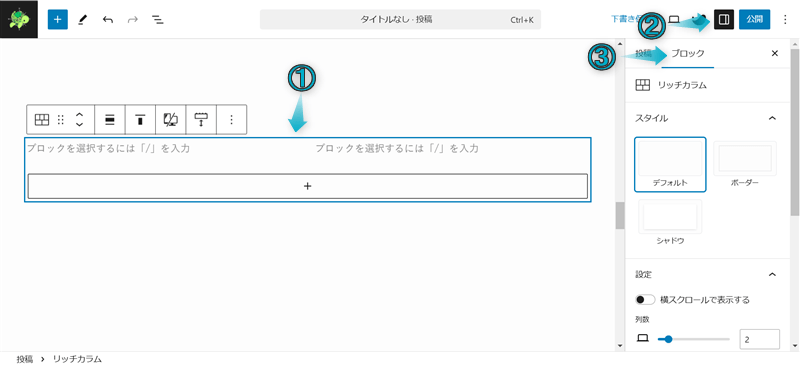
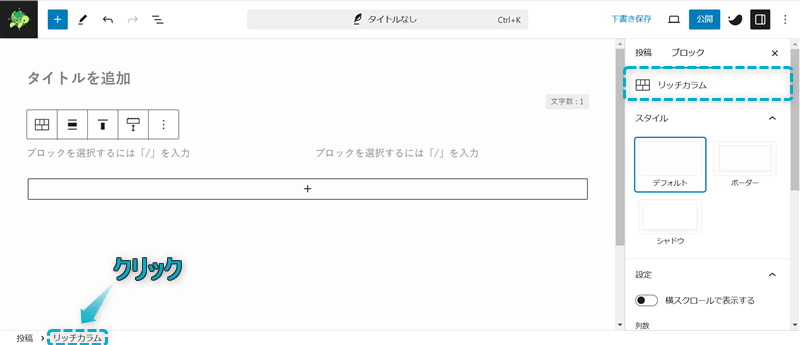
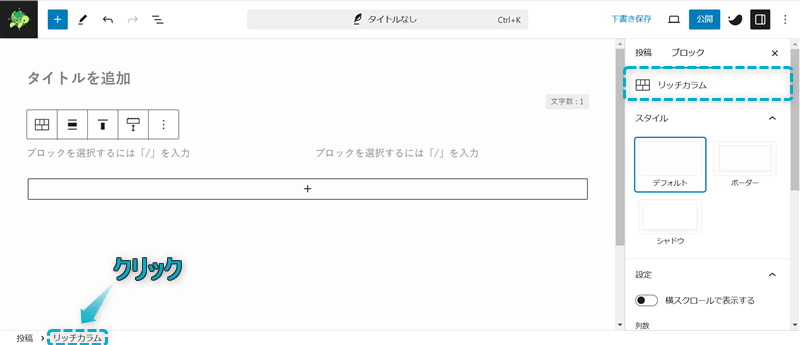
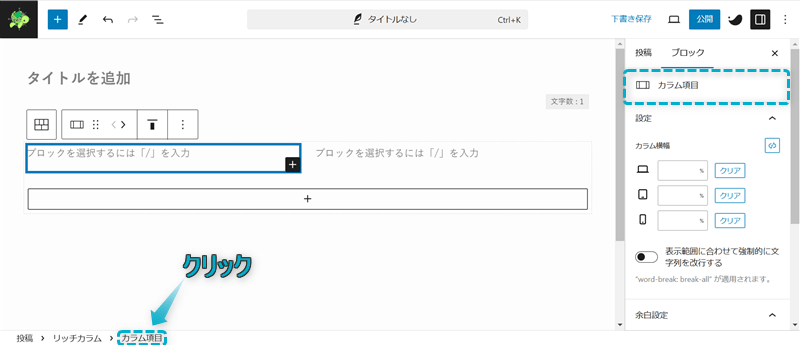
ページに挿入されたリッチカラムブロックを選択し、設定⇒ブロックの順にクリックする


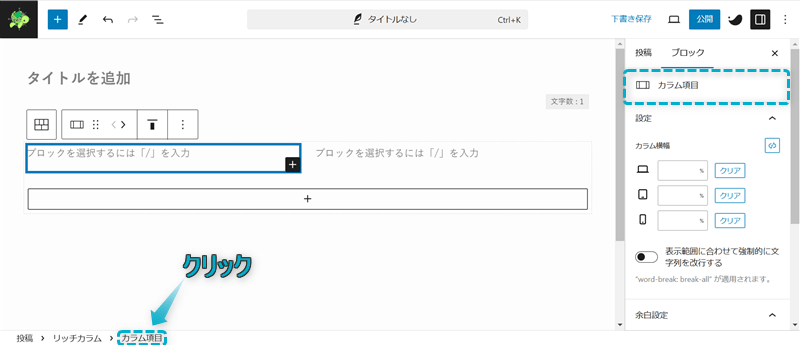
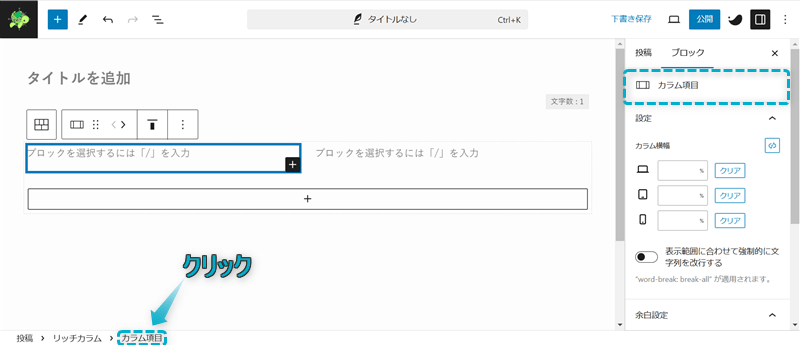
カラム項目ではなく、リッチカラムを選択してください。




列数を「2」以上にする
PC・タブレット・スマホごとに列数を設定できます。


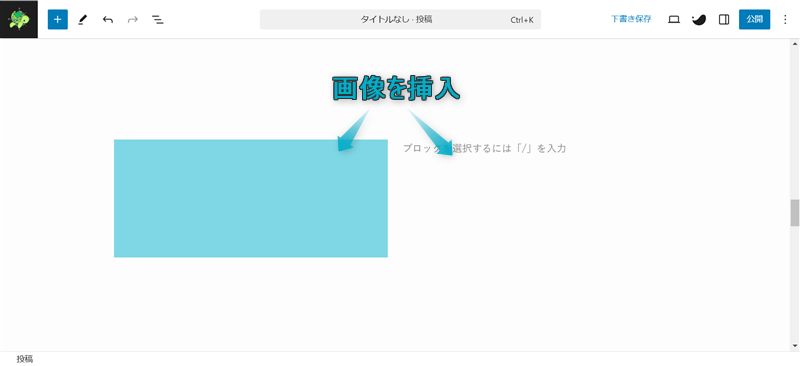
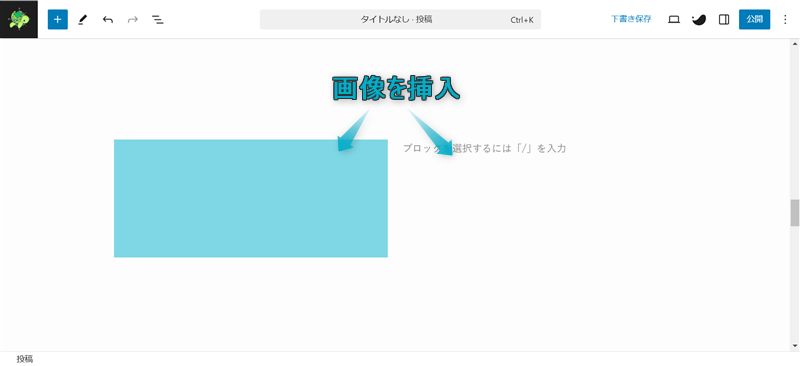
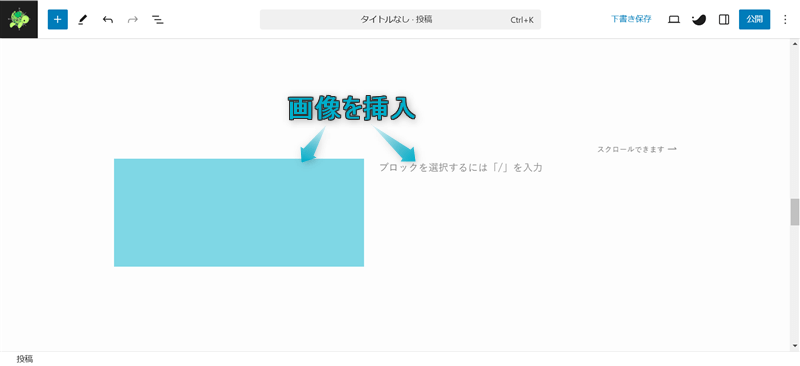
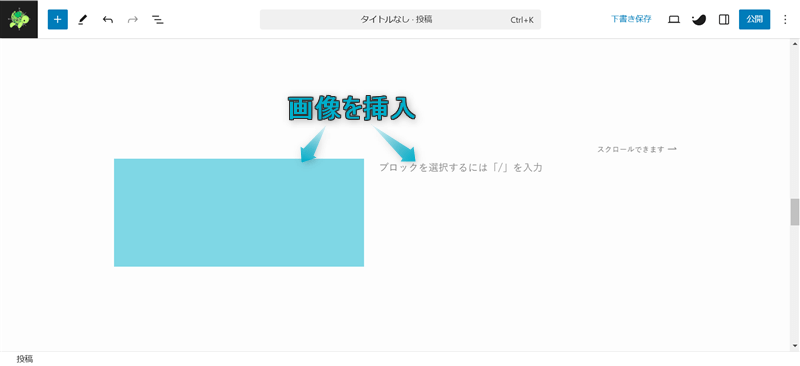
カラム項目内に画像を挿入する


これで画像を横並びにできます。
SWELLのリッチカラムブロックを使えば、以下のように画像を横スクロール表示にすることができます。















関連する複数の画像を並べたいときに便利だよ
\クリックで開く/
+⇒リッチカラムの順にクリックする


ページに挿入されたリッチカラムブロックを選択し、設定⇒ブロックの順にクリックする


カラム項目ではなく、リッチカラムを選択してください。




「横スクロールで表示する」をONにする


カラム項目内に画像を挿入する


これで画像を横スクロール表示にできます。
リッチカラムブロックでは横スクロール表示にした画像の横幅も設定でき、詳しくは下の記事を参考にしてください。
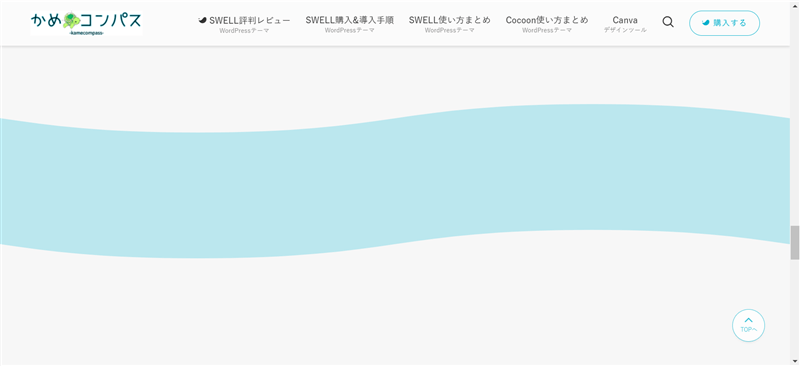
SWELLのブロック機能の「デスクトップ風」装飾を使えば、以下のように縦に長い画像を縦スクロール表示にすることができます。





私はトップページを丸々表示させたいときに使ってるよ
\クリックで開く/
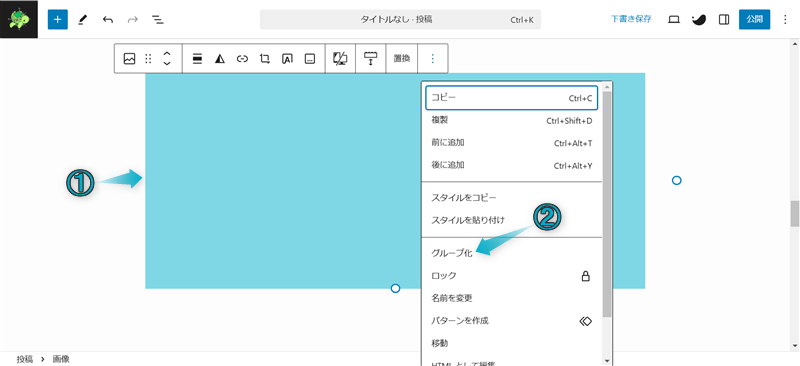
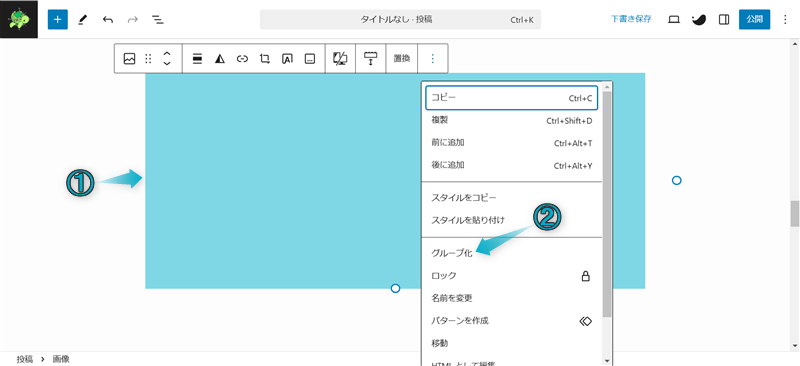
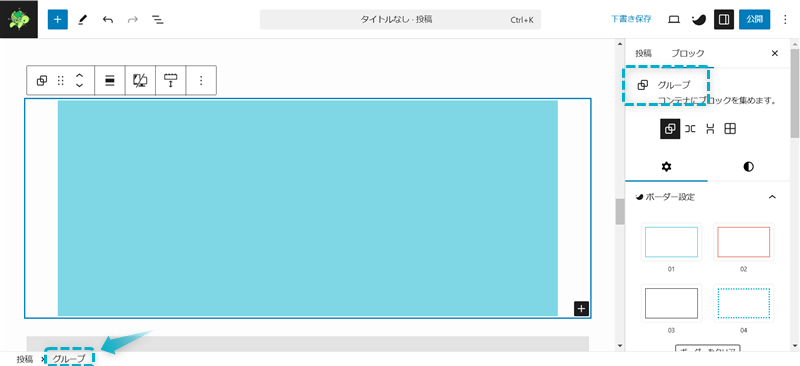
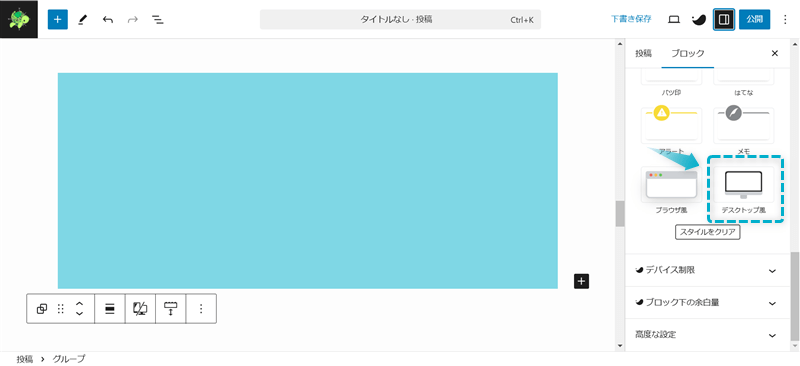
ページに挿入した画像を選択し、︙⇒グループ化の順にクリックする


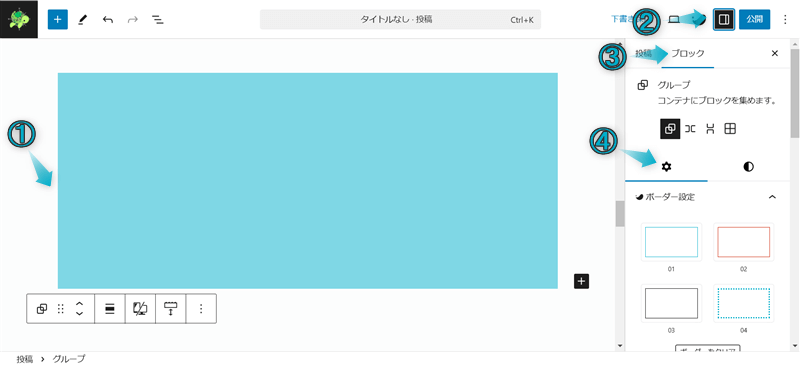
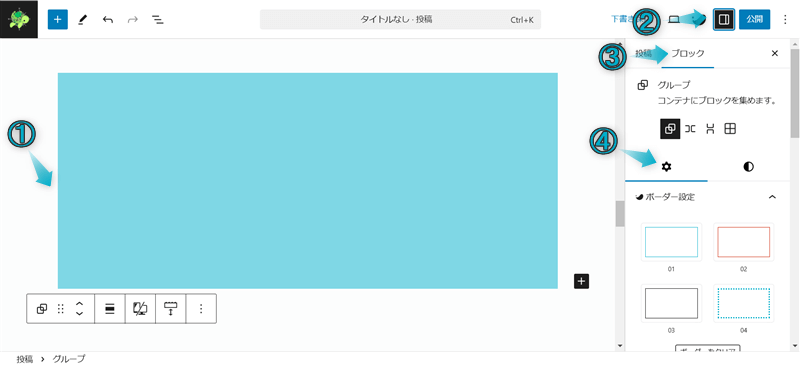
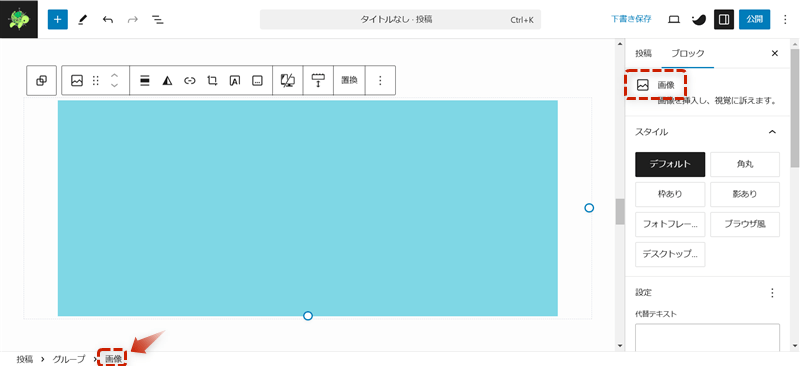
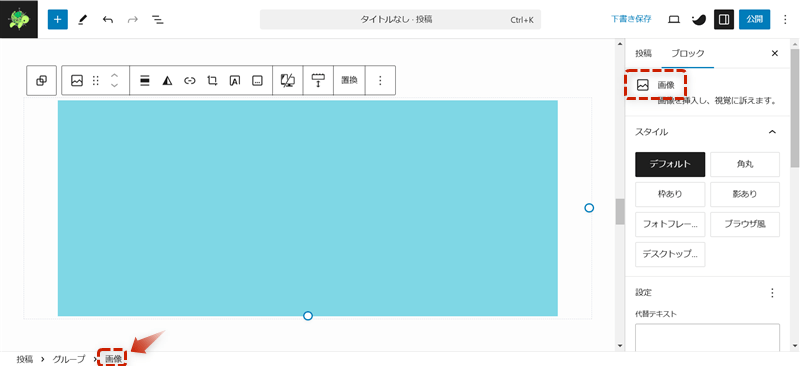
グループ化したブロックを選択し、設定⇒ブロック⇒ の順にクリックする


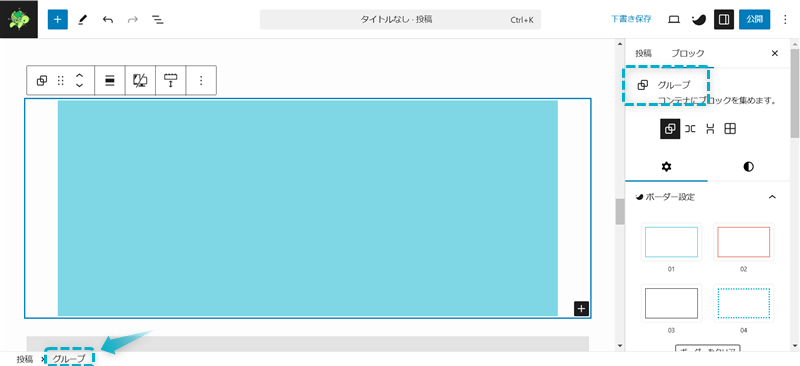
画像ブロックではなく、グループブロックを選択してください。




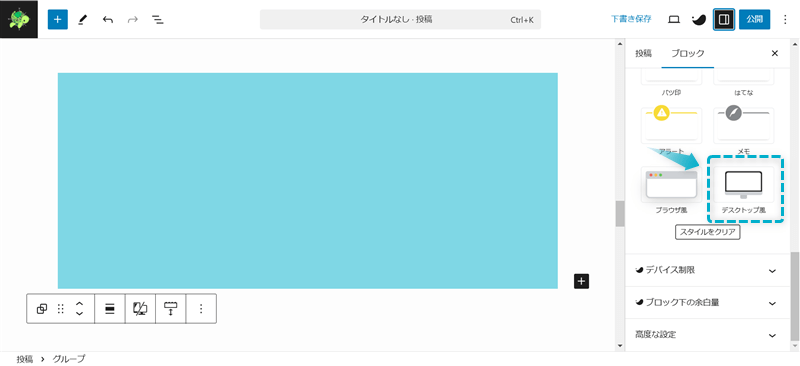
スタイル内にある「デスクトップ風」をクリックする


これで縦に長い画像を縦スクロール表示にできます。


SWELLの画像ブロック以外でも、下記5つのブロックで画像を挿入できます。
※【 】はSWELL専用ブロック、【 】はWordPress標準ブロックです。
それぞれ詳しく解説します。
SWELL専用ブロックであるバナーリンクブロックを使って画像を挿入することができます。
画像ブロックでは設定できないブラー効果をつけたり、デバイスごとで画像の高さの設定がバナーリンクブロックでは可能です。
ブラー効果とは…画像をぼかす視覚効果のこと
ブラー効果OFF


ブラー効果ON


バナーリンクブロックについて詳しく知りたい方は、下の記事を参考にしてください。


SWELL専用ブロックであるフルワイドブロックを使えば画像を挿入できます。
画像ブロックでは設定できない画像の境界線を波にしたり、画像の横幅を画面いっぱいに広げることがフルワイドブロックでは可能です。





サイト型トップページの作成に重宝するブロックだよ
フルワイドブロックについて詳しく知りたい方は、下の記事を参考にしてください。


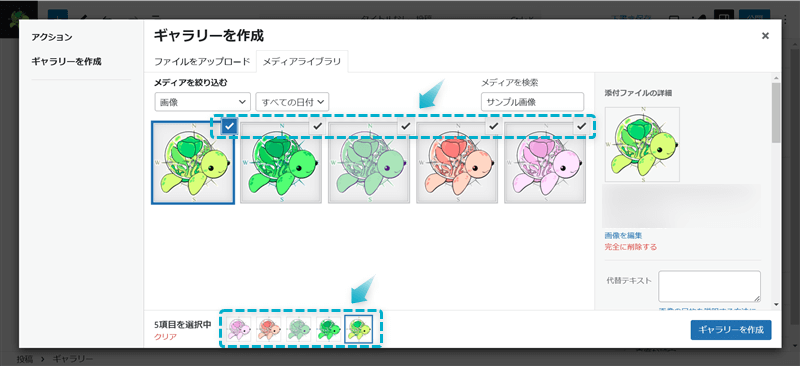
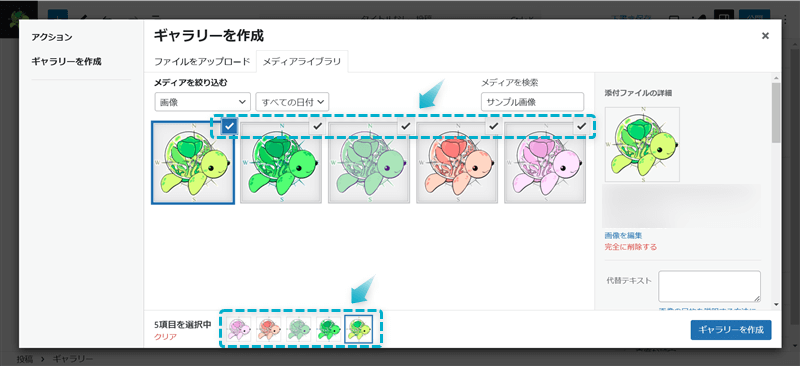
WordPress標準ブロックであるギャラリーブロックを使って画像を挿入できます。
ギャラリーブロックでは以下のように複数の画像をまとめてページに挿入することができます。





まとめて挿入する画像の数が多ければ多いほど時短につながるね
WordPress標準ブロックであるカバーブロックを使うと画像を挿入できます。
画像ブロックのツールバー項目「画像上にテキストを追加」からでもカバーブロックと同様の設定が可能です。
大きな特徴として、テキストカラーとオーバーレイカラーを設定することができます。
オーバーレイカラーとは…画像に重ねる色のこと
オリジナル画像


テキスト
オーバーレイカラー:赤色、テキストカラー:白色


テキスト
カバーブロックについて詳しく知りたい方は、下の記事を参考にしてください。


WordPress標準ブロックであるメディアとテキストブロックを使えば画像を挿入できます。
以下のように右側に挿入した画像と左側に入力したテキストの一部分を重ねて表示させることができます。


メディアとテキストブロックの使用例です。



画像を装飾するオシャレの幅が広がるね


今回は、SWELLで画像ブロックの使い方を紹介しました。
当ブログでは、SWELLに関する記事をいくつか書いてます。
下のカテゴリーページにまとめていますので、のぞいてみてください。



ためになったという人は“ Twitterフォロー”や“ ブックマーク”してくれると嬉しいです!
・ ・ ・
SWELLの関連記事まとめ


この記事が気に入ったら
フォローしてね!
コメント