PR
当ブログ愛用のWordPressテーマ
\乗り換え先おすすめNo.1テーマ!/
/ブロガーとして本格的に取り組む\
おすすめAIツール6選
- AIブログくん
PR
\乗り換え先おすすめNo.1テーマ!/
/ブロガーとして本格的に取り組む\
✓優秀なデザイン性 ✓最新のSEO ✓サイト高速化に対応|CocoonからSWELLに乗り換えた私の感想と口コミを見る >>
SWELLを使ってみた私の感想と口コミを見る >>
クリック
タップ

「SWELL導入後に何を設定すればいいの?」
「他テーマからSWELLへ移行後にすべき設定は?」
「サイトデザインの設定をしたい…」
この記事ではそんな方に向けて、SWELLでやっておくべき初期設定を解説します。
 かめコンパス
かめコンパスこんにちは、かめコンパスです!
\読みたい箇所をクリック/
この記事を読めば、あなたも簡単に
ようになります。
私もあなたと同じことに悩んでたのですが、本記事の方法でサクッと解決でき、今では記事の作成に集中できています。
どこよりも分かりやすく書いている自信がありますので、あなたもパパッと解決してみてください!
SWELLの購入や会員登録、WordPressへのインストールがまだの人は、以下の記事から読んでください。
SWELLの購入を迷っている方は、以下の記事を参考にしてください。


SWELL導入後、初めにやったほうがいい設定14つをまとめました。
※上のリンクをクリックすると見たい場所へジャンプします。
それぞれ詳しく解説します。
記事を1ページ以上公開している人や他テーマからSWELLへ移行した人は、本設定を飛ばしてください。
WordPressでサイトを作成するとき、初めにやっておくべきことはパーマリンクの設定です。
パーマリンクとは…Webサイトにあるページ毎に設定しているURLのこと
ドメインやURLという言葉と混同してしまいますが、本記事のURLを例に違いを説明します。
https://www.kamecompass.com/swell-initial-setting/
www.kamecompass.com
swell-initial-setting



パーマリンクはURLの一部だよ
途中でパーマリンクを変更するとSEOに悪影響を与えるので、初めに設定しておきましょう。
設定方法は以下のとおりです。
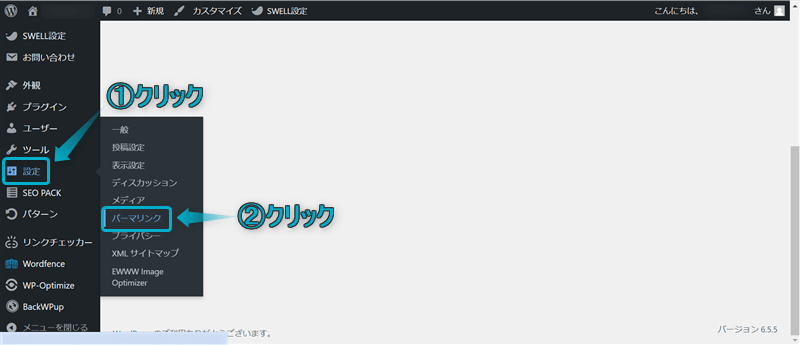
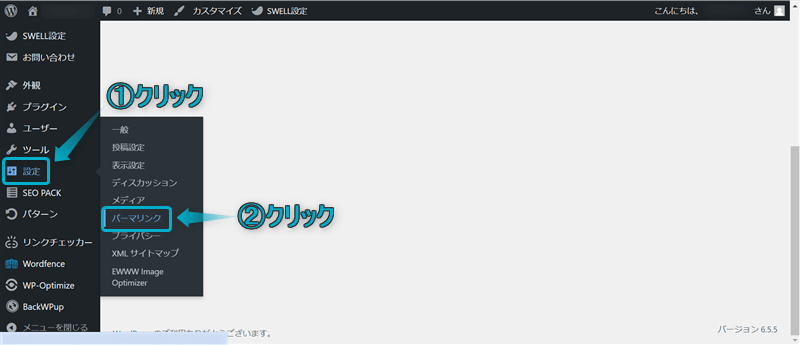
WordPress管理画面で、設定⇒パーマリンクの順にクリックする


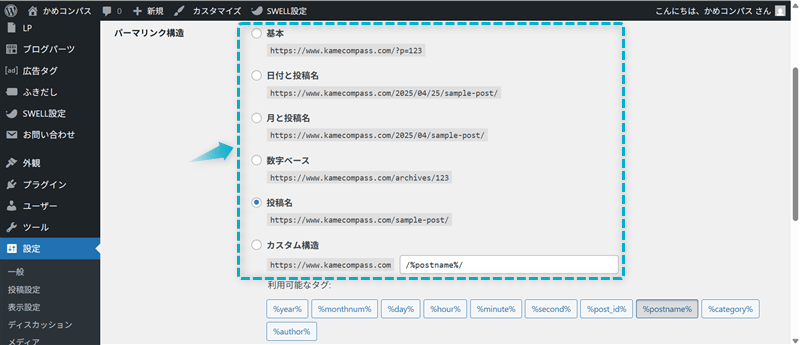
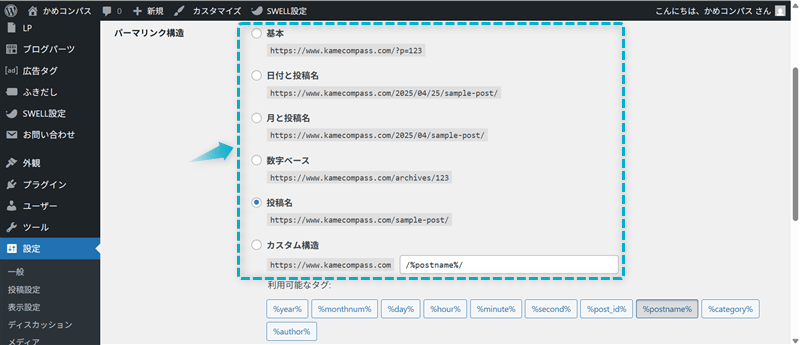
「パーマリンク構造」で以下6つの項目からパーマリンク構造を選びます。


URLから記事の内容が分かるようにしたいので、「投稿名」がおすすめです。
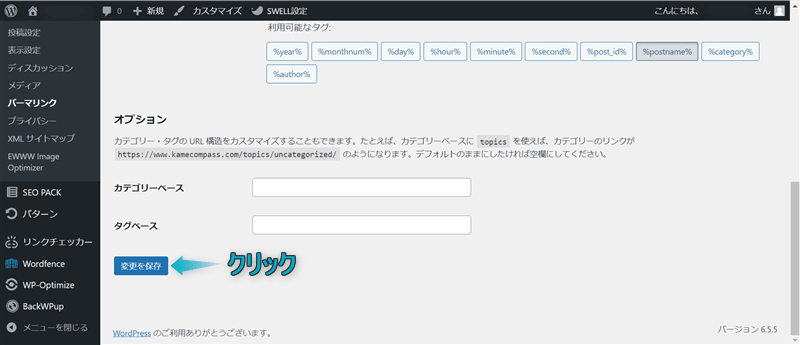
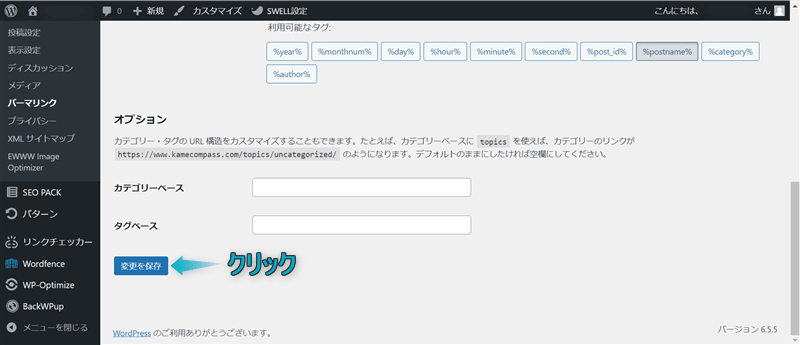
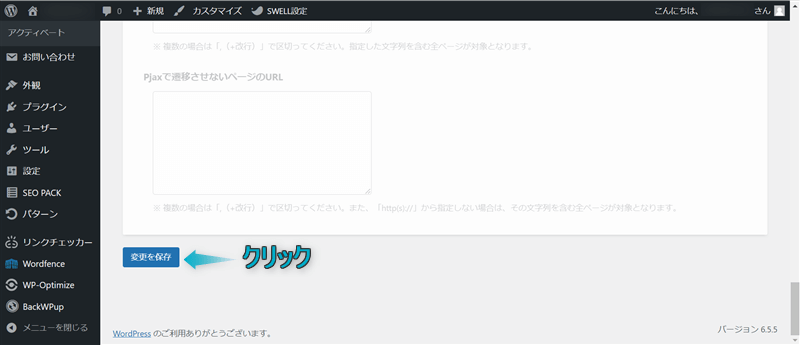
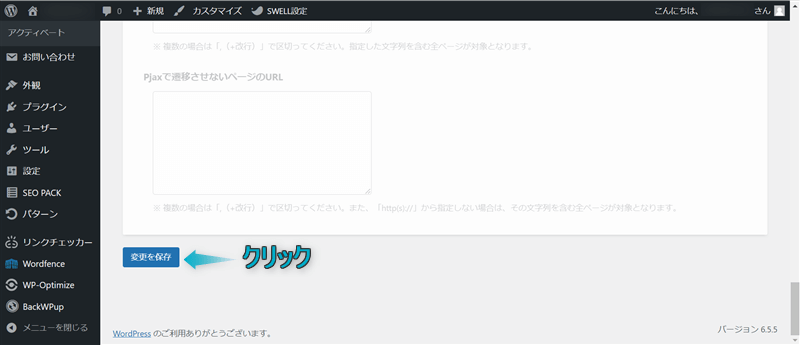
変更を保存をクリックします。


これでパーマリンク構造を設定できます。
2023年10月1日にステマ規制が施行され、アフィリエイト広告を掲載するページでは、広告を掲載していることをユーザーに分かるようPR表記が必要になりました。
ステマ規制(景品表示法)とは…ユーザーに広告であることを隠して商品やサービスを宣伝することを規制する法律のこと
SWELLにはPR表記の自動挿入機能があり、かんたんにステマ規制対策できます。




PR表記の設定方法は以下のとおりです。
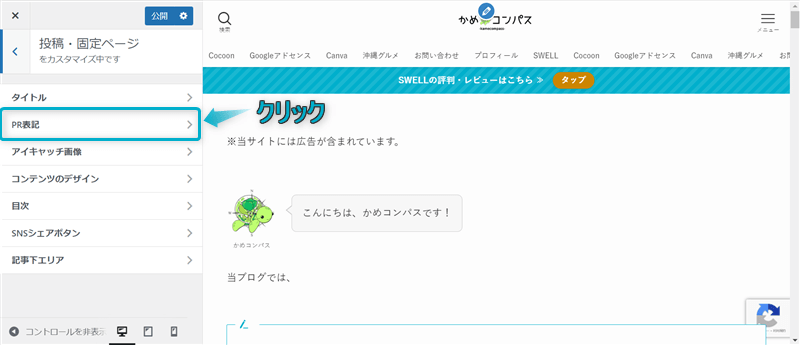
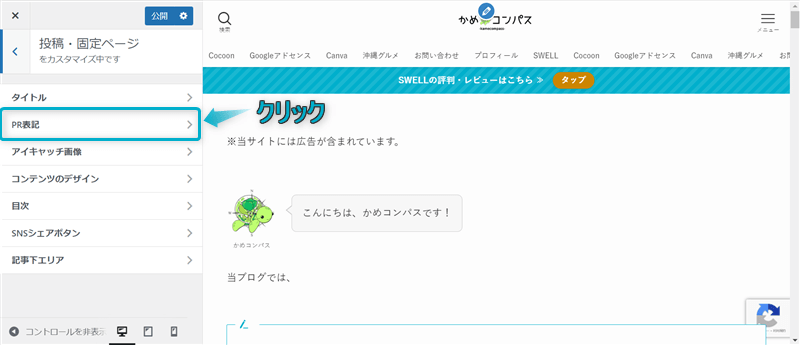
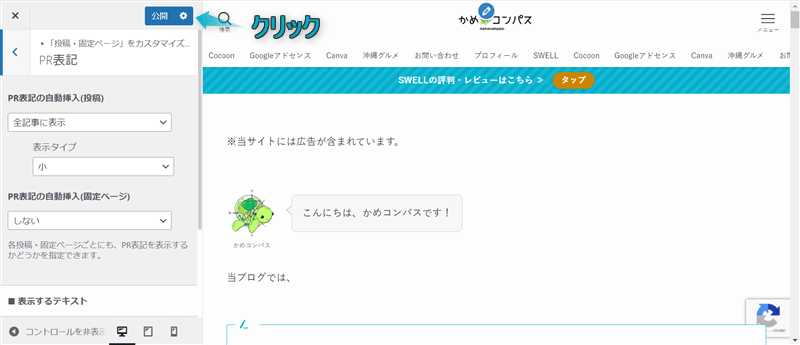
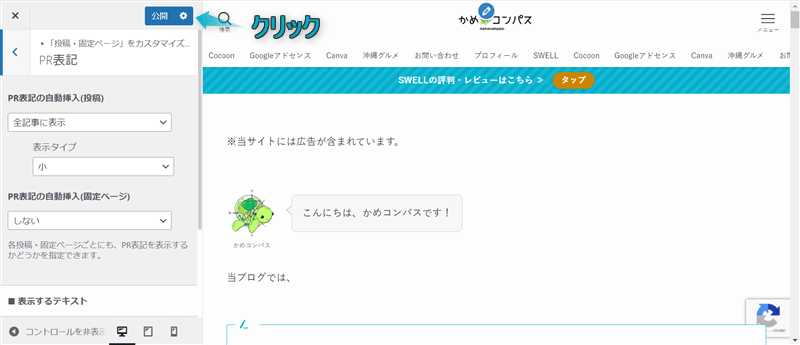
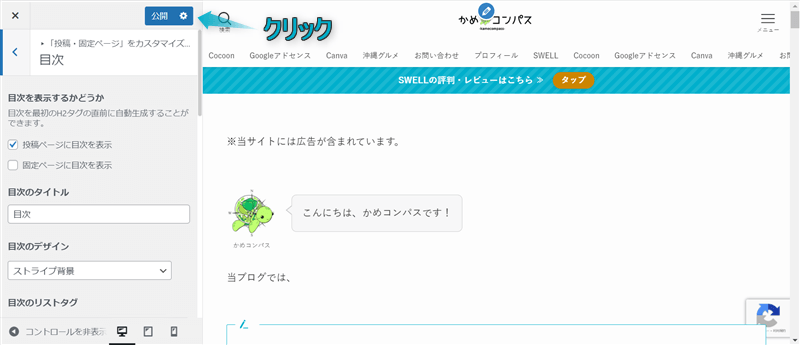
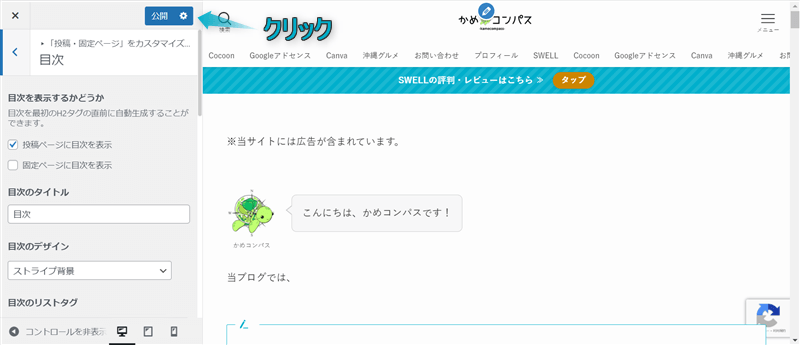
WordPress管理画面で、外観⇒カスタマイズの順にクリックする


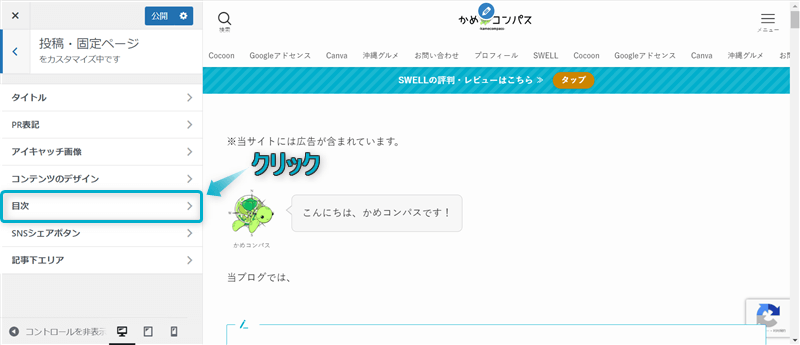
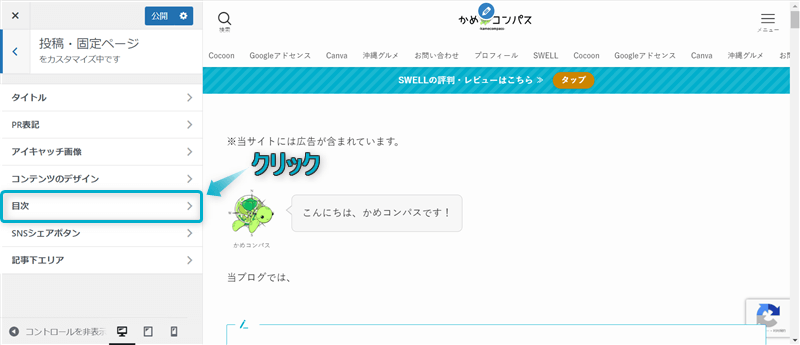
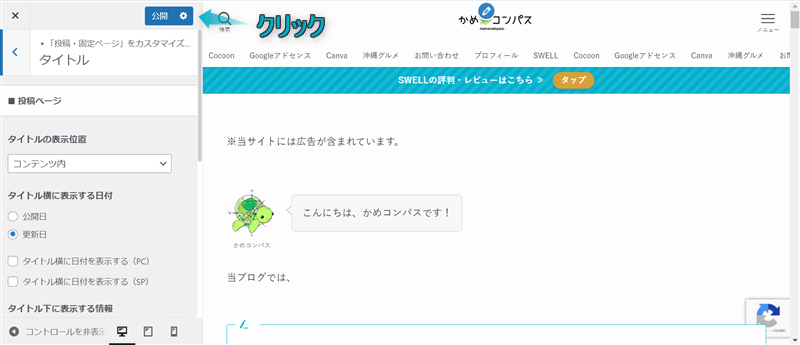
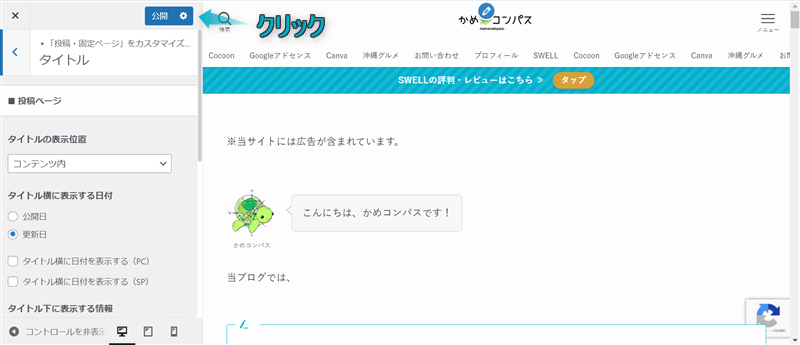
投稿・固定ページをクリックする


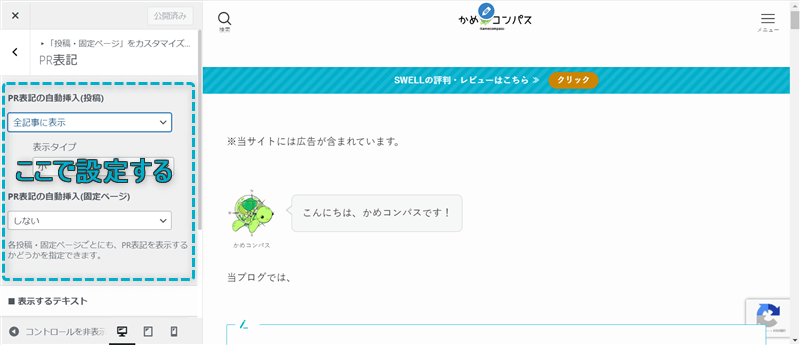
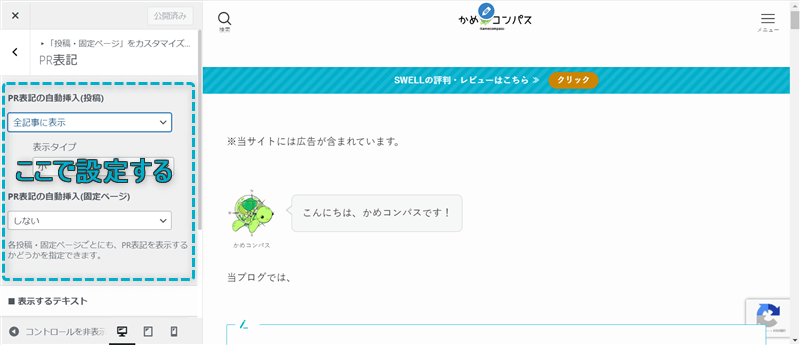
PR表記をクリックする


表示されたページでPR表記を設定する


公開をクリックする


これでPR表記を設定できます。



後回しにして違反にならないよう、初めに行うべき設定だよ
PR表記の表記例やページごとに設定する方法は以下の記事にまとめています。
SWELLでは多くの機能が標準搭載されていますが、プラグインを導入することで搭載されていない必要な機能を追加することができます。
プラグインとは…WordPressの機能を追加するツール
ただ、導入するプラグインが多すぎると、
といった悪影響を及ぼします。
ですので、プラグインを必要最低限の導入にとどめ、不要なプラグインは削除しましょう。



私はプラグイン数を1桁に抑えているよ
推奨・非推奨のプラグインについてSWELL公式サイトでも紹介されてますが、本記事でもかんたんにまとめました。
| 推奨な機能 | プラグインの例 |
|---|---|
| SEO | SEO SIMPLE PACK |
| セキュリティ対策 | Wordfence Security |
| お問い合わせフォームの設置 | Contact Form 7 |
| 検索エンジン向けサイトマップの作成 | XML Sitemap & Google News |
| バックアップ | BackWPup |
| 非推奨な機能 | プラグインの例 |
|---|---|
| サイト高速化 | Autoptimize |
| 目次生成 | Table of Contents Plus |
| 画像遅延読み込み | Lazy Load |
| キャッシュ系 | WP Super Cache W3 Total Cache |
| 画像軽量化 | EWWW Image Optimizer |
公式:推奨プラグインと非推奨・不要・注意すべきプラグインについて
プラグインを導入・削除する方法は以下のとおりです。
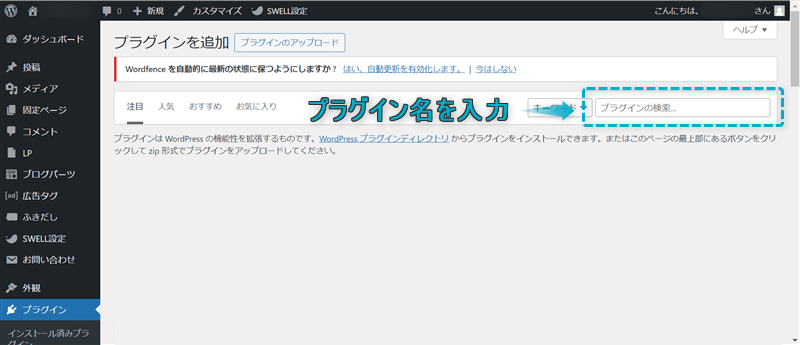
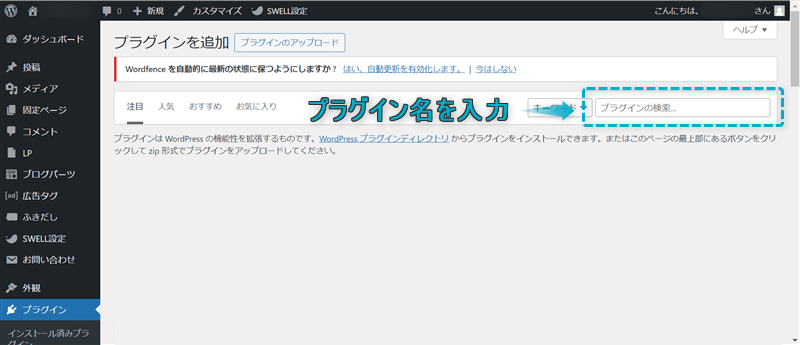
プラグイン⇒新規プラグインを追加の順にクリックする


検索窓に導入したいプラグイン名を入力する


今すぐインストールをクリックする


有効化をクリックする


これでプラグインを導入できます。
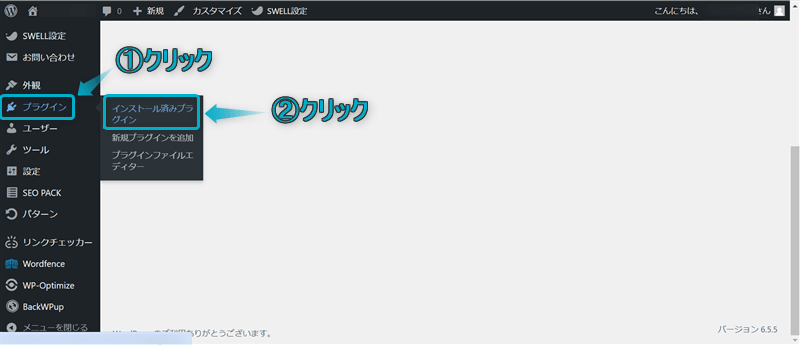
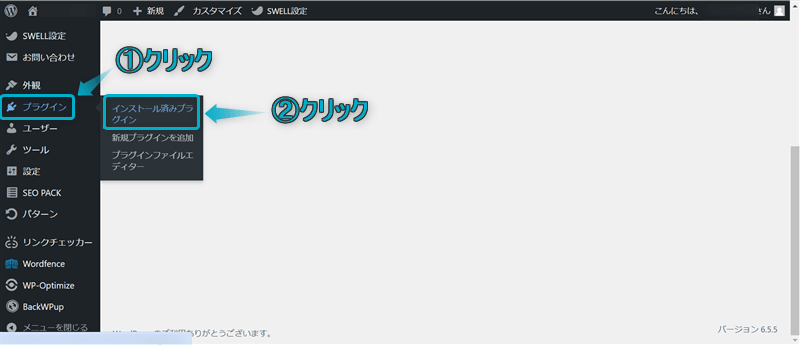
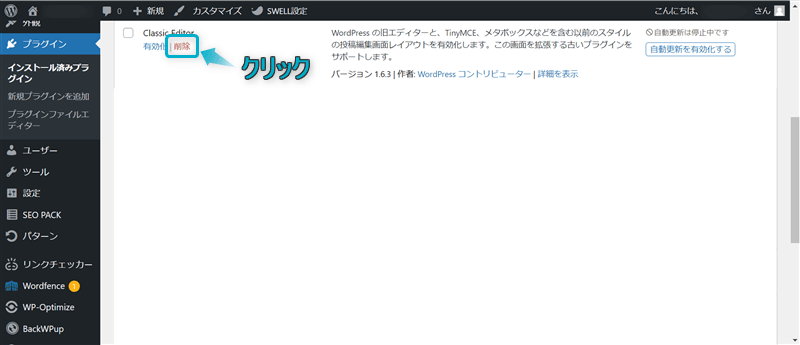
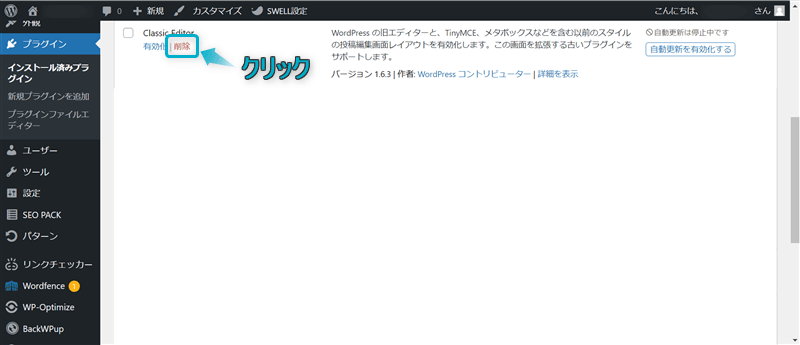
プラグイン⇒インストール済みプラグインの順にクリックする


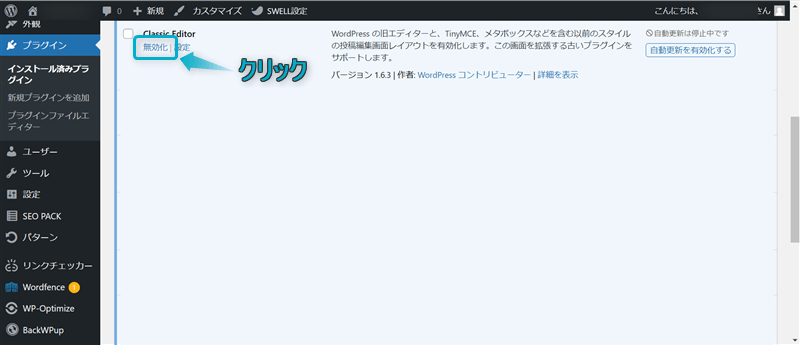
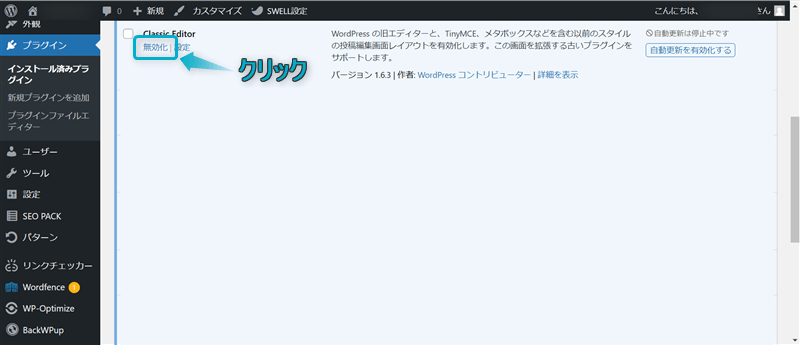
不要なプラグインの無効化をクリックする


削除をクリックする


これでプラグインを削除できます。
以下の記事では、当ブログでも導入しているプラグインや不要なプラグインを具体的に紹介していますので、あわせてご覧ください。
SWELLでは、独自のサイト高速化機能が搭載されています。
サイト高速化の設定をしないとページの表示速度をが遅くなり、以下のようなデメリットが生じます。
ですので、初めのうちに設定しましょう。



表示スピードの速さがSWELLの特徴なので、設定するに越したことはないね
サイト高速化を設定する方法は下記のとおりです。
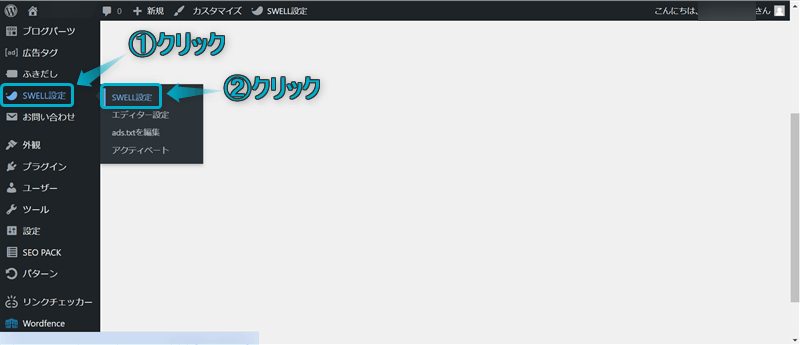
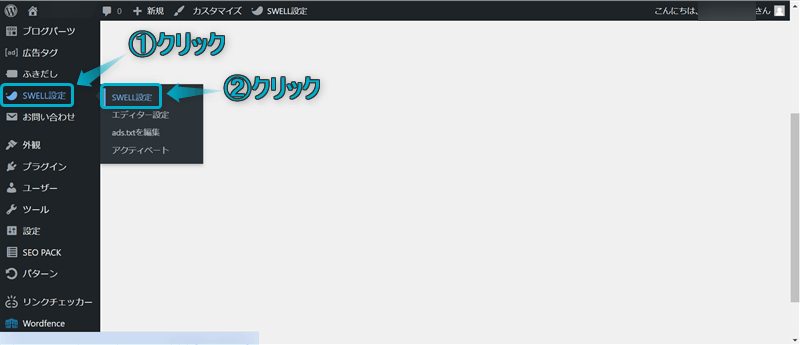
SWELL設定⇒SWELL設定の順にクリックする


高速化タブ内でサイト高速化の設定をする


変更を保存をクリックする


これでサイト高速化を設定できます。
SWELLでは以下のようなセリフを言うアイコン=ふきだしを設定できます。



私がふきだしだよ
ふきだしを使えば以下のようなメリットがありますので、必ず設定しましょう。



テキストばかりの記事だと読みづらさがあるよね
ふきだしを設定する方法は下記のとおりです。
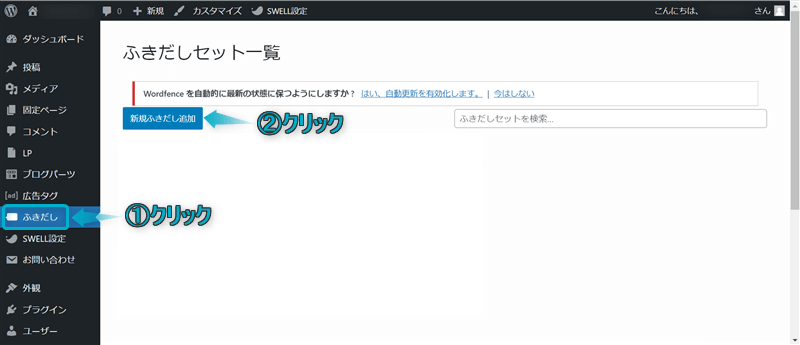
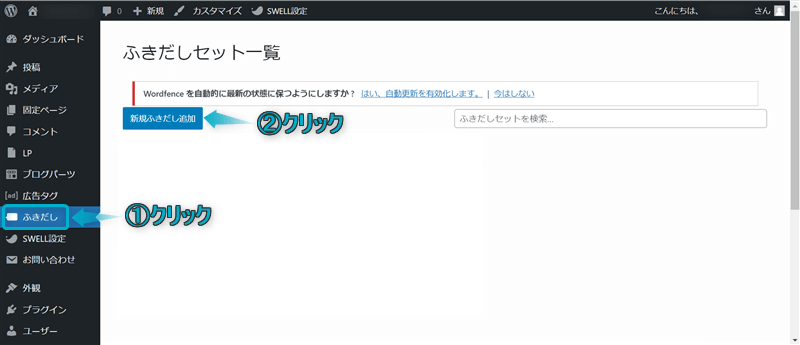
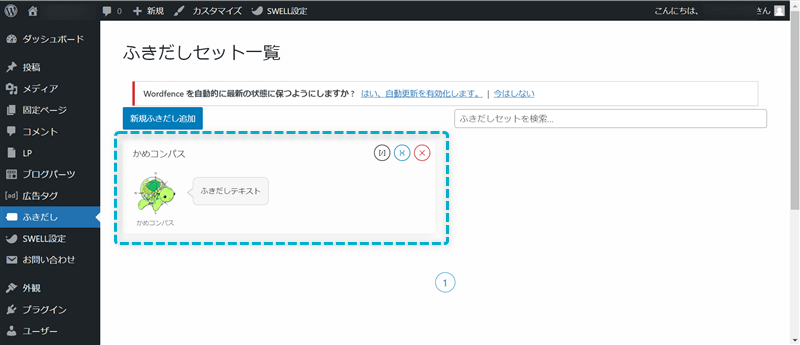
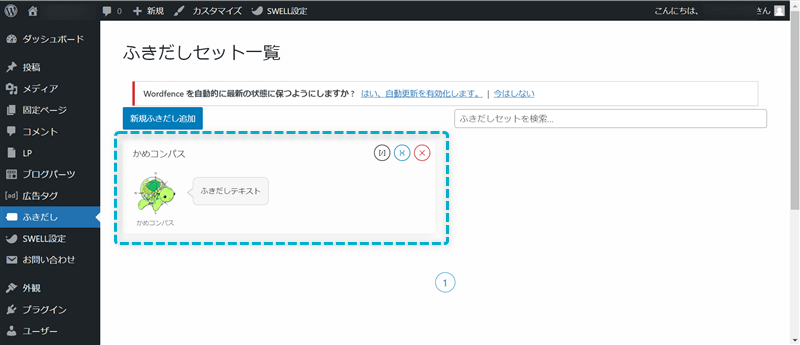
WordPress管理画面で、ふきだし⇒新規ふきだし追加をクリックする


表示されたページで以下8つの項目を設定し、登録をクリックする


これでふきだしの設定完了です。


ふきだしの主な活用例や推奨のアイコンサイズについては以下の記事でまとめています。
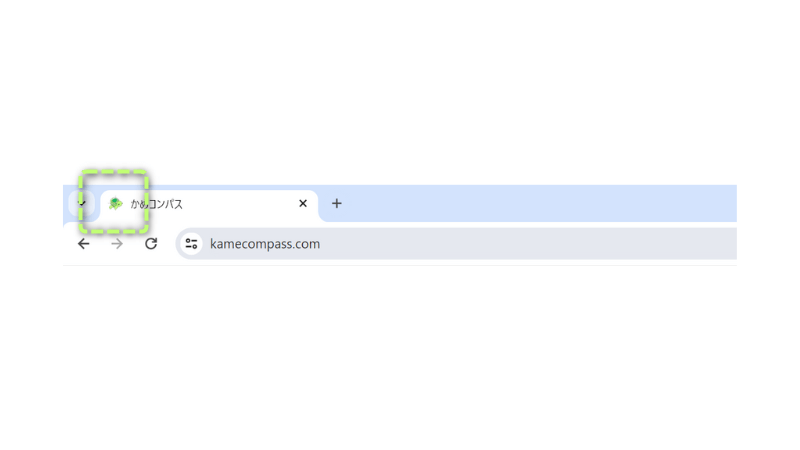
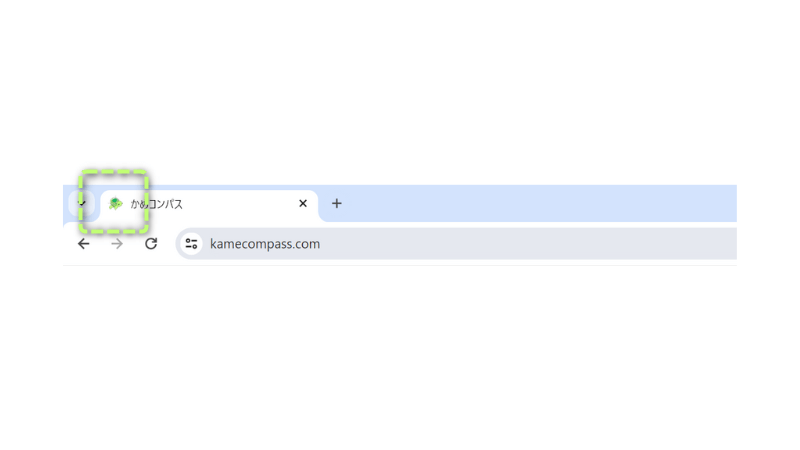
ファビコンとは…Webサイトのアイコンのこと
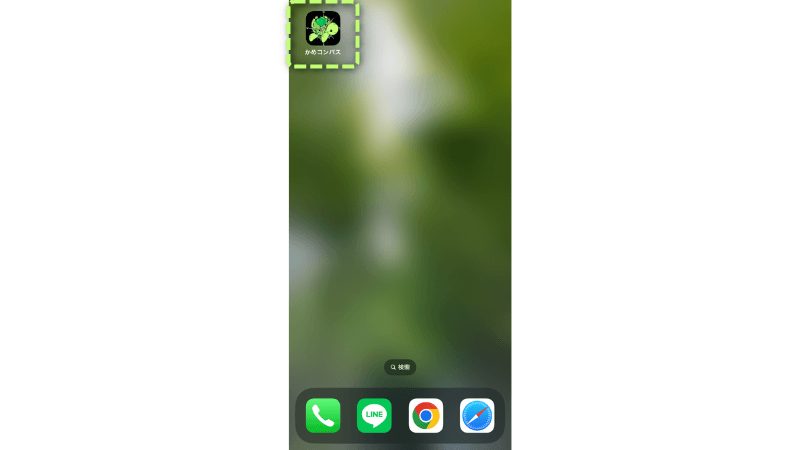
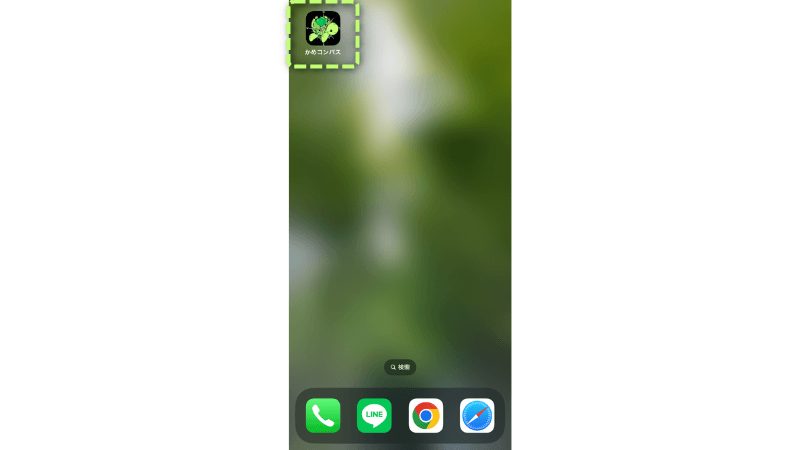
ファビコンを設定すると以下の4カ所に表示され、自サイトに認知度や信頼性を高めることができますよ。











自分のブログだという実感も湧くね
SWELLでファビコンを設定する方法は以下のとおりです。
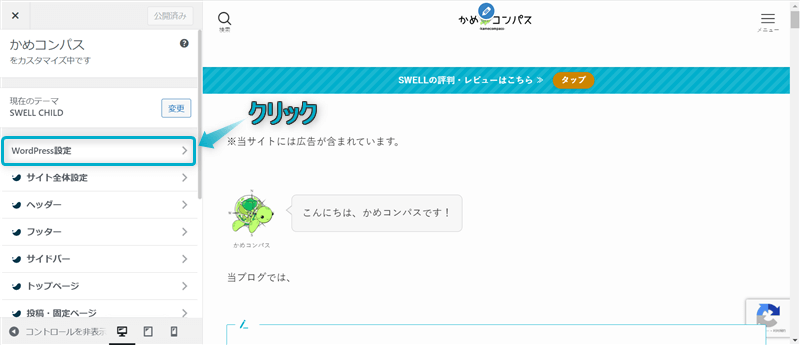
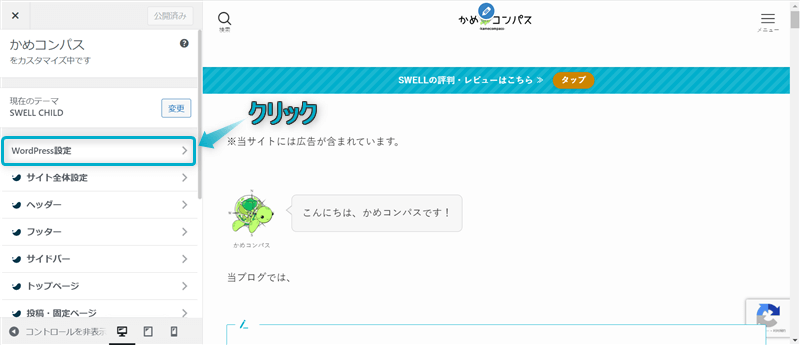
WordPress管理画面で、外観⇒カスタマイズの順にクリックする


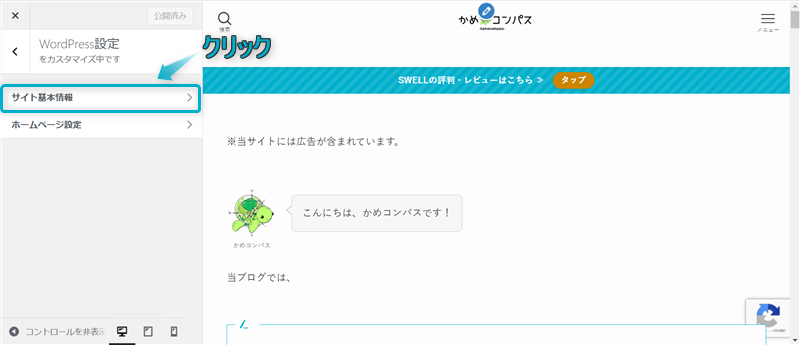
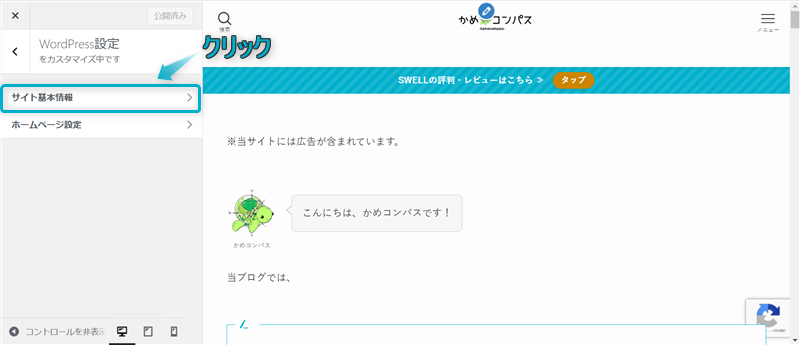
WordPress設定をクリックする


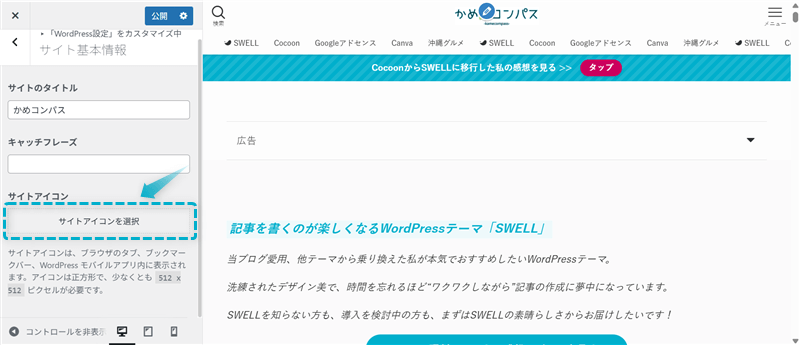
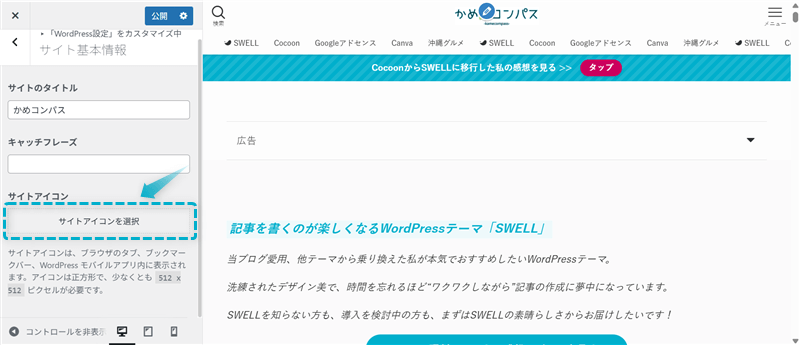
サイト基本情報をクリックする


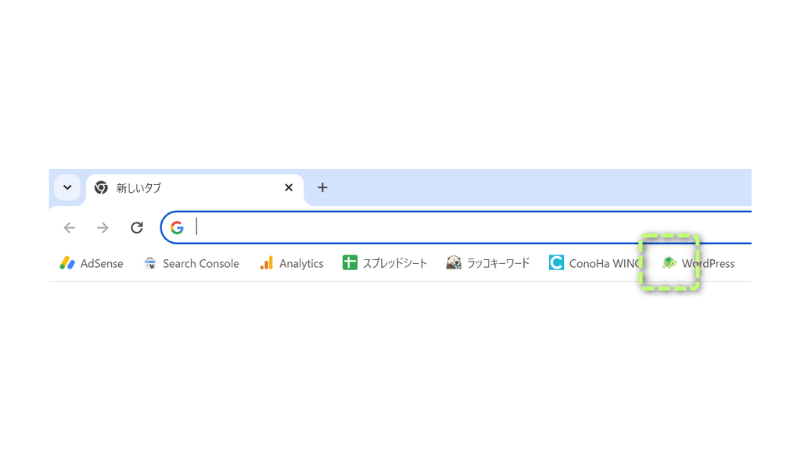
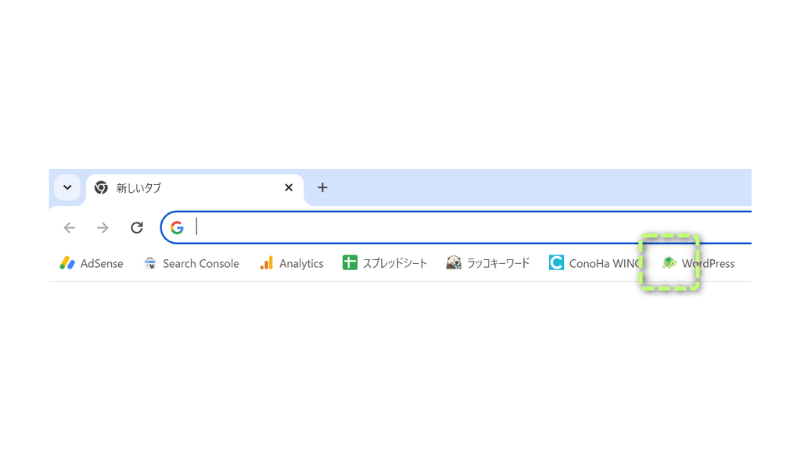
「サイトアイコンを選択」をクリックしてファビコンに設定したい画像をアップロードする


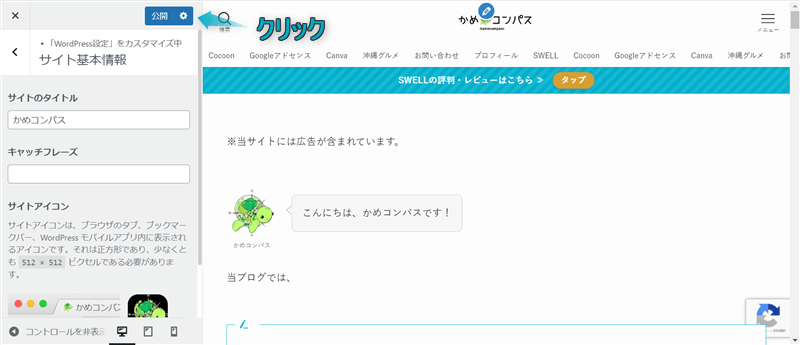
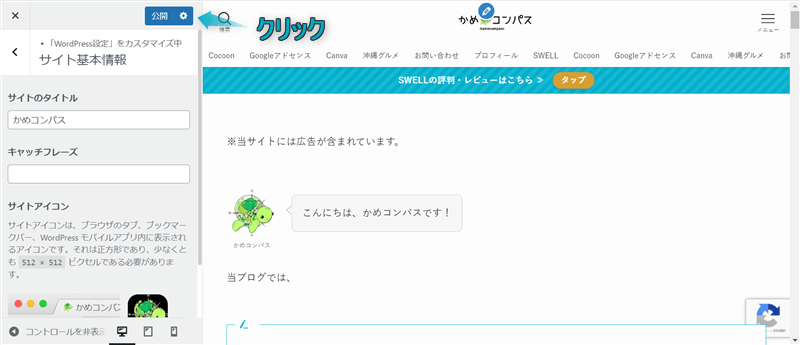
公開をクリックする


これでファビコンを設定できます。
ファビコンに設定する画像を用意する方法や画像の推奨サイズについては、以下の記事でまとめています。
SWELLでは、以下4つの場所でプロフィールを設定することができます。
プロフィールを書くことで以下のようなメリットが得られるので、初めに設定しましょう。
上記で紹介したプロフィールは、場所によって設定方法が異なります。
以下の記事ではプロフィールの設定方法のほかに、おすすめな設置場所を解説していますので参考にしてください。
プライバシーポリシーは、ユーザーの個人情報の利用目的や管理方法、またブログ運営者が負う責任の範囲などをまとめたものです。
プライバシーポリシーがないとユーザーとトラブルがあった場合に回避できなくなるので、必ず初めに作りましょう。



プライバシーポリシーは基本コピペがおすすめ!
プライバシーポリシーの作り方や書いたほうがいい内容は以下の記事でまとめています。(雛形あり!コピペOKです)
お問い合わせフォームは、個人や企業、広告主と連絡をとれる場所です。
お問い合わせフォームがあれば、
などのメリットがあります。
反対に、お問い合わせフォームがないと著作権違反や記事内容の誤りに気づかず、損害賠償請求されたり、ブログを閉鎖しなければならないことが最悪起こります。
また、あなたに仕事の依頼をしたいがコンタクトを取れず、ビジネスチャンスを逃してしまうといったデメリットもあります。



連絡が取れないブログだと不安にもなるね
ですので、ブログを開設したら初めに設定しましょう。
お問い合わせフォームの作り方について、詳しくは下の記事を参考にしてください。
Googleサーチコンソールとは…Google検索結果でWebサイトの掲載順位を調べることができる無料ツール
Googleサーチコンソールでは以下のようなことができます。



SEOの観点でページの分析や改善ができるよ
SWELLでGoogleサーチコンソールを設定するには、Googleサーチコンソールに登録済みか未登録かで異なりますので、詳しくは下の記事を参考にしてください。
Googleアナリティクスとは…Webサイトにアクセスしたユーザーの属性や行動を分析できる無料ツール
Googleアナリティクスでは以下のようなことができます。



Googleサーチコンソールと同様、SEOの観点でページの分析や改善ができるよ
SWELLでGoogleアナリティクスを設定するのも同じく、Googleアナリティクスに登録済みか未登録かで異なりますので、詳しくは下の記事を参考にしてください。
Googleアドセンスとは…WebサイトにGoogleが提供している広告を掲載し、収益を得るためのサービスのこと
自身のサイトで広告収益を得るためにGoogleアドセンス審査を受ける必要がありますが、SWELLでGoogleアドセンスの設定方法はアドセンス審査に合格前と合格後で異なります。
以下の記事では、Googleアドセンスの設定方法やアドセンス広告のおすすめな設置場所を解説していますのでご覧ください。




SWELLではサイト内に表示されるSNSアイコンリストのリンク先を設定することができます。
以下の画像は、当ブログのページ下部に表示されている𝕏(旧Twitter)フォローボタンで、このリンク先を設定できます。





SNSをやっている方はサイトからの流入でフォローしてもらえるかも…
SNSリンクを設定する方法は下記のとおりです。
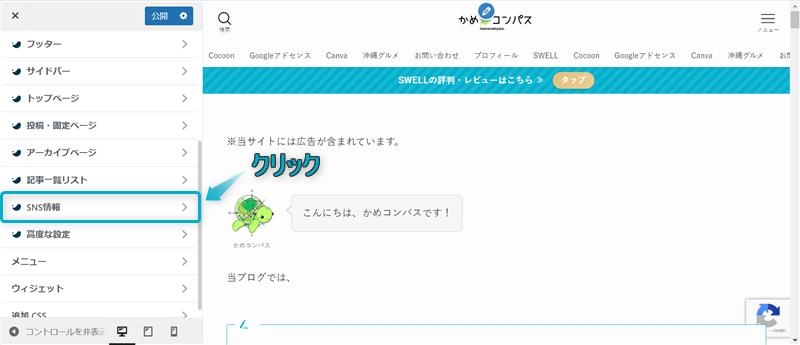
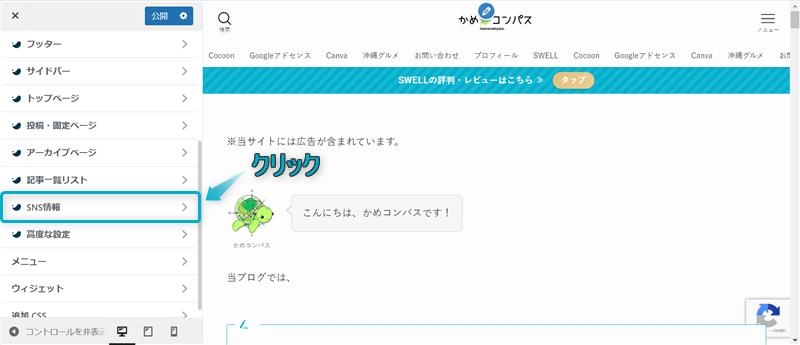
WordPress管理画面で、外観⇒カスタマイズの順にクリックする


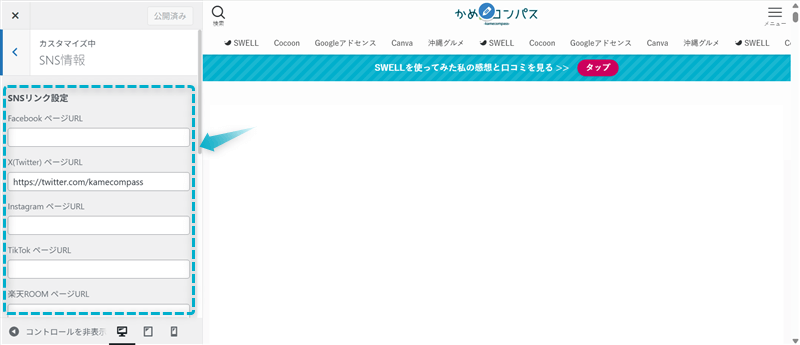
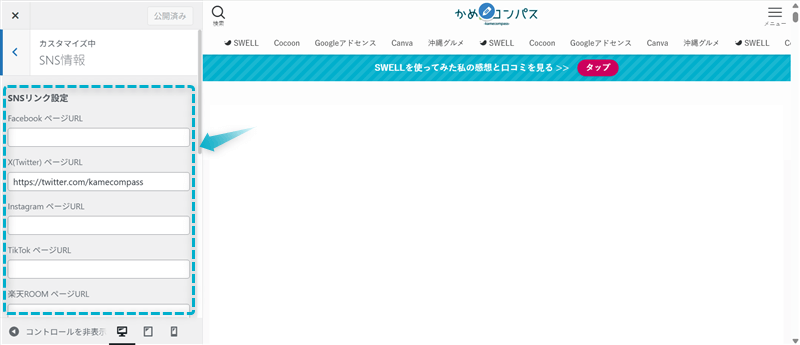
SNS情報をクリックする


「SNSリンク設定」でSNSのURLを貼り付ける


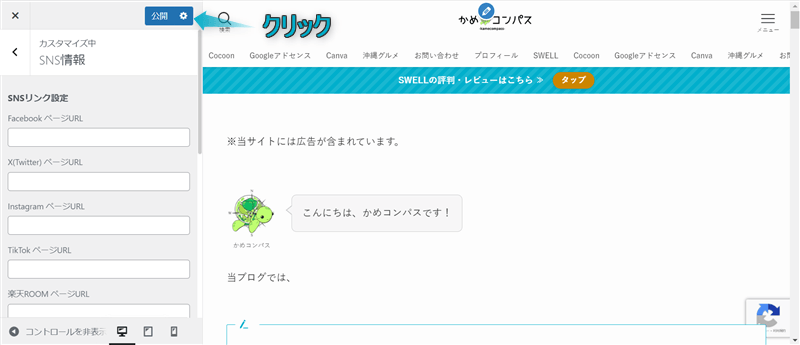
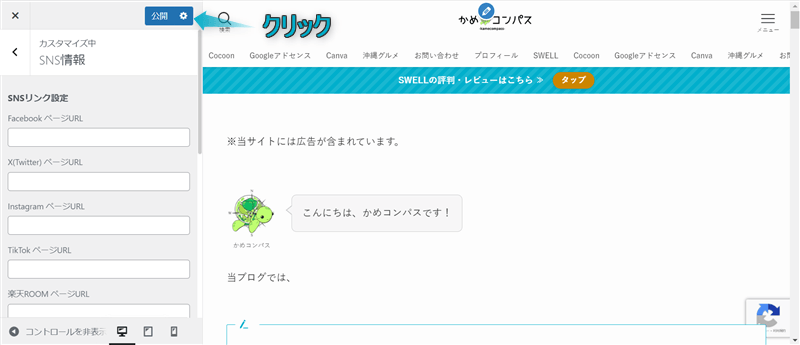
公開をクリックする


これでSNSリンクを設定できます。



私「かめコンパス」の𝕏(旧Twitter)もフォローしてもらえると嬉しいです!
OGP設定は、プラグイン「SEO SIMPLE PACK」で行います。
OGPとは…WebページのURLが𝕏(旧Twitter)やFacebookなどのSNSに投稿されたときに、ページタイトルやアイキャッチ画像などの情報を表示させるための仕組み
OGP設定をすれば、テキスト情報だけではなく画像で情報を伝えることができるので、以下のようなメリットがあります。



検索エンジンからではなく、SNSを通じて自サイトを見てくれたら嬉しいよね
SWELLでOGP設定を行う方法は、下の記事を参考にしてください。


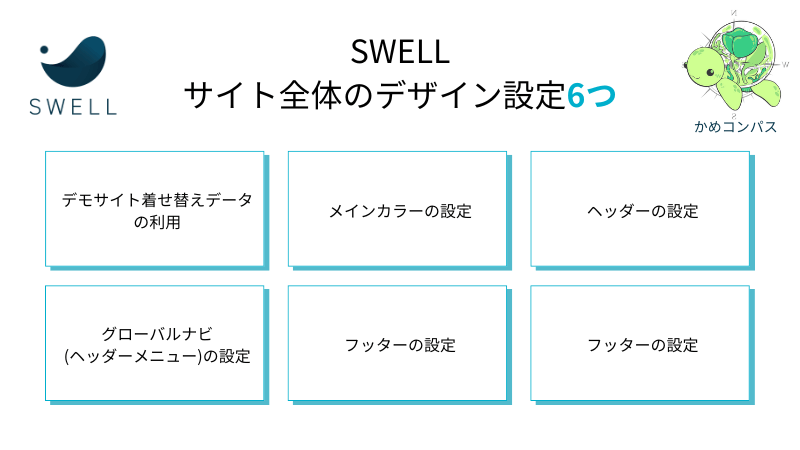
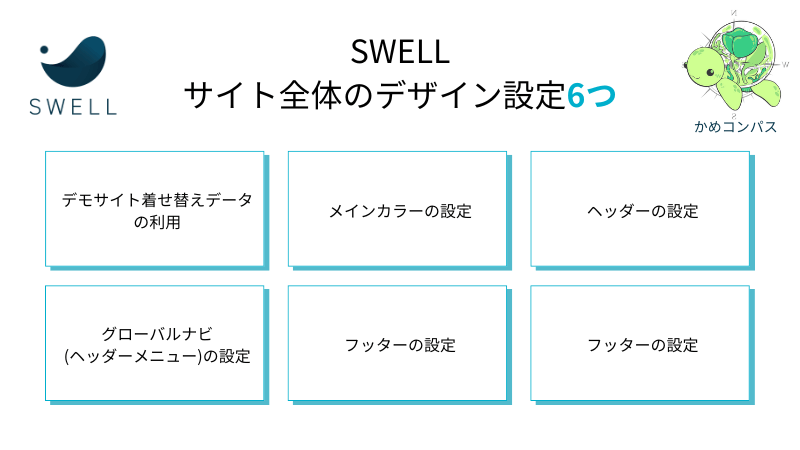
SWELLでは以下6つの項目に分けてサイト全体のデザインを設定できます。
※上のリンクをクリックすると見たい場所へジャンプします。
それぞれ詳しく解説します。
上記の項目によっては説明が長くなりそうなので、別記事でまとめています。
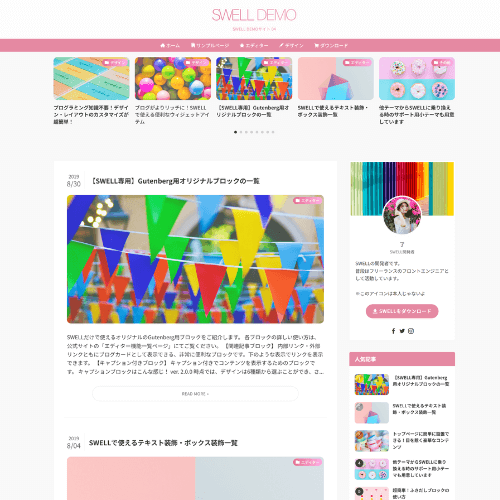
SWELLには無料で使えるデモサイト着せ替えデータが以下の6種類あります。


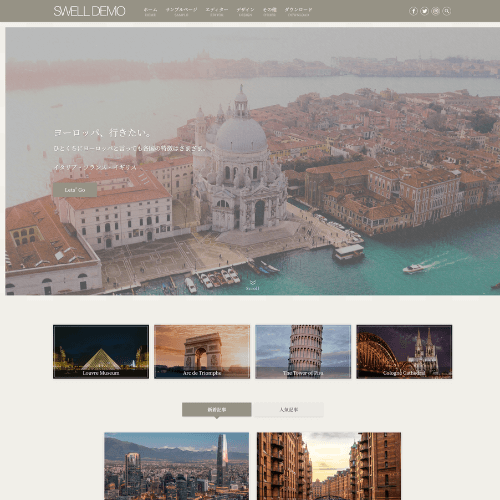
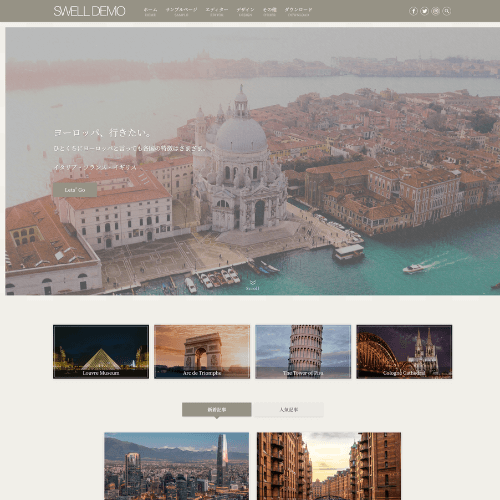
画像引用:SWELL DEMO 01


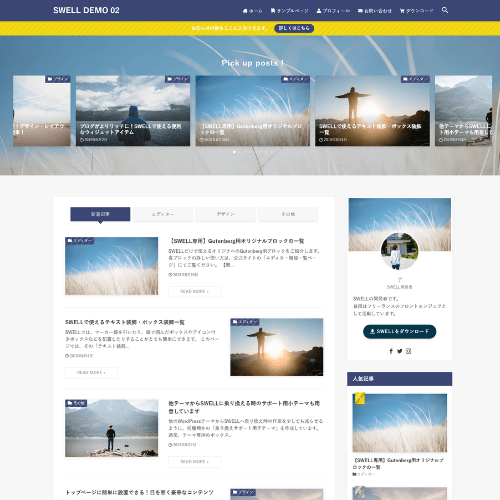
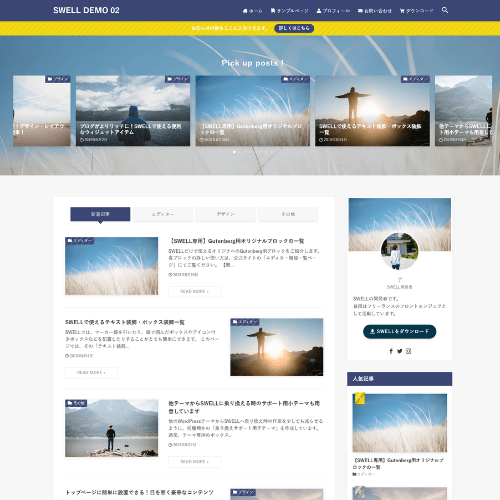
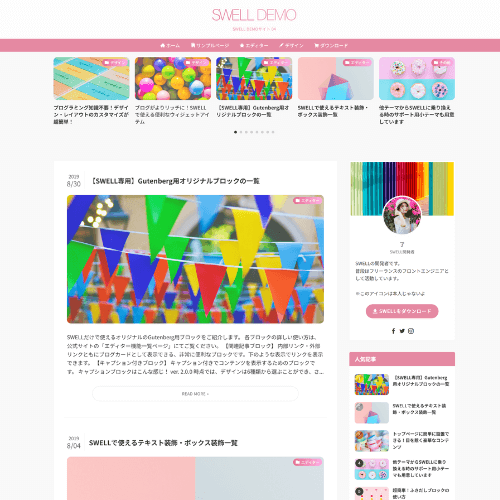
画像引用:SWELL DEMO 02


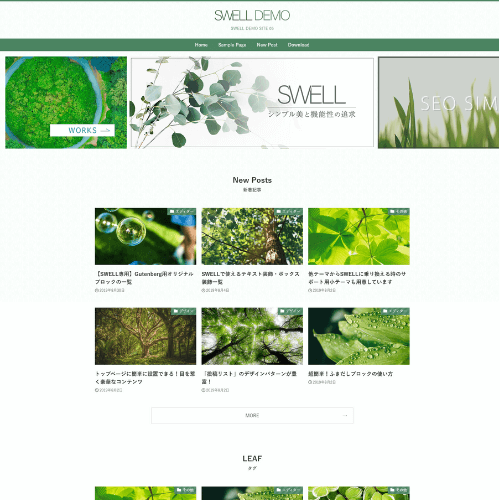
画像引用:SWELL DEMO 03


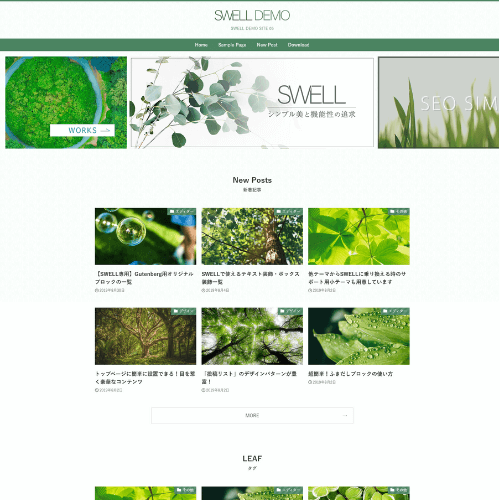
画像引用:SWELL DEMO 04


画像引用:SWELL DEMO 05


画像引用:SWELL DEMO 06
デザイン設計が苦手な方でも、おしゃれなサイトを作成することができますよ。
以下の記事では、これらデモサイト着せ替えデータの利用方法や着せ替え後にやるべき修正点などをまとめています。
また、中級者~上級者向けではありますが、ご自身で一から作成してトップページをサイト型にすることもできますよ。
before / ブログ型








after / サイト型








サイト型トップページの作成方法について、詳しくは下の記事を参考にしてください。
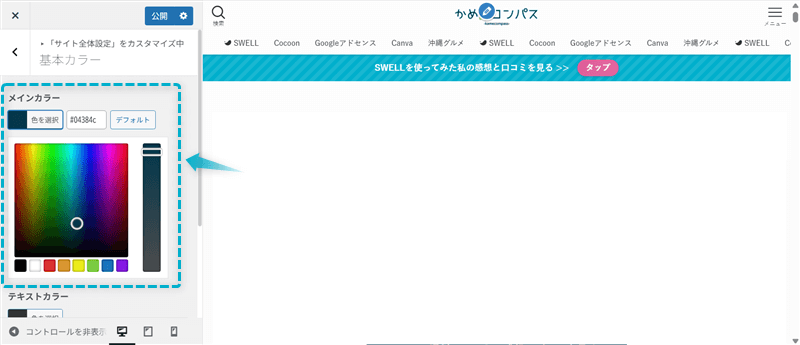
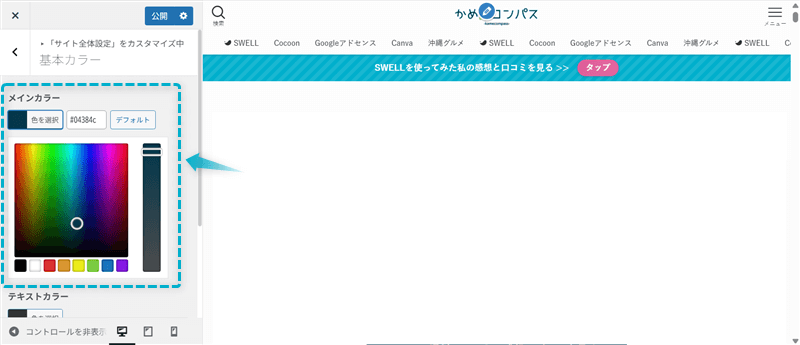
SWELLではメインカラーを設定でき、見出しやボタン、その他デザイン装飾などサイトで重要となるポイントで利用される色を決めれます。
メインカラーの設定方法は下記のとおりです。
WordPress管理画面で、外観⇒カスタマイズの順にクリックする


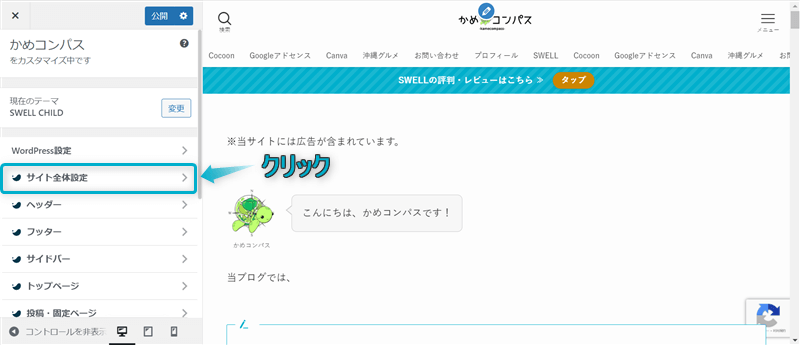
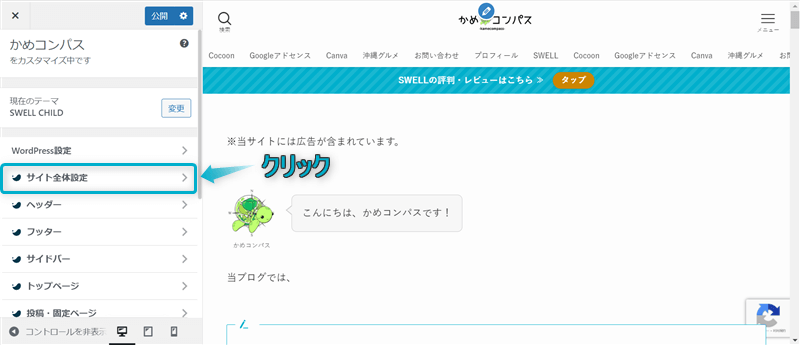
サイト全体設定をクリックする


基本カラーをクリックする


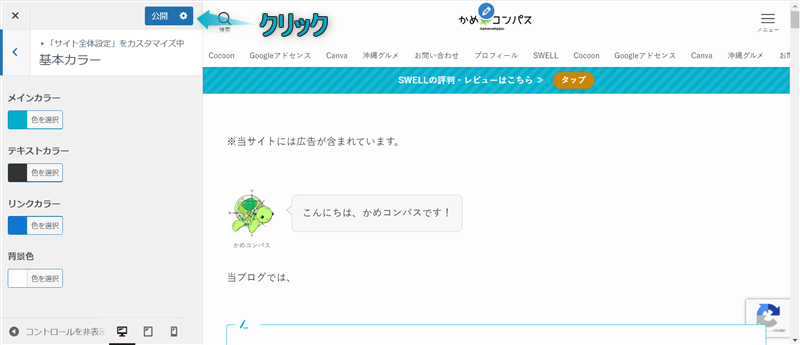
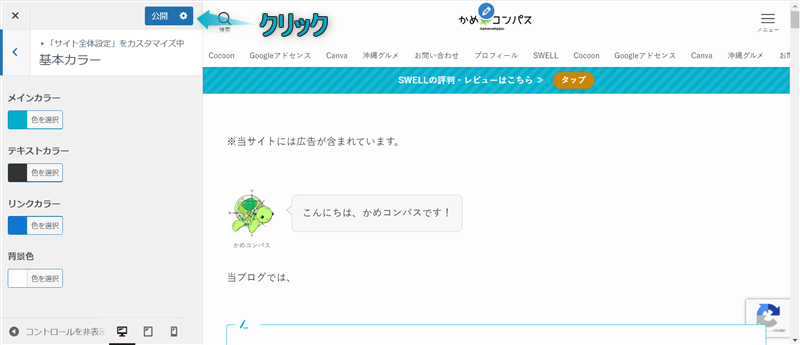
「メインカラー」で色を指定する


公開をクリックする


これでメインカラーを設定できます。
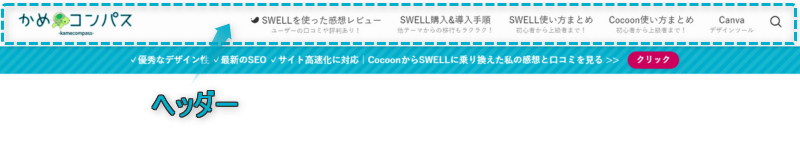
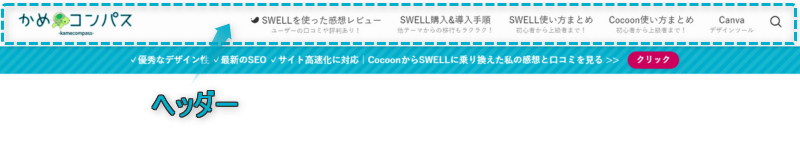
ヘッダーとは…サイト上部の場所のこと


SWELLでヘッダーを設定する方法について、詳しくは下の記事を参考にしてください。
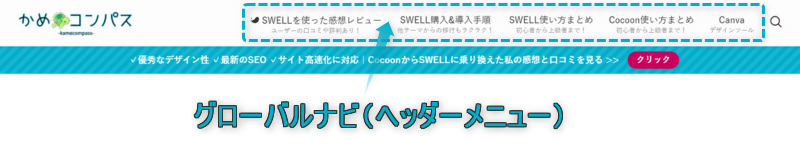
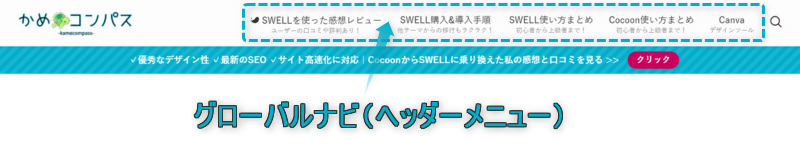
グローバルナビ(ヘッダーメニュー)とは…ヘッダーに表示されるページリンクをまとめたメニューのこと


SWELLでグローバルナビ(ヘッダーメニュー)を設定する方法について、詳しくは下の記事を参考にしてください。
フッターとは…サイト下部の場所のこと


SWELLでフッターを設定する方法について、詳しくは下の記事を参考にしてください。


SWELLでサイドバーを設定する方法について、詳しくは下の記事を参考にしてください。


SWELLではページ内のデザインを設定でき、本記事では以下の3項目に絞って解説します。
※上のリンクをクリックすると見たい場所へジャンプします。
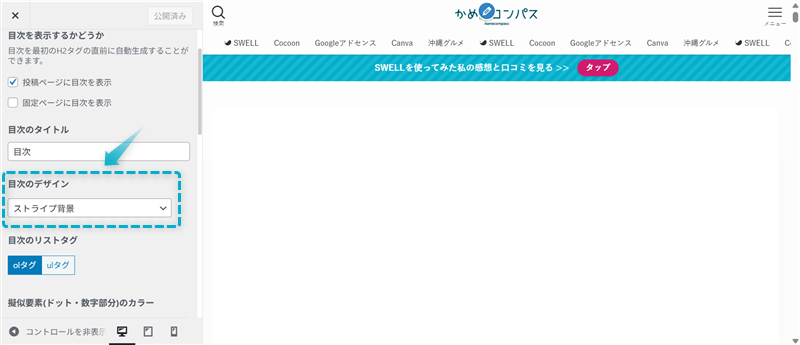
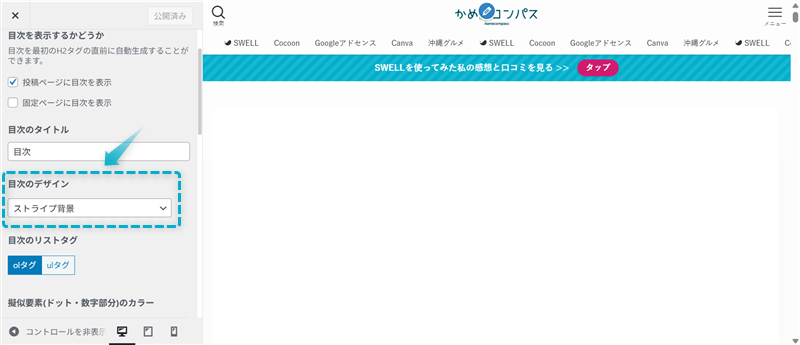
SWELLでは目次のデザインを以下の4種類から選べます。








目次デザインの設定方法は以下のとおりです。
WordPress管理画面で、外観⇒カスタマイズの順にクリックする


投稿・固定ページをクリックする


目次をクリックする


「目次のデザイン」で利用したい目次のデザインを選ぶ


公開をクリックする


これで目次のデザインを設定できます。
また、目次に表示させたい見出しの階層や目次リストの色も設定することもでき、詳しくは下の記事を参考にしてください。
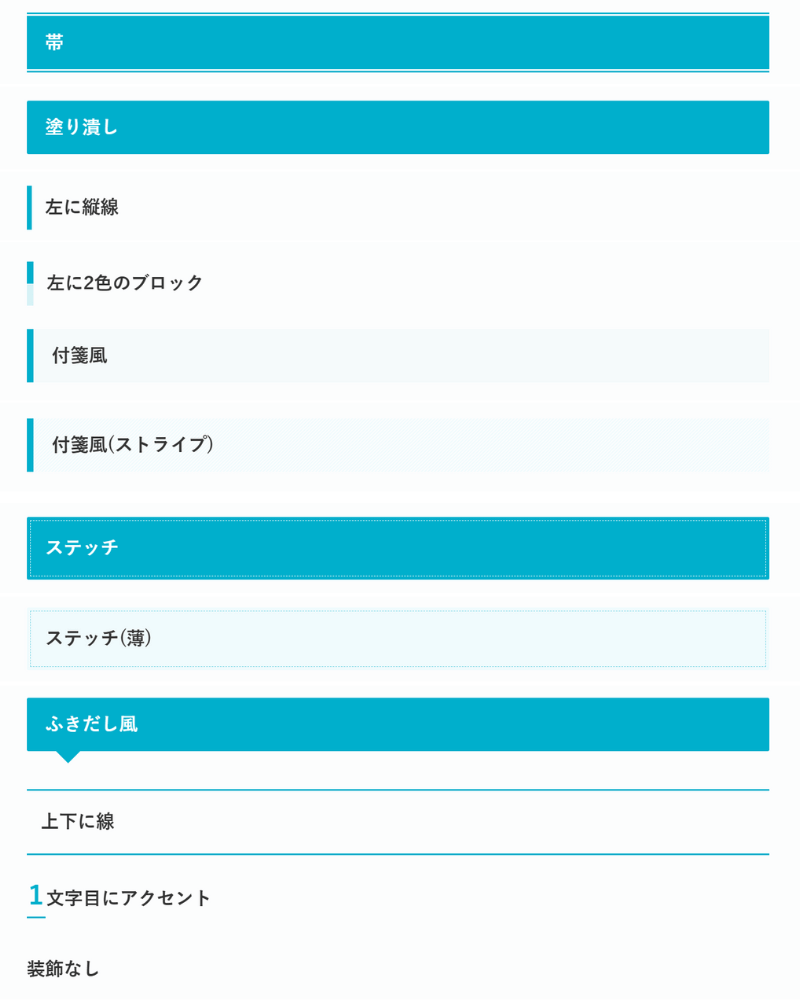
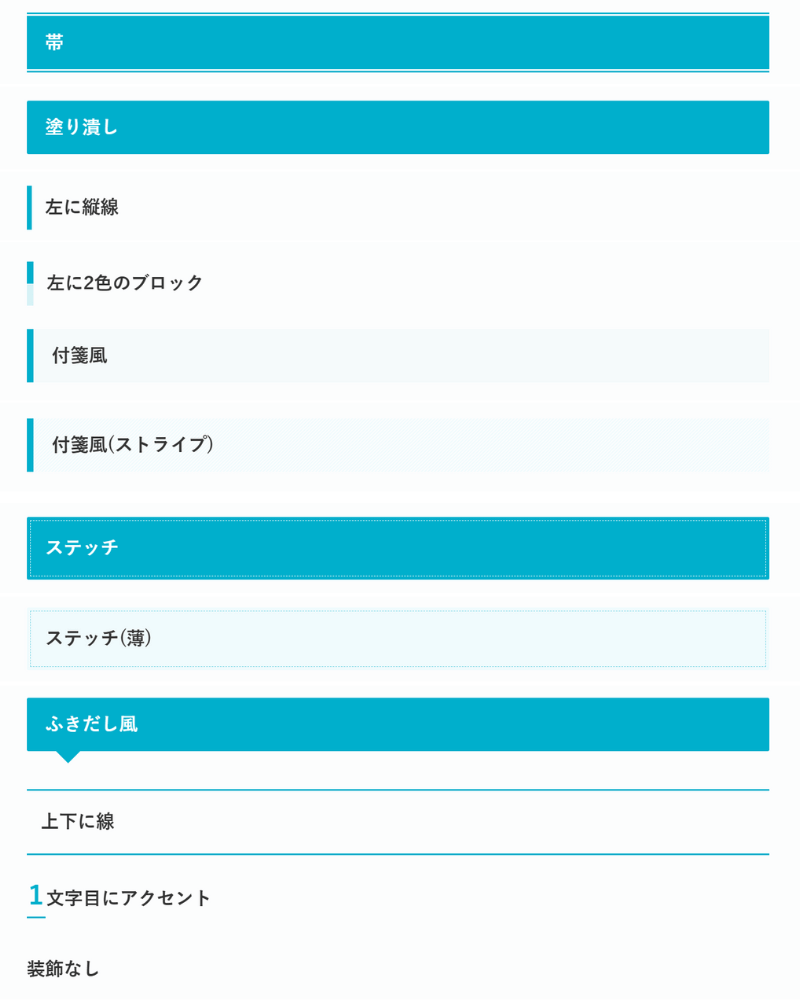
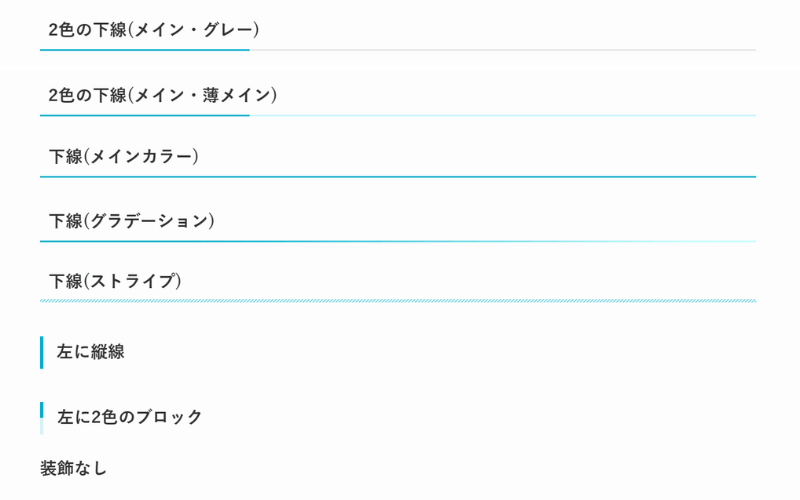
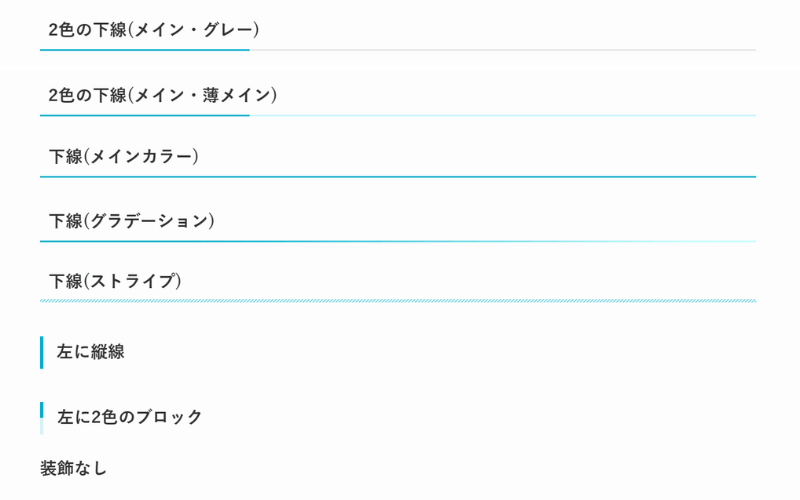
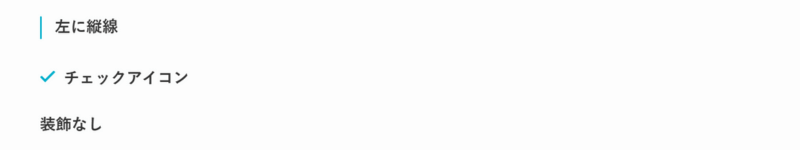
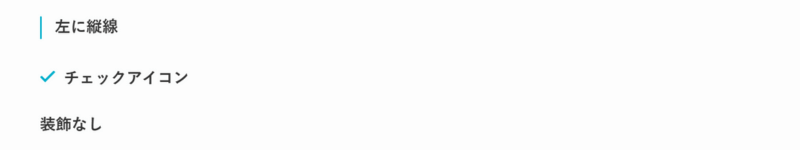
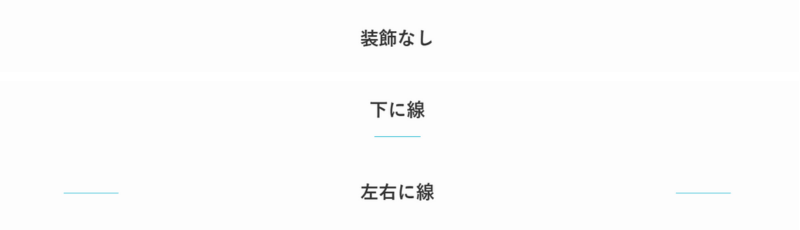
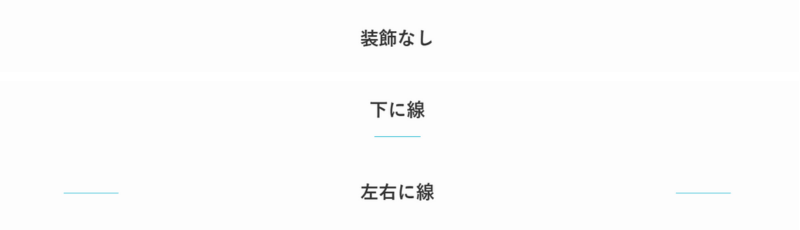
SWELLではH2~H4見出しのデザインを設定でき、自分好みのデザインを自由に選ぶことができます。
H○見出しとは…見出しの階層を表したもの。H1~H6まであり、数字が小さいほど階層の高い見出しになる。








見出しデザインの設定方法は以下のとおりです。
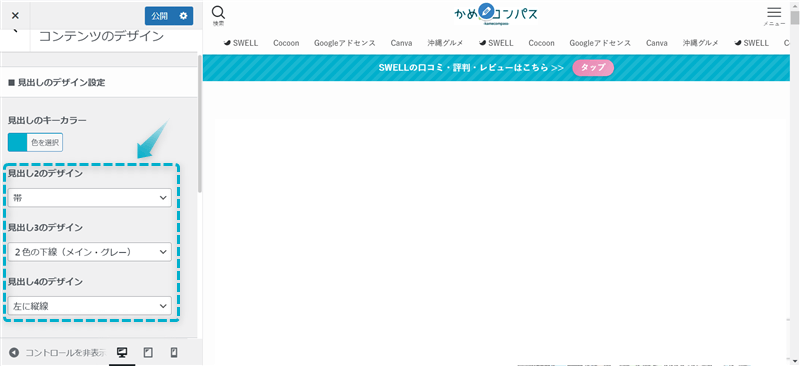
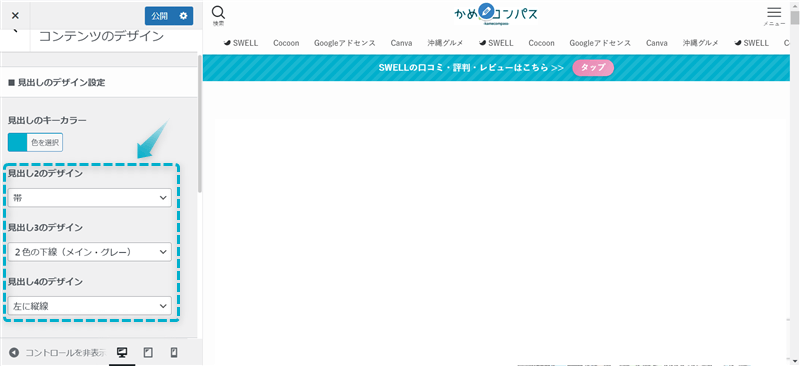
WordPress管理画面で、外観⇒カスタマイズの順にクリックする


投稿・固定ページをクリックする


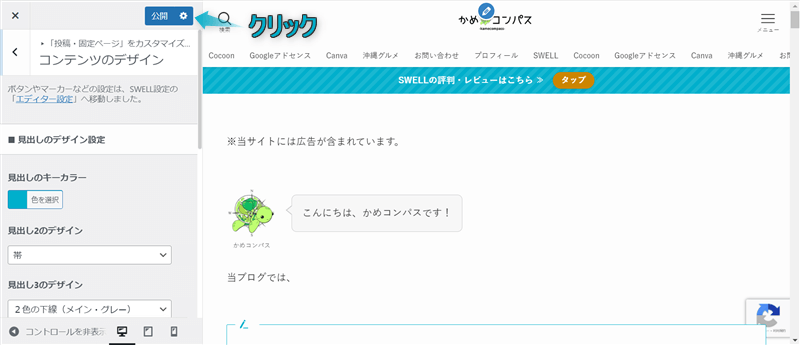
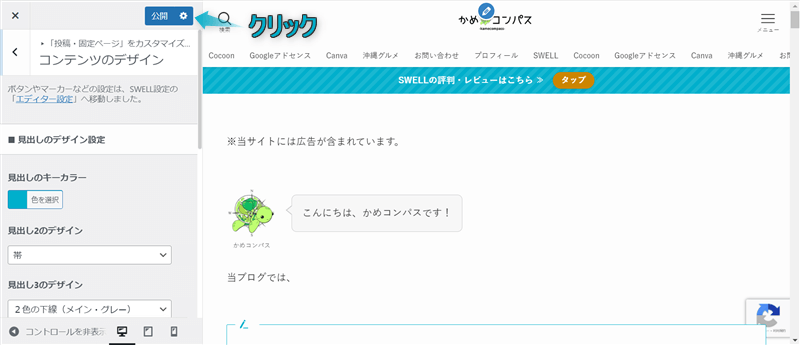
コンテンツのデザインをクリックする


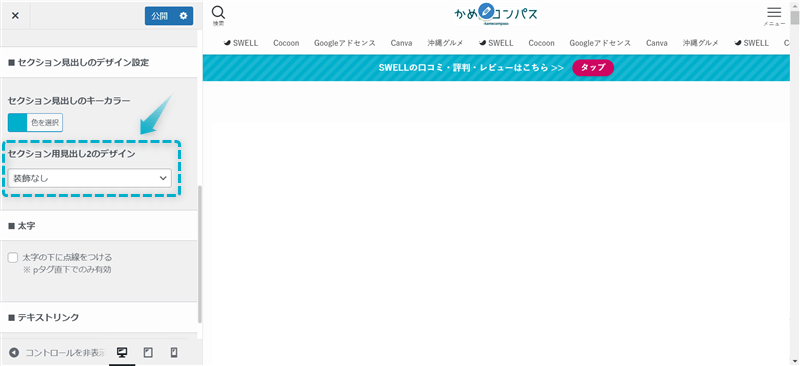
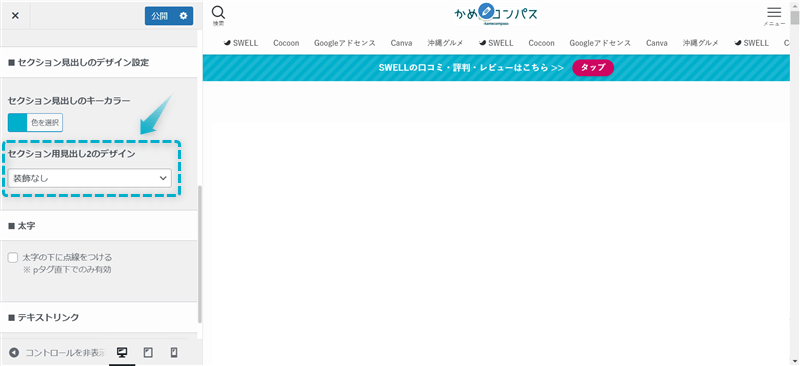
「見出し○のデザイン」で設定する ※〇は2~4


「セクション用見出し2のデザイン」もあわせて設定できます。


公開をクリックする


これで見出しのデザインを設定できます。
以下の記事では、見出しに画像やアイコンを挿入する方法も解説していますので、気になる方はあわせてご覧ください。
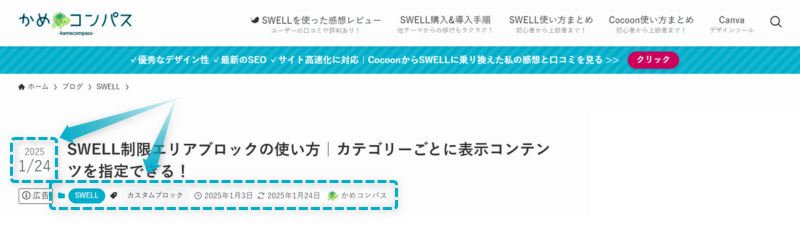
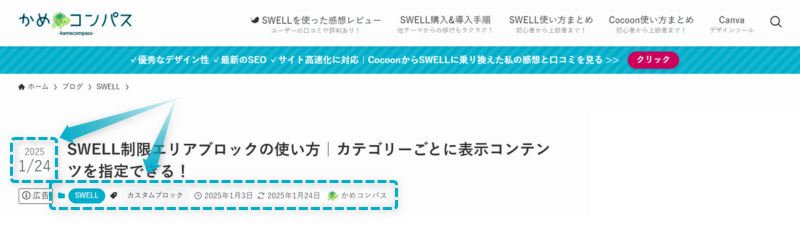
SWELLではページタイトル付近に表示する以下のような情報を設定できます。


カテゴリーページとタグページに飛ぶリンクも設定できるので、回遊率も上がりそうですよ。
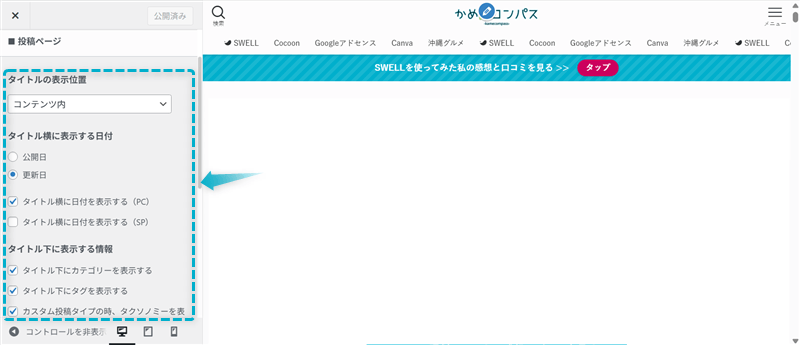
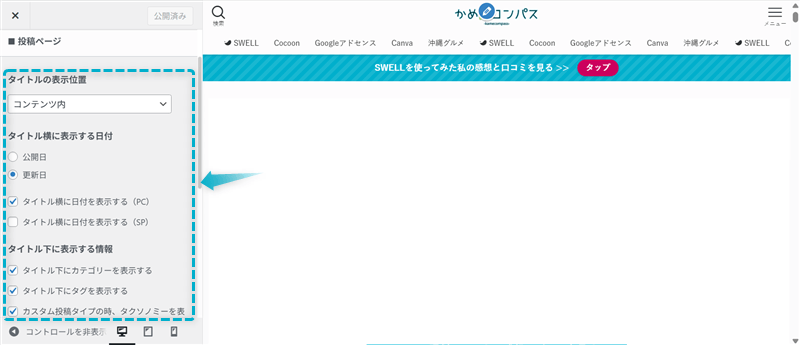
設定方法は以下のとおりです。
WordPress管理画面で、外観⇒カスタマイズの順にクリックする


投稿・固定ページをクリックする


タイトルをクリックする


以下の項目で設定する
※青色の文字は設定推奨


公開をクリックする


これでページタイトル付近に表示する情報を設定できます。


今回は、SWELLでやっておくべき初期設定を紹介しました。
\読み直したい箇所をクリック/
SWELL公式サイトにも各種設定マニュアルがありますので、あわせてご確認ください。
SWELLの初期設定を終えたら、アフィリエイト広告を貼って収益化を目指しましょう。
\おすすめのASP一覧/
| ASP | ||||||
| A8.net
| afb(アフィb) | もしもアフィリエイト | アクセストレード | JANet | ||
| 特徴 | アフィリエイト満足度13年連続No.1!広告主数は25,000社以上と日本最大級! | 女性ジャンルに強い!消費税分を上乗せして支払い!振込手数料が無料! | 『W報酬制度』で報酬が12%アップ!初心者ブロガー向けにノウハウ配信! | Yahoo!ショッピング、Amazon、楽天など大手広告主も参加!報酬単価が高い! | 金融、保険、Eコマース、求人、エンタメ、サービスに強い!振込手数料が無料! | 金融系ジャンルに強い!報酬単価が高い! |
| 公式サイト | A8.net
| afb(アフィb) | もしもアフィリエイト | アクセストレード | JANet |
/だれでも会員登録無料!\
当ブログではSWELLに関する記事をいくつか書いてます。
下のページにまとめていますので、のぞいてみてください。



ためになったという人は“ Twitterフォロー”や“ ブックマーク”してくれると嬉しいです!
・ ・ ・
\当ブログ愛用の人気No.1*WordPressテーマはこちら!/
SWELLの関連記事まとめ


この記事が気に入ったら
フォローしてね!

コメント