当ブログ愛用のWordPressテーマ
広告
\乗り換え先おすすめテーマ!/
/ブロガーとして本格的に取り組む\

広告
\乗り換え先おすすめテーマ!/
/ブロガーとして本格的に取り組む\

✓優秀なデザイン性 ✓最新のSEO ✓サイト高速化に対応|CocoonからSWELLに乗り換えた私の感想と口コミを見る >>
SWELLを使ってみた私の感想と口コミを見る >>
クリック
タップ

「プロフィールをサイドバーに設置したい…」
「プロフィールの作り方は?」
「固定ページで作成したプロフィールの設置方法を教えて?」
この記事ではそんな方に向けて、SWELLでプロフィールの設定方法を解説します。
 かめコンパス
かめコンパスこんにちは、かめコンパスです!
この記事を読めば、あなたも簡単に
ようになります。
私もあなたと同じことに悩んでたのですが、本記事の方法でサクッと解決でき、ユーザーにブログ運営者の名前を覚えてもらえるようになりました。
どこよりも分かりやすく書いている自信がありますので、あなたもパパッと解決してみてください!
\SWELL購入を検討中の人はこちらもご覧ください!/




かめコンパス


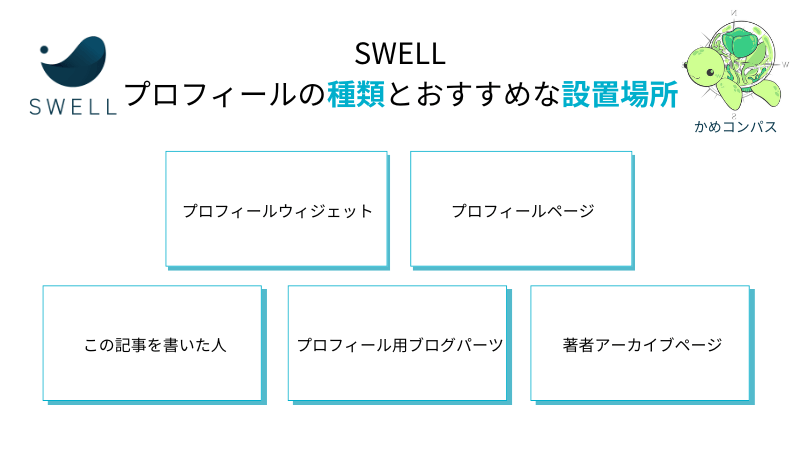
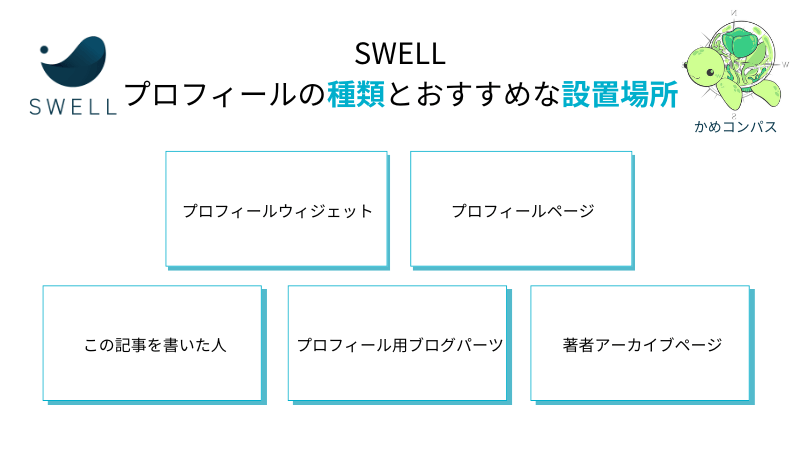
SWELLにはプロフィールの種類が主に5つあります。
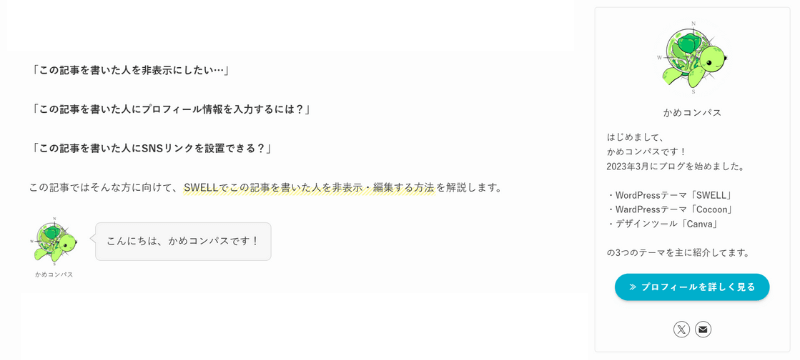
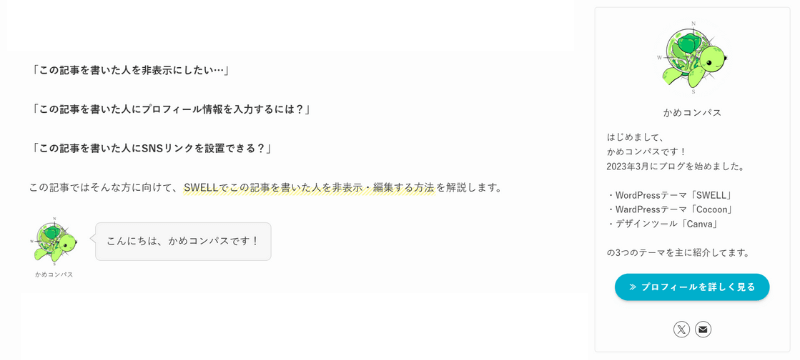
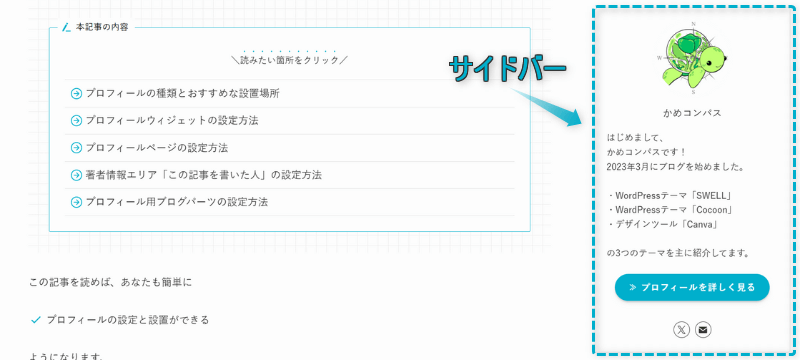
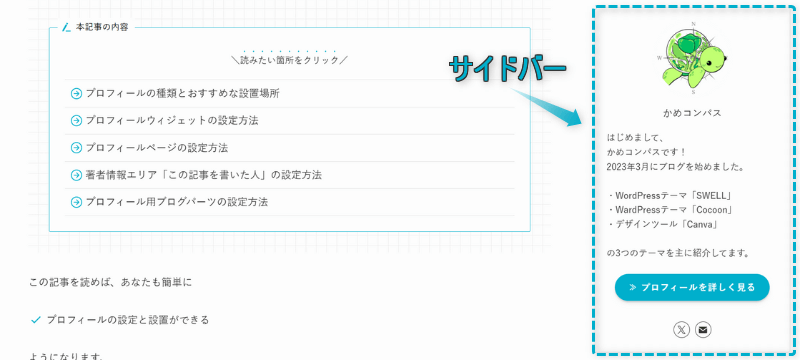
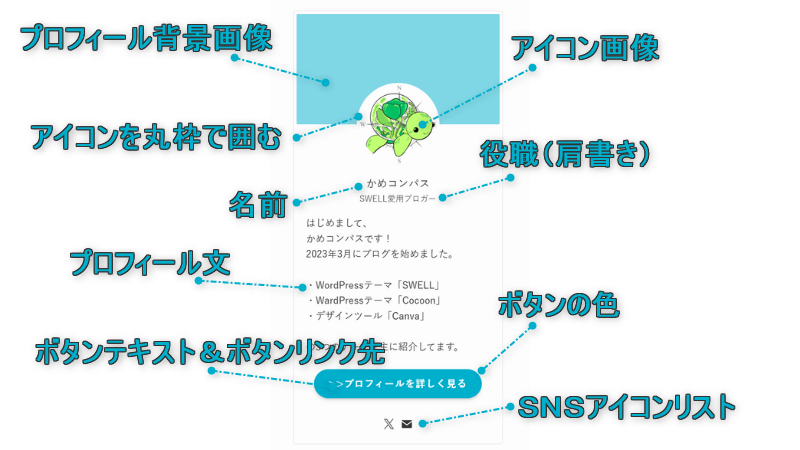
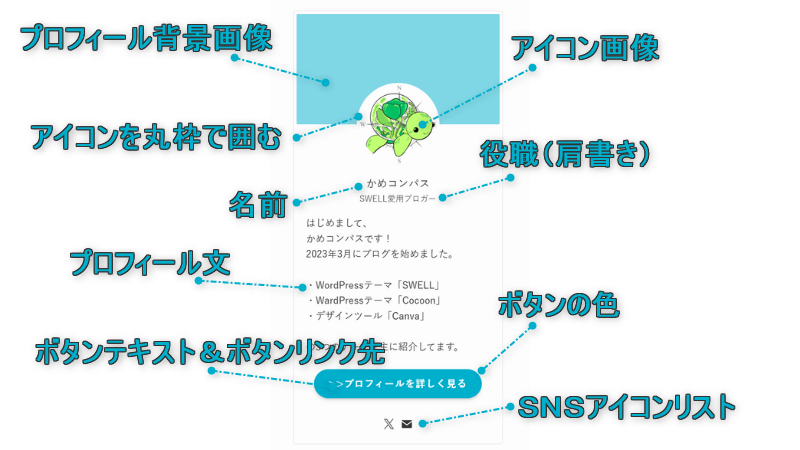
当ブログを例に、それぞれのプロフィールが設置している場所を以下の画像で見てみましょう。








著者アーカイブページは著者が複数いる場合に必要なページです。ほとんどが1人でブログ運営していると思うので、本記事で著者アーカイブページの説明は省略します。
私が思う、プロフィールの主な設置場所と必要性を以下の表にまとめました。
| 種類 | 設置場所 | 要否 |
|---|---|---|
| プロフィールウィジェット | サイドバー | 必要 |
| プロフィールページ | グローバルナビ | お好み |
| フッターメニュー | 必要 | |
| この記事を書いた人 | 記事下 | 不要 |
| プロフィール用ブログパーツ | 目次の上下 | お好み |
| フッター直前 | お好み |
本記事では各プロフィールの設定方法と設置方法をそれぞれ詳しく紹介していきます。



気になる種類のプロフィールから読みたい場合は、下のリンクをクリックしてね
\見たい箇所へジャンプする!(ページ内リンク)/


SWELLのウィジェット機能を使って、サイドバーにプロフィールを設置できます。


プロフィールウィジェットをサイドバーに設定する方法は下記のとおりです。
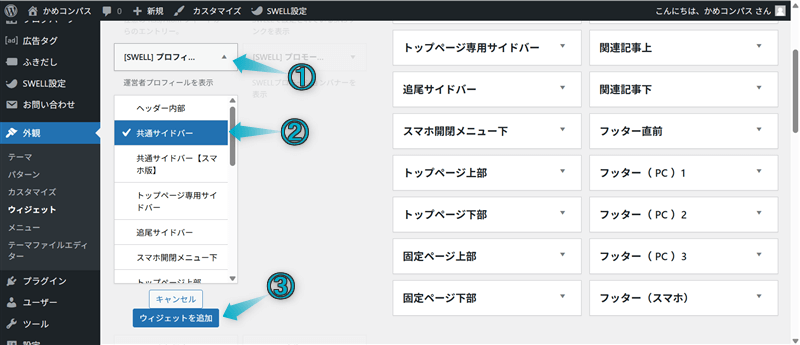
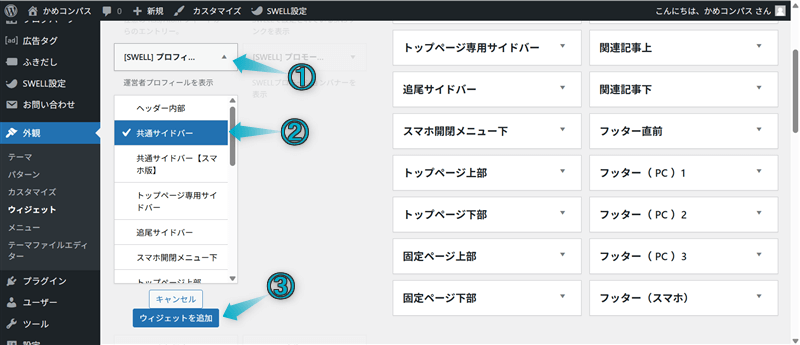
WordPress管理画面で、外観⇒ウィジェットの順にクリックする


[SWELL]プロフィールをプルダウンし、「共通サイドバー」を選んでウィジェットを追加をクリックする


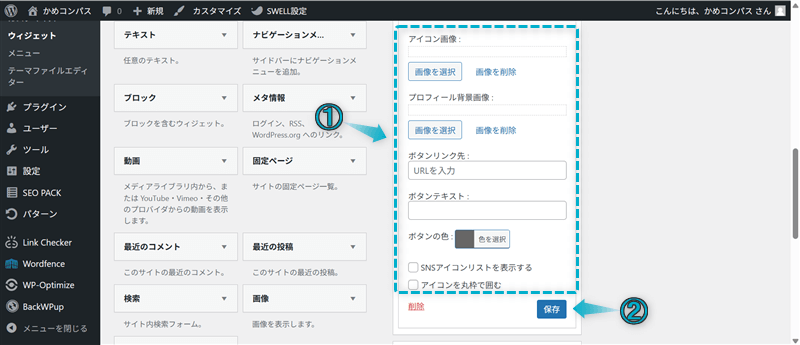
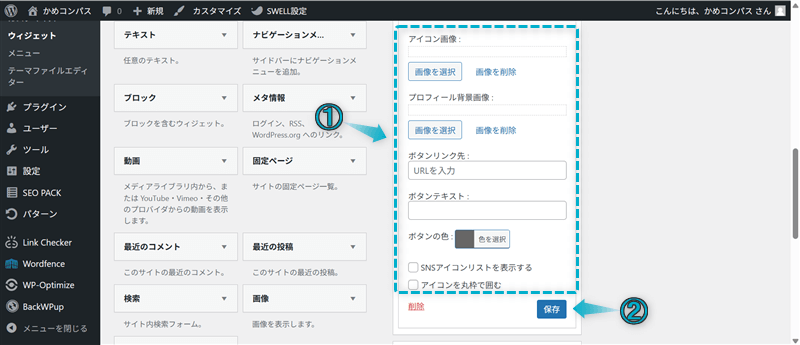
共通サイドバーに追加されたプロフィールウィジェットで以下の設定を行い、保存をクリックする
※青色の文字は設定推奨




これでプロフィールウィジェットをサイドバーに設定できます。


SWELLでプロフィールページを設定するには、以下2つの手順を踏む必要があります。
それぞれの手順を詳しく解説します。
SWELLでは固定ページでプロフィールページを作成できます。
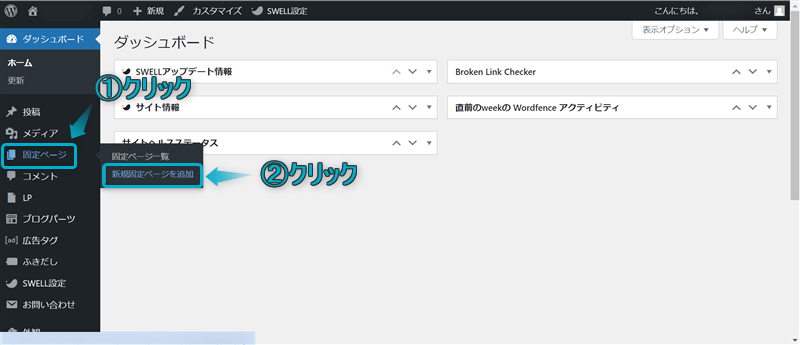
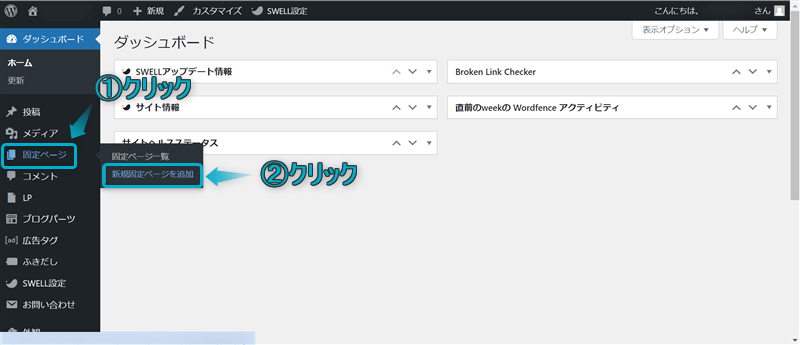
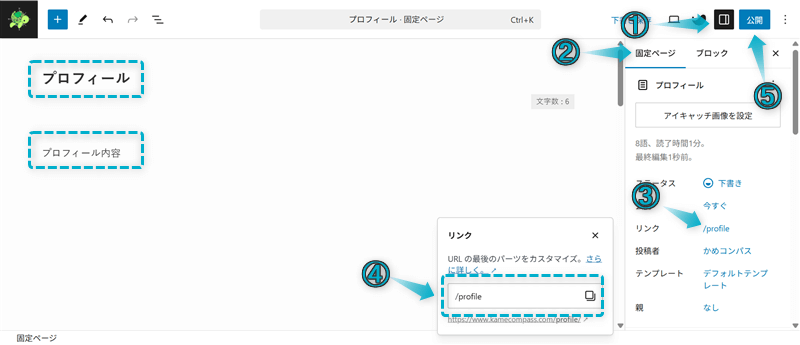
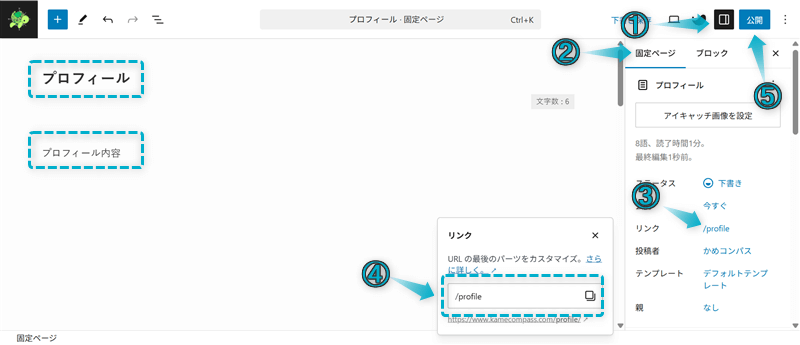
作成方法は、WordPress管理画面で固定ページ⇒新規固定ページを追加の順にクリックします。


ページタイトルとプロフィール内容の入力とURL設定を行い、公開をクリックしてください。


これでプロフィールページを固定ページで作成できます。
あなたの年齢や性別、出身地、ブログを始めた理由などを書くことで共感や親近感を得られ、ファンになってもらえます。
「E-E-A-T」とは、Experience(経験)-Expertise(専門性)-Authoritativeness(権威性)-Trustworthiness(信頼性)の各単語の頭文字をとって作られた言葉です。
「E-E-A-T」を書くことでSEO評価の向上が見込めます。
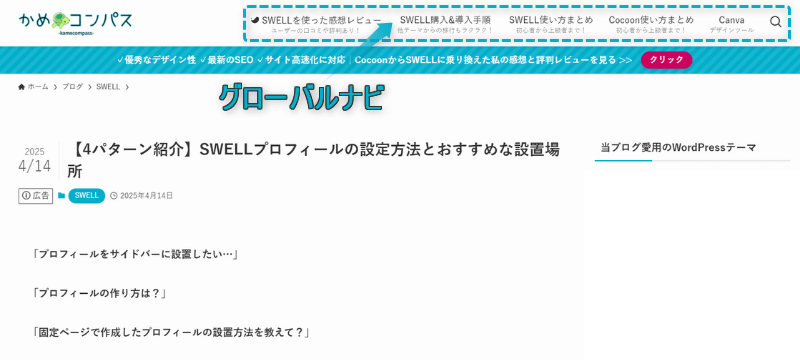
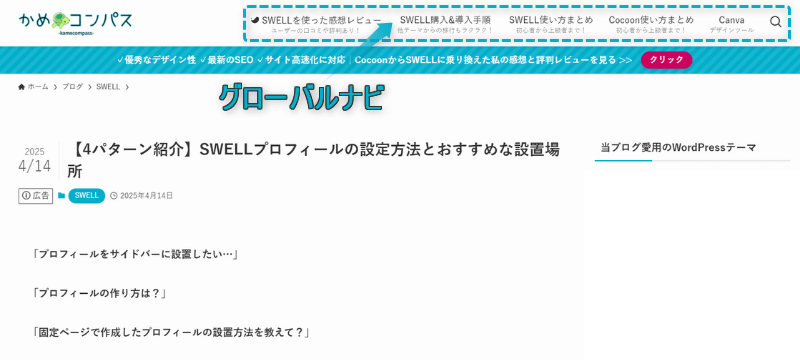
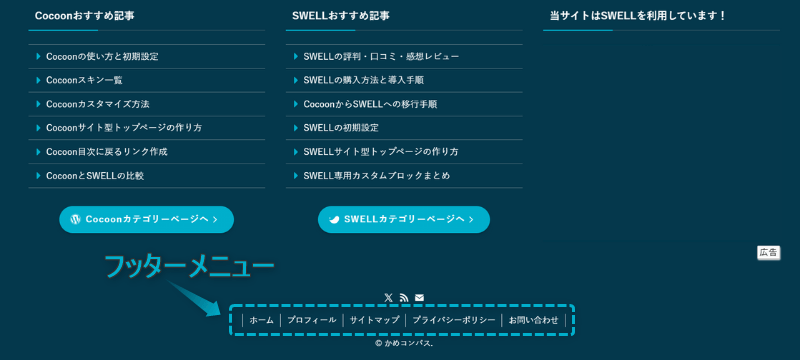
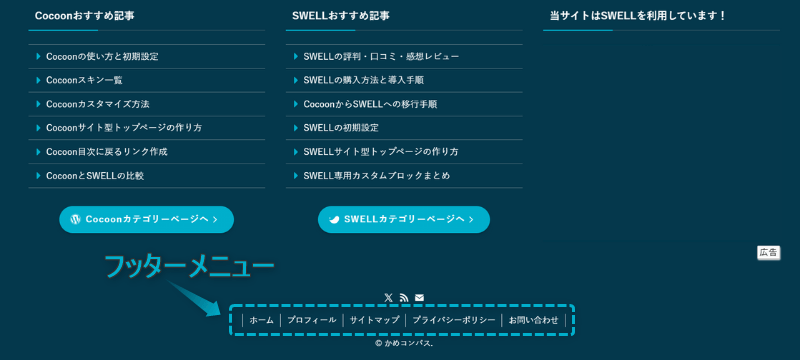
固定ページで作成したプロフィールの主な設置場所はグローバルナビとフッターメニューです。




それぞれの設置方法は以下のとおりです。
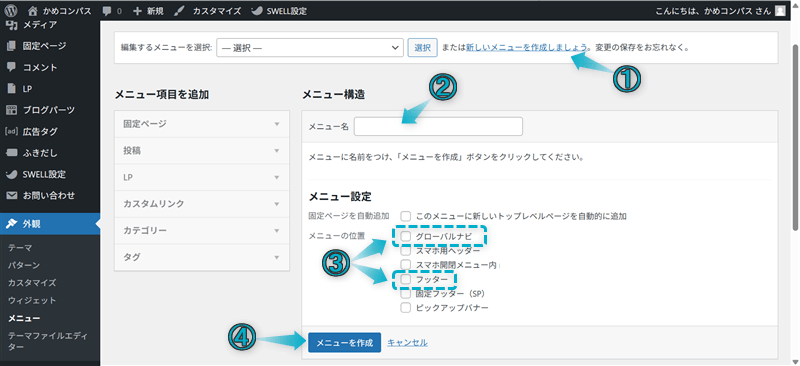
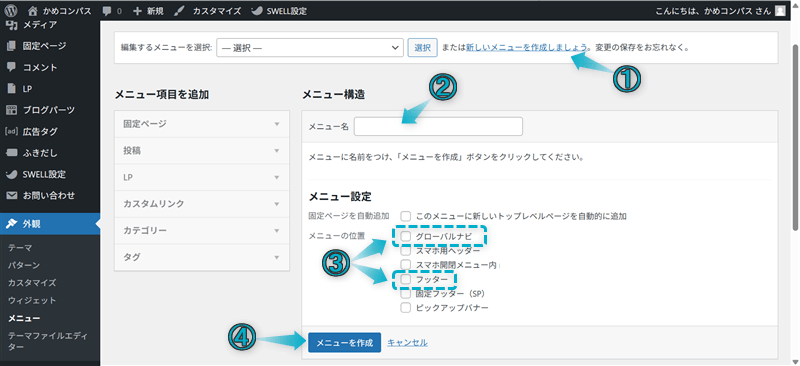
WordPress管理画面で、外観⇒メニューの順にクリックする


「新しいメニューを作成しましょう」をクリックする
「メニュー名」を入力し、メニューの位置「フッター」か「グローバルナビ」にチェックする
メニューを作成をクリックする



メニュー名は分かりやすいようフッター(ヘッダー)メニューがおすすめだよ


メニュー項目を追加で固定ページをプルダウンする
すべて表示タブで「プロフィール」にチェックする
メニューに追加をクリックする


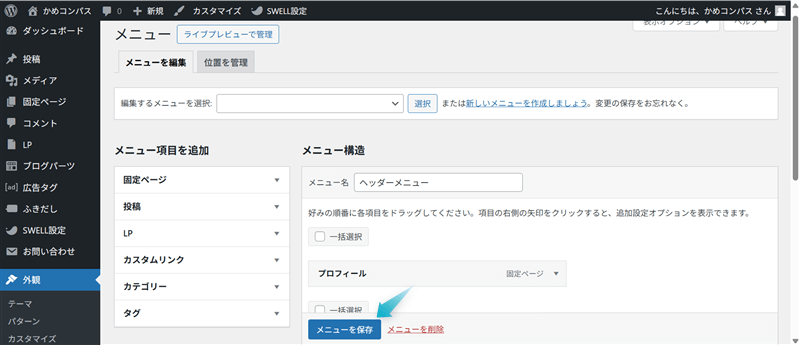
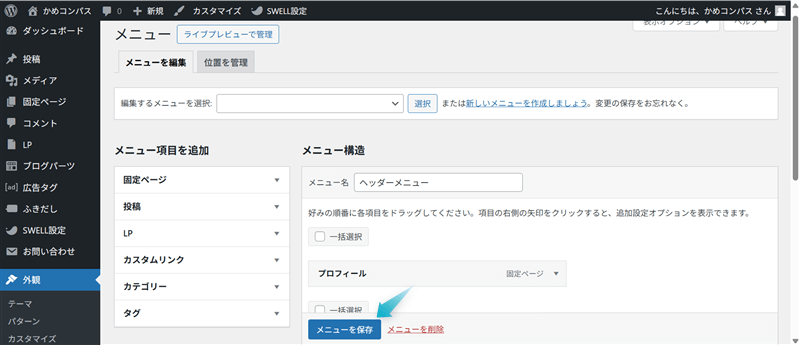
メニューを保存をクリックする


これでプロフィールをグローバルナビ・フッターメニューに設置できます。
SWELLのグローバルナビ・フッターメニューにはプロフィール以外のページも設置することができ、詳しくは下の記事を参考にしてください。


SWELLでは、記事下に著者情報エリア「この記事を書いた人」が初期設定で表示されます。


著者情報エリア「この記事を書いた人」は非表示にすることはもちろん、プロフィール画像やSNSリンクの設定もできますよ。
この記事を書いた人を非表示、もしくは編集したい方は下の記事を参考にしてください。


SWELLにはオリジナル機能「ブログパーツ」があり、この機能を使って独自のプロフィールを作成できます。
ブログパーツとは…使い回したいコンテンツを前もって登録することにより、他の記事内やそれ以外の場所でもかんたんに呼び出すことができる機能
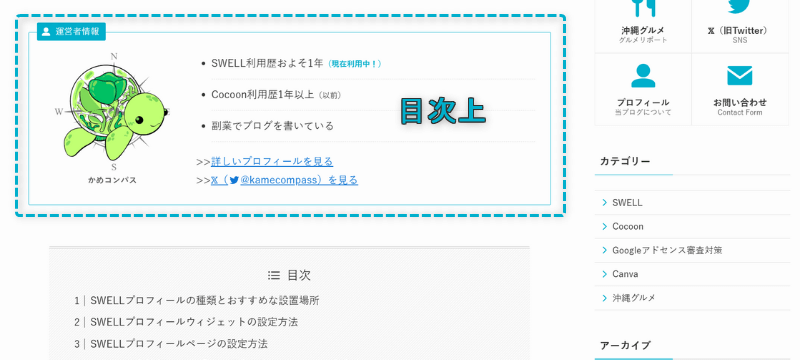
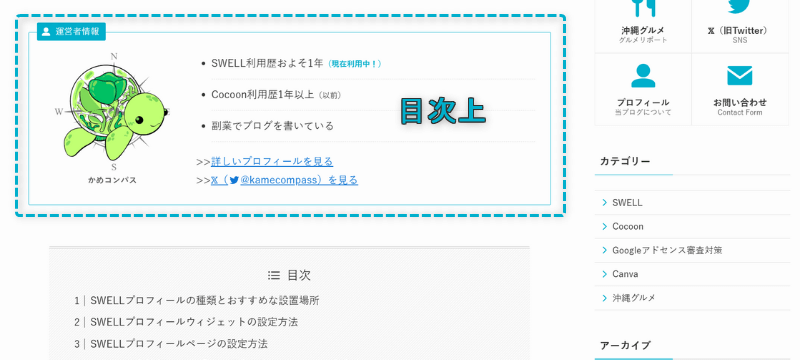
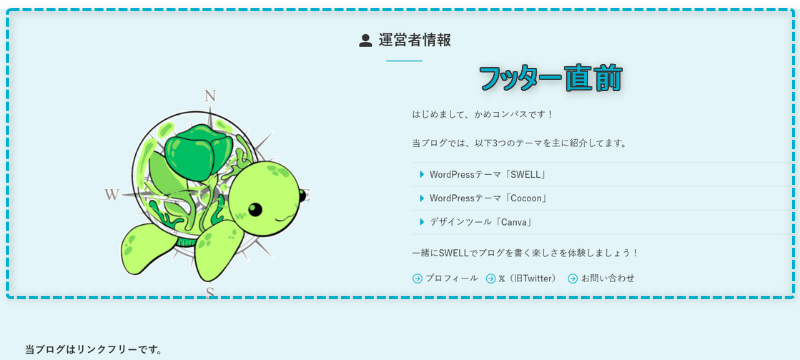
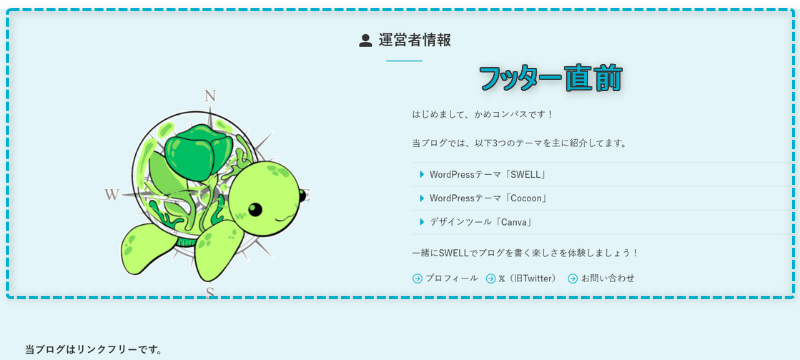
作成したプロフィール用のブログパーツはウィジェットに設置でき、おすすめの設置場所は「目次の上」と「フッター直前」です。




プロフィール用ブログパーツを作成し、任意の場所に設置する方法を詳しく解説します。
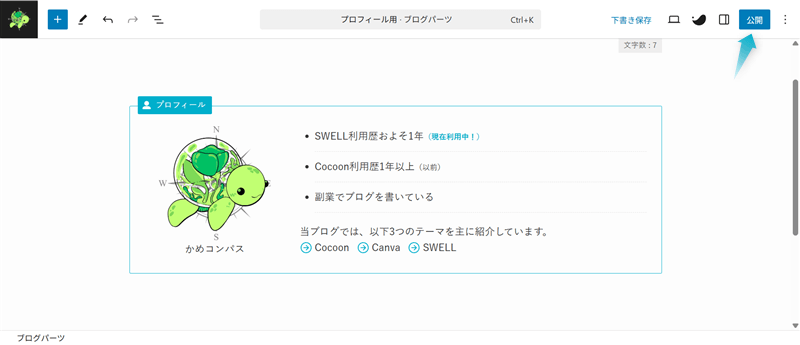
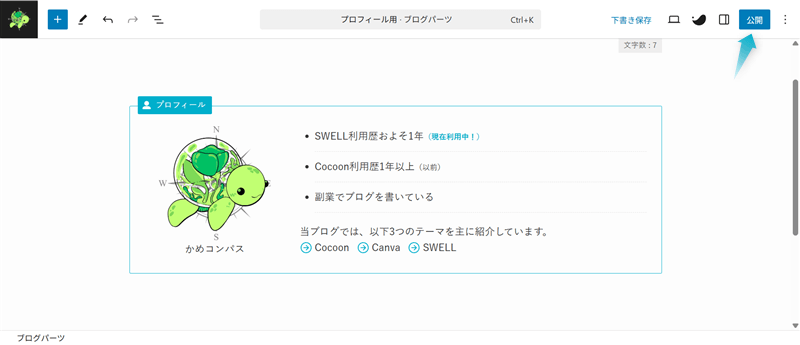
今回は以下のようなプロフィールを作成していきます。
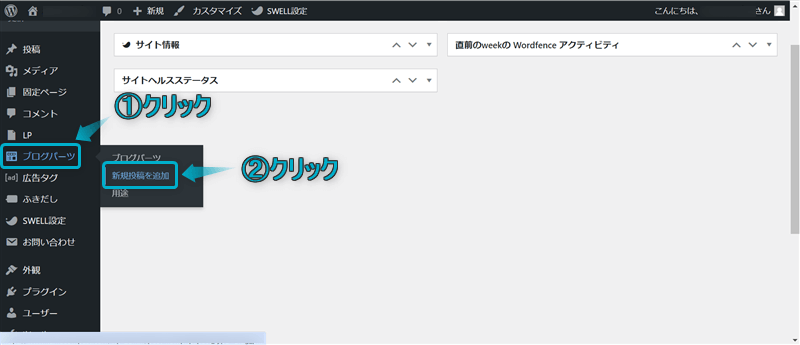
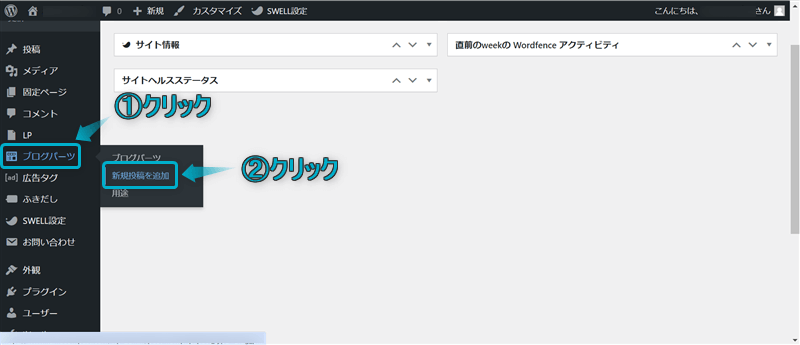
WordPress管理画面で、ブログパーツ⇒新規投稿を追加の順にクリックする


タイトルを入力する ※なんでもOK
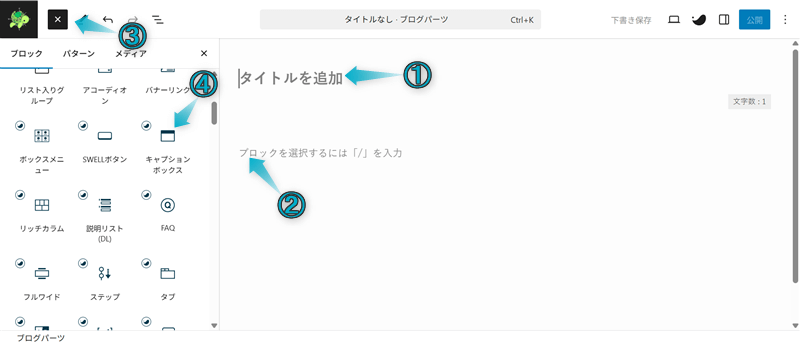
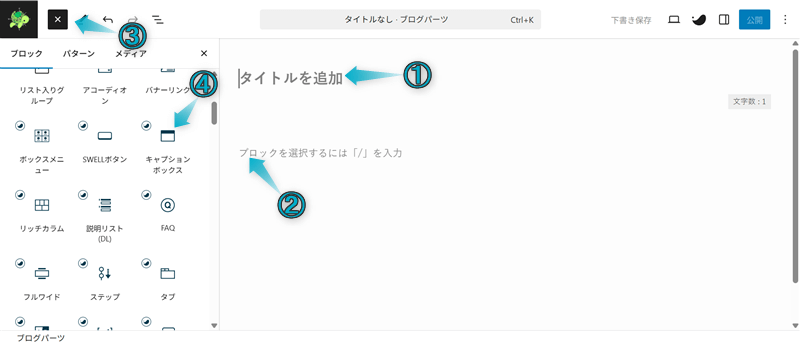
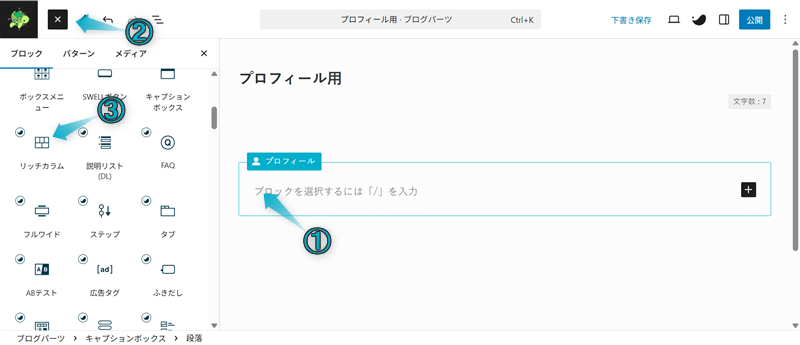
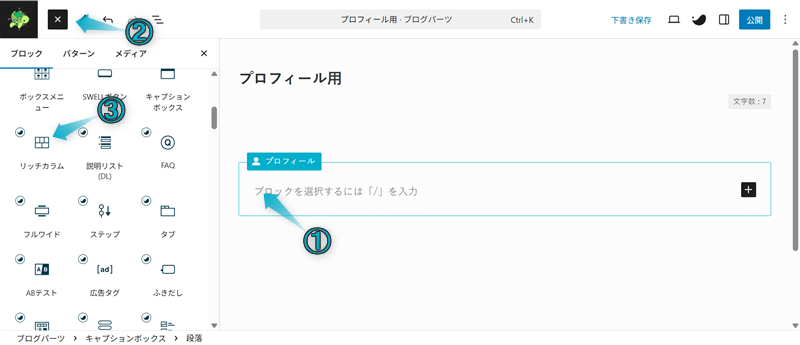
本文の段落ブロックで、画面左上の+⇒キャプションボックスの順にクリックする


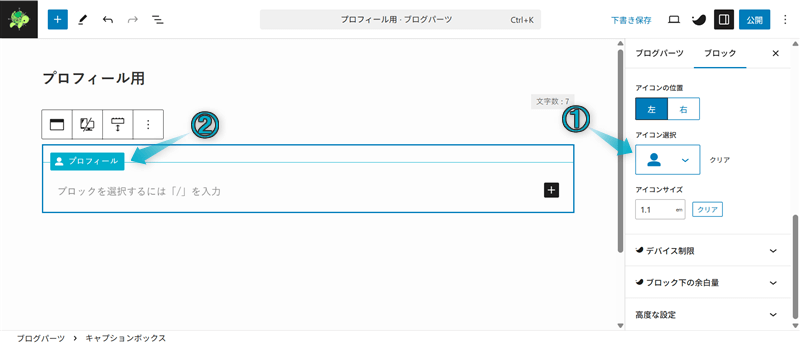
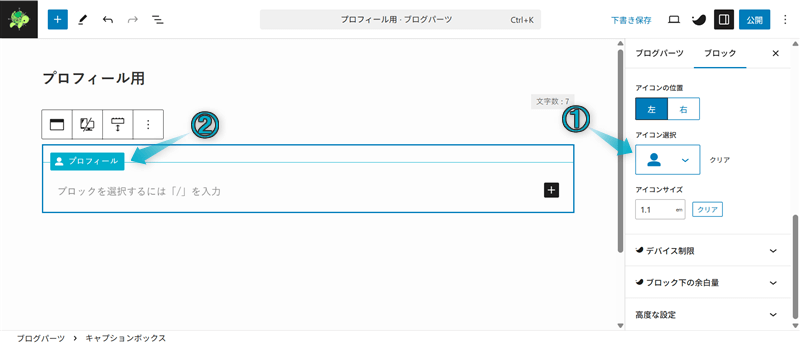
アイコン選択で「人」のアイコンを選ぶ
キャプションボックスのタイトルに「プロフィール」と入力する


キャプションボックスブロック内の段落ブロックを選択し、+⇒リッチカラムの順にクリックする


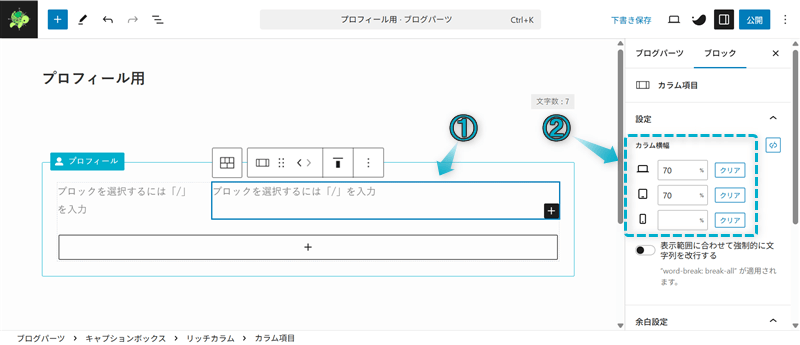
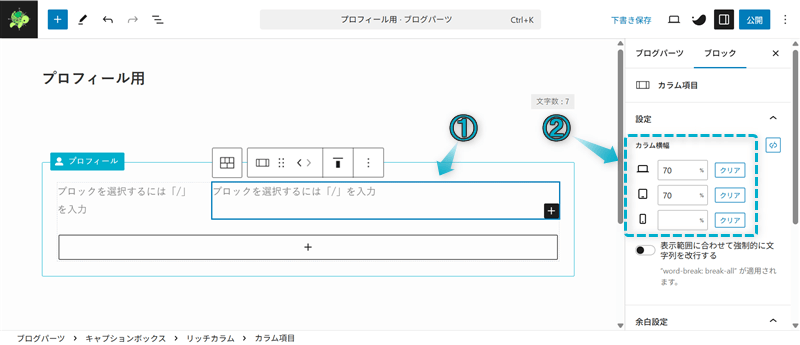
リッチカラムブロックの右カラム項目を選択し、カラム横幅「PC:70%、タブレット:70%、スマホ:空白」にする


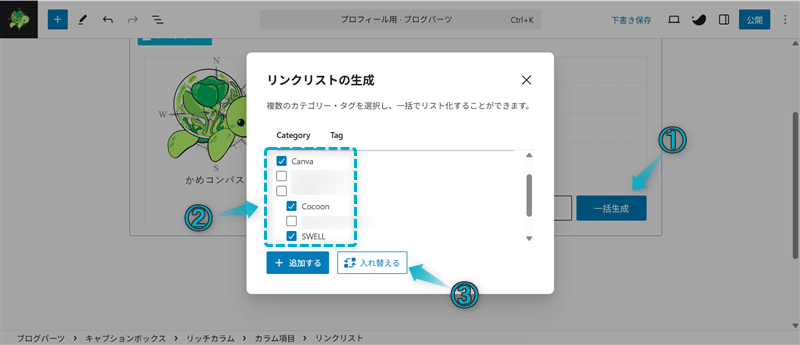
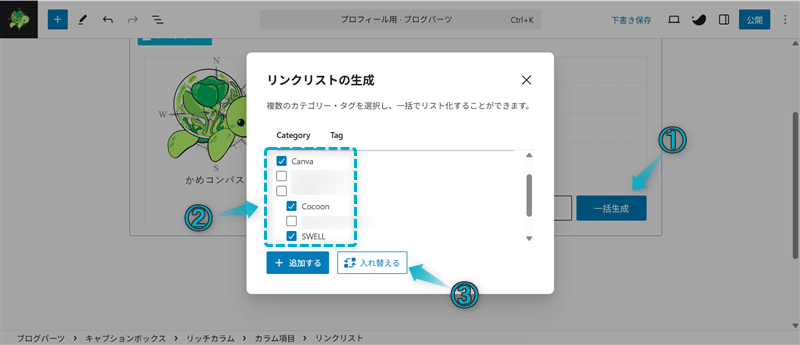
一括生成をクリックする
表示させたいカテゴリーにチェックし、入れ替えるをクリックする


公開をクリックする


これでプロフィール用ブログパーツを作成できます。
作成したプロフィール用ブログパーツをおすすめの設置場所である「目次の上」と「フッター直前」に設置していきます。
記事編集ページで、1番始めの見出しの前の段落ブロックを選択し、+⇒ブログパーツの順にクリックする


「ブログパーツを選択」をクリックし、先ほど作成したプロフィール用ブログパーツのタイトルを選ぶ


これで目次の上にプロフィールを設置できます。
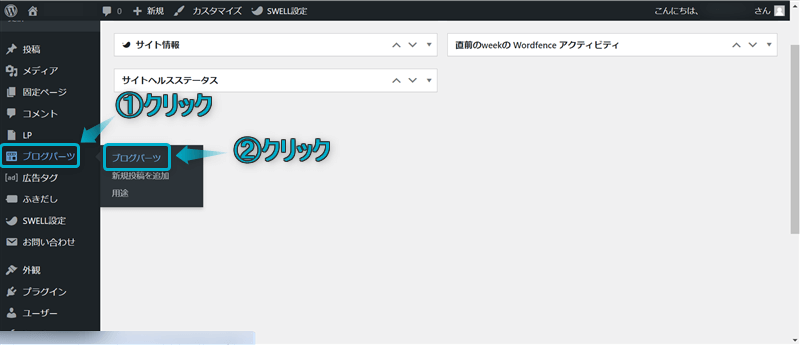
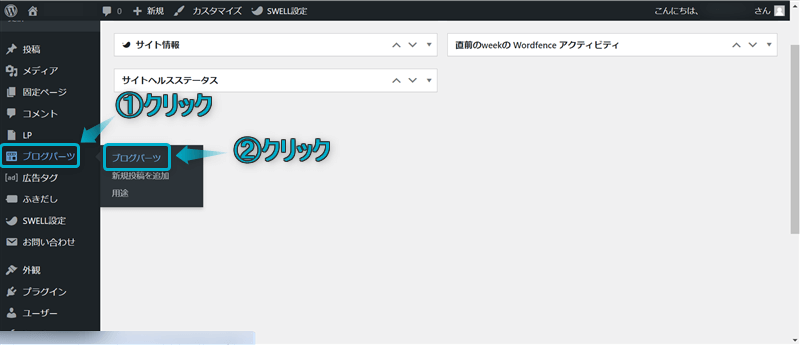
WordPress管理画面で、ブログパーツ⇒ブログパーツの順にクリックする


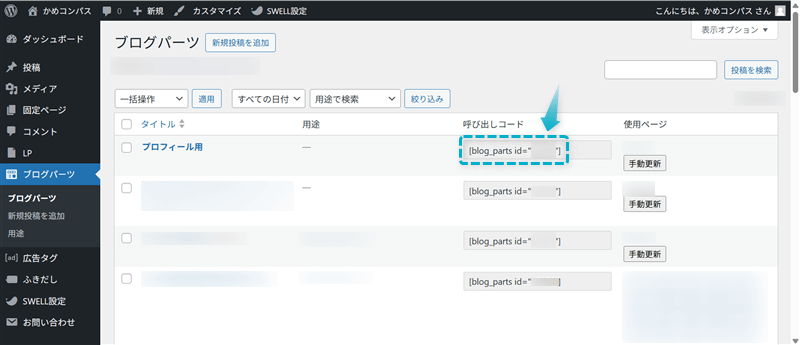
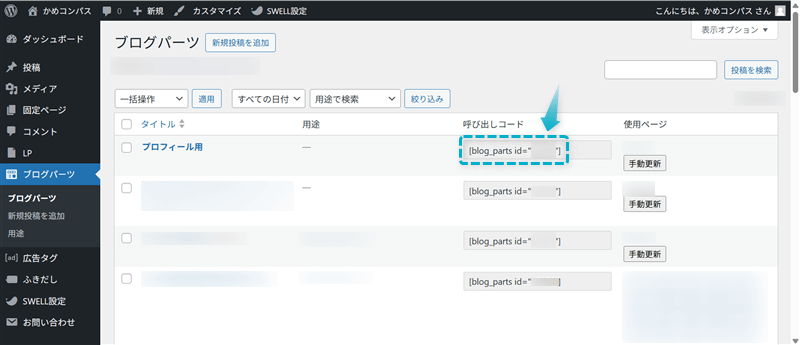
先ほど作成したプロフィール用ブログパーツの呼び出しコードをコピーする


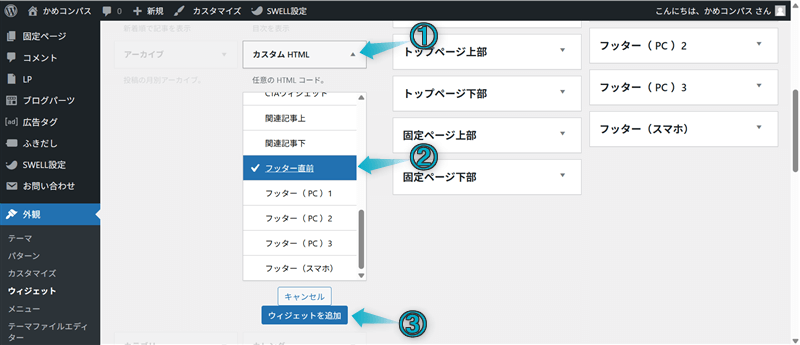
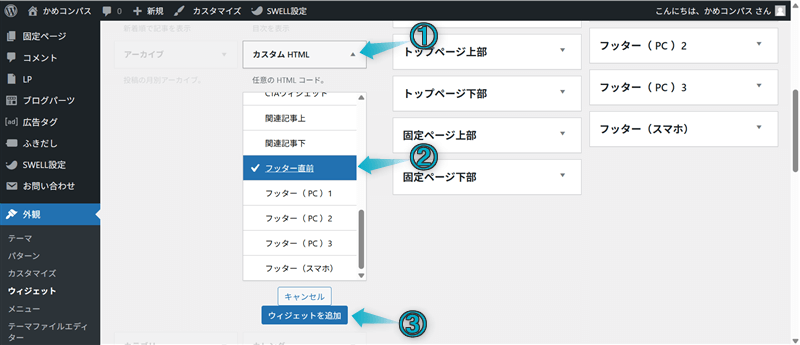
外観⇒ウィジェットの順にクリックする


カスタムHTMLをプルダウンし、「フッター直前」を選んでウィジェットを追加をクリックする


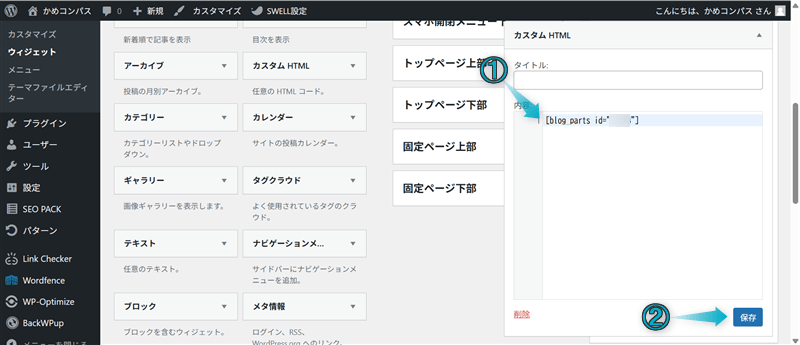
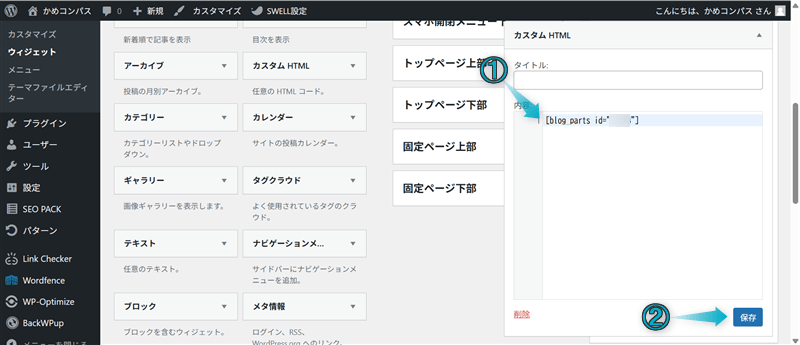
フッター直前に追加されたカスタムHTMLにプロフィール用ブログパーツの呼び出しコードを貼り付け、保存をクリックする


これでフッター直前にプロフィールを設置できます。


今回は、SWELLでプロフィールの設定方法を紹介しました。
当ブログではSWELLに関する記事をいくつか書いてます。
下のページにまとめていますので、のぞいてみてください。



ためになったという人は“ Twitterフォロー”や“ ブックマーク”してくれると嬉しいです!
・ ・ ・
SWELLの関連記事まとめ


この記事が気に入ったら
フォローしてね!
コメント