当ブログ愛用のWordPressテーマ
広告
\乗り換え先おすすめテーマ!/
/ブロガーとして本格的に取り組む\

広告
\乗り換え先おすすめテーマ!/
/ブロガーとして本格的に取り組む\

✓優秀なデザイン性 ✓最新のSEO ✓サイト高速化に対応|CocoonからSWELLに乗り換えた私の感想と口コミを見る >>
SWELLを使ってみた私の感想と口コミを見る >>
クリック
タップ

「SWELLを購入しようか迷っている…」
「SWELLのメリット・デメリットは?」
「SWELLを導入すれば何が変わるのか知りたい」
この記事ではそんな方に向けて、SWELLの評判や実際に使ってみた私の感想などを徹底レビューしていきます!
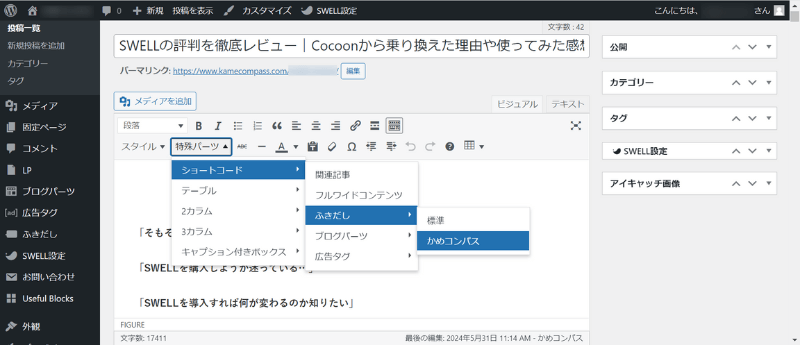
 かめコンパス
かめコンパスこんにちは、かめコンパスです!
SWELL
私自身、ブログを開設して1年以上Cocoonを利用してきましたが、
本記事で紹介するSWELLの素晴らしさに心打たれ、2024年4月からSWELLへ乗り換えました。


この記事を読めば、あなたも
が分かるようになります。
私も以前あなたと同じようにSWELLが気になっていたのですが、実際にSWELLを使ってみて、「もっと早く購入すれば良かったな~」と後悔しています。
あなたもSWELLを購入すべきか結論が出る自信がありますので、ぜひ最後までお付き合いください!
\もっと早く乗り換えればよかった…/
/ひとまず公式サイトをチェック!\
実際にSWELLを1年以上体験してレビューしています。


SWELLに関する記事を53ページ作成しており、そこで培った知識をお届けしたいと思っています。


2025年2月12日に本記事を書き直したので最新の情報が得られます。


本記事はSWELLで作成したので、デザインが抜群にオシャレです。


かめコンパス


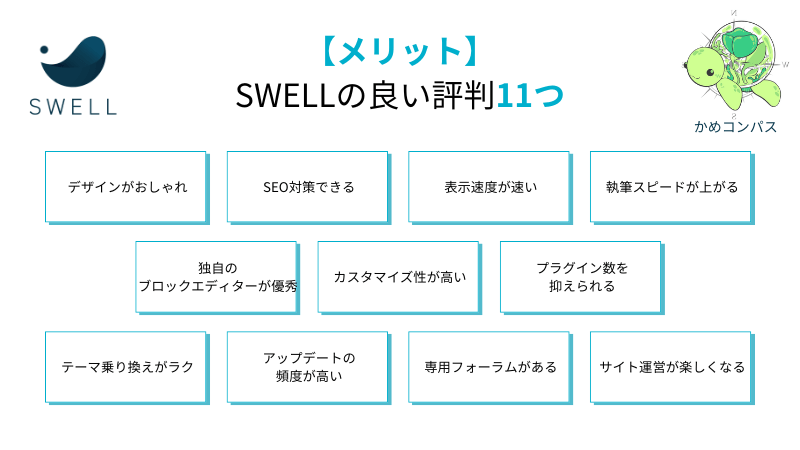
まず始めに、ネットや口コミでの良い評判をもとに、SWELLを利用するメリットを11つに厳選してレビューします。
実際にSWELLを利用したら、メチャクチャ最高です!
\デザイン面の良い評判・口コミ/
ブログテーマをCocoonからSWELLに乗り換えました!
— おむく*韓国ブログ書いてます (@omuomublo) October 21, 2023
すごく簡単におしゃれなサイトデザインになって感動😭✨既に大満足です…!
外観の設定は完了したので、あとは記事リライト!週末で終わらせるぞ✊❤️🔥#ブログ初心者 #ブログ初心者さんと繋がりたい #ブログ仲間 #ブログ仲間と繋がりたい
前にブログやってた時は有料テーマのAFFINGER6使ってたんだけど、WEBライターを通してWordPress入稿する時にSWELLを使う機会が多くて、その時にめっちゃ使いやすいのにデザインも洗練されてて驚いたんだよね
— まなさん@WEBライター (@manasan08070807) November 14, 2024
だから次ブログやる時はSWELLでやりたいな✨
🎉とうとう「Cocoon」から「SWELL」にテーマを変更しました!
— たこさん|新卒3日退職▶︎Webライター (@Takosan0312) February 5, 2025
ずっと気になってたけど、ついに決断。
デザインの自由度も操作性も最高すぎる…!
使いこなせるように頑張ります💪✨#ブログ初心者 #ブログ #ブログ仲間と繋がりたい #SWELL
WordPressテーマ選びに迷ったらSWELLをオススメします。
— タケ (@take202103) July 31, 2024
理由は、
・デザインが綺麗
・初心者でも使いやすい
・機能が充実
こんな感じです。
テーマ代以上の価値は間違いなくあるので参考にしてください🙌
ちなみにSWELLに変えてから3ヶ月くらいでテーマ代を回収しました!#ブログ#SWELL
WordPressテーマを迷っている人はSWELLで問題ありません。
— こうだい@Web制作者 (@kodai_web_tips) September 20, 2024
なぜかと言うとSWELLはデザイン性にもこだわることができて、SEOにも強い。
正直デフォルトだけでもホームページ制作可能です。
後は画像の選定やFVの雰囲気を変えるだけでもリッチなホームページができる。
画像選定はAdobe…
SWELLではHTML/CSSの知識がない人やデザインに疎い人でも、かんたんにおしゃれなサイトが作れます。
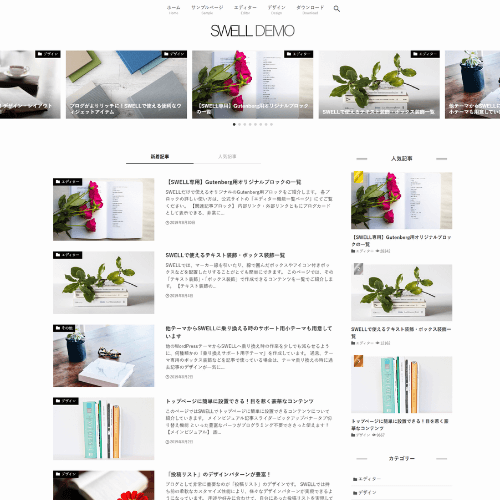
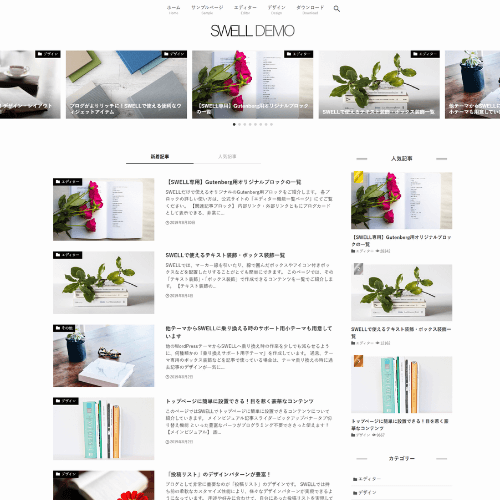
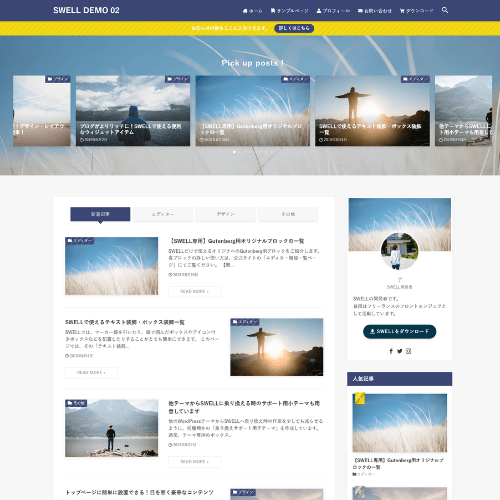
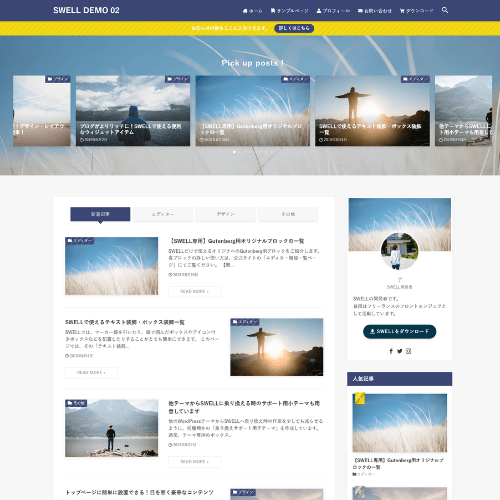
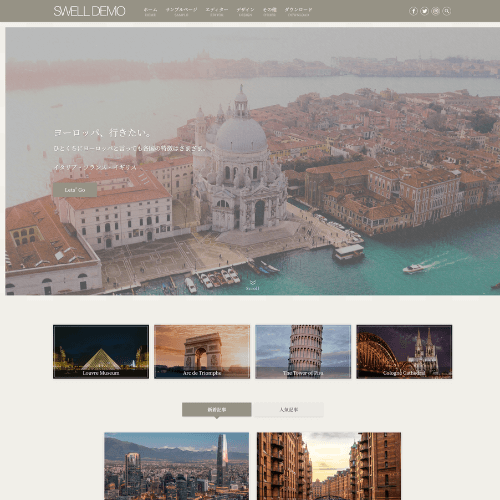
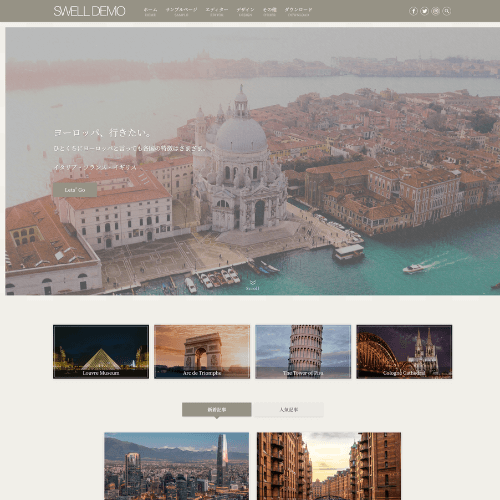
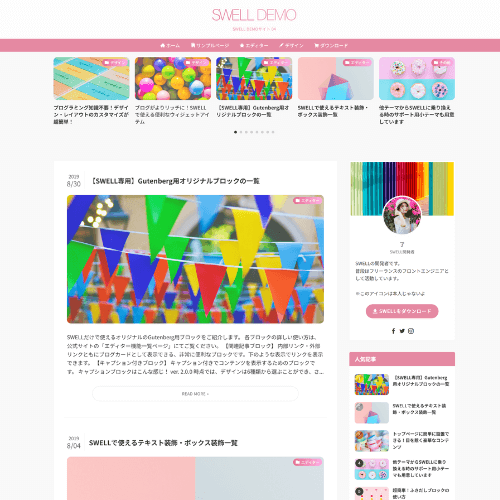
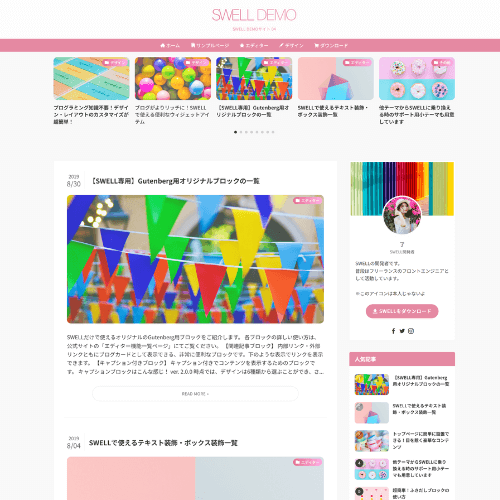
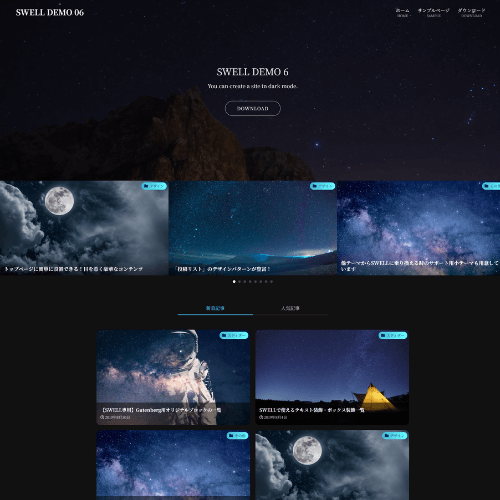
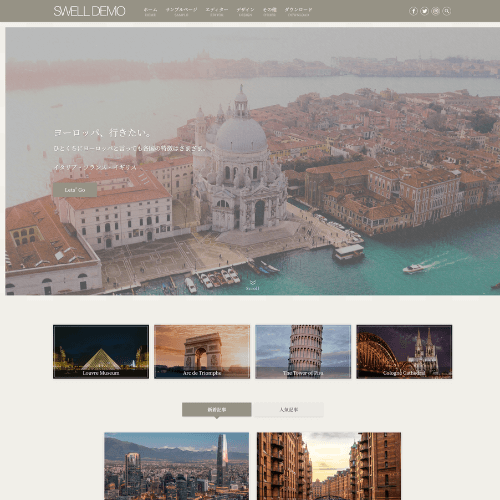
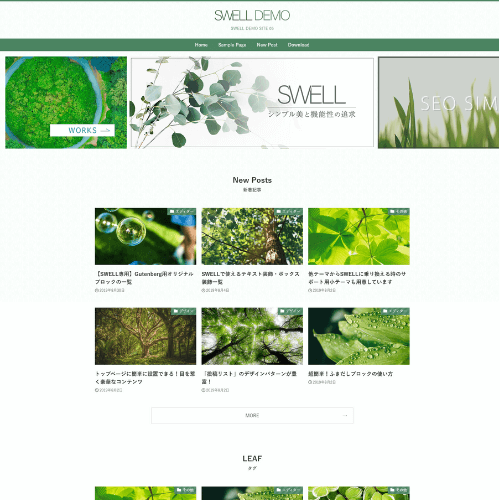
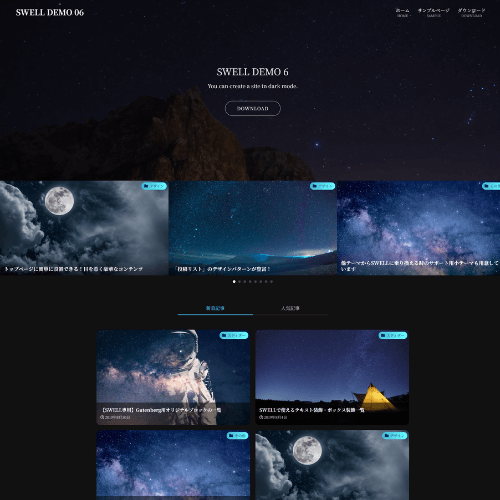
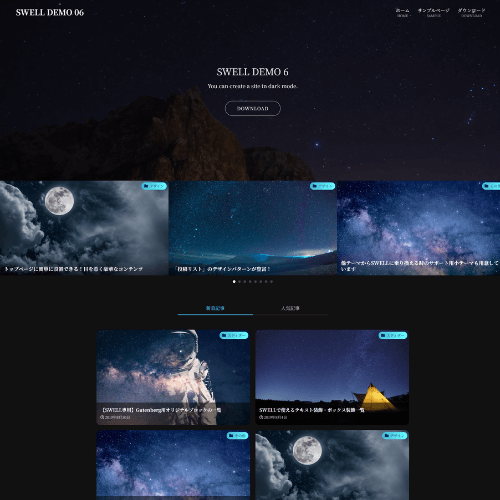
以下の画像は、公式サイトで公開されている6つのデモサイト着せ替えデータです。
デモサイト着せ替えデータ…サイトデザインを変更できる機能のこと
※下の画像はスクロールできます


画像引用:SWELL DEMO 01


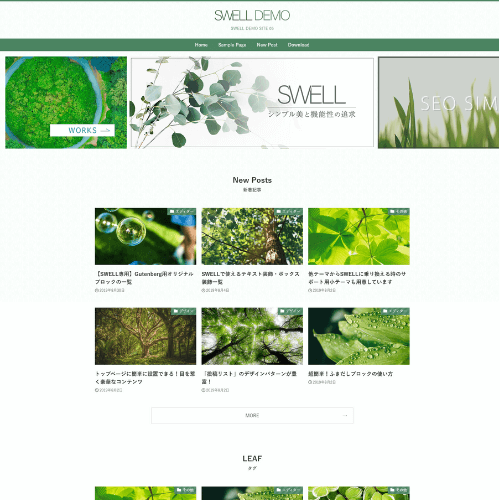
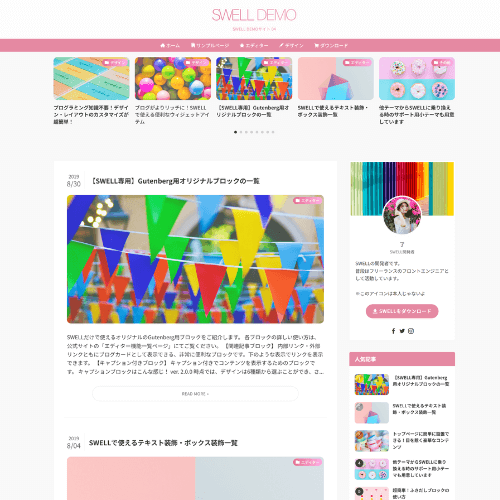
画像引用:SWELL DEMO 02


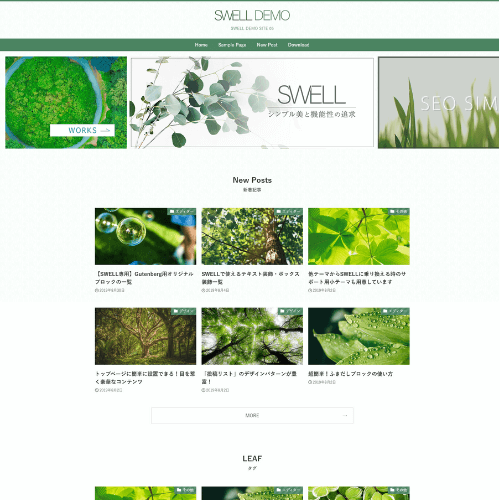
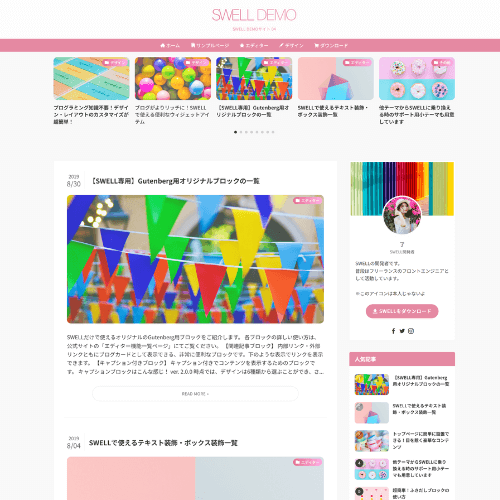
画像引用:SWELL DEMO 03


画像引用:SWELL DEMO 04


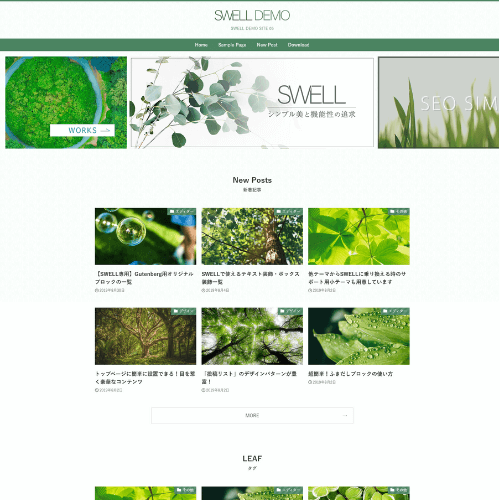
画像引用:SWELL DEMO 05


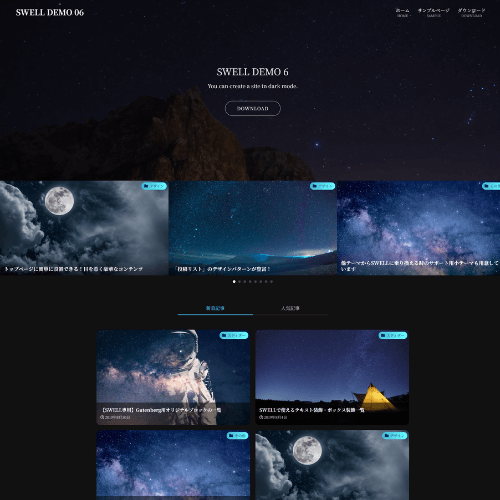
画像引用:SWELL DEMO 06
これらのデモサイトと同じデザインを利用できるので、
デザインが苦手なあなたでも、プロのデザイナーが作ったかのような美しいサイトを作ることができます。



サイトがおしゃれだと良い気分にもなるね
また、SWELLではLPやサイト型トップページの作成もできるので、自分で一からデザインしたい場合もかんたんに美しいサイトを作れます。
サイト型トップページとは…目的や好みに合わせて記事やコンテンツが配置されたトップページのこと



当ブログもトップページを一から作ったよ
before / ブログ型








after / サイト型








SWELLにはサイト型トップページの作成に便利な専用ブロック「フルワイドブロック」と「投稿リストブロック」が備わっています。
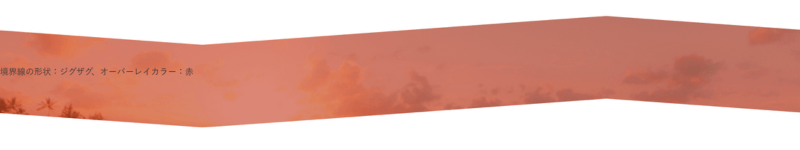
この2つのブロックを組み合わせて使うと、以下のような境界線の形状を波線にした背景画像の上におすすめ記事を3つ並べたコンテンツの作成もできるのです。





独自ブロックでサイト型がよりオシャレになるね
\SEO面の良い評判・口コミ/
SWELLのSEOの強さはヤバい
— カトさん@PV1億SEOプロ (@katsanseo) November 9, 2024
例えば商品レビューテンプレートの構造化データは至れり尽くせりが過ぎる
これでSWELL使い倒してるのはアフィリエイターやSEO詳しいウェブ制作者くらいだってのが驚き
中小企業運営のサイトレベルなら個人で軽く追い抜けるレベルだって気付いてる人居るのかな?
SWELLのFAQブロック使うならデータ構造化のスイッチはONにしましょう!
— ゆる@サラリーマンしながら月6桁副業で稼ぐ現役ブロガー (@yurublog24) June 1, 2023
これするとGoogleの検索結果にFAQ部分の詳細が表示されるようになるので、露出度が上がっていきます。
SWELLの全機能を使いこなすことができればSEOにかなり強いブログができますよ!#ブログ#ブログ書け#ブログ初心者
WordPressのテーマ難民に結論
— カトさん@PV1億SEOプロ (@katsanseo) December 11, 2024
「SEOはどのテーマが強いの?」
「有料テーマで失敗したくない!」
「テーマ選びに疲れた…」
そんな悩みに対してSEOコンサルとしての結論はコレ
↓
・有料ならSWELL
・無料ならCocoon(でもSWELLとは大きな差がある)
・オリジナルテーマや独自カスタマイズは90%が地雷
SWELLでは、SEO対策の1つとして期待できる構造化データを出力できます。
構造化データとは…サイトの情報を検索エンジンに分かりやすく伝えるためのコード
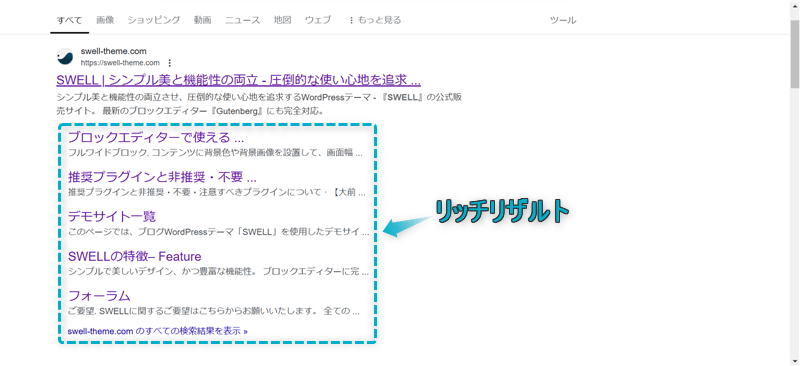
構造化データを設定すると以下の2つが検索結果に表示される可能性が高まり、クリック率の向上にもつながります。







検索結果の表示で他サイトとの差別化も図れる!
Googleも推奨している構造データ「JSON-LD」を採用しており、SEO対策も期待できますよ。
Google は実装と管理が最も容易な形式(ほとんどの場合は JSON-LD)を推奨します。
引用:Google 検索での構造化データのマークアップの仕組み概要 – Google for Developers
またSWELLでは、専用プラグイン「SEO SIMPLE PACK」を導入することでその他SEO関連の設定を行うことができます。
ここで、SWELLで設定できるSEO施策を下記のとおり一部紹介します。
\クリックで開閉/
意味:indexはページを検索エンジンに登録すること。noindexはページを検索エンジンに登録しないこと
役割:検索結果に表示させるかどうか設定する
利点:低品質な記事を検索エンジンに登録しないことで、サイト全体の評価の低下を防ぐ
意味:同じサイト内に重複コンテンツや類似ページがある場合に、評価対象を指定するタグのこと
役割:検索エンジンに正規のページURLを伝える
利点:評価が分散されることによる検索順位の低下を防ぐ
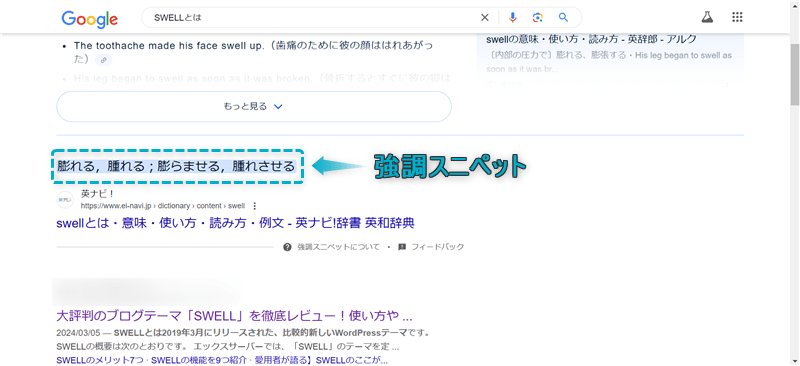
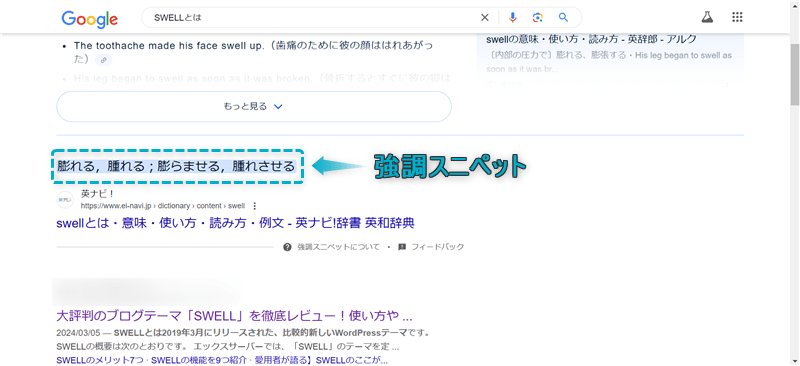
意味:検索結果のタイトル下に表示される記事の内容を要約した文章のこと
役割:検索エンジンとユーザーの双方に記事の内容を伝える
利点:魅力的な文章であればクリック率も上がり、SEO評価に良い影響を与える
意味:検索エンジンがページ内容を理解するためのデータ形式のこと
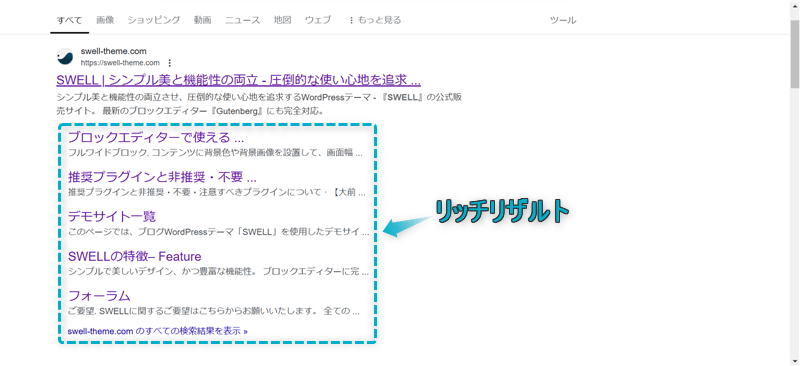
役割:検索エンジンが記事の内容を理解しやすくなったり、検索結果に通常よりも多くの情報を表示させるリッチリザルトを表示できる
利点:検索結果に情報が多く表示されることでクリック率の増加が見込め、SEO評価に良い影響を与える
意味:Webサイトにある記事ページを階層順にリスト化したナビゲーションのこと
役割:検索エンジンとユーザーの双方がサイト内を巡回しやすくする
利点:ユーザーの回遊率が上がったり、サイト滞在時間が増え、SEO評価に良い影響を与える
上記のようなSEO設定ができるので優秀です。
\ページ表示速度の良い評判・口コミ/
おはようございます!!
— ユーダイ|Webコーダー (@yudai_corder) April 14, 2022
ふとサイト表示速度を確認したところ…めちゃくちゃ早かった💦
SWELLすごすぎるよ…
JINのときでは考えられない高速っぷりです😱
SWELLのスペックに負けないようにバリバリ記事を書いていきます💪 pic.twitter.com/PoXXvokRvs
/
— オウスケ (@osuke_blog) September 18, 2020
サイト表示速度が爆速に!💨
\
パソコン:62→93
モバイル:36→70
特にスマホの表示速度が早くなったのは嬉しいです😆
SWELLの恩恵がすごい…#ブログ仲間募集中 #cocoon #wpswell pic.twitter.com/VLk8Jy5s46
SWELLを使って良かったことはやっぱり【表示速度の速さ】🚀💨
— マヒロ𝕏ガジェットブロガー (@uetani_blog) July 5, 2023
ブログ始めたてはAFFINGER6で使ってたけど、操作の複雑さともっさりしたのが自分には合わなかった🥹
今から始めるならやっぱりSWELLを推しちゃう🧑💻
#SWELL pic.twitter.com/XlB0LhOrU7
FY23年GW ブログの改善活動レポート
— おりばー☘️『仕事嫌い』から、何かを生み出そうとしているアラフォーサラリーマン (@oliverqueen8199) April 30, 2023
ブログのモバイル表示速度が遅く、パフォーマンススコアが頑張っても40~50くらいだったのに😫
ワードプレステーマをSWEELを購入に変更したら、劇的に改善した。
すごいなぁ SWELL 評判通りの表示速度 pic.twitter.com/8nKrkTrPoc
wordpressの人気のテーマSWELLがサクサクすぎて感動レベル😭
— マヒロ𝕏ガジェットブロガー (@uetani_blog) September 26, 2022
✅ブログのモバイルの表示速度
AFFINGER6→28~36
SWELL→81~87
必要なプラグインも少なくほんとに快適です💪💪
数ヶ月の悩みも吹き飛びました!!
デスクトップなんて99まで伸びました=͟͟͞͞
#SWELL #サイト表示速度改善 pic.twitter.com/czNlB1U9Q4
SWELLには多くの機能が備わっているにもかかわらず、ページの表示速度がビックリするくらい速いです。
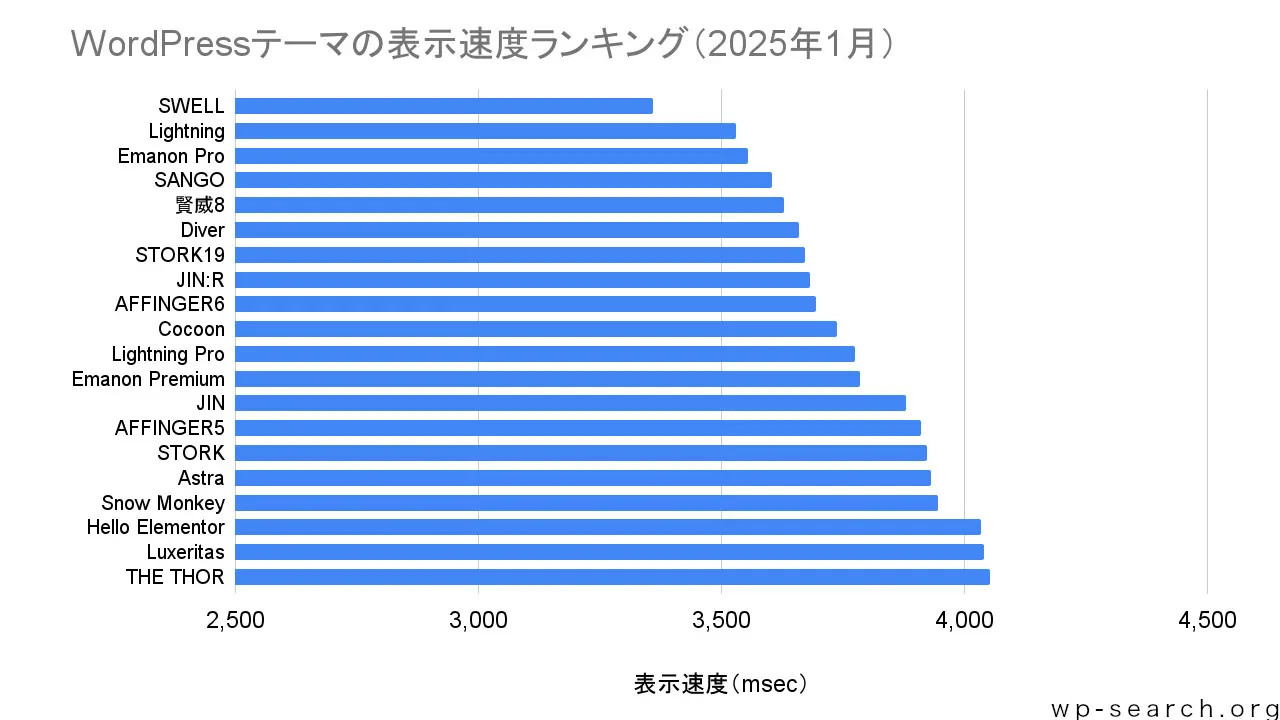
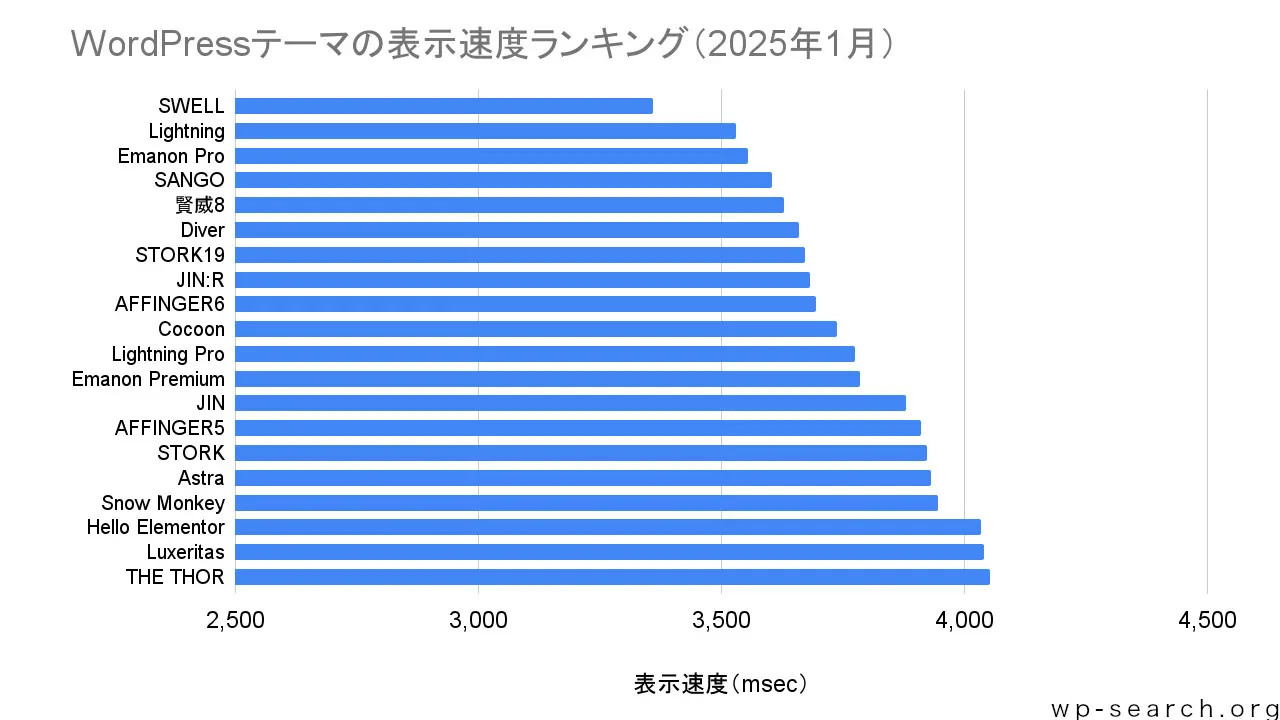
Webサイト解析サービス「WP-Search」が調査したWordPressテーマの表示速度ランキングによれば、SWELLが1番速い結果もあります。





表示速度(msec)の数字が小さいほど速いという意味だよ
このようにSWELLは高速化にかなり力を入れており、WordPress高速化の専門家「スキルシェア」さんとも顧問契約を結んでいます。
公式:高速化のプロ、「スキルシェア」さんと顧問契約を締結しました。
ここで高速化のために設定できる機能を下記のとおり一部紹介します。
\クリックで開閉/
意味:アクセスしたWebページの情報を一定期間保存する機能のこと
利点:情報を保存することで、再訪問したときのページ読み込み時間を短縮できる
意味:不要な文字を削除してJavaScriptファイルのサイズを小さくする処理のこと
利点:読み込み時間が短くなるため、ページの表示速度が向上する
意味:画面に表示されていない画像の読み込みを遅らせること
利点:ページ全体にある画像を一度に読み込まないので、表示速度の低下を防げる
意味:ページの読み込みと並行してGoogleフォントを読み込むこと
利点:ファイルサイズが大きいGoogleフォントを読み込まないことで表示速度が改善される
Google検索セントラルブログによれば、検索順位の決定要因にページの表示速度が影響されるとありますので、表示速度が遅いと検索結果に悪い影響を与えるでしょう。
Google 検索では、結果ランキングの要素として、ページの読み込み速度やモバイル フレンドリー性など、さまざまなユーザー エクスペリエンス基準を追加してきました。
引用:より快適なウェブの実現に向けたページ エクスペリエンスの評価 – Google 検索セントラル ブログ
ページの読み込み速度が検索順位を上げる重要な指標だとGoogleが発表しています。
Core Web Vitals は、ページの読み込みパフォーマンス、インタラクティブ性、視覚的安定性に関する実際のユーザー エクスペリエンスを測定する一連の指標です。検索結果でのランキングを上げ、全般的に優れたユーザー エクスペリエンスを提供できるよう、サイト所有者の皆様には、Core Web Vitals を改善することを強くおすすめします。
引用:Core Web Vitals と Google 検索の検索結果について – Google for Developers



検索結果が下のほうだと記事が読まれないので、表示速度はめちゃくちゃ大事!
また、ページの読み込み時間が遅くなると離脱率も上がるというデータも出ています。
| ページの読み込み時間 | 離脱率 |
|---|---|
| 1~3秒 | 32% |
| 1~5秒 | 90% |
| 1~6秒 | 106% |
| 1~10秒 | 123% |
参考:Googleが2018年に発表したモバイルサイトの表示速度および直帰率に関するデータ
たった数秒でもページの表示速度が遅くなるだけで、離脱率が2~3倍にも跳ね上がります。



なかなか表示されないとストレスにもなるよね
ページの表示速度を速くすれば、Googleからもユーザーからも評価されますよ。
\記事の作成スピードの良い評判・口コミ/
WordPressのテーマCocoonを使っていたけどSWELLにしてみた。Cocoonで設定するよりブログの様々な設定が楽で、時間短縮になりました。リライト頑張ります。
— ぴろ (@piropiropirocch) January 15, 2024
SWELLめちゃくちゃいいです!
— み〜ママ@ 知育ブロガー (@mimama2mq) March 17, 2023
・記事書くスピード上がる
・ブログカスタマイズが楽しい
・記事の装飾が簡単に出来る
ブログ初心者さん程おすすめ!
とりあえず、カスタム楽しすぎて記事執筆が進まん←おい🤣#ブログ仲間募集 #SWELL
CocoonとSWELLの二刀流でブログやってます
— masa/ブログ好き (@umakiti2008) September 16, 2023
釣りブログ記事多いからCocoonのまま更新してるけど
やっぱりSWELLの方が執筆は便利で楽で早い
SWELLにしたいけど、移行が大変よな〜💦
くそー早くからSWELLにしとけばよかった
ボソッ
SWELLを使えば記事を書くスピードが速くなり、作業時間を減らすことが可能です。
なぜなら、
するからです。
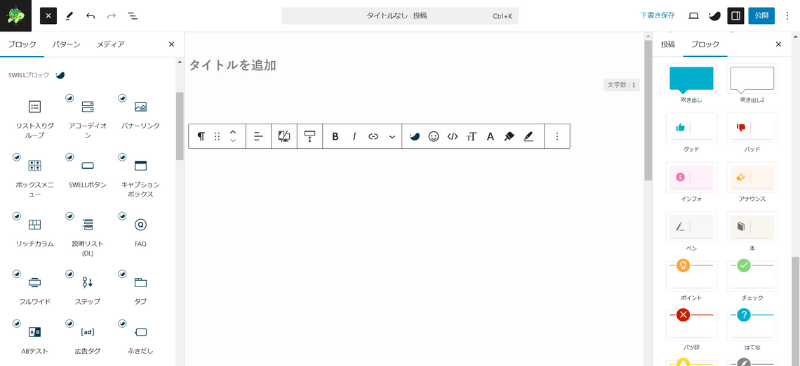
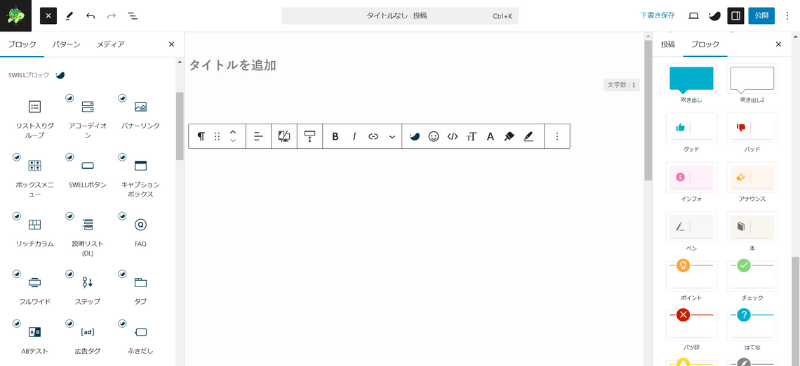
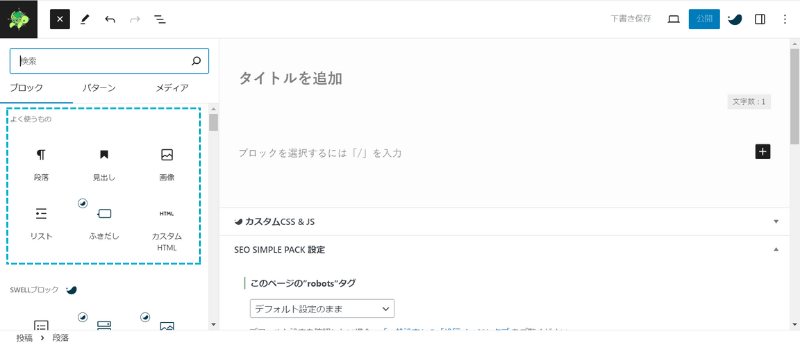
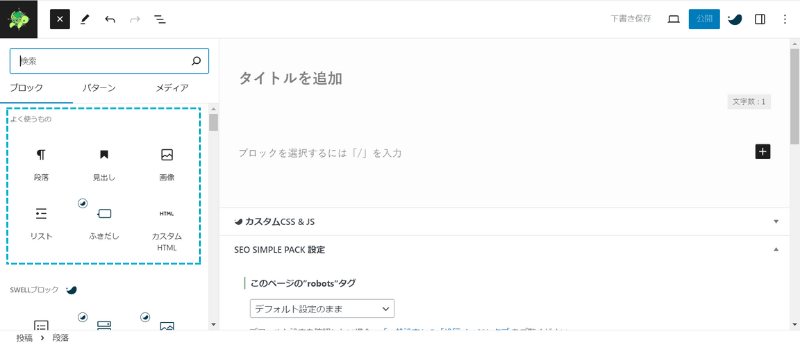
テキスト入力やデザイン装飾、画像の挿入、リスト化、ふきだしの作成など…これらすべてがマウスの操作だけで1つずつ編集でき、他のページに切り替えて作業することなくできます。





ブロックの追加やカスタマイズも使いやすい位置にあるよ
また、よく使うブロック機能を表示したり、コンテンツを事前に登録しておいて使いたいときにすぐ呼び出すこともできます。




もし、記事の作成に時間がかかっているのであれば、ブログの成長も遅くなり収益化も遅くなります。
記事を書くのも面倒になり、ブログを続けるモチベーションを保つことも難しくなるでしょう。
反対に記事の作成が30分でも早くなれば、
できるわけです。
浮いた時間を新しい記事の作成にあてれば、記事数が増えるスピードも上がり、ブログの成長速度も速くなります。
浮いた時間を記事のリライトにあてれば、記事の品質が良くなり、SEO評価が上がる。つまり検索順位が上がり、クリック率に良い影響を与えますよ。



執筆が短縮されただけで良いことづくめ!
\ブロックエディターの良い評判・口コミ/
おはようございます☀️
— もっちゃん@FX 裁量⚔️自動 (@mottyanda) September 8, 2021
ちょっとブログネタ。
久々にブログを書いたのですが、SWELLを使ったブロックエディターが非常に書きやすく、クラシックエディタに比べ書く時間が短縮された感があります😊
これからブログを書く方にはSWELL激押し😤
とうことで、今日もトレード&仕事頑張りましょう!😤🔥
久々にツイートしようと思ったら何を言っていいのか忘れてしまった😂
— いつき@ブロガー5年生🍀子連れ旅行ブログ✈️🏰 (@3papablog) January 26, 2022
SWELL導入したけど、ブロックエディターめっちゃ使いやすい‼️
競合ブログが自分の養分に見えてくる🤤
写真はブログ作業の相棒達。LOGOSのステンレスボトルは2700円→980円に下がってポチりました☺️#ブログ書け#ブログ初心者 pic.twitter.com/ROBArGnzV8
自分の新ブログのためにswellを購入したのですが、ブロックエディターめちゃ使いやすい🤩
— 文香@Web3・NFT・金融/校正校閲・編集・ディレクター (@fumika_saotome) January 2, 2022
先に文章だけGoogleドキュメントで作っておいて、WordPressにコピー→編集するとサクサク進む😆
今後は、クラシックエディターだけでなくブロックエディターで入稿のお仕事も受注できそうです!😉#webライター
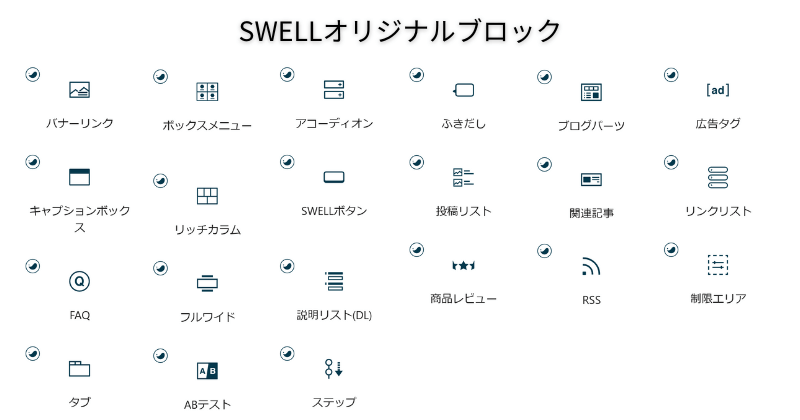
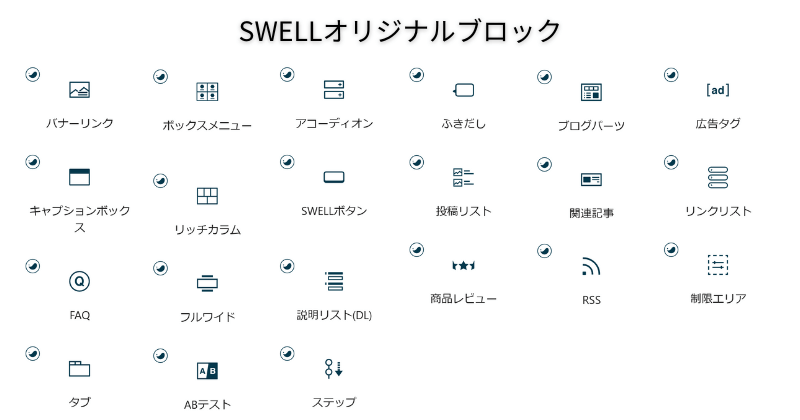
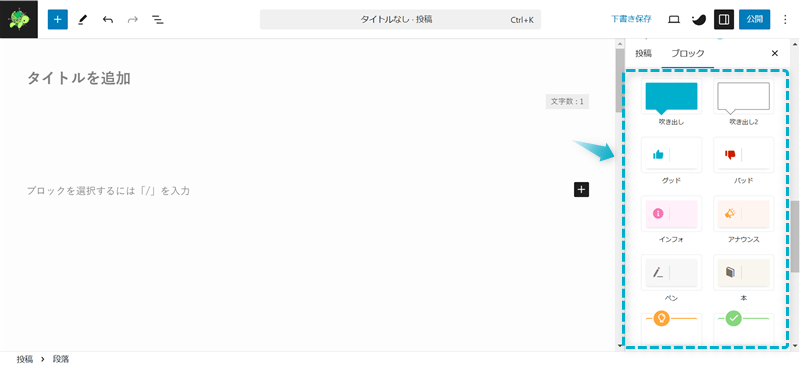
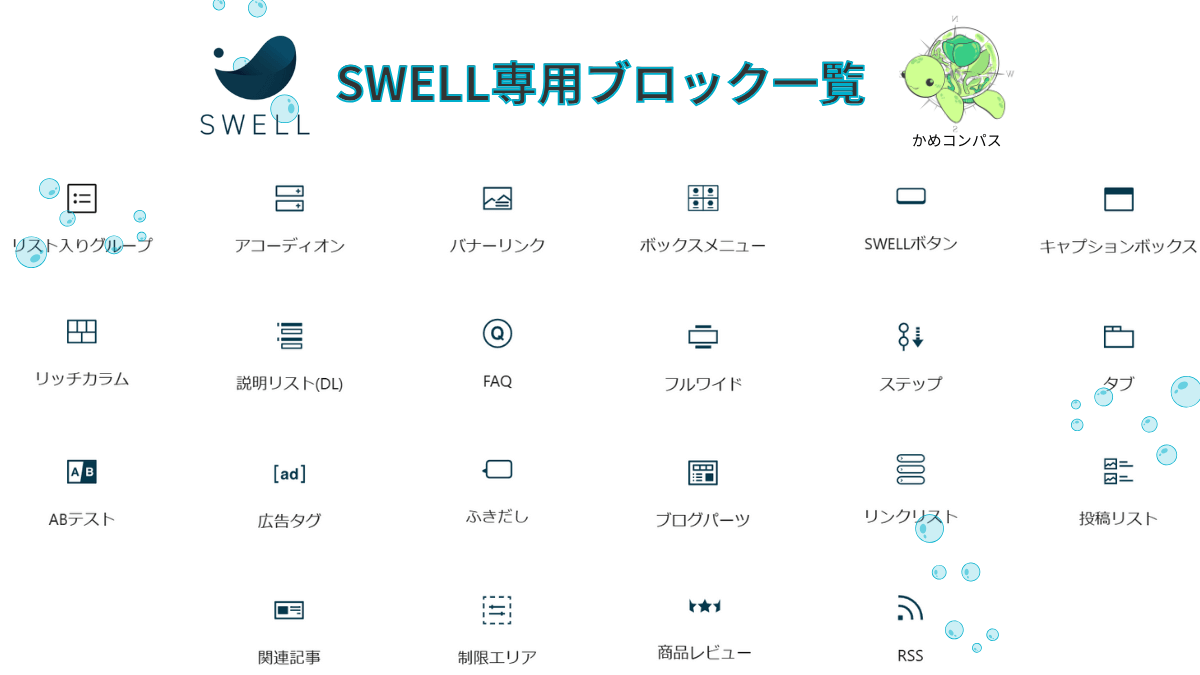
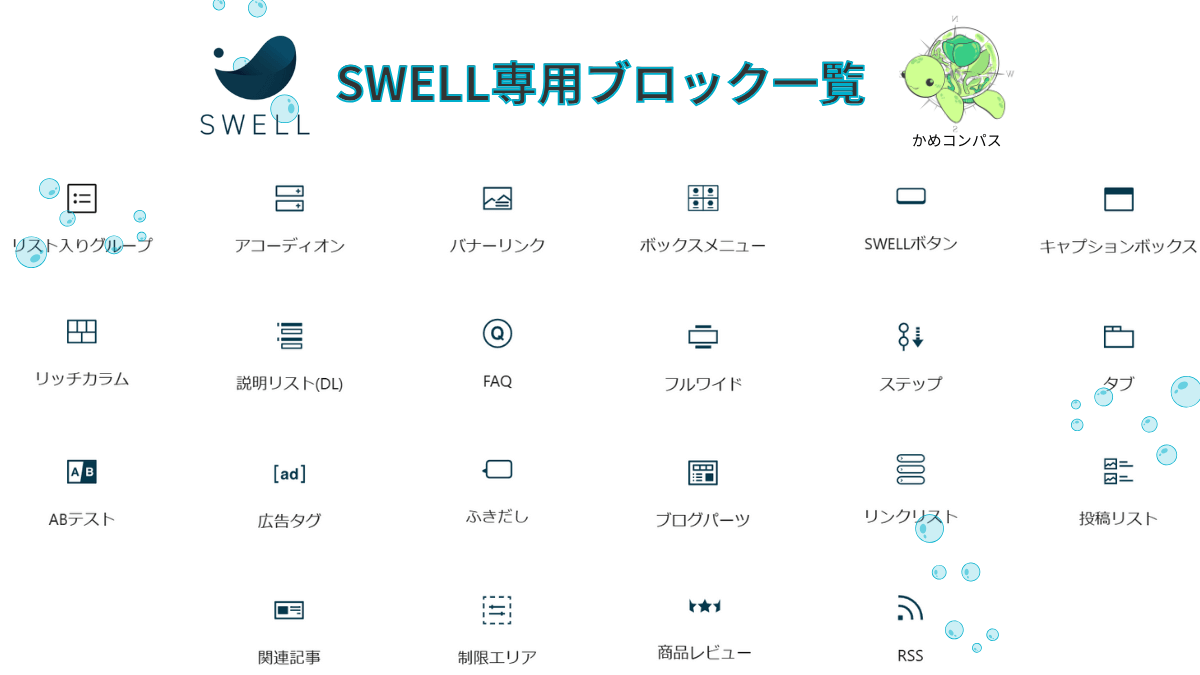
SWELLのブロックエディターで使用できる以下3つのオリジナルブロックはとても優秀です。


SWELLには21種類の専用ブロックがあります。
これらの専用ブロックは公式サイトでも紹介されていますが、本記事でもかんたんに紹介します。
バナーリンクブロックとは…カスタマイズ性の高いバナー型のリンクを作成できるSWELL専用カスタムブロック


ボックスメニューブロックとは…アイコン(画像)とテキストがセットになったボックス型リンクを作成できるSWELL専用カスタムブロック
リッチカラムブロックとは…複数のコンテンツを横並びに配置できるSWELL専用カスタムブロック
4つのカラムをPC4列・タブレット2列・スマホ2列に表示








6つのカラムを横スクロール表示












広告タグブロックとは…広告タグ管理機能に登録した広告リンクを呼び出せるSWELL専用カスタムブロック
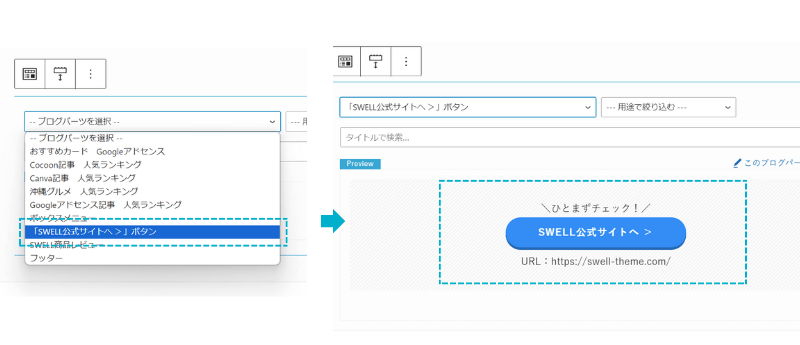
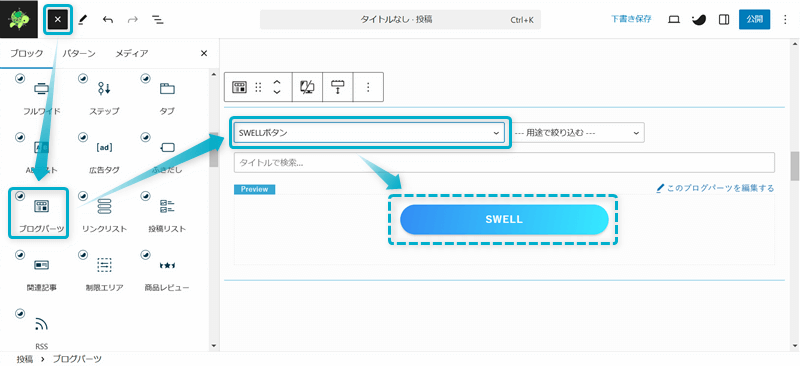
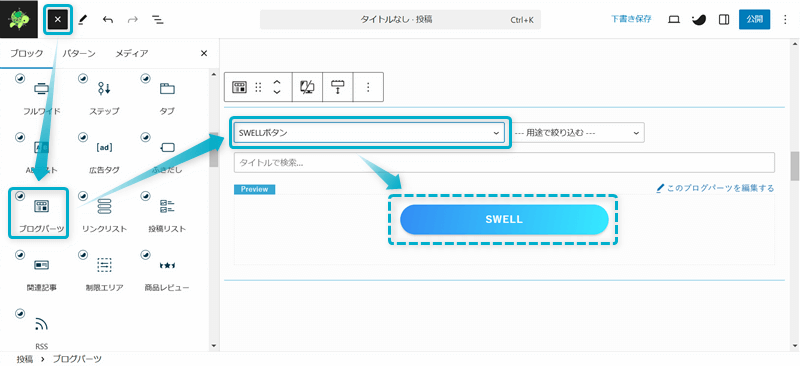
ブログパーツブロックとは、使い回したいコンテンツを前もって登録することにより、他の記事内やそれ以外の場所でもかんたんに呼び出すことができるSWELL専用カスタムブロック
投稿リストブロックとは…指定した記事を好きな順番で一覧表示できるSWELL専用カスタムブロック






























関連記事ブロックとは…リンクをおしゃれにデザインできるSWELL専用カスタムブロック


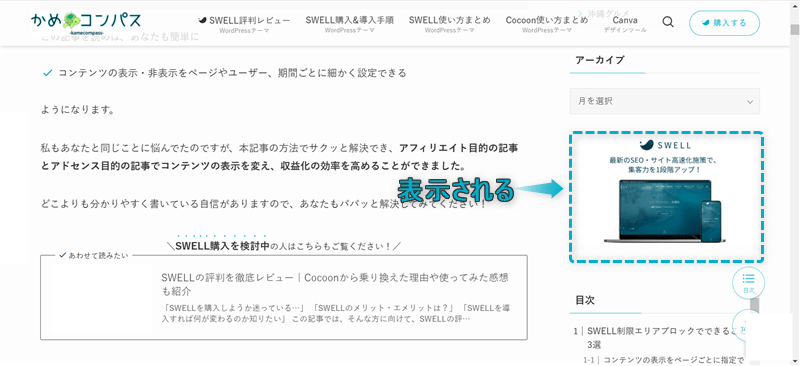
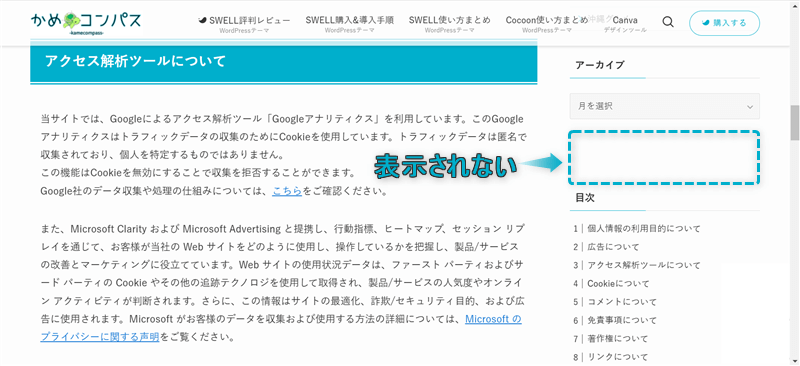
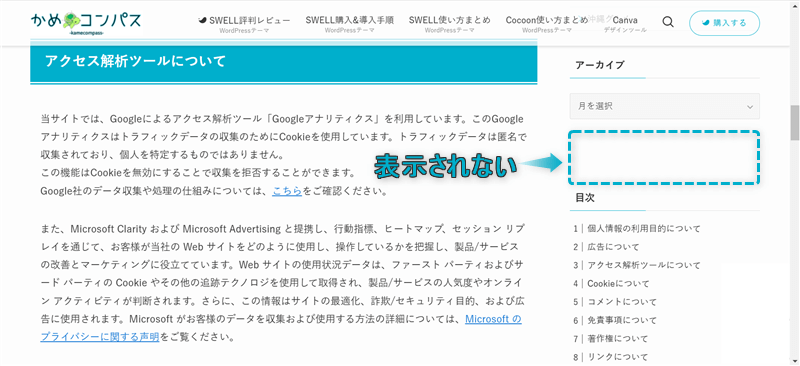
制限エリアブロックとは…コンテンツの表示をページやユーザー、期間ごとに設定できるSWELL専用カスタムブロック
商品レビューブロックとは…商品の情報やレビュー内容を表示できるSWELL専用カスタムブロック


RSSブロックとは…Webサイトの更新情報や要約、記事の見出しを配信できるSWELL専用カスタムブロック



ほしかった機能がこんなにもたくさん!
これらの専用ブロックを使いこなせば、以下のようなこともできますよ。
※後ほど本記事の「SWELLで評判なオリジナル機能をレビュー【5つの役割別】」で詳しく解説します。
SWELLではコアブロック(=WordPress標準ブロック)の機能を拡張してくれてます。(以下の3つに絞って紹介)
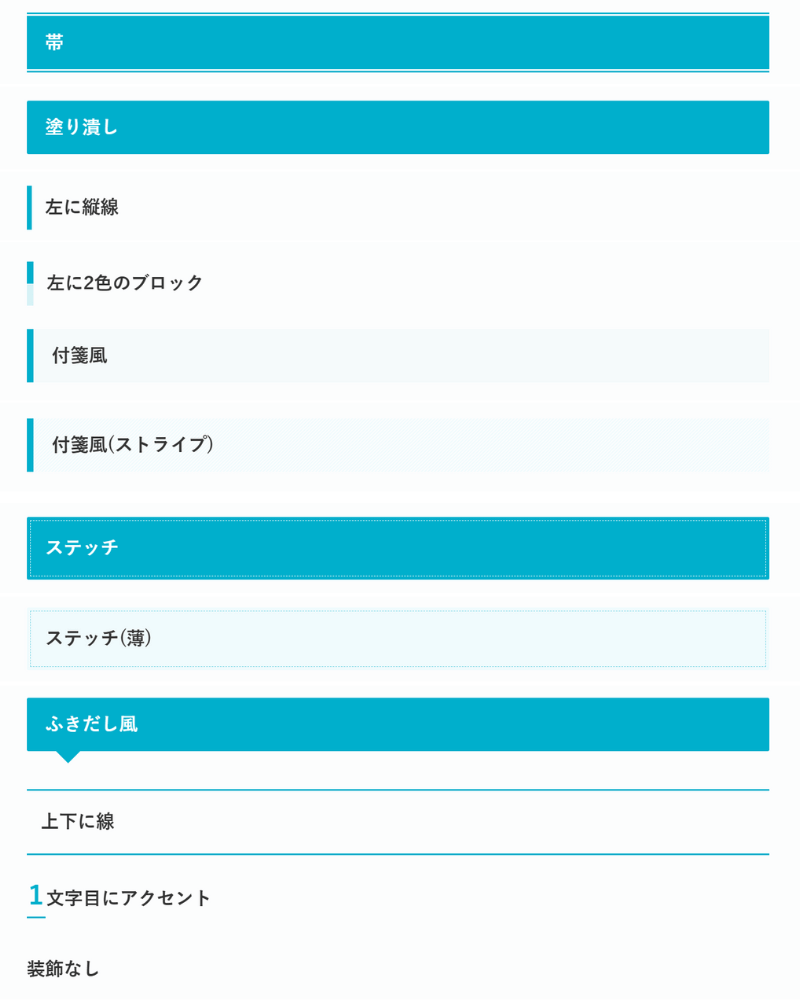
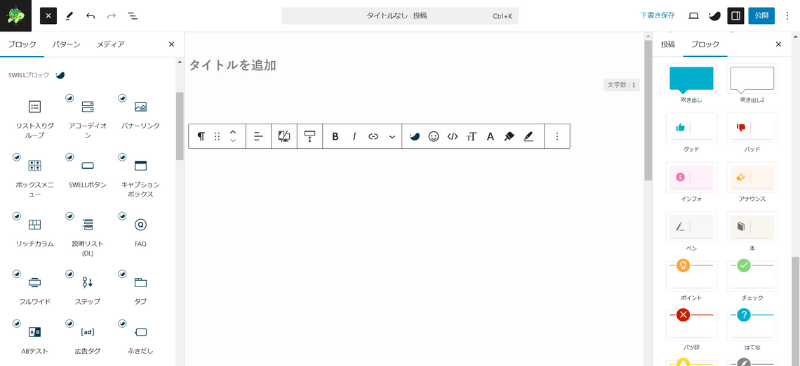
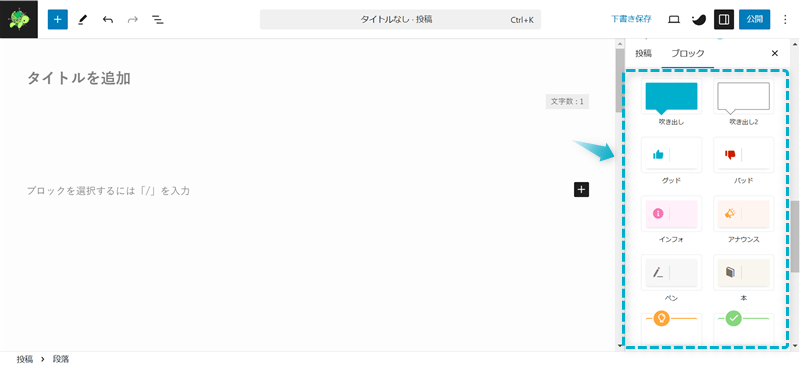
SWELLの段落ブロックは28種類のデザイン装飾があります。
ボーダー設定01
ボーダー設定02
ボーダー設定03
ボーダー設定04
ストライプ
方眼
角に折り目
スティッチ
かぎ括弧
かぎ括弧(大)
窪み
浮き出し
左に縦線
付箋
吹き出し
吹き出し2
グッド
バッド
インフォ
アナウンス
ペン
本
ポイント
チェック
バツ印
はてな
アラート
メモ
SWELLの画像ブロックは7種類のデザイン装飾があります。














SWELLのリストブロックは8種類のデザイン装飾があります。
どのデザイン装飾もおしゃれなので、記事を華やかに仕上げることができます。


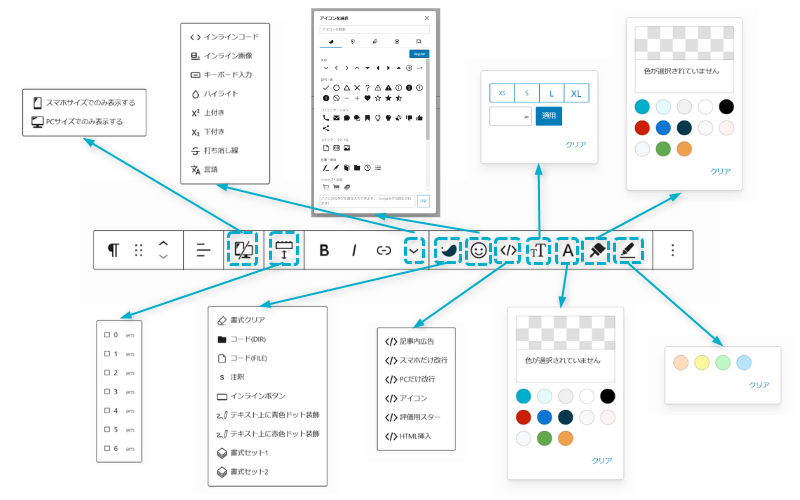
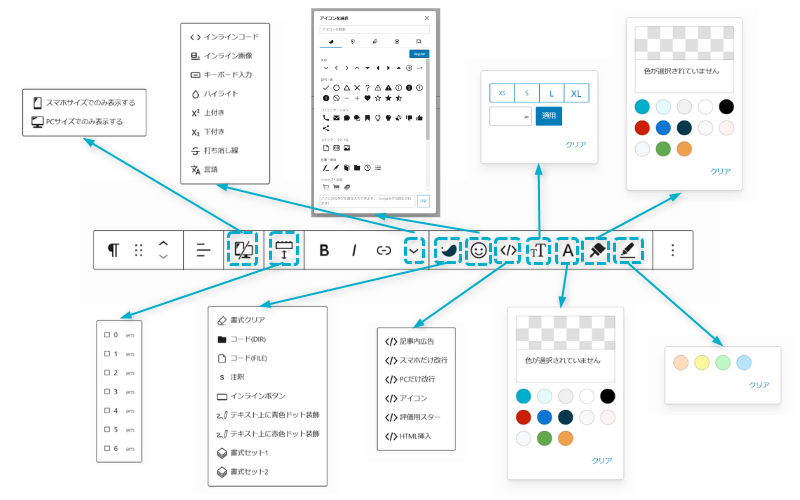
アイコンの配置やブロック下の余白設定、デバイスごとでブロック表示/非表示の切り替えなどができます。
※SWELLで利用できるアイコンを一部抜粋








例えば、以下のようにデバイスごとでブロックの表示/非表示設定とアイコンを配置してみました。
PCサイズ画面のみ表示されます


スマホサイズ画面のみ表示されます


左右のブロックに当ブログのアイコン「かめコンパス」の画像を配置しましたが、どちらか一方しか見えないはずです。
このようにSWELLのブロックエディターはとても優秀です。
SWELLでは、CSSなどの知識なしで誰でもかんたんにカスタマイズできます。
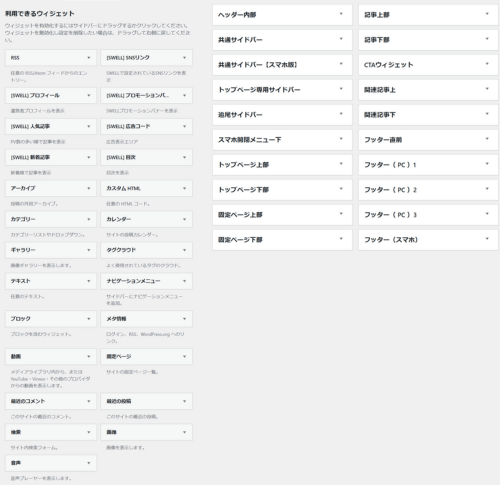
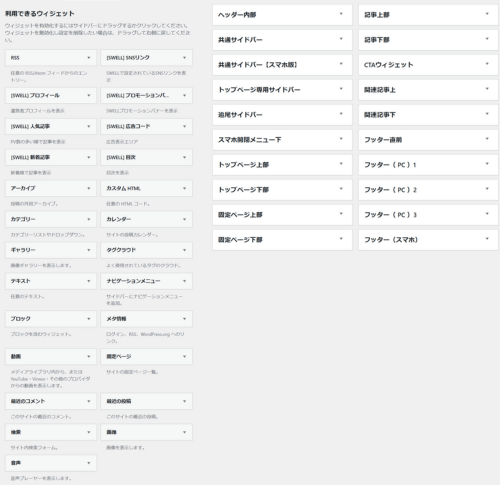
ウィジェット


カスタマイザー


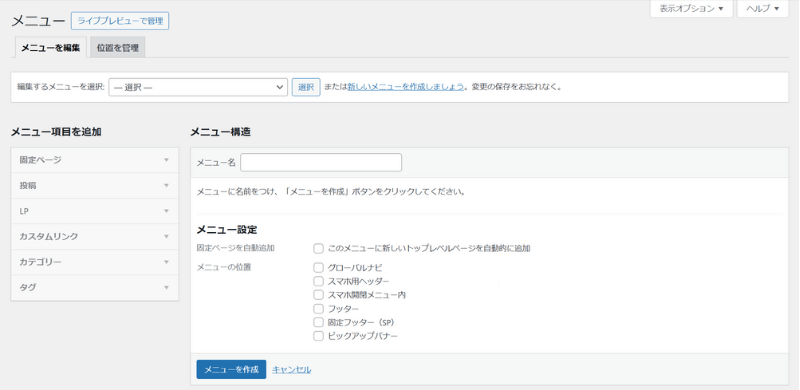
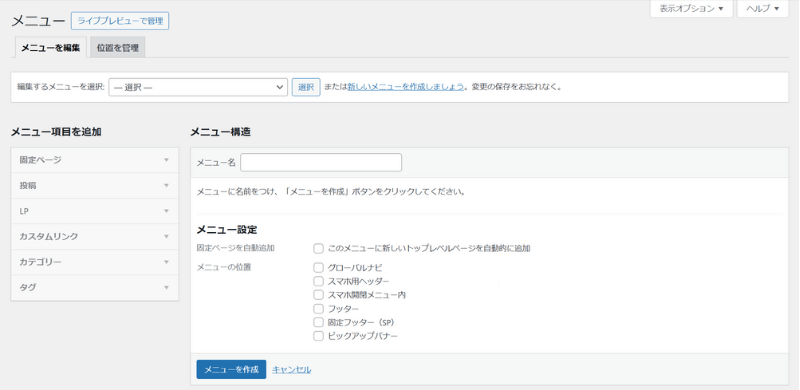
メニュー機能


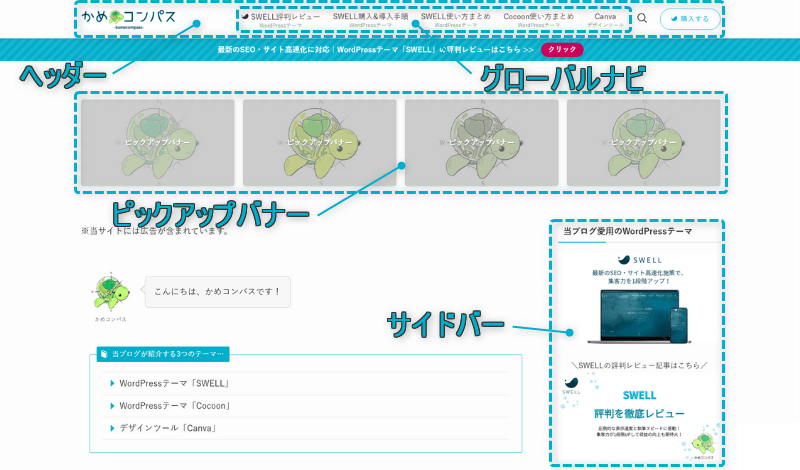
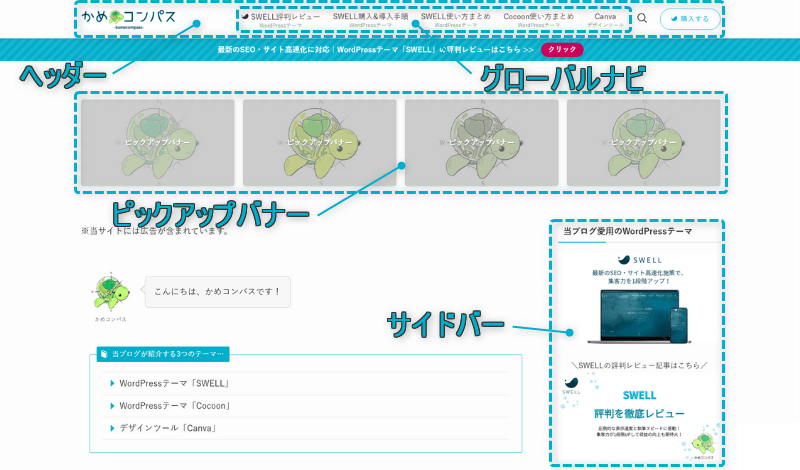
主に上記3ヵ所でカスタマイズしていきますが、例えば自サイトのヘッダーやフッター、グローバルナビ、ピックアップバナー、サイドバーを好きなように設定できます。




また、私がSWELLで気に入ってる「見出し」と「目次」のカスタマイズも紹介します。
見出しはレベルごとに使いたいデザインを選択できます。
H2見出し一覧


H3見出し一覧


H4見出し一覧


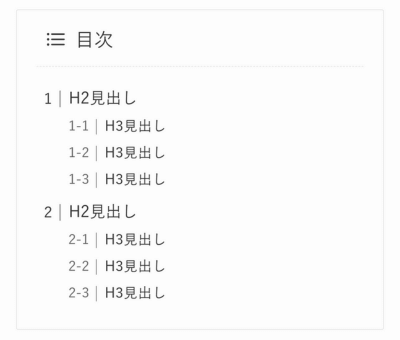
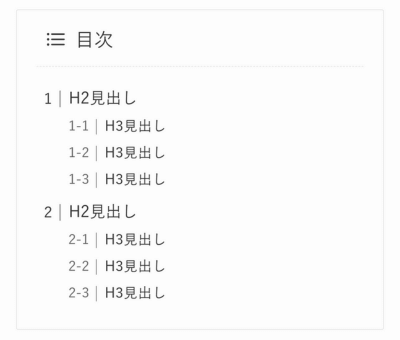
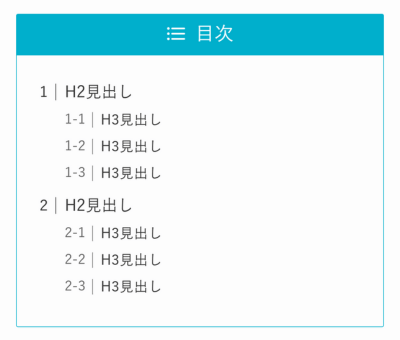
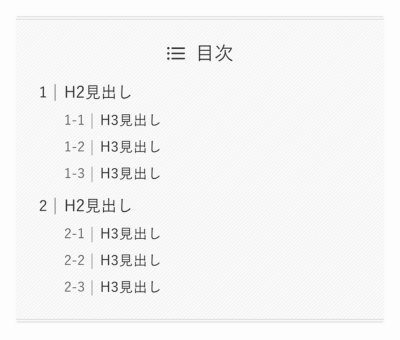
目次は以下の4つのデザインの中から選択できます。
シンプル


ボックス


上下ボーダー


ストライプ背景





どれもシンプルでおしゃれ!
SWELLでは、多機能ながらもプラグインの数が抑えられるよう設計されています。
プラグインとは…WordPressの機能を追加するツール
プラグインを導入する数が多ければ多いほど、以下のようなデメリットが生じます。
SWELLではプラグインの導入を必要最低限に抑えることができるので、トラブルの回避やサイト表示速度の低下を防ぐことができます。



私もプラグインの数を1桁に抑えられたよ
SWELLで推奨されている・推奨されていないプラグインについて公式サイトでも紹介されてますが、本記事でもかんたんにまとめました。
| 推奨な機能 | プラグインの例 |
|---|---|
| SEO | SEO SIMPLE PACK |
| セキュリティ対策 | Wordfence Security |
| お問い合わせフォームの設置 | Contact Form 7 |
| 検索エンジン向けサイトマップの作成 | XML Sitemap & Google News |
| バックアップ | BackWPup |
| 非推奨な機能 | プラグインの例 |
|---|---|
| サイト高速化 | Autoptimize |
| 目次生成 | Table of Contents Plus |
| 画像遅延読み込み | Lazy Load |
| キャッシュ系 | WP Super Cache W3 Total Cache |
| 画像軽量化 | EWWW Image Optimizer |
公式:推奨プラグインと非推奨・不要・注意すべきプラグインについて
SWELLへの導入におすすめなプラグインを見てみたい場合は、下の記事を参考にしてください。


\他テーマから乗り換えの良い評判・口コミ/
SWELLはブロックが使いやすいようになってる気がするよ!
— ゆ っ こるん🍳 (@yukko_s17) May 1, 2023
あとはテーマ別に乗り換えのためのサポートもかなりしっかりしてたので全てリライトできなくても見た目崩れたりはあまりなかった!!
読んでいただき、ありがとうございます😃広告がたくさん出てきてしまい、すみません💦乗り換えサポートを使うと、デザインの崩れを最小限に抑えられます。SWELLはかゆいところに手が届くので、気に入っています🌊✨
— ニック│ブログ×HP制作 (@smplyw) August 4, 2022
SWELLは有料テーマの中でも高い方です。Cocoonからの切り替えは1日でできます。記事のリライトが大変ですが「乗り換えサポート」のプラグインがあるので、助かっています。Cocoonからの乗り換えなら、SWELLが良いです😃
— ニック│ブログ×HP制作 (@smplyw) October 12, 2022
SWELLには、他テーマからかんたんに乗り換えできるよう「乗り換えサポートプラグイン」が用意されています。
この乗り換えサポートプラグインを利用しなければ、乗り換えがかなり大変です。
私はこのプラグインを利用していたにも関わらず、Cocoonからの乗り換えに約1ヶ月もかかってしまいました。笑
私は副業でブログを運営しているので、あまり時間を割けなかったのもあります。
つまり、この乗り換えサポートプラグインがなければ、それ以上に時間と労力がかかっていたということです。



このプラグインがなければ途中でやる気をなくしていたかも…
乗り換えサポートプラグインを利用すれば、以下のようなメリットがあります。
SWELLへ乗り換え後、乗り換えサポートプラグインは削除するので、プラグインが原因でサイトが重くなる心配もありません。
記事数が多くなればなるほど、記事のリライトが大変なので、早めの乗り換えをおすすめですよ。
SWELLでは定期的なアップデートが行われています。
これがメリット…?と思われる人もいるかもしれません。
盲点になりがちな部分で、アップデートが行われないと以下のような懸念点が生じます。



急にサイトが使えなくなったらビックリするよね
つまり、WordPress自体だけではなく、テーマも定期的にアップデートしているかどうかも重要なポイントです。
その点でいうと、SWELLは1~2カ月ごとにアップデートが行われているので安心です。


公式:アップデート情報
SWELLのアップデートでは、次のことが行われています。
とくに新機能の追加や既存機能の強化が印象的で、記事を書く楽しさも増えますよ。



安全かつ快適にサイト運営できる!
SWELLでは、ユーザー専用のフォーラム(=掲示板)があり、開発者である了さんや他のユーザー仲間が答えてくれます。


公式:フォーラム
国内シェア率No.1のWordPressテーマなだけに多くのユーザー仲間がいるので、回答が異常に早いです。



1~3時間以内に回答してくれる印象だね
また、過去にあった質問や回答を検索して探せるので、質問をするのが苦手な人でも安心ですよ。



私も人と関わるのは苦手で助かってます笑
\楽しさの良い評判・口コミ/
おはようございます🍀
— ひろみ@1㎜ずつブログꔛ✍️誰よりも長く (@bloghiromi) February 26, 2023
SWELLめちゃ楽しい!
ブロック操作も完璧ではないけど…
慣れてきたら、それなりに装飾もパパッと出来ちゃう♡
なもんで…
リライトばっかりのわたし
(TT; )( ;TT)キジススメロ#ブログ仲間#ブログ書け#WordPress#SWELL
ワードプレステーマのSWELL買ったら便利すぎてニコニコしてる☺️楽しいな〜
— mei🍃日本茶ブランドIKOI (@mn312d) September 4, 2023
10年以上ぶりに、またホームページを兼ねたブログも作ろうかなって思えてきた(*'▽'*)
— 真仲 里実(旧名Noe) (@manasato222) December 11, 2023
わー✨この変化嬉しい。
きっとまたブログの内容はほとんど音楽と関係ないんだと思うけど。
仕事でSWELLっていうWordPressのテーマ買ったのだ。これでブログ書くの楽しいのだ。楽しいの大事。
サイト型のブログにカスタマイズしてみた😊✨
— み〜ママ@ 知育ブロガー (@mimama2mq) March 25, 2023
SWELLだとスイスイ出来て楽しい!
さぁ記事書こう😊🌸#ブログ書け
swellのテーブルで、表作りが
— なか@からだとこころに好奇心 (@gruess_naka) September 2, 2023
だいぶ小慣れてきた👍
シュパシュパっとな
めっちゃ楽しいやん😄
ここまで多くのメリットを紹介しましたが、SWELLはサイト運営者を楽しませてくれる要素がいっぱいあります。
デザインがおしゃれだったり、独自のブロック機能が秀逸だったり、好きなようにカスタマイズできたり…
また、記事を書くスピードも短縮されるので、執筆が苦にならなくなる。
さらに、ページの表示速度も速くなるので、SEO的にもユーザーの満足度にも良い影響を与えます。



SWELLの導入は一石二鳥にも一石三鳥にもなる!
サイトをこれからも継続するには「ブログを楽しむ!」ことが1番重要だと思っています。
ブログを楽しむことができなければ、ブログを途中で投げ出すことになり、今まで続けてきた努力が水の泡になりますよ。


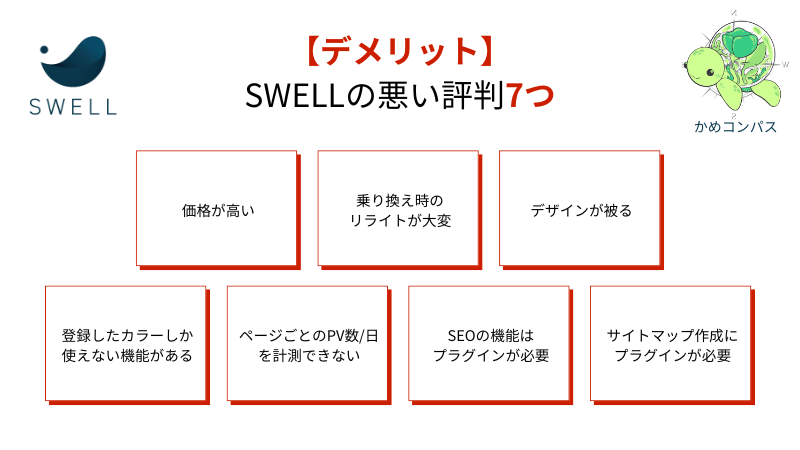
つぎに、ネットや口コミでの悪い評判をもとに、SWELLを利用するデメリットを7つレビューします。
ただ、実際にSWELLを使ってみて不満はなく、むしろ「もっと早く導入すれば良かったな〜」と後悔しています。
ですので、ここで紹介するデメリットは「しいて言えば〜」程度です。
価格の悪い評判・口コミ
最近よく有料テーマswellがいい!ってのを見て、変えてみようかなーと思って料金見たらΣ( ˙꒳˙ )!?
— あいす🍨Alice (@aristoice) November 18, 2020
なかなかお高いのですね(ノ∀`)
でもステキな感じになりそ(⊙⊙)
冬のボーナスで考えよう。ボーナスないかもだけどw
よ〜く、SWELL高い高い言うよな。
— カピまる🐹Webマーケティングスクール体験談発信中やで (@kapimaru_blog) April 20, 2022
ホンマなん?と思い、各有料テーマの価格を調べたで🐹
【STORK19】11,000円
【SANGO】11,000円
【JIN】 14,800円
【SWELL】17,600円
SWELLは最安値の6割増しってとこやから、やっぱし高えんやな!
手取り15万のワシには、ちとお高い買い物やったな😇#ブログ初心者
WordPressテーマのSANGOが7/7からバージョンアップに伴い11,000→14,800円に値上げされます。
— はまかぜ@投資家&ブロガー (@hamakaze_blog) June 18, 2022
これでSANGO、AFFINGER6、JINの価格がすべて14,800円になりますね✨
SWELLは17,600円とやや高いにも関わらず有料テーマで一番人気なのを見ると、あらためてそのすごさを感じます。https://t.co/Zwyi7EV1Bq
無料のWordPressテーマがいくつかある中で、SWELLは価格が税込17,600円と高めです。
実際に、他テーマとの価格比較を見てみましょう。
国内でのWordPress人気テーマTOP10(2025年)を比較
| WordPressテーマ | 価格(税込) | 支払い方式 | SWELLとの差額 |
|---|---|---|---|
| Emanon Premium | 27,800円 | 買い切り型 | ▲10,200円 |
| SWELL | 17,600円 | 買い切り型 | ー |
| Snow Monkey | 16,500円/年 | サブスク型 | ▼1,100円/1年目 ▲15,400円/2年目 |
| THE THOR | 16,280円 | 買い切り型 | ▼1,320円 |
| JIN | 14,800円 | 買い切り型 | ▼2,800円 |
| SANGO | 14,800円 | 買い切り型 | ▼2,800円 |
| AFFINGER6 ACTION | 14,800円 | 買い切り型 | ▼2,800円 |
| Cocoon | 0円 | ー | ▼17,600円 |
| Lightning | 0円 | ー | ▼17,600円 |
| Astra | 0円 | ー | ▼17,600円 |
有料の他テーマと比較しても、SWELLのほうが約3,000円高いことが分かります。
そこでこんな疑問を持たれる方もいると思います。
私自身もSWELLに乗り換える前は無料のCocoonを利用していたので、あなたと同じ疑問を持ってました。笑
ただ、他テーマでは機能を追加するために別途料金が発生したり、使いづらさを感じることもしばしばあるようです。
一方SWELLでは、
などなど…
価格以上のものが手に入るわけです。



つまりコスパ最強ってこと!
私も現在SWELLを利用していますが、機能・操作性・表示スピード・SEO・デザイン…どれをとっても大満足しています。
記事のリライトの悪い評判・口コミ
本日、昨日に引き続きcocoon⇨swellの乗り換えリライト作業に取り掛かります!
— こーた@リベシティ🦁/目指せブログ月5万!モバイルモニターブログ (@ko_gaku_exp) December 29, 2024
大変と言われていますが、ほぼほぼリライト必須で想像以上に大変です…
気合で年内までに終わらせます🔥#ブログ仲間とつながりたい #ブログ仲間募集中
【ブログ初心者の私へ】
— ねがぽじユウ|恋愛ブログ✖︎AI✖︎ココナラ (@negapoji_hope) January 21, 2025
有料テーマにしたいなら1日も早く乗り換えなさい。SWELLがおすすめよ。タイパも良きだし作業効率あがるわ。100記事書いてから乗り換えようとしてたなんて恐ろしいことだわね。リライトに苦労して時間とられたその時間で記事増やせたはずなのに。Cocoon→SWELL最高!#ブログ
おはようございます!
— マミー@朝に頑張る子育てブロガー (@ikuji_MK) January 8, 2025
週も後半ですね💡 疲れもたまってくるタイミングとは思いますが、頑張って乗り切りましょう!
私は最近、ブログにSWELLを導入したので、リライトに時間を取られて新規記事が全然書けていません😅#朝活 #ブログ #子育て
ブログ運営始めからSWELLを使っていれば問題ありませんが、
すでに別のWordPressテーマを利用している人は、乗り換えたときの記事のリライトが大変です。
なぜなら、乗り換え前に利用していたテーマの機能がSWELLで利用できる機能に変更しなければならないからです。



乗り換え用プラグインを導入しても想像以上の大変さだった…
私がCocoonから乗り換えしたとき特に大変だった作業は以下の5つです。
私の場合、乗り換え時の記事数が75ページありました。
1ページ当たりのリライトに約30分かかっていたので、合計37.5時間(=75ページ×30分)もかかっていた計算になります。笑
37.5時間もあれば、新しい記事をどれだけ書けていたことか…
ブログ運営は副業でやっているので、貴重な記事執筆の時間がリライトに奪われていました。
何が言いたいのかいうと、SWELLへの乗り換えは早めのほうが良いということです。
記事数がこれ以上多くならないうちに乗り換えをすれば、奪われる時間と労力が軽減されますよ。
デザインが被るの悪い評判・口コミ
使いやすいよー!
— レベ 🎩 副業ブロガー (@Level_blog) January 17, 2025
ただ、SWELL使ってるブロガーさん増えてきたから若干デザイン被るかも…🤔
【私が調べたSWELLテーマのデメリット】
— 松下佳奈子|WEBデザイナー (@kanako01303839) April 2, 2024
あまりないですが、メリットがあればデメリットもあります。
① 他のサイトとデザインが被る
SWELLを使っているユーザーは多くいます、流石国内No.1です。それだけ人気なだけにデザインの形が被る事があります。
画像やレイアウト次第で工夫可能です。
SWELLは国内シェアNo.1のWordPressテーマなだけに利用している人も多く、デザインが被りがちです。
なぜデザインが被るのかというと、ブログの外観を変更できる着せ替え機能が6種類しかないからです。



ちなみにCocoonには着せ替え機能が100種類以上ありました…
ただ、SWELLでは持ち前のカスタマイズ性の高さから、工夫することでオリジナリティあふれるサイトに仕上げることができます。








他サイトとデザインが被らないようにする1番おすすめな方法は、トップページのデザイン設計、つまりサイト型にすることです。



当ブログのトップページもサイト型だよ
HTMLやCSSの知識なしで、誰でもかんたんにカスタマイズできるので、個性のあるサイトに作れますよ。
SWELLには、記事をオシャレで見やすくする機能がたくさんありますが、
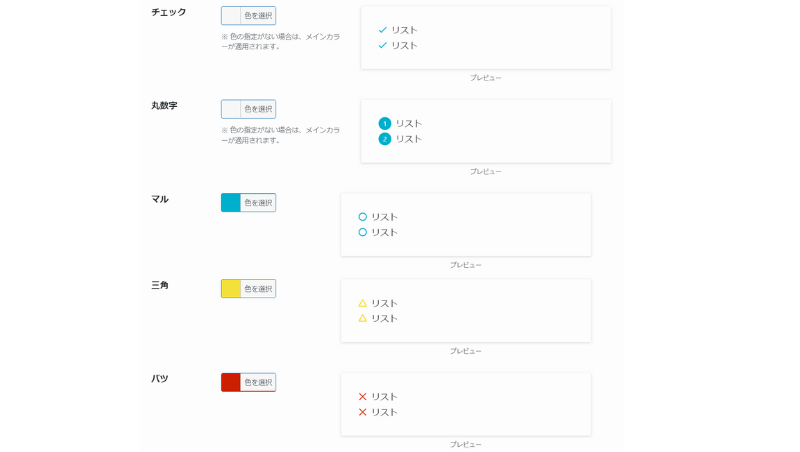
以下のように一部登録したカラーしか使えない機能があります。
| 機能 | 登録できるカラー数 |
|---|---|
| リスト | 1色 |
| キャプションボックス | 1色 |
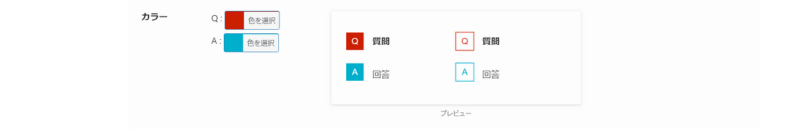
| Q&A | 1色 |
| テーブルのアイコン | 1色 |
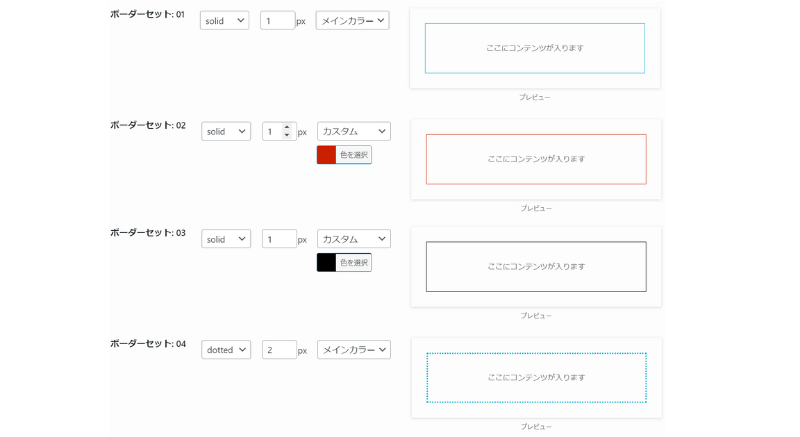
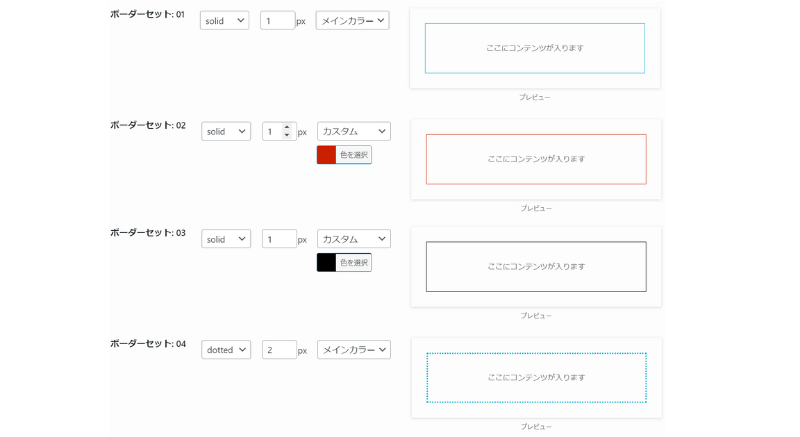
| ボーダー | 4色 |
| マーカー | 4色 |
| SWELLボタン | 3色 |
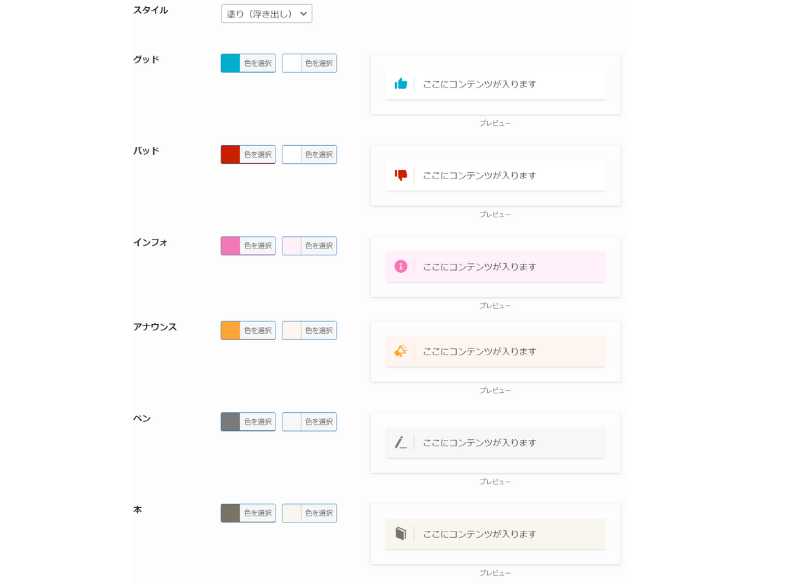
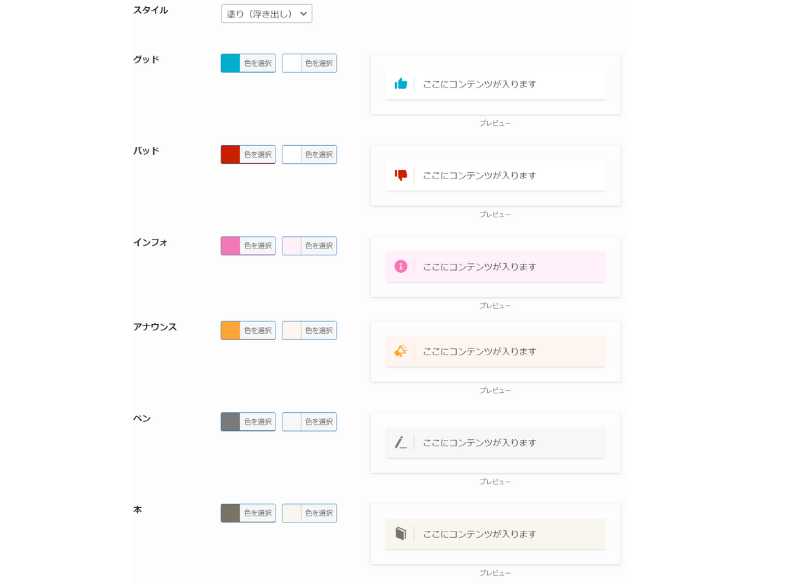
| アイコンボックス | 1色 |
| ふきだし | 5色 |


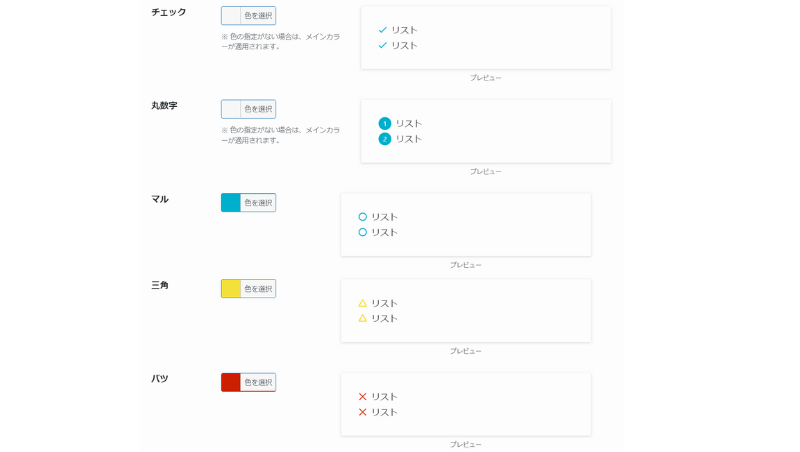
カラー設定できるリストは以下の5種類あり、それぞれ1色しか登録できません。


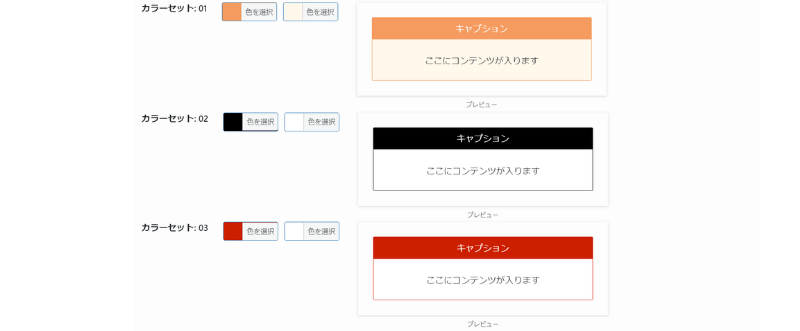
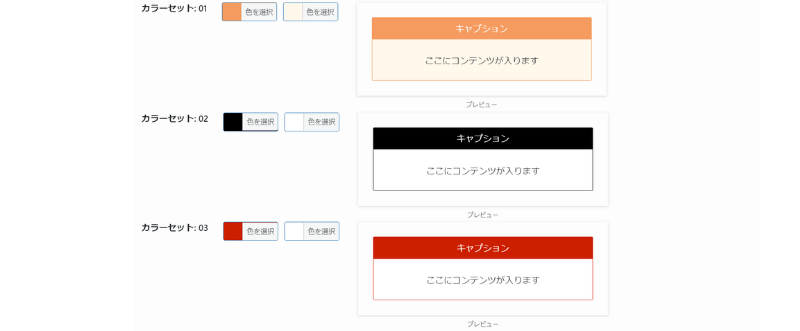
キャプションブロックは以下の3色しか登録できません(メインカラー除く)。
メインカラー
カラーセット:01
カラーセット:02
カラーセット:03


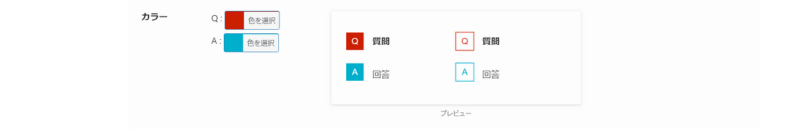
Q&Aは以下の1色しか登録できません(デフォルト、メインカラー除く)。
デフォルト
メインカラー
カスタムカラー


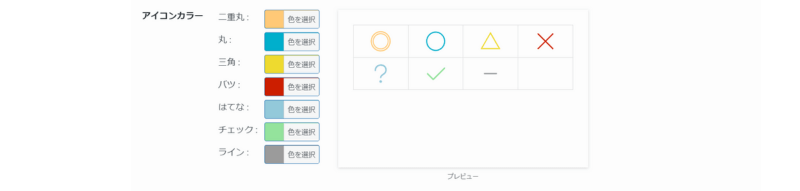
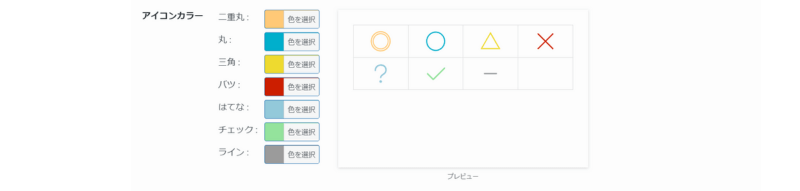
カラー設定できるテーブルのアイコンは以下の全7種類あり、それぞれ1色しか登録できません。


ボーダーは以下の4色しか登録できません。
ボーダーセット:01
ボーダーセット:02
ボーダーセット:03
ボーダーセット:04


マーカーは以下の4色しか登録できません。
マーカー01
マーカー02
マーカー03
マーカー04




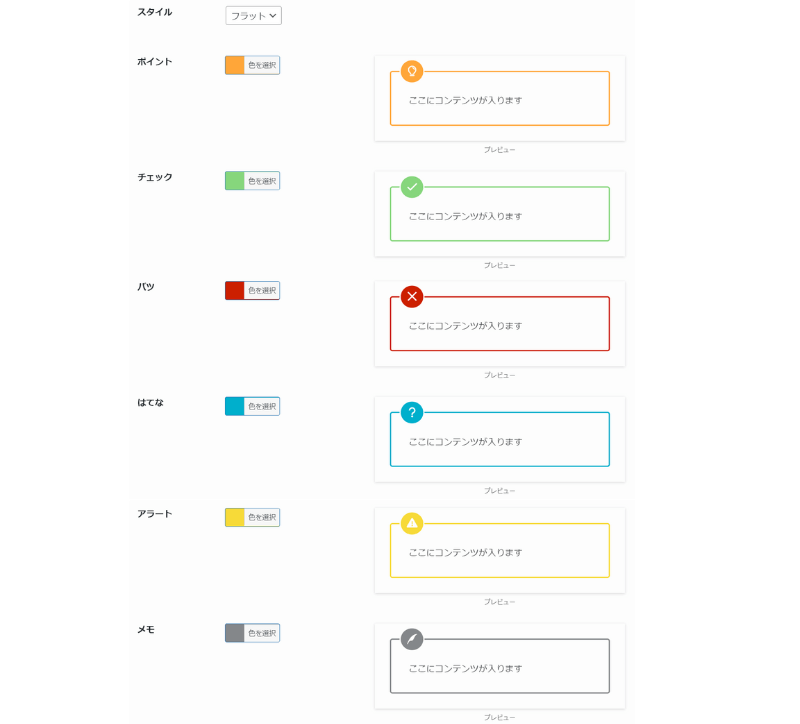
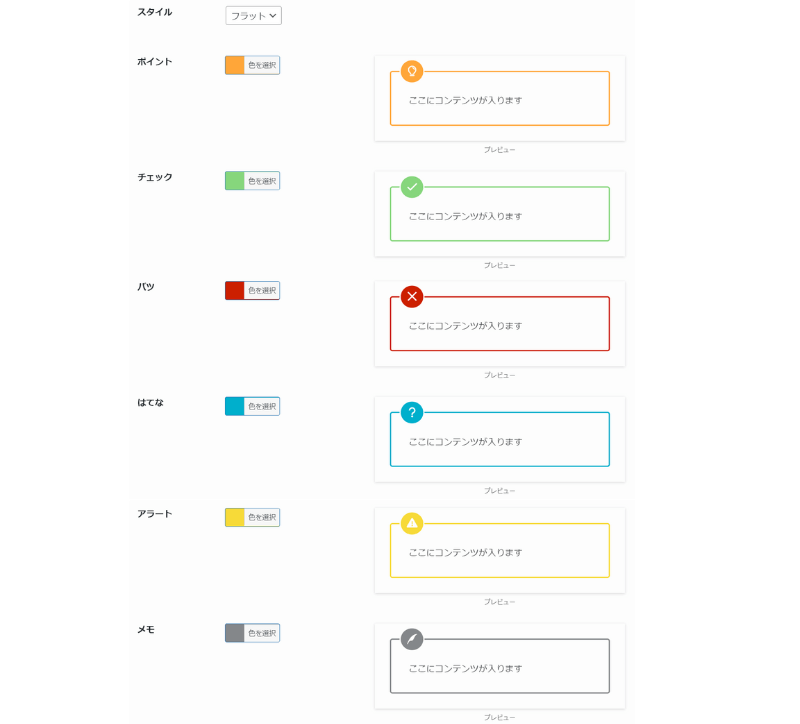
カラー設定できるアイコンボックスは以下の全12種類あり、それぞれ1色しか登録できません。
グッド
バッド
インフォ
アナウンス
ペン
本
ポイント
チェック
バツ印
はてな
アラート
メモ


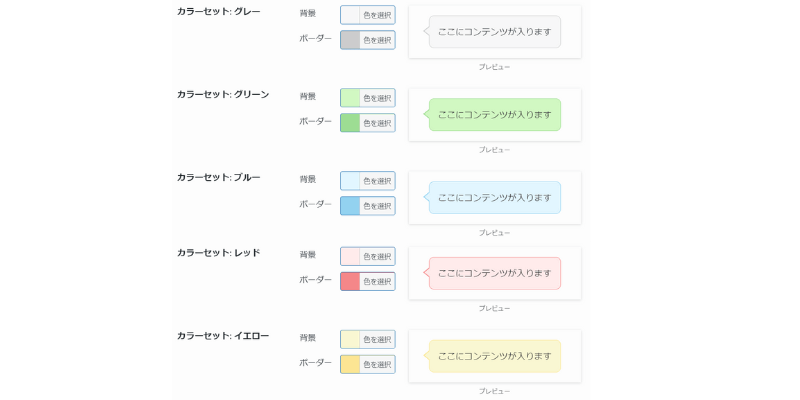
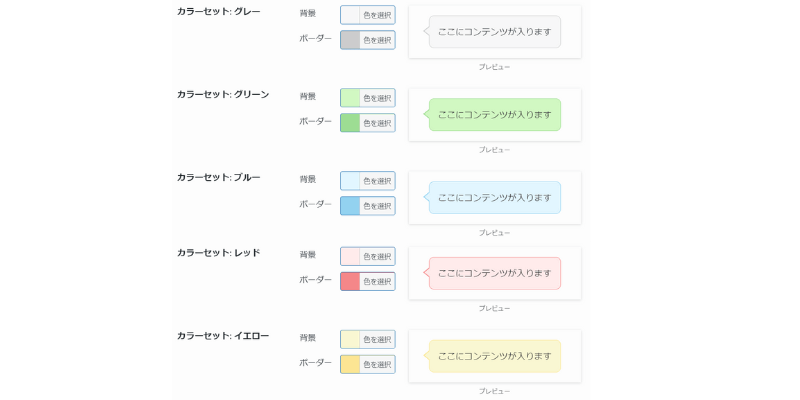
ふきだしは以下の5色しか登録できません。
カラーセット:グレー
カラーセット:グリーン
カラーセット:ブルー
カラーセット:レッド
カラーセット:イエロー
ものによっては、1色のみしか登録できない機能もあります。
私も始めは不便だな、、、と思っていました。
しかし、使えるカラーが限られているのはメリットにもなりえます。
なぜなら、使用するカラーが多すぎると見にくくて読みずらい、どこが重要なポイントか分からない記事になるからです。
使用するカラーが少なければサイト全体に統一感が出るし、どの色を使うか迷わずに済みます。



私も使用するカラーの数を抑えているよ
1度カラーを登録しておけば、すぐに呼び出すことができるので、執筆の時短にもつながります。
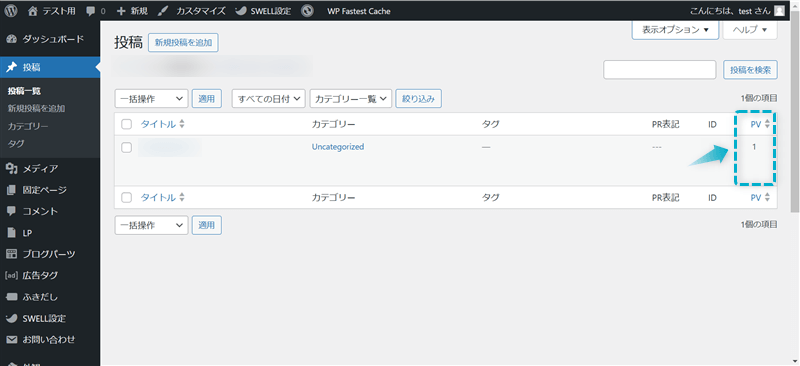
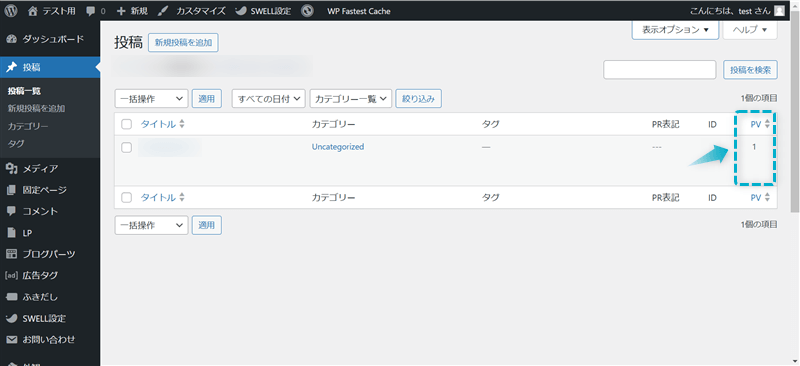
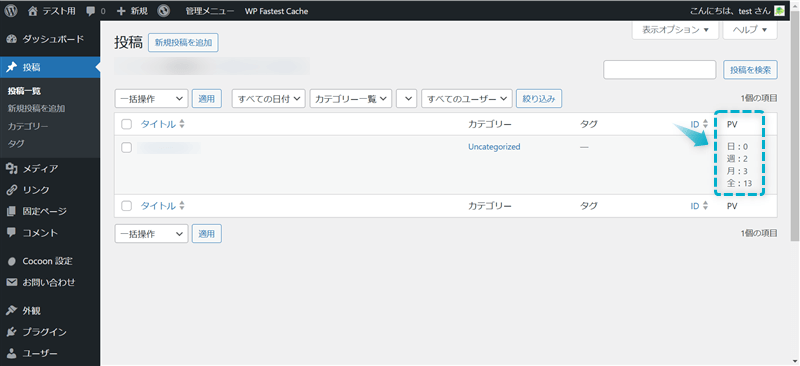
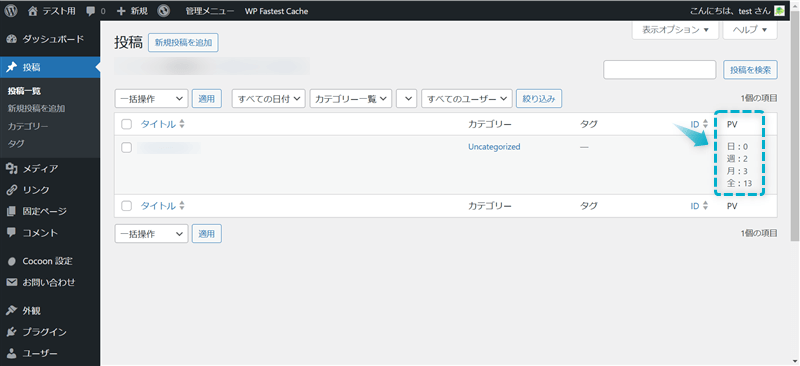
SWELLではページごとで全期間のPV数を計測できますが、1日あたりのPV数を計測できません。
私が前に利用していたCocoonでは、1日・1週間・1ヶ月・全期間の4項目でページごとのPV数を計測できたので少し不便に思いました。




ただ、無料ツールであるGoogleサーチコンソールやGoogleアナリティクスを用いれば、より詳細な計測データを収集できます。



1日あたりのPV数以上のことが分かるね
SWELLでSEO関連の機能を使いたい場合はプラグイン「SEO SIMPLE PACK」を導入しなければなりません。
SWELLでSEO設定をプラグインに任している理由は、下記のとおり公式サイトに記載しています。
なぜSWELLに実装しないのか?
それは、サイトにとって非常に重要なメタタグの設定が、テーマの乗り換えによって影響されてはならないからです。
また、膨大なコードを必要とする機能なので、もしテーマに実装したものが使われない場合はただ速度低下を招くだけのお荷物と化してしまうリスクがあります。
人によっては使い慣れたSEOプラグインもあるでしょうし、わざわざテーマ内でそれらの機能をつける必要性もほとんどないと判断しました。
引用:SWELLの特徴 – SWELL公式サイト
つまり、SWELL本体にSEO機能を実装すると以下3つのリスクが生じます。
サイトの不具合やトラブルは見つけるだけでも大変で、またそれを解決するのにも膨大な時間と労力がかかってしまう可能性もあるでしょう。



PCに詳しくない初心者であれば1人では解決できない場合も…
プラグイン「SEO SIMPLE PACK」はSWELL開発者である了さんが作成したので、安心して導入できますよ。
WordPressテーマの中にはショートコードを入力するだけでHTMLサイトマップを作成できるものもありますが、
SWELLではプラグインを導入しなければ作成できません。
HTMLサイトマップとは…ユーザー向けにサイトにある全ての記事をまとめたもの
プラグインはサイトの表示速度を遅くする原因にもなりえるので、これは痛いデメリットです。



Cocoonではかんたんに作れたのにな~
もし、HTMLサイトマップ作成用プラグインを導入する場合は、XML Sitemap & Google Newsを利用してください。
どうしてもプラグインを導入したくない場合は、
の2択です。
SWELLにはリンクリストブロックや投稿リストブロックという独自ブロックを使えば、かんたんにサイトマップを作ることができます。



私も表示速度が遅くなるのは嫌だから自分で作ったよ
サイトマップの作成には時間がかかりますが、サイトの表示速度が遅くなるデメリットを考えれば、作るに越したことはないです。


ここまでSWELLのメリット・デメリットについて紹介してきました。
では、実際にSWELLを使ってみて評判や口コミは本当?と疑問に思う人もいるかもしれません。
そこで今回はSWELLを使ってみた私の感想を、前に使っていたCocoonと比較しながら以下の3つ紹介します。
以下の記事でもCocoonとSWELLの比較をより詳しく紹介してますので、あわせてご覧ください。


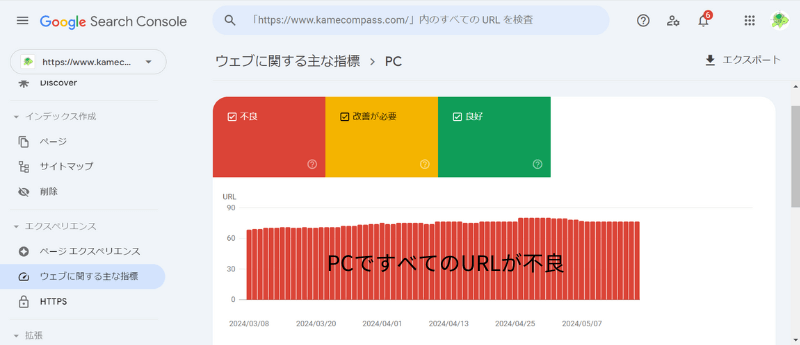
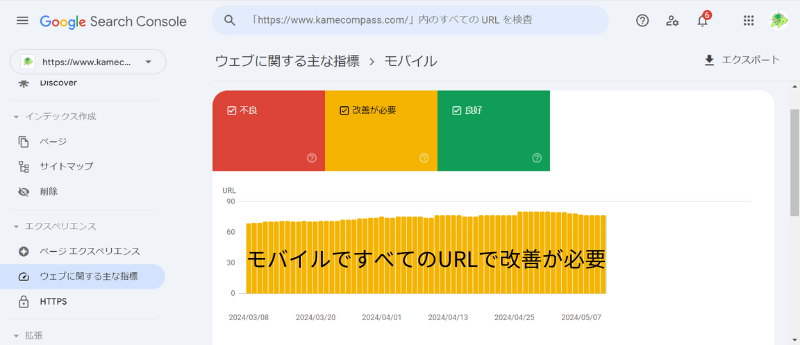
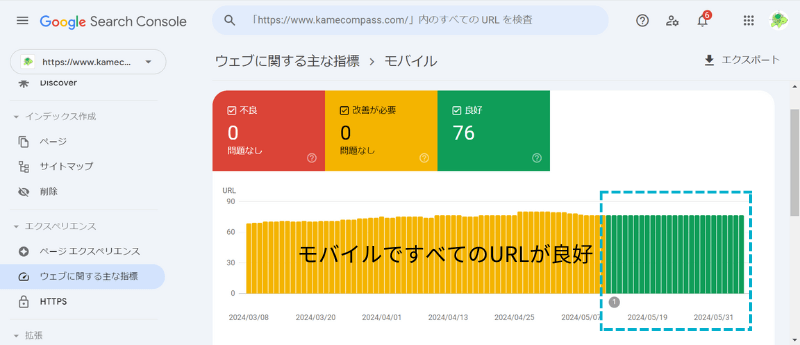
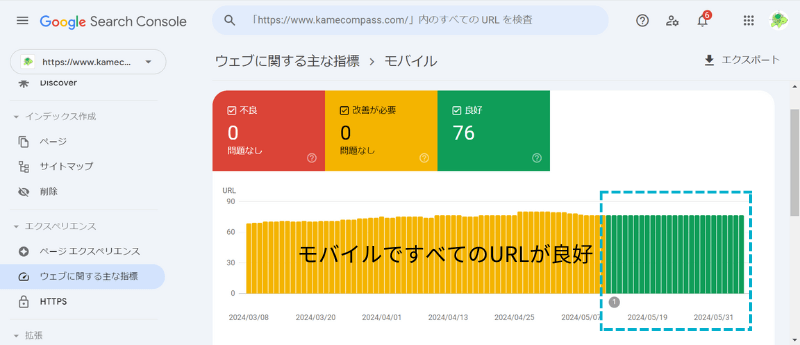
「Googleサーチコンソール」と「PageSpeed Insights」を用いて、SWELL導入前と後のサイト表示速度を確認しました。
それぞれの結果は以下のとおりです。
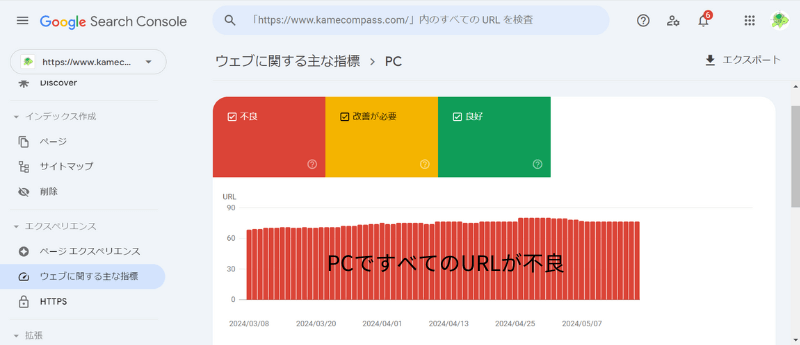
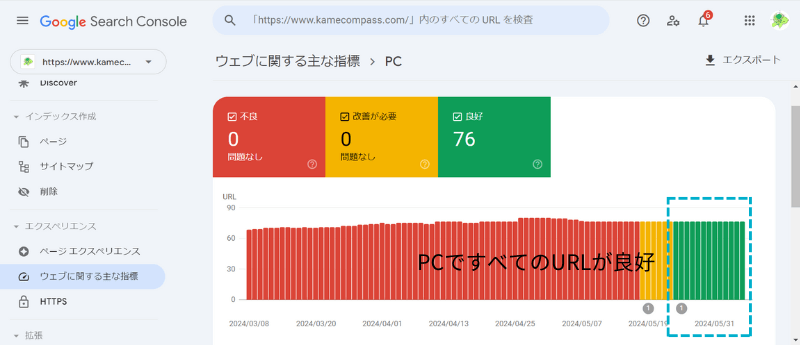
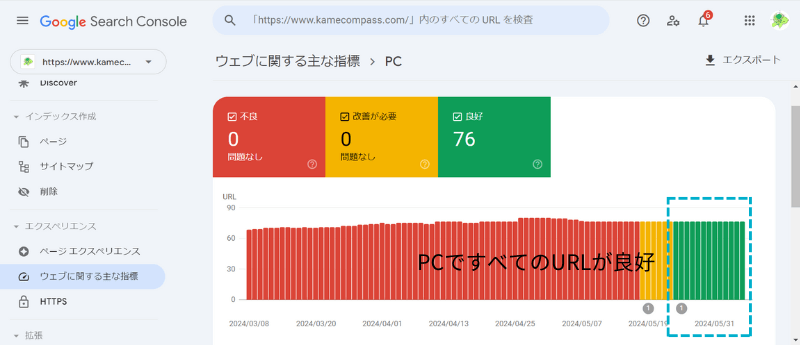
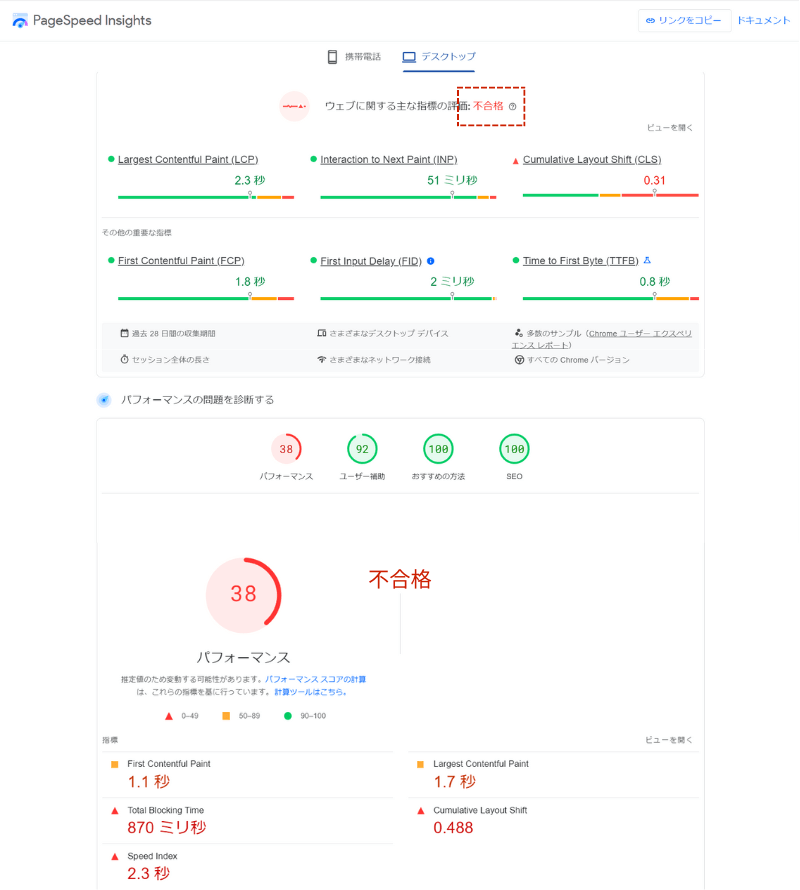
<PC表示でのページパフォーマンス>




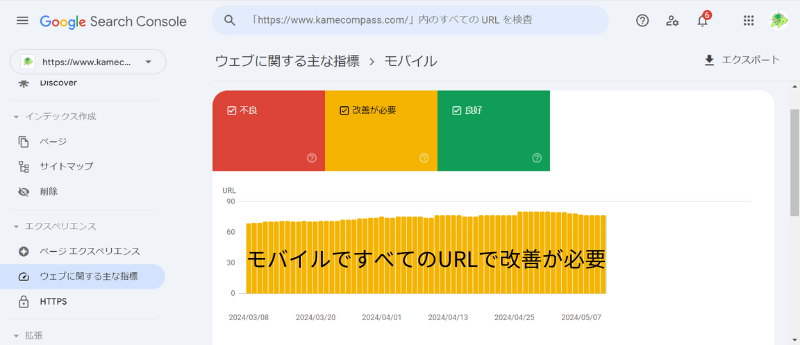
<スマホ表示でのページパフォーマンス>




不良…表示スピードが低速と判断されたページ
改善が必要…表示スピードは低速ではないが改善すべきページ
良好…表示スピードに問題がないページ
Googleサーチコンソールで確認した結果、SWELL導入前のページパフォーマンスは不良、SWELL導入後のページパフォーマンスはPC・スマホともに良好、つまり表示速度は問題なしでした。
| デバイス | SWELL 導入前 | SWELL 導入後 | |
|---|---|---|---|
| ページパフォーマンス | PC | 不良 | 良好 |
| スマホ | 不良 | 良好 |
CocoonからSWELLへ乗り換えただけでページの表示速度が改善されたので嬉しかったです。



これでページ離脱を防ぎ、SEO評価も改善される!
ただ私の場合、ページパフォーマンスが良好になったのはSWELLを導入して1か月後くらいでした。
すぐ良好にならなかったのは乗り換え用プラグインの影響かな???
振り返れば、乗り換え用プラグインを削除した後にページパフォーマンスが良好になりました。
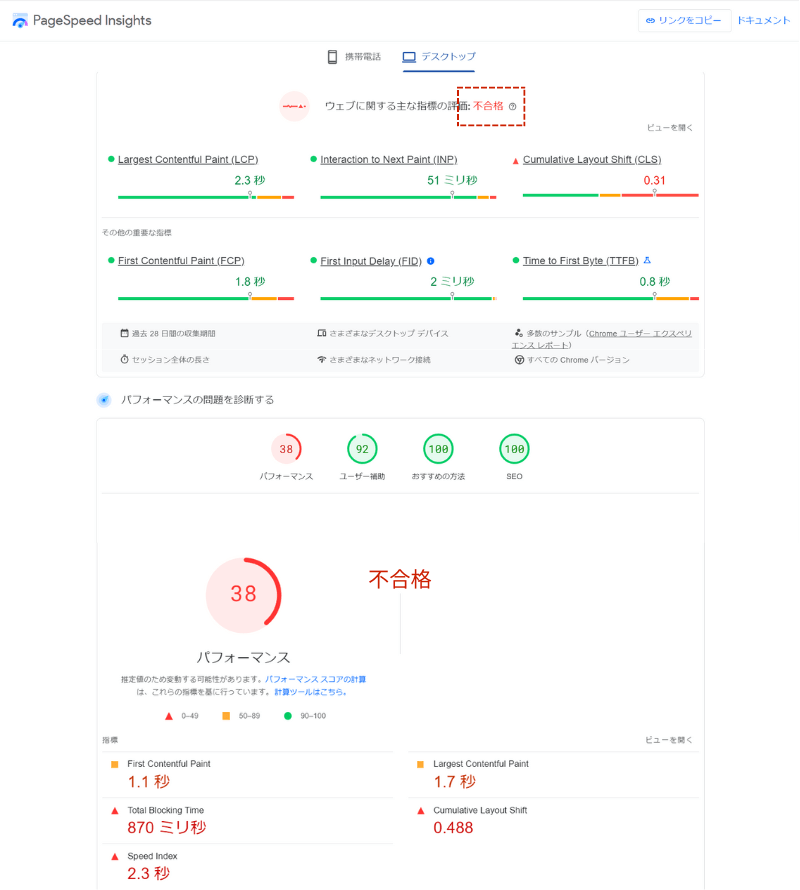
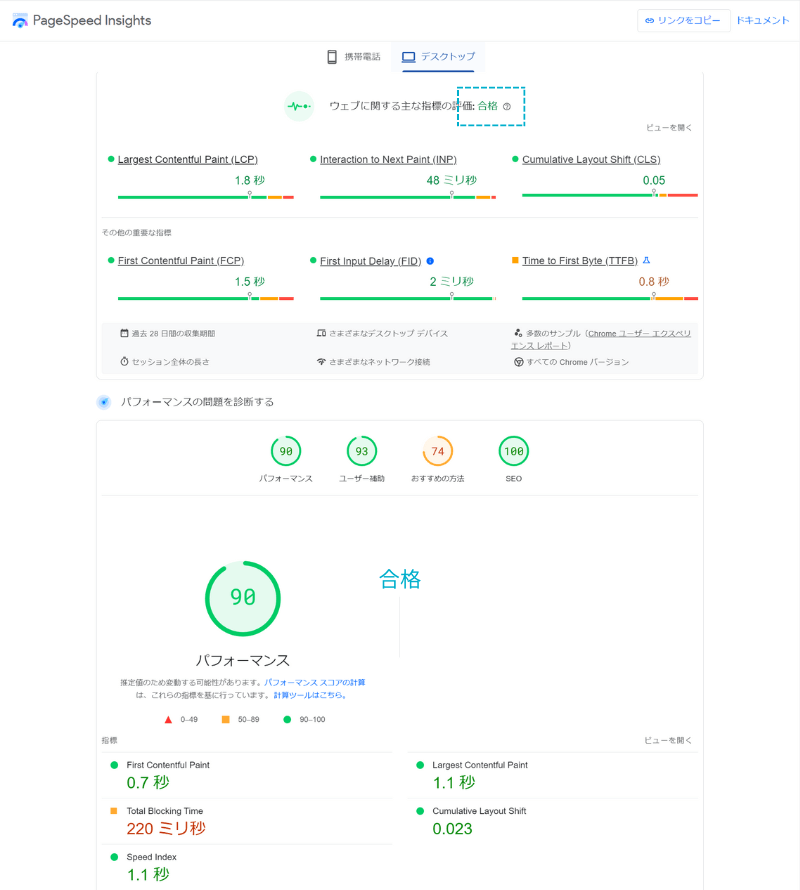
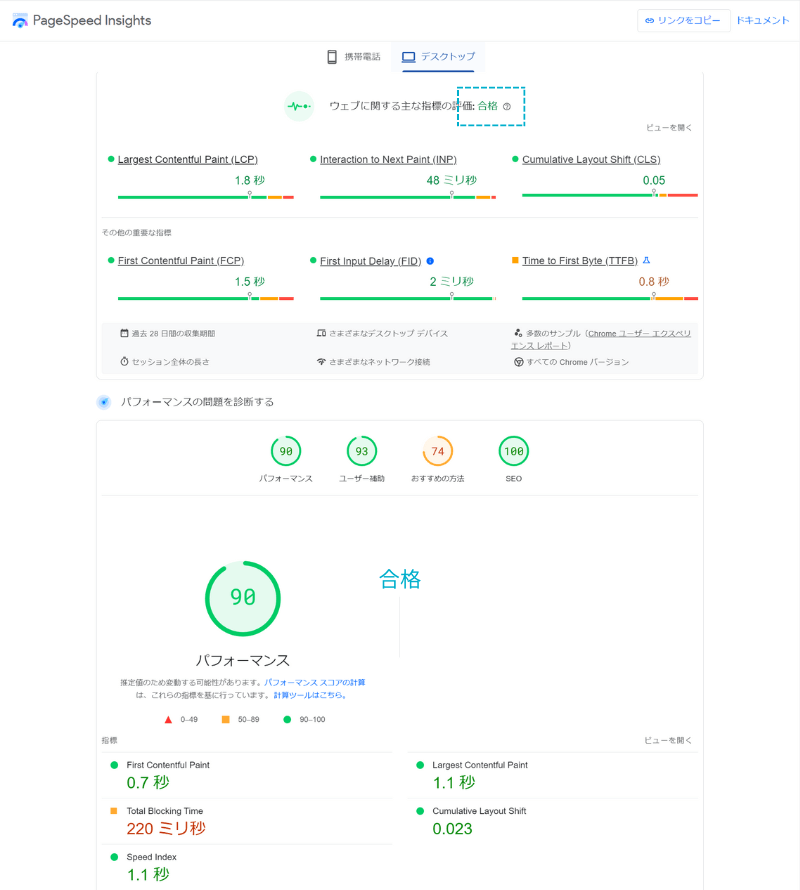
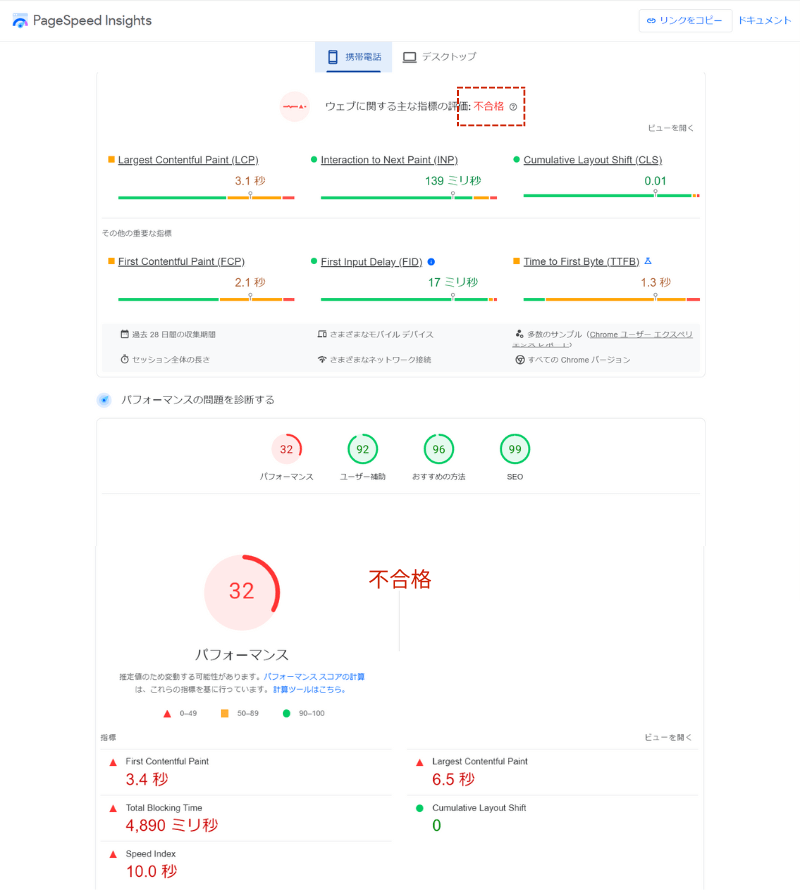
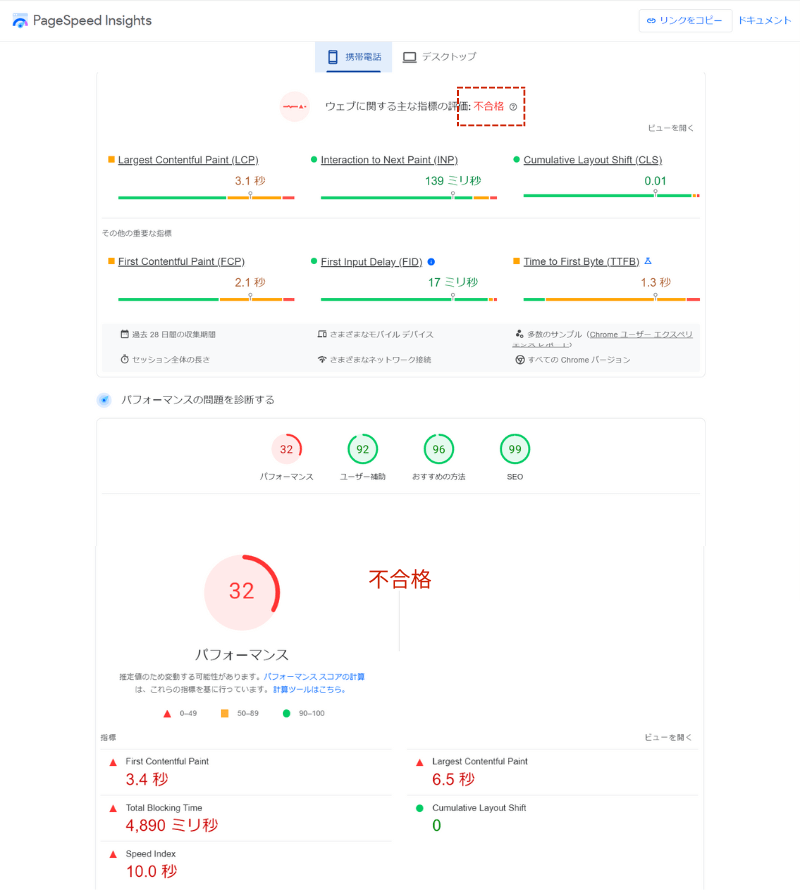
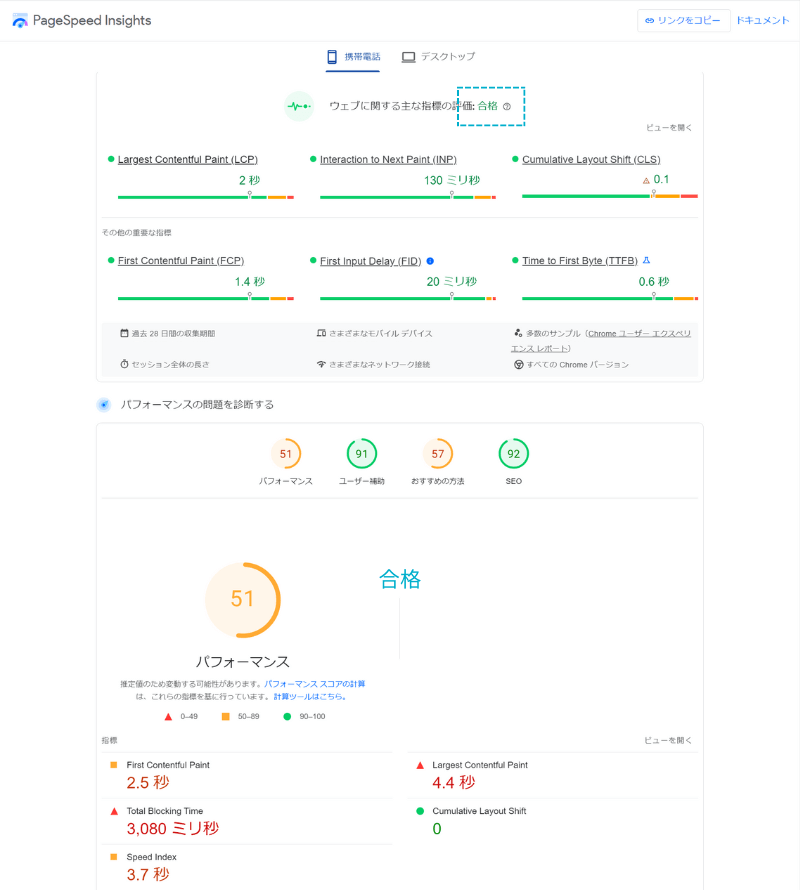
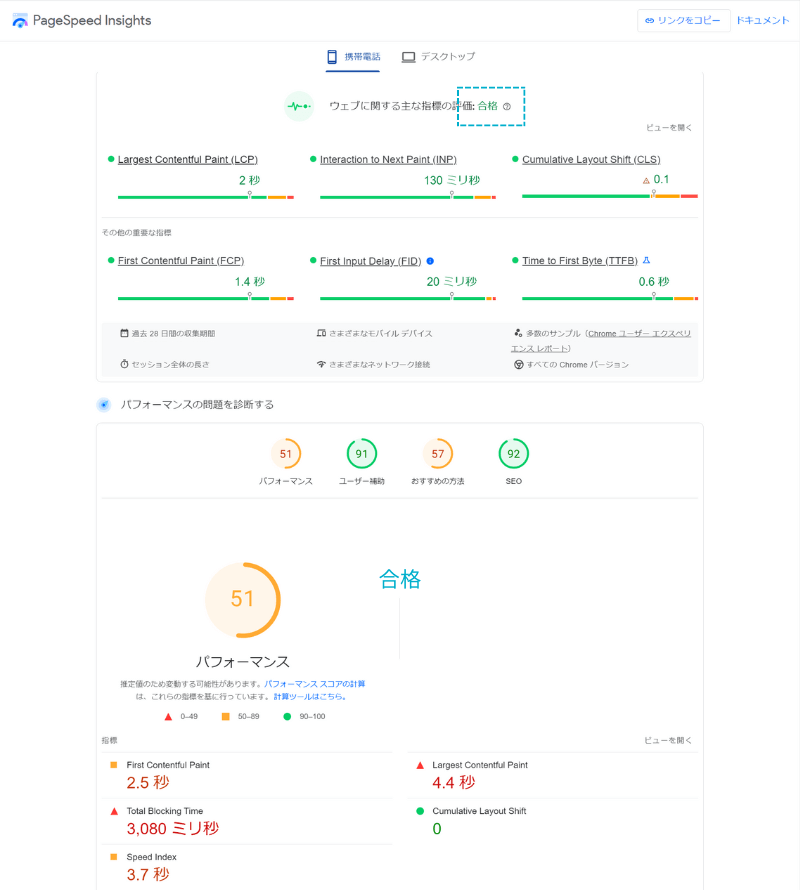
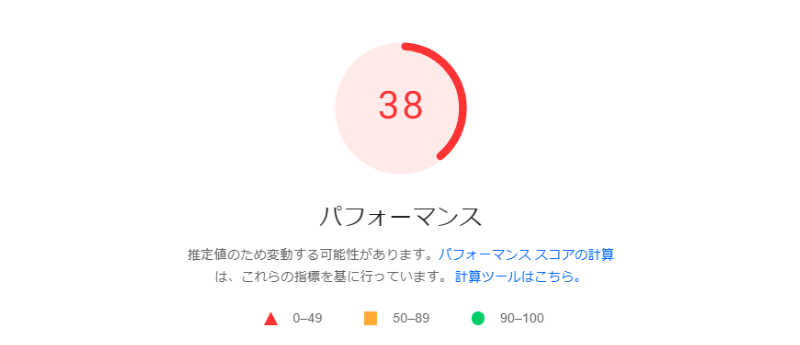
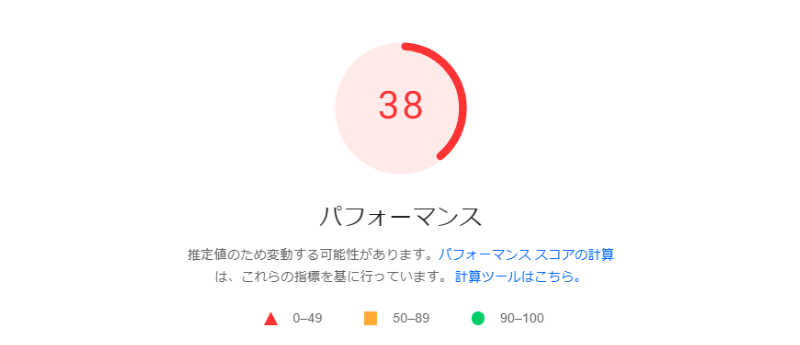
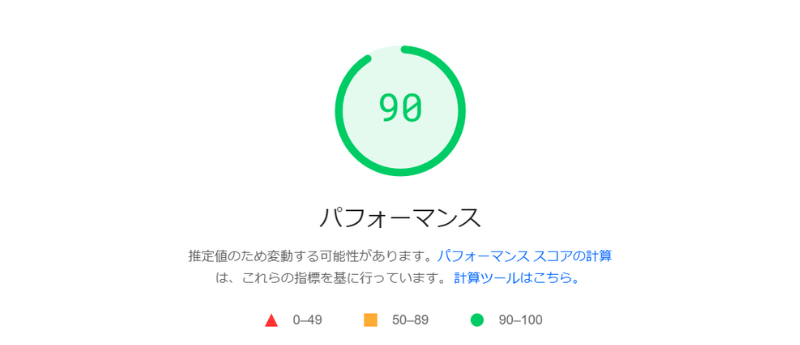
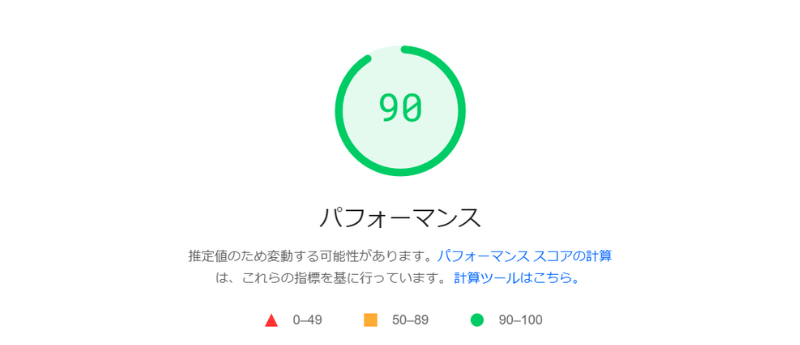
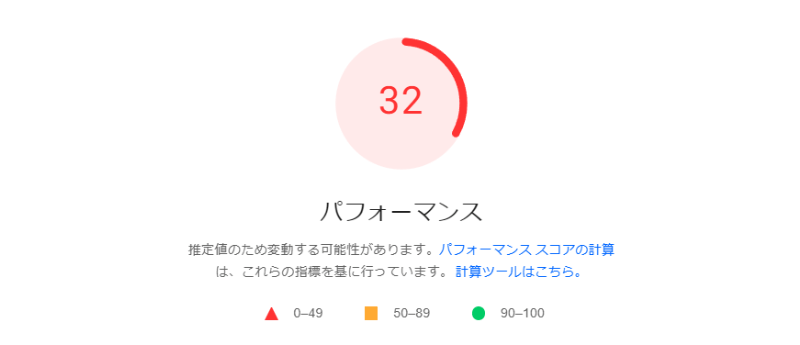
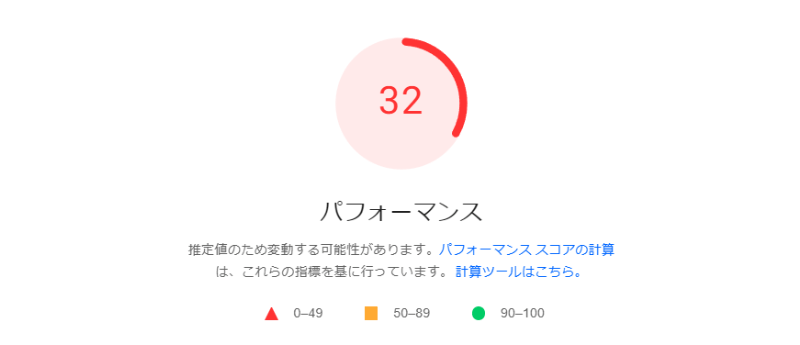
つづいて、PageSpeed Insightsで測定したサイト表示速度の結果です。
<PC表示でのページパフォーマンス>




<スマホ表示でのページパフォーマンス>




赤…スコア0~49。表示速度が悪い
黄…スコア50~89。表示速度は悪くないが改善すべき
緑…スコア90~100。表示速度が良い
PageSpeed Insightsで確認すると、SWELL導入前のページパフォーマンスの評価は不合格、SWELL導入後のページパフォーマンスの評価はPC・スマホともに合格、つまり表示速度は良いという結果でした。
| デバイス | SWELL 導入前 | SWELL 導入後 | |
|---|---|---|---|
| ページパフォーマンス | PC | 38 | 90 |
| スマホ | 32 | 51 |
サイトの表示スピードが上がって大満足です。
\表示速度が速い!検索順位の改善でPV数アップも期待/
\クリックで開く/
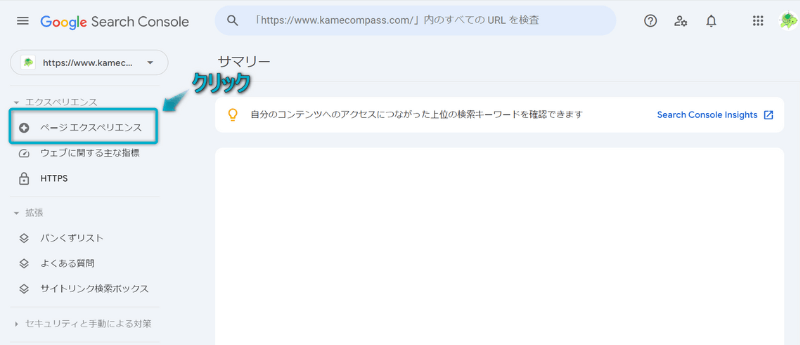
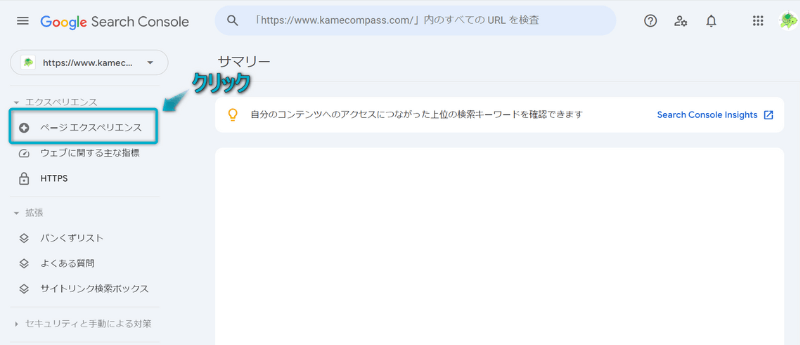
Googleサーチコンソールを開き、サイドバーのページエクスペリエンスをクリックする


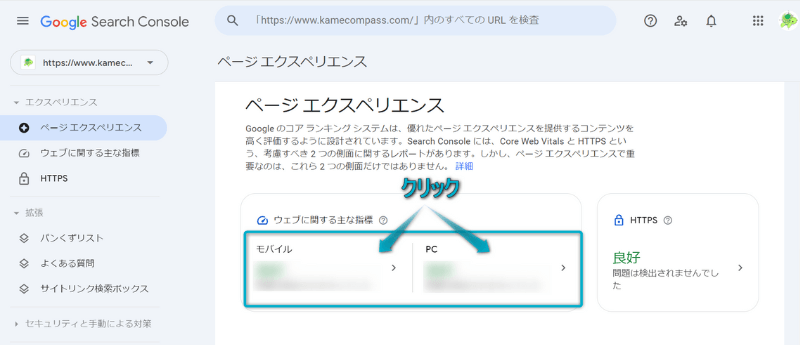
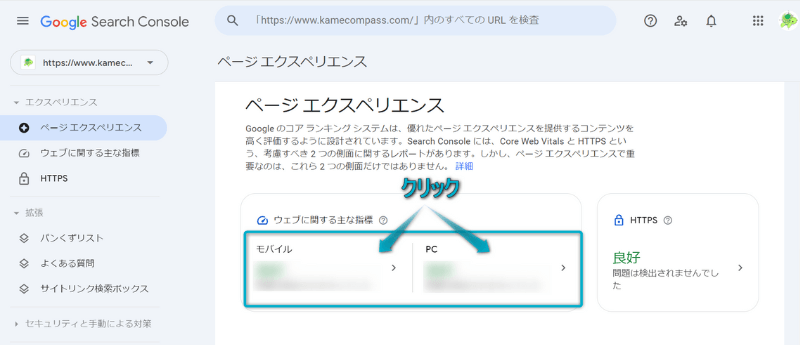
ウェブに関する主な指標の「モバイル」「PC」をクリックする


これでページパフォーマンスの詳細が分かります。
SWELLを導入してからは記事を書くスピードが上がりました。
SWELL導入前はブログを1年間触っていたので、ブログ始めたての頃に比べると記事の作成スピードは速かったです。
ただ、1日1記事が限界でした…
社会人である私は副業でブログを書いているので、週休2日しかブログに専念できません。
休みの日は10時間以上ブログを書く時間にあてていますが、1週間に2~3記事がやっとです。
これだとブログが育つスピードも遅れるし、何より収益化のスピードも遅れると思い、
どうにかして記事を書くスピードが速くならないかと悩んでいました。
そこで出会ったのがSWELLです。
SWELLで記事の作成スピードが上がる理由は以下の3つです。
※後ほど詳しく解説します


SWELLでは無駄な操作がない、むしろ時短になる機能があり、かつ分かりやすい操作性。
そして、ページを行ったり来たりすることなく、記事編集画面の1画面で操作がすべて完了します。
SWELLを導入したばかりの私でも執筆が早くなり、ラクになりました。



時短は記事を書くストレスも軽減させるよ
SWELLの操作に慣れれば記事の作成時間がさらに短縮されると思います。
私自身、執筆がもっと早くなる未来が楽しみです。



SWELL導入前より作成できる記事数+1UPも夢じゃない
\記事の作成時間が短縮!余った時間で投稿数を増やせる/
SWELLを実際に使ってみて、記事を書くことがより楽しいものになりました。
なぜなら、
だからです。
PV数・平均滞在時間は、数字の増減で善し悪しが判断できるのでとても分かりやすいです。
私は毎日Googleアナリティクスでデータを見ており、SWELLを導入して数字が良くなるのを見て嬉しくなりました。
PV数・平均滞在時間が良くなったということは、より多くのユーザーの役に立っていると解釈しているからです。



たまにユーザーから感謝のコメントも頂けるので、励みにもなってます
記事を書くのも操作に時間がかかったり、同じ作業の繰り返しでやる気がなくなったときもありましたが、
SWELL導入後は操作が短縮できることによるストレス軽減と、単純作業も持ち前のデザイン性とカスタマイズ性で時間が経つのを忘れるくらい楽しくなります。



気づけば夜12時をまわっていることなんてざらにあります笑
ブログを続けるうえで1番重要なことは「楽しむこと!」だと思っているので、SWELLを購入して大満足です。


SWELLは、2025年ブログ向けテーマとして国内シェア率No.1のWordPressテーマです。
国内でのWordPressテーマ人気ランキングTOP10(2025年)
| 順位 | WordPressテーマ |
|---|---|
| 1位 | SWELL |
| 2位 | Cocoon |
| 3位 | Lightning |
| 4位 | JIN |
| 5位 | AFFINGER6 ACTION |
| 6位 | SANGO |
| 7位 | Snow Monkey |
| 8位 | Astra |
| 9位 | THE THOR |
| 10位 | Emanon Premium |
発売されたのが2019年3月と最近であるにも関わらず、多くのブロガーに愛されています。
SWELLの基本情報
| 商品名 | SWELL |
| 販売元 | 株式会社LOOS |
| 開発者 | 了さん( @ddryo_loos) |
| 発売日 | 2019年3月10日 |
| 販売価格 | ¥17,600円(税込)※買い切り型 |
| 支払い方法 | クレジットカード、バンドルカード |
| ライセンス | 100%GPL ※複数サイトで利用OK |
| 公式サイト | https://swell-theme.com/ |
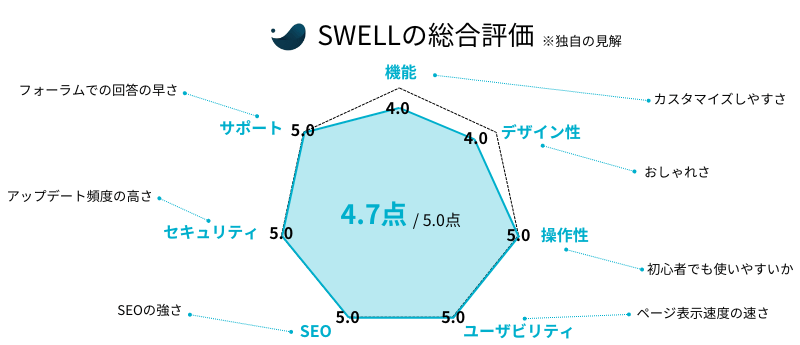
SWELLは、下記7つの項目どれをとっても優秀で、ユーザーにストレスなくサイトを見てもらえたり、
ブログ運営者が記事の作成にワクワクするような要素もふんだんに含まれています。





今では知らない人がいないくらい評判の高いテーマでもあるね
ここでSWELLの主な特徴を3つレビューします。
SWELLの特徴については公式サイトでも紹介されてますが、本記事でもサラッと紹介します。
公式:SWELLの特徴
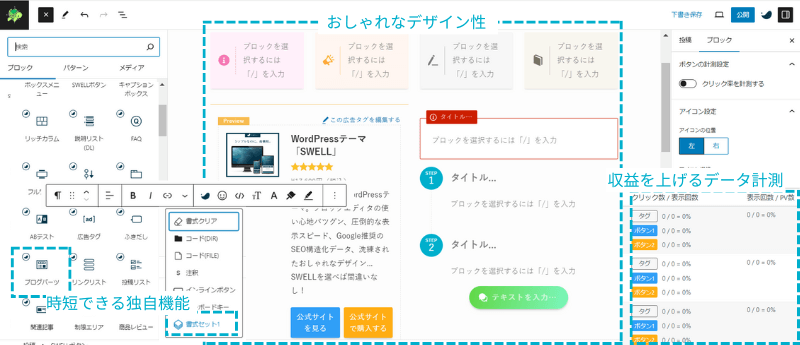
SWELLではブロックエディターに完全対応しており、ページに挿入したテキストや画像などのコンテンツを1ブロック単位で編集・移動・削除できます。



つまりHTMLやCSSなどの知識がなくても扱えるってこと
以前は1つのボックスにテキストや画像などのコンテンツをまとめて挿入するクラシックエディターが標準でしたが、
数多あるWordpressテーマも徐々にブロックエディターに変わってきたり、クラシックエディター専用プラグインのサービスが終了したりと、今ではブロックエディターが主流になっています。







私も2023年からブログを始めたけどクラシックエディターは使ったことがないよ
SWELLではページ内のカスタマイズが記事投稿画面だけでほぼ完結するので、乗り換えてから使いやすさが全く違うと感じました。



1画面で操作が完結するので作業効率UP!
WordPressには
の2種類ありますが、SWELLは1度の購入で以後の追加支払いがない買い切り型です。
SWELLが税込17,600円なので、以下のように使用年月が長くなるほど実質的に安い買い物になる、つまりお得感がより出てきます。
| 使用年月 | 金額 |
|---|---|
| 1年 | 約1,500円/1ヶ月 |
| 3年 | 約500円/1ヶ月 |
| 10年 | 約150円/1ヶ月 |



ブログにお金をかけたくない人にはありがたいね
また、SWELLでは定期的なアップデートがあり、そのつど新しい機能がどんどん追加されます。





これも追加料金は一切なし!
SWELLを1度購入すると、複数サイトに利用できます。
現在サイトを1つしか運営していない人でも、今後2つ目3つ目と複数サイトを運営することもあり得ます。
SWELLが税込17,600円なので、考え方によっては以下のように運営するサイト数を増やせば増やすほどいっそうお得感が増します。
| サイト数 | 金額 |
|---|---|
| 1つ | 17,600円/1サイト当たり |
| 2つ | 8,800円/1サイト当たり |
| 4つ | 4,400円/1サイト当たり |



収益を生む柱を何本も増やせる!
\多くの有名ブロガーも愛用!人気No.1のテーマ/
使い心地バツグン・購入は1回限り・複数サイトで運営可能


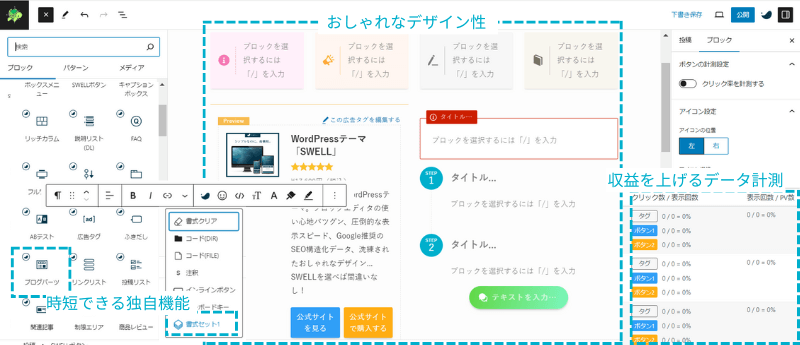
SWELLにはユーザーにとって、「こういうのが欲しかった!」と思わせる機能がたくさんあります。
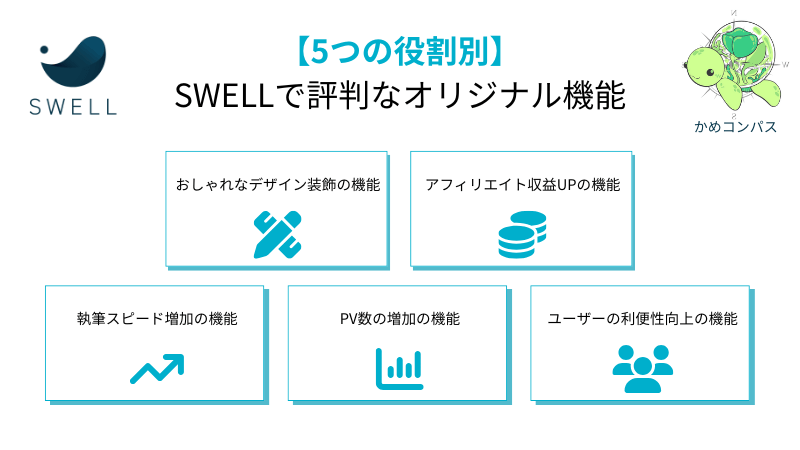
そこで私が思う、SWELLで気に入った機能を以下5つの役割に分けてレビューします。
正直、どれも最高評価です!
まずは、サイトをおしゃれに仕上げる便利な機能を3つレビューします。
SWELLではブログ型トップページがデフォルトだが、誰でもかんたんにおしゃれなサイト型トップページ・LPを作ることができます。
ブログ型トップページとは…新着順に記事が並んでいるトップページのこと
サイト型トップページとは…目的や好みに合わせて記事やコンテンツが配置されたトップページのこと
LPとは…検索結果や広告、SNSなどを経由してユーザーが最初にアクセスするページのこと
当ブログを例にブログ型・サイト型・LPを作ってみました。(以下のリンク)
以下の表はブログ型・サイト型・LPの違いを示したものです。
| ブログ型 | サイト型 | LP | |
|---|---|---|---|
| 記事の並び順 | 新着順 | 自由 | 自由 |
| その他 コンテンツの配置 | できない | できる | できる |
| デザイン性 | 低い | 高い | 高い |
| サイドバーの有無 | 自由 | 自由 | なし |
| ヘッダー・フッター の有無 | あり | あり | なし |
このようにSWELLのサイト型・LPでは、
できます。
さらに、SWELLにはフルワイドブロックと投稿リストブロックが備わっており、以下のようなサイト型トップページを作成できます。
フルワイドブロックとは…画面横幅いっぱいに画像やテキストなどのコンテンツを配置できるSWELL専用のカスタムブロック
投稿リストブロックとは…指定した記事を好きな順番で一覧表示できるSWELL専用カスタムブロック


フルワイドブロックの境界線の形状は他にも以下の3つあったり、背景画像の上に色を重ねたりできます。






また、投稿リストブロックではカテゴリーやタグごとの新着記事や人気記事を作成することもできますよ。



独自ブロックでサイト型がよりオシャレになるね
LPではサイドバーやヘッダー・フッターを表示させないことにより、ページだけに集中して読んでもらえるといったメリットもあります。



アフィリエイトなど成約率UPも狙いやすくなるよ
SWELLでは、以下の画像のように無料で使えるアイコンが豊富にあります。
※利用できるアイコンを一部抜粋








例えば、次のようなアイコンの使い方ができます。
アイコンがあれば視認性も上がり、サイトがおしゃれにもなりますね。



私もよく使わせていただいてます
テキストからの情報よりもアイコンからの情報のほうが相手に伝わりやすいのでありがたい機能の1つです。
SWELLには、複数のブロックを1つにまとめるグループ化というブロック機能があります。
この機能を使う目的は、単体のブロックでしか使えない装飾を複数のブロックをまとめることで装飾できるようにすることです。
例えば、以下のようなデザイン装飾があります。
ストライプ
方眼
角に折り目
スティッチ
かぎ括弧
かぎ括弧(大)
窪み
浮き出し
ポイント
チェック
バツ印
はてな
アラート
メモ
ボーダー
ボーダー
これらデザイン装飾を組み合わせて使うことで、ページをオシャレに仕上げることができますよ。



ユーザーに飽きさせないためにも装飾は必須だね
次に、アフィリエイト収益UPに便利な機能を3つレビューします。
WordPressの標準機能にもボタンはありますが、以下のようなSWELL独自のボタンもあります。
SWELLボタンはカスタマイズ性が高く、以下4つのことができます。
アフィリエイトをしている人はご存じだと思いますが、ASPによって広告コードを改変することはNGです。
ボタン化するときに広告コードが改変されるものもありますが、SWELLボタンは広告コードを改変することなくボタン化できますよ。



アフィリエイターには必須の機能!
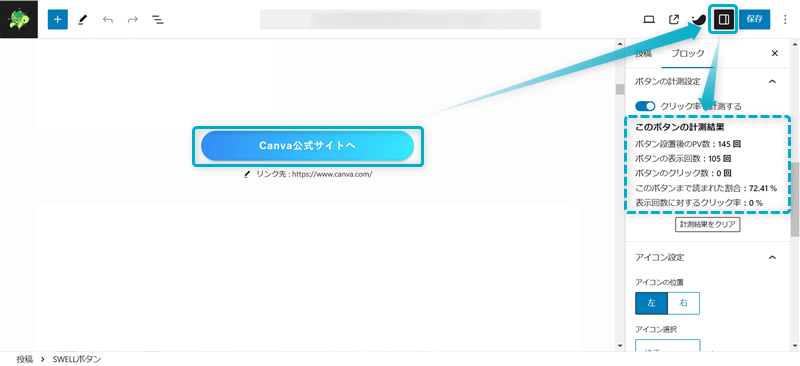
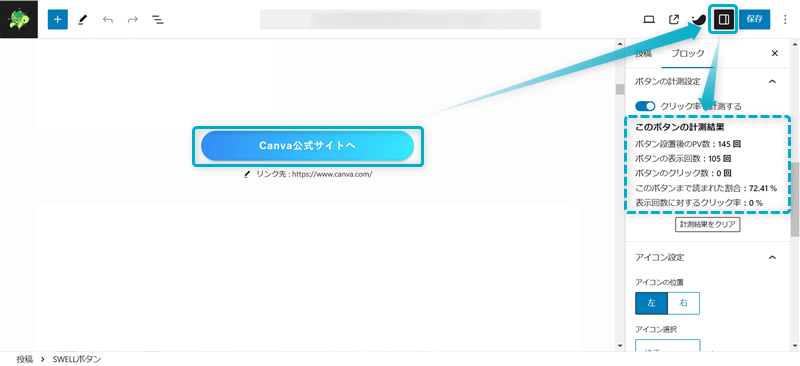
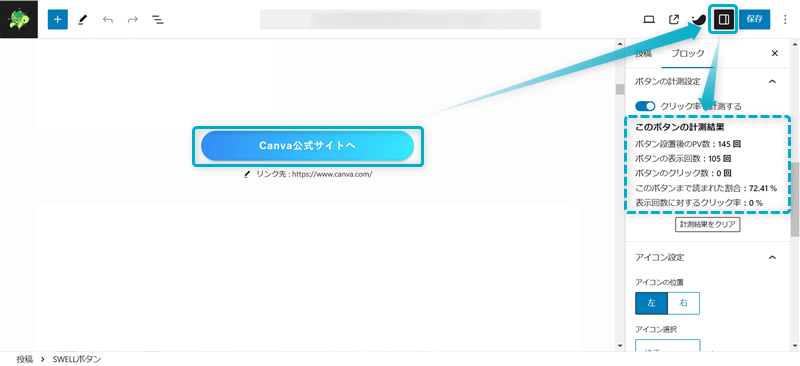
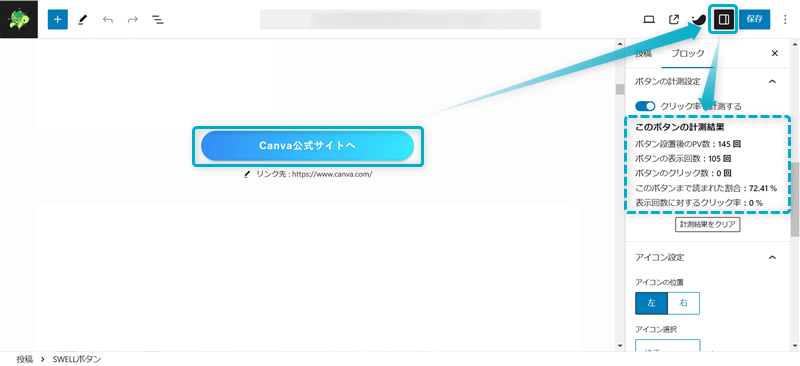
さらに、記事内に挿入したボタンのクリック数や表示回数も計測できます。


SWELLボタンの計測機能を使えば、得られたデータで分析や正しい改善ができますよ。
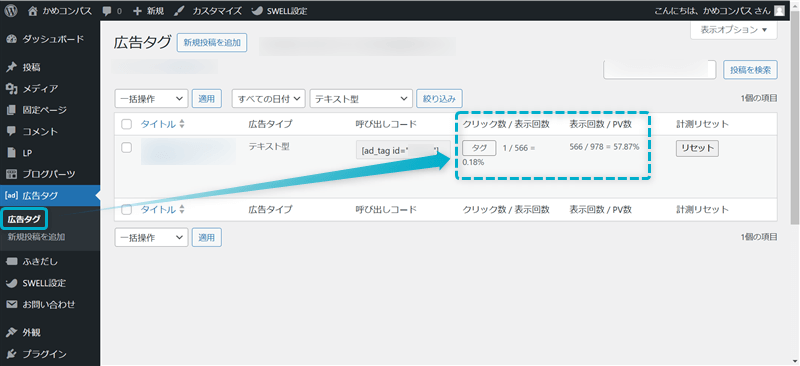
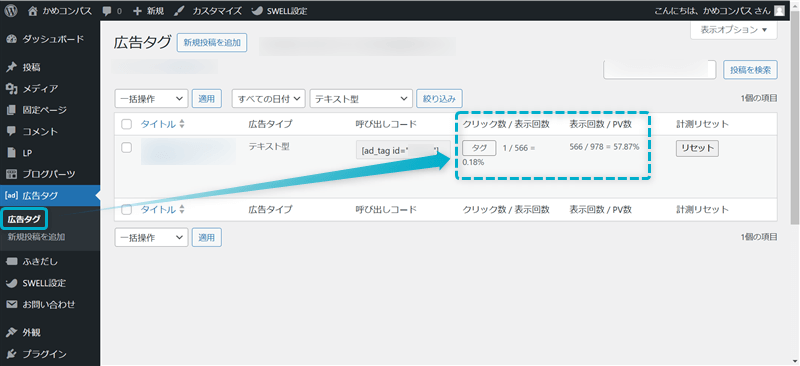
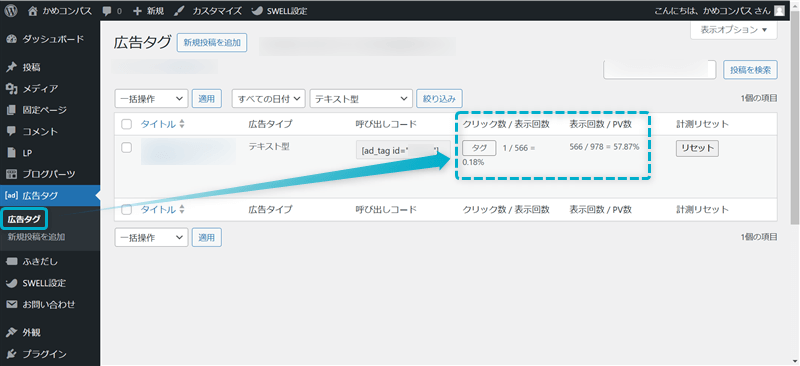
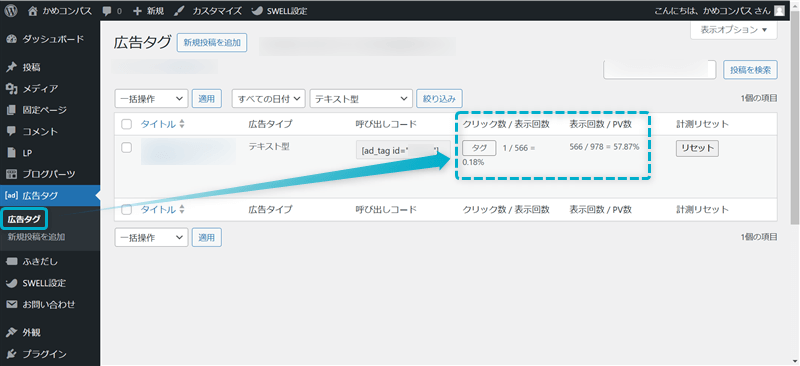
広告タグは、あらかじめ登録したアフィリエイトリンクを呼び出す機能です。
SWELLには以下5つの広告タイプがあります。
\タブの切り替え/
テキスト型のアフィリエイトリンクです。
SWELLアフィリエイト型のアフィリエイトリンクです。
Amazon型アフィリエイトリンクです。
ランキング型のアフィリエイトリンクです。
登録した広告をいつでも呼び出せるので、再度ASP公式ページへアクセスして広告コードを取得するという面倒もありません。
また、広告を一括で管理できるので、登録した内容を変更したい場合、広告タグ内の変更だけで記事に挿入した広告も一括で変更できるので、かなりの時短になります。



1記事ずつ広告を貼り直すのも大変だよね
さらに、広告タグでは「PV数」「広告の表示回数」「広告のクリック数」を計測してくれます。


ですので、「広告がどれくらい見られたか?」「広告を見てどれくらいクリックされたか?」が分かります。



SWELLは計測もできるので非常に便利!
一方、SWELLではアフィリエイト広告だけではなく、Googleアドセンス広告も登録できます。
記事内広告にGoogleアドセンスの広告コードを登録しておけば、[ ad ]の入力だけでかんたんに呼び出せますよ。



アフィリエイト広告もアドセンス広告もまとめて管理!
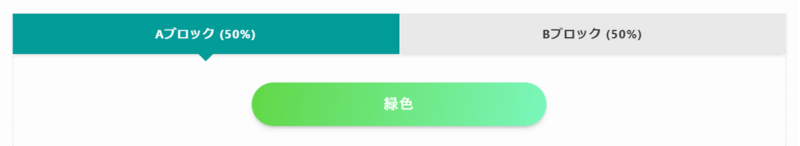
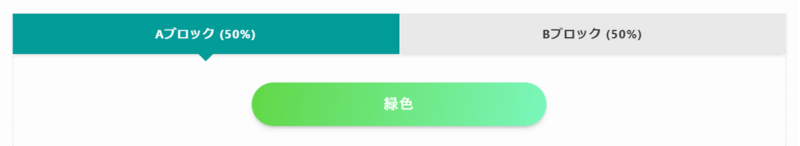
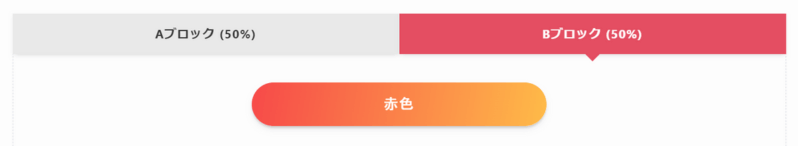
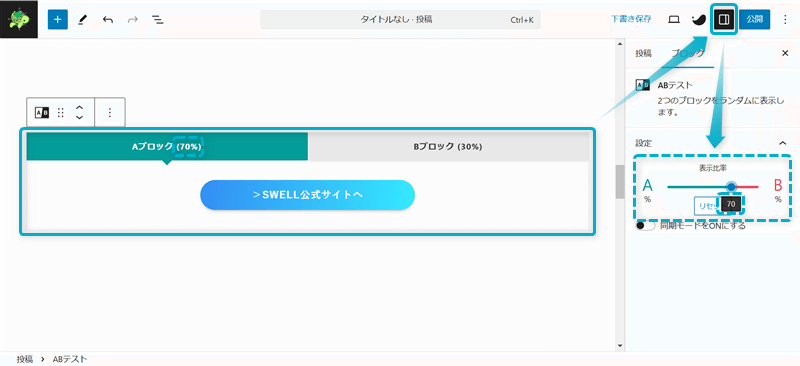
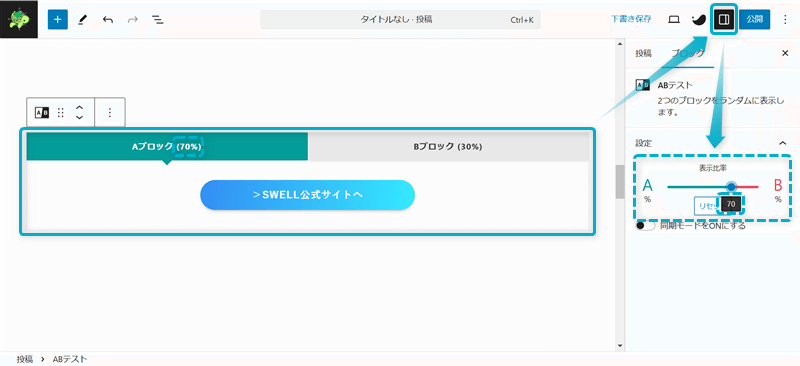
SWELLでは、インターネットマーケティング手法であるABテスト機能が備わっています。
ABテストとは…A案とB案の異なる要素を用意し、ランダムに表示させてどちらが高い成果を得られるか検証する施策
ブログでは主にアフィリエイト広告を貼り、A案とB案どちらのクリック率が高いかを検証するために使います。
ボタンの色を変えて、どちらのクリック率が高いか検証。




先ほど紹介したクリック率を測定できる「SWELLボタン」「広告タグ」と組み合わせて使えば、収益をさらにUPできますよ。



ABテストと改善を繰り返せば収益を最大化できる!
次は、記事の作成スピードを上げるのに便利な機能を2つレビューします。
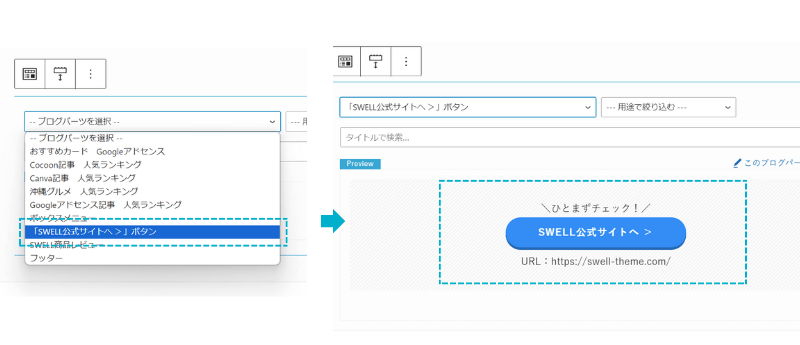
ブログパーツとは、あらかじめ作成し登録したコンテンツを記事内に呼び出す機能です。
呼び出せる場所は多岐にわたり、以下のような場所に呼び出せます。
など…






使用頻度の高いプロフィールやアフィリエイトボタンの登録に便利です。



同じ内容を何度も書くのは面倒だよね
執筆の時短にもなりますし、独自性のあるサイトを作成することもできますよ。
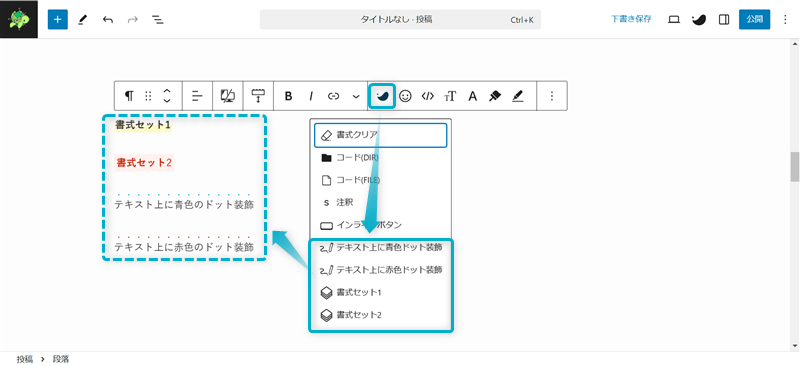
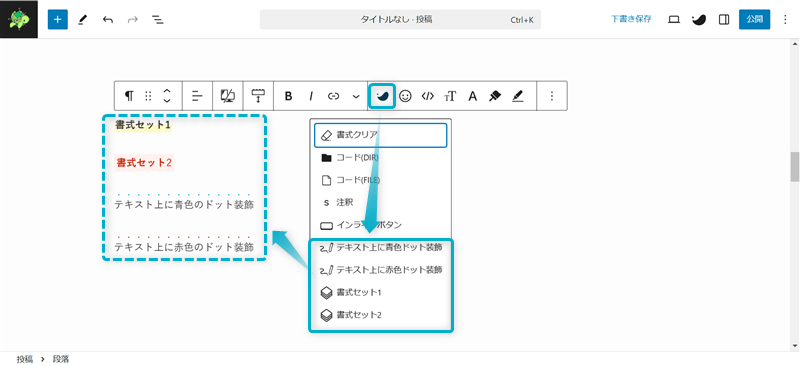
カスタム書式は、あらかじめ登録した2つの設定を1アクションで行う設定です。
例えば、テキストを太字(=設定1)にし、マーカーを引く(=設定2)という工程を、カスタム書式を使わない場合と使う場合で比較します。
計5工程も必要
計3工程のみ!
カスタム書式を利用すれば、なんと2工程分も省略できます。



少し地味と思うが意外と便利!
面倒な作業もなくなり、時短にもなりますよ。
次に、PV数の増加が見込める便利な機能を2つレビューします。
商品レビューは、本来アフィリエイトなどで商品をレビューするときに使うブロックです。
以下のように、「商品名」「画像」「評価」「メリット」「デメリット」を表示できます。


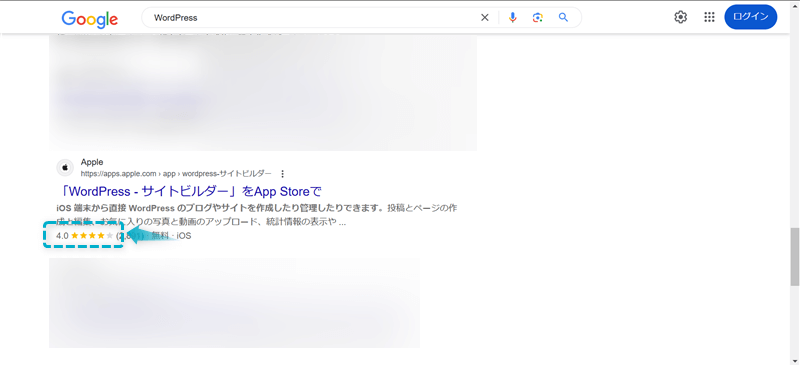
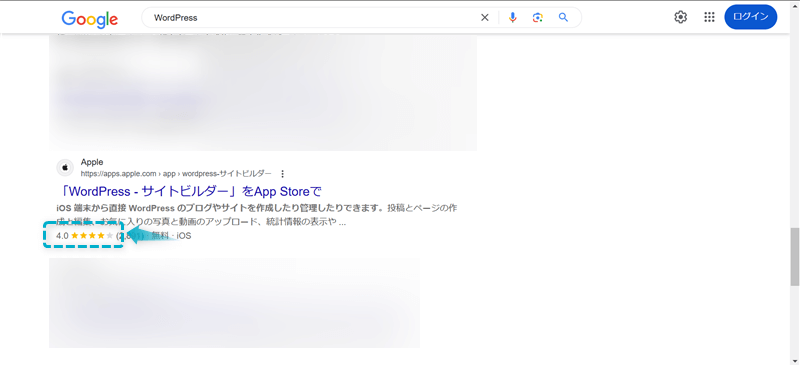
この機能にプラスして構造化データを出力することができ、検索結果画面に星マーク(★)を表示させることもできます。


星マークは色付きで表示されるので目立ち、クリック率の上昇も見込めます。
また、検索結果画面にメリット・デメリットが表示されることもあるので、さらにPV数の増加が期待できますよ。



利用するに越したことはないね
FAQも構造化データを出力することができ、検索結果画面に質問内容が表示されることもあります。
※画像準備中
ユーザーの検索意図を満たす質問が表示されれば、PV数の増加が期待できますよ。



かんたんに設定できるから便利
最後は、ユーザーの利便性向上につながる便利な機能を7つレビューします。
| 機能 | 気に入ったポイント |
|---|---|
| テーブル表 | カスタマイズ性の高さ |
| 目次ボタン | 画面右下に目次ボタンを固定設置できる |
| リッチカラム | スマホでもコンテンツの横並び可能 |
| 制限エリア | コンテンツの表示をページ・期間ごとに指定できる |
| タブ | 並列に配置したコンテンツの切り替え |
| アコーディオン | 長い文章やコンテンツをクリック開閉できる |
| ステップ | 手順説明に適している |
SWELLのテーブル表はカスタマイズが豊富で優秀です。
これらのカスタマイズ機能を用いたテーブル表は、次のとおりです。
| ASP | ||||||
| A8.net
| afb(アフィb) | もしもアフィリエイト | アクセストレード | JANet | ||
| 特徴 | アフィリエイト満足度13年連続No.1!広告主数は25,000社以上と日本最大級! | 女性ジャンルに強い!消費税分を上乗せして支払い!振込手数料が無料! | 『W報酬制度』で報酬が12%アップ!初心者ブロガー向けにノウハウ配信! | Yahoo!ショッピング、Amazon、楽天など大手広告主も参加!報酬単価が高い! | 金融、保険、Eコマース、求人、エンタメ、サービスに強い!振込手数料が無料! | 金融系ジャンルに強い!報酬単価が高い! |
| 公式サイト | A8.net
| afb(アフィb) | もしもアフィリエイト | アクセストレード | JANet |
これらカスタマイズ機能は、プラグインを導入しないと使えないWordPressテーマもあります。
ただ、プラグインを導入するとサイトの表示速度の低下にもつながることも…。
SWELLではこれらのカスタマイズ機能が標準搭載されているので、表示速度を落とさずにいろいろアレンジできますよ。



商品紹介や比較表も作れるので便利だね
SWELLでは画面右下に目次ボタンを固定表示させることができます。




とくにスマホであなたの記事が読まれているときに必須だと思っています。
なぜなら、PCではサイドバーに目次を表示させることができますが、スマホにはサイドバーがありません。
目次がないとページ内で迷子になったり、読みたい箇所を見つけ出せなかったり何かと不便です。



読みたい内容が見つからないとストレスだよね
ただ、画面右下に目次ボタンを設置すれば以下のようなメリットがあります。
ユーザーの利便性が上がる便利な機能ですよ。
WordPressの標準機能に「カラム」というブロックがありますが、SWELLにはより自由度の高い「リッチカラム」というブロックがあります。
リッチカラムではなんと、スマホ画面でもコンテンツを2列表示できちゃいます。







私がリッチカラムで1番気に入った機能!
例えば、2枚の画像を比較したい場合、1列に並んでいるとわざわざ上下にスクロールしてみないといけません。




ですが、2列に並ぶことでスクロールせず、目線を左右に動かすだけで比較できます。







ユーザーの手間が省けるね
他の機能だと以下のようなこともできますよ。
※デバイス…PC、タブレット、スマホ
横スクロールはこんな感じ












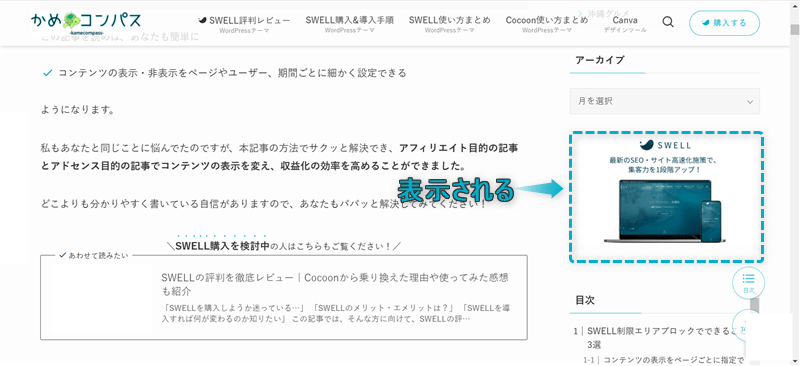
SWELLには「制限エリア」というブロックがあり、コンテンツの表示をページや期間ごとに設定することができます。
例えば、バナー型アフィリエイト広告を投稿ページのサイドバーに表示して、固定ページでは非表示にするということもできます。




また、キャンペーン中のみの割引クーポンや特典、期間限定セールなど、日時を限定して記事に表示することもできます。
【開始】 2024年11月29日 00:00 ~ 【終了】2024年12月6日 23:59







Amazonや楽天などの物販アフィリエイトをしている人は重宝する機能だね
SWELLにはタブの切り替えでコンテンツを並列に配置できる機能も備わっています。
\クリックでタブの切り替え/
タブ1
タブ2
タブ1
タブ2
タブ1
タブ2
コンテンツをタブで分けないと情報が縦長に並んでしまいます。
もしそのコンテンツがユーザーに興味のない情報だと飽きられてしまい、離脱につながる可能性があります。
SWELLとは~~
~~
~~
~~
SWELLのメリットは~~
~~
~~
~~
SWELLのデメリットは~~
~~
~~
~~
タブで切り替えできるようにして興味のある情報だけ確認できるようにすれば、利便性も上がりますよ。
~~
~~
~~
~~
~~
~~
~~
~~
~~



情報をテーマごとでまとめたいときに使えるよ
SWELLには長い文章やコンテンツをクリック開閉できるアコーディオンがあります。
\クリックで開閉/
テキスト
テキスト
テキスト
テキスト
先ほど紹介したタブと使い道は似ていますが、興味のある情報だけアコーディオンを開いて確認することができます。
ユーザーにとって必要・不必要な情報は異なるので、必要に応じて開閉できるアコーディオンは利便性を向上させますよ。
SWELLには手順を時系列で説明できるステップがあります。
テキスト
テキスト
テキスト
テキスト
テキスト
テキスト
作業の手順や購入の流れを分かりやすく説明できる便利な機能です。



私はよく画像を用いた手順説明をよく使っているよ


さて、ここからがSWELLを導入するかしないかの決断です。
先にどんな人がSWELLをおすすめできないのかをレビューします。
実際のところ、本記事をここまで読んでいただいた人にはSWELLの素晴らしさが十分伝わっていると思うので、あまり気にならない部分かと思います。
ブログ運営するにはパソコン代やネット回線料金に加え、レンタルサーバー代やドメイン代といった定期的に支払いが必要なコストが発生します。
これに加え、SWELLは有料のWordPressテーマで税込17,600円かかります。
今の生活がいっぱいいっぱいでこれ以上お金をかけられない…という人にはSWELLをおすすめしません。
ただ、SWELLは定期的に支払いが発生するサブスク型ではなく、1度購入すれば以後の支払いがない買い切り型です。
ぶっちゃけ、17,600円はブログを続けていてば回収できると思います。



私はブログを運営し始めて1年くらいで回収できました
アフィリエイトで稼ぐのが1番手っ取り早いと思いますが、まずはGoogleアドセンス広告で少しずつ稼ぐことが1番良いと思います。
Googleアドセンスはインプレッション型バナー広告で、サイトのPV数が多ければ多いほど収益は増加します。
以下はアドセンス収益とPV数の関係性を示した表です。
| 1ヶ月のPV数 | 想定収益 |
|---|---|
| 5,000PV | 500~1,000円 |
| 1万PV | 1,000~2,000円 |
| 3万PV | 3,000円~6,000円 |
| 10万PV | 1万~2万円 |
仮に、あなたのブログが1ヶ月のPV数1万、アドセンス収益1,500円/月だったとしましょう。
SWELLの販売価格17,600円を稼ごうと思ったら、17,600円÷1,500円/月=およそ12ヶ月、つまり1年もすれば回収できるわけです。



PV数がさらに多ければもっと早く回収できるよ
このように、アフィリエイト収入がない人でもアドセンス収益でコツコツ稼いでいけば、SWELLの購入費用はいずれ回収できるのです。
もちろん、Googleアドセンス審査に合格することが前提ですが…
SWELLを導入して、購入費用をサクッと回収しましょう。
以下の記事では、Googleアドセンス審査に合格する方法やSWELLでアドセンスを設定する方法をまとめています。
今後サイトを続ける意思のない人はSWELLをあまりおすすめしません。
なぜならSWELLが有料テーマなので、支払うお金が無駄になるからです。
事情があって、どうしてもサイト運営を続けられない人もいるでしょう。
ただ、サイト運営を辞める理由が、
であれば、考え直してほしいです。
これら3つの辞める理由を解決できるのがSWELLだからです。
SWELLには、以下のようなあなたがブログを長く楽しく続けられる要素がたくさんあります。


また、今利用しているWordPressテーマからSWELLへ乗り換えれば、新鮮な気持ちになって「もう1度頑張ってみようかな…」といった気持ちになると思いますよ。



私もSWELL導入してからモチベーションが上がりました
ブログを始めた最初の気持ちも思い出してみてください。
いろいろあったはず…
1度だまされたと思って、SWELLを導入してみるのもアリです。
少なくとも私はSWELLを購入して後悔はありません。


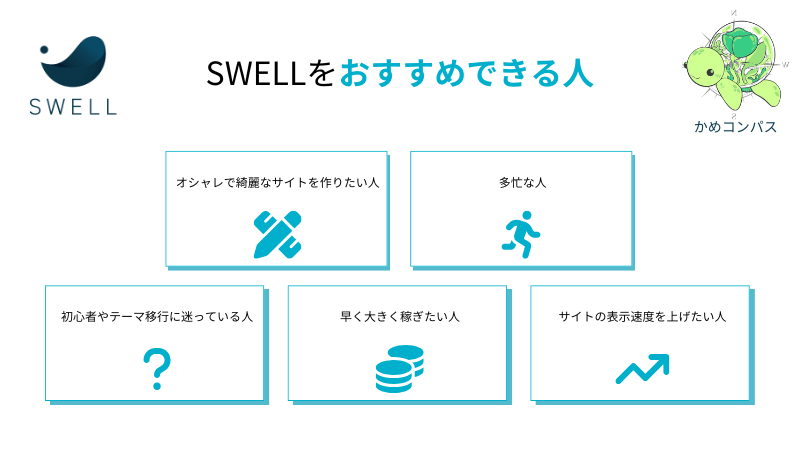
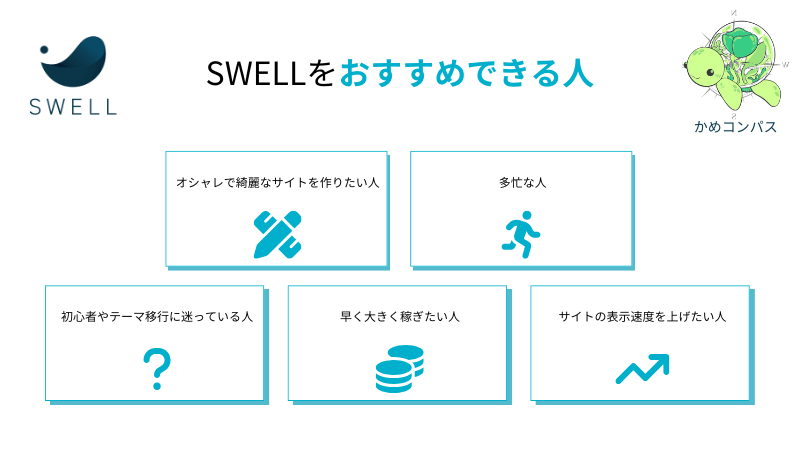
次にSWELLをおすすめできる人です。
本音を言えば、サイト運営に携わっている全ての人におすすめですが、以下の5つに厳選してレビューします。
自分でサイトをおしゃれにデザインするのが苦手な方にSWELLはおすすめです。
サイトデザインは重要な要素で、ユーザーにどのようなサイトイメージを持たせるのかだけではなく、あなた自身が楽しくブログ運営できるかどうかに関わってきます。
デザインがおしゃれではなかったり、気に食わなかったりすると思っていたものと違うものができ、不満が出てくるでしょう。
他サイトを見て「こんな風にオシャレなサイトを作りたい!」と思ったことがあるはず…
SWELLにはあらかじめ用意された6種類のサイトデザインを自サイトに反映できるデモサイト着せ替えデータがあったり、サイト型トップページへ変更することができます。
デモサイト着せ替えデータ


画像引用:SWELL DEMO 01


画像引用:SWELL DEMO 02


画像引用:SWELL DEMO 03


画像引用:SWELL DEMO 04


画像引用:SWELL DEMO 05


画像引用:SWELL DEMO 06
またSWELLには記事の作成をおしゃれにデザインできる機能が備わっています。






記事やサイトのデザインをおしゃれにできれば、ユーザーにファンになってもらえる可能性があったり、ブログ運営を途中で挫折せずに楽しく続けることができますよ。



私は1記事のデザインにこだわり過ぎて作成に何日もかかってしまうこともありました(笑)
SWELLを導入すればデザイン面に関して、ユーザーとあなた自身の双方にメリットがあるのでおすすめです。
副業などでサイト運営に時間を割けない人にもSWELLはおすすめです。
時間を割けないということは、記事を書く時間がないということ。
記事を書く時間がないということは、記事をたくさん投稿できないということです。
以下の2つの例を比較して見てみましょう。
A)副業でブログに週20時間使っている
B)フリーランスでブログに週50時間使っている
AよりもBのほうが、ブログに使っている時間が2.5倍あることが分かります。
つまり、Aの人が記事を10記事書き終えた頃には、Bの人はすでに2.5倍の25記事も書き終えているということです。
このように、ブログに使える時間次第で記事数にすごい差が出ます。
収益化のスピードや稼げる金額にも大きな差が開くでしょう。
そこで、この差を少しでも埋めることができるのがSWELLです。
SWELLには記事の執筆で時短につながる機能が備わっています。




記事の執筆が時短になれば、月に10記事書くのが限界だった人がもう1~2記事プラスで作成できる可能性も秘めています。
これが年単位だとSWELLの導入前と後を比べて10~20記事も投稿数が変わりうるのです。



同じ時間を使って1記事多く書けるだけでもメリットだね
SWELLを導入すればより早く記事を書くことができるので、サイト運営にあまり時間を割けれない人にはおすすめです。
より早く大きく稼ぎたい人にもSWELLはおすすめです。
ブログで稼ぐには大きく以下の2つあります。
なぜSWELLを導入すれば早く稼げるかというと、執筆スピードが速くなることで記事数が増えるからです。
Googleアドセンス広告で稼ぎたければ、より多くのPV数が必要です。
PV数を増やすには記事数が必要なのです。
アフィリエイトで稼ぐのも同じで、収益用の記事に誘導させる集客用の記事をたくさん増やす必要がありますよ。
もう1つ、SWELLを導入すれば大きく稼げる理由は、アフィリエイト収益を最大化できるデータ収集機能が備わっているからです。






これらの機能を使えば、
などがデータで分かるようになります。



Cocoonには無かった機能だね
データ分析ができるようになれば今まで以上の収益を得る施策が立てられ、大きく稼げるようになりますよ。
サラリーマンを辞めてブロガーとして生計を立てたい人でも、より早く大きく稼げるSWELLはおすすめです。
SWELLはサイトの表示速度を改善したい人におすすめです。
もしサイトの表示スピードが遅いと、以下のようなデメリットが生じるからです。
ここで、ページの読み込み時間とユーザーの離脱率の関連性を示した表を再掲します。
| ページの読み込み時間 | 離脱率 |
|---|---|
| 1~3秒 | 32% |
| 1~5秒 | 90% |
| 1~6秒 | 106% |
| 1~10秒 | 123% |
参考:Googleが2018年に発表したモバイルサイトの表示速度および直帰率に関するデータ
サイトの表示速度が1~3秒だと離脱率は32%ですが、5秒になると90%、6秒以上になると100%以上にも…
たった数秒でもサイトの表示速度が遅くなるだけで、離脱率が2~3倍にも跳ね上がるのです。
あなたもユーザーとして他サイトを見る側になったら明確だと思います。
サイトがいつまで経っても表示されないのはストレスですよね。
なかなか表示されず、ページを離脱した経験もあると思います。



私も表示速度が遅いとよく離脱します。笑
これはあなただけではなく、皆同じなのです。
また、ページを途中で離脱されると平均の滞在時間も下がるので、SEO評価も下がります。
記事内容の善し悪しではなく、表示速度でSEO評価が悪くなるのは非常にもったいないですよね。
ちなみに、私がSWELLを導入する前と後で、サイトの表示速度がどれくらい変わったのかは以下のとおりです。
<PC表示でのページパフォーマンス>




<スマホ表示でのページパフォーマンス>




SWELLを導入しただけで、サイトの表示速度がかなり改善されました。
ですので、快適にあなたのサイトを見てもらえるよう表示スピードを速くできるSWELLはとてもおすすめです。
ブログ初心者や他テーマからの移行に迷っている方にSWELLはおすすめです。
なぜなら、これまで紹介した「おしゃれなサイトを作りたい…」「執筆スピードを上げたい…」「より早く稼ぎたい…」「サイトの表示速度を上げたい…」の4つをSWELLでは叶えることができるからです。
もし、これら4つが叶えられないと以下のようなデメリットがあります。
上記4つのデメリットに共通していることは、今後ブログ運営を途中で諦めてしまう可能性を秘めているということです。
あなたがブログを始めたきっかけを思い出してください。
この思いでブログを始めたでしょう。
ブログで稼げるまで時間がかかると思いますが、何よりも諦めずに続けていくことが大切です。



私もSWELLを導入して、ブログを始めた頃の熱量を取り戻してブログ運営できています
あなたもSWELLを導入してこれから楽しくブログ運営してください。


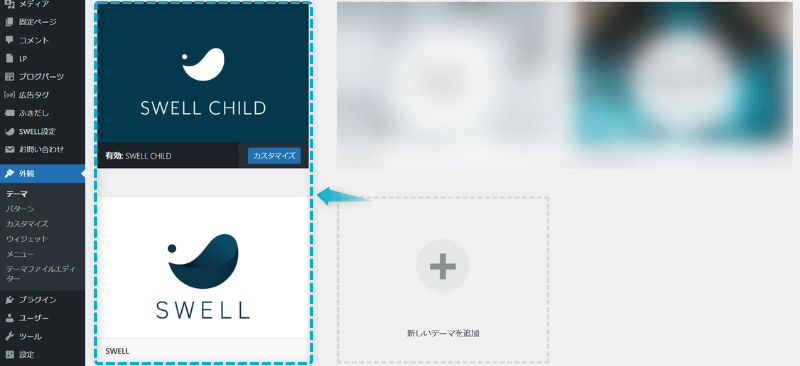
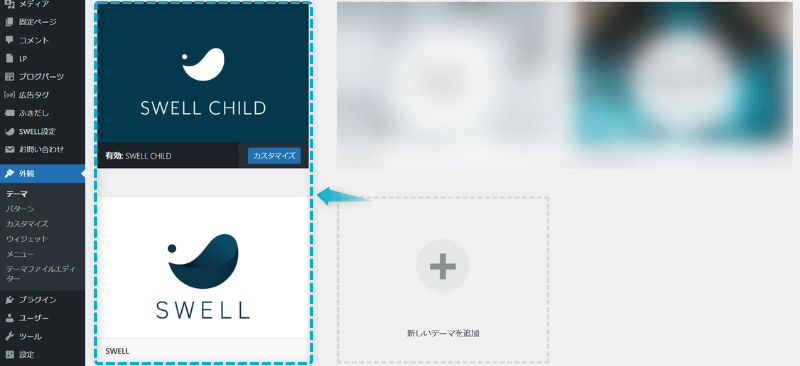
SWELLの導入方法と使い方です。
上記4つを読んでいただければSWELLを使いこなせるようになります。
これであなたもSWELLで楽しいブログ生活を送ってください!
では、それぞれ解説します。


注1)他テーマから乗り換えの場合のみ推奨の手順です。
SWELLの導入は上記5ステップのみ!
初心者でもパソコンが苦手な人でもかんたん!時間もかかりません!
以下の記事を読むと、初心者でも失敗することなくSWELLを導入できます。
ぜひ参考にしながらSWELLを導入してみてください。


通常WordPressテーマを変更するとデザインが大幅に崩れてしまいます。
デザイン崩れを修正するのにも莫大な時間と労力がかかってしまうでしょう。
ただSWELLにはデザイン崩れを最小限に抑えられる乗り換えサポートプラグインがあるので、自分のペースでデザイン修正することができます。
乗り換えサポートプラグインを使ってSWELLへテーマ移行したい方は、以下の記事を参考にしてください。


※一部を抜粋して記載
SWELLで最低限やっておきたい初期設定は上記のとおりです。
SWELLを導入したのはいいけれども、何から手を付けていいのか分からない…
自分1人の力だけで解決しようとすると時間がかかってしまうでしょう。
以下の記事では、SWELL導入後のおすすめな初期設定14つとサイト全体・ページ内のデザイン設定9つに絞って紹介しています。
早く記事の作成を始められるよう参考にしてみてください。


SWELLには記事の作成で使うオリジナルブロックが21つあります。
どのブロックも便利で記事をオシャレに仕上げてくれますが、始めのうちは使い方が分からなくて時間をとられるでしょう。
そこでSWELL専用ブロックでできることや使い方などをまとめたタグページを用意しました。
オリジナルブロックの使い方をマスターしたい方は、以下のページを参考にしてください。


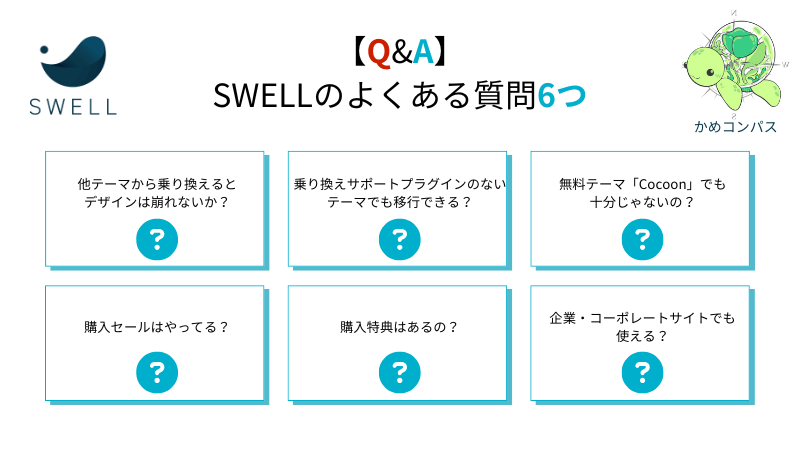
ここからはSWELLの評判レビューでよくある質問に回答します。
乗り換えサポートプラグインを利用すれば、デザイン崩れを最小限に抑えることができます。
ただ、私も乗り換えサポートプラグインを利用していましたが、
記事以外のトップページやサイドバー、ヘッダー、フッターなどがデザイン崩れしました。
ですので、デザイン崩れを修正するための時間があるときに、SWELLへ乗り換えたほうが良いですよ。



乗り換えサポートプラグインは必ず利用しようね
乗り換えサポートプラグインのないWordPressテーマでも移行できます。
ただ、デザインが大幅に崩れる可能性があるので、デザインを修正する時間の確保が必要です。
| 乗り換えサポートプラグインがあるテーマ | 乗り換えサポートプラグインのないテーマ |
|---|---|
| Cocoon | Lightning |
| JIN | Snow Monkey |
| SANGO | Emanon Premium |
| STORK | Astra |
| THE THOR | 賢威 |
| AFFINGER5 | ここに書かれていないテーマ |
私の場合…公開記事数75、1記事当たりの修正時間30分⇒計37.5時間リライトにかかると予測
例…収益用の記事からリライト、PV数の多い記事からリライトなど…



最初はSWELLを使い慣れていないから、多めの時間を確保してね
Cocoonは無料とは思えないほど優秀なテーマなので、Cocoonでも十分じゃないの?と思われる人もいるかと思います。
私がSWELLの購入を迷っていた理由も、Cocoonでもそんなに困っていなかったからです。
ですが、購入に踏み切った理由は、
この3つをSWELLが満たし、実際に導入してCocoonよりも優秀だと実感しました。
ですので、あなたも上記3つに当てはまるのであれば、SWELLをおすすめできそうです。



多くの有名ブロガーさんもSWELLを利用しているよ
以下の記事では、CocoonとSWELLのデザイン・表示速度・SEO・執筆スピード・稼ぎやすさなど計9項目で比較しているので、あわせてご覧ください。
購入セールはありません。
以前は購入セールがありましたが、2021年1月を最後にセールはなくなりました。
執筆時点(2024年6月)までの3年間で1度もセールがないので、今後もセールする可能性は低いでしょう。
反対に、SWELLは今まで2回値上げしているので、今後は値上げの可能性がありそうです。



迷っていれば、早めの購入がおすすめ
企業・コーポレートサイトでも使えます。
SWELLはカスタマイズ性が高いので、自分のイメージしたサイトに仕上げられます。
公式サイトでも、SWELL利用者のブログが紹介されていますよ。



どんな感じのサイトが作れるか覗いてみるといいよ


今回は、SWELL
SWELLは最高のWordPressテーマで、以下の3つに当てはまる方は特におすすめです。
初心者でも簡単に操作できるブロックエディター対応。
コンテンツを事前登録し、必要なときに呼び出せるブログパーツやブロックパターン、カスタム書式など記事の執筆で時短につながる機能があります。
クリック率を計測できるSWELLボタンや広告タグ管理機能、また2つの要素でどちらのクリック数が多いか比較検証できるABテストなど、収益を最大化できる機能があります。
デフォルト状態がオシャレで、HTML/CSSの知識がない人でも安心。
SWELLユーザーは無料で使えるデモサイト着せ替えデータや画面横幅いっぱいにコンテンツを配置できるフルワイドなど、プロのデザイナーが作ったかのような綺麗なサイトを作れます。
慣れてきたらサイト型トップページへカスタマイズ可能です。
私の場合は①「多忙な方」と②「収益化を早めたい方」が当てはまり、記事の作成時間はかなり短縮されたと実感しました。
SWELLだからこそ、楽しくモチベーション高くブログ運営できています。
ぜひ、あなたもSWELLを導入して楽しいブログ生活を送ってください。



最後までお付き合いいただきありがとうございました…
・ ・ ・
SWELLの関連記事まとめ


この記事が気に入ったら
フォローしてね!
コメント