PR
当ブログ愛用のWordPressテーマ
\乗り換え先おすすめNo.1テーマ!/
/ブロガーとして本格的に取り組む\
おすすめAIツール6選
- AIブログくん
PR
\乗り換え先おすすめNo.1テーマ!/
/ブロガーとして本格的に取り組む\
✓優秀なデザイン性 ✓最新のSEO ✓サイト高速化に対応|CocoonからSWELLに乗り換えた私の感想と口コミを見る >>
SWELLを使ってみた私の感想と口コミを見る >>
クリック
タップ

「リッチカラムの設定や活用方法は?」
「リッチカラムに背景色を付けられる?」
「スマホ表示で画像を横スクロールさせたい」
この記事では、そんな方に向けて、SWELLでリッチカラムブロックの使い方を解説します。
 かめコンパス
かめコンパスこんにちは、かめコンパスです!
リッチカラムブロックとは…複数のコンテンツを横並びに配置できるSWELL専用カスタムブロック
この記事を読めば、あなたも簡単に
ようになります。
私もあなたと同じことに悩んでたのですが、本記事の方法でサクッと解決でき、
画像をおしゃれに配置したり、コンテンツ比較を見やすくしたりなど、分かりやすい記事の作成に役立てています。
どこよりも分かりやすく書いている自信がありますので、あなたもパパッと解決してみてください!
ブロックエディターには「カラム」というWordPress標準ブロックもあります。これの上位互換が「リッチカラム」なので、利用の際はリッチカラムブロックを選んでください。
\SWELL購入を検討中の人はこちらもご覧ください!/




SWELLのリッチカラムブロックでは以下のようなことができます。
それぞれ詳しく解説します。



カラムブロックとの違いもあわせて紹介するよ
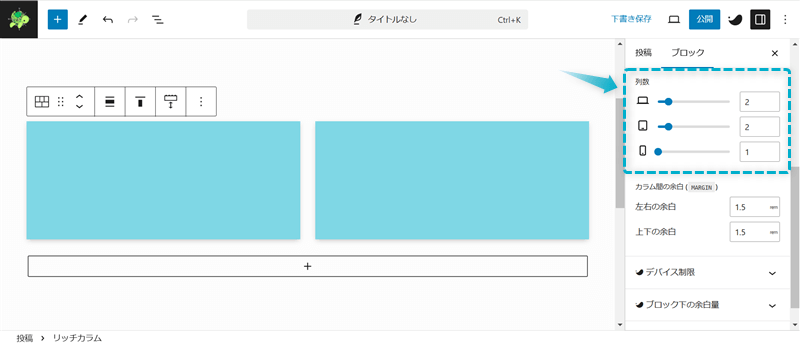
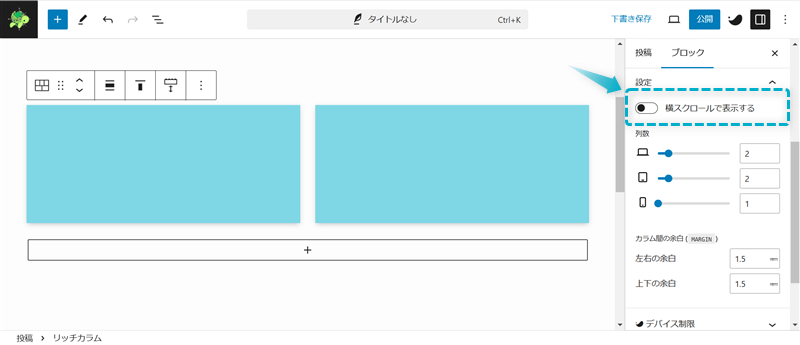
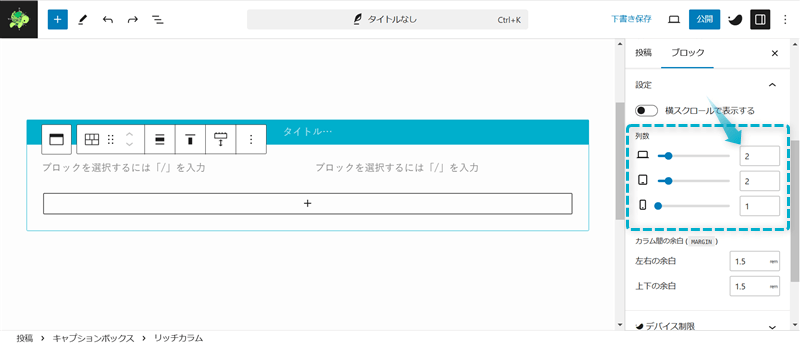
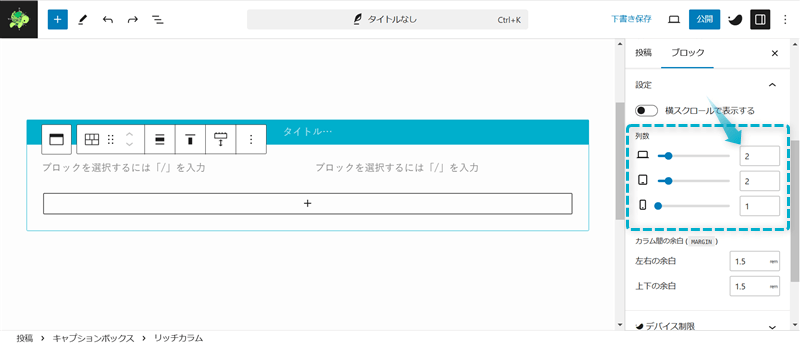
SWELLのリッチカラムブロックでは、PC・タブレット・スマホそれぞれの表示列数を設定できます。


これはWordPress標準のブロック「カラム」には一部ない機能です。
| カラム | リッチカラム | |
|---|---|---|
| カラム数 | 最大6つ ※推奨値 | 無限 |
| 表示列数の設定 | 不可 ※スマホでは一部可 | デバイスごとで可、最大8列 |
| 【デバイス別】表示列数の設定 | 不可 ※スマホ2列のみ可 | 可 |
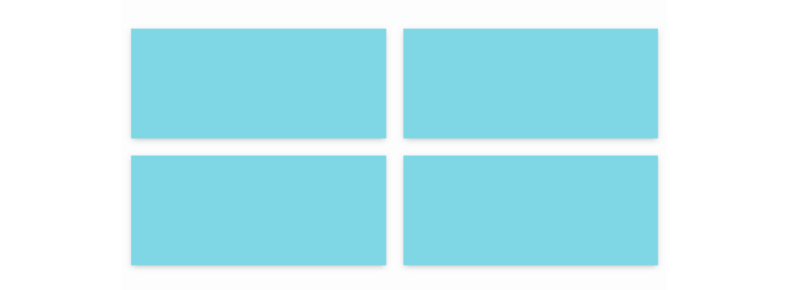
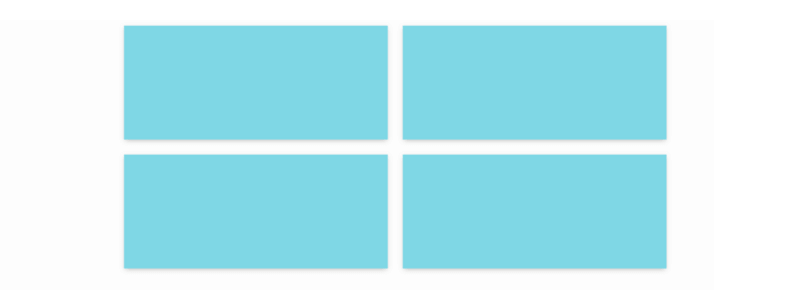
例えば、以下のように4つあるカラムをPC4列、タブレット2列、スマホ1列というふうに設定できますよ。






PCとスマホでは表示画面の大きさが全く違うので、PCと同じ列数をスマホでも設定すると、コンテンツが小さくなりすぎて見えない…ということが起こります。
ですが、デバイスごとの表示画面の大きさに合わせて列数を変えることができるので、見ずらいということが起きなくなりますよ。



ユーザーの利便性という観点でうれしい機能!
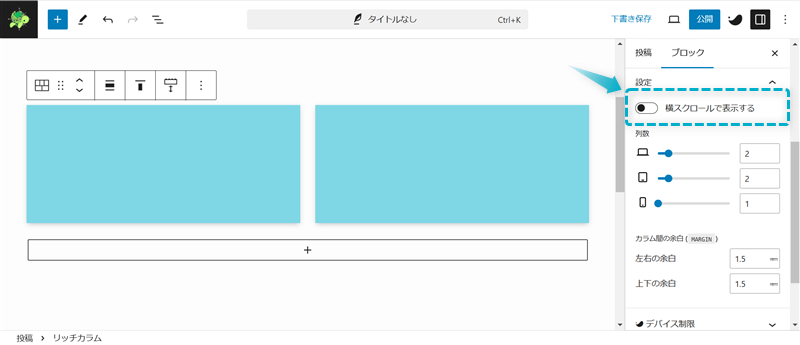
SWELLのリッチカラムブロックは、設定したカラムを横スクロールで表示できます。


これはWordPress標準のブロック「カラム」にはない機能です。
| カラム | リッチカラム | |
|---|---|---|
| 横スクロールの設定 | 不可 | 可 |
| 【デバイス別】横スクロールの設定 | 不可 | 不可 |
横スクロール機能を有効にすると、以下のようになります。













右上に「スクロールできます⇀」と表示されるのも地味にありがたい…
画像をたくさん並べたり、用品やサービスの口コミを並べることもできますよ。
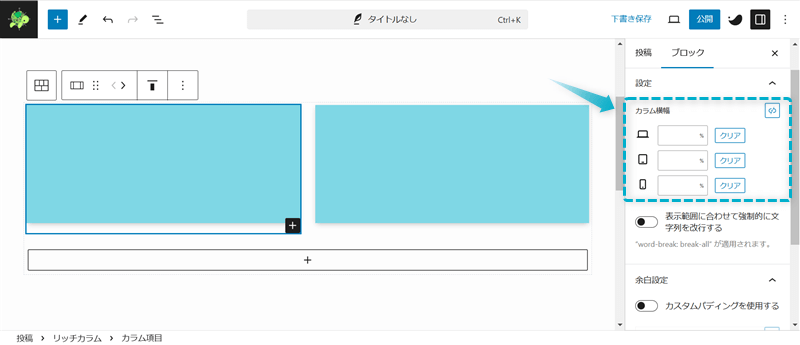
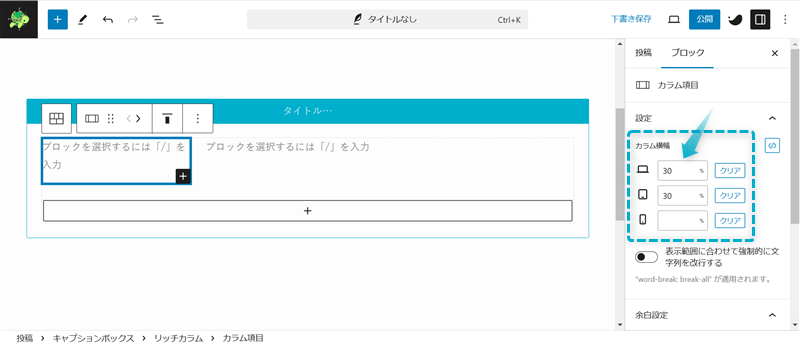
SWELLのリッチカラムブロックでは、PC・タブレット・スマホそれぞれでカラムの横幅も設定できます。


これはWordPress標準のブロック「カラム」には一部ない機能です。
| カラム | リッチカラム | |
|---|---|---|
| カラム横幅の設定 | 可 | 可 |
| 【デバイス別】カラム横幅の設定 | 不可 | 可 |
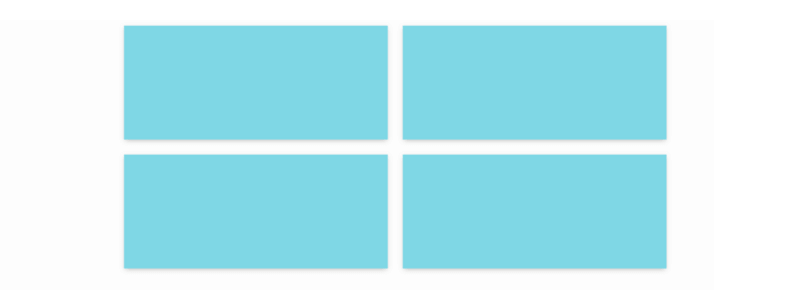
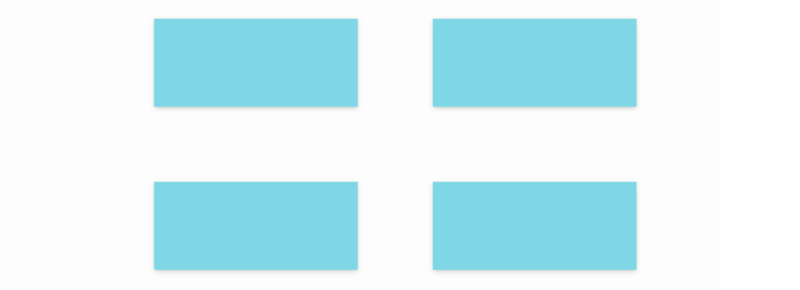
例えば、以下のようにカラム横幅をデバイスごとに設定できますよ。






カラム横幅の調整次第では、1列に表示できるカラム数を増やしたりできそうですね。
また1枚の画像を4分割し、それぞれを4つのカラムに配置するアレンジもできそうです。











記事を作っているときでも楽しめそう
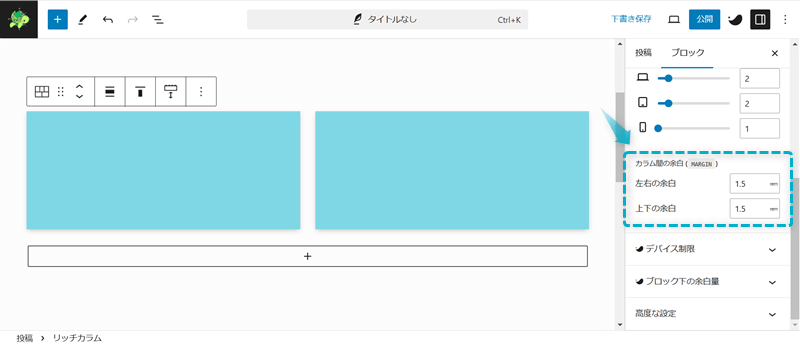
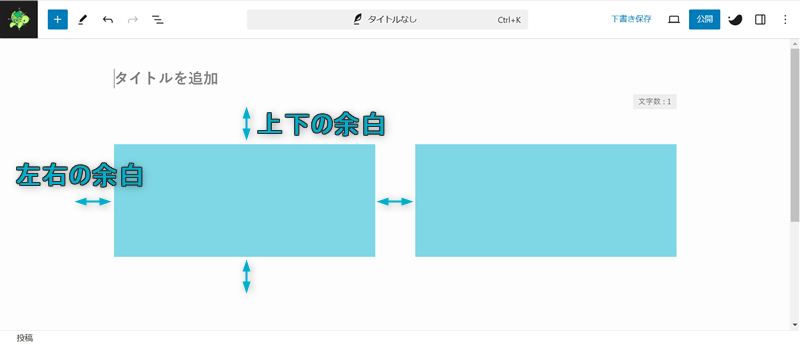
SWELLのリッチカラムブロックは、以下の2ヵ所でカラムの余白を細かく調整できます。




これはWordPress標準のブロック「カラム」にはない機能です。
| カラム | リッチカラム | |
|---|---|---|
| カラム間の余白設定 | 不可 | 可 |
| カラム内の余白設定 | 不可 | 可 |
余白を大きくすると落ち着いた印象を与えたり、書いてある情報を正しく伝えることができますよ。











こんなにも細部まで設定できてびっくり!


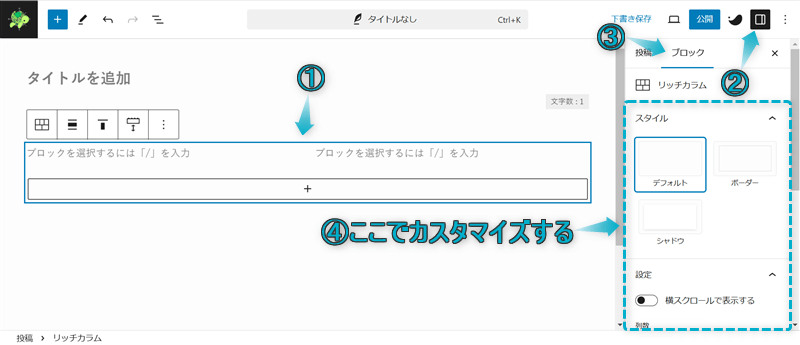
SWELLのリッチカラムブロックの使い方は以下のとおりです。
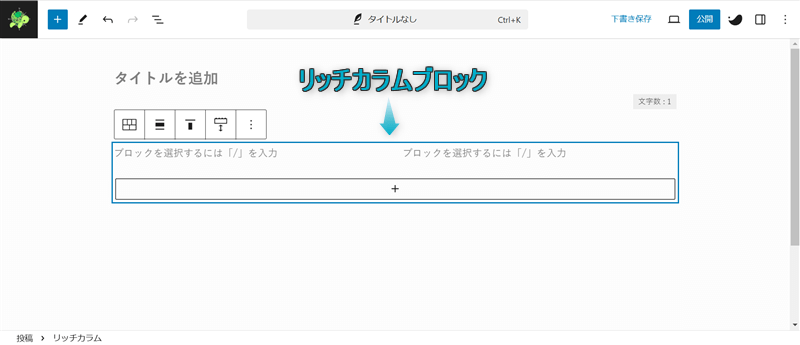
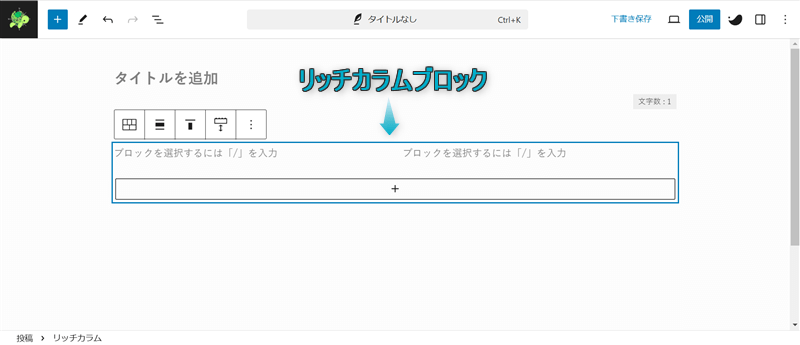
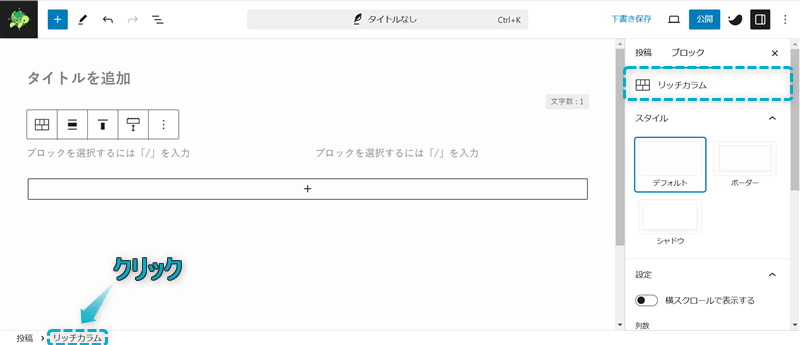
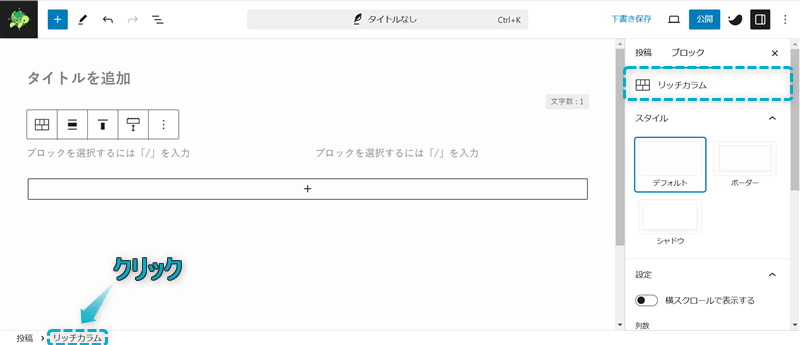
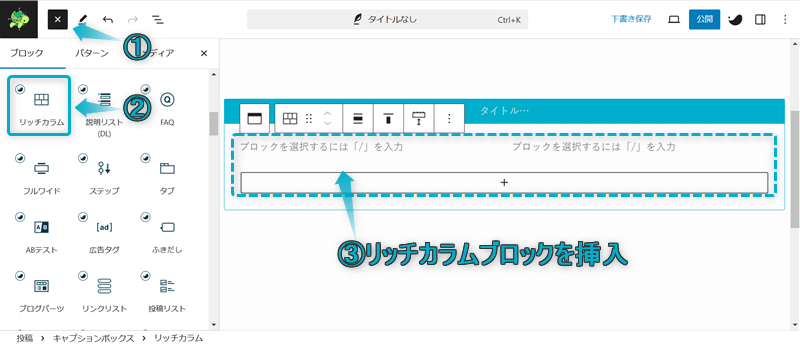
記事編集画面の左上にある+を押して、リッチカラムをクリックする


これでリッチカラムブロックを呼び出せます。


ちなみに、リッチカラムブロックは以下2つの方法からも呼び出せます。
\タブの切り替え/
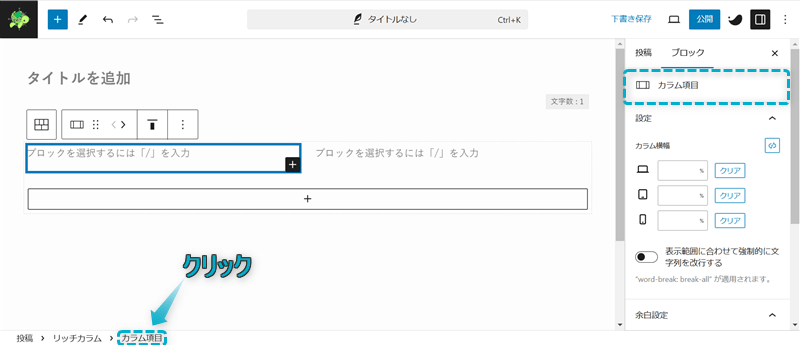
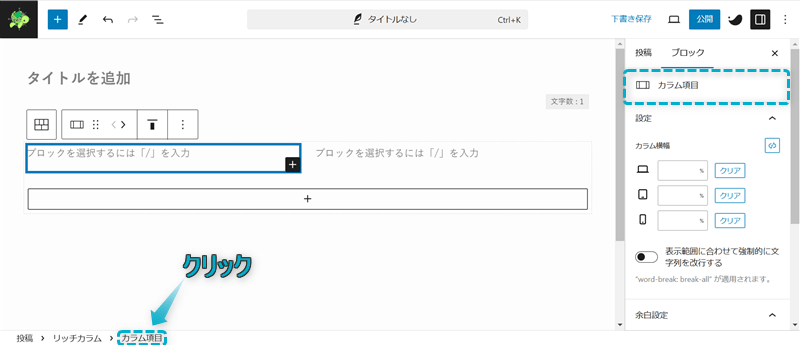
リッチカラムブロックを呼び出したい段落ブロックの最初に/リッチカラム、もしくは/rich-columnsを入力する ※「/」は半角で入力してください。




自分の好きな方法で呼び出しましょう。



個人的に「/rich-columns」で呼び出すのがおすすめ!マウスを操作せずキーボード入力だけで早くかんたんに呼び出せるよ
SWELLのリッチカラムブロックで設定可能な項目は8つあります。
それぞれ詳しく解説します。




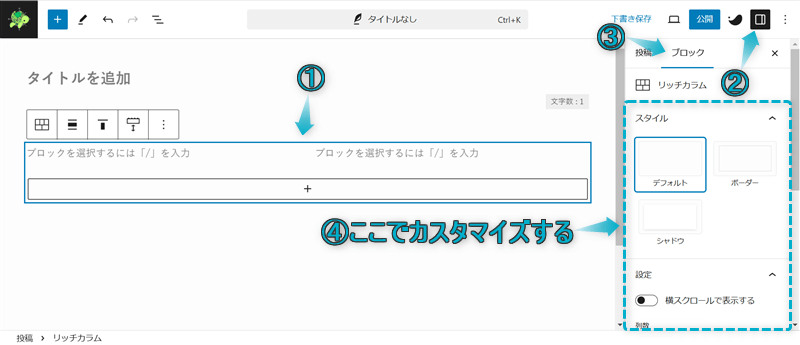
設定する箇所によって最初に選択する部分が異なるので注意してください。






SWELLのリッチカラムブロックは、カラムのスタイルを以下の3種類から選べます。
\タブの切り替え/


















デフォルトに比べて、ボーダーとシャドウはブロックが小さく表示されます。
ですので、配置したコンテンツが画像の場合は通常より小さく表示され、テキストの場合は1行に収まる文字数が少なくなります。



スマホ表示ではコンテンツが小さくなりすぎて見づらくならないよう注意してね
ただ、ボーダーとシャドウはデフォルトに比べてコンテンツが強調され、ユーザーの目を引くことができるので、私はよくシャドウを利用しています。


以下のようにリッチカラムブロックを横スクロールで表示することができます。










画像や商品の口コミなどを並べて表示したいときに便利ですが、横にスクロールしないと隠れているコンテンツを見ることができません。
とくにスマホで記事を読むときは縦に素早くスクロールされてしまい、横スクロールの部分を見逃されてしまうといったデメリットもあるでしょう。



横にスクロールは普段から使わず慣れない操作だよね
ただ、横スクロールを使わなければコンテンツが縦長に表示されます。
もしそのコンテンツがユーザーにとって興味のない情報であれば、縦にスクロールして読み飛ばす手間が増え、かえって不便になるでしょう。



興味のない情報がいつまでも続くとページの離脱にもつながるよ
ですので、個人的には全てのユーザーにとって必要であろう情報は横スクロールさせず、一部のユーザーにしか必要とされない情報は横スクロールさせることをおすすめです。


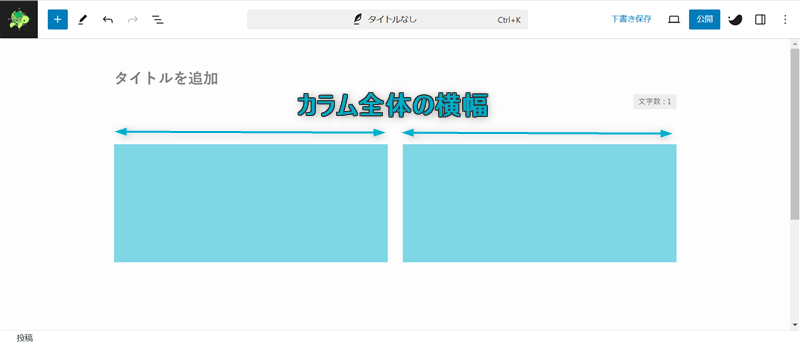
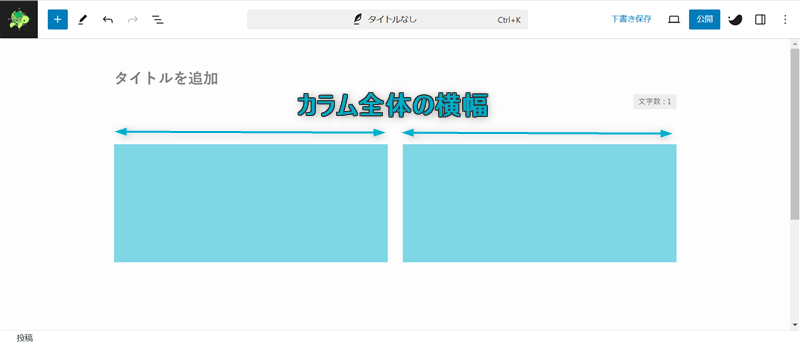
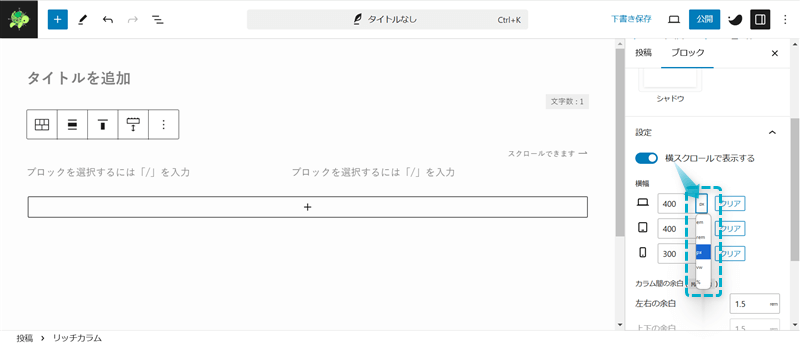
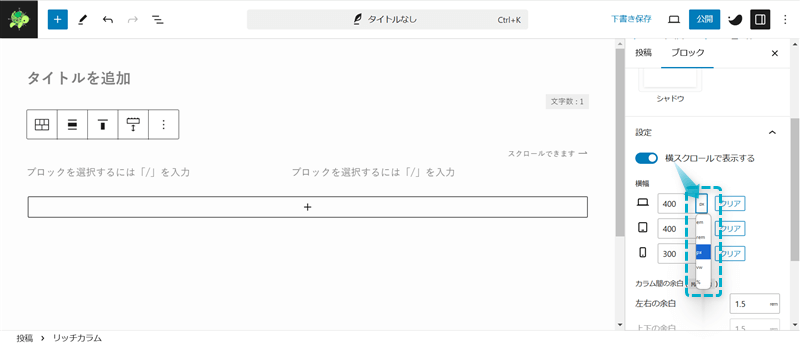
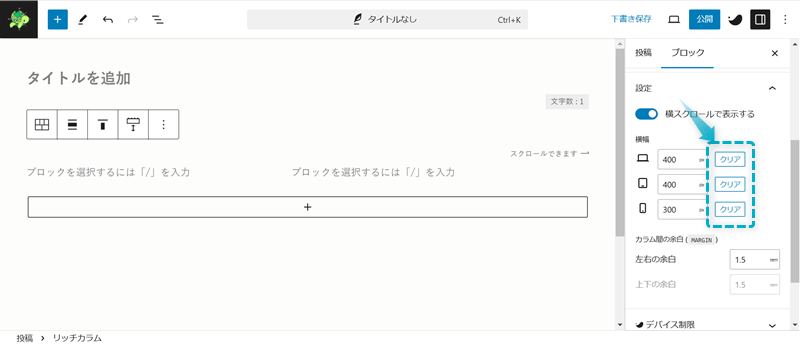
リッチカラムブロックを横スクロールで表示する場合に限り、デバイスごとにカラム全体の横幅を細かく設定できます。


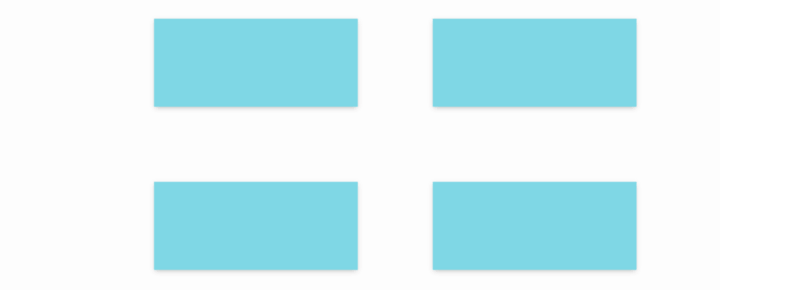
横幅を変えてリッチカラムを表示した場合の例を以下に示します。※図の大きさや高さは気にせず、横幅の違いだけ見てください。
\タブの切り替え/
































このように1画面に表示するコンテンツの数も変えられますよ。
先の例では横幅の大きさをpx単位で表しましたが、その他にem、rem、vw、%もあります。


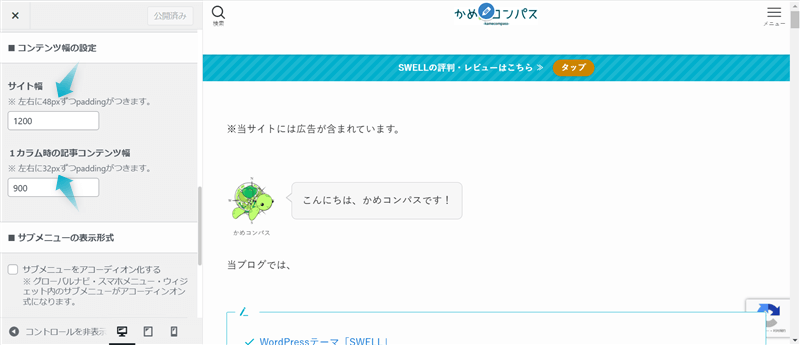
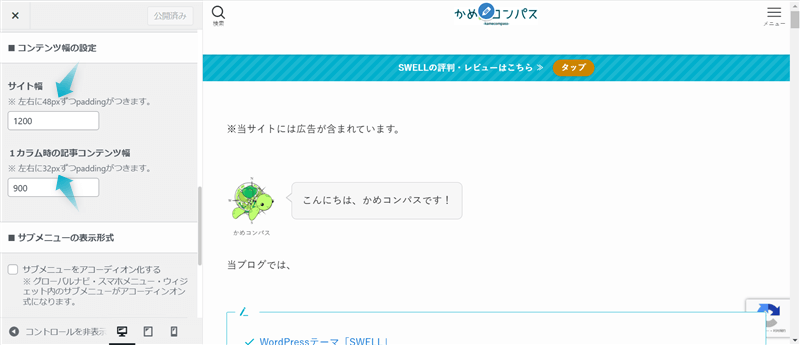
SWELLではサイト幅や記事コンテンツ幅を設定するときにpx単位を利用しているので、利用する単位は「px」か「%」の2択にしましょう。


コンテンツ幅の設定は、WordPress管理画面「外観」⇒「カスタマイズ」⇒「サイト全体設定」⇒「基本デザイン」の順にたどっていけば設定できます。



個人的には「%」がおすすめ!記事の横幅100%のうち、どれくらいの比率で表示したいかイメージしやすいよ
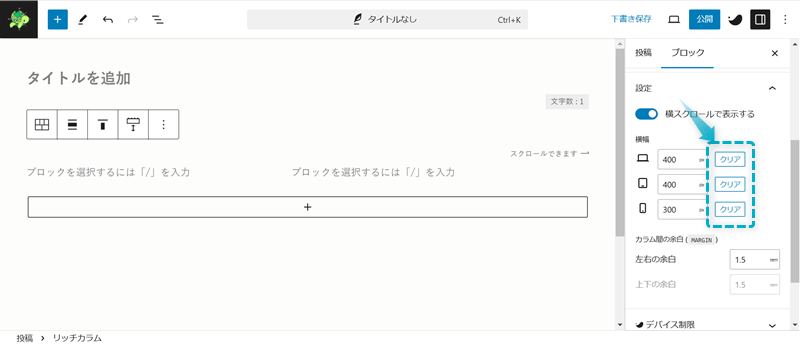
また横幅を元に戻したい場合は、クリアボタンをクリックしましょう。





デバイスごとにコンテンツの見やすさを意識して、可能な限り1画面にすべて表示させるようにしたいね


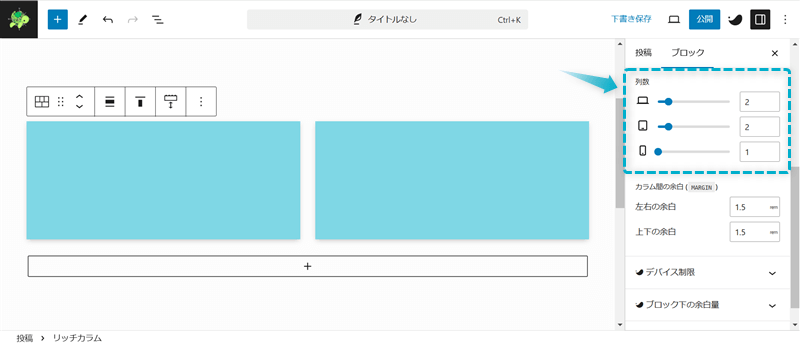
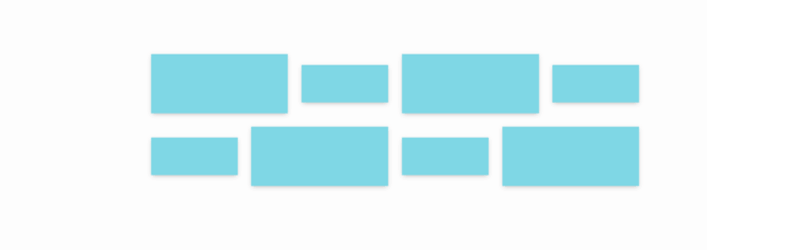
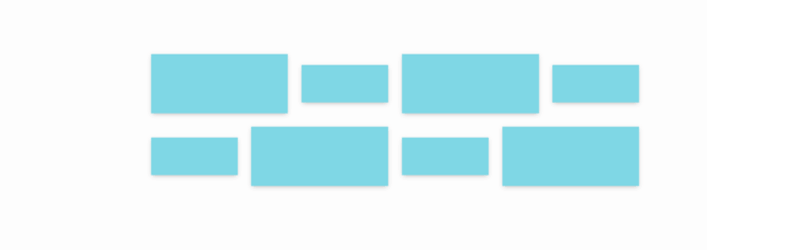
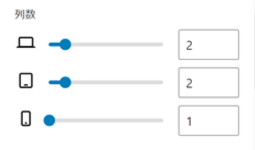
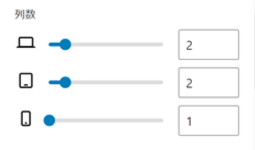
リッチカラムブロックを横スクロールで表示しない場合に限り、デバイスごとの表示列数を設定できます。
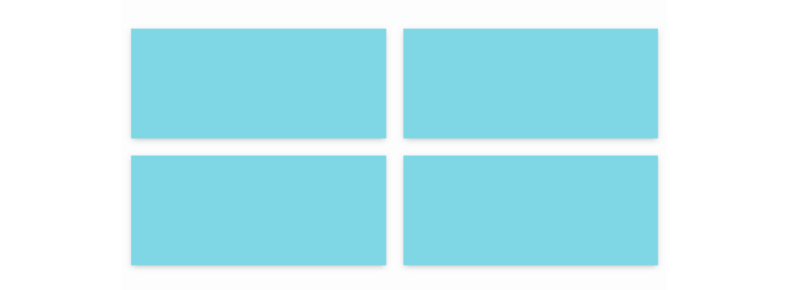
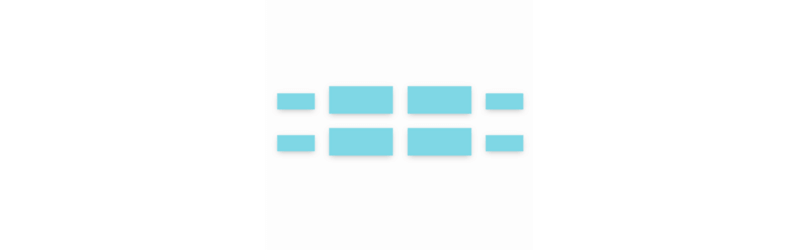
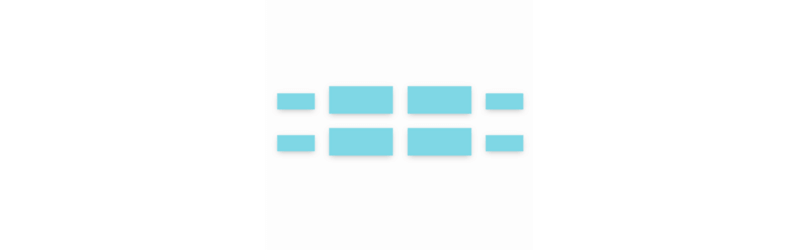
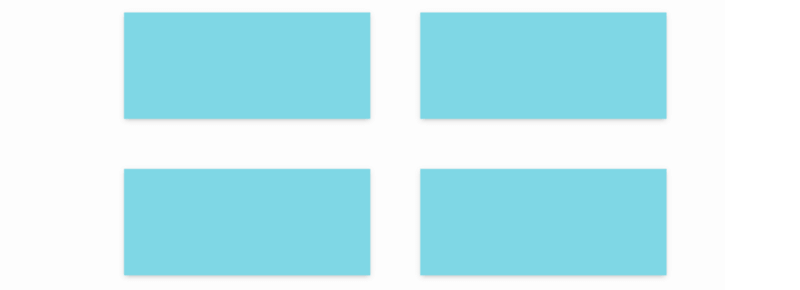
列数を変えてリッチカラムを表示した場合の例を以下に示します。
\タブの切り替え/
































ご覧のとおり、列数が増えれば増えるほど、1カラムに表示できるコンテンツの横幅が小さくなります。
ですので、1文が短い箇条書きや画像を配置するときのみ、列数を2列以上に設定すると良さそうですよ。



スマホでは表示画面が小さいのでMAX2列までがいいかも…


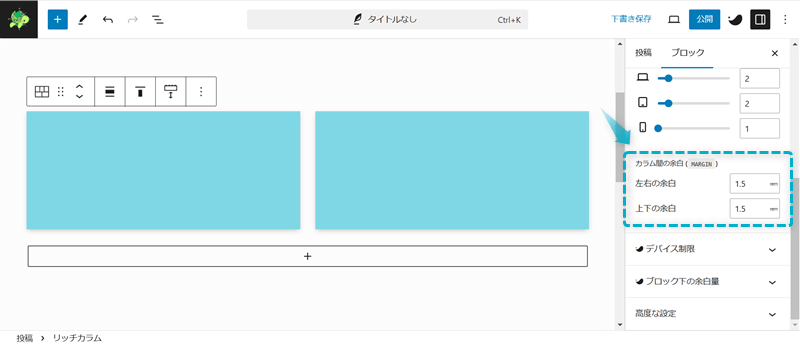
SWELLでは、リッチカラムブロックのカラム間の余白を細かく調整できます。


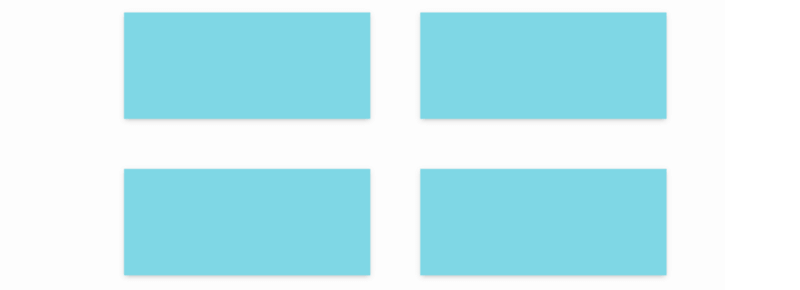
余白を調整してリッチカラムを表示した場合の例を以下に示します。
\タブの切り替え/
























デフォルトのままでいいと思いますが、詰まっていて見づらいな~と感じたときに余白を大きくしましょう。



単位はrem以外も選べるよ


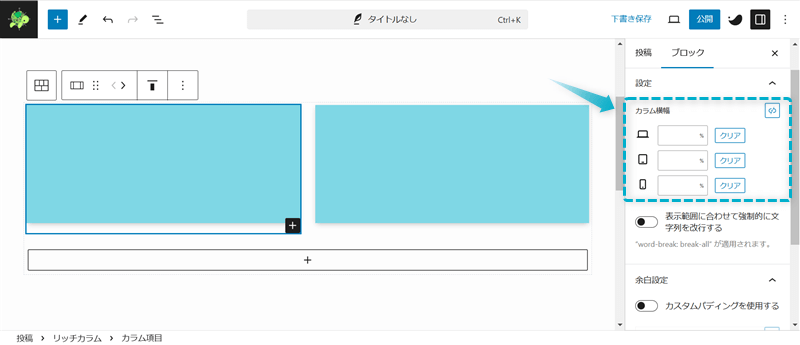
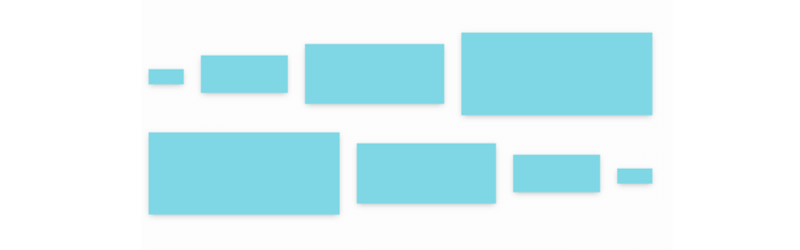
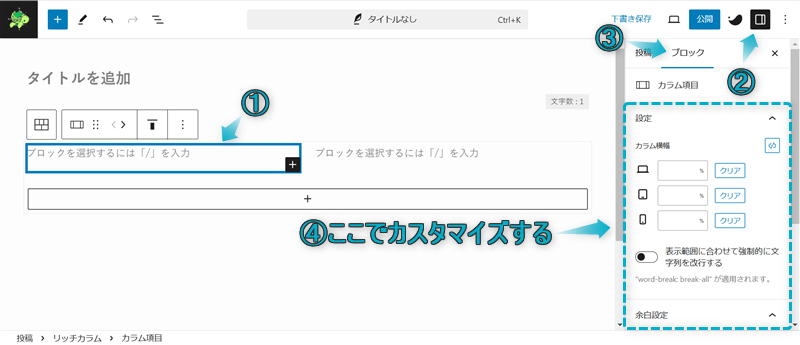
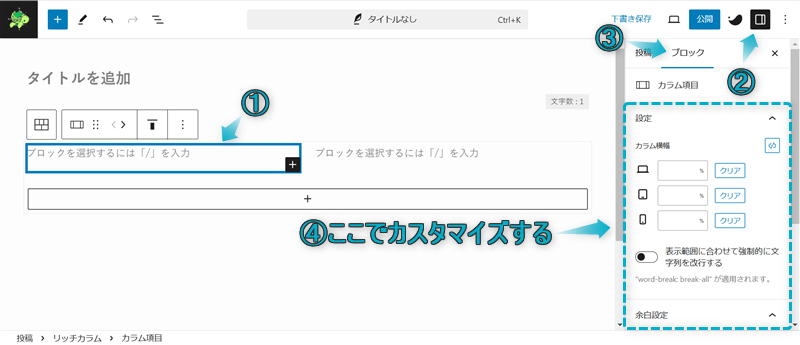
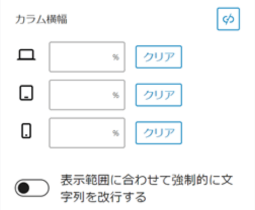
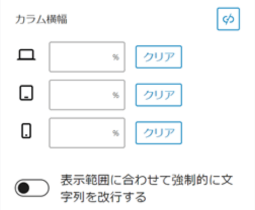
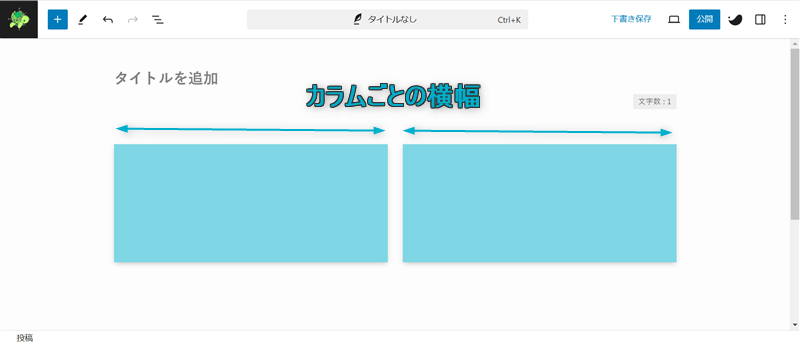
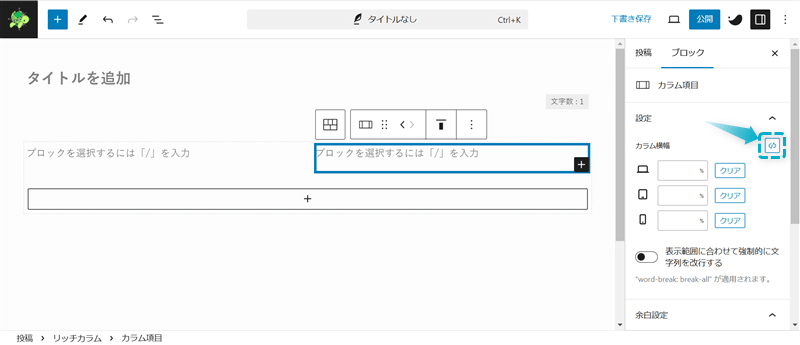
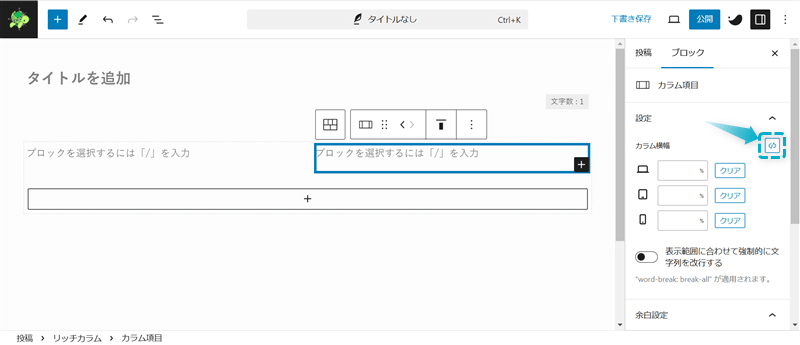
SWELLのリッチカラムブロックでは、カラムごとの横幅をデバイス別で設定できます。


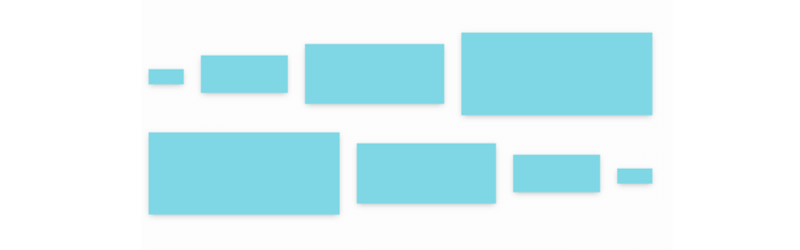
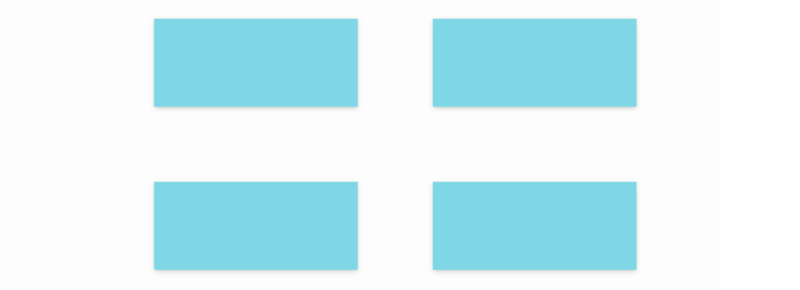
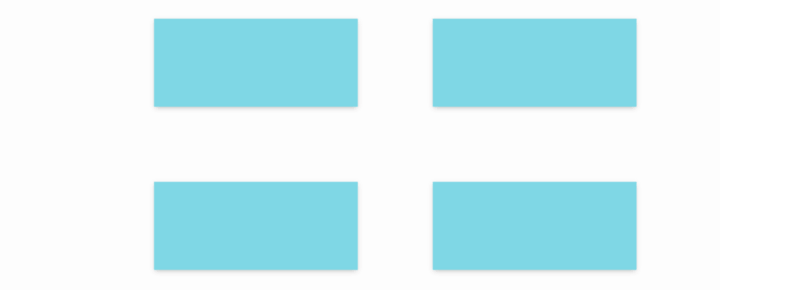
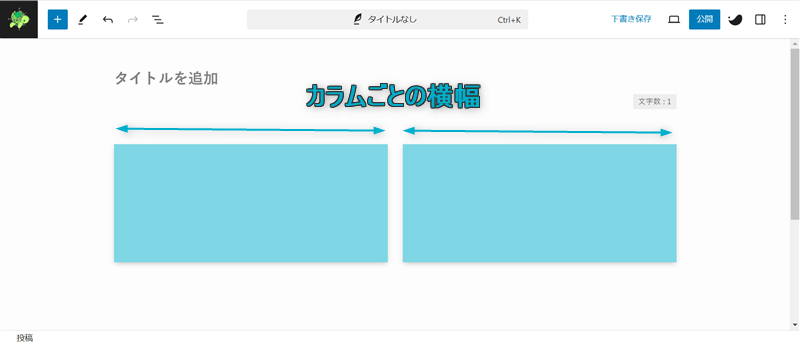
カラムごとで横幅を変えてリッチカラムを表示した場合の例を以下に示します。※図の大きさや高さは気にせず、横幅の違いだけ見てください。
\タブの切り替え/





















個別に横幅を設定できてめちゃくちゃ便利!
また、「個別に指定する」ボタンから「同じ値を使用する」ボタンに切り替えた後、3つあるデバイス別の設定のうちの1つに数字を入力すると、残り2つのデバイスにも同じ数字が反映されますよ。





同じ値を3ヵ所も入力する必要がなくて時短になる!
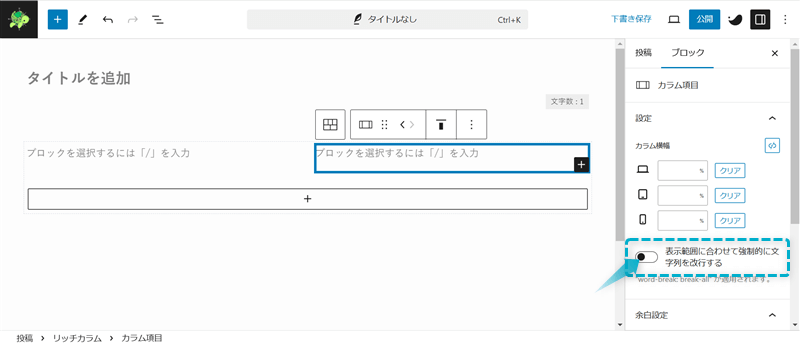
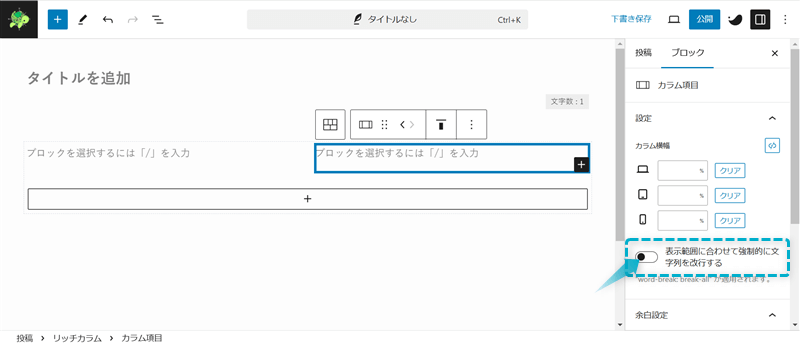
ちなみに、「表示範囲に合わせて強制的に文字列を改行する」を有効にすると、英単語の綴りが途中で切れて改行されます。


WordP
ress
WordPress



無効のままがおすすめ!


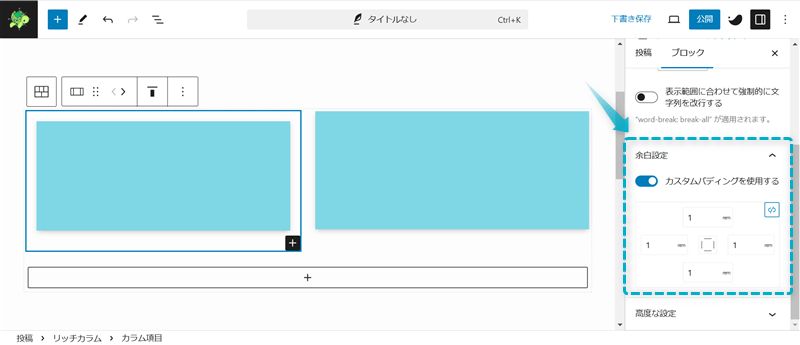
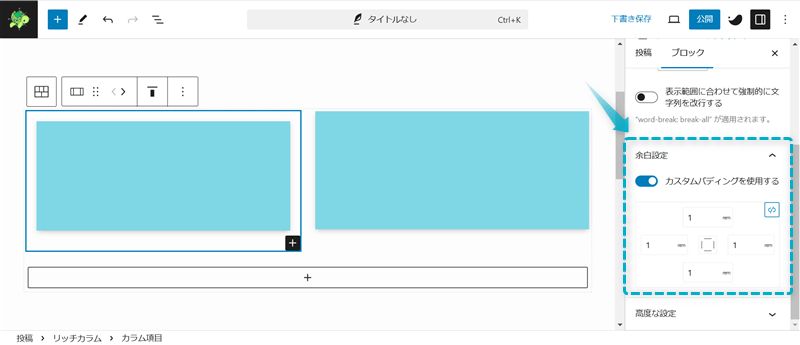
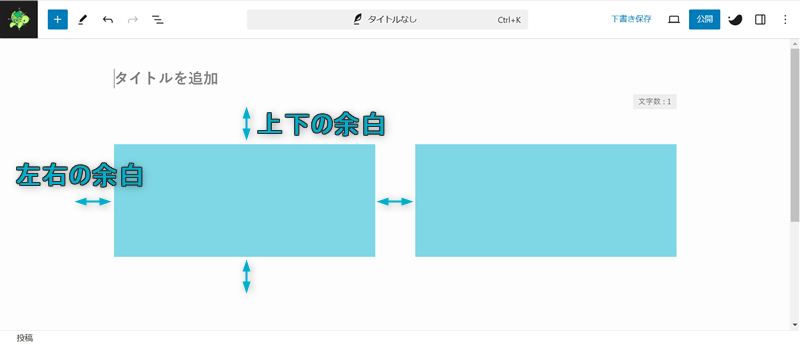
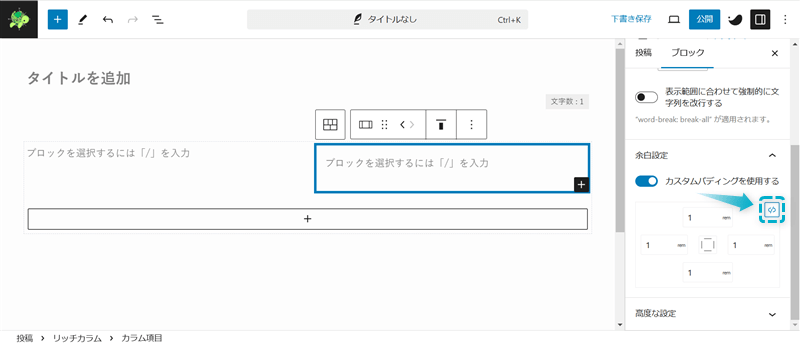
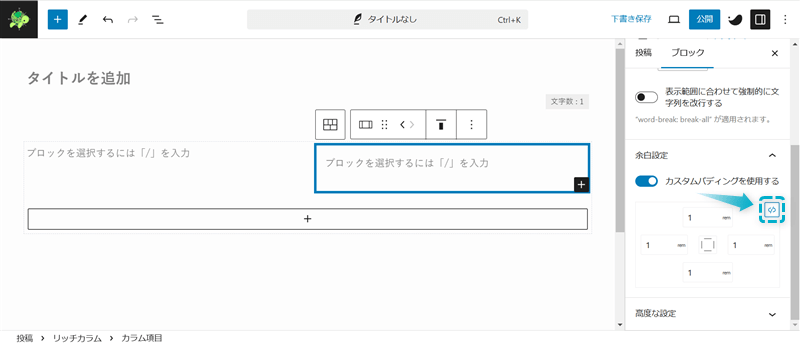
「カスタムパディングを使用する」を有効にすると、リッチカラムブロックの各カラム内の余白を上下左右それぞれで細かく設定できます。
以下は、各カラム内の余白を変えてリッチカラムを表示した場合の例です。















もちろん単位はrem以外も選べるよ
さらにカラム横幅を設定するときと同じように、「個別に指定する」ボタンから「同じ値を使用する」ボタンに切り替えて4つあるうちの1つに数字を入力すると、他の3つにも同じ数字が反映されます。





個人的にはそこまで細かく設定するのは時間がもったいないから触らなくていいと思うかな
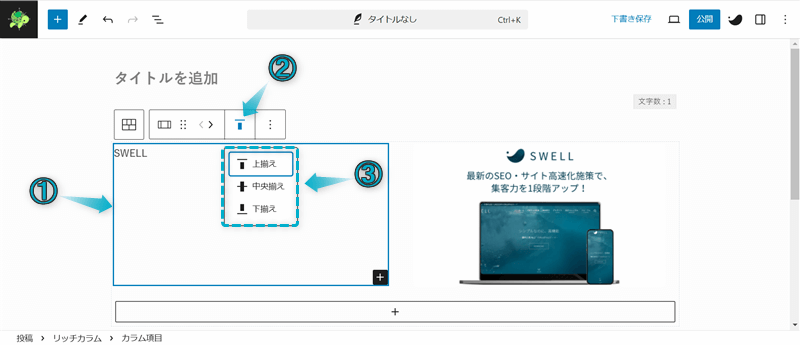
SWELLのリッチカラムブロックの配置を以下の3つから選べます。


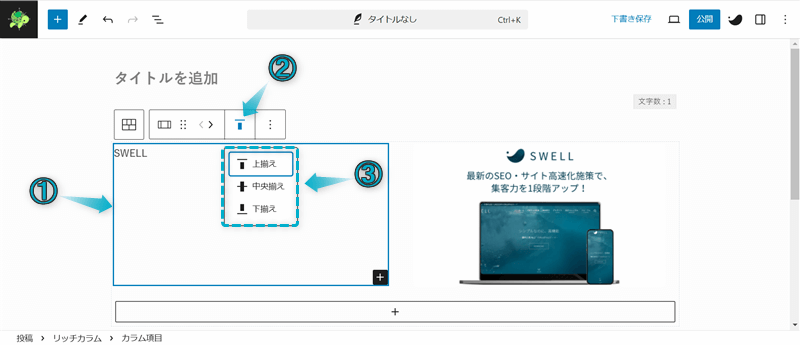
配置を変更したいブロックを選択し、垂直配置を変更をクリックする
カラム全体、もしくはカラムごとで配置を設定できます。
3つある配置それぞれの例を以下に示します。
\タブの切り替え/
SWELL


SWELL


SWELL


例えば左側のカラムには画像、右側のカラムには画像の説明文を配置するとき、場合によってはカラムの高さが異なってしまうケースも考えられます。
そんなときに見栄えを良くするためカラムを中央寄せにするなど、配置を自由に決められるのでとても便利ですよ。



中央寄せは使う人が多そう…


当ブログが使用しているSWELLのリッチカラムブロックのおすすめな活用方法を5つ紹介します。
それぞれ詳しく解説します。
通常、SWELLのリッチカラムブロックに背景色を付ける機能はありません。
ただしグループ化機能を使うことで、以下のように背景色を設定することができます。







グループ化は文字色も設定できるよ!背景色の影響で文字が見づらくなるときに合わせて利用してね
\クリックで開く/
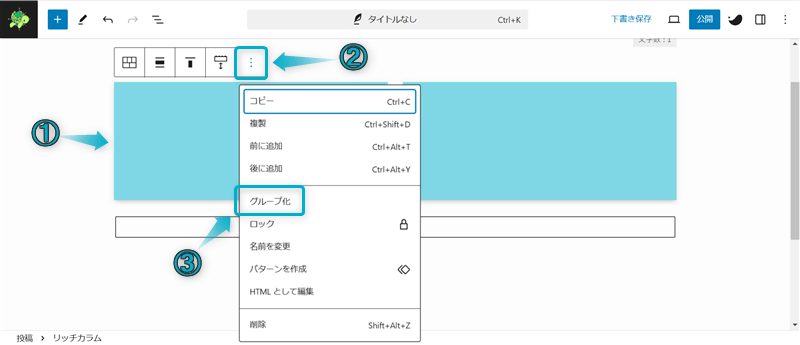
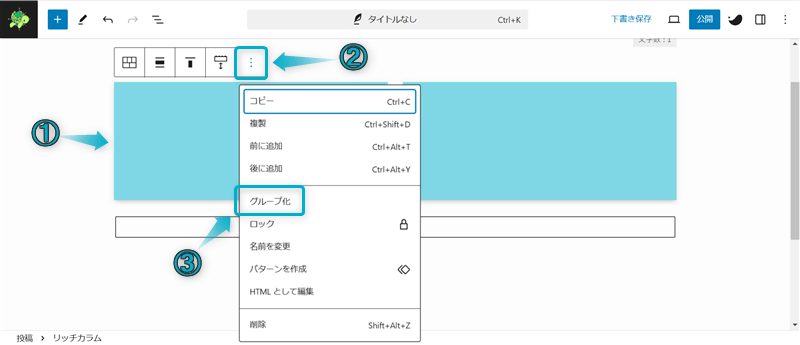
リッチカラムブロックを選択し、ツールバーの︙⇒グループ化の順にクリックする




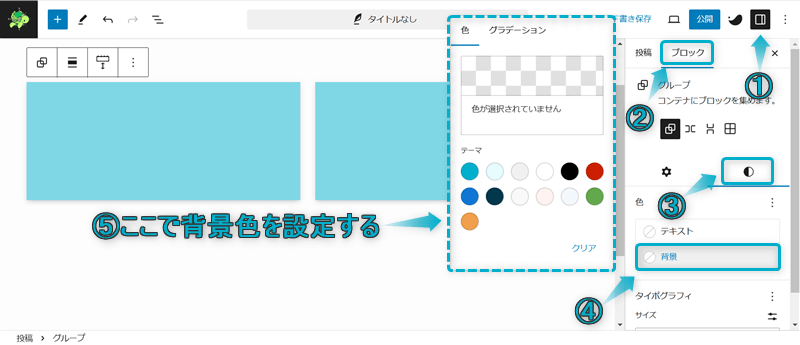
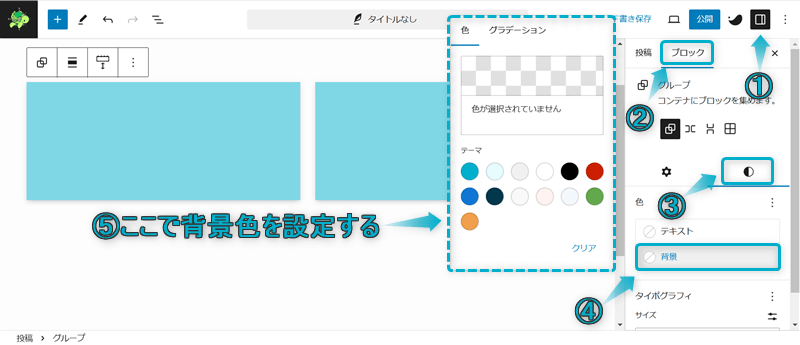
これで背景色をつけれます。
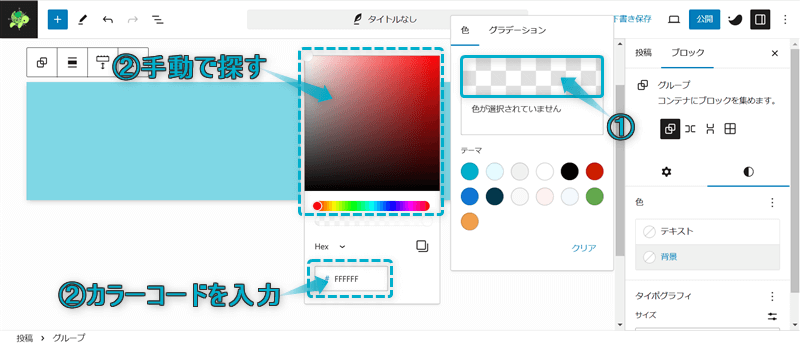
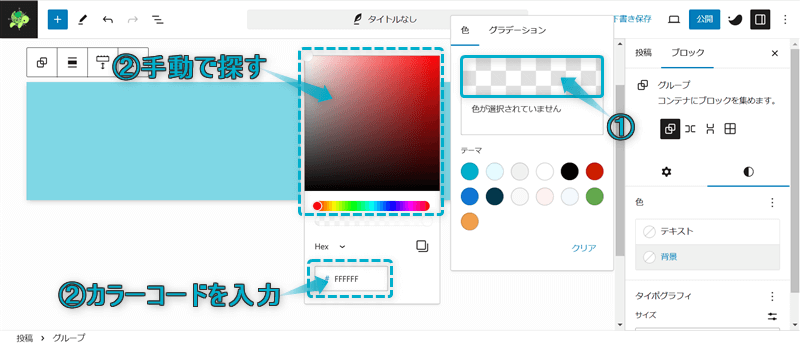
もし利用したい色がない場合は、上部にある長方形のところをクリックして
のどちらかの方法で色を見つけましょう。


手動で探す方法はピンポイントで色を探すのは困難なので、使いたい色のカラーコードを入力する方法をおすすめですよ。
カラーコードとは…色を数字やアルファベットなど文字の羅列で表した符号のこと
\クリックで開く/
カラーコードは、Google Chromeの拡張機能「ColorPick Eyedropper」を使って調べます。
導入方法


使い方




SWELLのリッチカラムブロックで複数の同じコンテンツを並べるような使い方ができます。
以下3つのコンテンツをそれぞれ並べてみました。
当ブログでは画像を横並びで配置することが多いので、まずは画像を並べてみます。












※画像ブロックを使用
関連性のある画像を並べたり、手順説明の画像をステップ形式で並べるのもいいですね。
つぎに𝕏(旧Twitter)のツイートを並べてみます。
雑記ブログを始めました!
— かめコンパス (@kamecompass) July 25, 2023
《内容》
・沖縄の美味しいグルメリポート
・WordPressテーマ「Cocoon」や「Canva」の使い方
画像を用いて、丁寧に説明しています。
▼見てみてね▼https://t.co/WXz6a9j6uu
アフィリエイトを始める前にどうしても書きたかった、
— かめコンパス (@kamecompass) January 18, 2024
「有用性の低いコンテンツ」でgoogleアドセンスに落ちた人向けの記事。
参考にしてください!https://t.co/K86ZlrWBmz
Google アドセンス審査に落ちる理由は、他にもたくさんあります。
— かめコンパス (@kamecompass) January 5, 2024
詳しくは下の記事にまとめたので、参考にしてください!https://t.co/DgtJEGLstJ
はじめまして、
— かめコンパス (@kamecompass) March 13, 2023
かめコンパスです!
初めてSNSを使います。
分からないことだらけではありますが、頑張ります!
※Twitterブロックを使用
商品やサービスの紹介で他の人の口コミもあわせて配置したいときに便利です。
最後は自サイトの投稿記事を並べてみましょう。
誘導したい記事が複数あったり、記事の最後に関連記事みたいに配置する使い方もいいですよ。



いろんなコンテンツを並べられて非常に便利!
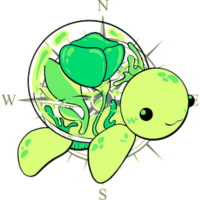
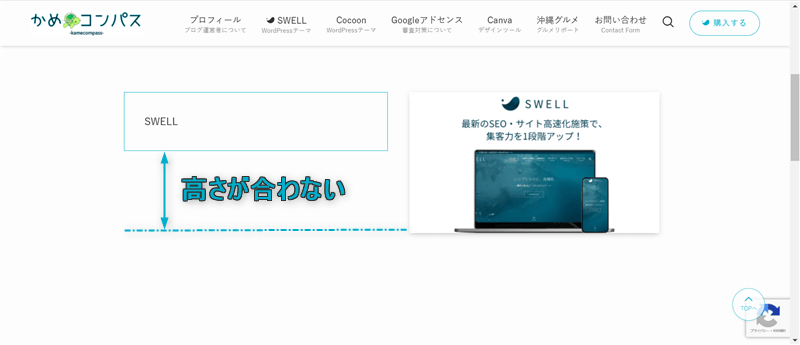
リッチカラムブロックの各カラム項目にコンテンツを配置していくと、カラムの高さが揃わない場合が出てきます。


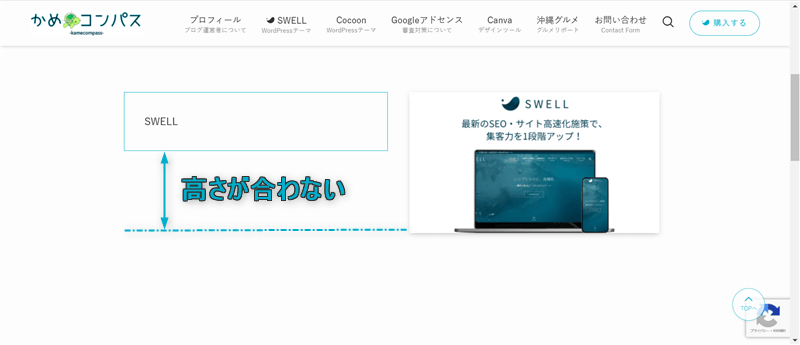
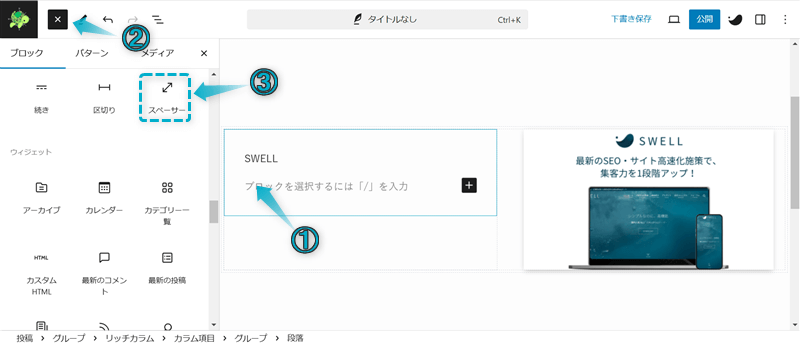
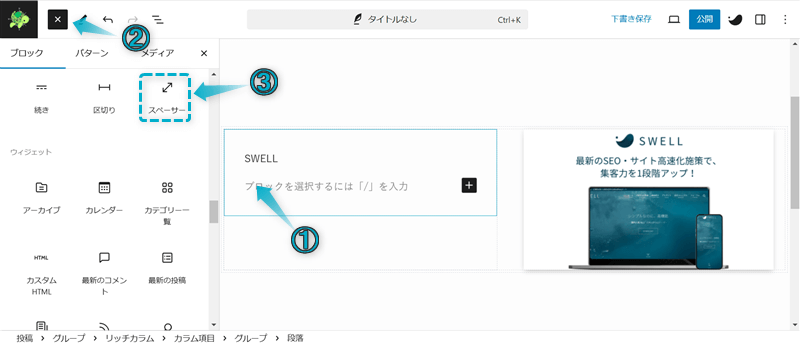
そんなときは、高さの低いカラム内にスペーサーブロックを配置すると、カラムの高さが揃うようになります。




スペーサーブロックとは…ブロックの高さを調整するWordPress標準カスタムブロック



カラムの高さは揃っていたほうが見た目キレイになるね
\クリックで開く/




これでリッチカラムの高さを揃えることができます。
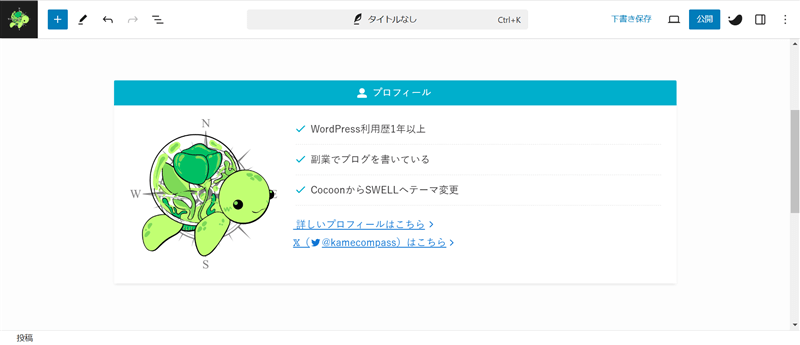
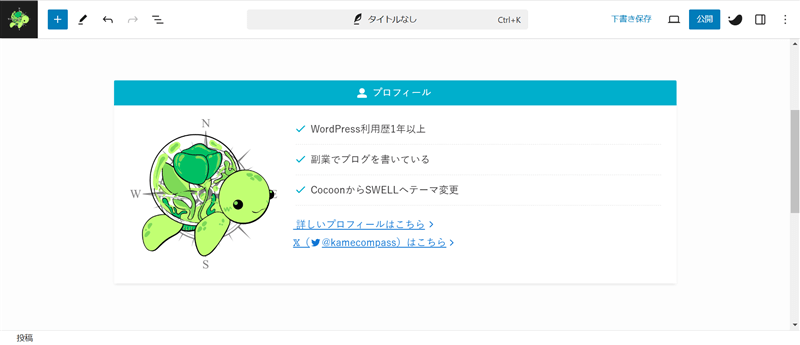
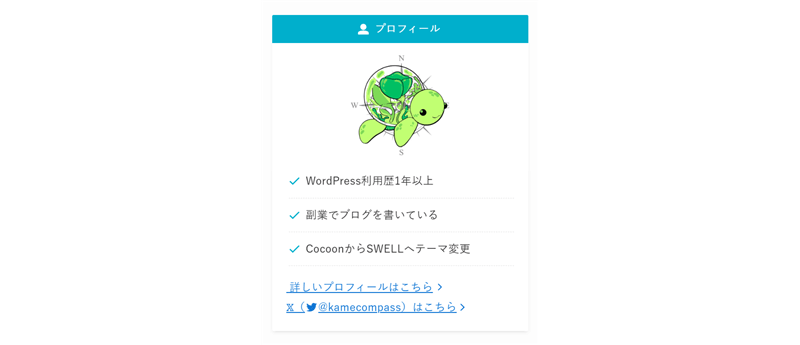
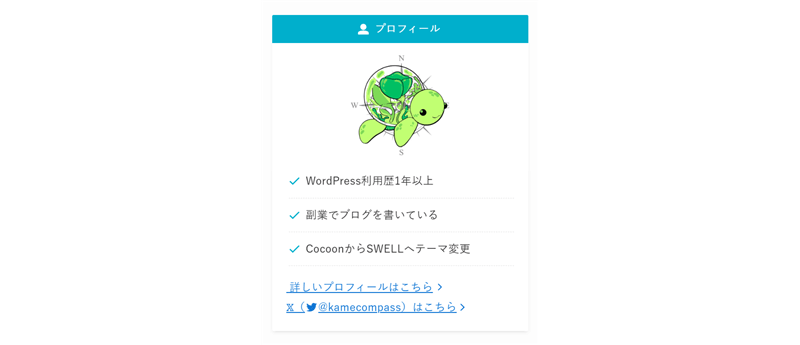
SWELLのリッチカラムブロックを使えば、以下のようなプロフィールボックスを作成できます。


投稿ページの目次前やページ最後に配置するプロフィールに使ってみてください。
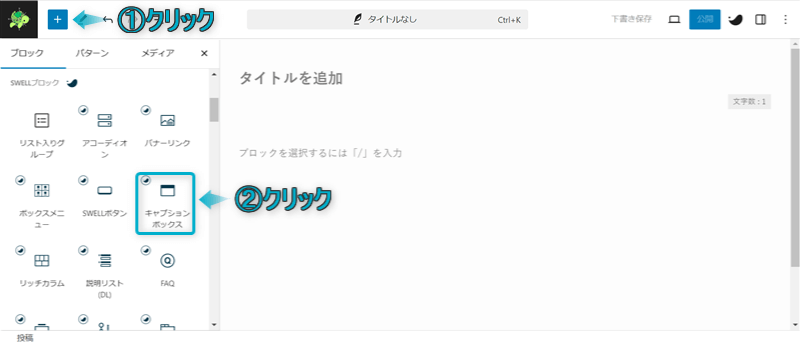
\クリックで開く/
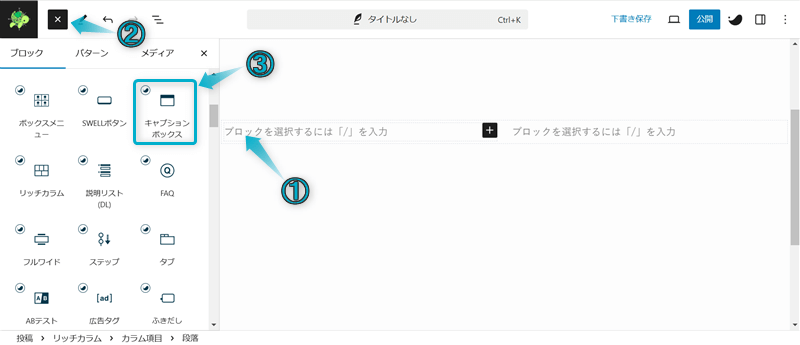
+⇒キャプションボックスの順にクリックする


キャプションボックスブロックの使い方について、詳しくは下の記事を参考にしてください。


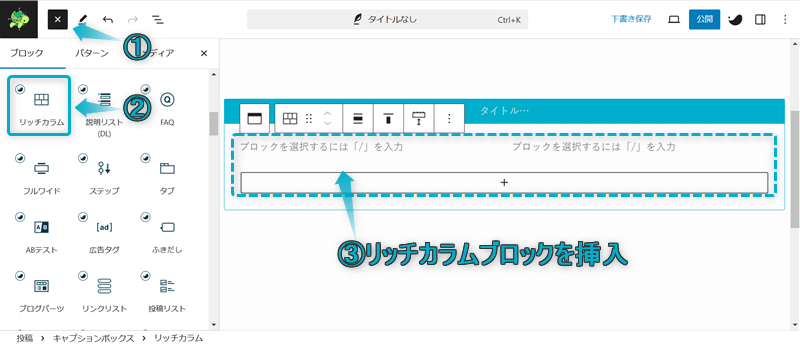
ページに挿入したキャプションボックスブロック内にリッチカラムブロックを挿入する


リッチカラムの列数をPC・タブレット2列、スマホ1列にする


※列数の設定方法は本記事「SWELLリッチカラムブロックの使い方とカスタム設定 – デバイスごとの表示列数を決める」で詳しく解説しています。
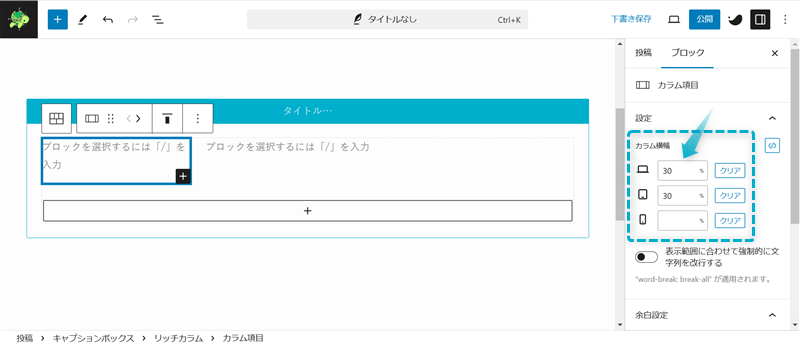
アイコン画像を配置するカラムの横幅を30%、テキストを配置するカラムの横幅を70%にする


※カラム横幅の設定方法は本記事「SWELLリッチカラムブロックの使い方とカスタム設定 – カラムごとの横幅を設定する」で詳しく解説しています。
タイトルをプロフィールと入力、アイコン画像とテキストを配置すれば完成です。




SWELLのリッチカラムブロックを使えば、以下のようなメリット・デメリットボックスも作成できます。
商品やサービスを紹介するときによく使用するので、作り方を覚えておきましょう。
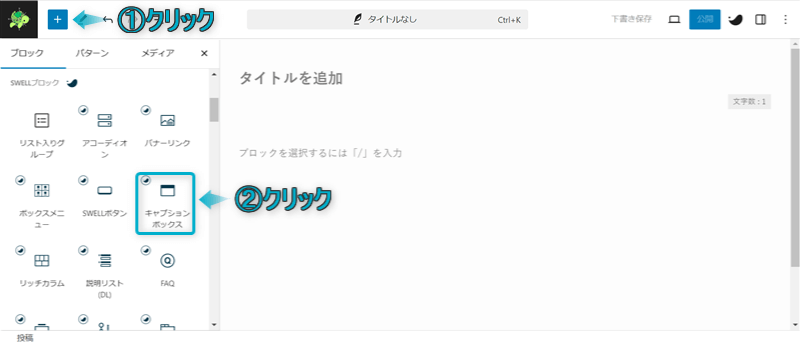
\クリックで開く/
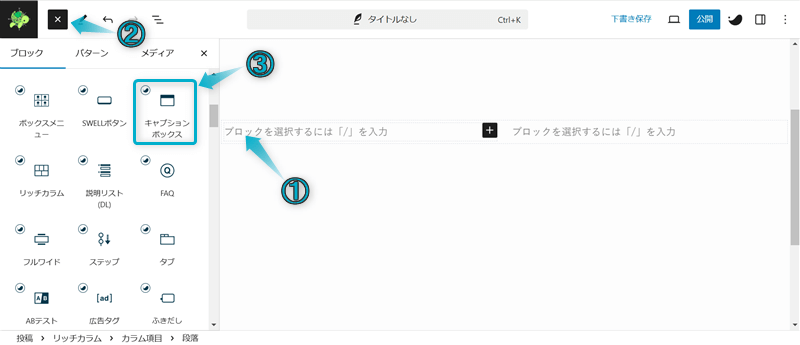
各カラム内の段落ブロックを選択し、+⇒キャプションボックスの順にクリックする


キャプションボックスブロックの使い方について、詳しくは下の記事を参考にしてください。


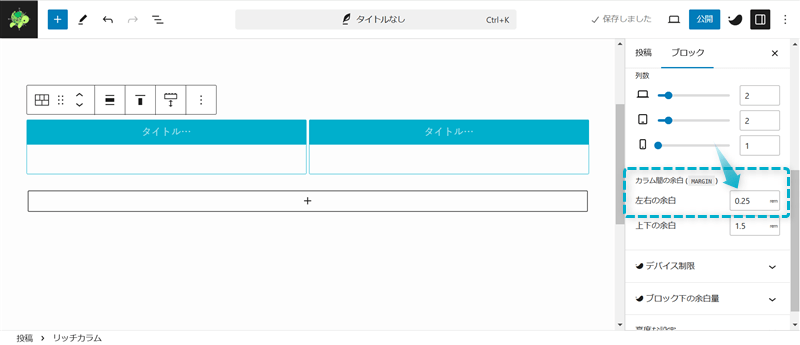
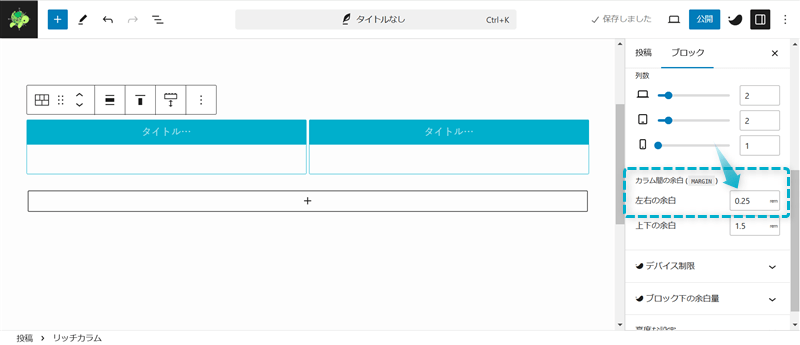
リッチカラムブロックを選択し、カラム間の左右の余白を0.25remにする ※余白はお好みで調整してください。


キャプションボックスブロックにアイコン画像やテキストを配置し、色を変更すれば完成です。




今回は、SWELLでリッチカラムブロックの使い方を紹介しました。
\読み直したい箇所をクリック/
当ブログでは、SWELLに関する記事をいくつか書いてます。
下のカテゴリーページにまとめていますので、のぞいてみてください。



ためになったという人は“ Twitterフォロー”や“ ブックマーク”してくれると嬉しいです!
・ ・ ・
\当ブログ愛用の人気No.1*WordPressテーマはこちら!/
SWELLの関連記事まとめ


この記事が気に入ったら
フォローしてね!

コメント