当ブログ愛用のWordPressテーマ
広告
\乗り換え先おすすめテーマ!/
/ブロガーとして本格的に取り組む\

広告
\乗り換え先おすすめテーマ!/
/ブロガーとして本格的に取り組む\

✓優秀なデザイン性 ✓最新のSEO ✓サイト高速化に対応|CocoonからSWELLに乗り換えた私の感想と口コミを見る >>
SWELLを使ってみた私の感想と口コミを見る >>
クリック
タップ

「サイト内の全記事をまとめたページを作りたい…」
「サイトマップを固定ページで作成できる?」
「サイトマップの作成にプラグインは必要?」
この記事ではそんな方に向けて、SWELLでHTMLサイトマップの作り方を解説します
 かめコンパス
かめコンパスこんにちは、かめコンパスです!
この記事を読めば、あなたも簡単に
ようになります。
私もあなたと同じことに悩んでたのですが、本記事の方法でサクッと解決でき、読みたい記事が見つかりやすく回遊率の改善ができました。
どこよりも分かりやすく書いている自信がありますので、あなたもパパッと解決してみてください!
\SWELL購入を検討中の人はこちらもご覧ください!/




サイトマップは以下の2種類あります。



HTMLサイトマップはユーザー向け、XMLサイトマップは検索エンジン向けと覚えてね
本記事では、SWELLでHTMLサイトマップを作成する方法をメインに紹介します。
HTMLサイトマップの作成は必須ではありませんが、自サイト内にどんな記事があるのか見つけやすくするためにも作成はおすすめですよ。
それでは本題に入ります。


SWELLでHTMLサイトマップの作り方は2パターンあります。
個人的に、HTMLサイトマップは固定ページで自作することをおすすめです。
なぜなら、導入しているプラグインの数が多くなればなるほどサーバーに負荷がかかり、サイト表示速度の低下につながるからです。
HTMLサイトマップの作成は少し手間に感じる方もいるかもしれませんが、ブロック機能や装飾を使って自分好みにカスタマイズできるので、自作は大いにメリットがありますよ。



自作は夢中になるくらい楽しいですよね
以下の画像は、私が自作した当ブログのHTMLサイトマップです。(一部抜粋)
本記事ではプラグインを使用せず、HTMLサイトマップを固定ページで作成する手順を以下の5つに分けて紹介します。
あなたのサイトに取り入れたい部分を読んで、自作してみてください。
固定ページでHTMLサイトマップを作成する前に、やっておきたい細かな設定を紹介します。
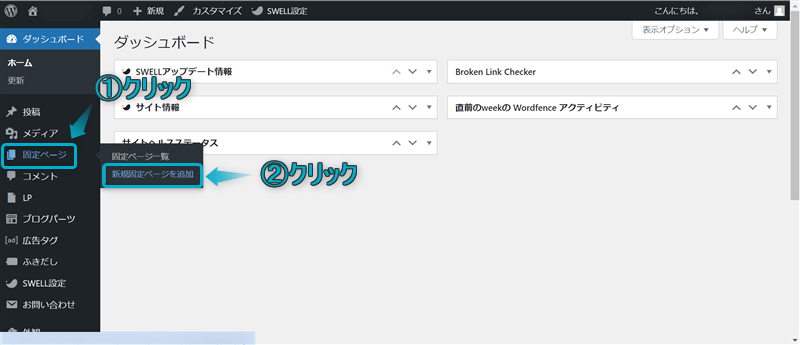
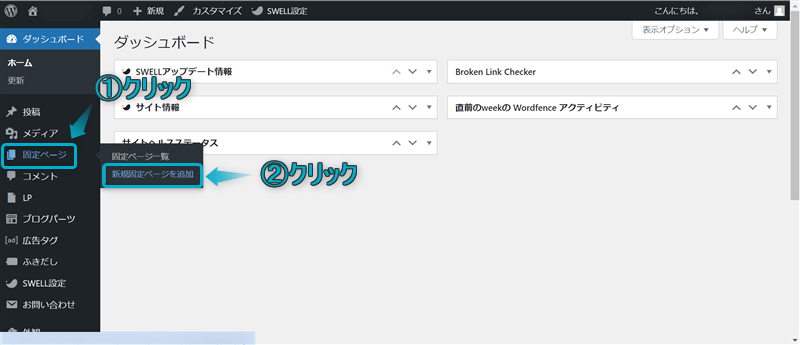
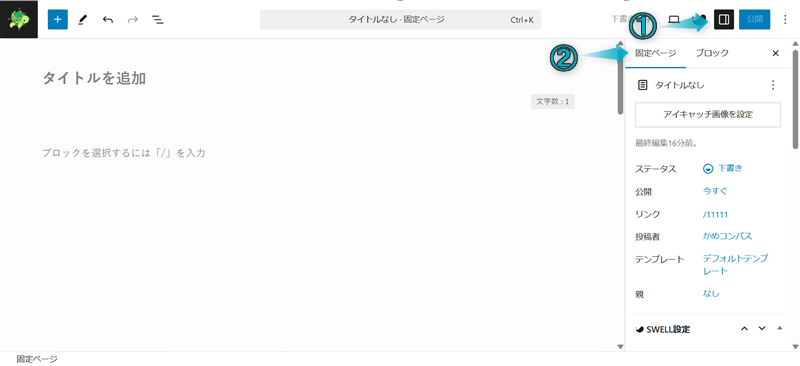
WordPress管理画面で、固定ページ⇒新規固定ページを追加の順にクリックします。


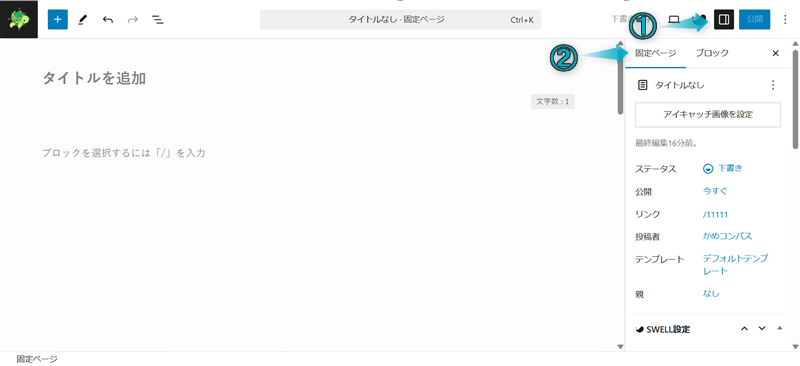
ページ画面右上の設定⇒固定ページの順にクリックしてください。


表示された右サイドバーで以下3つの項目を設定しましょう。



ページタイトルは「サイトマップ」と入力してね
これで事前準備ができました。
それでは実際にHTMLサイトマップを作っていきます。


サイト内にあるすべての記事をカテゴリー別でまとめていきます。
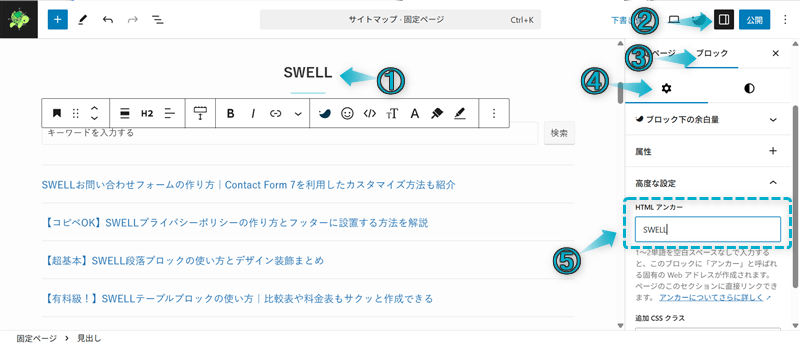
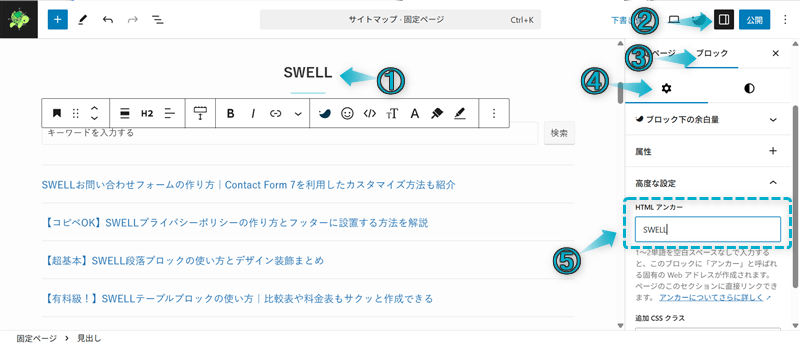
始めに見出しを作ります。
当ブログではセクション用H2見出しを採用しています。
セクション用見出しとは…通常の見出しとは別のシンプルなデザインの見出しのこと
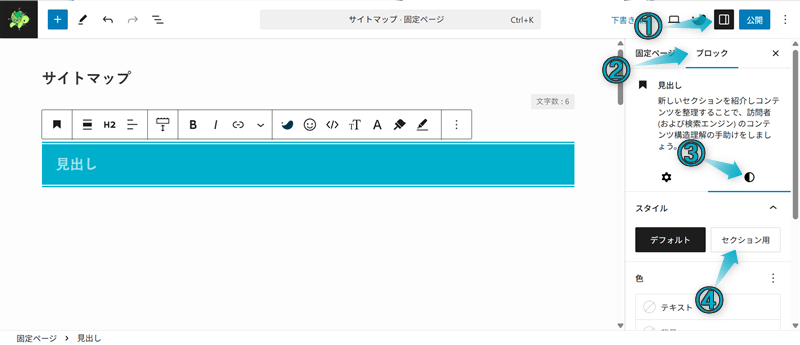
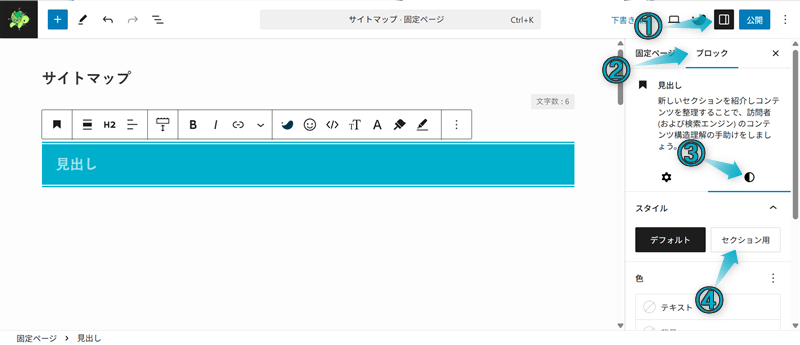
段落ブロックに見出しを挿入し、設定⇒ブロックの順にクリックします。
スタイルタブ内にあるスタイル「セクション用」を選んでください。


見出しにテキストを入力すれば完成です。
SWELLでは見出しにアイコンや画像を挿入したり装飾することができ、詳しくは下の記事を参考にしてください
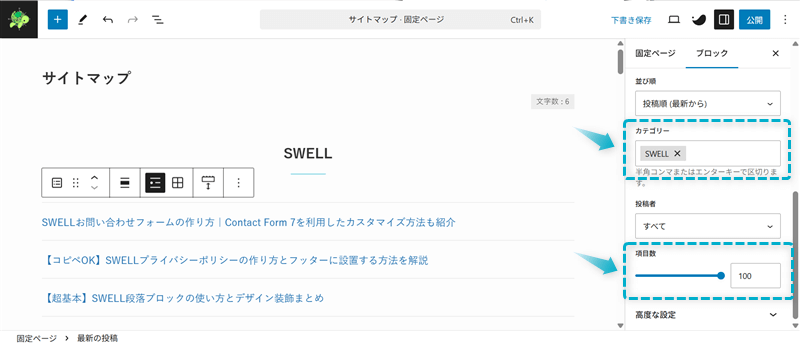
次にページ一覧を作ります。
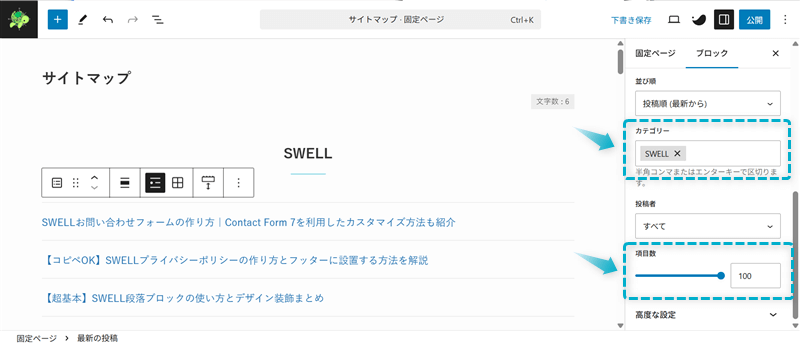
作成した見出しの下に最新の投稿ブロックを挿入します。


設定⇒ブロックの順にクリックし、設定タブ内にある「カテゴリー」と「項目数」を設定しましょう。


これら一連の作業をカテゴリーの数分だけ作成すれば完成です。



雑記ブログの方やサイト内に複数カテゴリーがある方は、カテゴリーごとに記事を表示させたほうが探しやすいですよ


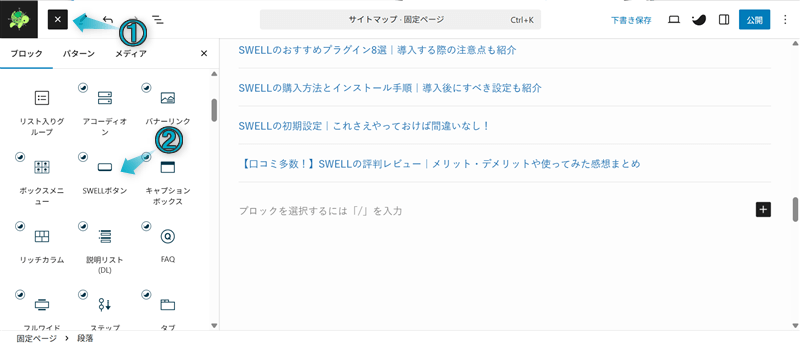
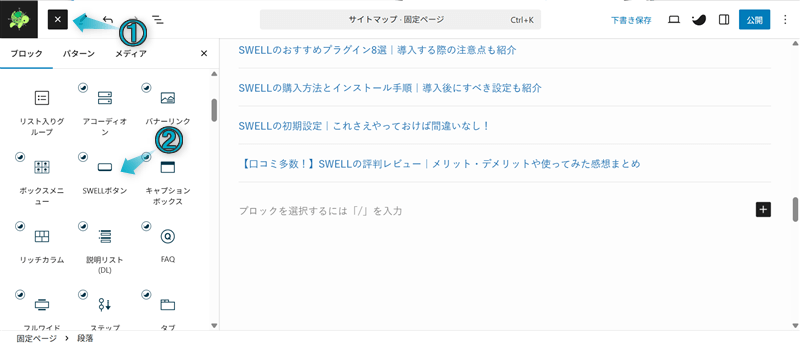
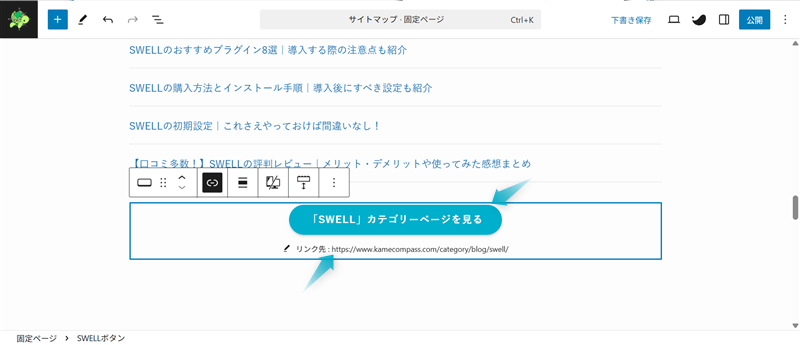
ページ一覧の下にカテゴリーページへ移動するボタンを設置していきます。
ページ左上の+⇒SWELLボタンの順にクリックしてください。


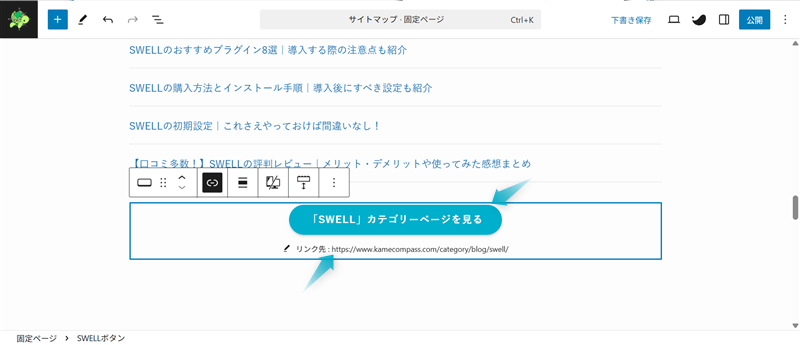
ページに挿入されたSWELLボタンにカテゴリー名とカテゴリーページURLを入力すれば完成です。


SWELLボタンは色やスタイルの変更、アイコンの挿入など様々なカスタマイズができ、詳しくは下の記事を参考にしてください。



ページ数が100以上あったり、カスタマイズしたカテゴリーページも見てもらいたい場合にボタンの設置はおすすめだよ


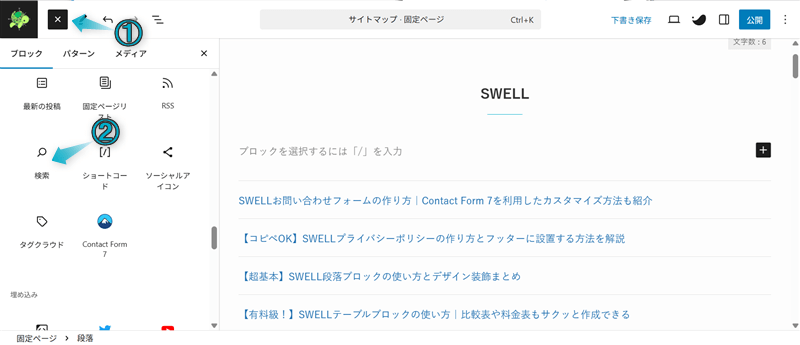
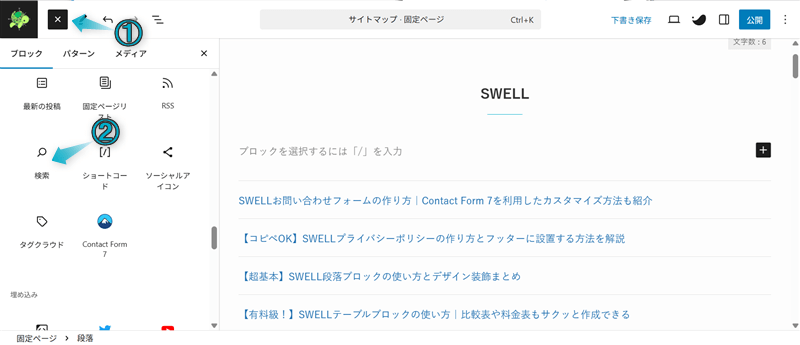
見出しと記事一覧の間にキーワードから探せる検索窓を設置していきます。
ページ左上の+⇒検索の順にクリックしてください。


ページに挿入された検索ブロックで以下2つを設定すれば完成です。





検索窓はあったほうが気になる記事を瞬時に見つけることができるね


カテゴリーの数が多ければ、興味のあるカテゴリーを見つけるのにスクロールするのは大変ですよね。
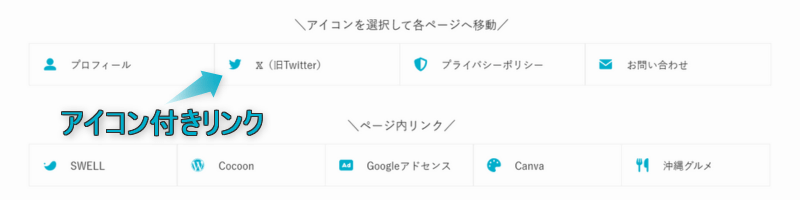
そんなときは、サイトマップの一番始めにクリックして任意のカテゴリーまでジャンプできるページ内リンクが役立ちます。
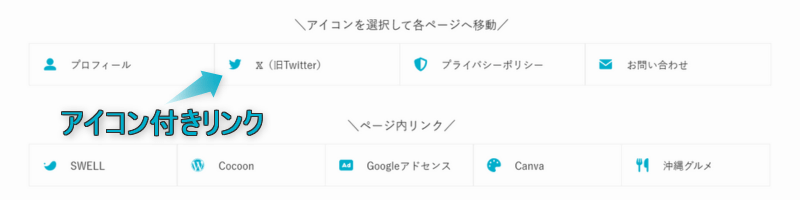
ここではカテゴリー別のページ内リンクと「プロフィール」「SNS」「プライバシーポリシー」「お問い合わせフォーム」へ飛ぶ内部リンクをアイコン付きで作成していきます。
プロフィールやプライバシーポリシー、お問い合わせフォームの作成がまだな方は、下の記事からご覧ください。
ページ最上部にボックスメニューブロックを2つ上下に並べて挿入します。


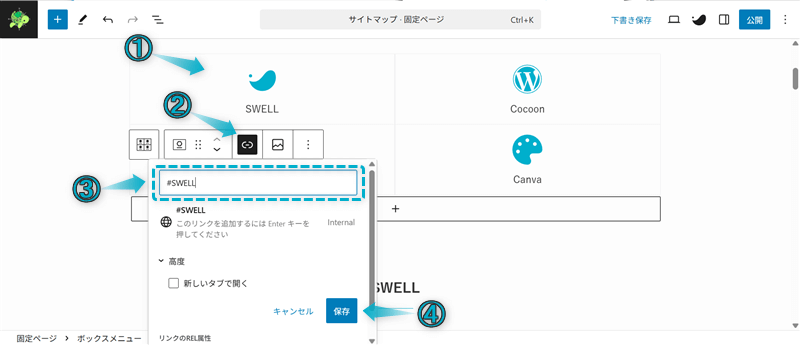
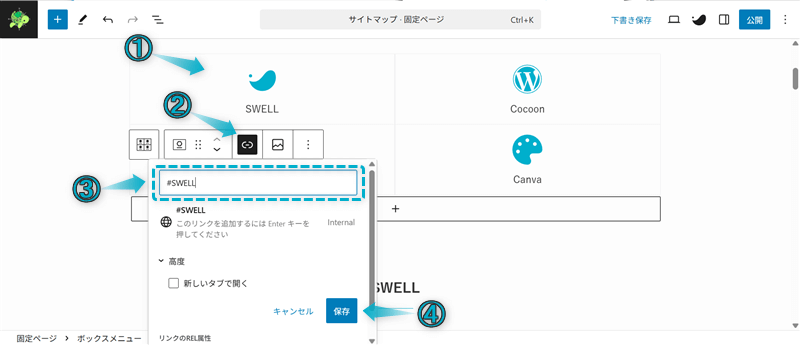
上のボックスメニューには「プロフィール」「SNS」「プライバシーポリシー」「お問い合わせフォーム」とテキストを入力し、ページ内リンクを設定してください。



人気のテキストは分かりやすいようにカテゴリー名がおすすめ


「#」は半角、任意のテキストは「HTMLアンカー」で設定したテキストと同一にしてください。


これでページ内リンクを設定できます。
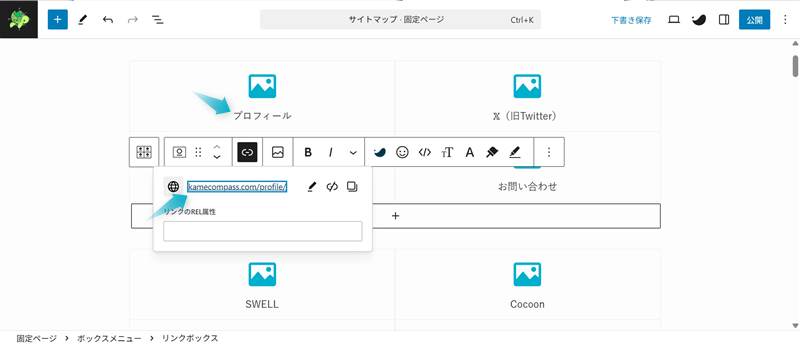
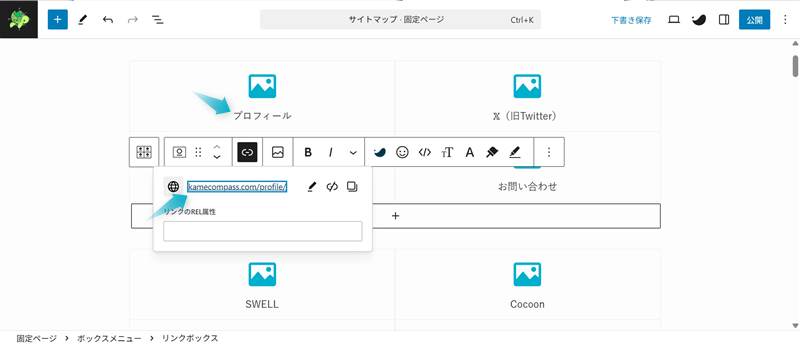
下のボックスメニューにはカテゴリー名とそのページURLを入力しましょう。


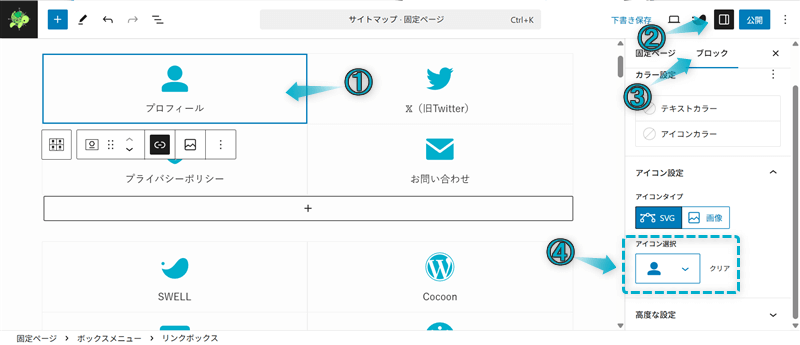
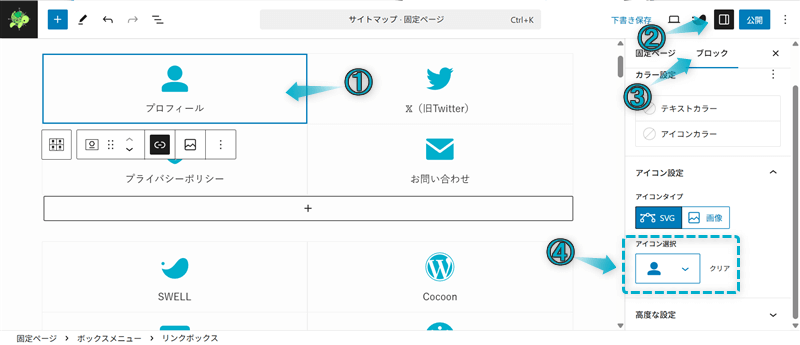
ページ右上にある設定⇒ブロックの順にクリックし、右サイドバーの「アイコン選択」からアイコンを挿入してください。


これでアイコン付きリンクを作成できます。
ボックスメニューのアイコンカラーやサイズ変更、表示列数などの細かい設定方法については、下の記事を参考にしてください。




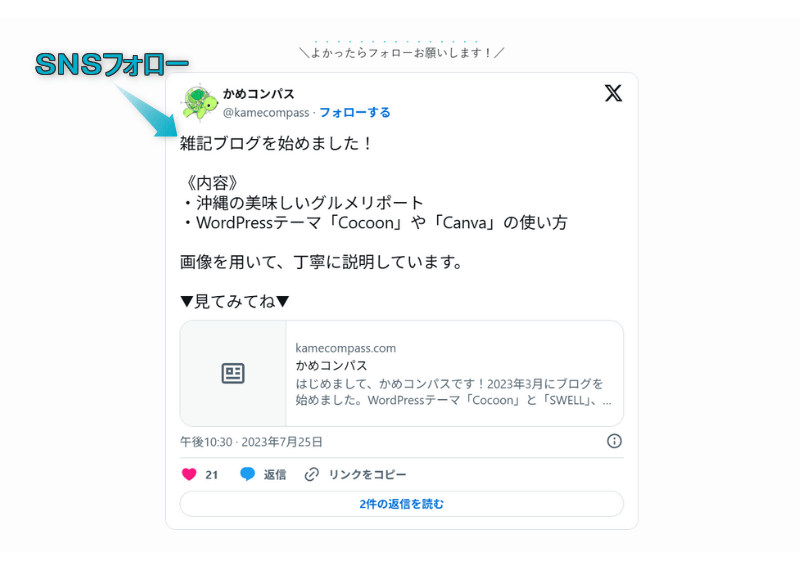
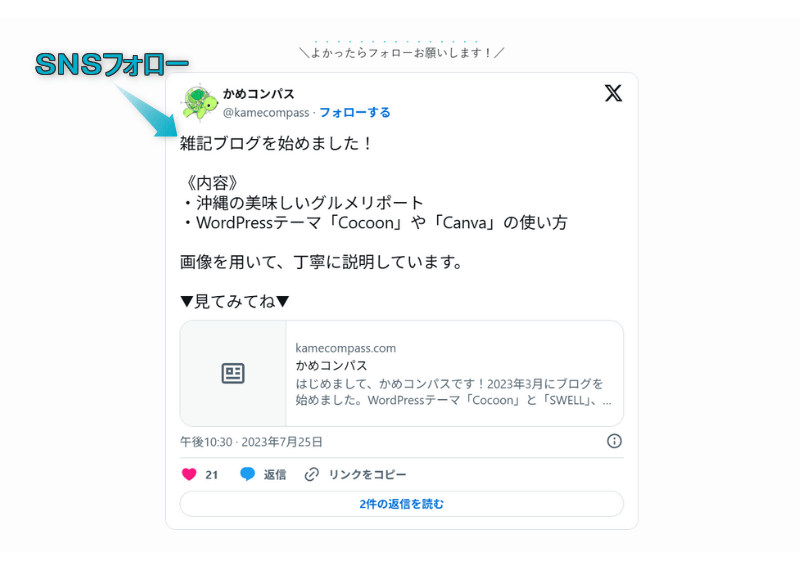
HTMLサイトマップの最後に「SNSフォローリンク」と「お問い合わせフォーム」を設置しましょう。
ここでは𝕏(旧Twitter)の設置方法を紹介します。
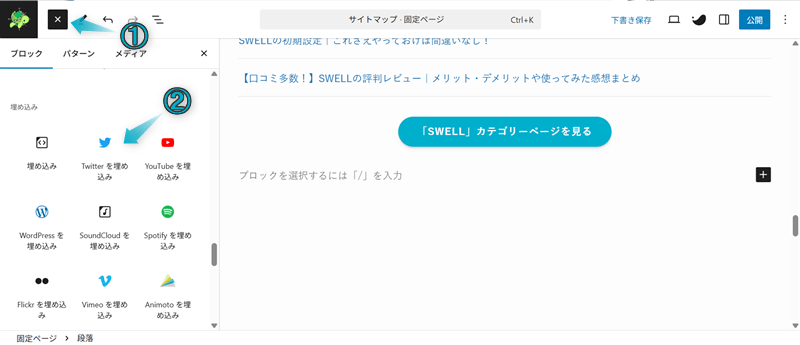
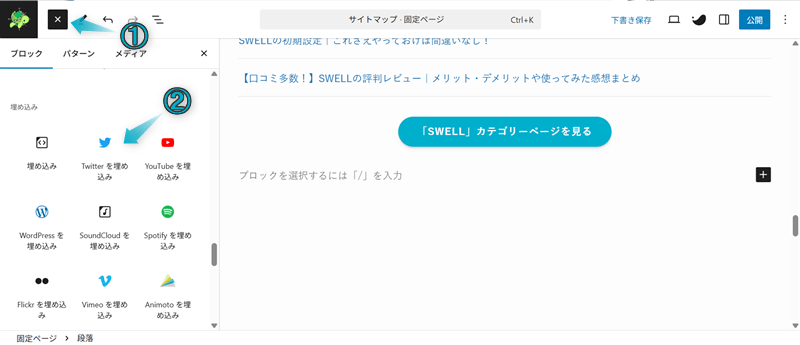
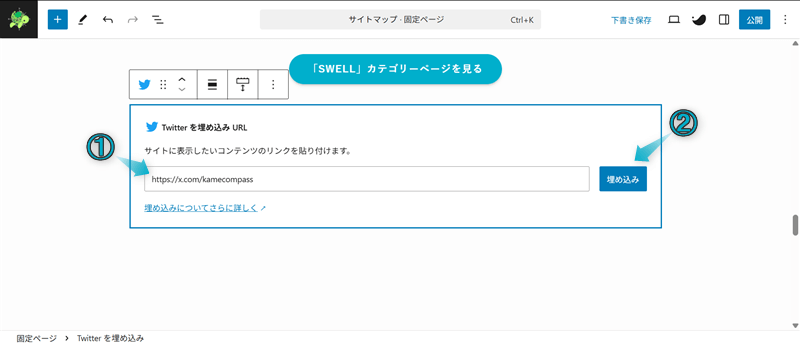
ページ左上の+⇒Twitterを埋め込みの順にクリックします。


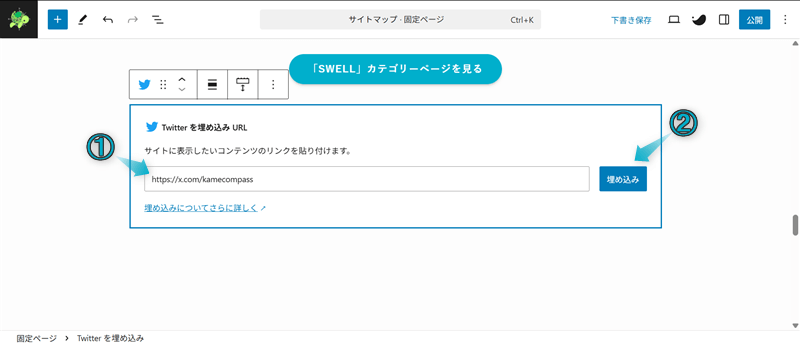
𝕏(旧Twitter)のURLを貼り付け、埋め込みをクリックしましょう。


これで𝕏(旧Twitter)を設置できます。
𝕏(旧Twitter)のURLはアプリではなく、Google検索から取得してください。
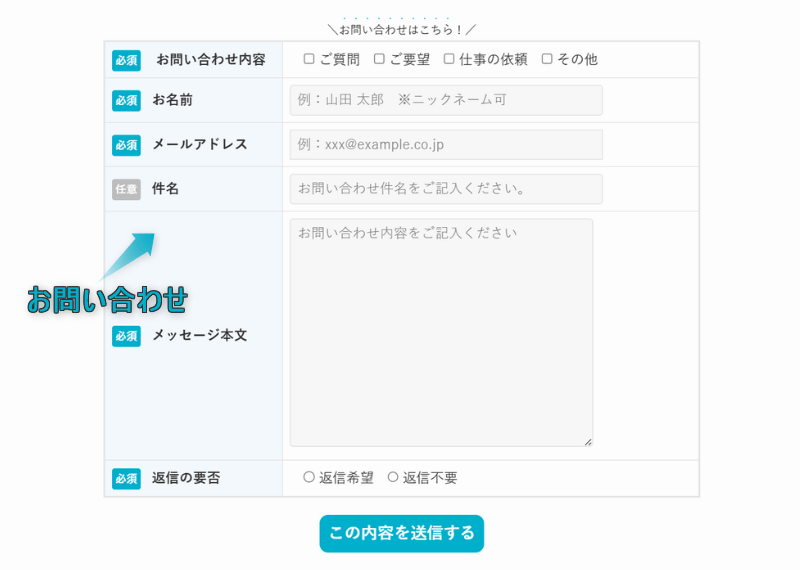
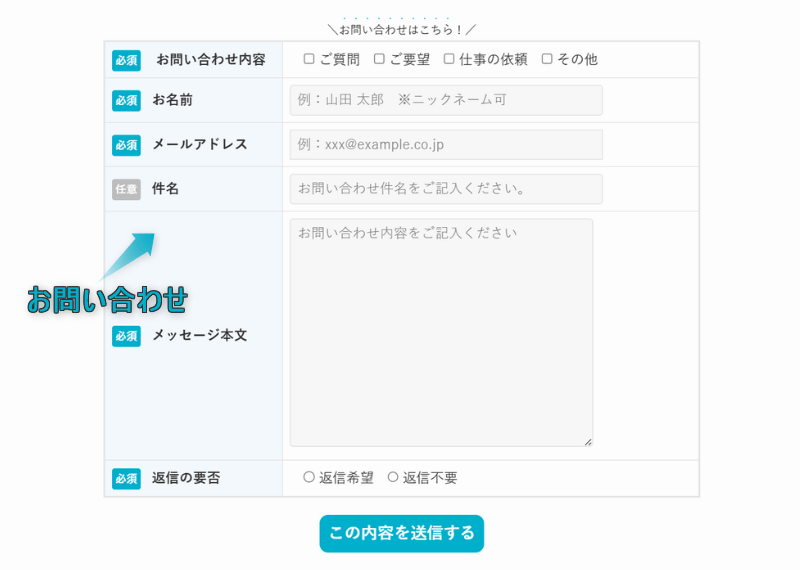
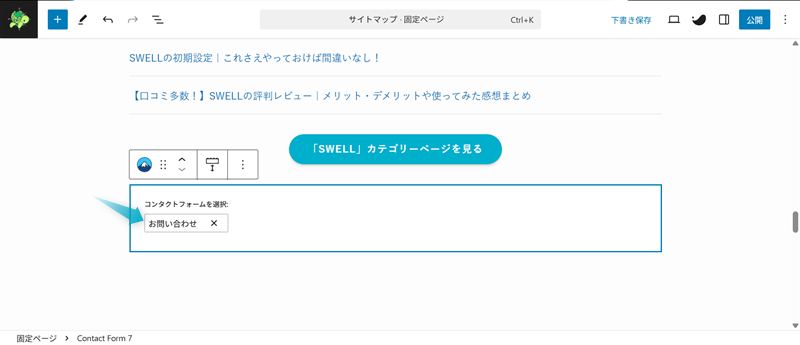
ここではプラグイン「Contact Form 7」で作成したお問い合わせフォームの設置方法を紹介します。
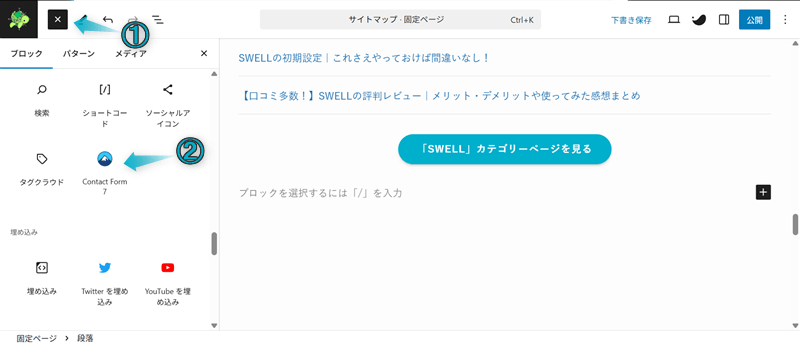
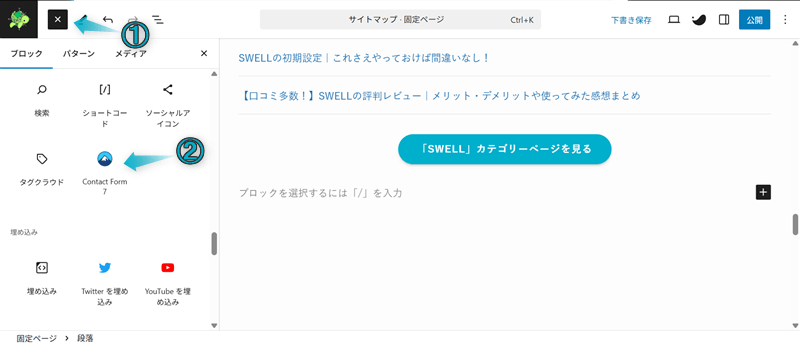
ページ左上の+⇒Contact Form 7の順にクリックします。


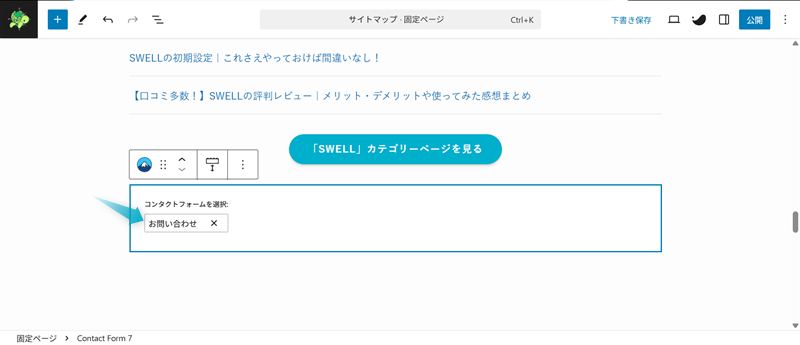
「コンタクトフォームを選択」で作成したお問い合わせフォームのタイトルを選択してください。


これでお問い合わせフォームを設置できます。
・ ・ ・
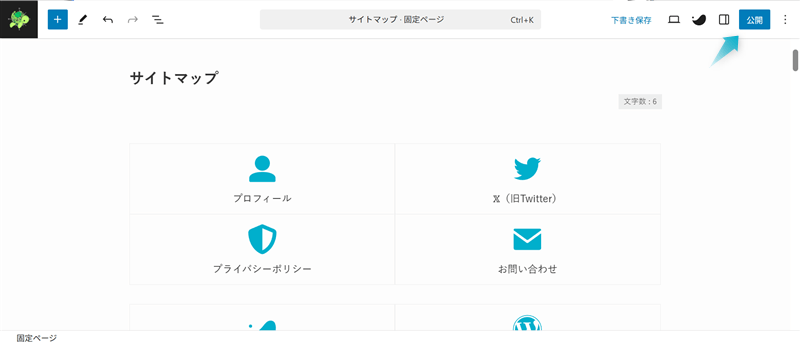
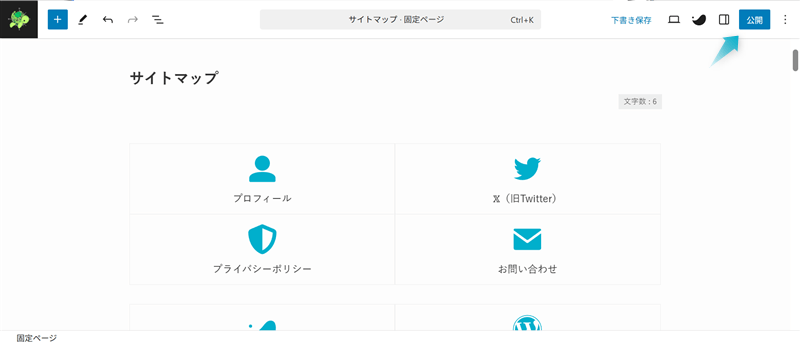
HTMLサイトマップを作成し終えたら、ページ右上にある公開をクリックして、固定ページを公開してください。


これでHTMLサイトマップを作成できます。



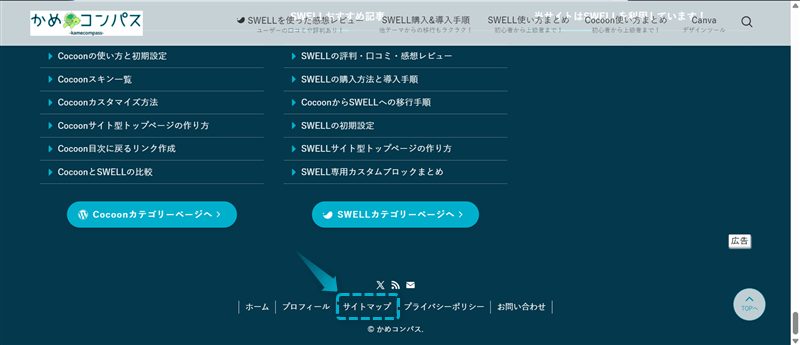
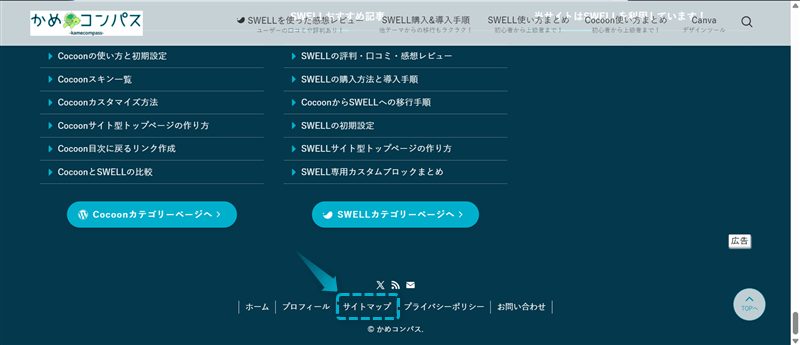
HTMLサイトマップはフッターに設置しよう!


HTMLサイトマップをフッターに設置する方法について、詳しくは下の記事を参考にしてください。


ここからはSWELLでサイトマップを作成するうえでよくある質問に回答します。



気になる質問をクリックしてね
HTMLサイトマップの作成にプラグインを利用してもOKです。
ただ、導入しているプラグインの総数が多くなるほどサーバーに負荷がかかり、サイト表示速度の低下を招きます。
ですので、面倒でなければ固定ページで一から作ったほうがいいでしょう。
もしプラグインを利用するならば、「WP Sitemap Page」がおすすめですよ。
投稿リストブロックやリンクリストブロックでもカテゴリー別ページ一覧を作成できますが、本記事で紹介した最新の投稿ブロックと比較して、以下の点で劣っています。
| ブロック名 | 最新の投稿 | 投稿リスト | リンクリスト |
|---|---|---|---|
| 表示できるページ数 | 100ページ | 24ページ | 無限 |
| ページ生成 | 自動 | 自動 | 手動 |
投稿リストブロックは表示できるページ数が最大24ページと少ない、またリンクリストブロックは作成した投稿ページを手動で一覧に追加しなければならないという手間があります。
一方、最新の投稿ブロックでは表示できるページ数が最大100ページと多い、かつ作成した投稿ページは公開後に自動で一覧に追加されるので優秀なのが分かるでしょう。
以上の理由により、個人的には最新の投稿ブロックでカテゴリー別ページ一覧を作成することをおすすめです。
ただ、投稿リストブロックはレイアウトや表示順を変更できたり、リンクリストブロックはボタン化やアイコン挿入できたりとカスタマイズの自由度は高いです。
先ほど紹介したデメリットが気にならない方は、これらのブロックを利用しても問題ないですよ。
それぞれのブロックの使い方は下の記事を参考にしてください。
XMLサイトマップはプラグイン「XML Sitemap & Google News」を導入して作成できます。
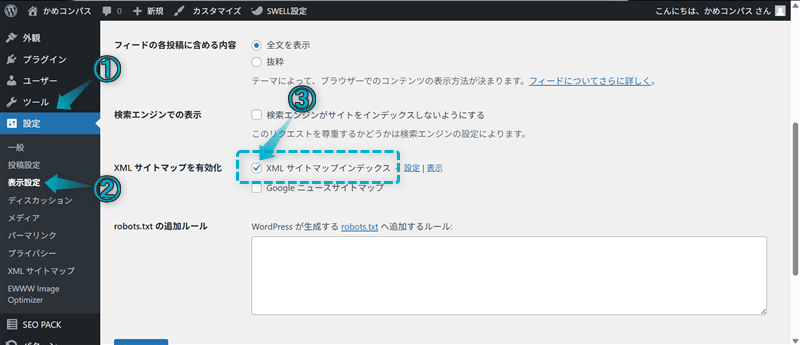
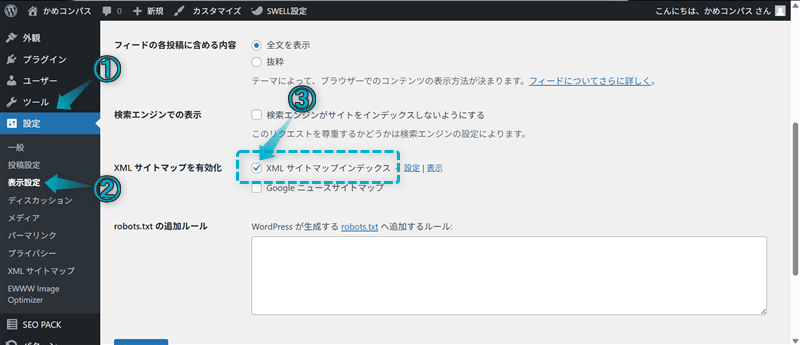
導入後は、WordPress管理画面で設定⇒表示設定の順にクリックします。
XML サイトマップを有効化で「XML サイトマップインデックス」にチェックし、変更を保存をクリックしてください。


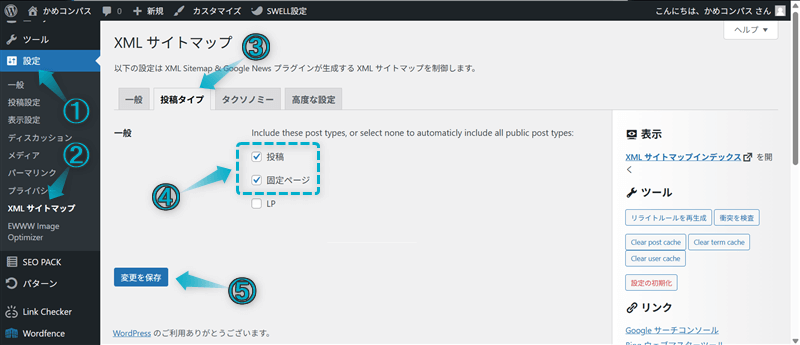
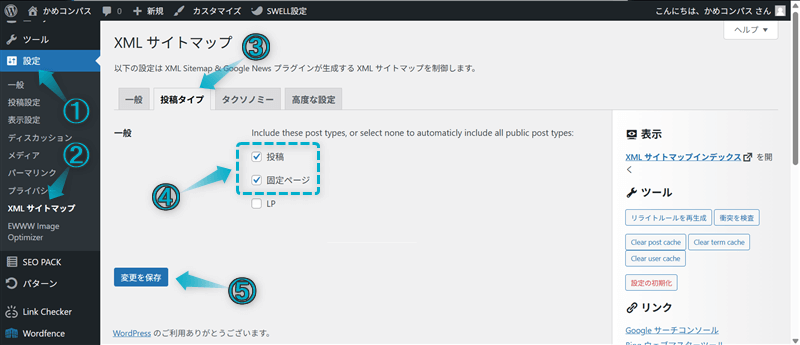
つづいて、設定⇒XMLサイトマップの順にクリックします。
「投稿タイプ」タブ内の一般で「投稿」と「固定ページ」にチェックし、変更を保存をクリックしましょう。


これでXMLサイトマップの作成と設定ができます。


今回は、SWELLでHTMLサイトマップの作り方を紹介しました。
\読み直したい箇所をクリック/
当ブログではSWELLに関する記事をいくつか書いてます。
下のページにまとめていますので、のぞいてみてください。



ためになったという人は“ Twitterフォロー”や“ ブックマーク”してくれると嬉しいです!
・ ・ ・
SWELLの関連記事まとめ


この記事が気に入ったら
フォローしてね!
コメント