PR
当ブログ愛用のWordPressテーマ
\乗り換え先おすすめNo.1テーマ!/
/ブロガーとして本格的に取り組む\
おすすめAIツール6選
- AIブログくん
PR
\乗り換え先おすすめNo.1テーマ!/
/ブロガーとして本格的に取り組む\
✓優秀なデザイン性 ✓最新のSEO ✓サイト高速化に対応|CocoonからSWELLに乗り換えた私の感想と口コミを見る >>
SWELLを使ってみた私の感想と口コミを見る >>
クリック
タップ

「OGP設定方法が知りたい」
「Twitterに画像付きで記事をシェアする方法は?」
「OGP画像の推奨サイズを教えて」
この記事では、そんな方に向けて、SWELLのOGP設定方法を解説します。
 かめコンパス
かめコンパスこんにちは、かめコンパスです!
\読みたい箇所をクリック/
OGPとは…WebページのURLが𝕏(旧Twitter)やFacebookなどのSNSに投稿されたときに、ページタイトルやアイキャッチ画像などの情報を表示させるための仕組み
この記事を読めば、あなたも簡単に
ようになります。
私もあなたと同じことに悩んでたのですが、本記事の方法でサクッと解決でき、Twitterからブログへ流入UPさせるためのOGP画像を設定できました。
どこよりも分かりやすく書いている自信がありますので、あなたもパパッと解決してみてください!
また以下の記事では、SWELL導入後にやっておきたい設定を初心者向けに紹介しています。
\SWELL購入を検討中の人はこちらもご覧ください!/




かめコンパス


SWELLのOGP設定をすることで、以下のようなSNSに記事をアップするときに画像付きでシェアできます。


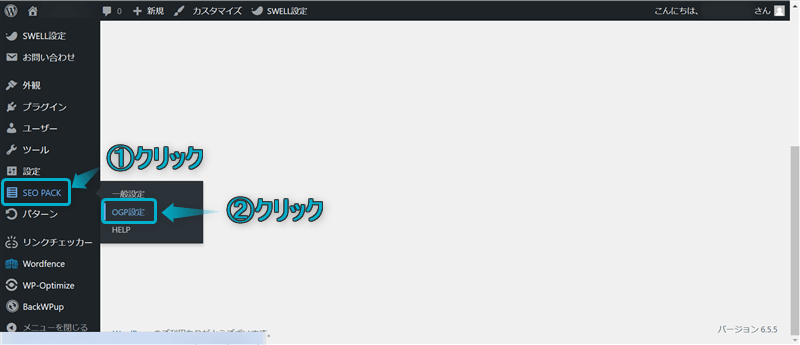
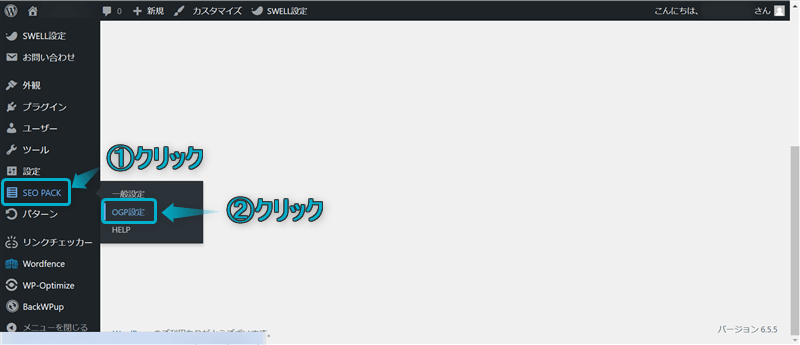
設定方法は、WordPress管理画面を開き、SEO PACK⇒OGP設定の順にクリックしてください。


SEO PACKがない場合は、プラグイン「SEO SIMPLE PACK」を導入する必要があります。
\クリックで開く/
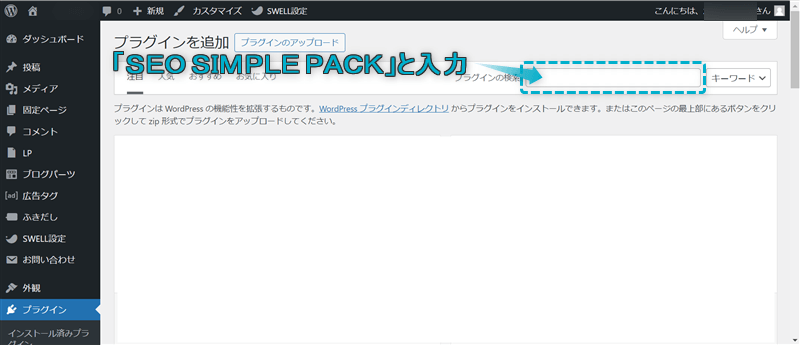
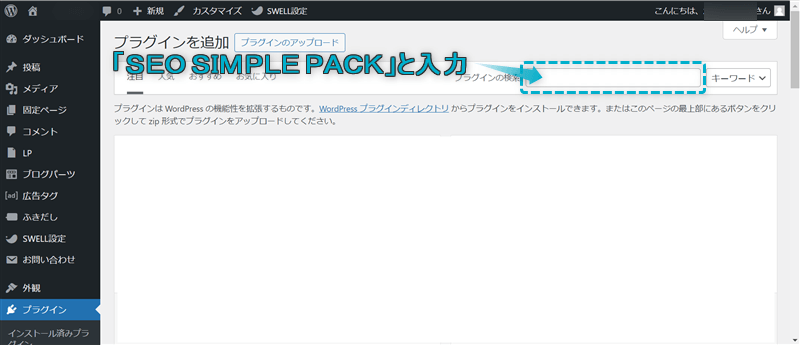
プラグイン⇒新規プラグインを追加の順にクリックする


検索窓に「SEO SIMPLE PACK」と入力する


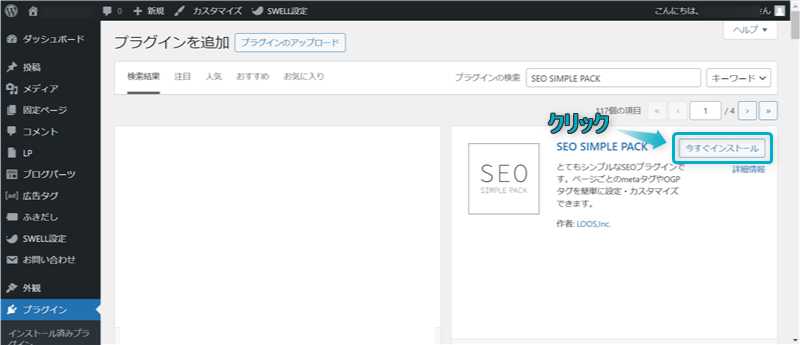
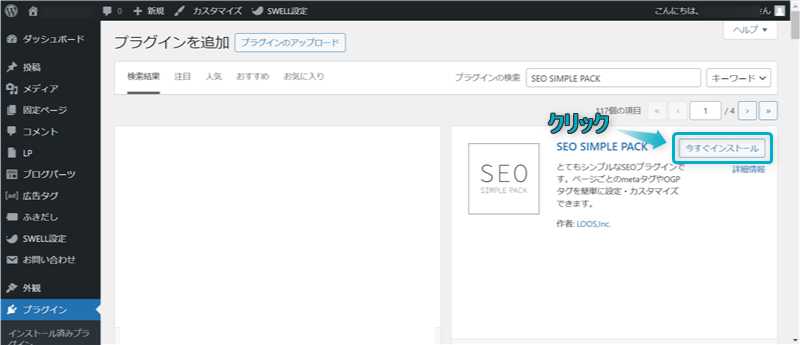
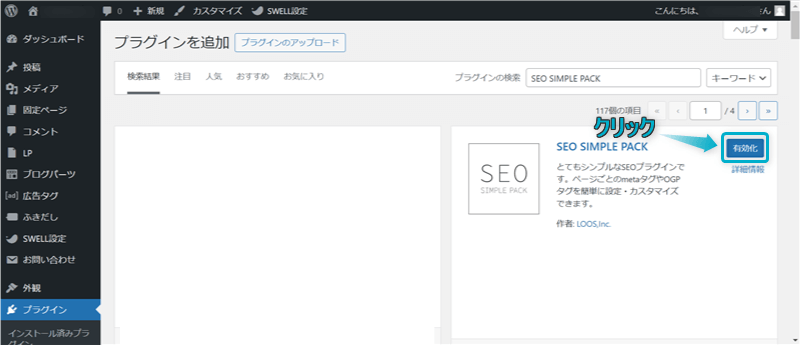
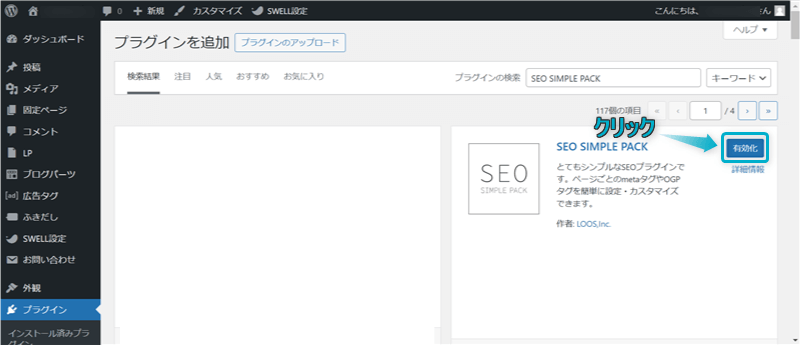
「SEO SIMPLE PACK」の今すぐインストールをクリックする


有効化をクリックする


これでSEO PACKが表示されます。
表示された以下3つの項目で設定します。
それぞれの項目を詳しく解説します。
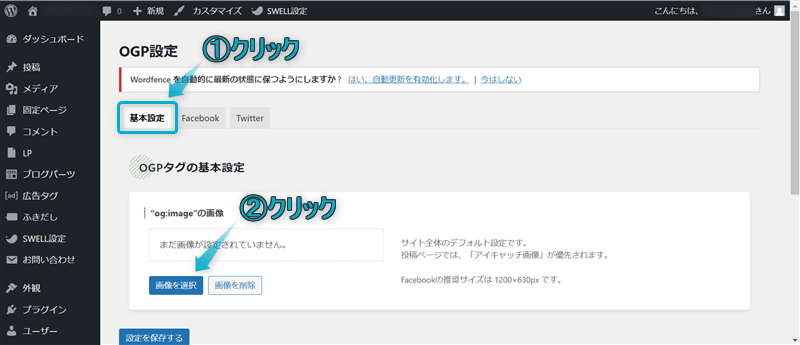
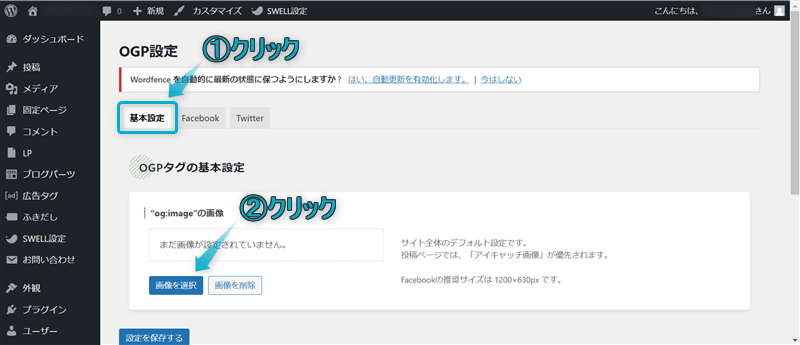
OGP設定の基本設定では、トップページやアイキャッチ画像を設定していない記事をSNSに投稿するときに表示される画像を設定できます。
基本設定⇒画像を選択の順にクリックして、画像を挿入する


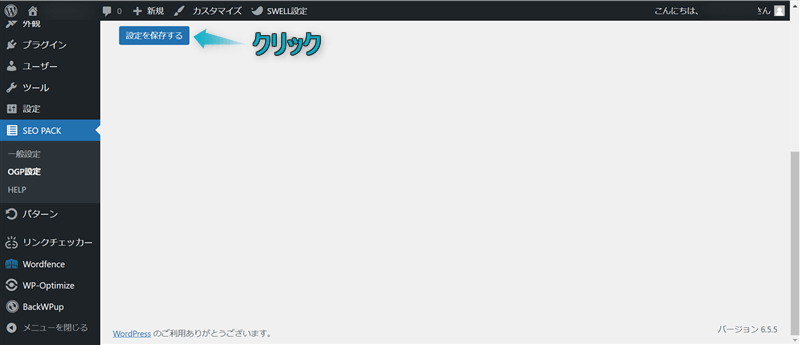
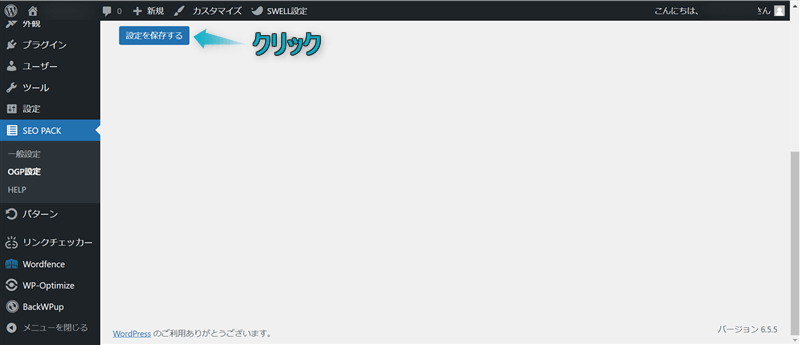
設定し終えたら、設定を保存するをクリックする


これで自サイトのページをSNSにシェアしたときに表示する画像を設定できます。



つぎに設定したOGP画像をどのSNSに適応させるか決めるよ
FacebookにOGP画像を表示させたい場合に設定します。
Facebookをクリックし、表示されたページで設定する


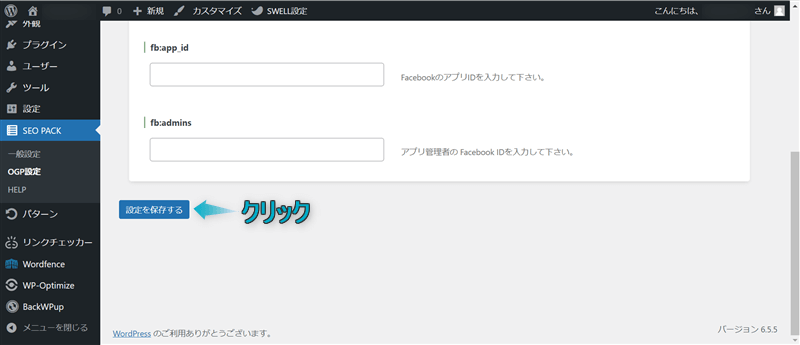
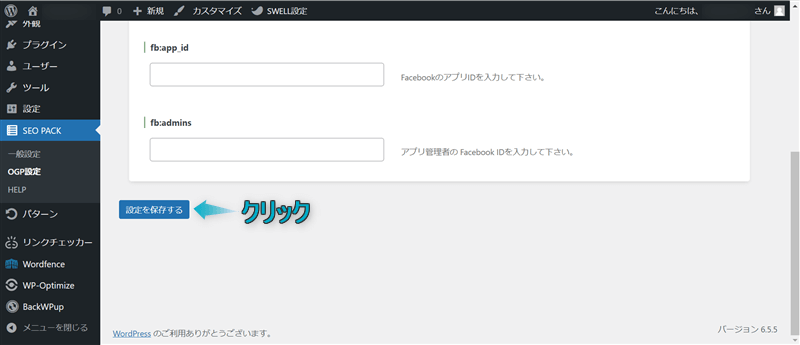
設定し終えたら、設定を保存するをクリックする


これでFacebookにOGP画像を表示できます。
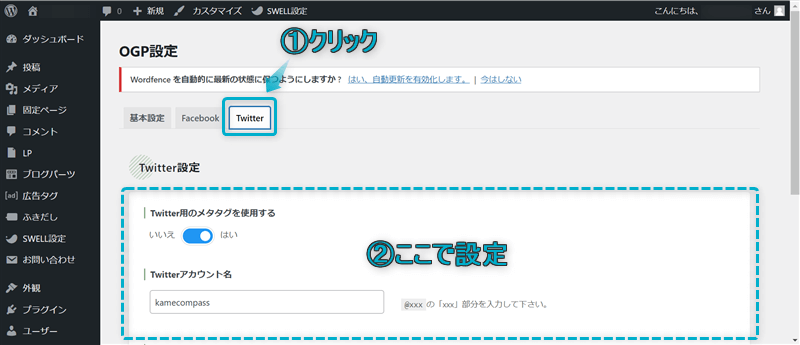
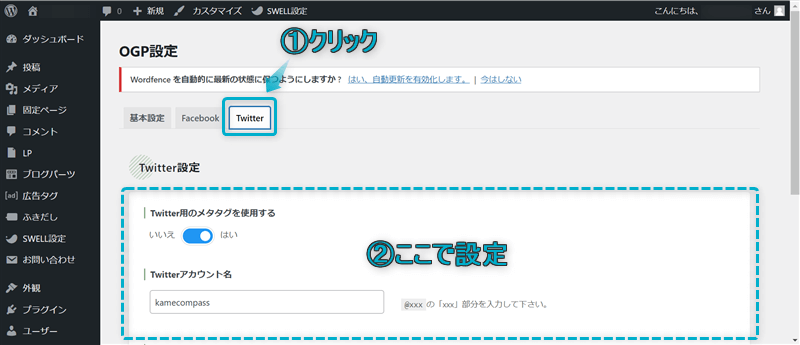
𝕏(旧Twitter)にOGP画像を表示させたい場合に設定します。
Twitterをクリックし、表示されたページで設定する









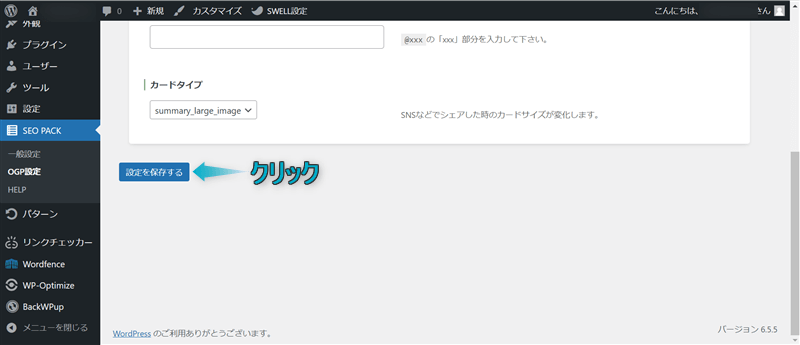
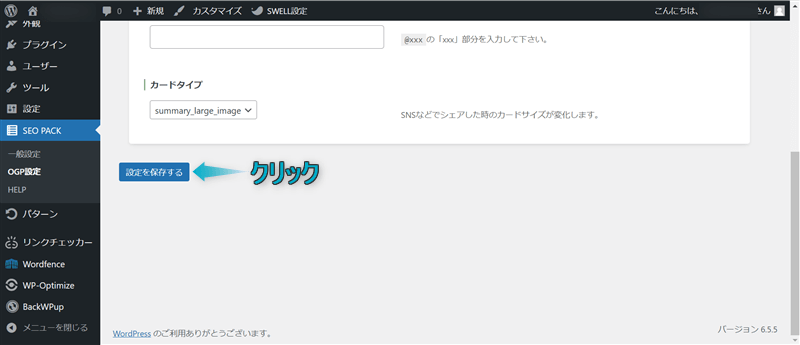
画像が大きく表示される「summary_large_image」がおすすめ!
設定し終えたら、設定を保存するをクリックする


これで𝕏(旧Twitter)にOGP画像を表示できます。


SWELLではアイキャッチ画像を設定することで、投稿ページごとにOGP画像を変更することができます。
投稿ページごとにOGP画像を変えることで、
といったメリットがあります。



アイキャッチ画像=OGP画像という理解でOK
アイキャッチ画像の設定方法は下記のとおりです。
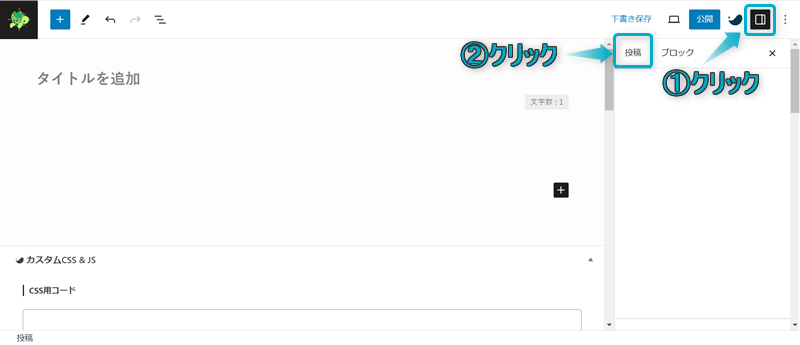
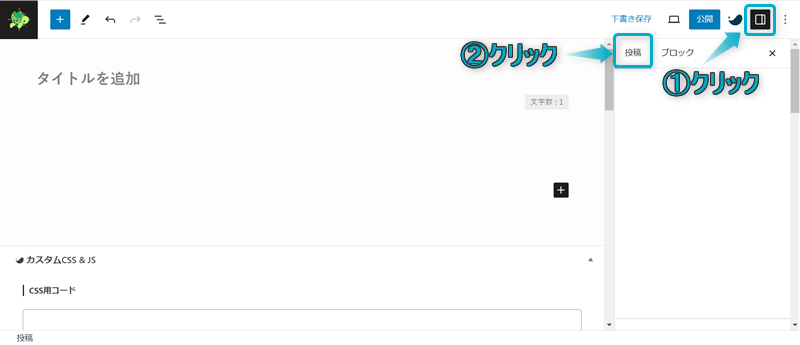
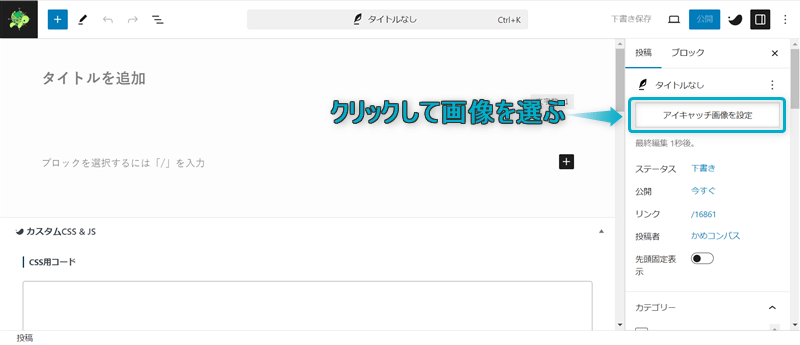
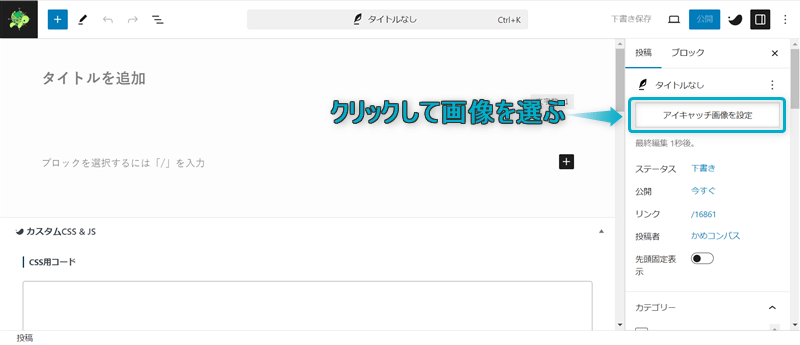
記事編集画面で、設定⇒投稿の順にクリックする


アイキャッチ画像を設定をクリックする


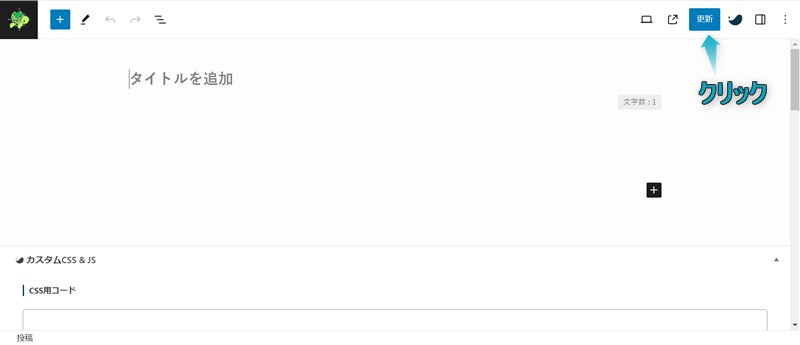
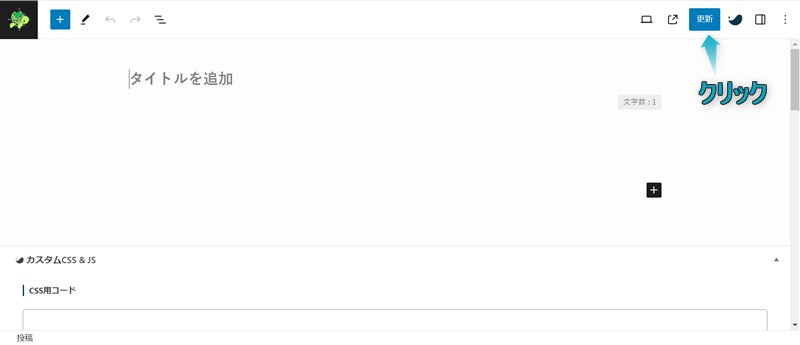
更新をクリックする


これでアイキャッチ画像を設定し、OGP画像を変更できます。


SWELLでOGP画像の推奨サイズは、
の2通りです。
個人的には幅1200px×高さ675pxがおすすめで、その理由は
だからです。
投稿ページで設定したアイキャッチ画像がそのままSNSにシェアされるので、OGP画像もアイキャッチ画像と同じサイズがいいです。
また、普段見慣れている画像比率(=アスペクト比16:9)のほうが違和感なく見れます。



画像もきれいに表示されるよ
ですので、OGP画像のサイズは幅1200px×高さ675pxにしましょう。
もし利用したいOGP画像が推奨サイズでなければリサイズしましょう。
リサイズ方法は以下の2通りあります。
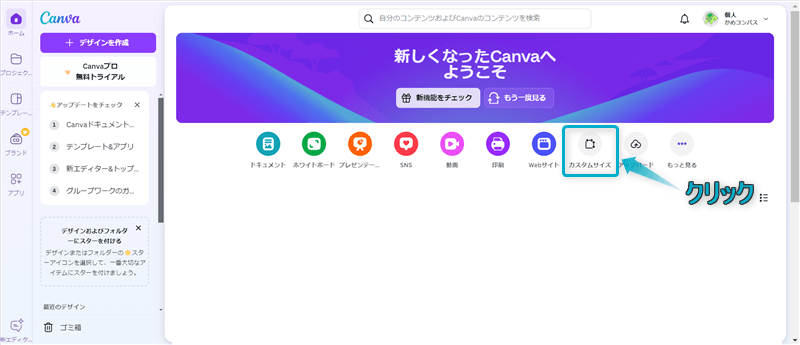
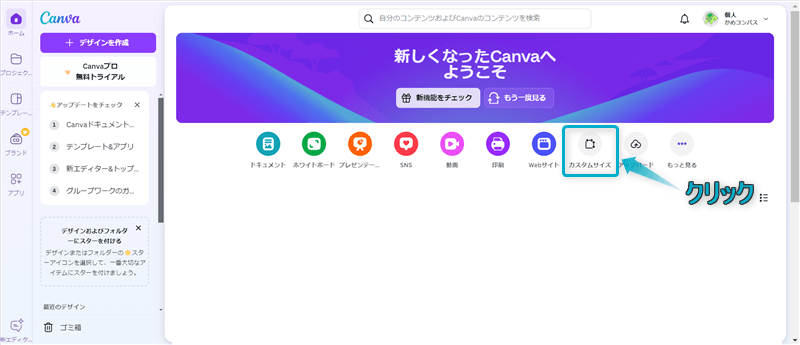
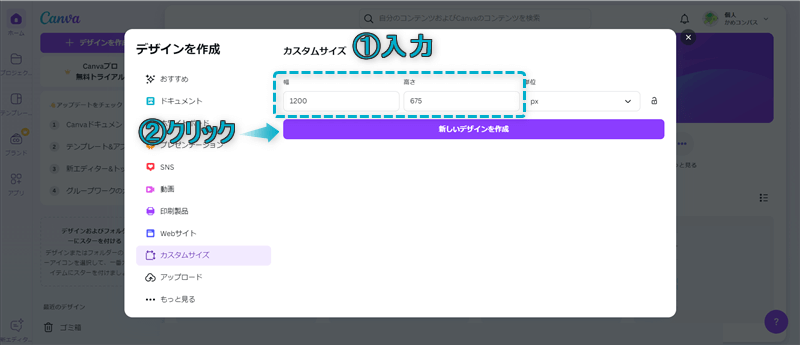
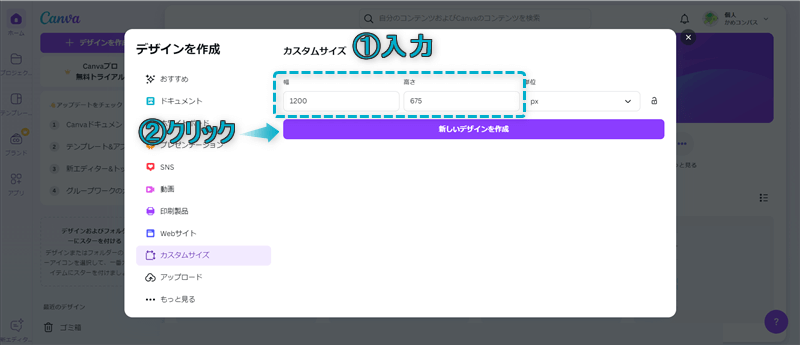
Canvaサイトを開き、カスタムサイズをクリックする


「幅」と「高さ」に変更したいサイズを入力し、新しいデザインを作成をクリックする





幅1200×高さ675pxがおすすめだよ


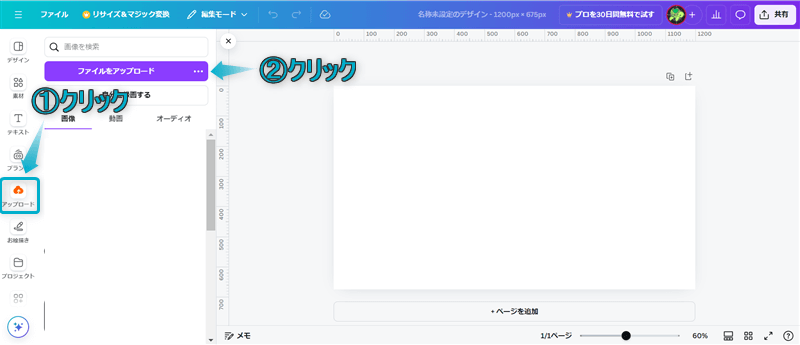
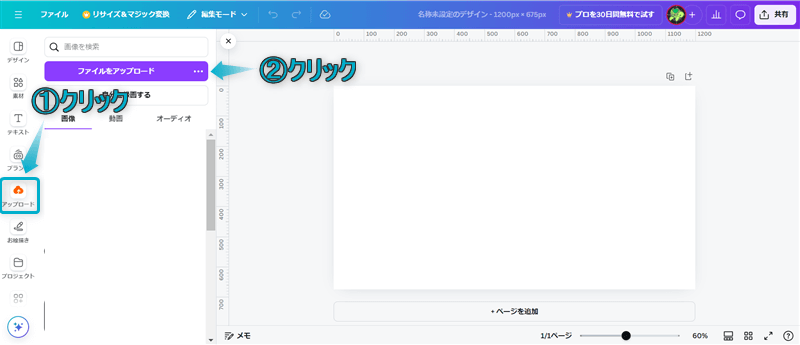
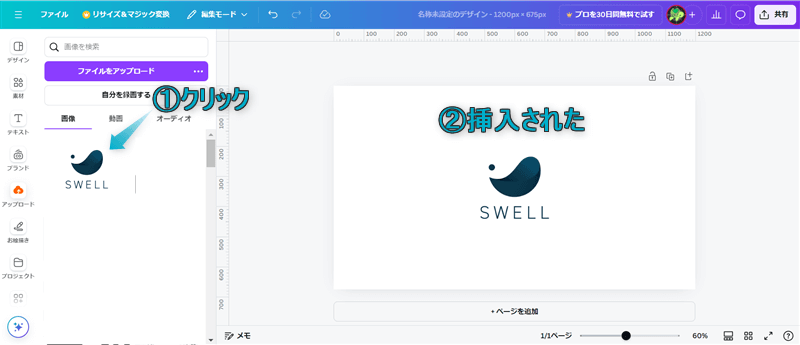
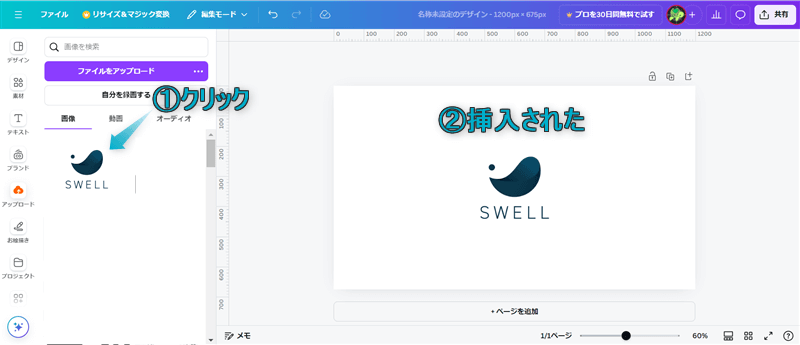
アップロードされた画像をクリックする


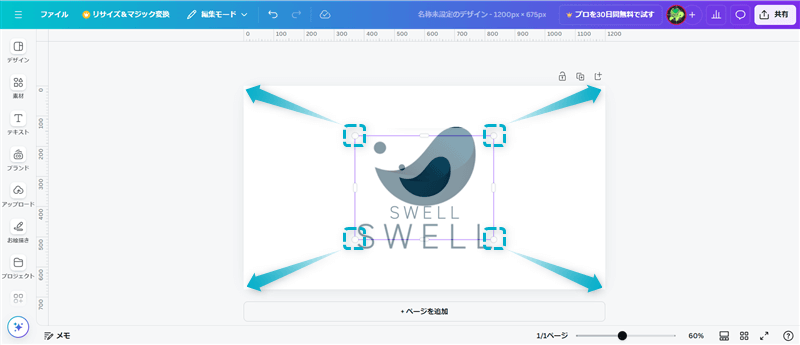
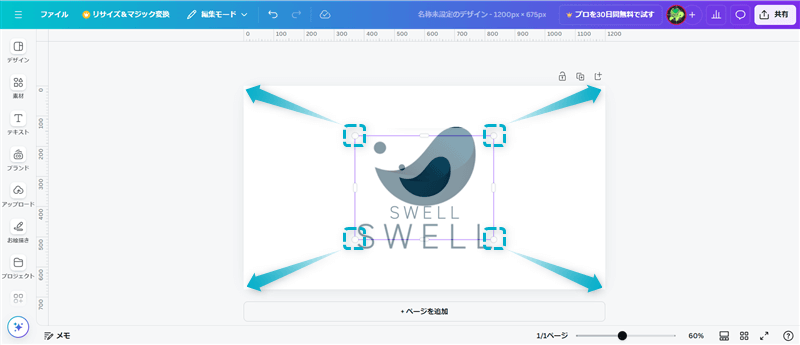
ページに挿入された画像をページいっぱいまで広げる


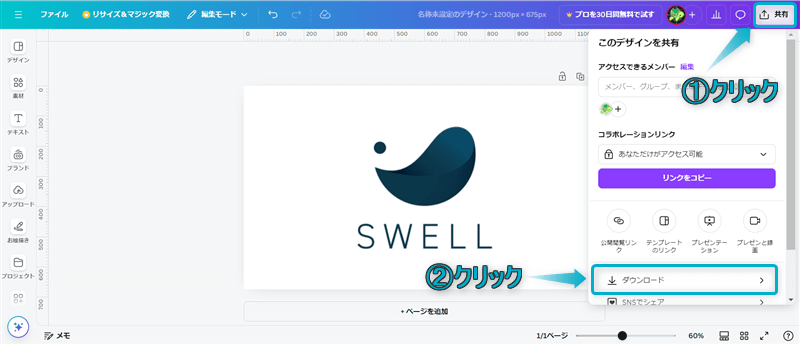
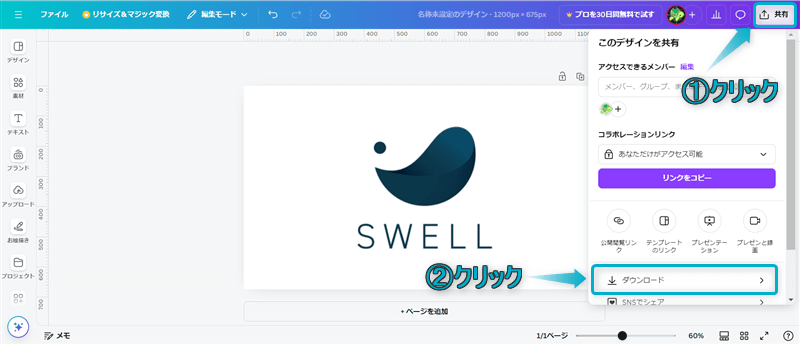
共有⇒ダウンロードの順にクリックする


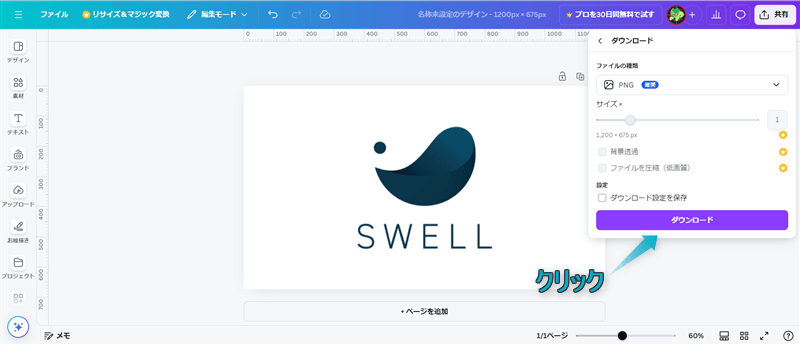
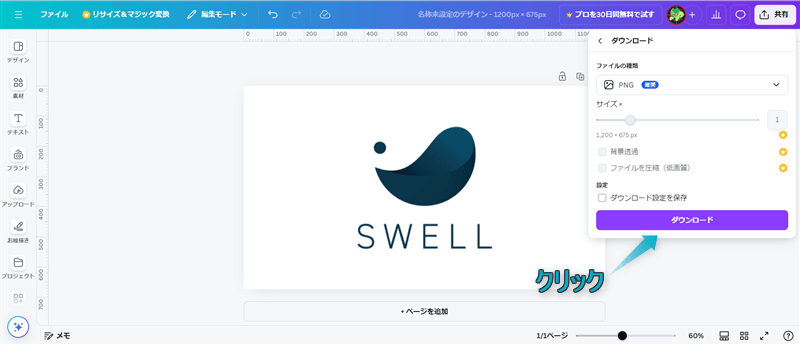
ダウンロードをクリックする


これで、CanvaでOGP画像のリサイズ完了です。
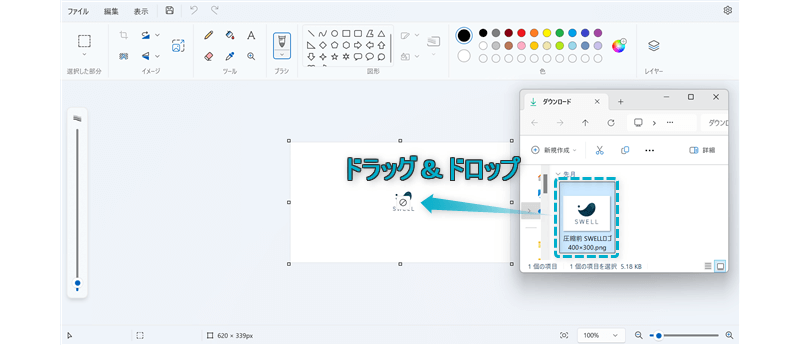
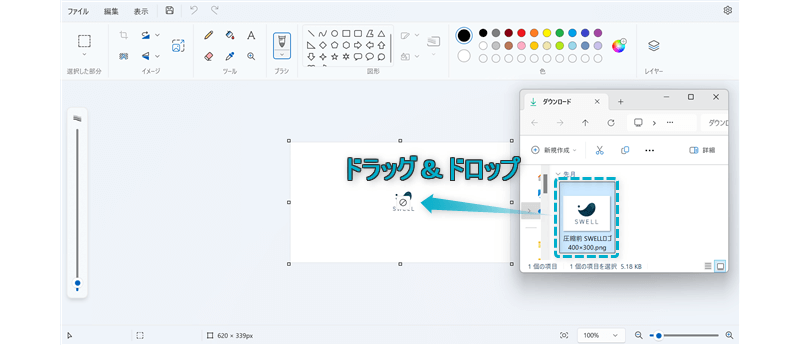
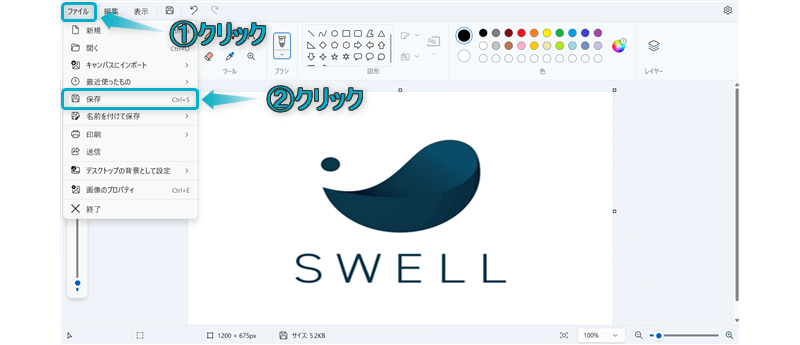
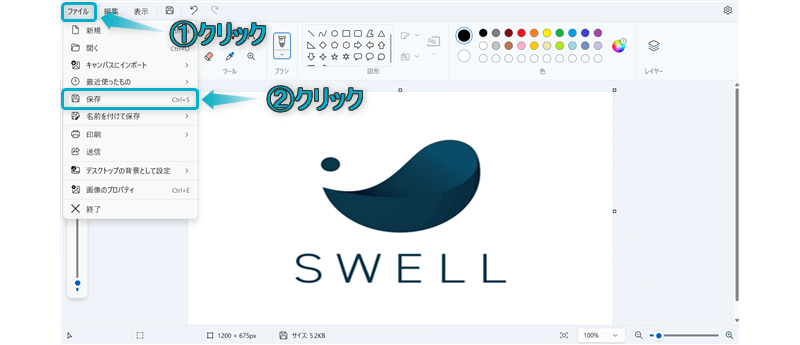
ペイントアプリを開き、リサイズしたい画像をページに挿入する




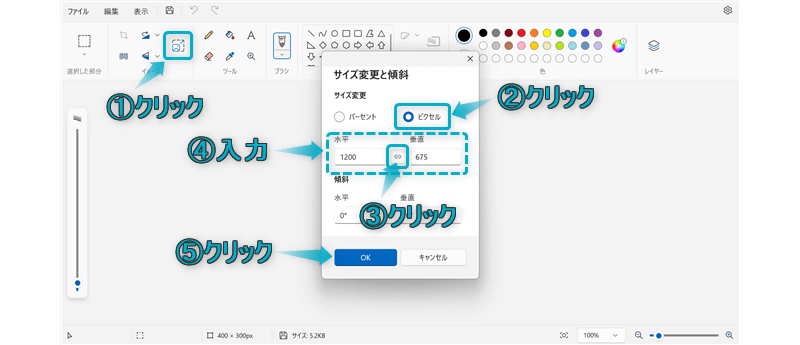
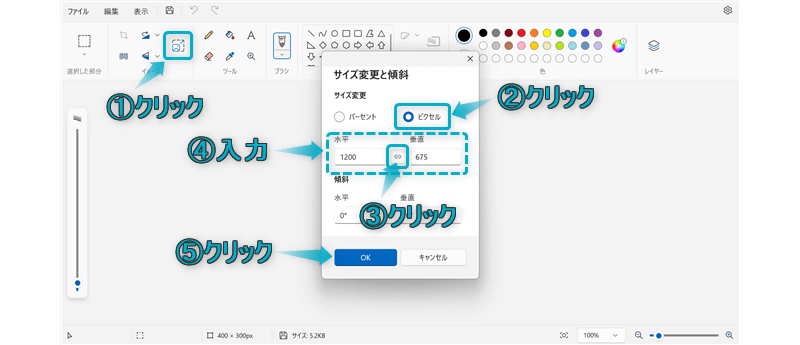
ファイル⇒保存の順にクリックする


これで、ペイントでOGP画像のリサイズ完了です。


SWELLで設定したOGP画像が表示されない場合は、
の順に試してみましょう。
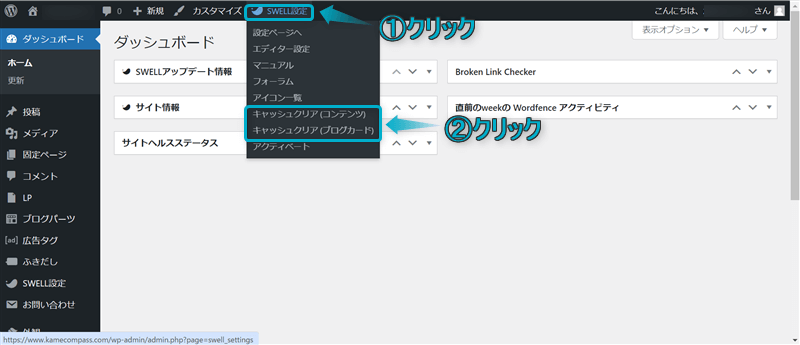
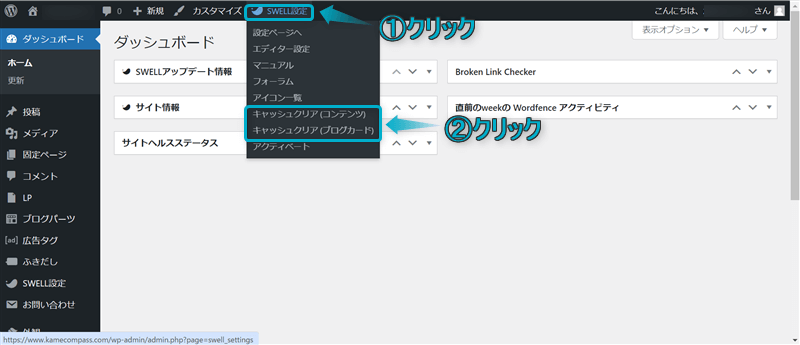
キャッシュクリアする方法は、WordPress管理画面の上部にあるSWELL設定にカーソルを置くと表示されるキャッシュクリア(コンテンツ)とキャッシュクリア(ブログカード)をクリックして行います。


これでOGP画像が表示されない場合は、少し時間を待ってみましょう。



私の場合、この方法で解決できています


今回は、SWELLのOGP設定方法を紹介しました。
\読み直したい箇所をクリック/
当ブログではSWELLに関する記事をいくつか書いてます。
下のページにまとめていますので、のぞいてみてください。



ためになったという人は“ Twitterフォロー”や“ ブックマーク”してくれると嬉しいです!


この記事が気に入ったら
フォローしてね!

コメント