当ブログ愛用のWordPressテーマ
広告
\乗り換え先おすすめテーマ!/
/ブロガーとして本格的に取り組む\

広告
\乗り換え先おすすめテーマ!/
/ブロガーとして本格的に取り組む\

✓優秀なデザイン性 ✓最新のSEO ✓サイト高速化に対応|CocoonからSWELLに乗り換えた私の感想と評判レビューを見る >>
CocoonからSWELLに移行した私の感想を見る >>
クリック
タップ

「メニュー機能の使い方が分からない」
「メニュー機能に知らない用語がある…」
「メニュー機能でヘッダーやフッターをカスタマイズしたい」
この記事では、そんな方に向けて、SWELLでメニュー機能の説明と使い方を解説します。
 かめコンパス
かめコンパスこんにちは、かめコンパスです!
\読みたい箇所をクリック/


この記事を読めば、あなたも簡単に
ようになります。
私もあなたと同じことに悩んでたのですが、本記事の方法でサクッと解決でき、ヘッダーやフッターなどを作成できました。
どこよりも分かりやすく書いている自信がありますので、あなたもパパッと解決してみてください!
\SWELL購入を検討中の人はこちらもご覧ください!/


また以下の記事では、SWELL導入後にやるべき初期設定をまとめて紹介しています。




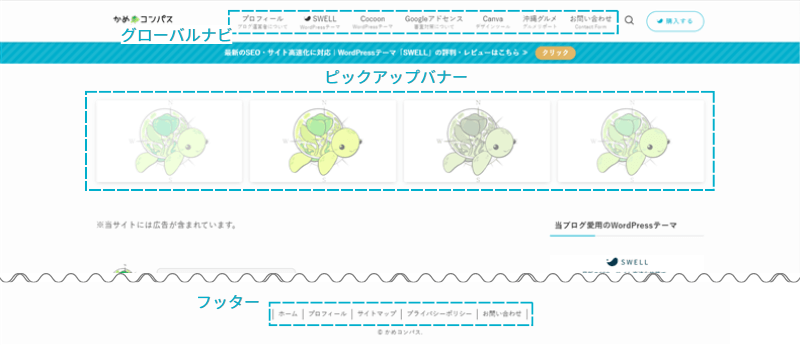
SWELLでは、メニュー機能を使って以下6つの作成ができます。
\クリックで拡大/




これら6つの場所でメニューを作成するには…
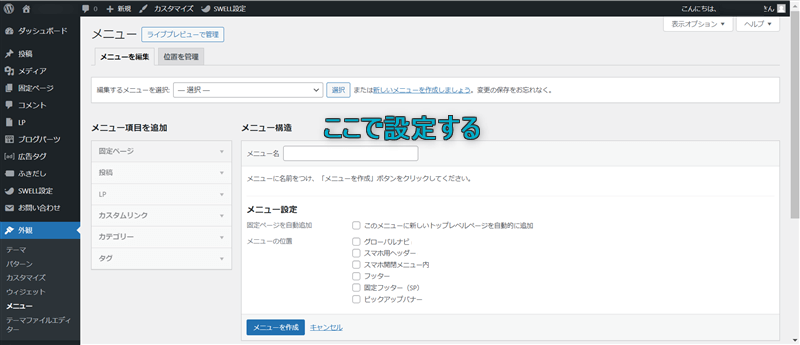
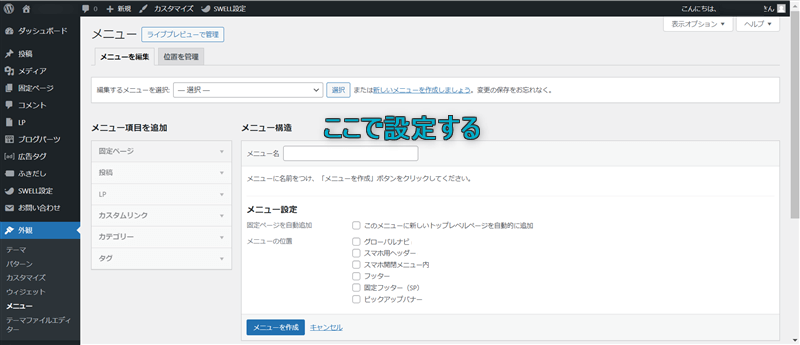
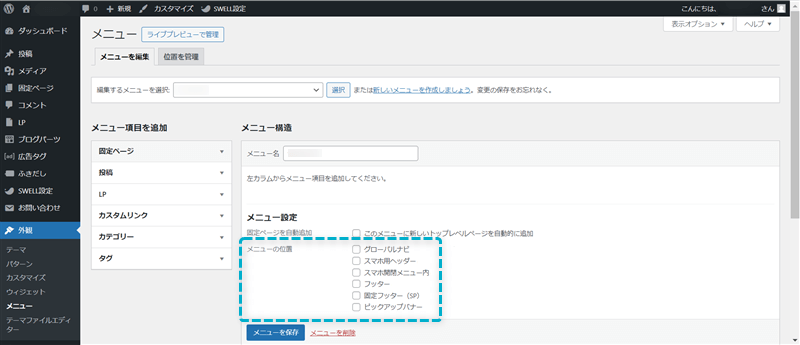
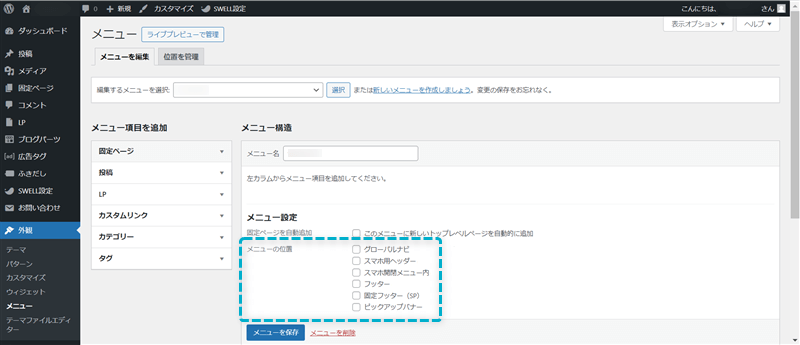
WordPress管理画面で、外観⇒メニューの順にクリックし、


表示されたページで設定します。


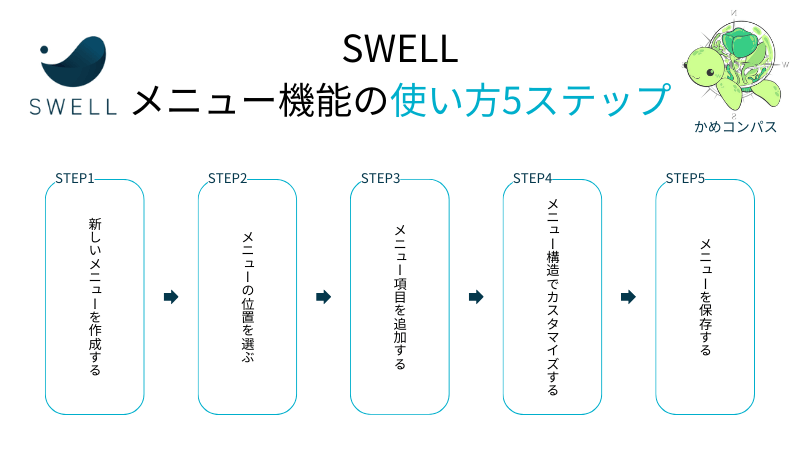
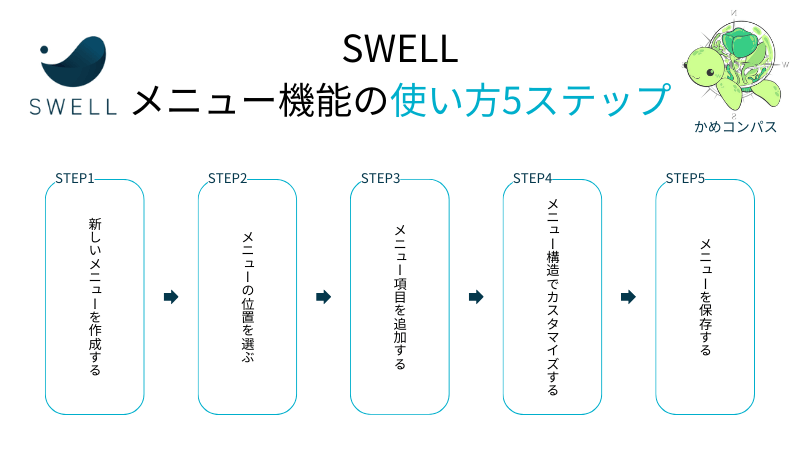
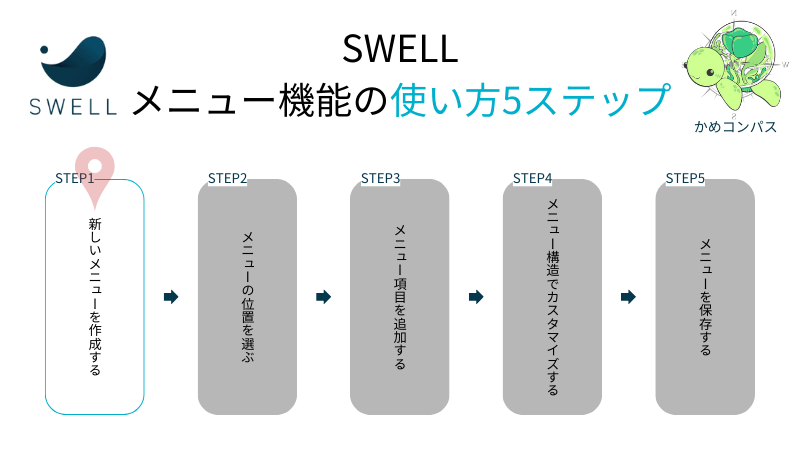
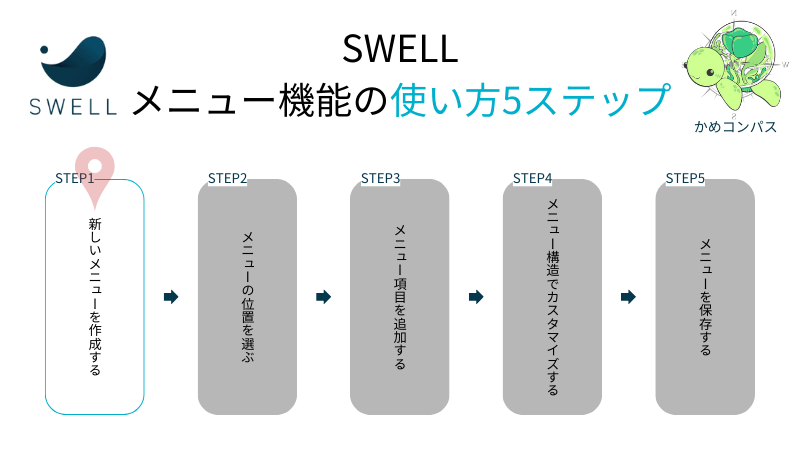
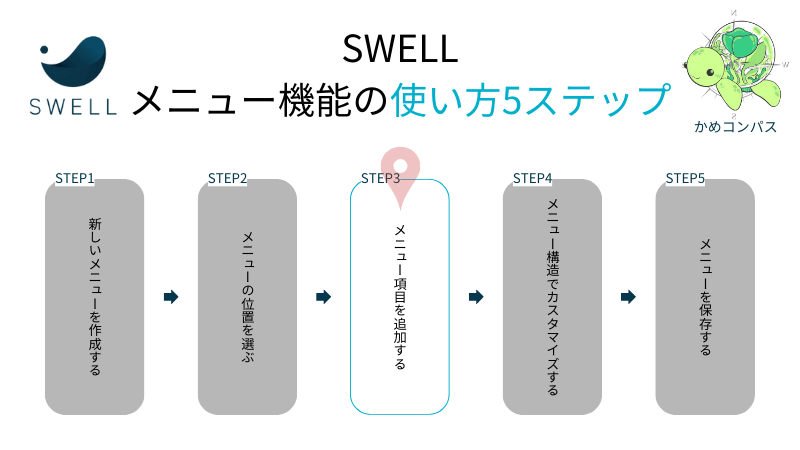
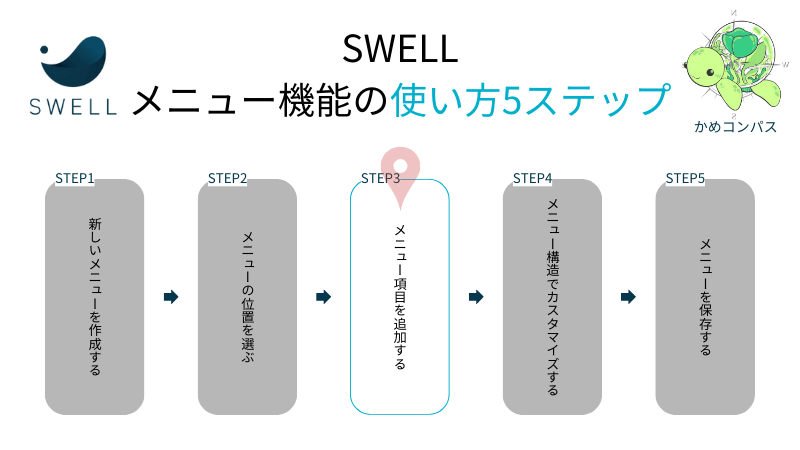
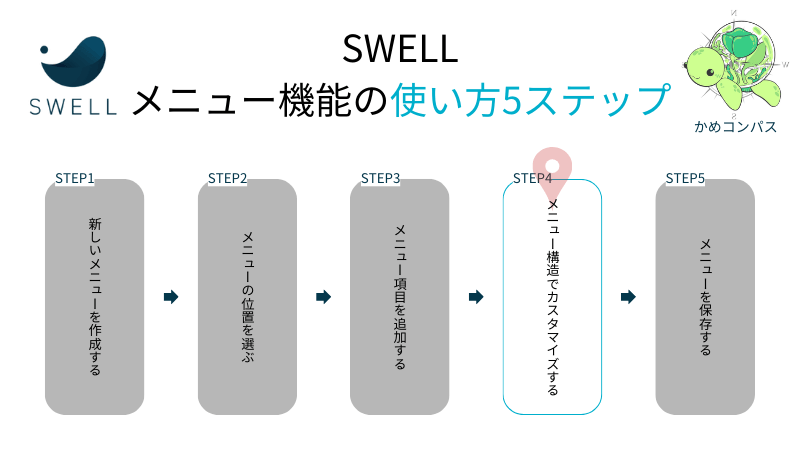
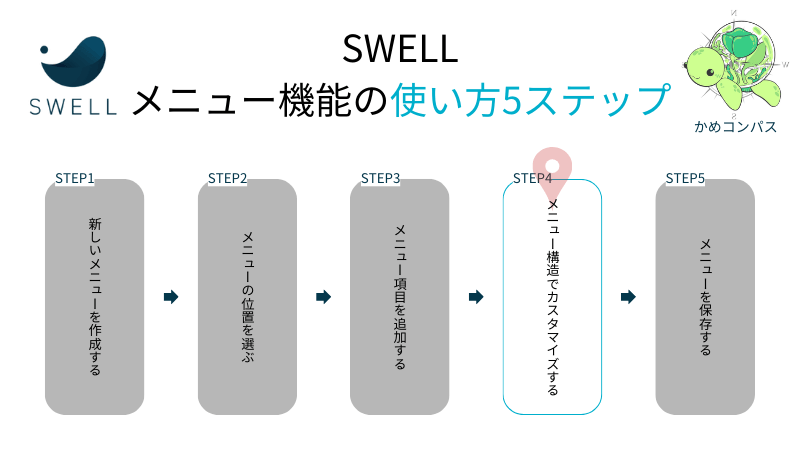
メニューを作成する方法は、以下5つの手順で行います。
それぞれの作成手順の使い方を詳しく解説します。


ステップ1/5
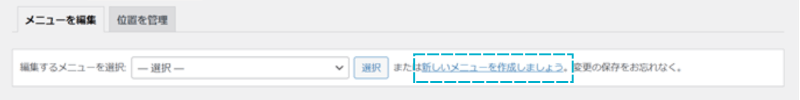
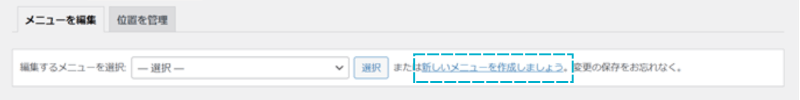
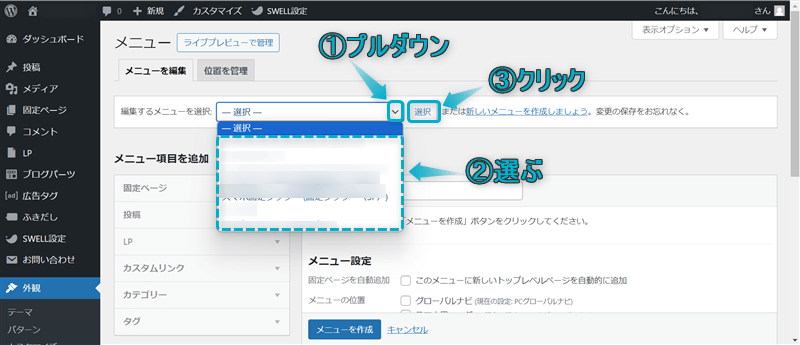
まず、新しいメニューを作成しましょうをクリックします。


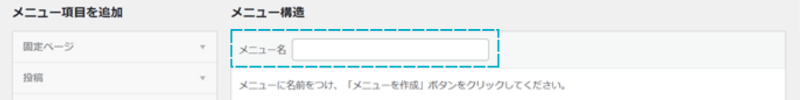
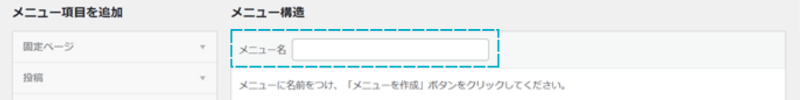
これから作成するメニューの名前を決めるために、メニュー名を入力します。


メニュー名は、後で見返しても分かるようなシンプルな名前にするのがポイント!
1例を挙げると、グローバルナビに設定するメニューを作りたい場合、「グローバルナビって何だったっけ?」と忘れてしまうこともあります。
そんなときに、グローバルナビの説明をかんたんに書くと数か月後に見返してもすぐに分かるようになりますよ。



私もSWELL使い始めたての頃は何度も分からなくなりました。笑
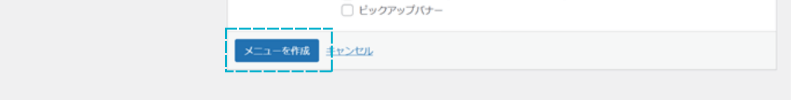
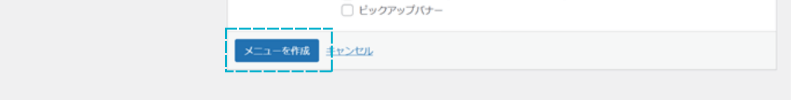
メニューを作成したい場所が以下の場合
メニュー名をつけたら、メニューを作成をクリックします。


これで、新しいメニューの作成完了です。



つぎは作成したメニューをどこに設置するのか決めていくよ


ステップ2/5
先ほど作成したメニューを設置する場所を決めていきます。


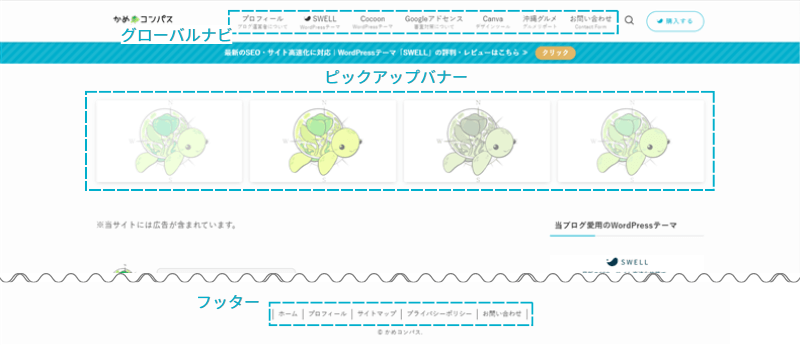
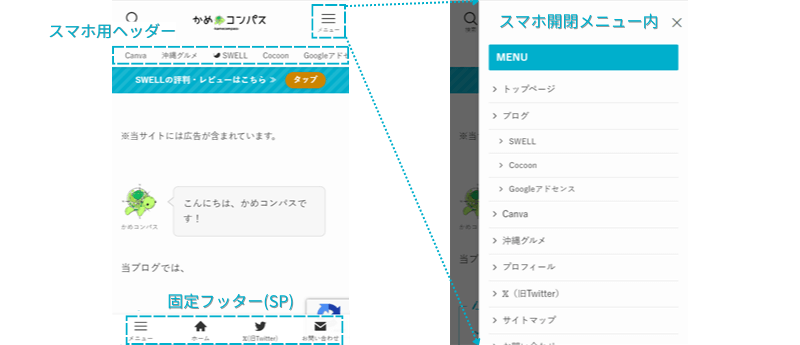
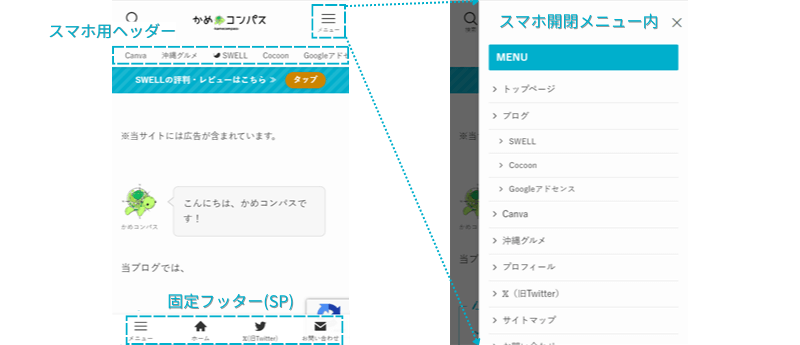
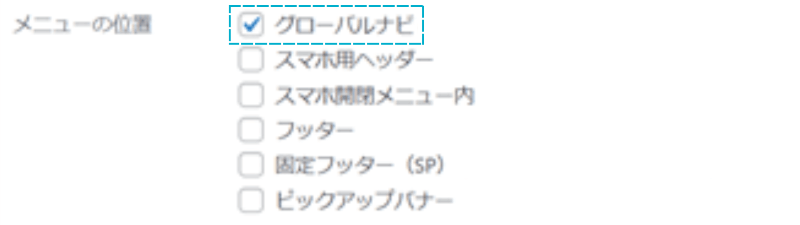
SWELLでメニューを設置できる場所は、以下6つあります。
| 設置場所 | 必要性 |
|---|---|
| グローバルナビ | 高 |
| スマホ用ヘッダー | 中 |
| スマホ開閉メニュー内 | 高 |
| フッター | 高 |
| 固定フッター(SP) | 中 |
| ピックアップバナー | 中 |
それぞれ詳しく解説します。


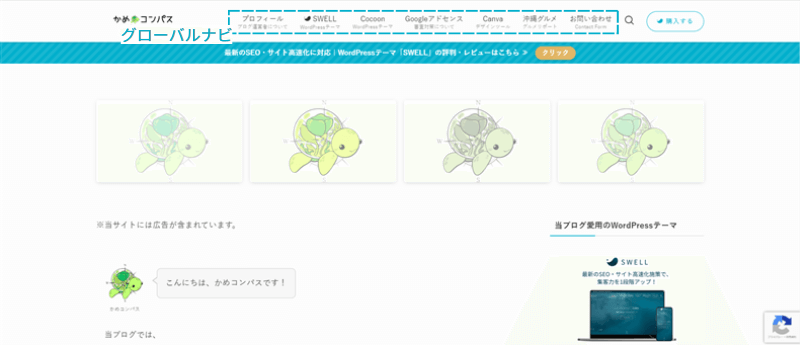
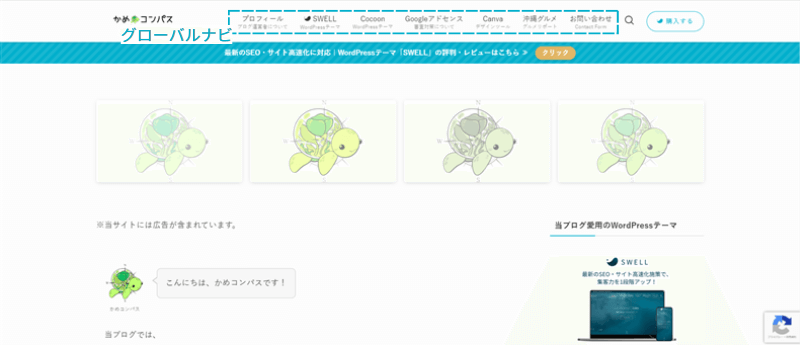
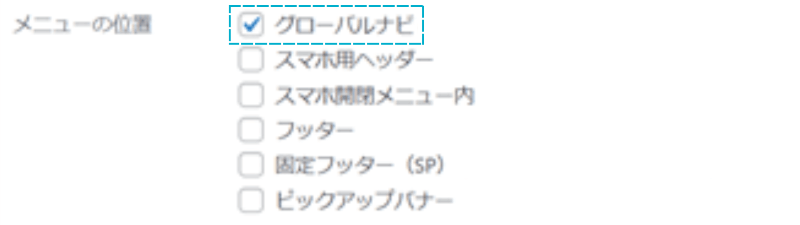
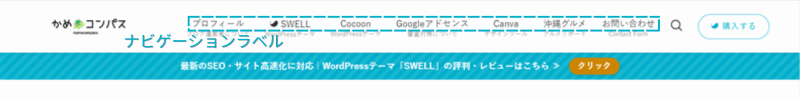
グローバルナビとは…PC画面で見たときのサイト上部に表示されるメニューのこと
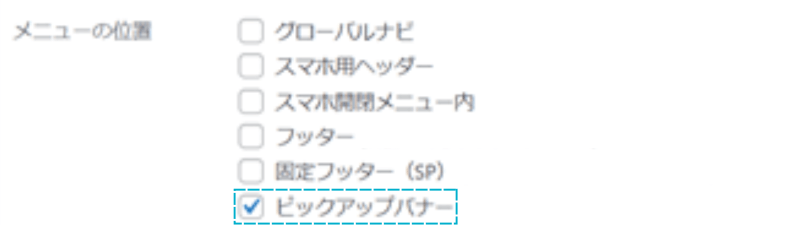
メニューの位置を「グローバルナビ」に設定したい場合は、✔を入れましょう。


SWELLでグローバルナビの設定方法はこれから紹介しますが、より詳しく知りたい場合は下の記事を参考にしてください。




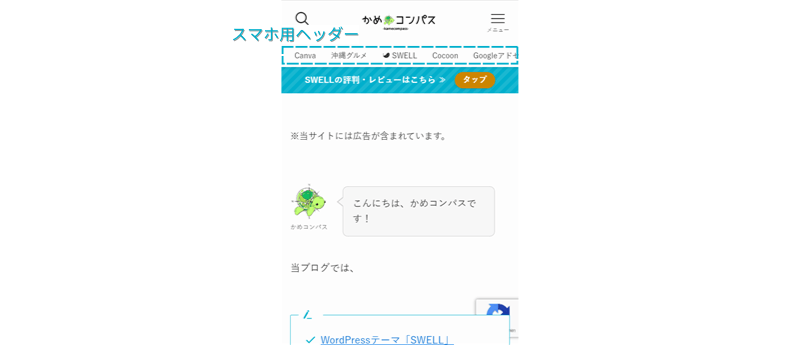
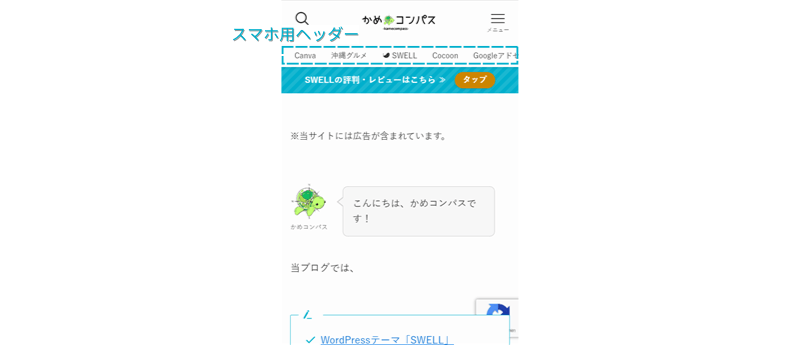
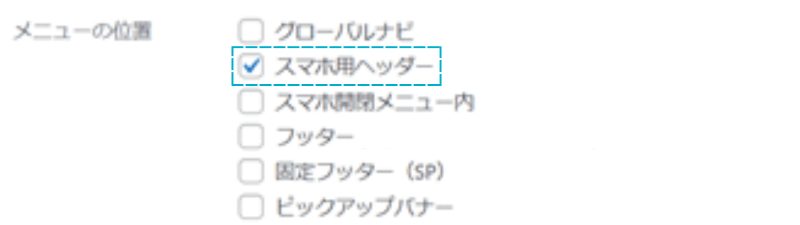
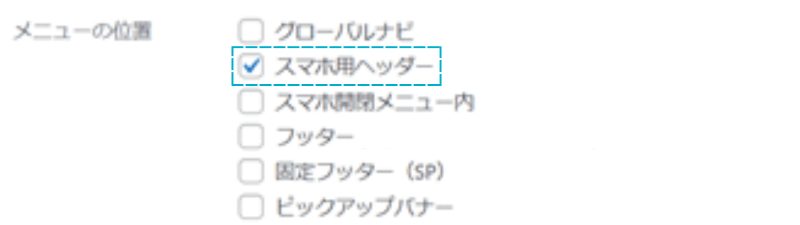
スマホ用ヘッダーとは…スマホ画面で見たときのサイト上部の場所のこと
メニューの位置を「スマホ用ヘッダー」に設定したい場合は、✔を入れましょう。


SWELLでスマホ用ヘッダーの設定方法はこれから紹介しますが、より詳しく知りたい場合は下の記事を参考にしてください。




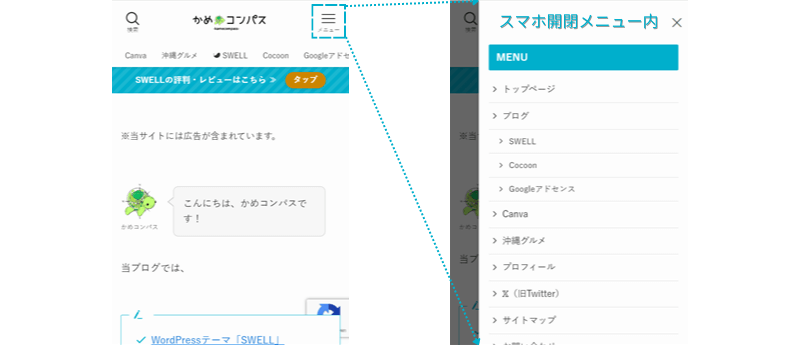
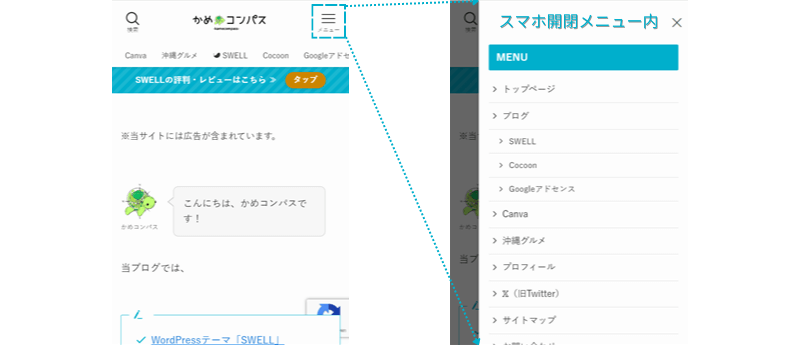
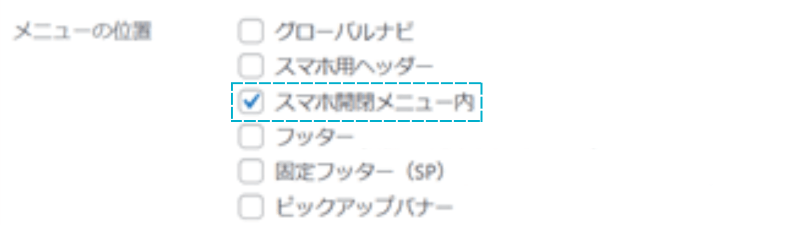
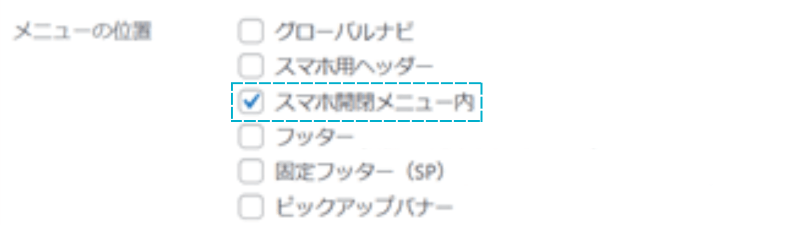
スマホ開閉メニュー内とは…スマホ画面に表示されるメニューバー内のこと
メニューの位置を「スマホ開閉メニュー内」に設定したい場合は、✔を入れましょう。




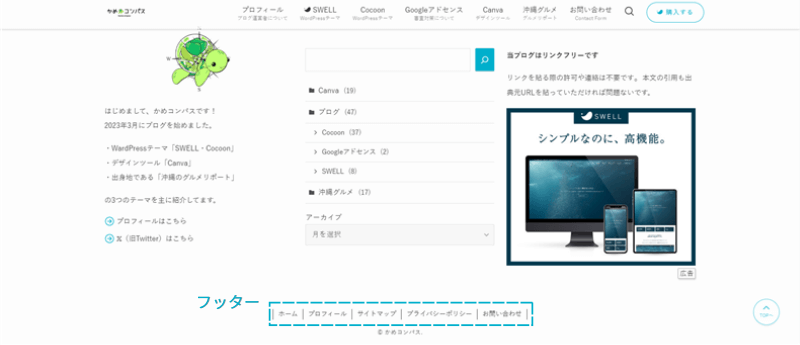
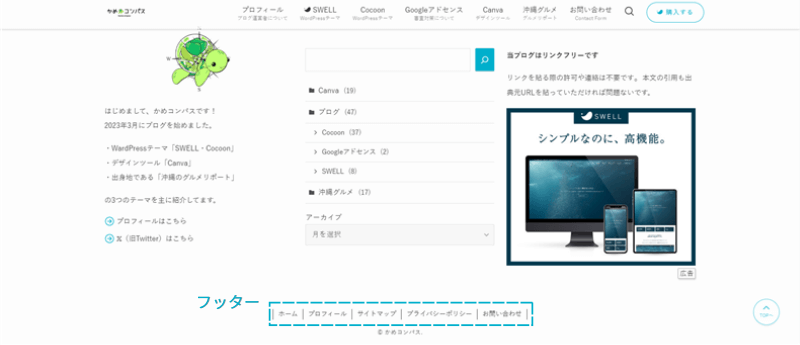
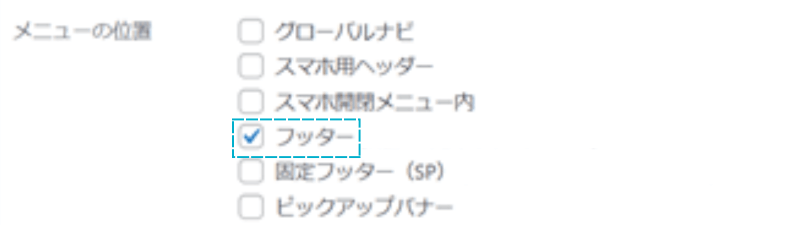
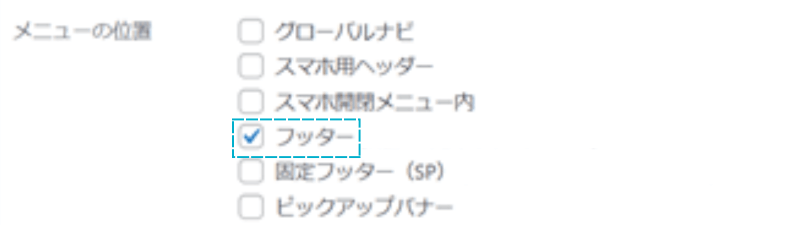
フッターとは…サイト下部の場所のこと
メニューの位置を「フッター」に設定したい場合は、✔を入れましょう。


SWELLでフッターの設定方法はこれから紹介しますが、より詳しく知りたい場合は下の記事を参考にしてください。




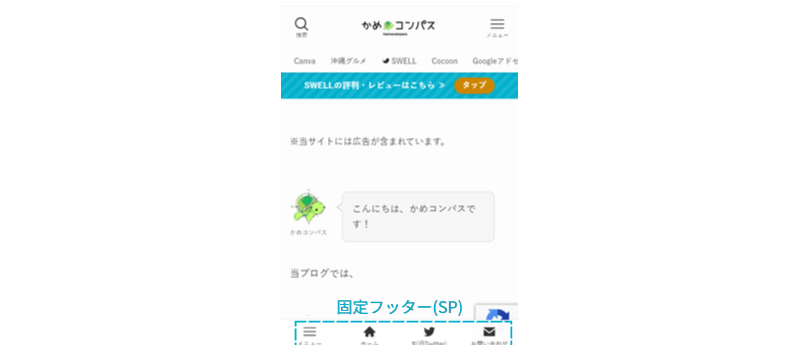
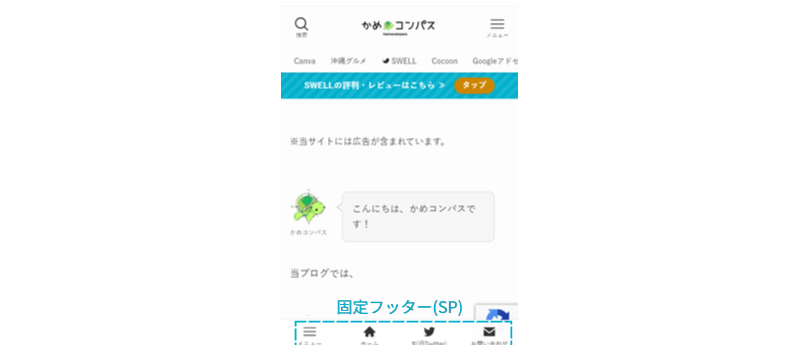
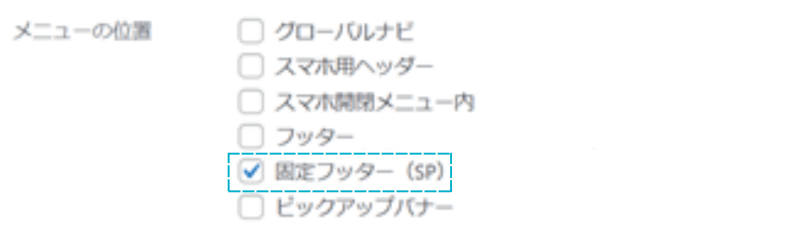
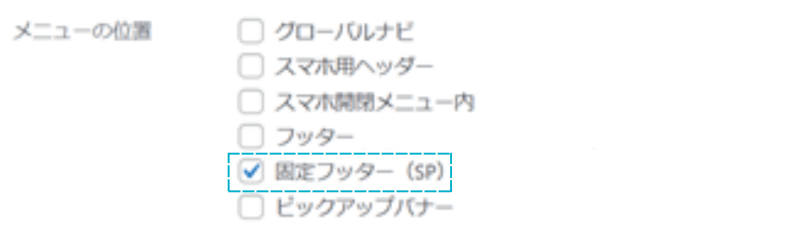
固定フッター(SP)とは…スマホ画面下に固定表示できるメニューのこと
メニューの位置を「固定フッター(SP)」に設定したい場合は、✔を入れましょう。


SWELLでスマホ固定フッターの設定方法はこれから紹介しますが、より詳しく知りたい場合は下の記事を参考にしてください。




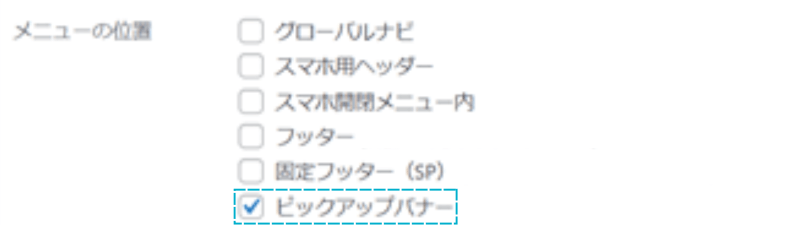
ピックアップバナーとは…ヘッダー下に表示できる画像リンクのこと
メニューの位置を「ピックアップバナー」に設定したい場合は、✔を入れましょう。


SWELLでピックアップバナーの設定方法はこれから紹介しますが、より詳しく知りたい場合は下の記事を参考にしてください。




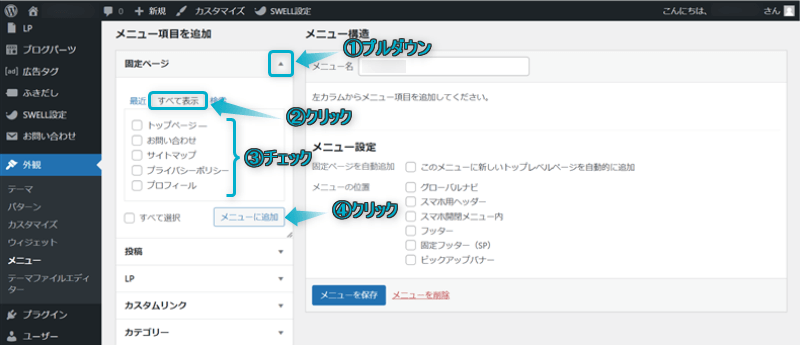
ステップ3/5
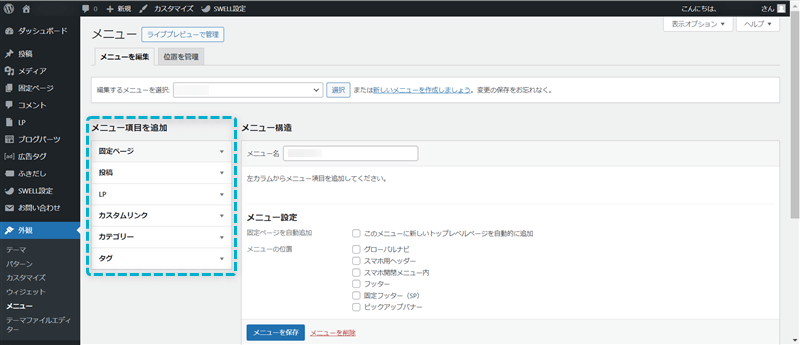
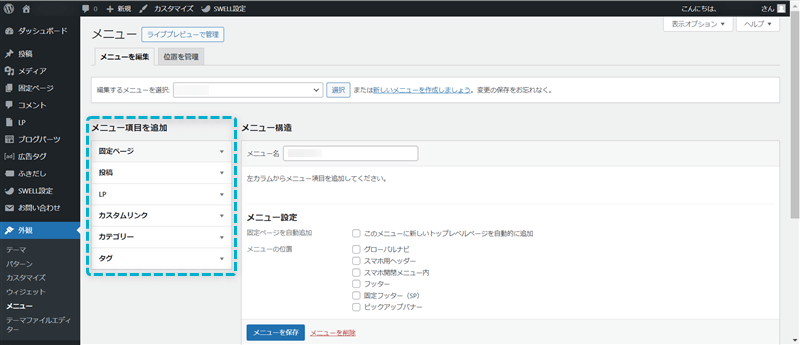
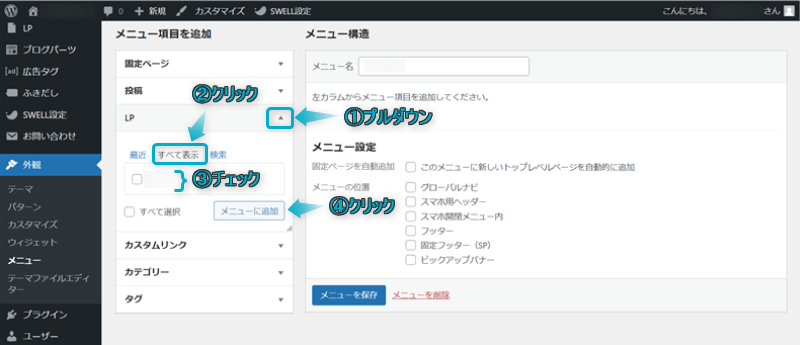
いよいよメニューに追加したいページを決めていきます。


SWELLでメニューに追加できる項目は、以下6つあります。
それぞれ詳しく解説します。
SWELLではメニューに固定ページを追加できます。
どの固定ページをメニューに追加するのか、かつその固定ページのおすすめな設置場所を表にまとめした。
| メニューに追加したい固定ページ例 | おすすめな設置場所 |
|---|---|
| プロフィール…ブログを運営している人について紹介するページ | グローバルナビ、スマホ用ヘッダー、スマホ開閉メニュー内、フッター |
| プライバシーポリシー…ユーザーの個人情報の利用目的や管理方法、ブログ運営者が負う責任の範囲などをまとめたページ | フッター |
| お問い合わせフォーム…個人や企業、広告主と連絡をとれるページ | グローバルナビ、スマホ開閉メニュー内、フッター、固定フッター(SP) |
| サイトマップ…ブログにある全ての投稿・固定ページを一覧でまとめたページ | フッター |



固定ページは2つ以上の場所に設置することが多いかな…
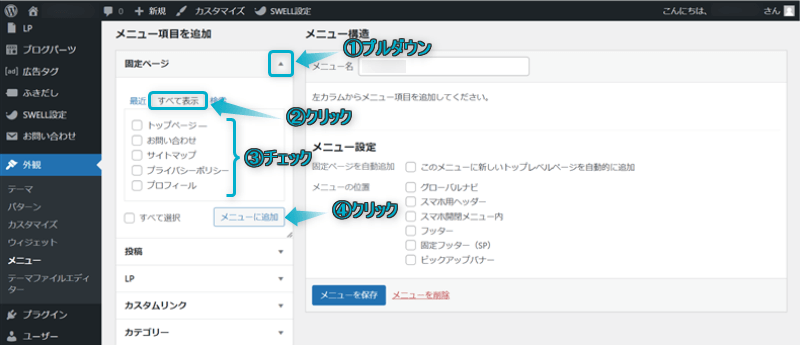
\クリックで開く/


以上
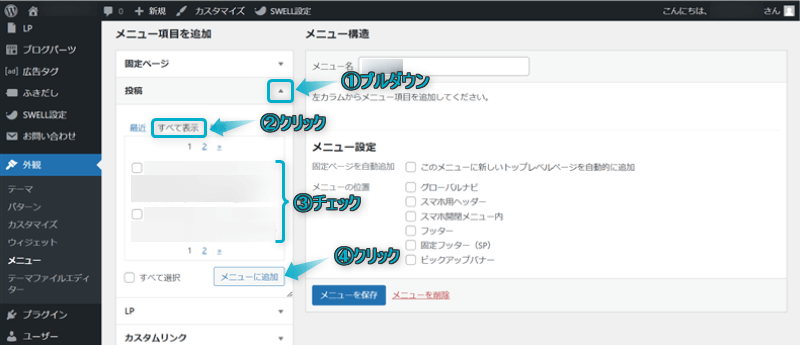
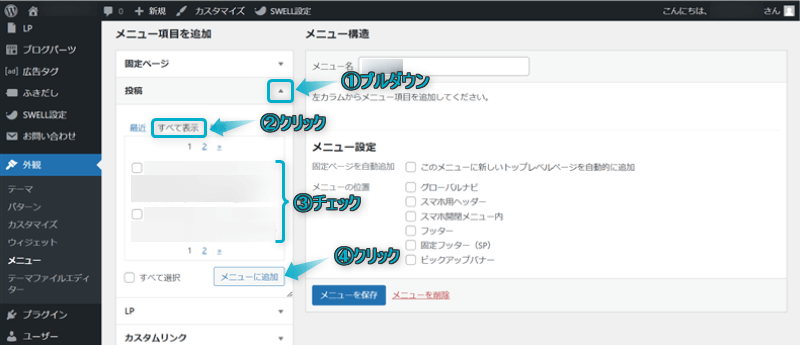
SWELLではメニューに投稿ページを追加できます。
どの投稿ページをメニューに追加するのか、かつその投稿ページのおすすめな設置場所を表にまとめした。
| メニューに追加したい投稿ページ例 | おすすめな設置場所 |
|---|---|
| 読んでほしい記事 | グローバルナビ、ピックアップバナー |
| 人気記事 | ピックアップバナー |
| 収益を生む記事 | グローバルナビ、ピックアップバナー |



視認性を高めたい記事をサイト上部に設置するのがポイント!
\クリックで開く/


以上
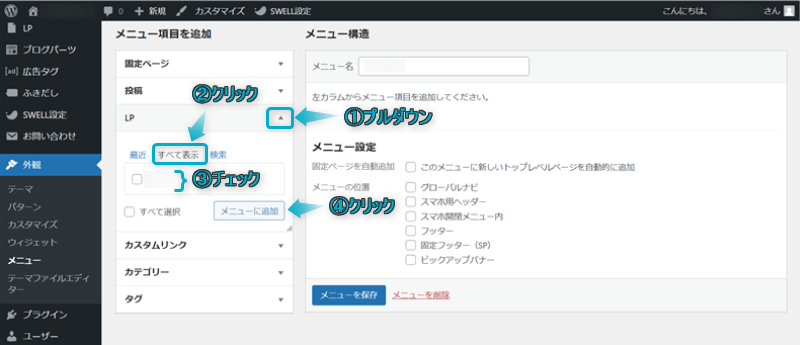
SWELLではメニューにLPを追加できます。
LPとは…検索結果やSNSなどを経由してユーザーが最初にアクセスするページのこと



アフィリエイトをしている人向けかな…
\クリックで開く/


以上
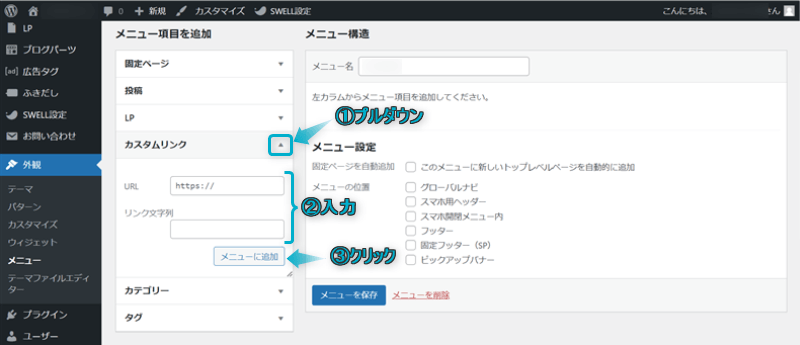
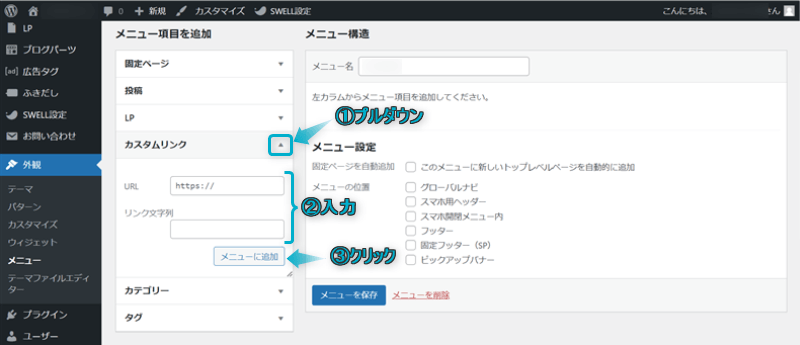
SWELLではメニューにカスタムリンクを追加できます。
カスタムリンクとは…任意のURLを任意のテキストでリンク化すること
当ブログのトップページURL(=任意のURL)をかめコンパス(=任意のテキスト)でリンク化させる
どんなカスタムリンクを作成するのか、かつそのカスタムリンクのおすすめな設置場所を表にまとめした。
| メニューに追加したいカスタムリンク例 | おすすめな設置場所 |
|---|---|
| 𝕏(旧Twitter)などのSNS | グローバルナビ、フッター、スマホ開閉メニュー内、固定フッター(SP) |
| アフィリエイトリンク | グローバルナビ、固定フッター(SP) |



SNSをやっている人はフォロワー数が増えるかも…
\クリックで開く/


以上
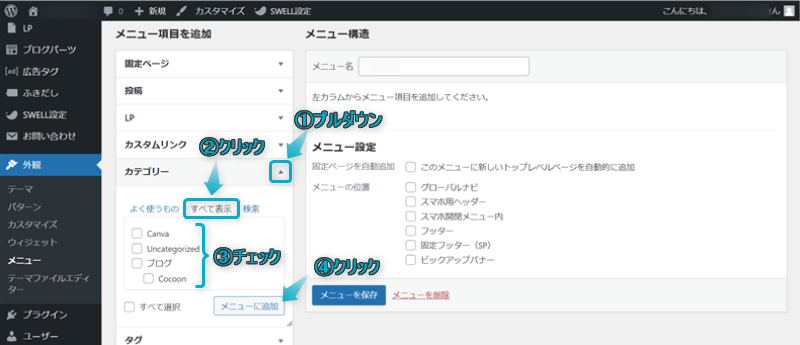
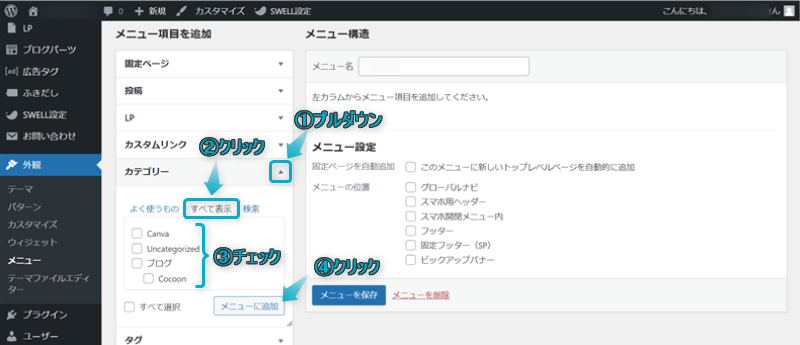
SWELLではメニューにカテゴリーページを追加できます。
カテゴリーページとは…サイト上の記事をジャンル別に分けたページのこと
カテゴリーページのおすすめな設置場所は、グローバルナビ、スマホ用ヘッダー、スマホ開閉メニュー内です。
\クリックで開く/


以上
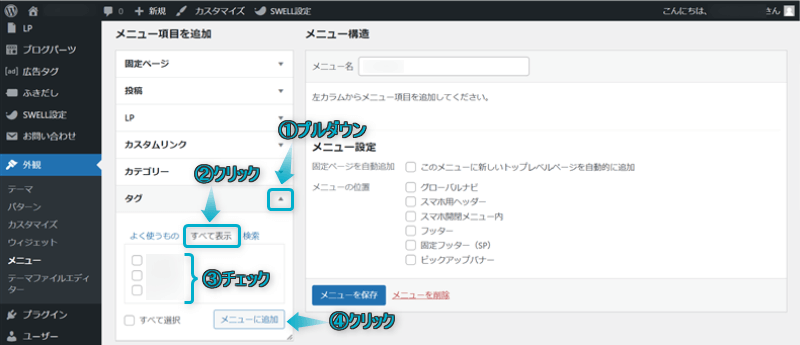
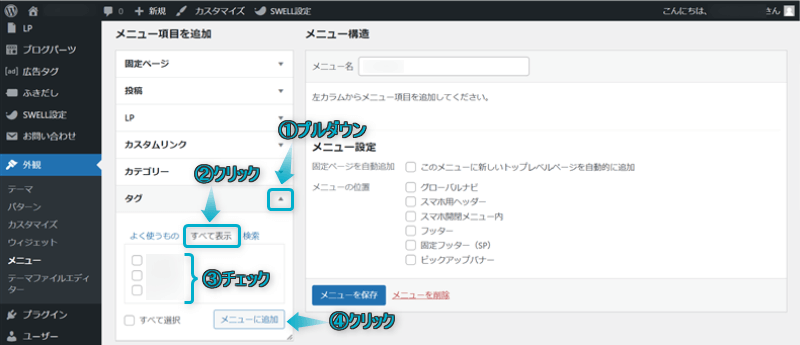
SWELLではメニューにタグページを追加できます。
タグページとは…サイト上の記事を関連するキーワード別に分けたページのこと



カテゴリーページとごっちゃにならないようにね~
タグページのおすすめな設置場所は、グローバルナビ、スマホ用ヘッダー、スマホ開閉メニュー内です。
\クリックで開く/


以上


ステップ4/5
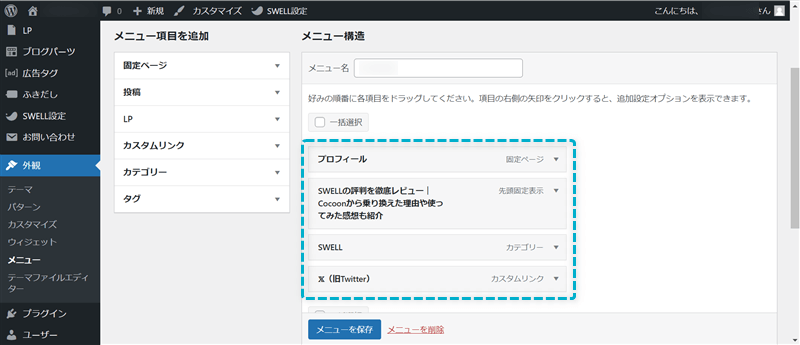
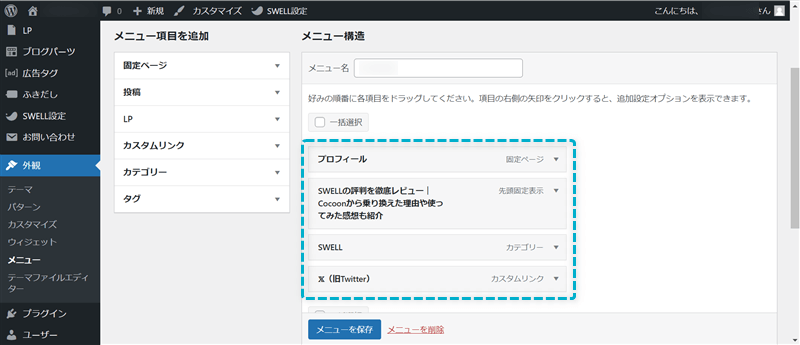
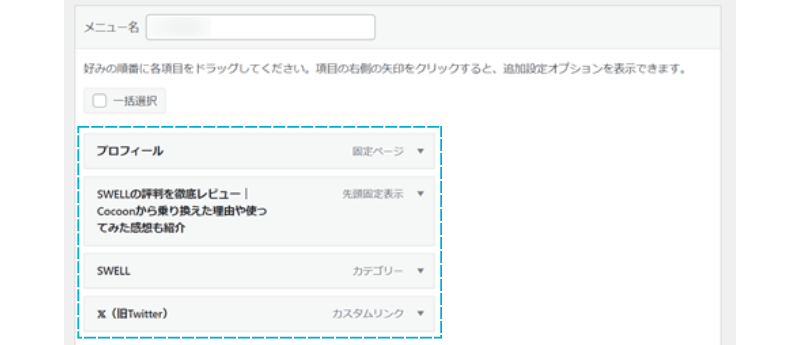
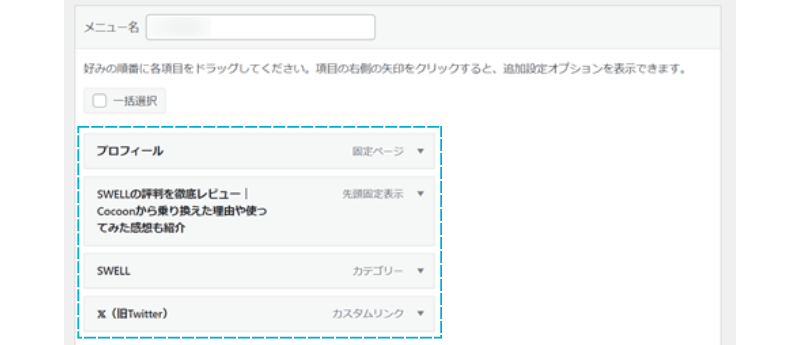
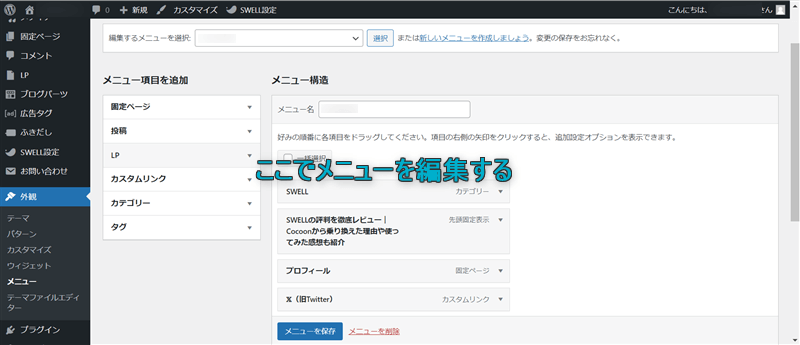
項目をメニューに追加すると、以下のようにメニュー構造に追加されます。


SWELLのメニュー構造では、追加された項目の をクリックして表示されるページでカスタマイズできます。


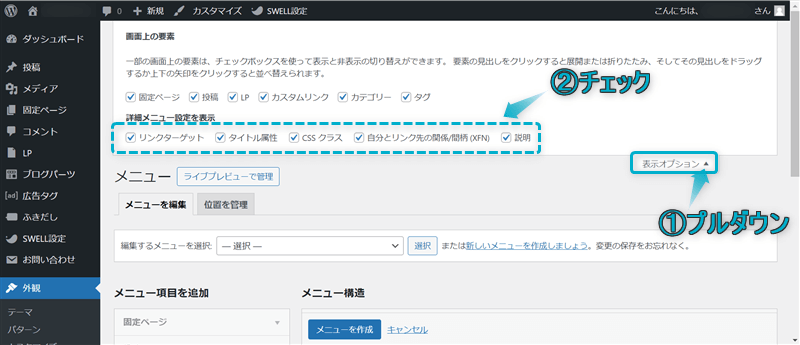
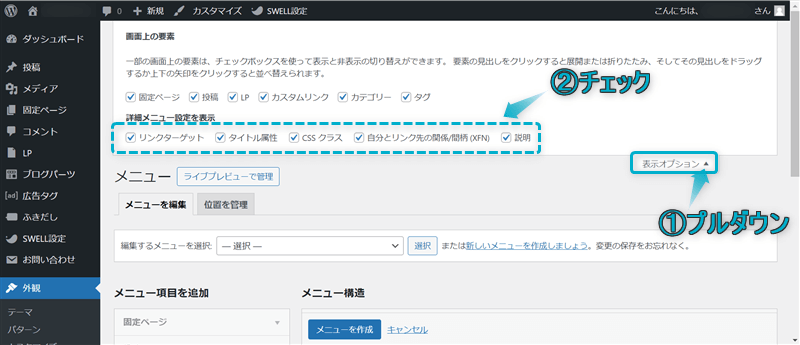
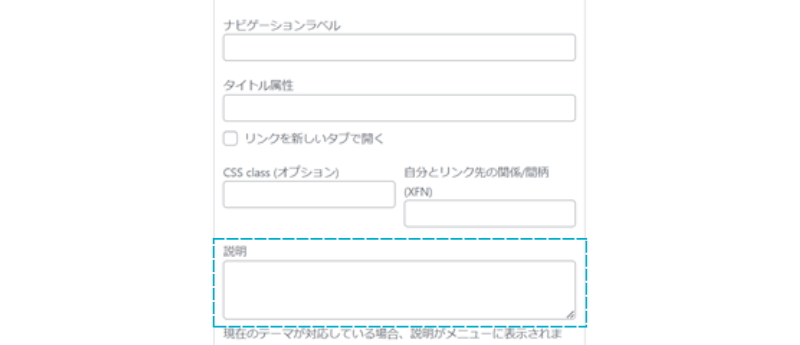
カスタマイズオプションは、以下6つ+2つあります。
\クリックで開く/


これでカスタマイズオプションが表示されます。
それぞれ詳しく解説します。


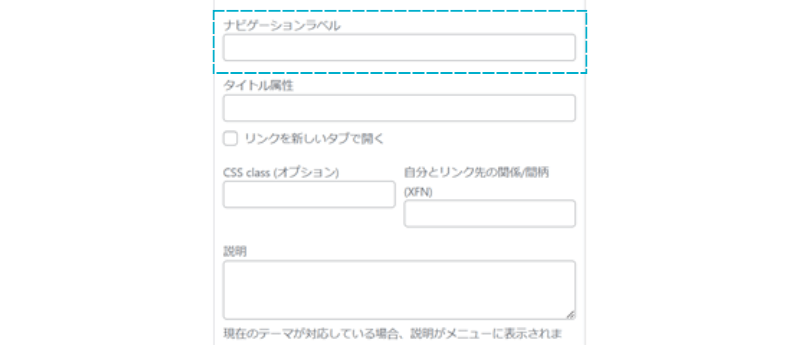
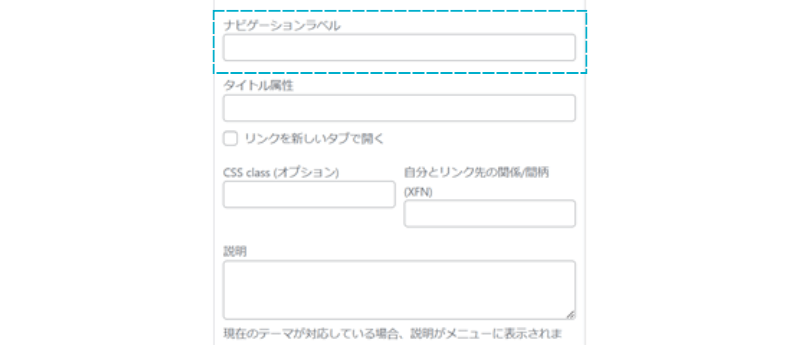
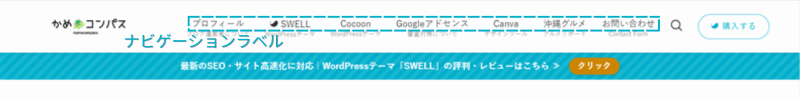
「ナビゲーションラベル」は、メニュー項目のタイトルを設定できます。


「ナビゲーションラベル」に表示させたいテキストをそのまま入力すればOKです。
本記事を例に、ナビゲーションラベルを設定すると以下のとおりです。
変更前:SWELLでメニュー機能の説明と使い方5ステップ【初心者必見】
変更後:SWELLメニュー機能の説明と使い方
私の場合、メニューに追加する記事のタイトルが短くなるよう調整したいときに利用しています。



タイトルが長いと2行で表示されてしまい読みにくいよ


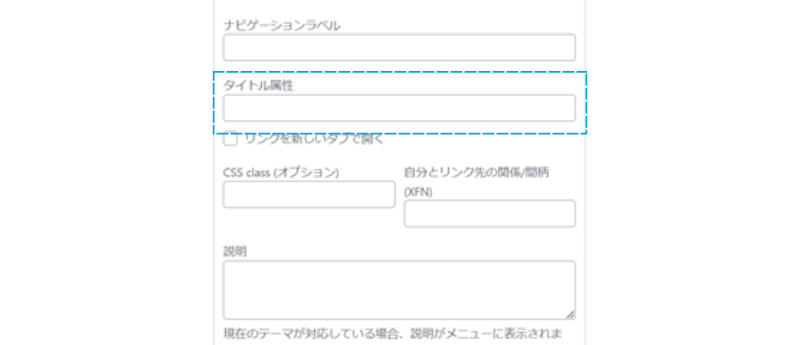
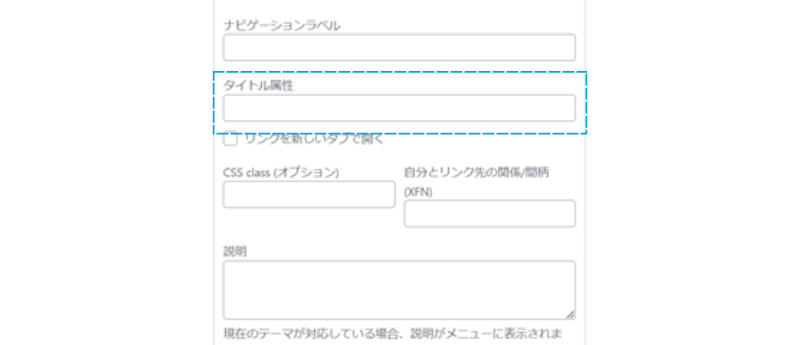
「タイトル属性」は、メニュー項目の上にカーソルを置くと表示される文章を設定できます。


「タイトル属性」に表示させたいテキストをそのまま入力すればOKです。



メニューの説明を書くといいね


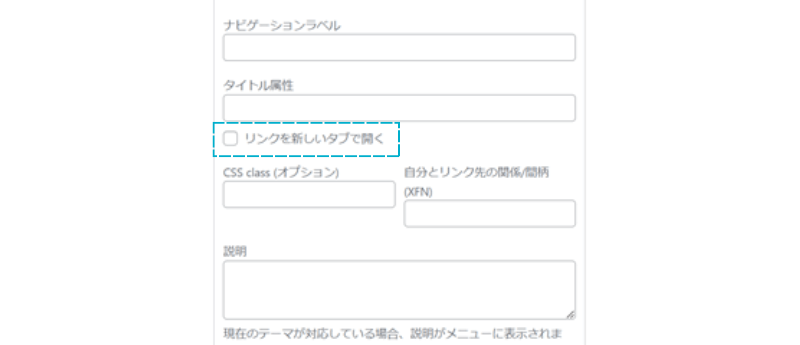
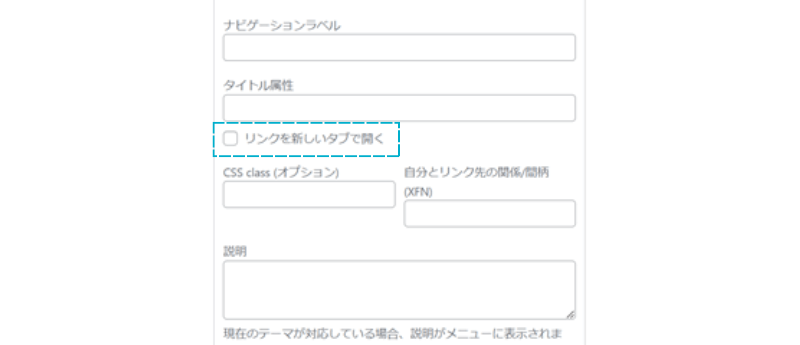
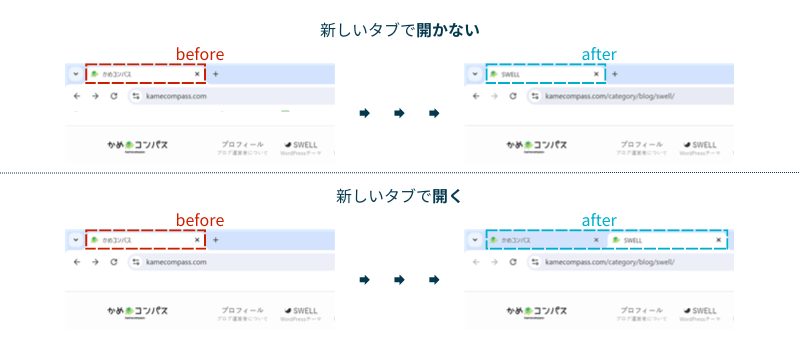
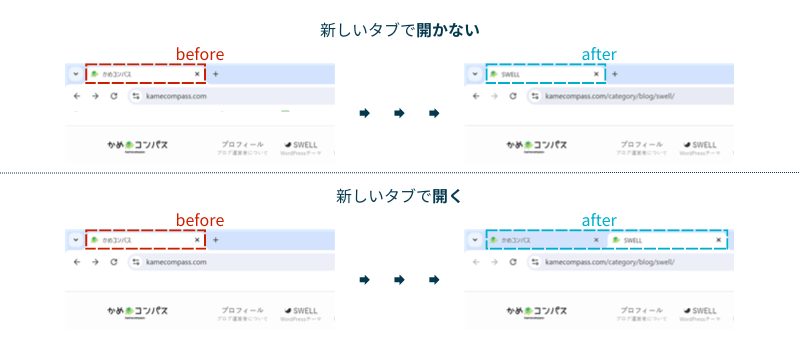
「リンクを新しいタブで開く」は、メニューをクリックしたときのタブの開き方を設定できます。


リンクを新しいタブで開きたいときに✔します。
私の場合、
という使い分けをしていますよ。


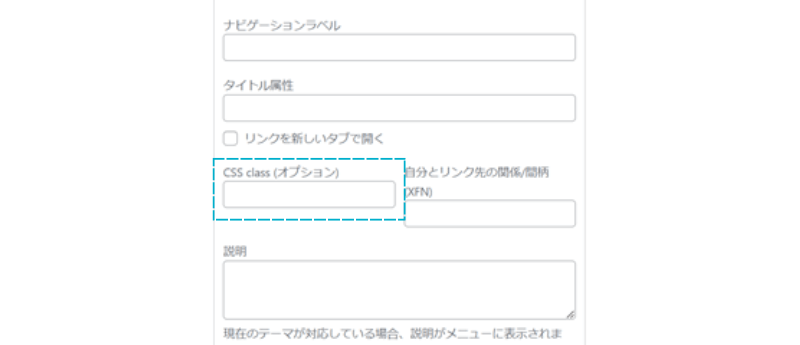
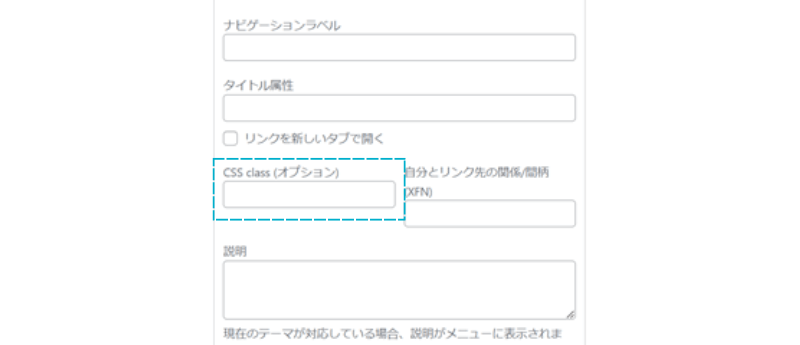
「CSS class(オプション)」は、メニューのサイズや色、レイアウトなどのデザインを設定できます。



初心者には難しいコード入力が必要なので、気にしなくてOK


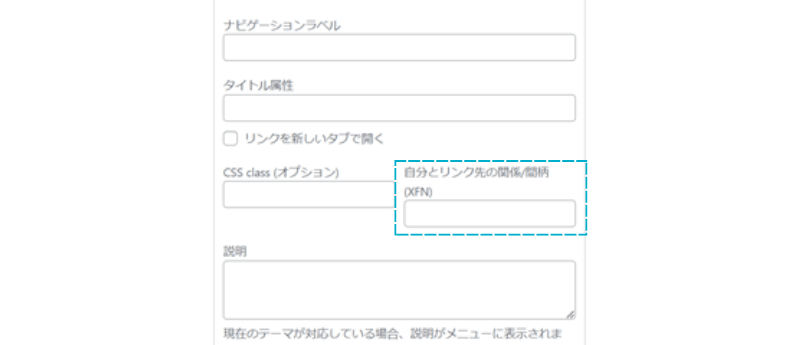
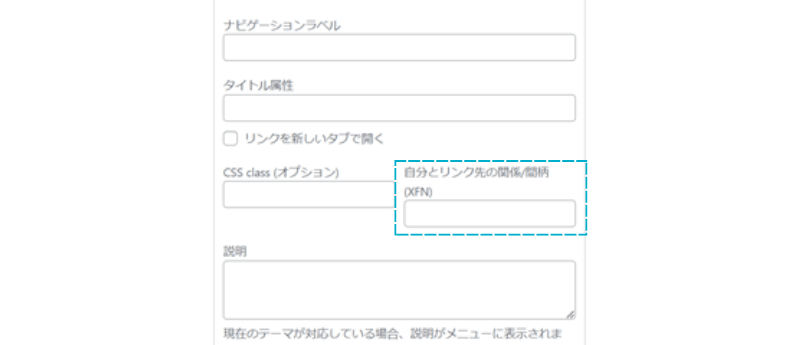
「自分とリンク先の関係/間柄(XFN)」は、リンク元とリンク先の関係性を示すrel属性を設定できます。



こちらも難しいので、気にしなくてOK


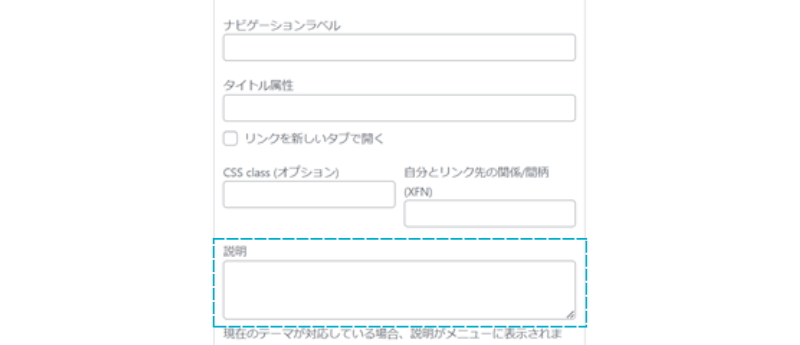
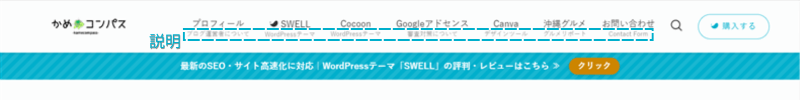
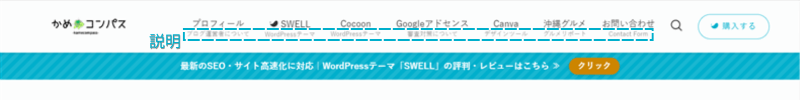
「説明」は、ナビゲーションラベル(=メニュー項目のタイトル)下に表示させるサブテキストを設定できます。


「説明」に表示させたいテキストをそのまま入力すればOKです。



タイトルのかんたんな説明を書くと分かりやすくなるよ


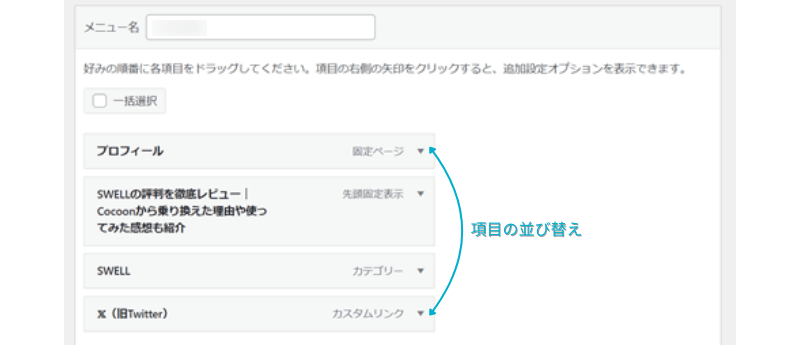
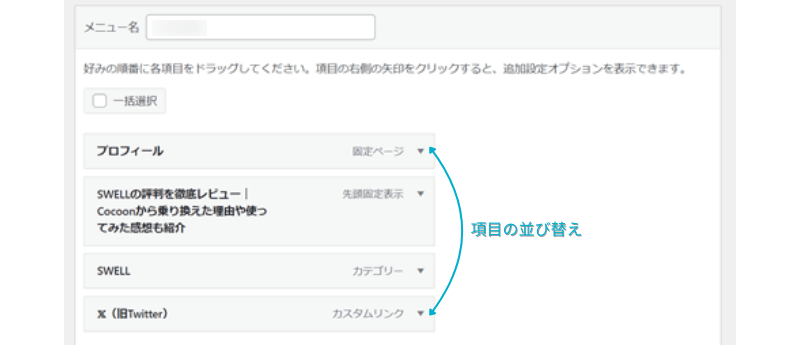
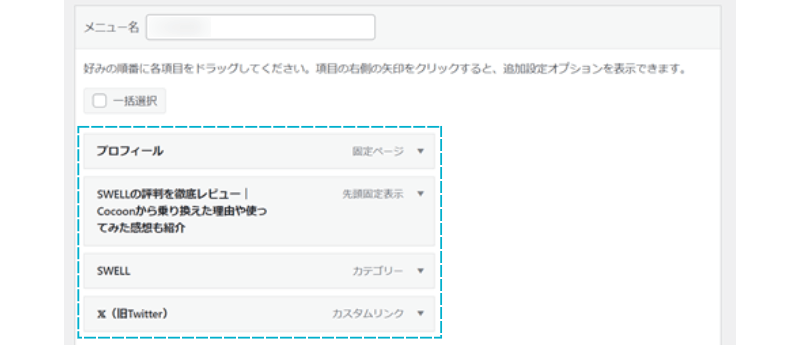
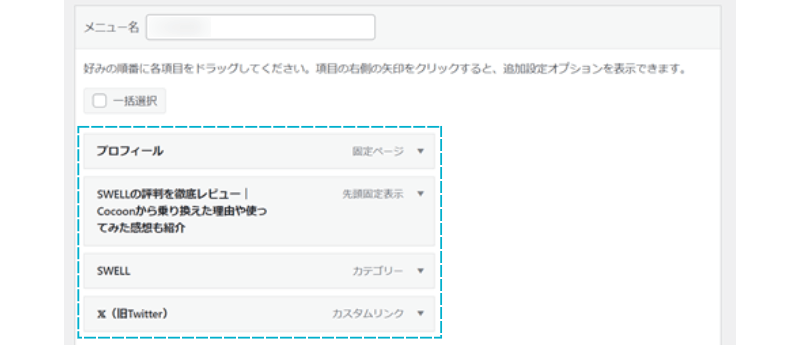
SWELLではこれまで紹介した6つのカスタマイズオプション以外に、項目の並び替えもできます。


ドラッグ&ドロップで項目を移動させます。
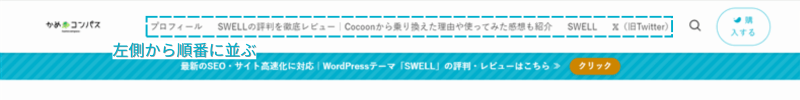
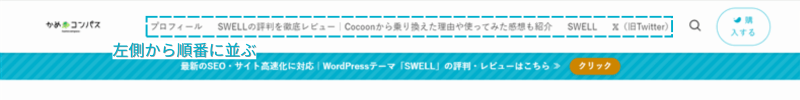
上から並んだ順に、設定したメニュー位置の左側から並びますよ。





ユーザーに見てほしい順に並べるといいね


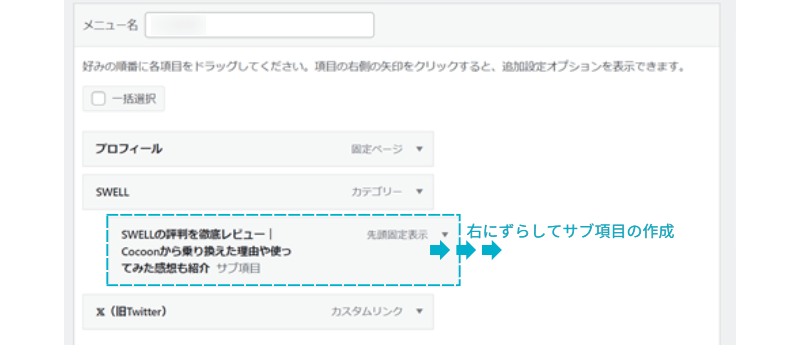
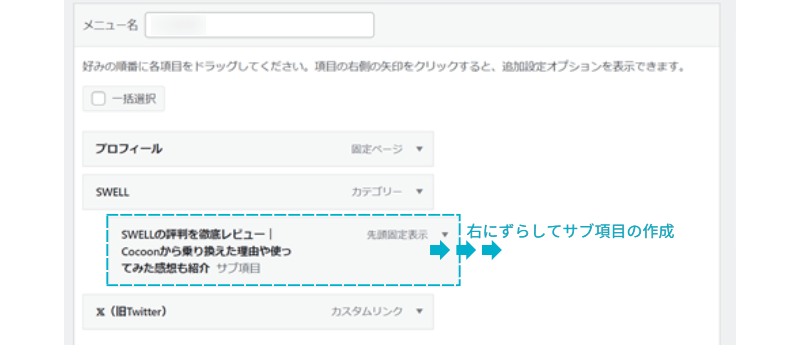
SWELLでは6つのカスタマイズオプション以外にもう1つ、サブ項目の作成もできます。


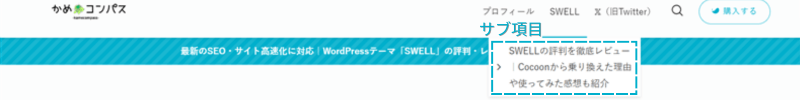
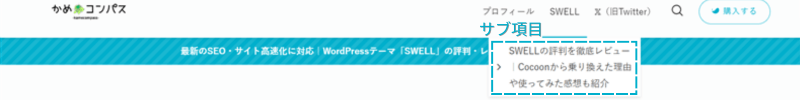
メイン項目の下に表示させたい項目を右にスライドさせて、サブ項目を作ります。
メイン項目の上にカーソルを置くと、サブ項目が表示されますよ。





カーソルを置かないと表示されないことを理解して設定しようね


ステップ5/5
メニュー項目をカスタマイズし終えたら、メニューを保存をクリックしてメニューの作成完了です。





おつかれさまでした…


ここからはSWELLのメニュー機能でよくある質問に回答します。



気になる質問をクリックしてね
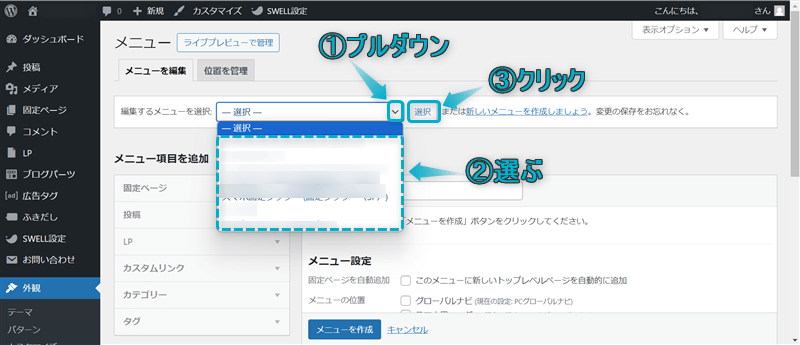
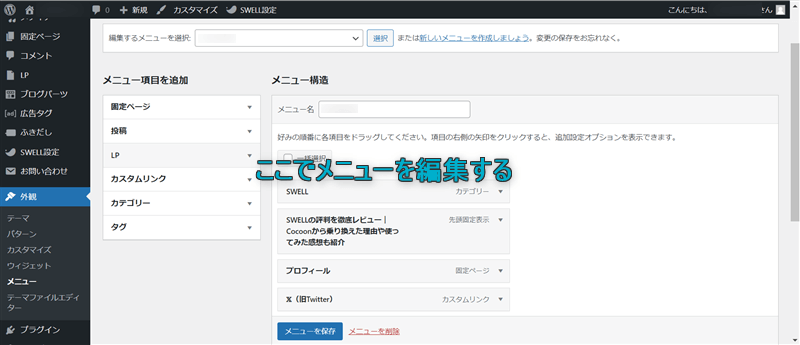
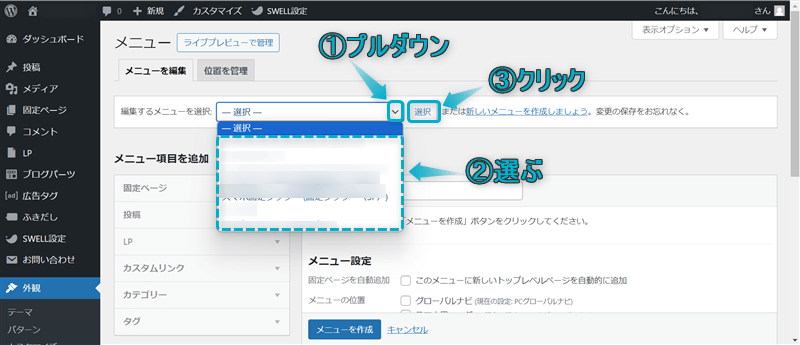
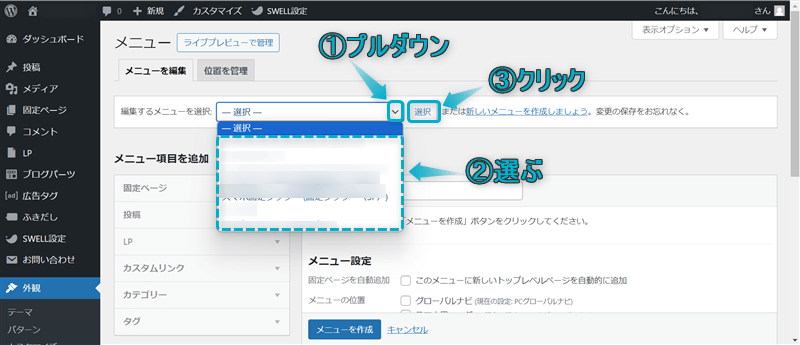
SWELLで以前に作成したメニューを編集する方法は、下記のとおりです。
メニュー機能で、


表示されたページでメニューを編集できます。


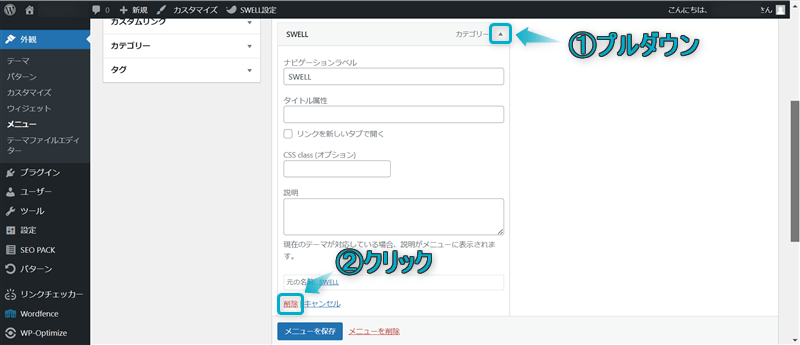
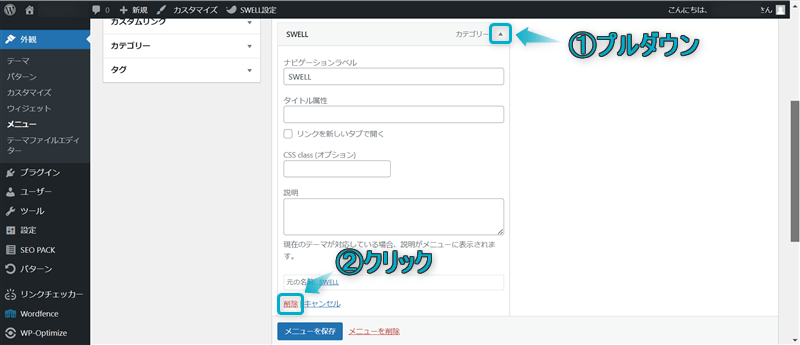
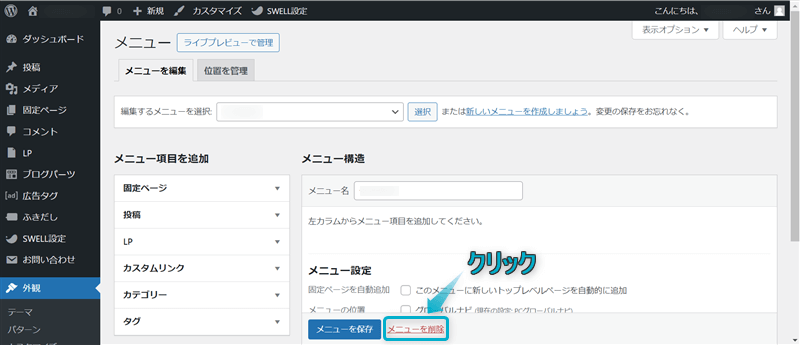
SWELLでメニュー(項目)を削除する方法は、下記のとおりです。
メニュー機能で、


メニュー項目を削除したい場合は、


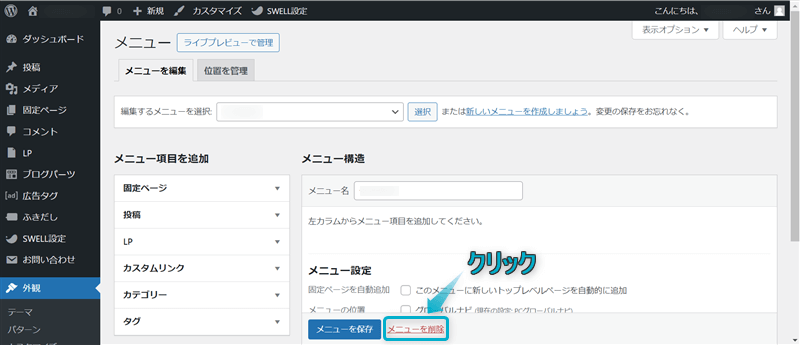
メニュー自体を削除したい場合は、「メニューを削除」をクリックする


これで、メニュー(項目)を削除できます。


今回は、SWELLでメニュー機能の説明と使い方を紹介しました。
当ブログでは、SWELLに関する記事をいくつか書いてます。
下のカテゴリーページにまとめていますので、のぞいてみてください。



ためになったという人は“ Twitterフォロー”や“ ブックマーク”してくれると嬉しいです!


この記事が気に入ったら
フォローしてね!
コメント