当ブログ愛用のWordPressテーマ
広告
\乗り換え先おすすめテーマ!/
/ブロガーとして本格的に取り組む\

広告
\乗り換え先おすすめテーマ!/
/ブロガーとして本格的に取り組む\

✓優秀なデザイン性 ✓最新のSEO ✓サイト高速化に対応|CocoonからSWELLに乗り換えた私の感想と評判レビューを見る >>
CocoonからSWELLに移行した私の感想を見る >>
クリック
タップ

「段落ブロックでできることを知りたい…」
「段落ブロックをグループ化したり、横並びする方法は?」
「段落ブロックをオシャレに装飾するには?」
この記事ではそんな方に向けて、SWELLで段落ブロックの使い方を解説します。
 かめコンパス
かめコンパスこんにちは、かめコンパスです!
\読みたい箇所をクリック/
この記事を読めば、あなたも簡単に
ようになります。
私もあなたと同じことに悩んでたのですが、本記事の方法でサクッと解決でき、記事をおしゃれに作成することができました。
どこよりも分かりやすく書いている自信がありますので、あなたもパパッと解決してみてください!
\SWELL購入を検討中の人はこちらもご覧ください!/




段落ブロックはWordPress標準ブロックですが、SWELLではその機能が拡張しています。
SWELLで機能拡張した段落ブロックでは以下のようなことができます。
それぞれ詳しく解説します。
SWELLの段落ブロックにテキストを入力できます。
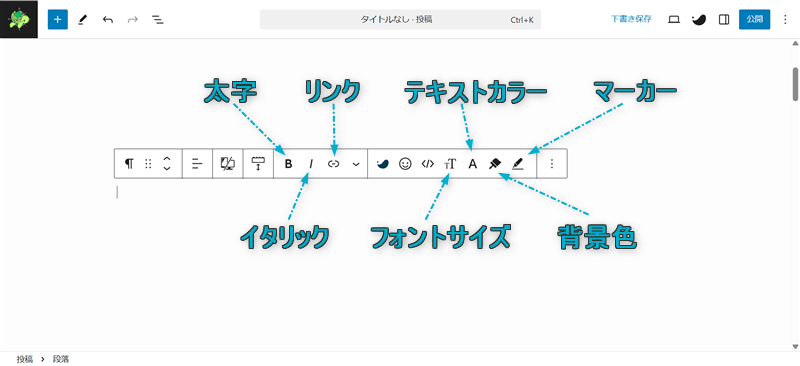
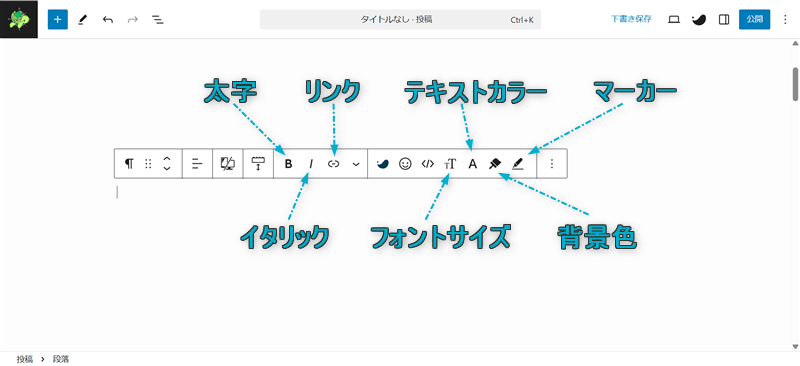
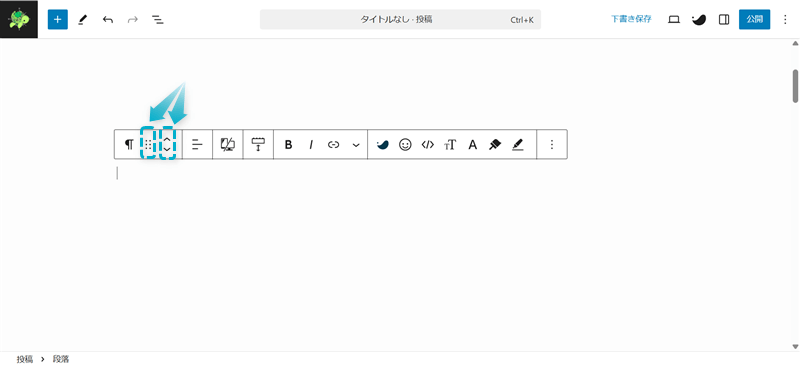
入力したテキストはブロックツールバーから以下のような装飾の設定ができますよ。





私は太字+マーカーの組み合わせをよく使っているよ
また、ユーザーの悩みや興味がありそうな話題をテキストリンクで別記事に誘導し、
回遊率アップとユーザーの満足度を高めることもできるでしょう。
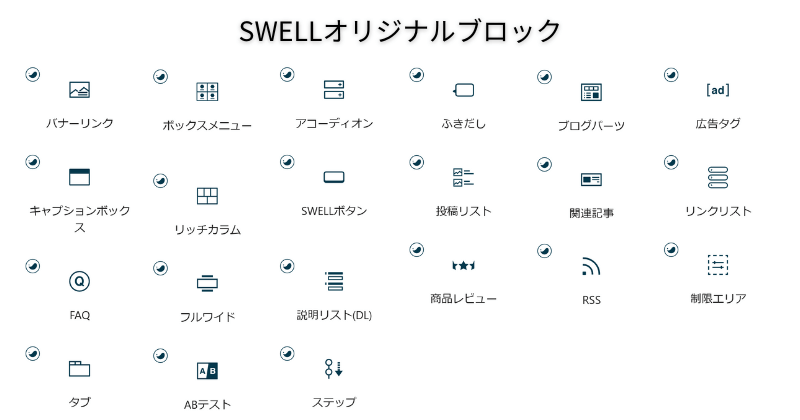
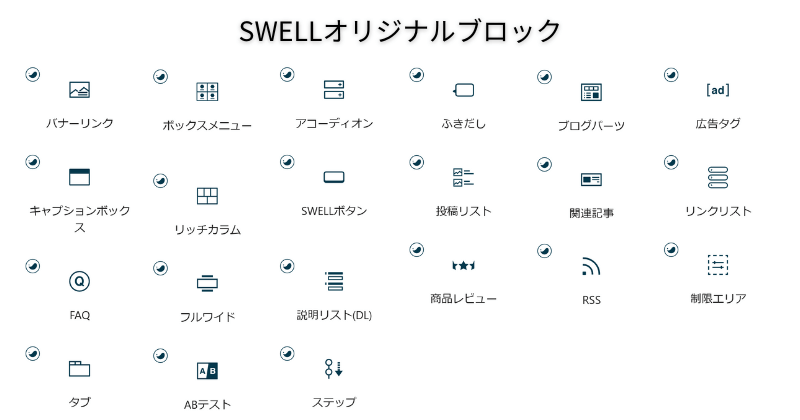
SWELLには21種類のオリジナルブロックに加え、機能拡張したコアブロック(=WordPress標準ブロック)を段落ブロックに挿入できます。


ここでSWELLで利用できるブロックを一部紹介します。( :SWELLオリジナルブロック、 :コアブロック。気になるブロックがあればブロック名のテキストリンクをクリックしてください。)
どのブロックも優秀で、情報をまとめて見やすくしたり、記事がオシャレになったりとどれも欠かせない機能です。
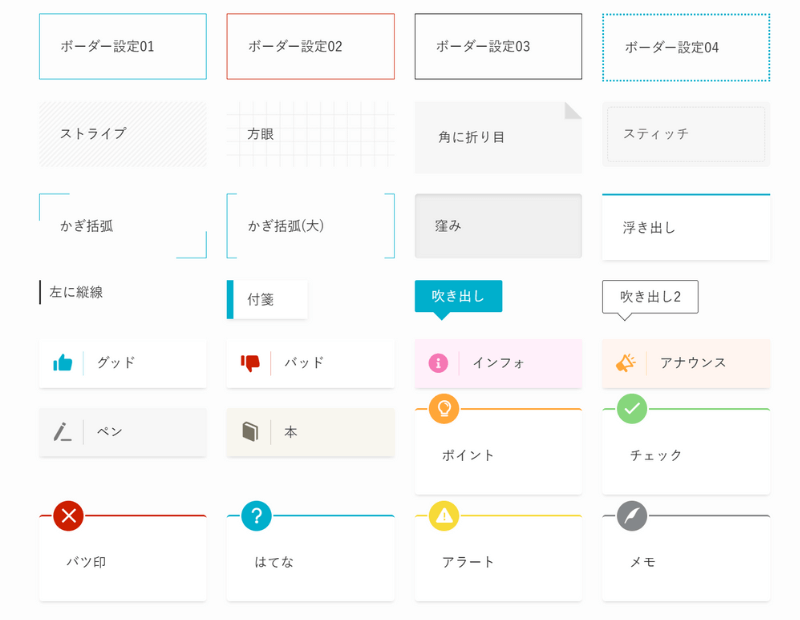
SWELLでは段落ブロックの装飾を28種類のオリジナルデザインから選べます。


設定方法は、後ほど「SWELL段落ブロックのオリジナル装飾でおしゃれにデザイン!」で解説します。
さらにボーダー設定とそれ以外の装飾は組み合わせて使うことができ、以下のようにオシャレなデザインに仕上げられますよ。
ボーダーセット×方眼
ボーダーセット×ストライプ
ボーダーセット×グッド


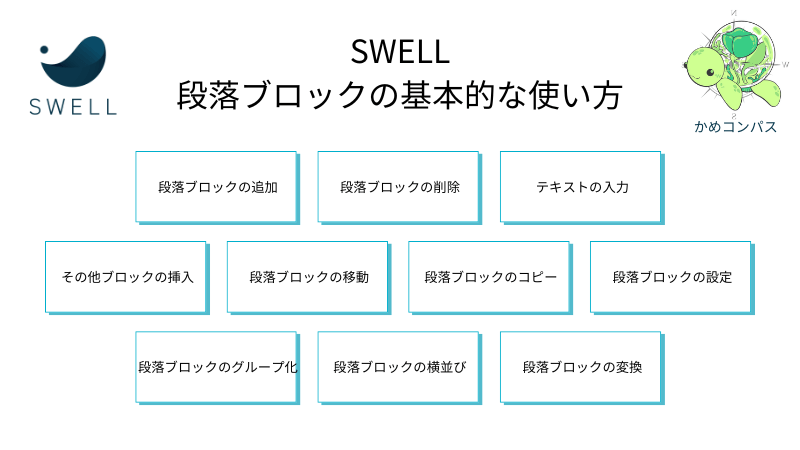
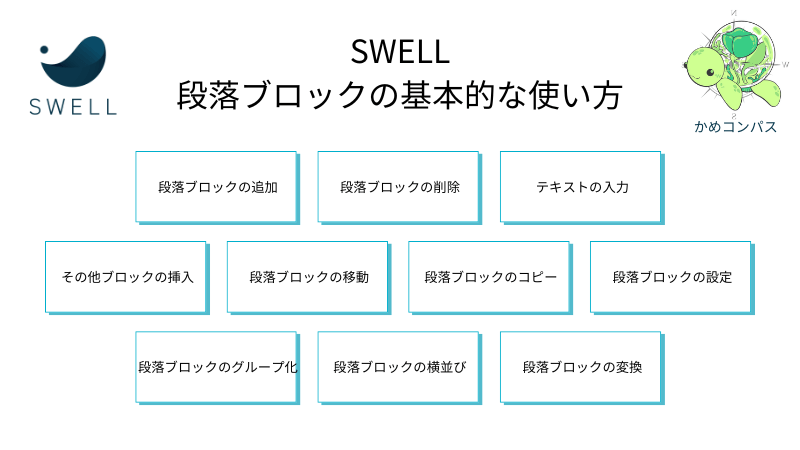
SWELLで段落ブロックの基本的な使い方を紹介します。
※上のリンクをクリックすると見たい場所へジャンプします。
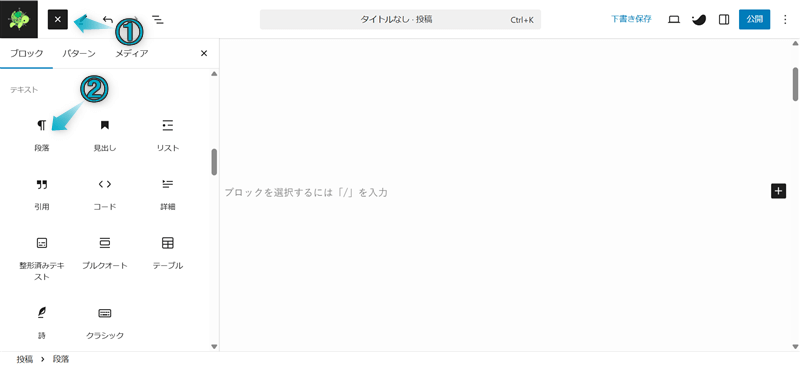
SWELLで段落ブロックを追加する方法は5つあります。
後に追加:Enterを押す
Windowsの場合…
前に追加:Ctrl+Alt+Tを同時に押す
後に追加:Ctrl+Alt+Yを同時に押す
Macの場合…
前に追加:Command+Option+Tを同時に押す
後に追加:Command+Option+Yを同時に押す
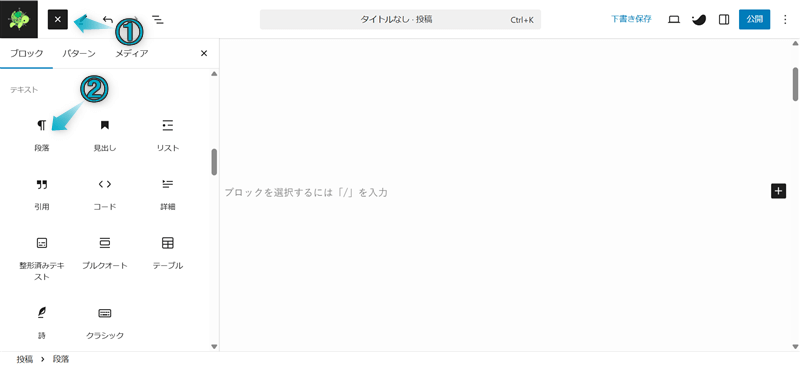
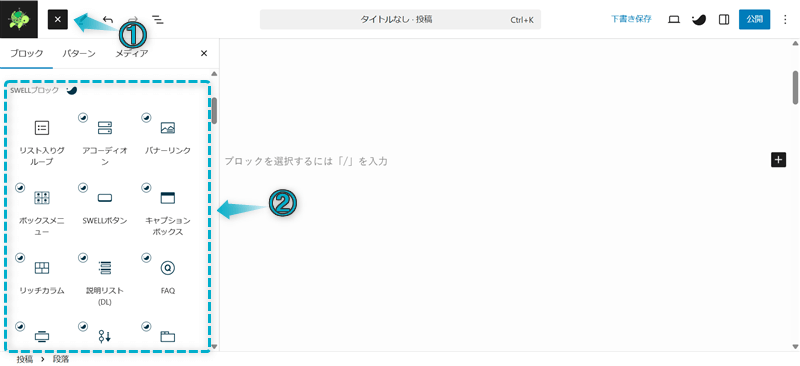
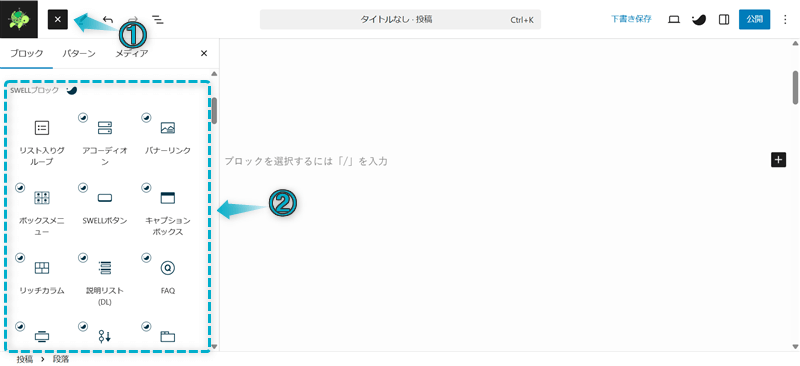
+⇒段落の順にクリックする


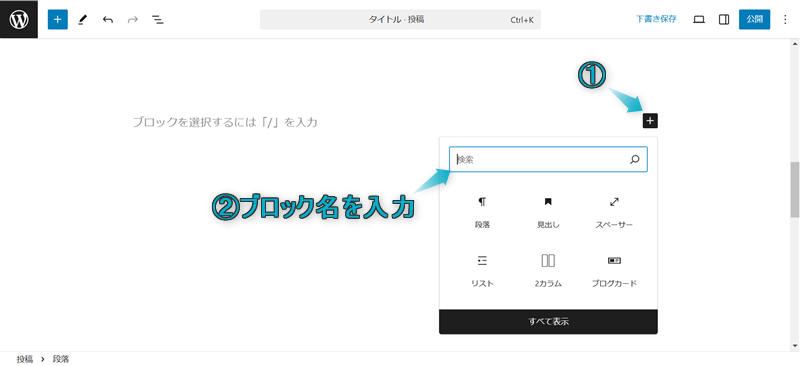
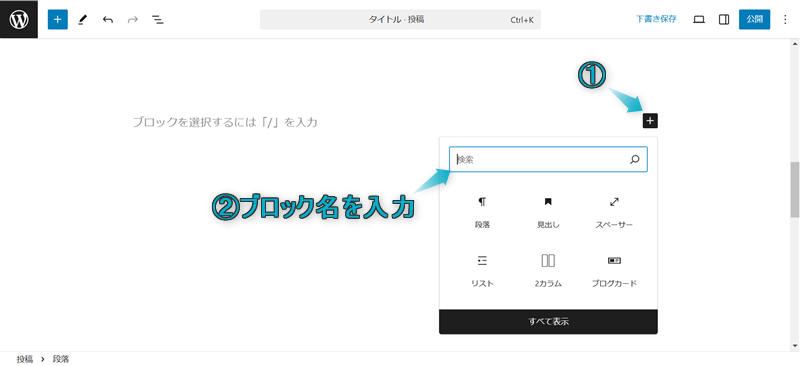
+をクリックし、検索窓に「段落」と入力する


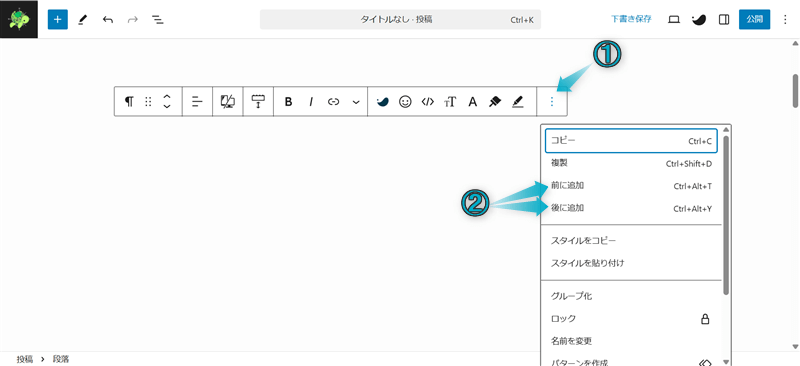
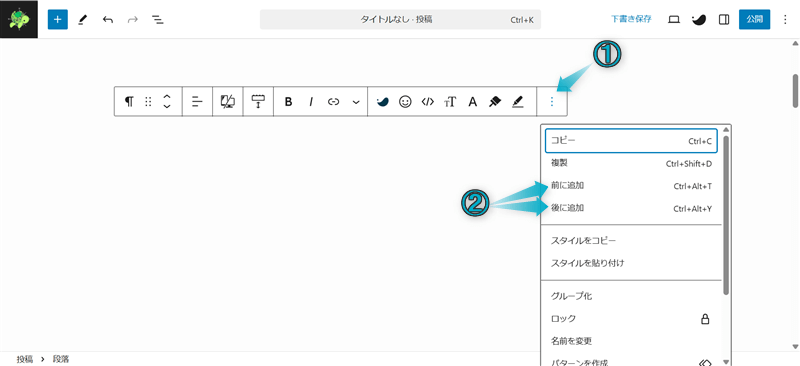
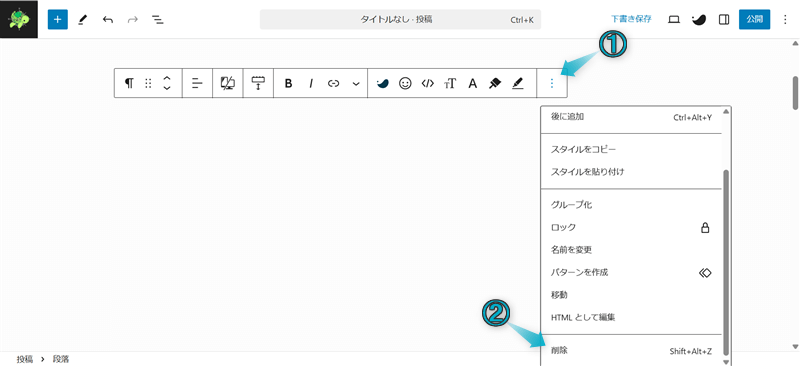
︙⇒前に追加 / 後に追加の順にクリックする


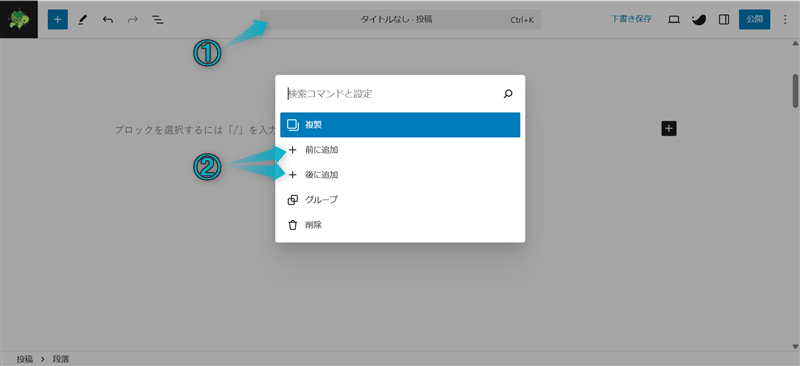
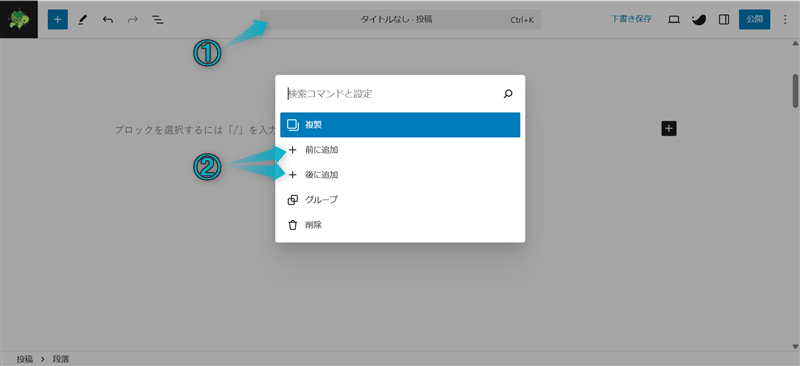
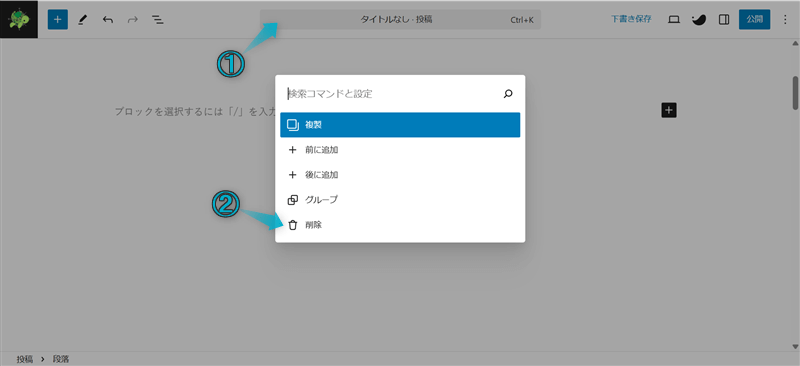
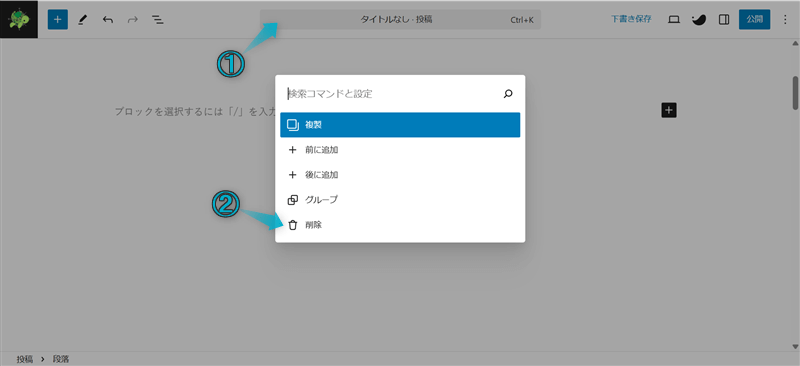
□⇒前に追加 / 後に追加の順にクリックする


SWELLで段落ブロックを削除する方法は3つあります。
Windowsの場合…
Macの場合…
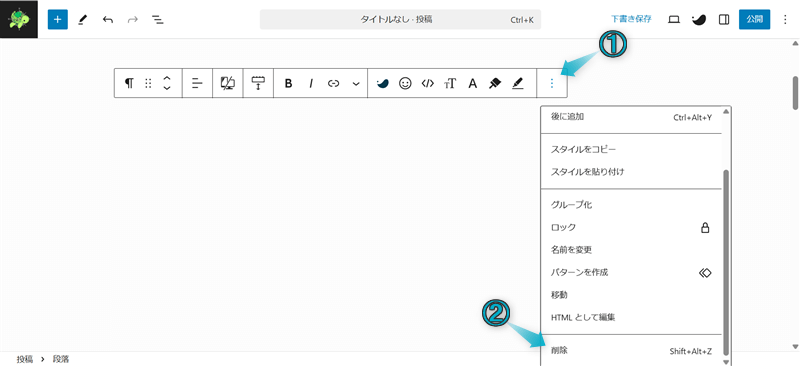
︙⇒削除の順にクリックする


□⇒削除の順にクリックする


SWELLで段落ブロックにテキストを入力できます。


SWELLでは以下3つの方法で、段落ブロックにふきだしやキャプションボックスなど様々なブロックを挿入できます。
+⇒〇〇の順にクリックする ※「〇〇」はブロック名です。


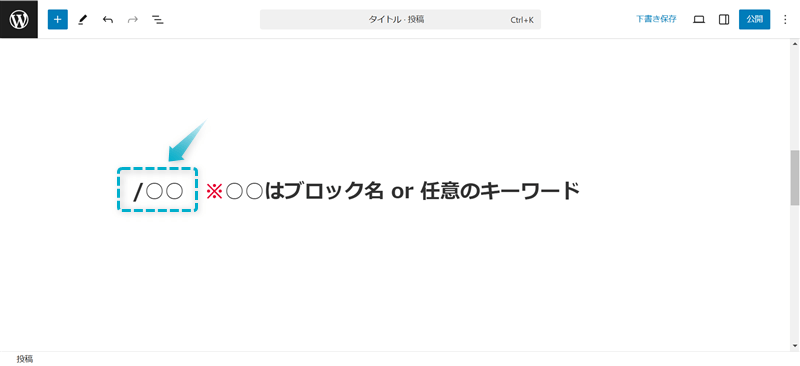
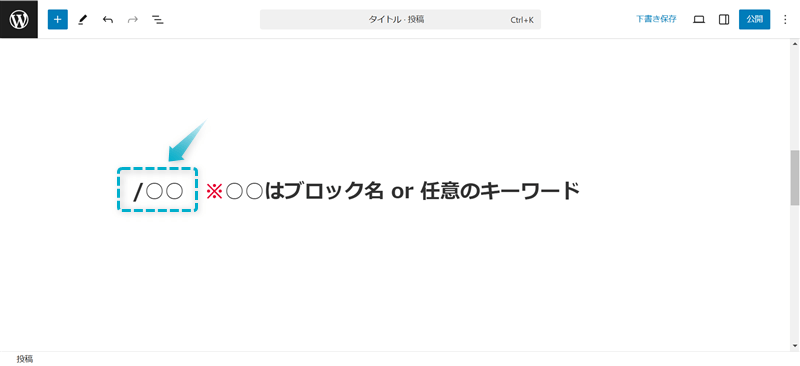
/〇〇を入力する ※「/(スラッシュ)」は半角、「〇〇」はブロック名 or 任意のキーワードを入力してください。


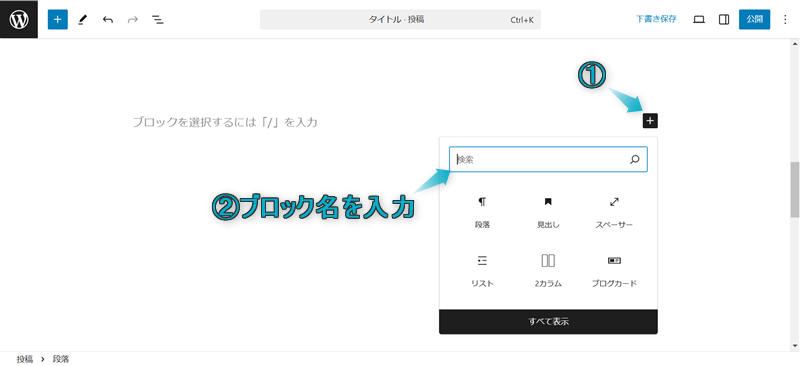
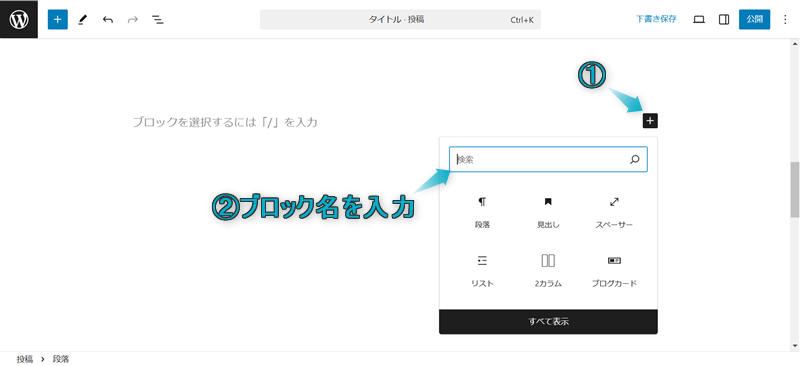
+をクリックし、検索窓に「〇〇」と入力する ※「〇〇」はブロック名を入力してください。


SWELLで段落ブロックを移動する方法は2つあります。


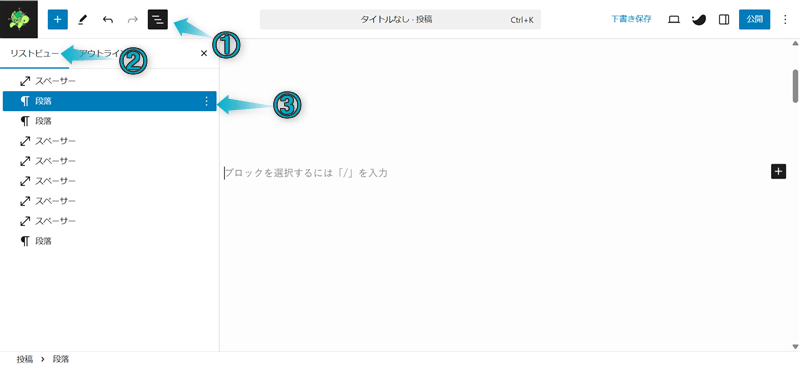
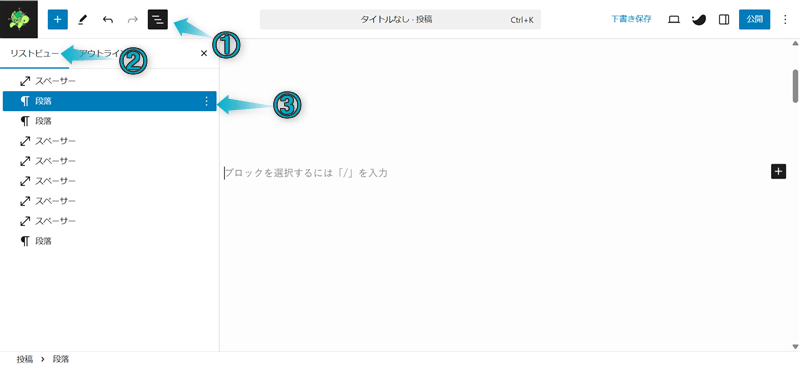
ドキュメント概観⇒リストビューの順にクリックして任意の段落ブロックをドラッグ&ドロップする


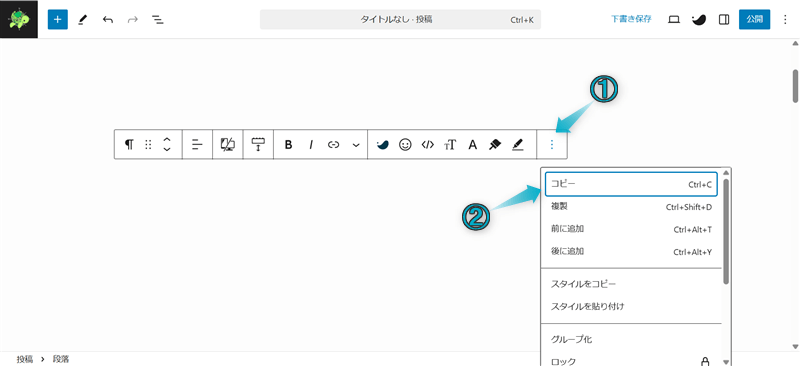
SWELLで段落ブロックをコピーする方法は2つあります。
Windowsの場合…
Macの場合…
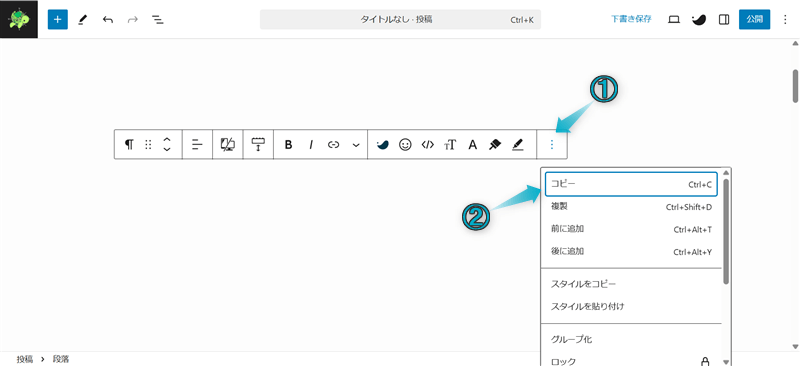
︙⇒コピーの順にクリックする


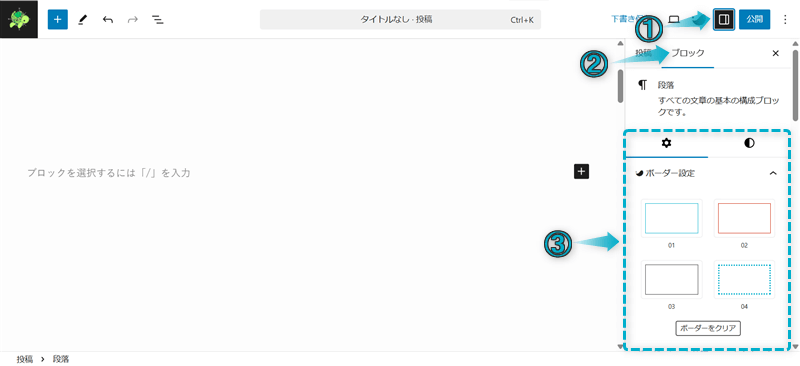
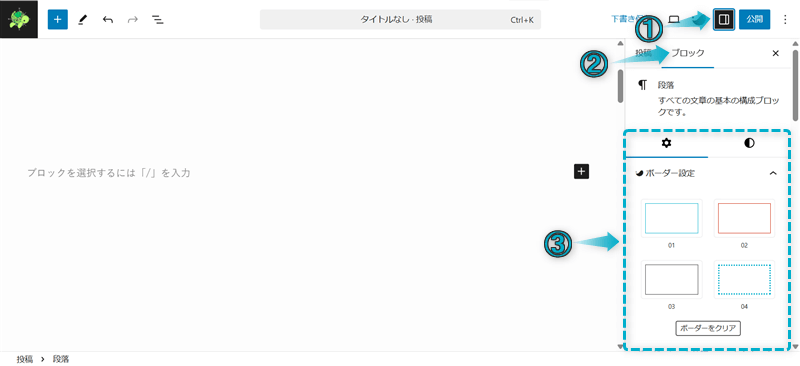
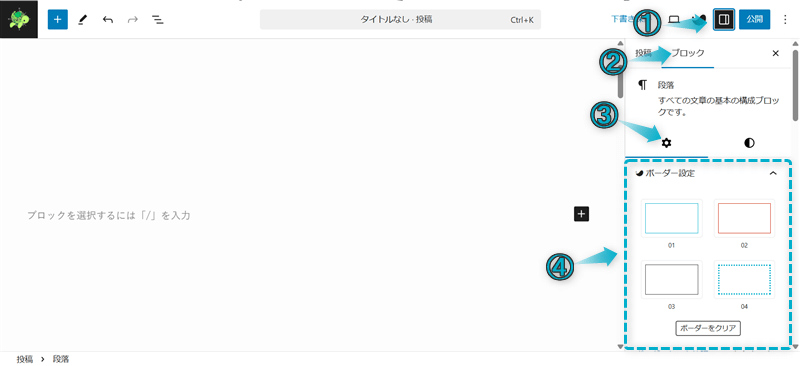
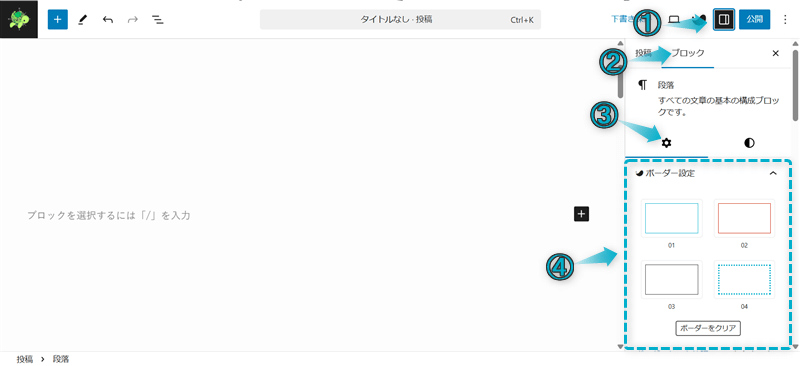
記事編集ページ右上の設定⇒ブロックの順にクリックすると、SWELLで段落ブロックの設定ができます。(後ほど本記事の「SWELL段落ブロックのオリジナル装飾でおしゃれにデザイン!」で詳しく解説します。)


グループ化とは…複数のブロックを1つにまとめること
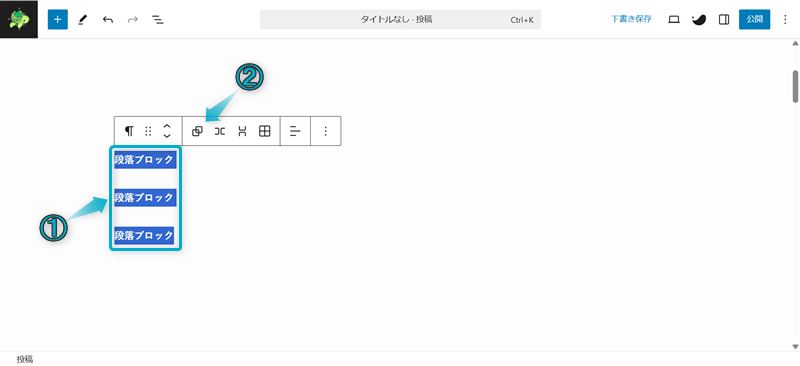
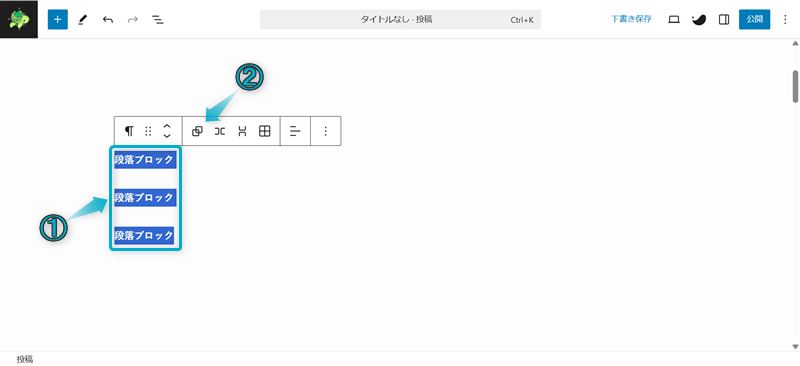
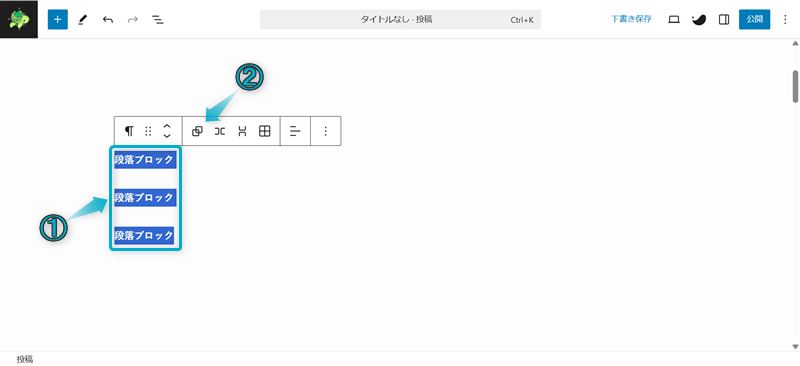
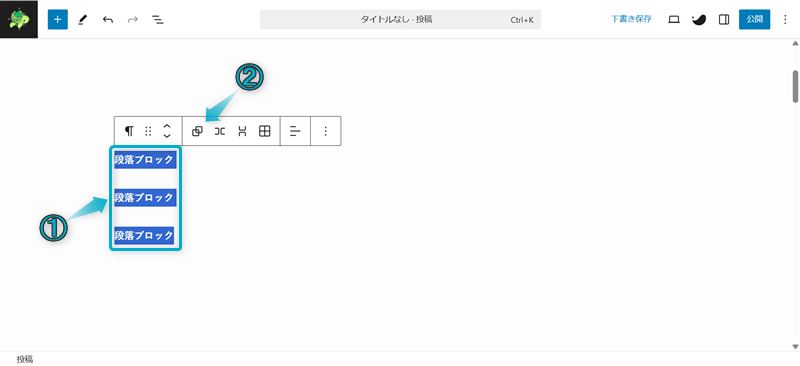
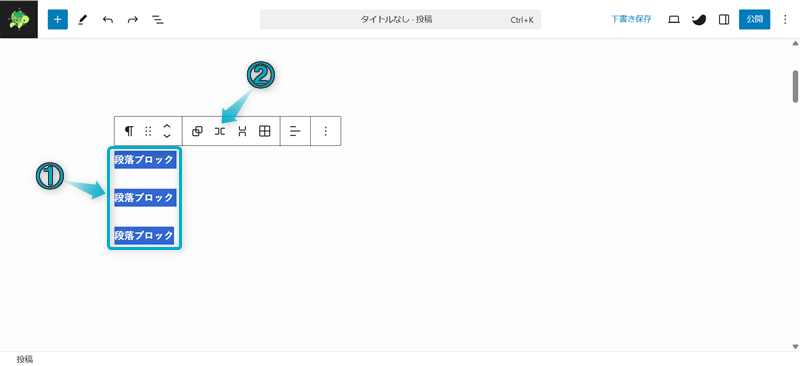
SWELLで段落ブロックをグループ化する方法は2つあります。
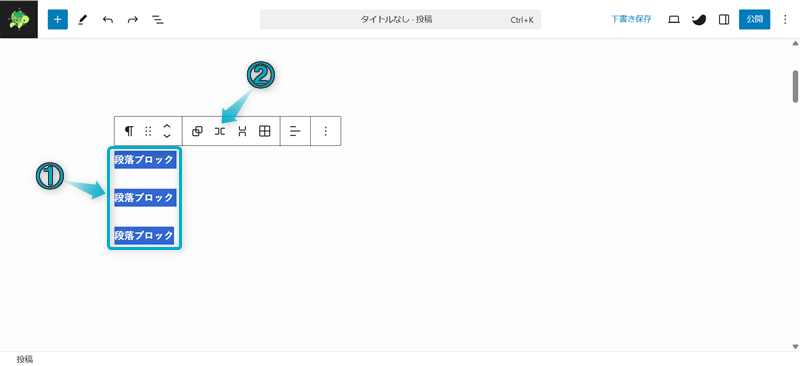
マウスでクリックしたまま複数の段落ブロックを選択し、ツールバー項目のグループ化をクリックする


Shiftキーを押したまま複数の段落ブロックを選択し、ツールバー項目のグループ化をクリックする


SWELLで複数の段落ブロックを選択して、ツールバー項目の横並びをクリックすると、段落ブロックを横並びにできます。


横並びはSWELL専用ブロック「リッチカラム」でも可能です。
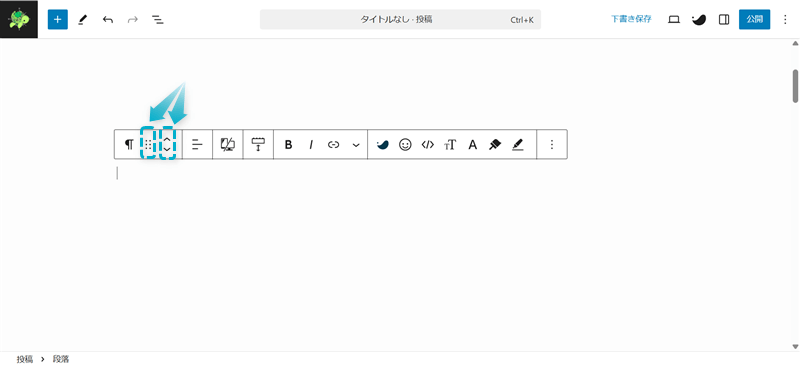
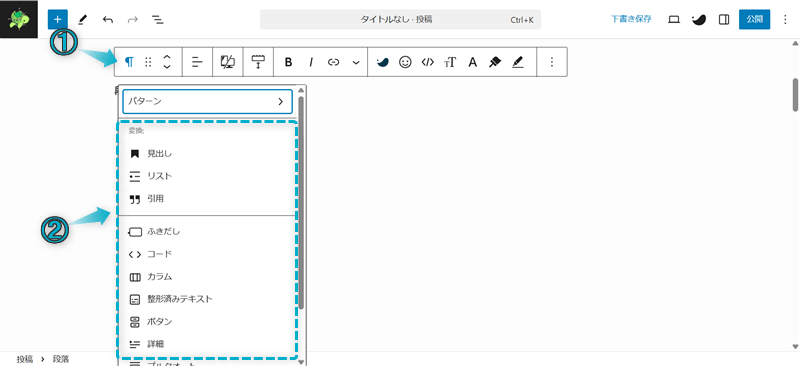
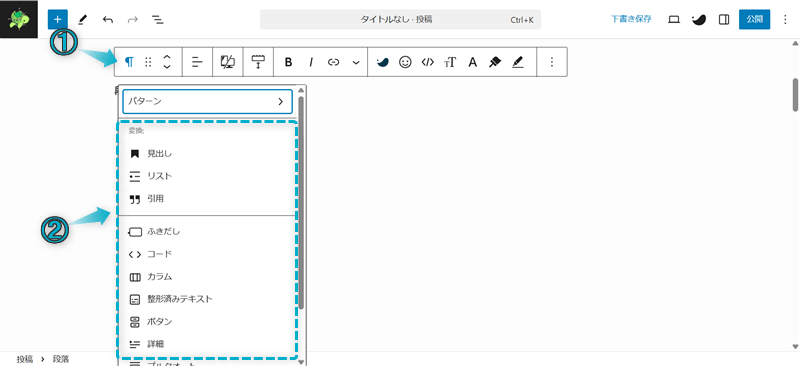
SWELLでは段落ブロックを選択して、ツールバー項目の段落をクリックすると、見出しやリストなど様々なブロックに変換できます。




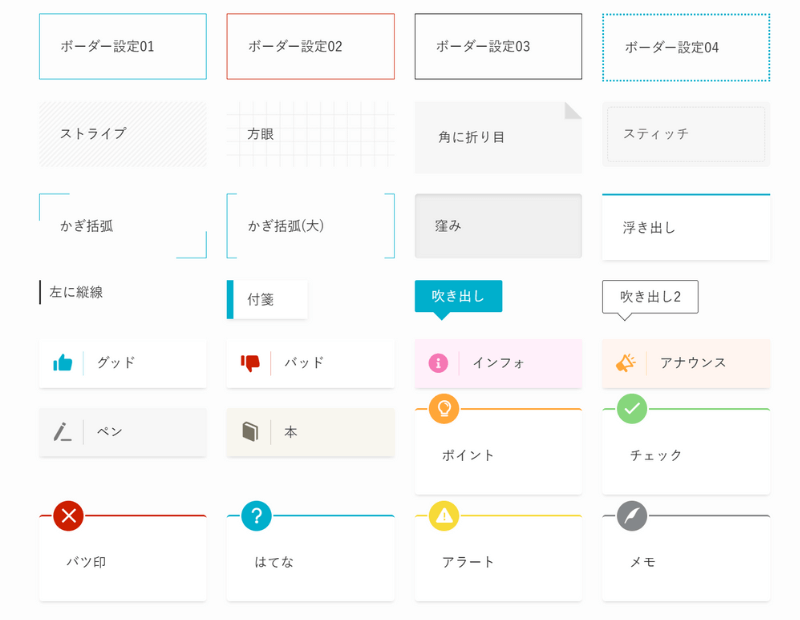
SWELLの段落ブロックは、以下のようなデザインに装飾できます。
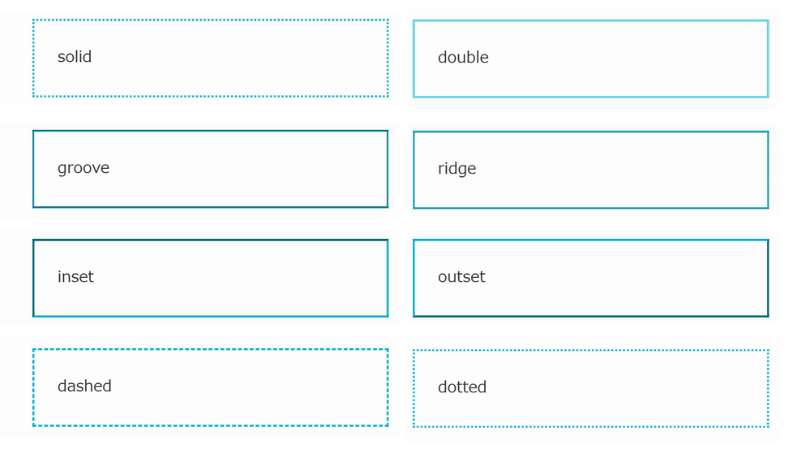
ボーダー設定01
ボーダー設定02
ボーダー設定03
ボーダー設定04
ストライプ
方眼
角に折り目
スティッチ
かぎ括弧
かぎ括弧(大)
窪み
浮き出し
左に縦線
付箋
吹き出し
吹き出し2
グッド
バッド
インフォ
アナウンス
ペン
本
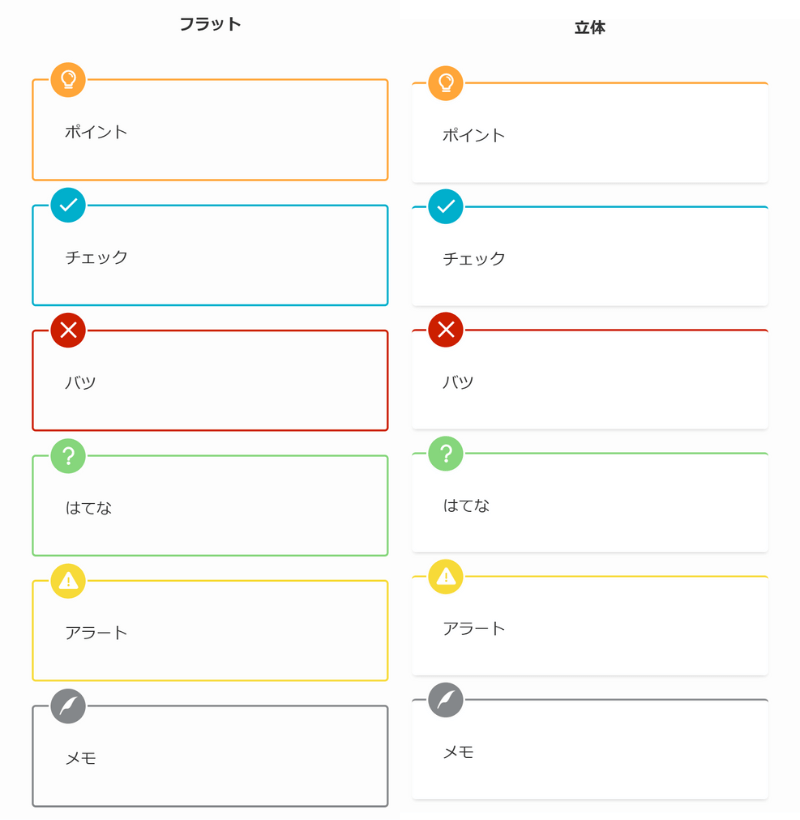
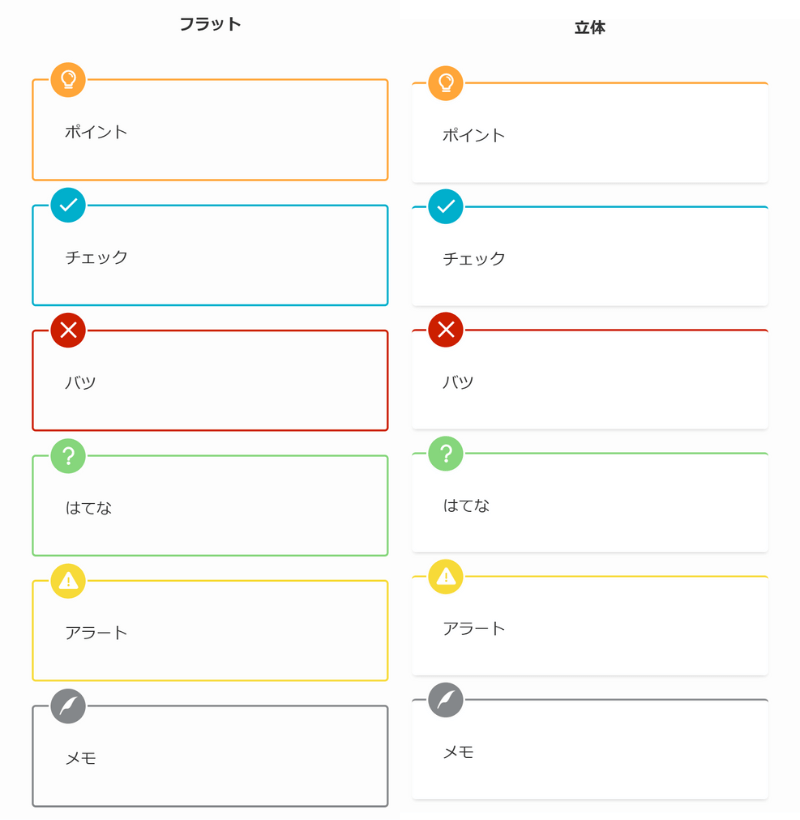
ポイント
チェック
バツ印
はてな
アラート
メモ
SWELL公式サイトでもこれらの装飾について解説しています。
公式サイト:SWELLで使える「ボックス装飾」一覧
設定方法は、右サイドバーの設定タブから選んでください。


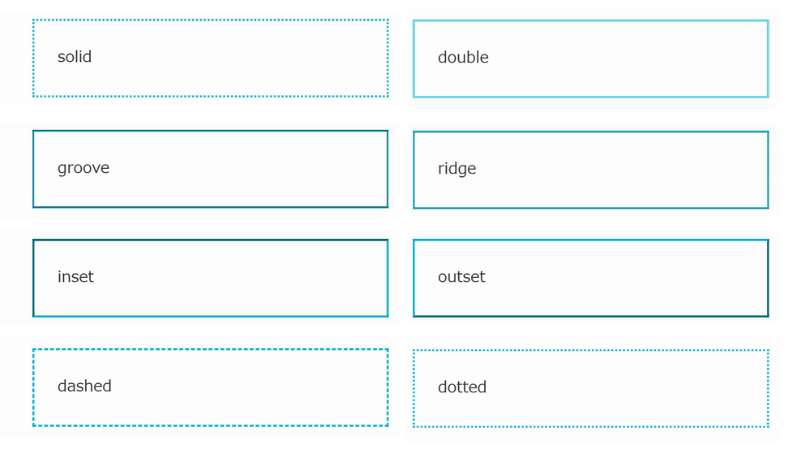
また、ボーダー設定01~04と一部の装飾は、スタイルを別のパターンに変更することができます。






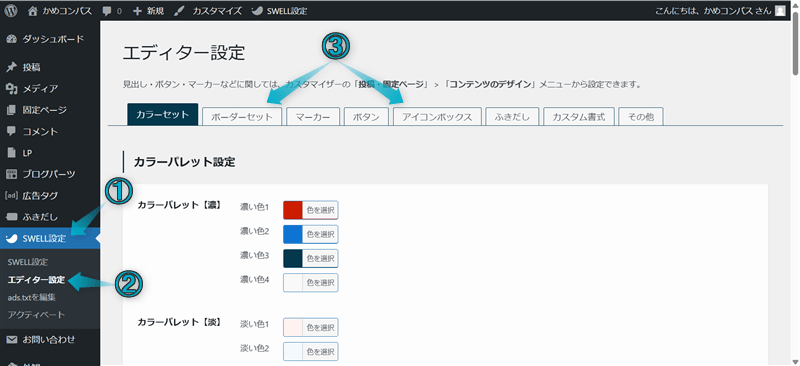
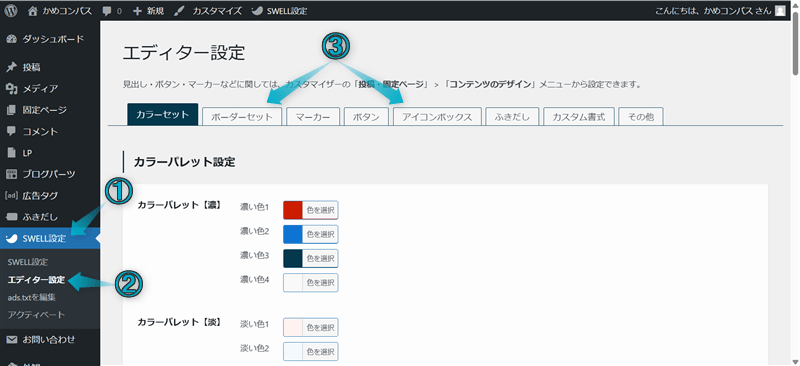
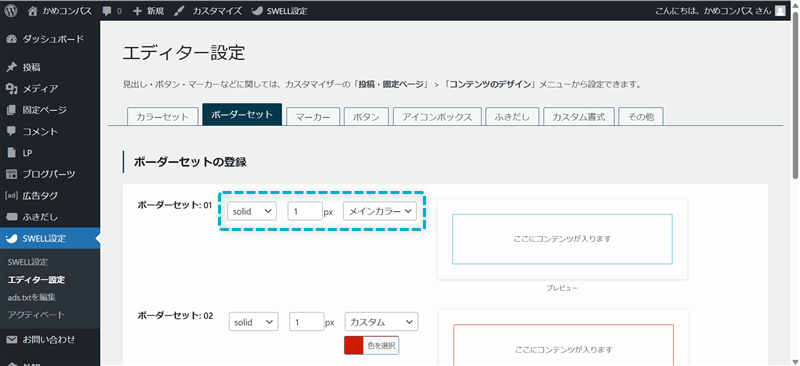
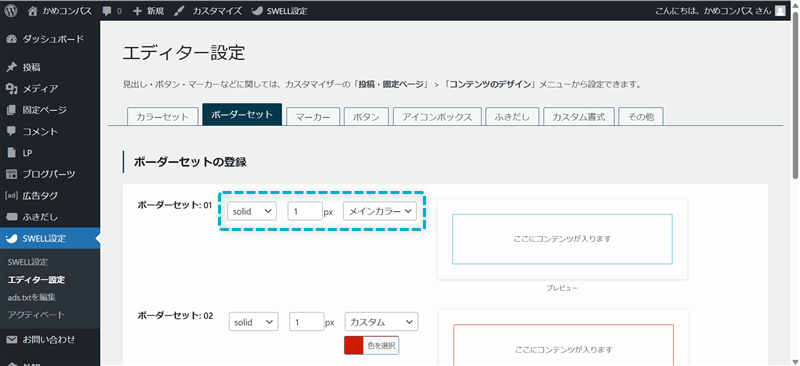
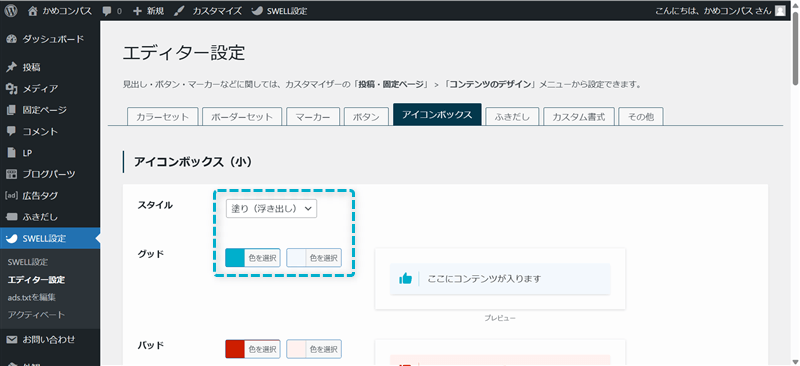
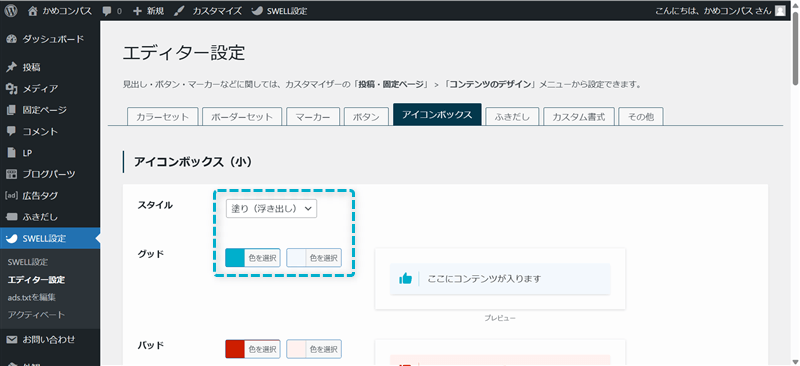
これら装飾の変更は、WordPress管理画面でSWELL設定⇒エディター設定の順にクリックし、「ボーダーセット」と「アイコンボックス」タブ内で設定できますよ。


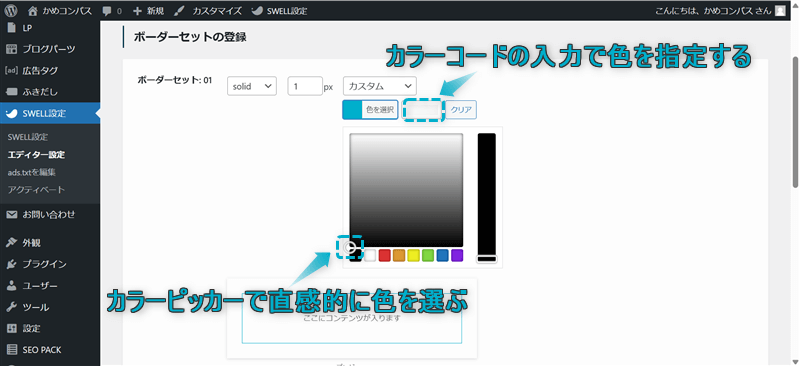
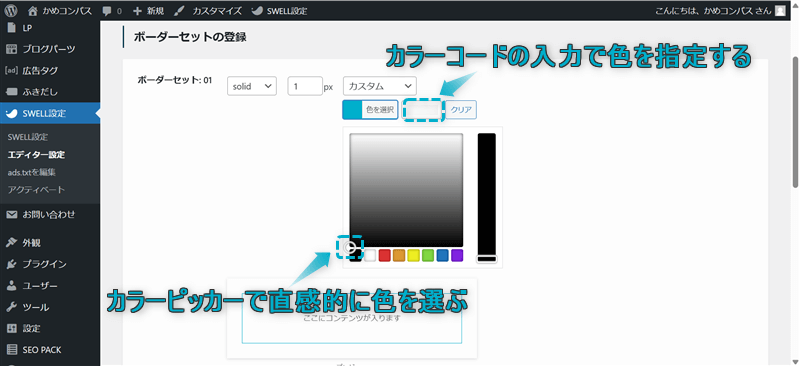
ボーダーセットでは、「枠線のスタイル」「枠線の太さ」「枠線の色」の3つを設定できます。


アイコンボックスでは、「装飾スタイル」「アイコンの色」「装飾内の色」の3つを設定できます。


色の設定では、「方法①:カラーピッカーで直感的に色を選ぶ」「方法②:カラーコードを入力して色を指定する」の2通りから色を選べますよ。





カラーコードはChromeの拡張機能「ColorZilla」で調べるのがおすすめ!


今回は、SWELLで段落ブロックの使い方を紹介しました。
\読み直したい箇所をクリック/
当ブログではSWELLに関する記事をいくつか書いてます。
下のページにまとめていますので、のぞいてみてください。



ためになったという人は“ Twitterフォロー”や“ ブックマーク”してくれると嬉しいです!
・ ・ ・
SWELLの関連記事まとめ


この記事が気に入ったら
フォローしてね!
コメント