当ブログ愛用のWordPressテーマ
広告
\乗り換え先おすすめテーマ!/
/ブロガーとして本格的に取り組む\

広告
\乗り換え先おすすめテーマ!/
/ブロガーとして本格的に取り組む\

✓優秀なデザイン性 ✓最新のSEO ✓サイト高速化に対応|CocoonからSWELLに乗り換えた私の感想と口コミを見る >>
SWELLを使ってみた私の感想と口コミを見る >>
クリック
タップ

「カテゴリーやタグごとに表示するコンテンツを指定できる?」
「制限エリアブロックの使い方が難しくて分からない…」
「制限エリアブロックの設定方法は?」
この記事では、そんな方に向けて、SWELLで制限エリアブロックの使い方を解説します。
 かめコンパス
かめコンパスこんにちは、かめコンパスです!
\読みたい箇所をクリック/
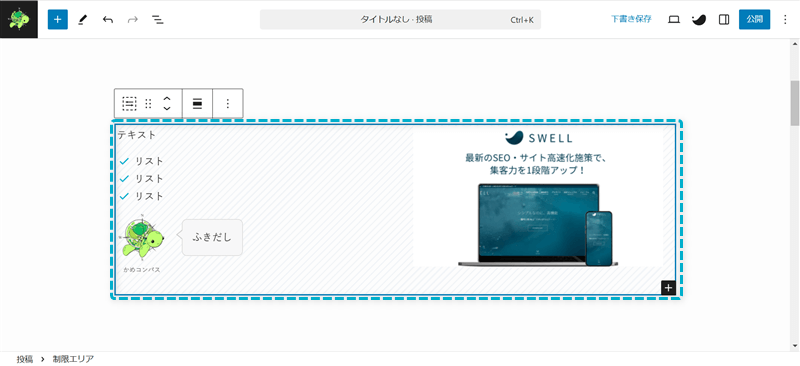
制限エリアブロックとは…コンテンツの表示をページやユーザー、期間ごとに設定できるSWELL専用カスタムブロック
この記事を読めば、あなたも簡単に
ようになります。
私もあなたと同じことに悩んでたのですが、本記事の方法でサクッと解決でき、アフィリエイト目的の記事とアドセンス目的の記事でコンテンツの表示を変え、収益化の効率を高めることができました。
どこよりも分かりやすく書いている自信がありますので、あなたもパパッと解決してみてください!
\SWELL購入を検討中の人はこちらもご覧ください!/




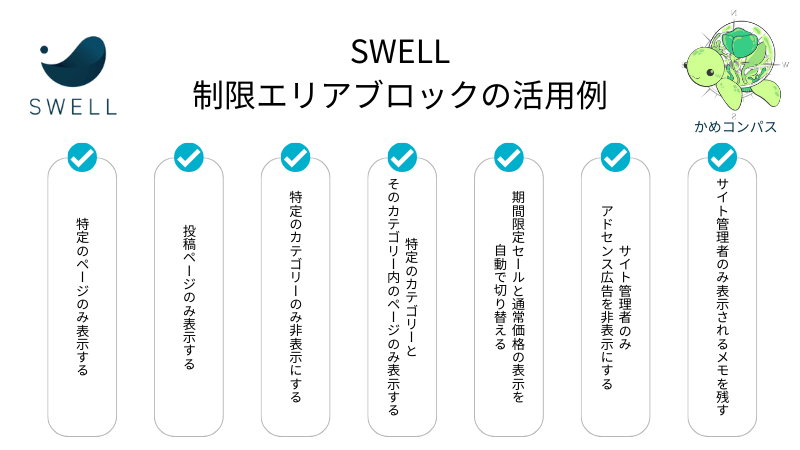
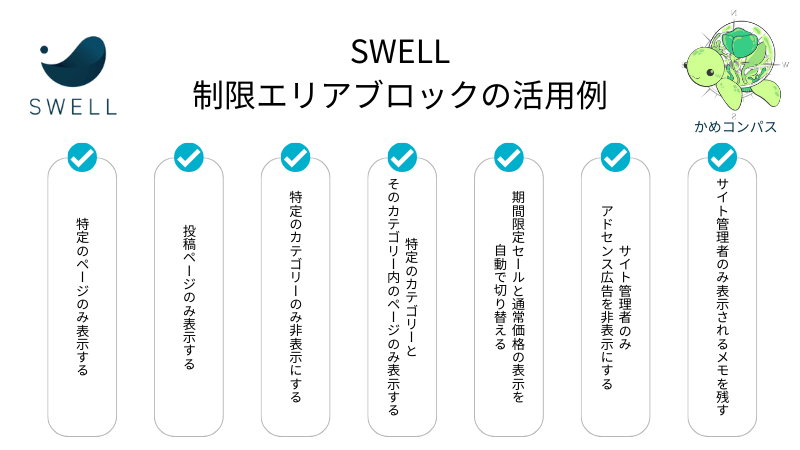
SWELLの制限エリアブロックでは以下のようなことができます。
それぞれ詳しく解説します。
制限エリアブロックはver. 2.5.1のアップデートで追加されました。
SWELLの制限エリアブロックでは「ページ種別」と「ターム」ごとに条件を決めることで、特定のコンテンツを表示させるページを指定できます。




コンテンツの表示・非表示の設定ができるページの種類は以下のとおりです。
例えば、投稿ページのサイドバーにバナー型アフィリエイト広告を表示して、固定ページでは非表示にするということもできますよ。







カテゴリーごとに紹介するアフィリエイト商品を変えることもできるね
詳しくは本記事「SWELL制限エリアブロックの使い方と設定3つ – ページごとで制限するか指定する」で紹介します。
SWELLの制限エリアブロックを使えば、コンテンツの表示期間を指定できます。


【開始】 2024年11月29日 00:00 ~ 【終了】2024年12月6日 23:59
キャンペーン中のみの割引クーポンや特典、期間限定セールなど、日時を限定して記事に表示することもできます。




ただ、忙しくてキャンペーン情報を書き忘れた…、セール期間が終了してもそのまま放置…ということが起こる可能性もあるでしょう。
収益を逃したり、古い情報を表示したままでユーザーを騙してしまったりなんてことも…
制限エリアブロックを使えばコンテンツを予約表示・非表示できるので、作業忘れを防ぐことができますよ。



Amazonや楽天などの物販アフィリエイトをしている人は重宝する機能だね
SWELLの制限エリアブロックには、コンテンツの表示をユーザーごとに指定できます。


コンテンツの表示・非表示の設定ができるユーザーの種類は以下のとおりです。
例えば、読者には表示させたくないがサイト管理者には確認できるようにする設定もできますよ。







私は記事のリライトを終えるまで制限ブロック内で編集して、終えたら制限を解除するという使い方をしているよ


SWELLの制限エリアブロックの使い方は下記のとおりです。
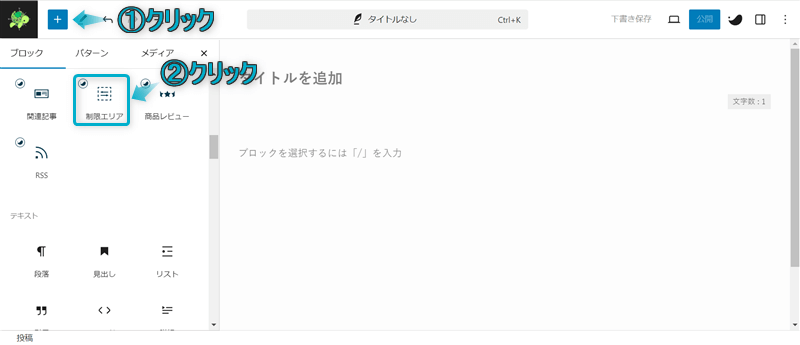
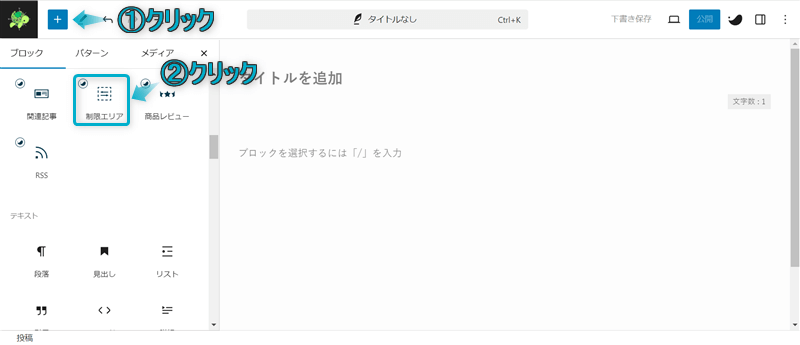
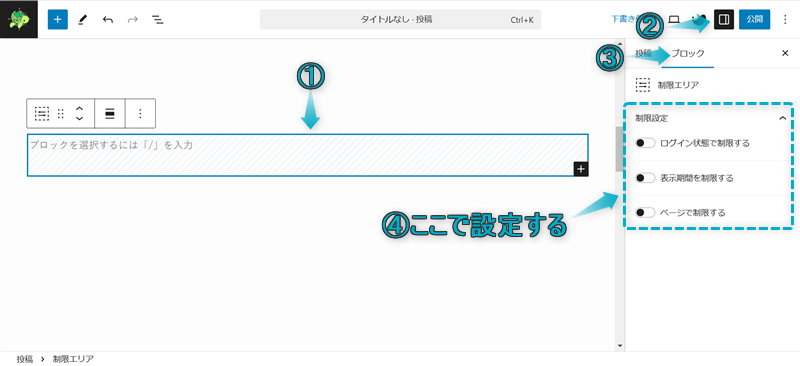
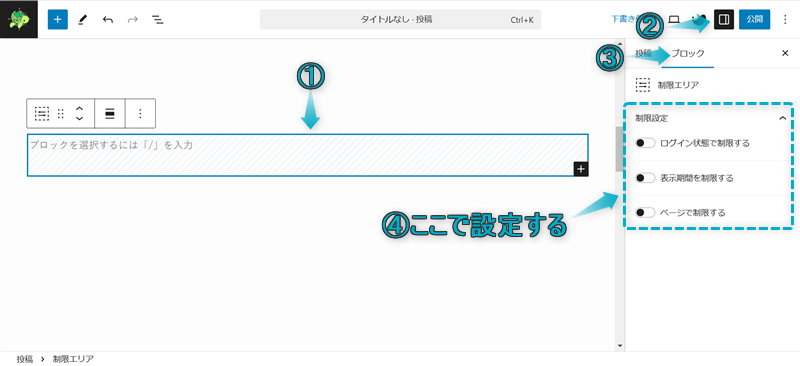
記事編集画面の左上にある+を押して、制限エリアをクリックする


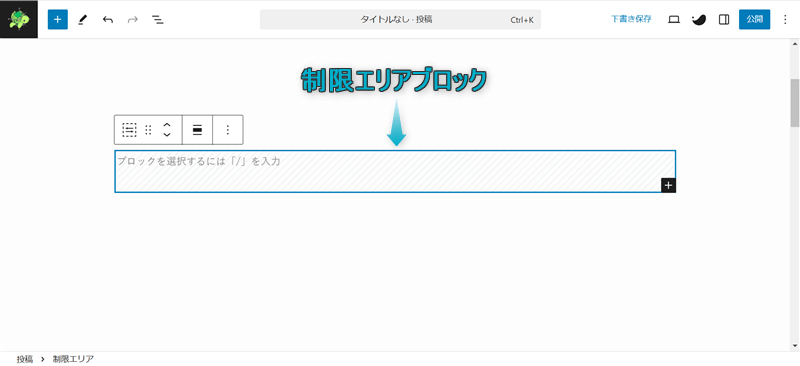
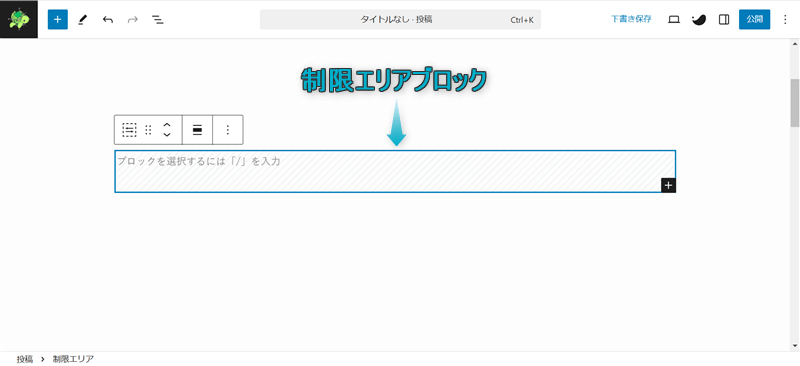
これで制限エリアブロックを呼び出せます。


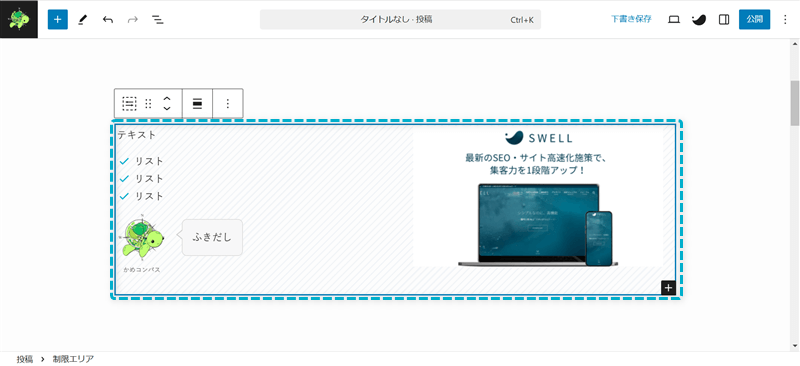
制限エリアブロック内にコンテンツを配置しましょう。


これで下準備が終えました。
ちなみに、制限エリアブロックは以下2つの方法からも呼び出せます。
\タブの切り替え/
制限エリアブロックを呼び出したい段落ブロックの最初に/制限エリア、もしくは/restrict-areaを入力する ※「/」は半角で入力してください。




自分の好きな方法で呼び出しましょう。



個人的に「/restrict-area」で呼び出すのがおすすめ!マウスを操作せずキーボード入力だけで早くかんたんに呼び出せるよ
制限エリアブロックでは以下3つの設定ができます。
※上のリンクをクリックすると見たい場所へジャンプします。
それぞれ詳しく解説します。


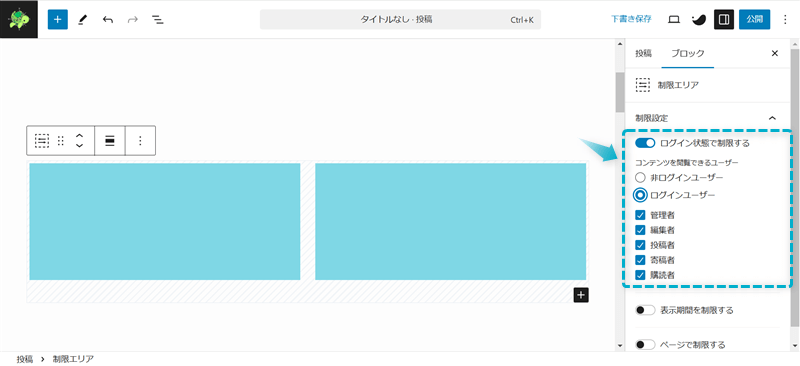
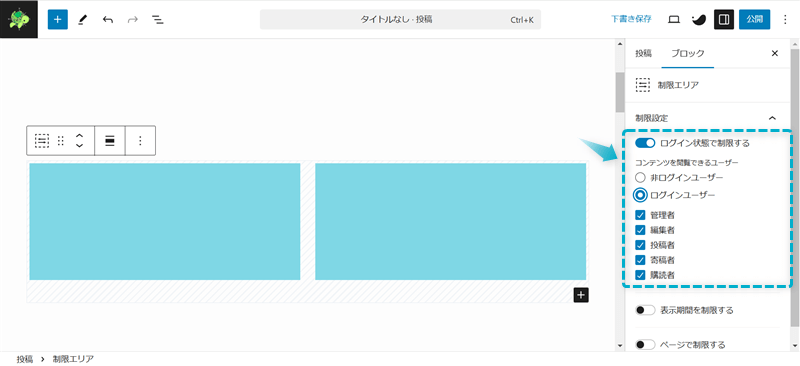
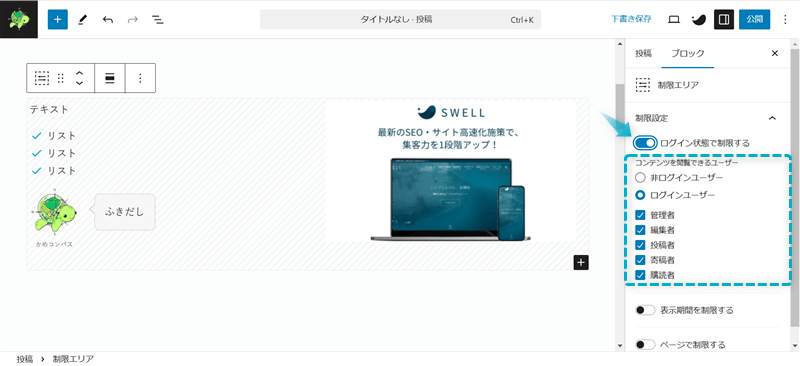
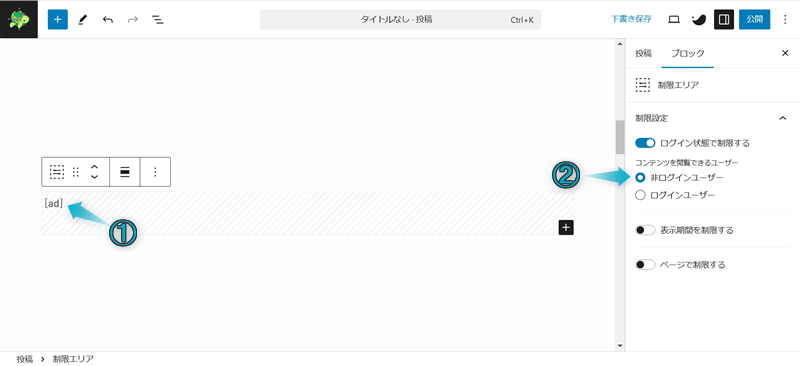
制限エリアブロックを選択し、設定⇒ブロックの順にクリックする


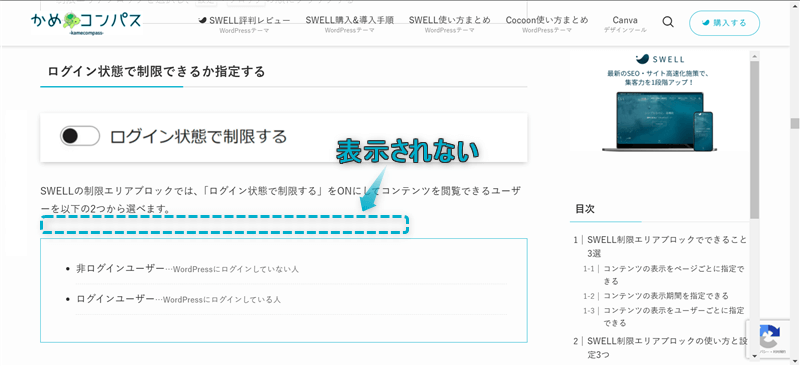
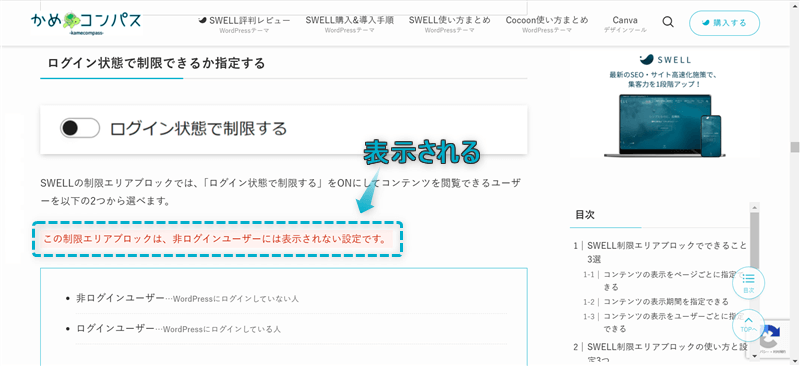
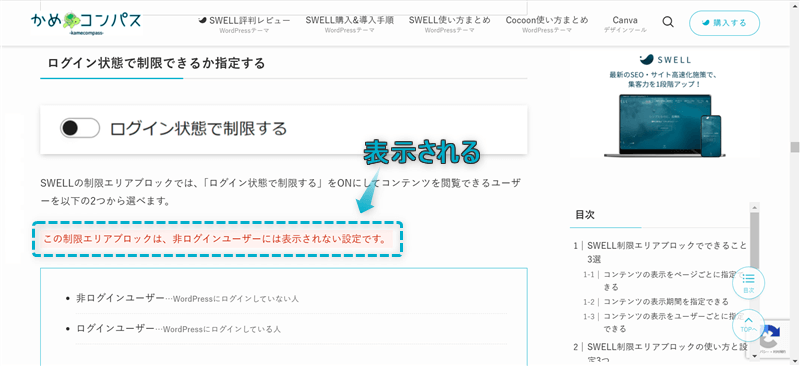
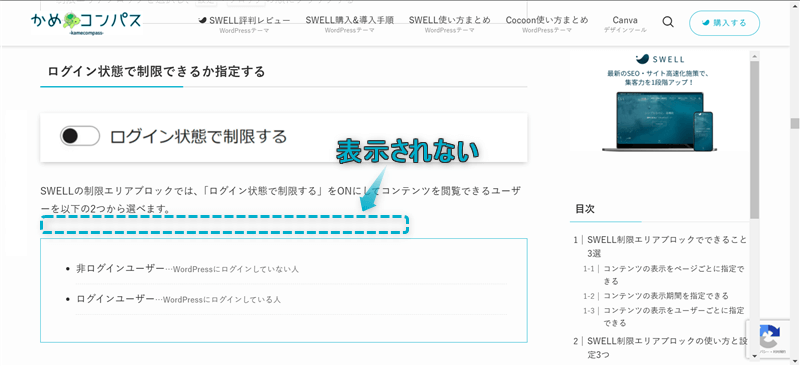
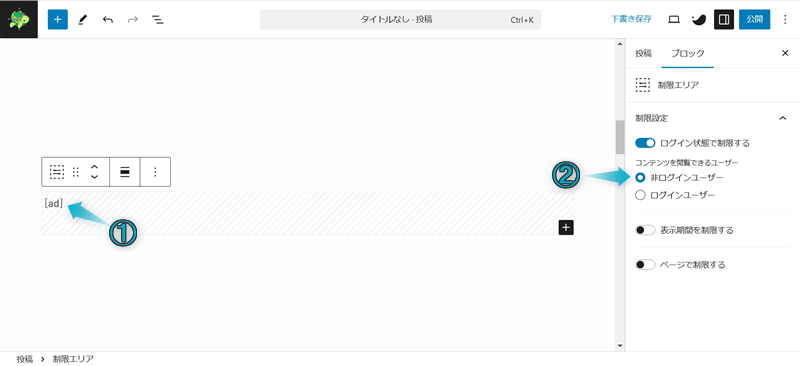
SWELLの制限エリアブロックでは、「ログイン状態で制限する」をONにしてコンテンツを閲覧できるユーザーを以下の2つから選べます。
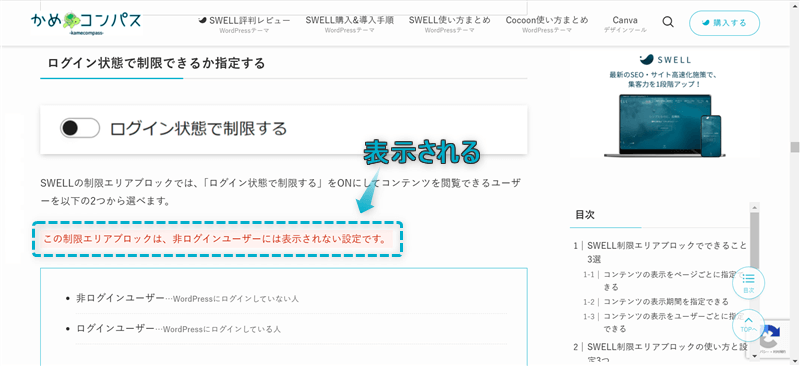
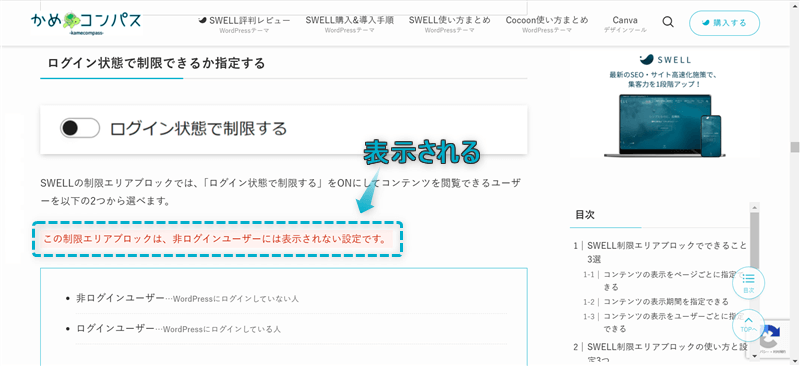
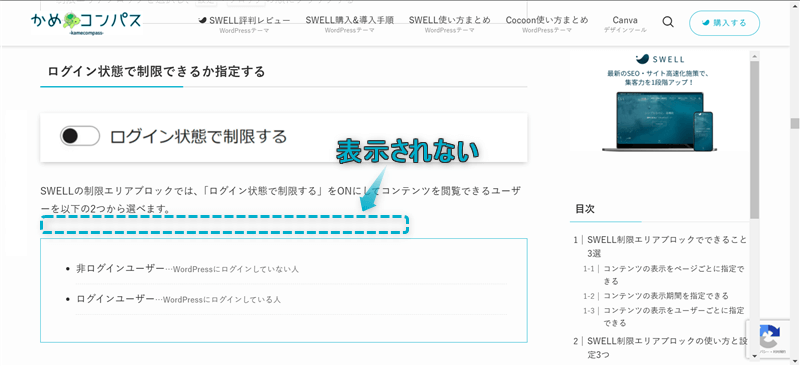
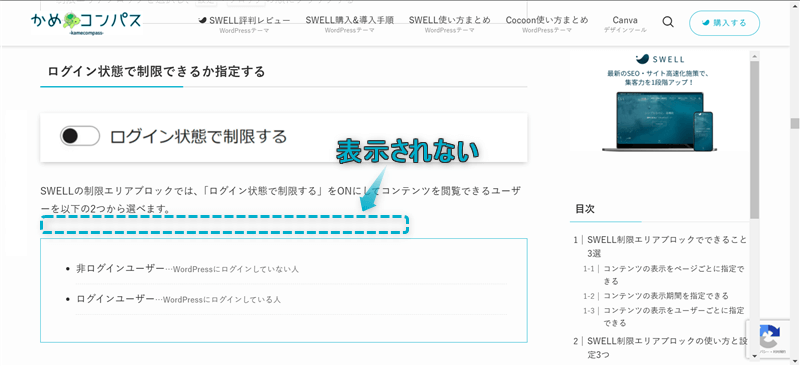
コンテンツを閲覧できるユーザーを「非ログインユーザー」にすると、制限エリアブロック内のコンテンツが他のユーザーに見えなくなります。







WordPressにログインしていない状態でページを確認すると非表示になってるよ
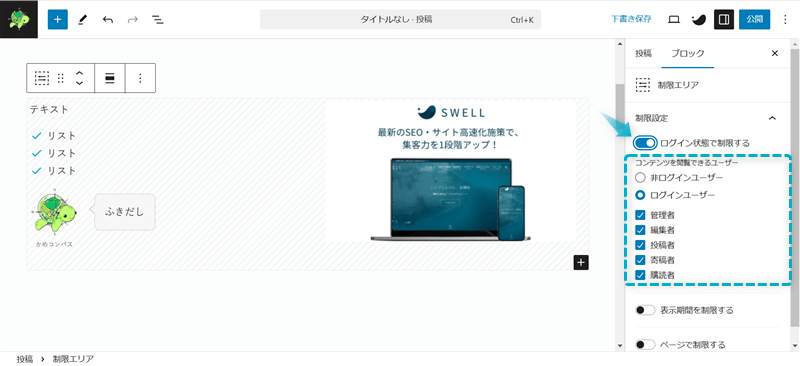
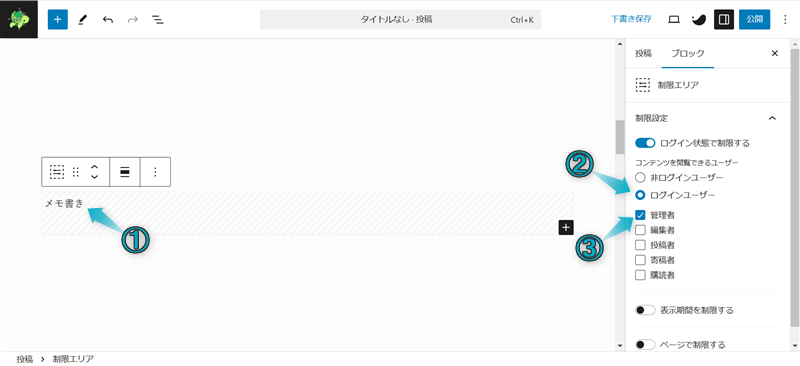
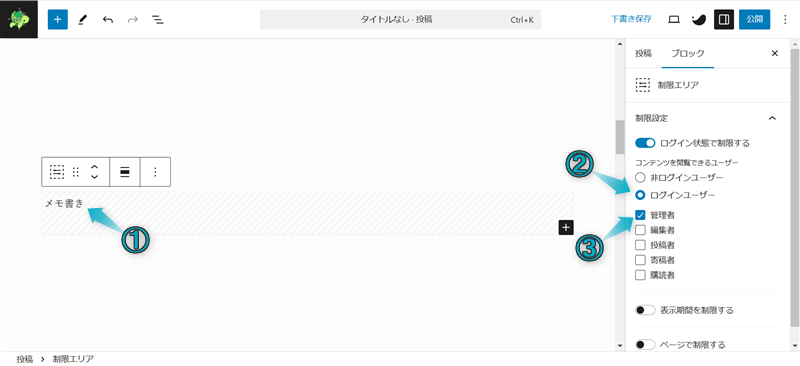
またコンテンツを閲覧できるユーザーを「ログインユーザー」に指定した場合、閲覧できるユーザーをさらに細かく指定できます。


他の人に記事の執筆をお願いしているサイト運営者が利用する設定なので、多くの個人ブロガーさんにはあまり関係なさそうです。



私も1人でブログ運営しているので、ほとんど使っていないよ
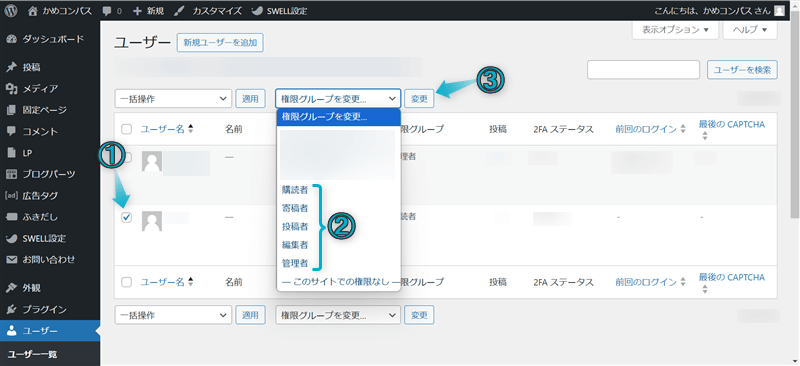
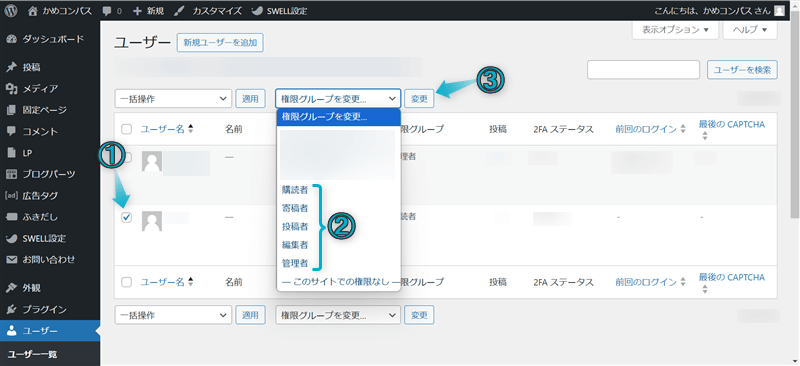
5種類あるログインユーザーはWordPress管理画面で設定した権限グループに準じます。
\クリックで開く/
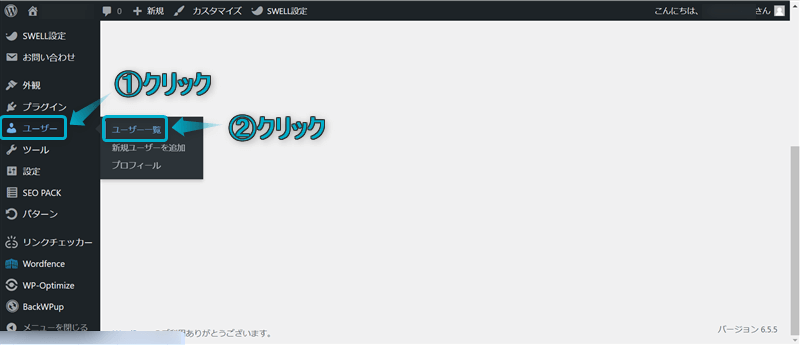
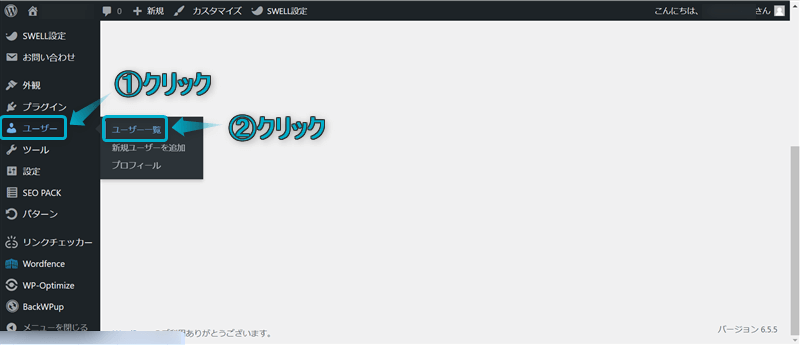
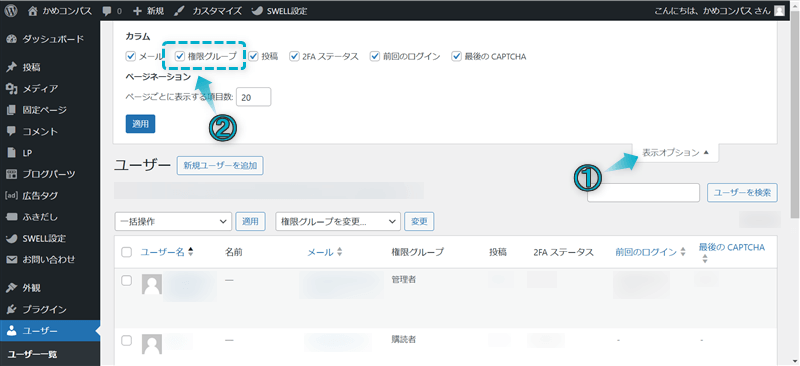
WordPress管理画面で、ユーザー⇒ユーザー一覧の順にクリックする


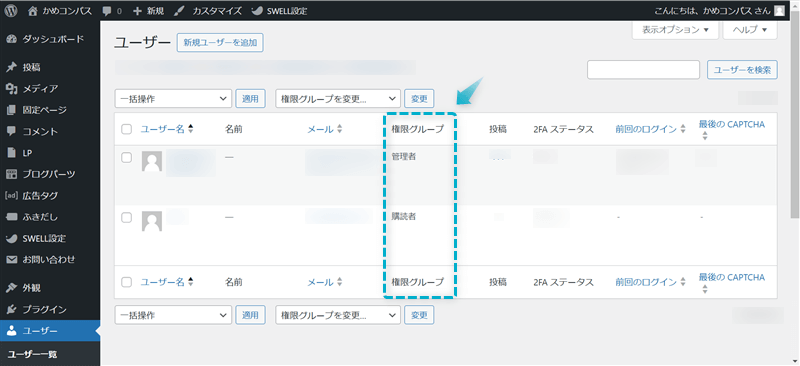
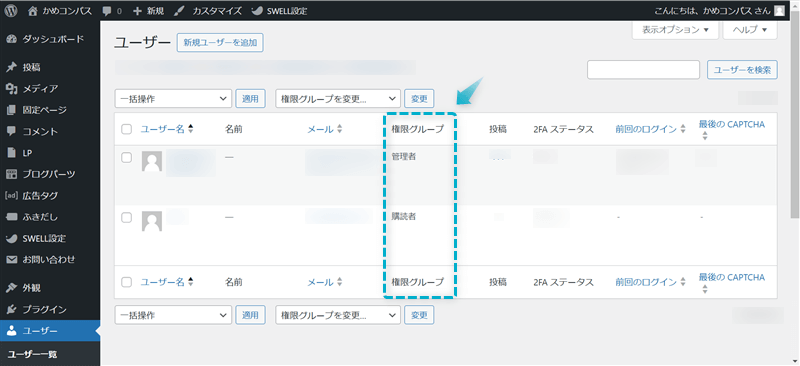
表示されたページでユーザー別に権限グループを確認できます。




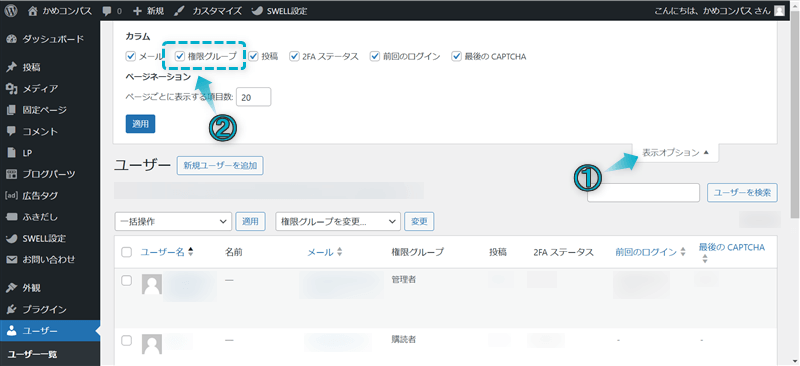
ページ上部にある「表示オプション」をクリックし、「権限グループ」に✔する


これで権限グループを変更できます。


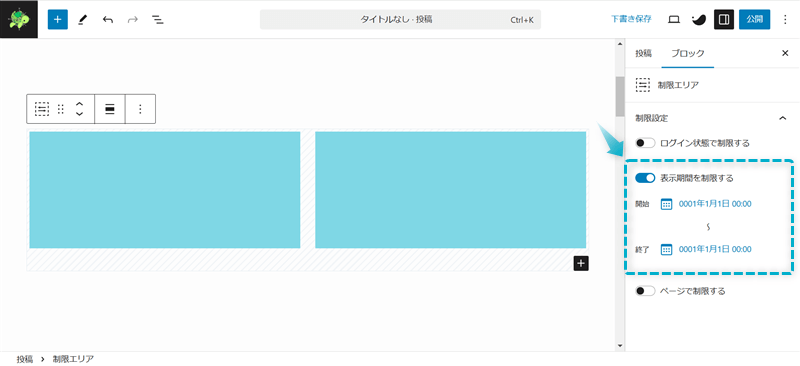
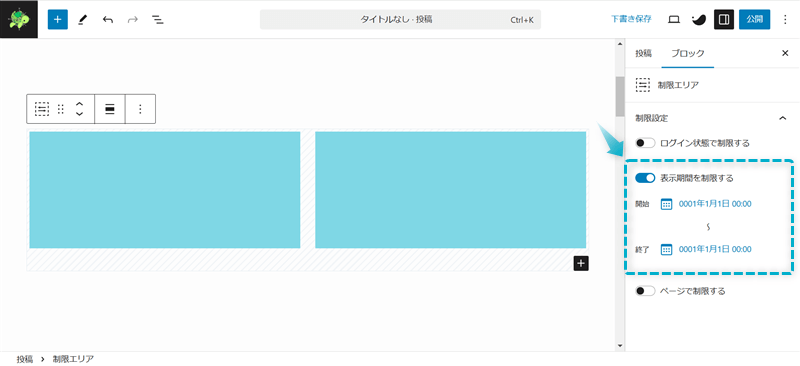
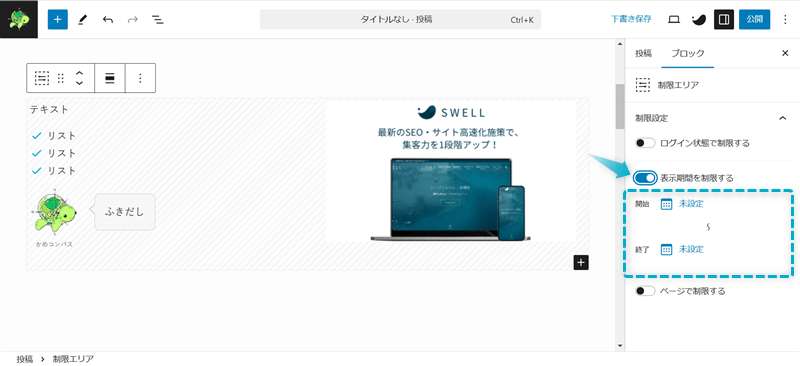
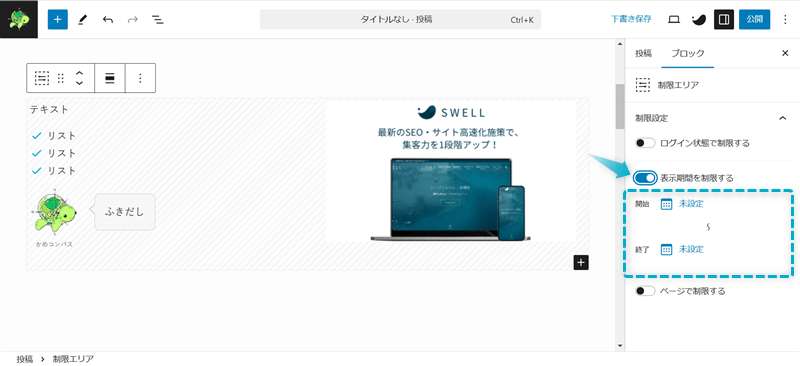
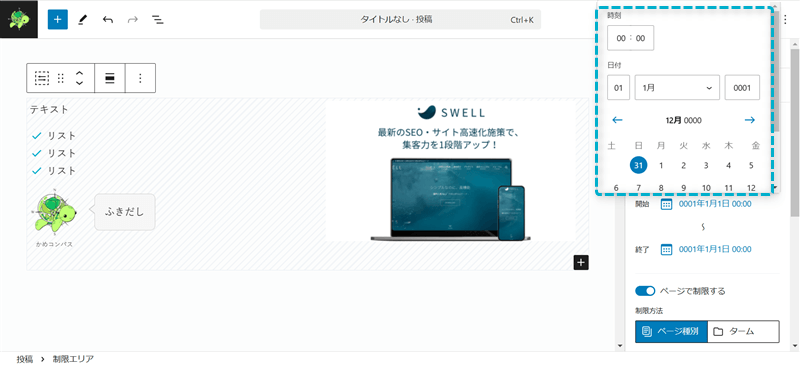
SWELLの制限エリアブロックで「表示期間を制限する」をONにすると、コンテンツを表示させる日付と時刻を設定できます。
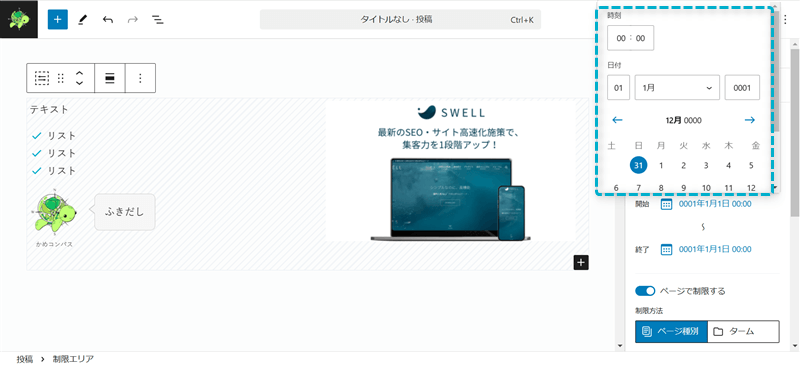
表示期間の開始と終了の右側にある「未設定」をクリックするとカレンダーが表示されるので、そこから設定しましょう。




表示期間はWordPress管理画面で設定したタイムゾーンが基準になります。
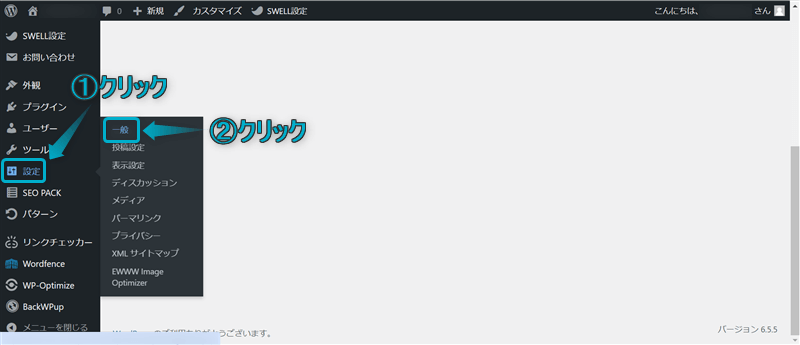
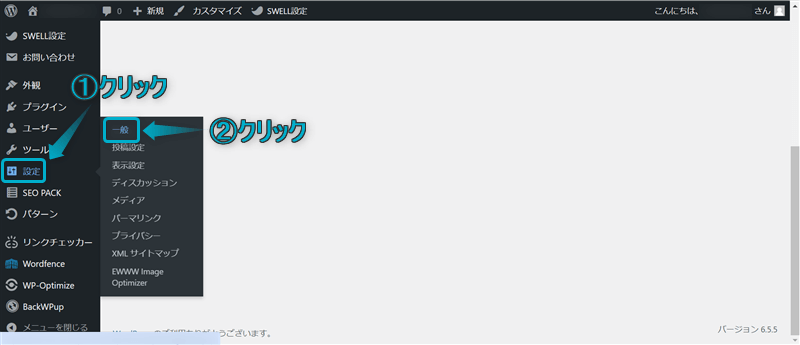
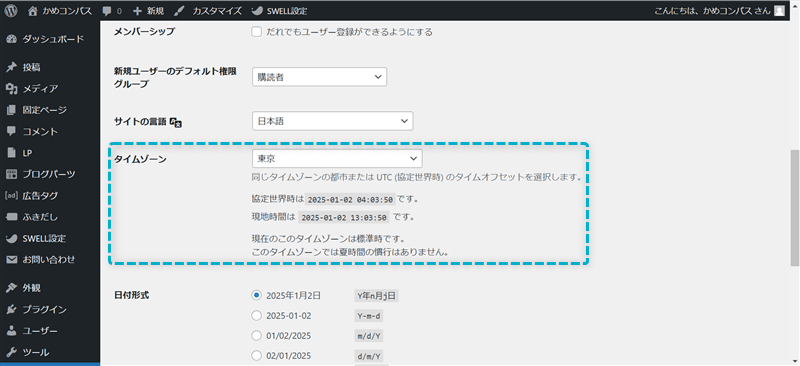
設定⇒一般の順にクリックする


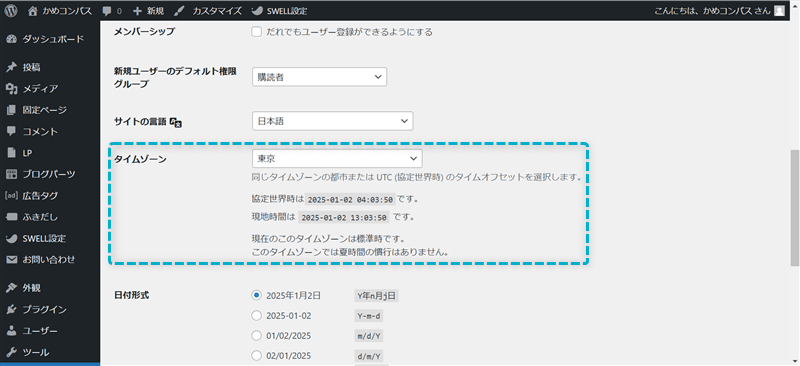
「タイムゾーン」で基準の都市・UTCを選ぶ





タイムゾーンは「東京」のままでOK
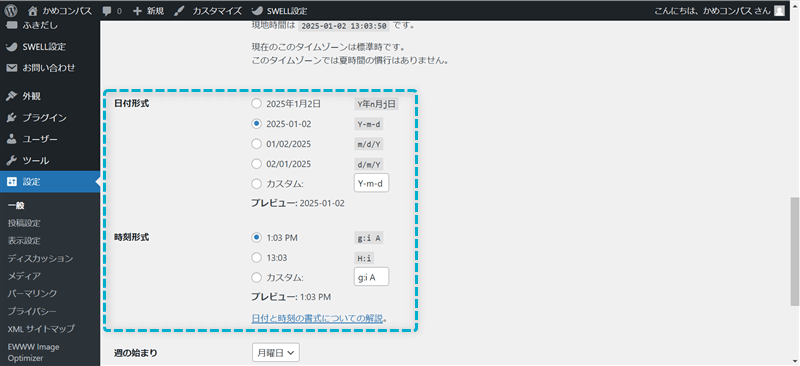
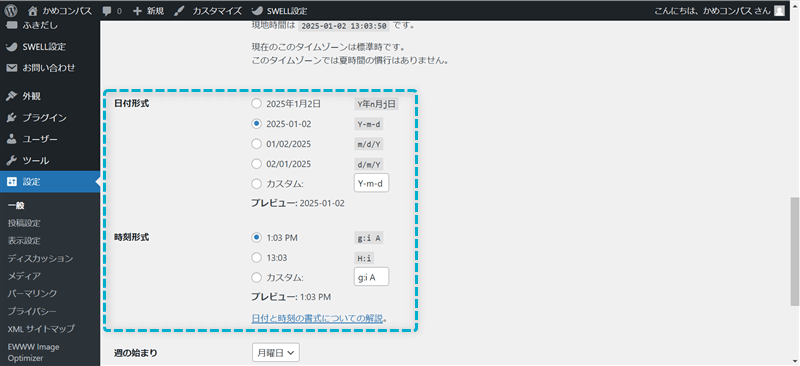
ちなみに、同ページで日付形式と時刻形式を変更でき、制限エリアブロックの表示期間を設定する日時の表示を変えれますよ。


個人的にはどちらの形式もデフォルトがおすすめです。
もし時刻形式をAM・PMにすると、どちらが午前でどちらが午後か分からなくなることもありますよ。(笑)


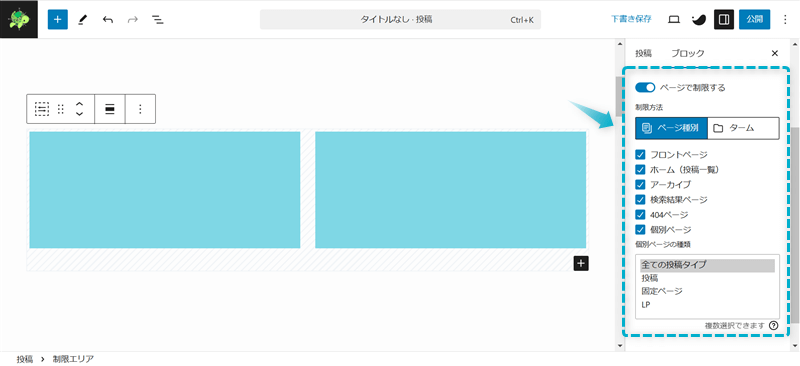
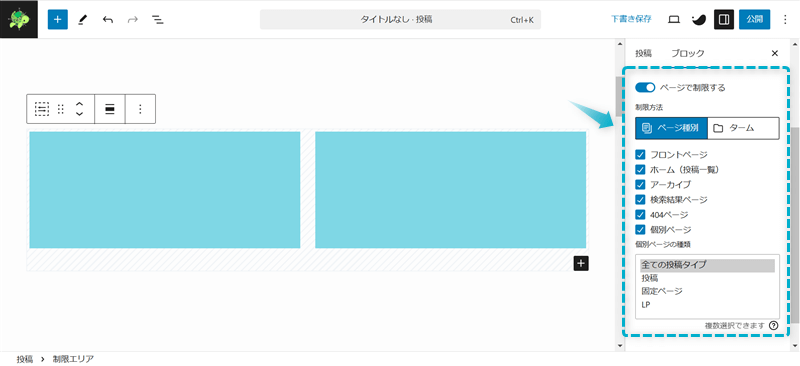
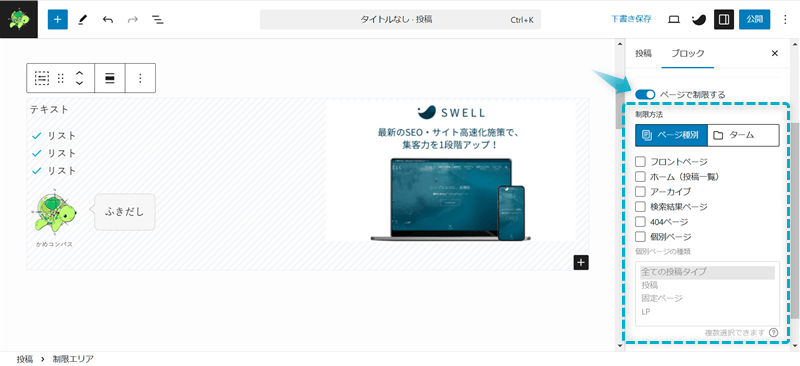
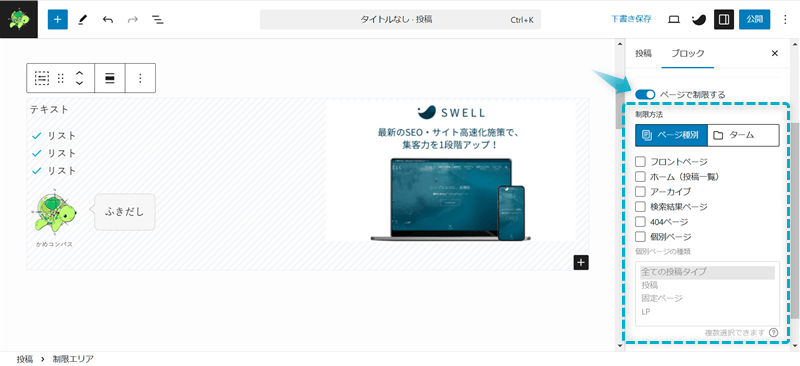
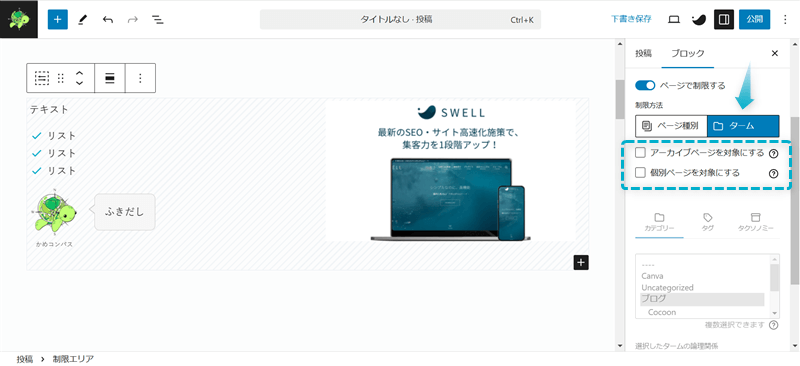
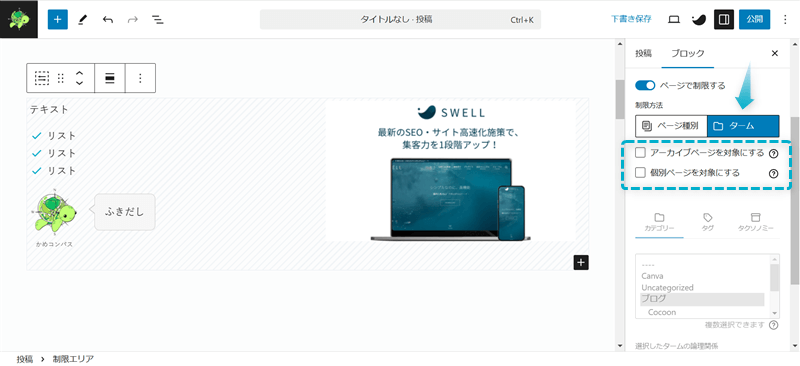
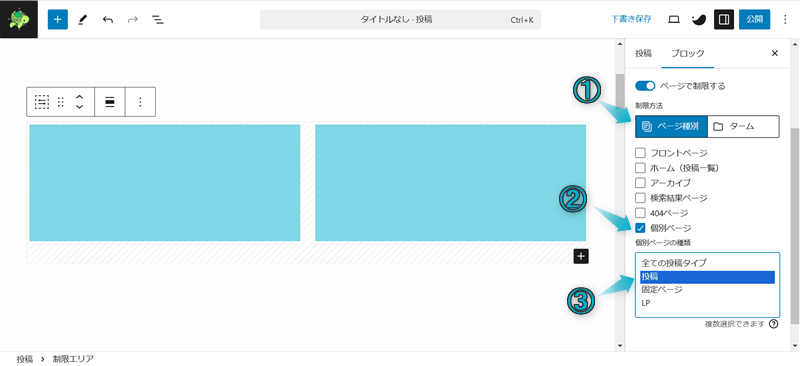
SWELLの制限エリアブロックで「ログイン状態で制限する」をONにすると、コンテンツを表示するページ設定を以下の2つから選べます。


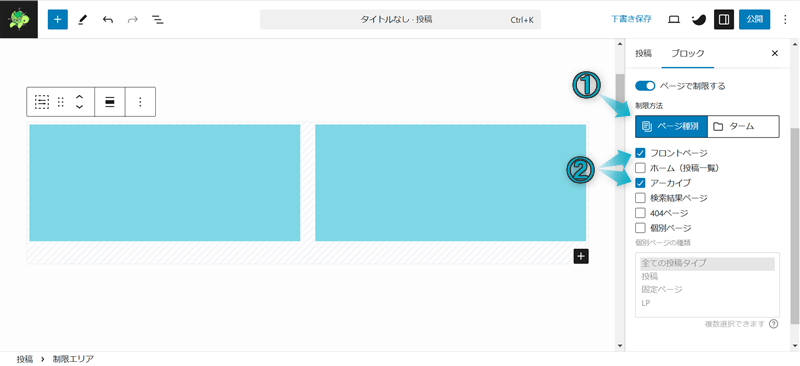
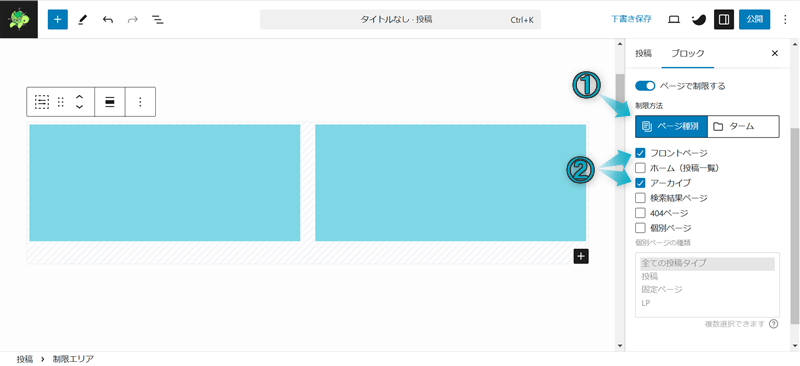
まずはページ種別から解説します。
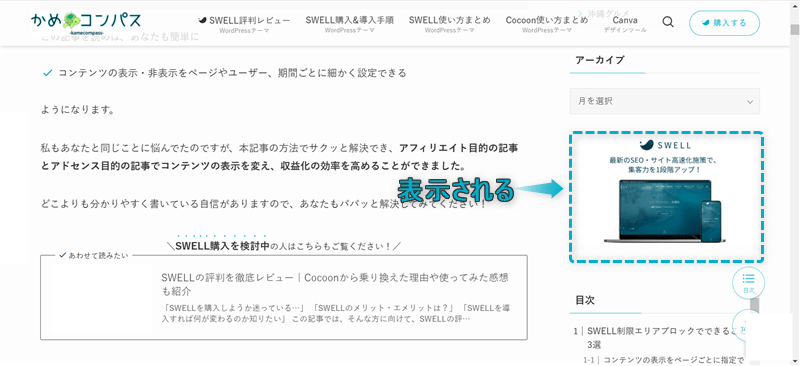
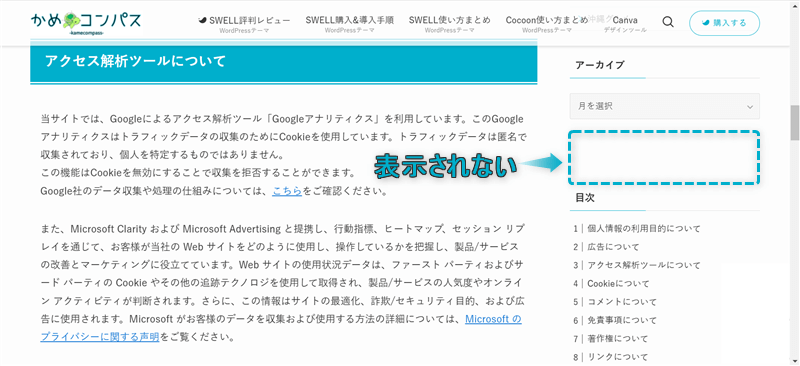
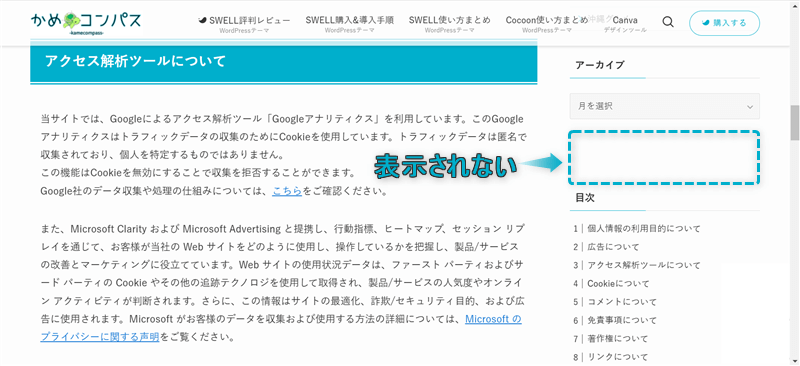
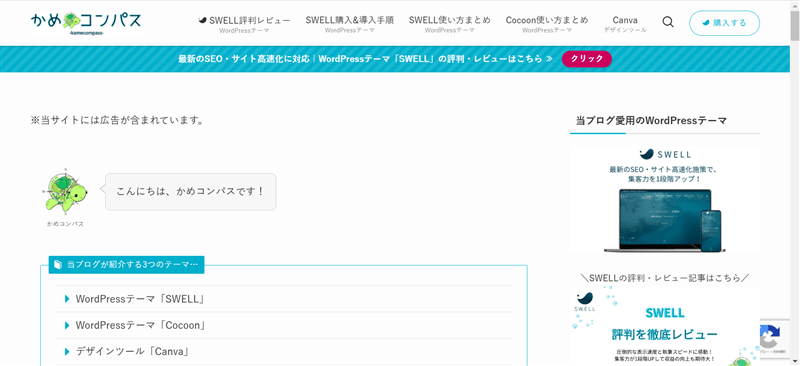
ページ種別で制限するページは以下の6種類あり、✔をした項目のみコンテンツを表示できます。
※画像は当ブログを例に解説。






アーカイブの例…カテゴリーページ、タグページ、日付アーカイブ、著者アーカイブなど






\クリックで開く/
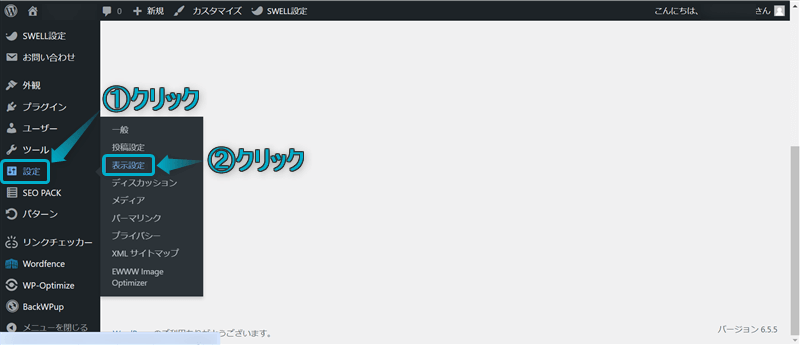
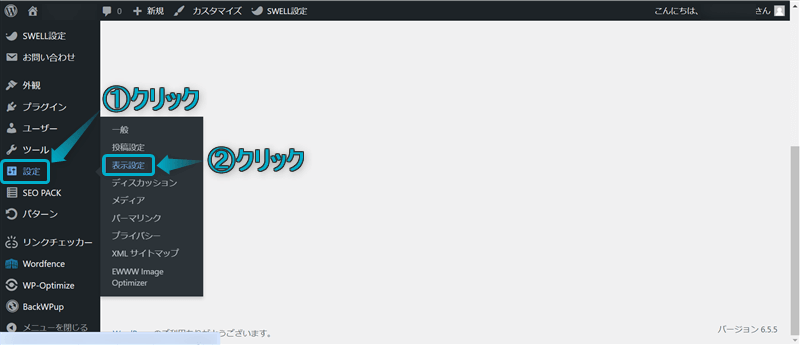
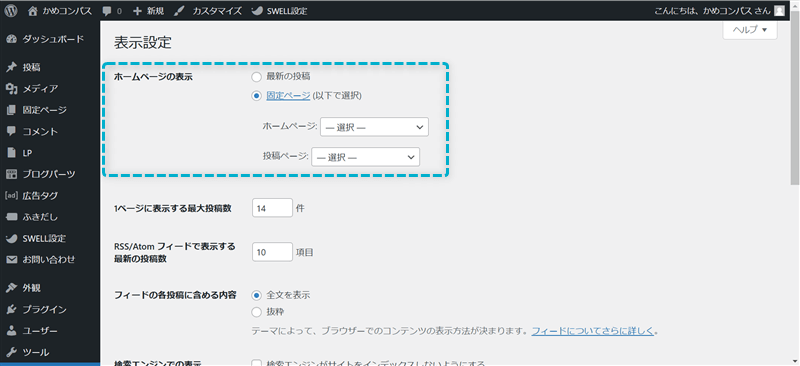
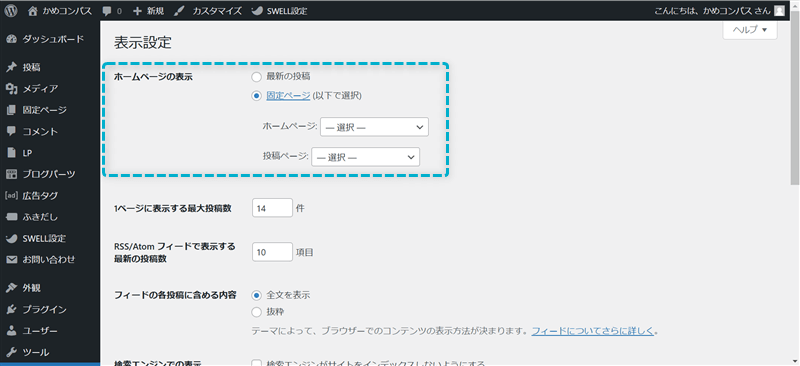
WordPress管理画面で、設定⇒表示設定の順にクリックする


表示されたページで「ホームページの表示」が見つかります。


なお、ページ種別「個別ページ」の種類を2つ以上選びたいとき、MacならCommandキー、WindowsならCtrlキーを押しながらクリックして複数選択してください。



それぞれキーボードの右下に見つかるはずだよ
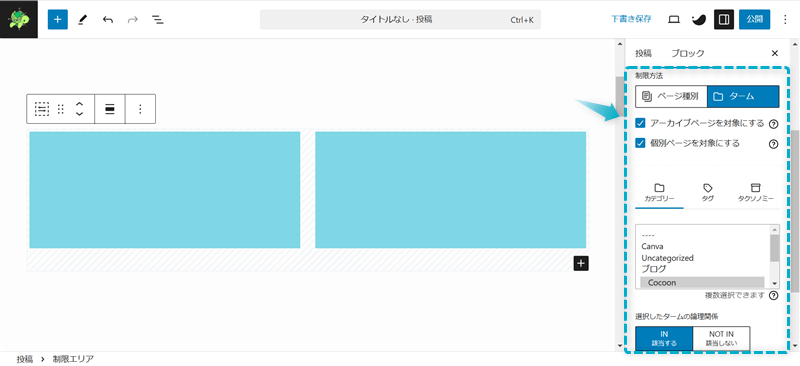
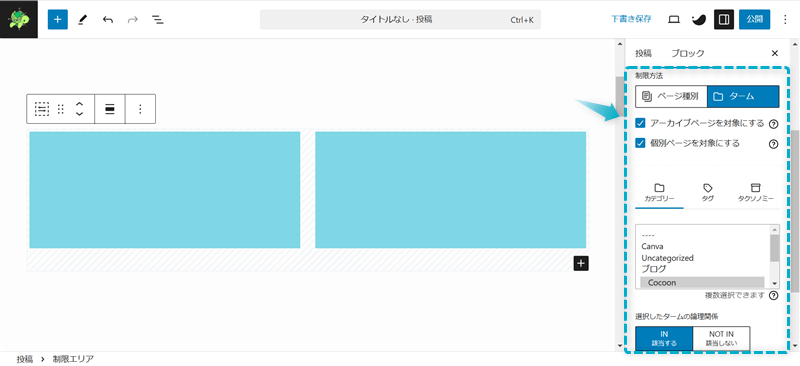
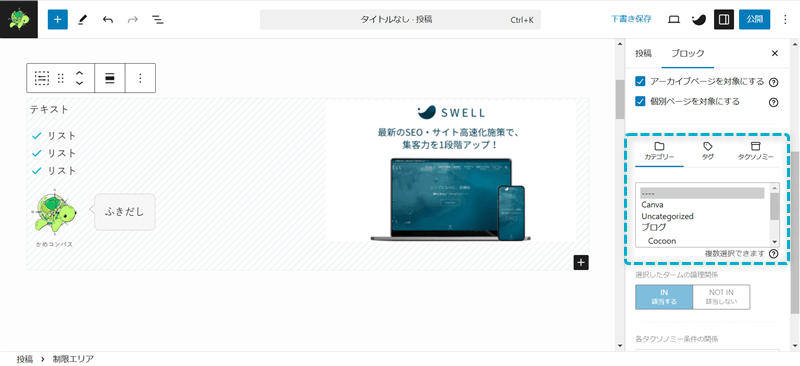
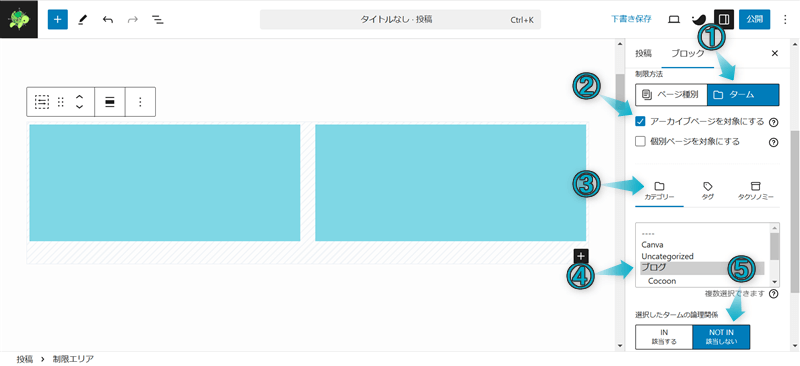
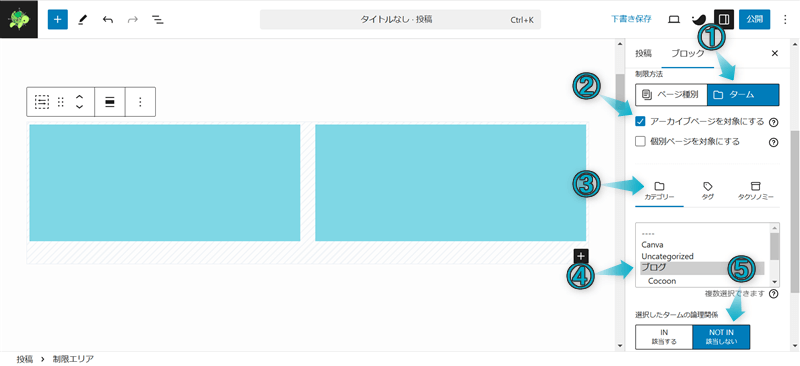
ページ種別の解説は以上、つぎにタームを解説します。
タームとは…コンテンツを分類またはタグ付けした項目のこと
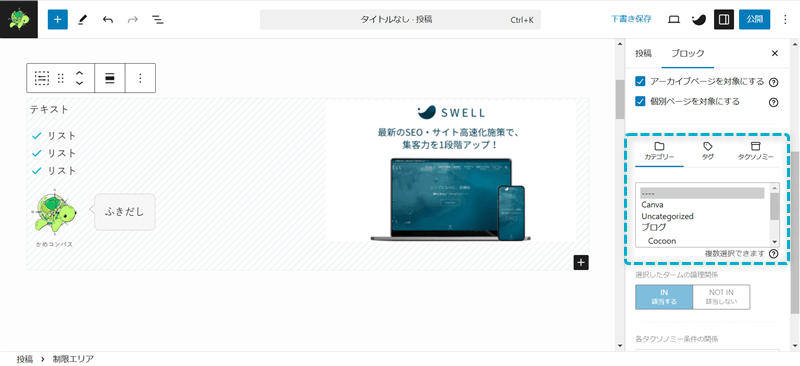
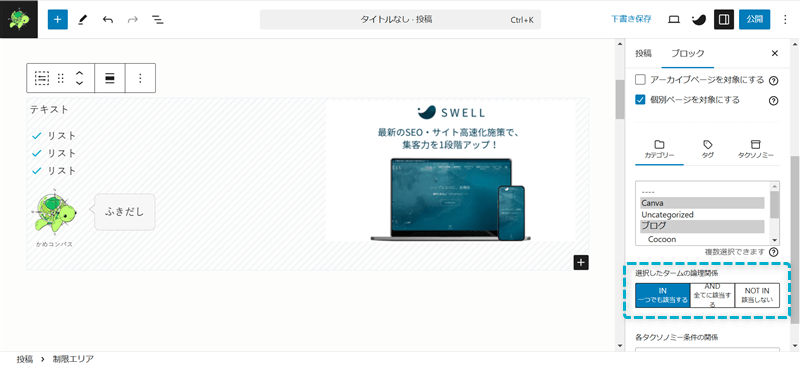
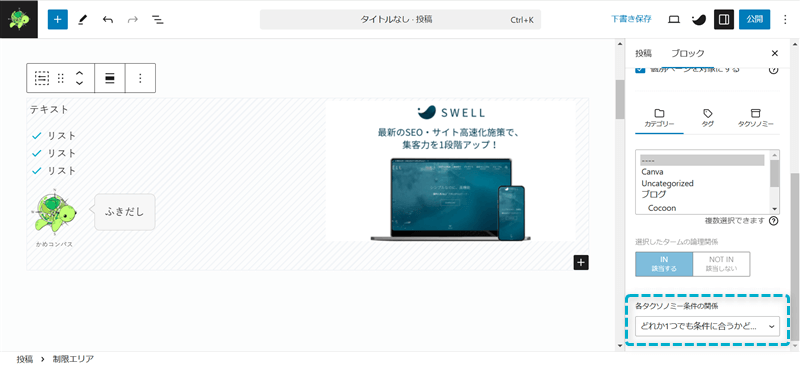
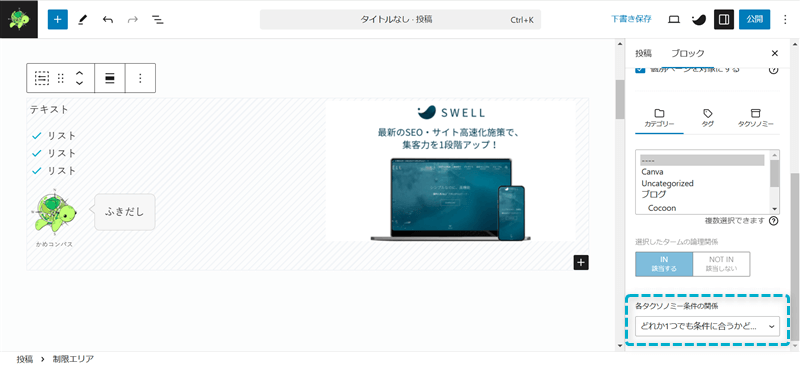
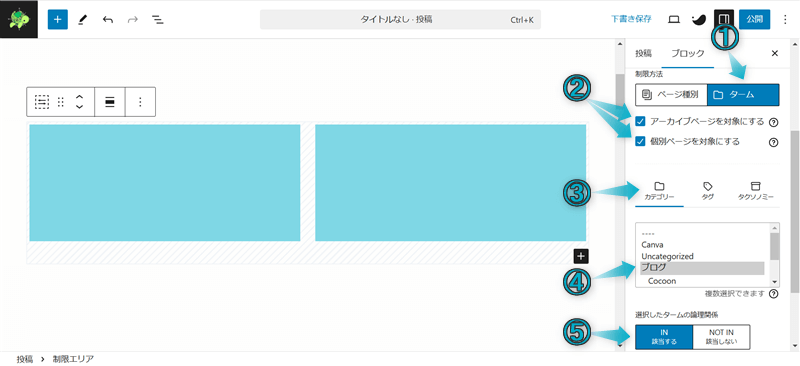
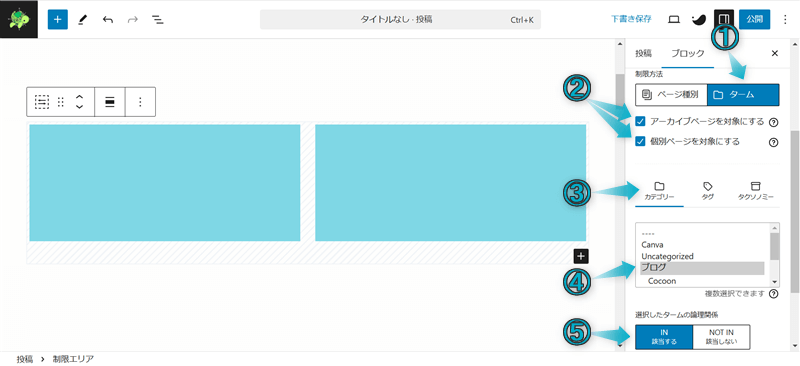
タームで制限する手順は4ステップあり、以下のとおりです。


アーカイブページとは…カテゴリーページやタグページのこと
個別ページとは…アーカイブページ内にある各記事のこと


タクソノミーとは…コンテンツをグループ化した分類またはタグ付けのこと
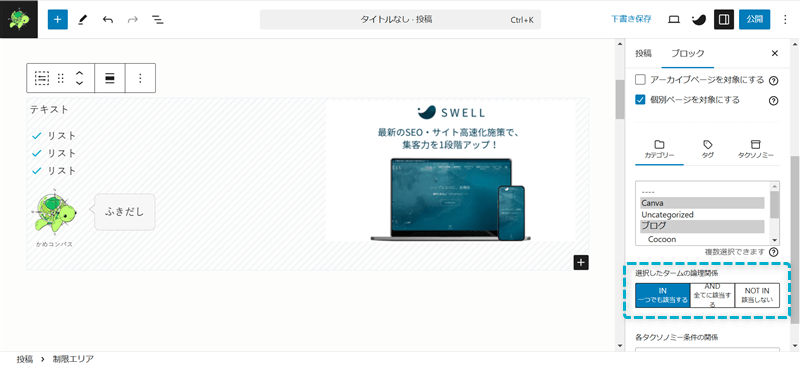
なお、2つ以上の項目を選びたいとき、MacならCommandキー、WindowsならCtrlキーを押しながらクリックして複数選択してください。


「AND (全てに該当する)」はSTEP1とSTEP2で設定した内容によって表示されない場合があります。例えば、個別ページのみを対象にして、2項目以上のタームを選ぶと「AND (全てに該当する)」が表示されます。
カテゴリーページをアルファベット大文字(A、B、C、…)、カテゴリーページ内の記事をアルファベット小文字(a、b、c…)で表すとします。(Aカテゴリーにa記事、Bカテゴリーにb記事、…がある)


カテゴリーページをAとB、タグページ内の記事をaとbで表すとします。
タームの解説は以上になります。
制限エリアブロックの設定3つを紹介しましたが、とくに「ページで制限する」設定方法が難しかったと思います。



難しい用語や複雑な設定で私も分からなかったです…
そこで、制限エリアブロック3つの設定の活用例、とくに「ページで制限する」設定の活用例を多めに紹介していきます。


では実際に、SWELLの制限エリアブロックの活用例を7つ紹介していきたいと思います。
ページ制限
表示期間制限
ログイン状態制限
※上のリンクをクリックして読みたい内容へジャンプしてください。
それぞれ詳しく解説します。
| ページ制限 | 表示期間制限 | ログイン状態制限 |
|---|---|---|
| ココ! | ー | ー |
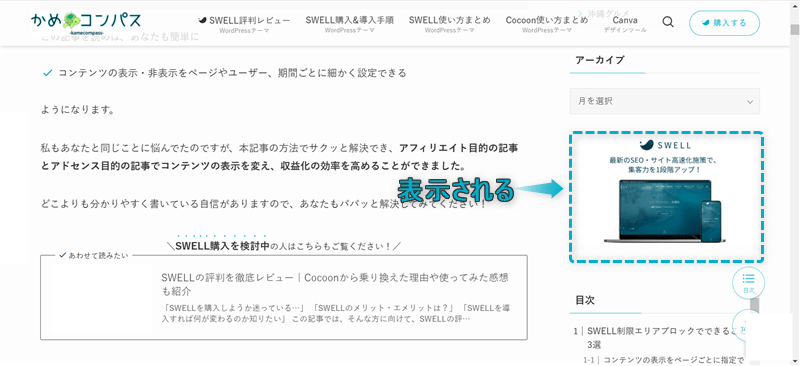
まず始めに、SWELLの制限エリアブロックでページを制限する活用例から紹介します。
対象のコンテンツを「トップページ」と「アーカイブページ」の2ヶ所で表示したい場合は、以下の2ステップで設定すればOKです。


| ページ制限 | 表示期間制限 | ログイン状態制限 |
|---|---|---|
| ココ! | ー | ー |
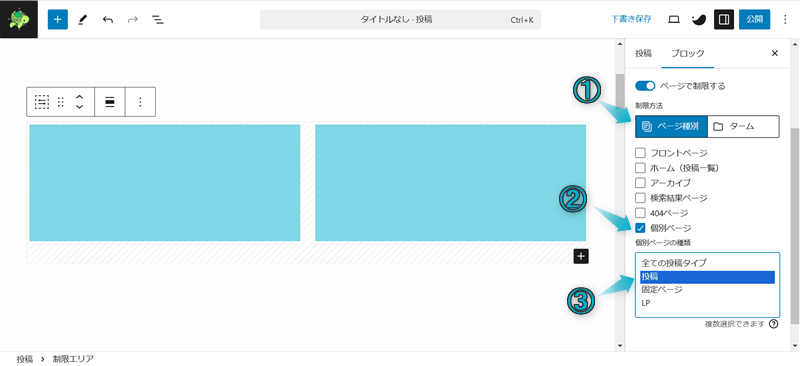
対象のコンテンツを「投稿ページ」のみで表示したい場合は、以下の3ステップで設定すればOKです。





ここまでは割とかんたんだけど、つぎから少し難しくなっていくよ
| ページ制限 | 表示期間制限 | ログイン状態制限 |
|---|---|---|
| ココ! | ー | ー |
対象のコンテンツを特定のカテゴリーのみで非表示にしたい場合は、以下の5ステップで設定すればOKです。


2つ以上のカテゴリーで非表示にしたい場合は、MacならCommandキー、WindowsならCtrlキーを押しながら2つともクリック選択してください。
| ページ制限 | 表示期間制限 | ログイン状態制限 |
|---|---|---|
| ココ! | ー | ー |
対象のコンテンツを特定のカテゴリーとそのカテゴリー内のページのみ表示したい場合は、以下の5ステップで設定すればOKです。


| ページ制限 | 表示期間制限 | ログイン状態制限 |
|---|---|---|
| ー | ココ! | ー |
ここから、SWELLの制限エリアブロックで表示期間を制限していきます。
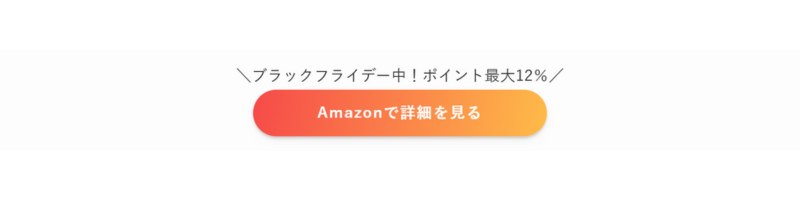
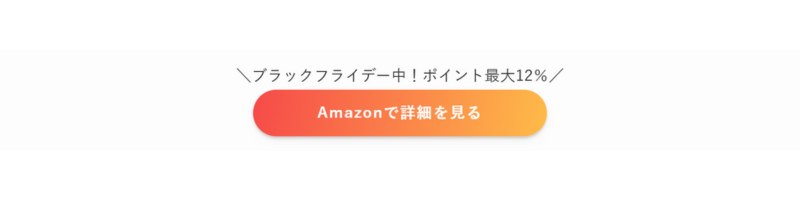
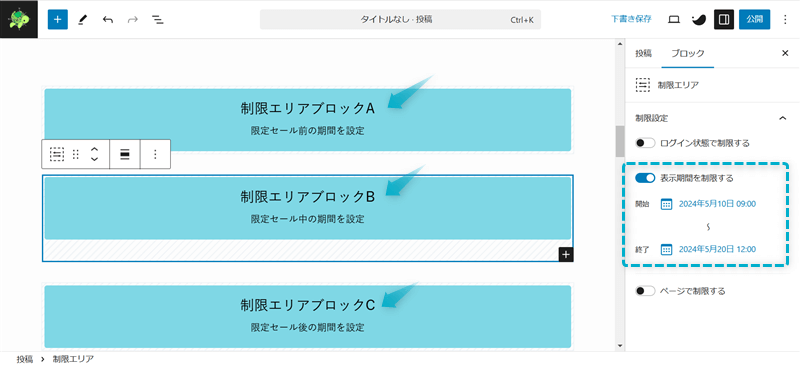
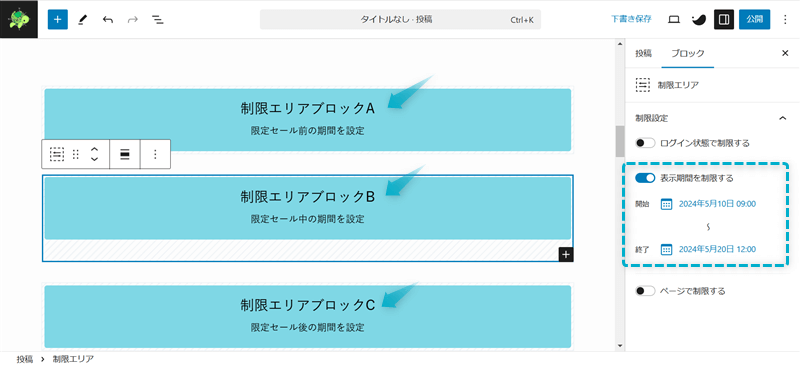
期間限定セールと通常価格の表示を自動で切り替えたい場合は、以下の4ステップで設定すればOKです。
前提:現在の日時を2024/01/01、限定セール期間を2024/05/10 09:00~2024/05/20 12:00とする





作業忘れの防止ができてラク!セール期間後は好きなタイミングで制限エリアブロックの編集をしてね
| ページ制限 | 表示期間制限 | ログイン状態制限 |
|---|---|---|
| ー | ー | ココ! |
最後に、SWELLの制限エリアブロックでログイン状態を制限する活用例を紹介します。
サイト管理者のみアドセンス広告を非表示にしたい場合は、以下の2ステップで設定すればOKです。





自サイトの記事に問題がないか確認するときに広告が邪魔になるし、正確な収益が図れなくなるので便利な使い道だよ
| ページ制限 | 表示期間制限 | ログイン状態制限 |
|---|---|---|
| ー | ー | ココ! |
記事の編集途中やコメントなど、ユーザーに見せたくないメモ書きをサイト管理者のみ表示させたい場合は、以下の3ステップで設定すればOKです。





これは地味に便利な使い方!


今回は、SWELLで制限エリアブロックの使い方を紹介しました。
\読み直したい箇所をクリック/
当ブログでは、SWELLに関する記事をいくつか書いてます。
下のカテゴリーページにまとめていますので、のぞいてみてください。



ためになったという人は“ Twitterフォロー”や“ ブックマーク”してくれると嬉しいです!
・ ・ ・
SWELLの関連記事まとめ


この記事が気に入ったら
フォローしてね!
コメント