当ブログ愛用のWordPressテーマ
広告
\乗り換え先おすすめテーマ!/
/ブロガーとして本格的に取り組む\

広告
\乗り換え先おすすめテーマ!/
/ブロガーとして本格的に取り組む\

✓優秀なデザイン性 ✓最新のSEO ✓サイト高速化に対応|CocoonからSWELLに乗り換えた私の感想と評判レビューを見る >>
CocoonからSWELLに移行した私の感想を見る >>
クリック
タップ

「比較表や料金表を作成したい…」
「テーブル表の幅を変更するには?」
「テーブル表に画像やボタンを設置できる?」
この記事ではそんな方に向けて、SWELLでテーブルブロックの使い方を解説します。
 かめコンパス
かめコンパスこんにちは、かめコンパスです!
この記事を読めば、あなたも簡単に
ようになります。
私もあなたと同じことに悩んでたのですが、本記事の方法でサクッと解決でき、ぱっと見で分かりやすく情報を整理したテーブル表を作成できました。
どこよりも分かりやすく書いている自信がありますので、あなたもパパッと解決してみてください!
\SWELL購入を検討中の人はこちらもご覧ください!/




テーブルブロックはWordPress標準ブロックですが、SWELLではその機能が拡張しています。
SWELLで機能拡張したテーブルブロックでは以下のようなことができます。
それぞれ詳しく解説します。
SWELLのテーブル表は「スタイル」「アイコン」「背景色」「テキストカラー」「リスト風装飾」を設定でき、以下のようにオシャレなデザイン装飾にできます。
| メリット | デメリット | |
| 項目1 | テキスト | テキスト |
| 項目2 | テキスト | テキスト |
| 項目3 | テキスト | テキスト |
比較表や料金表の作成にピッタリで、豊富なカスタマイズ性からテーブル表をよりオシャレに仕上げることができますよ。



テーブル表があるだけで記事が華やかになるね
SWELLのテーブル表はセルの結合やセル幅の調整も自由です。
| テキスト | テキスト | テキスト | |
| テキスト | テキスト | ||
| テキスト | テキスト | テキスト | |
まるでExcelを使っているような感覚で作成できますよ。



個人的に隣接するセル同士が3つ以上も結合できるのが嬉しい!
SWELLのテーブル表をPC・スマホ別で横スクロールに表示させることができます。
| テキスト1 | テキスト2 | テキスト3 | テキスト4 | テキスト5 | テキスト6 | テキスト7 |
| テキスト1 | テキスト2 | テキスト3 | テキスト4 | テキスト5 | テキスト6 | テキスト7 |
横スクロールさせる場合は、1番左の列を固定させることもできます。
| テキスト1 | テキスト2 | テキスト3 | テキスト4 | テキスト5 | テキスト6 | テキスト7 |
| テキスト1 | テキスト2 | テキスト3 | テキスト4 | テキスト5 | テキスト6 | テキスト7 |



デバイスごとで横の長さが異なるので、横スクロールはありがたい機能だね


SWELLのテーブルブロックの使い方はSWELL公式サイトでもまとめられているが、本記事ではより詳しく紹介します。
公式サイト:「テーブルブロック」で使えるSWELLのオリジナル機能
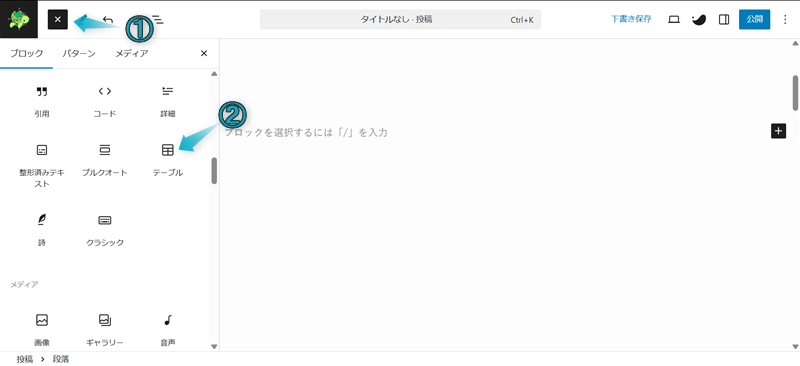
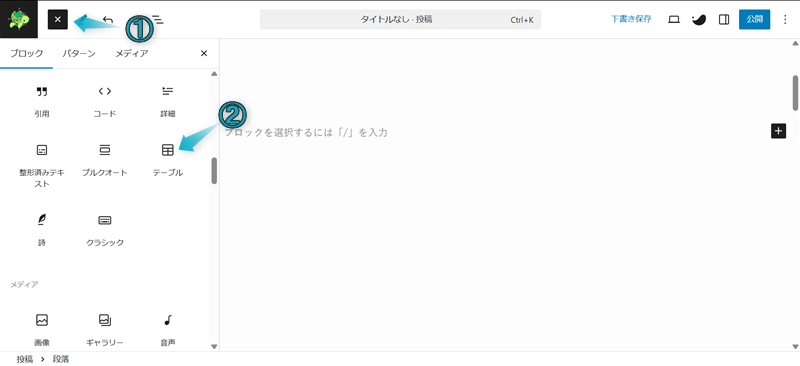
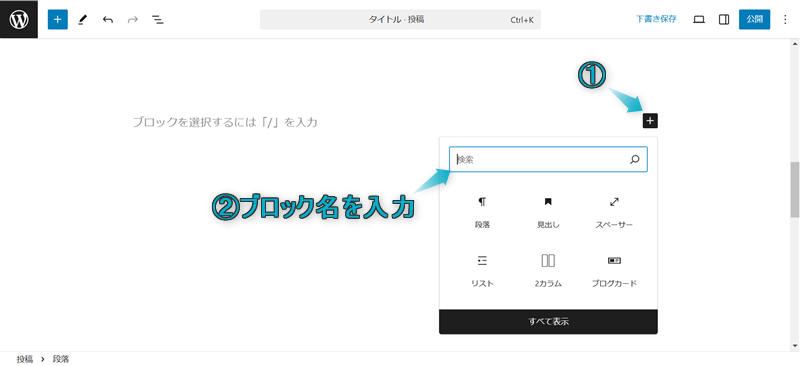
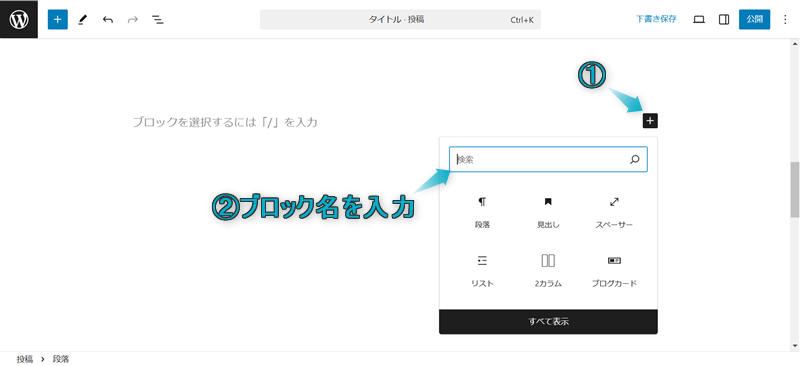
ページにテーブルブロックを挿入する方法は以下の3パターンあり、自分の好きな方法で呼び出してください。
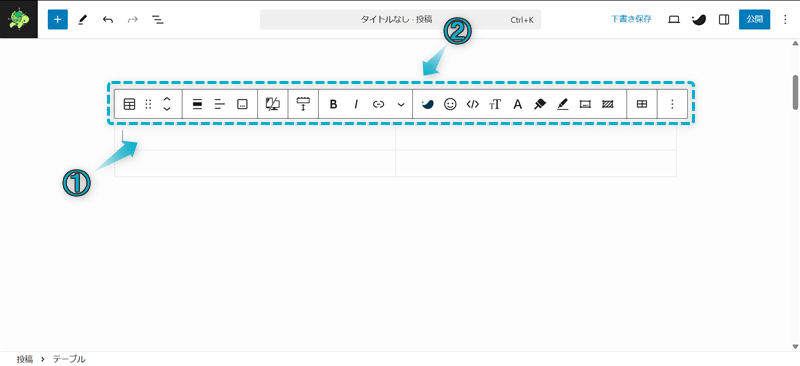
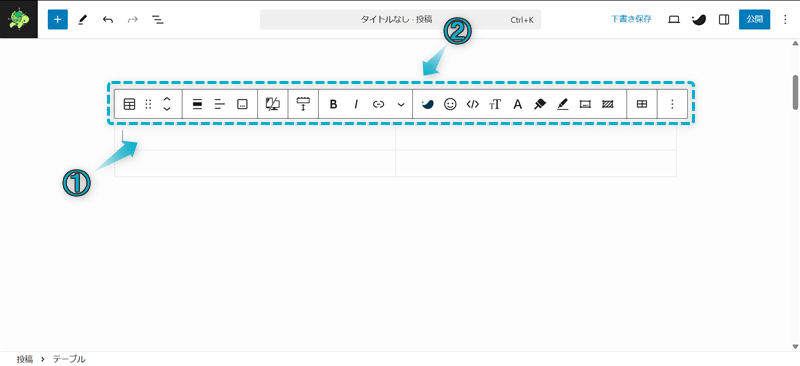
+⇒テーブルの順にクリックする


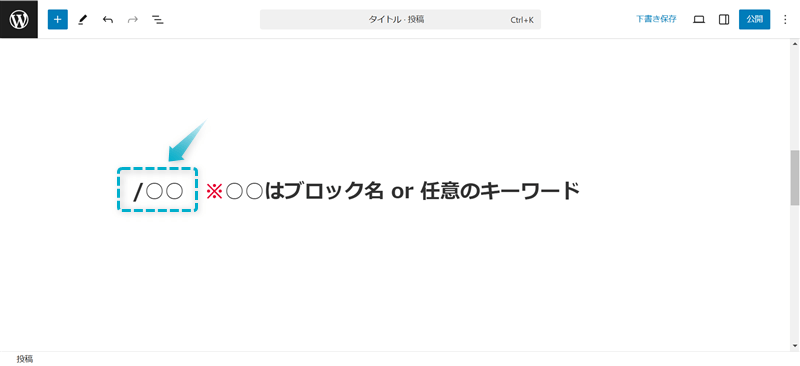
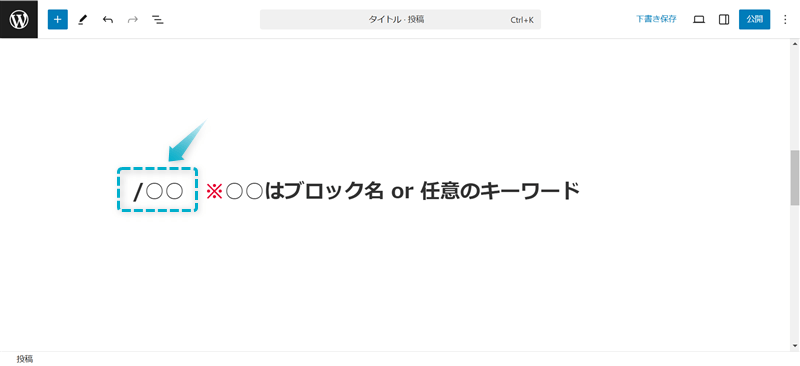
/テーブル、もしくは/tableを入力する ※「/(スラッシュ)」は半角で入力してください。


+をクリックし、検索窓に「テーブル」と入力する





個人的に②キーワード入力がおすすめ!マウスを操作せずかんたんに呼び出せるよ
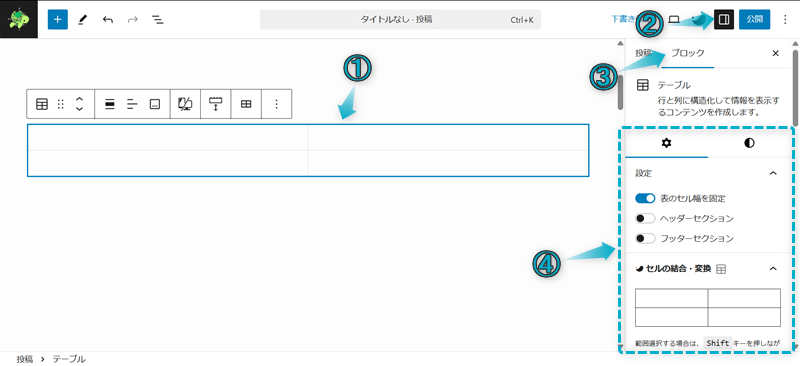
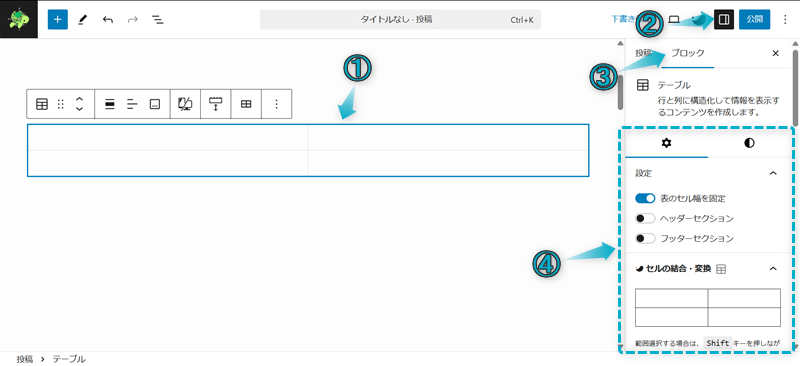
テーブルブロックで設定可能な項目は16つあります。
※上のリンクをクリックすると見たい場所へジャンプします。
それぞれ詳しく解説します。
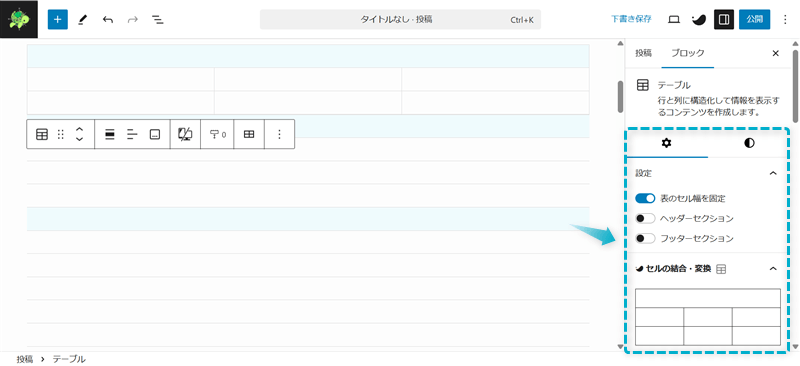
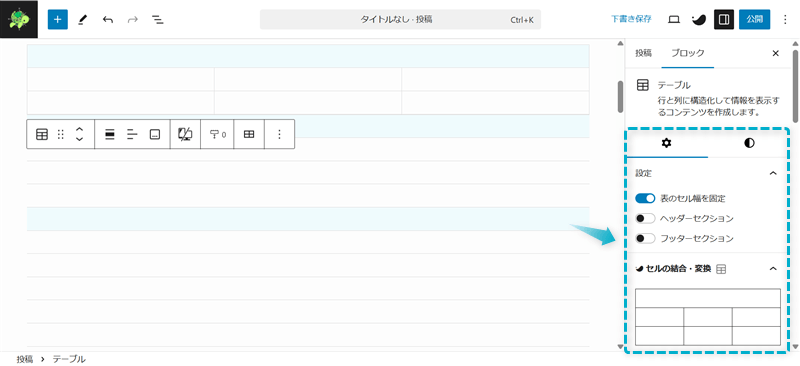
右サイドバー
テーブルブロックを選択し、設定⇒ブロックの順にクリックする


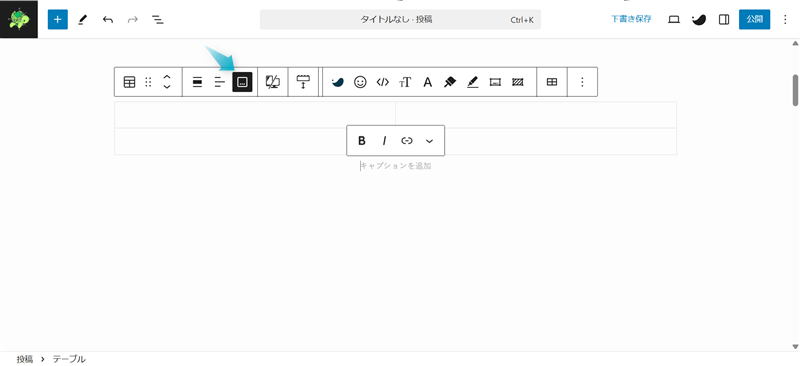
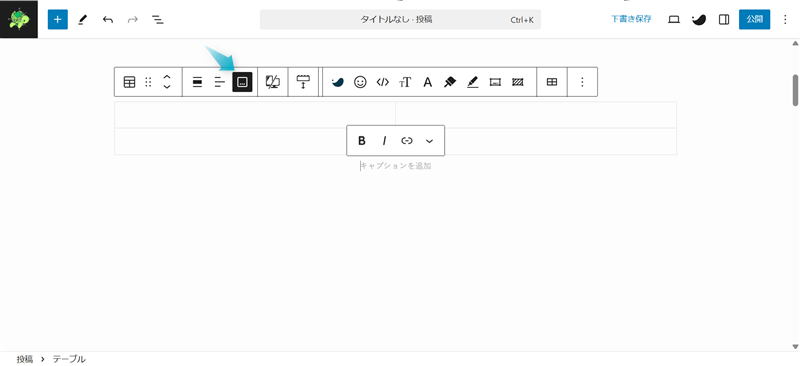
ツールバー
任意のセルを選択し、表示されるツールバー項目から設定する


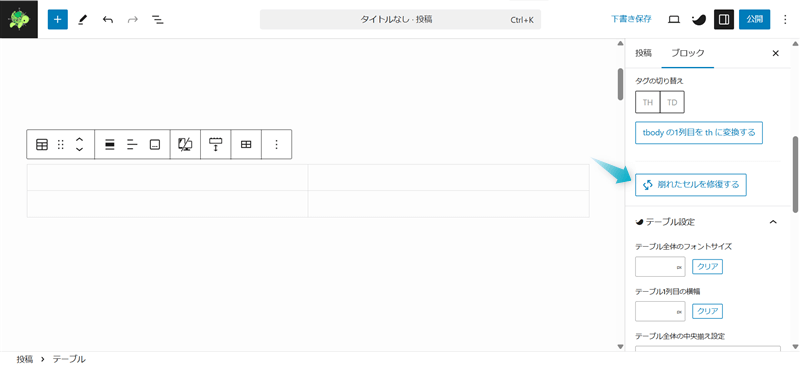
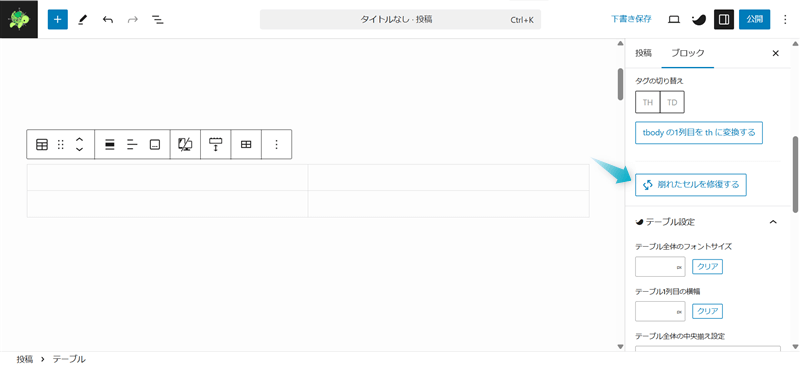
テーブル表の表示がおかしくなったときは崩れたセルを修復するをクリックすると元通りになります。


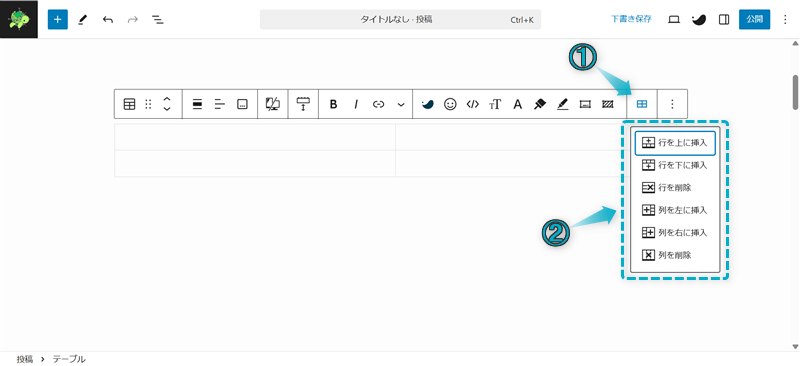
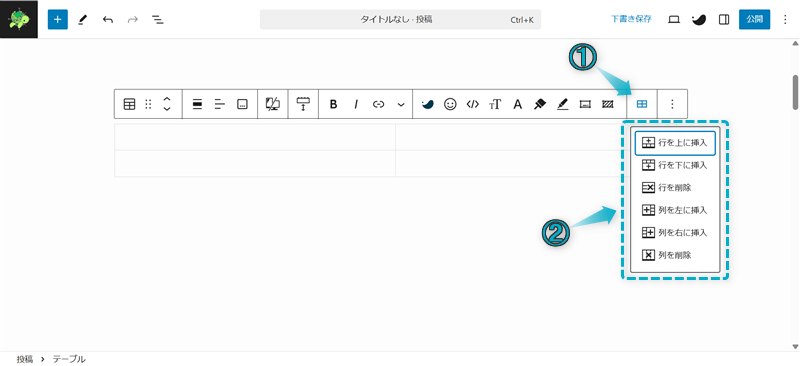
SWELLではテーブル表の行と列を左右上下に追加・削除できます。
ツールバー項目の表を編集からテーブル表をカスタマイズしてください。


行は横、列は縦です。



「行」は横方向に平行線があるから横、「列」は縦方向に平行線があるから縦というように覚えてね
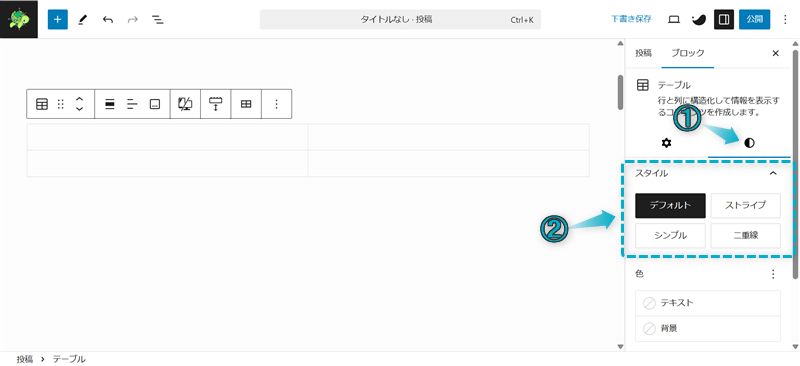
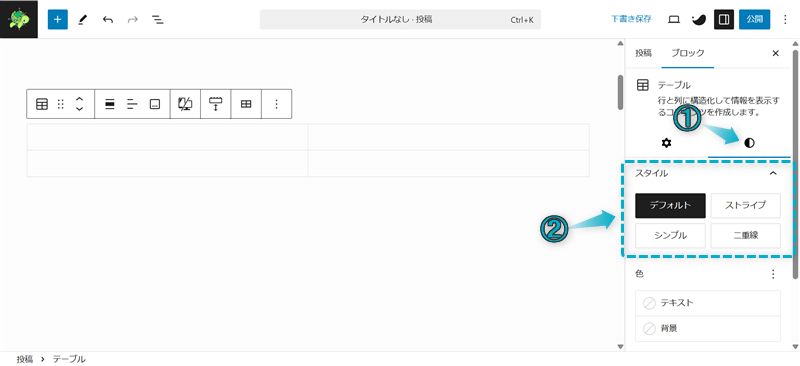
SWELLではテーブル表のスタイルを以下の4種類から選べます。
デフォルト
| テキスト | テキスト |
| テキスト | テキスト |
ストライプ
| テキスト | テキスト |
| テキスト | テキスト |
シンプル
| テキスト | テキスト |
| テキスト | テキスト |
二重線
| テキスト | テキスト |
| テキスト | テキスト |
右サイドバーのスタイルタブ内にある「スタイル」からデザインを選んでください。


SWELLではテーブル表のセル幅を以下の2つの方法で指定できます。
表のセル幅を固定ON
| テキスト | テキストテキストテキストテキストテキストテキスト |
| テキスト | テキストテキストテキストテキストテキストテキスト |
表のセル幅を固定OFF
| テキスト | テキストテキストテキストテキストテキストテキスト |
| テキスト | テキストテキストテキストテキストテキストテキスト |
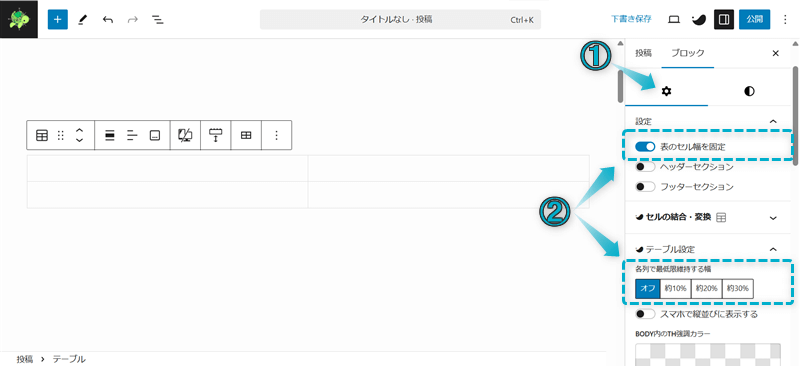
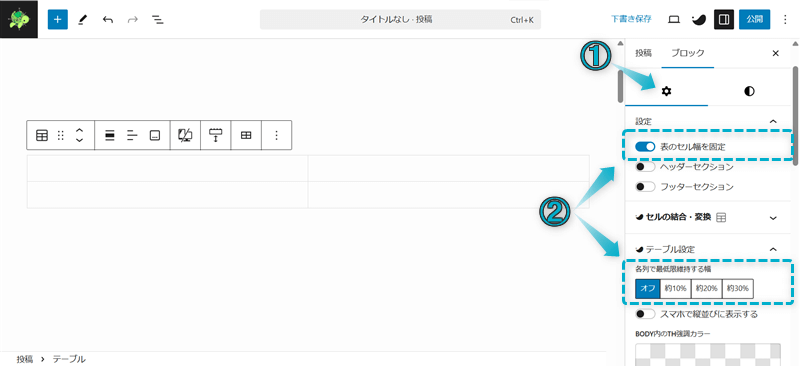
各列で最低限維持する幅「オフ」
| テキスト | テキストテキストテキストテキストテキストテキスト | テキスト |
| テキスト | テキストテキストテキストテキストテキストテキスト | テキスト |
各列で最低限維持する幅「約10%」
| テキスト | テキストテキストテキストテキストテキストテキスト | テキスト |
| テキスト | テキストテキストテキストテキストテキストテキスト | テキスト |
各列で最低限維持する幅「約20%」
| テキスト | テキストテキストテキストテキストテキストテキスト | テキスト |
| テキスト | テキストテキストテキストテキストテキストテキスト | テキスト |
各列で最低限維持する幅「約30%」
| テキスト | テキストテキストテキストテキストテキストテキスト | テキスト |
| テキスト | テキストテキストテキストテキストテキストテキスト | テキスト |
それぞれの設定方法は、右サイドバーの設定タブ内にある「表のセル幅を固定」「各列で最低限維持する幅」から行ってください。


SWELLではテーブル表のセルを結合・分割できます。
隣接するセルを3つ以上も結合できるので非常に便利ですよ。
セルの結合前
| テキスト | テキスト | テキスト |
| テキスト | テキスト | テキスト |
セルの結合後
| テキスト | ||
| テキスト | テキスト | |
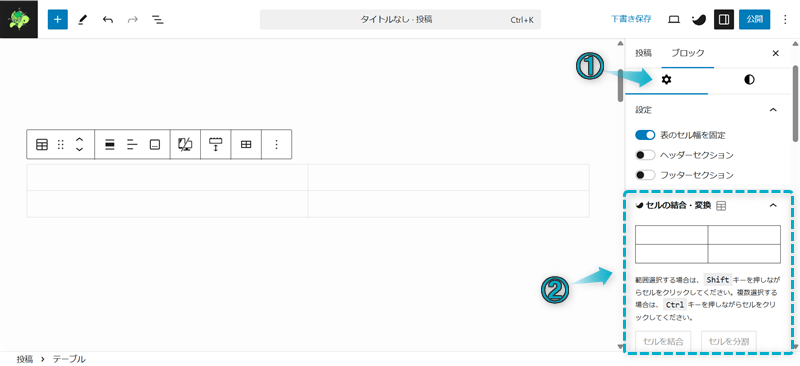
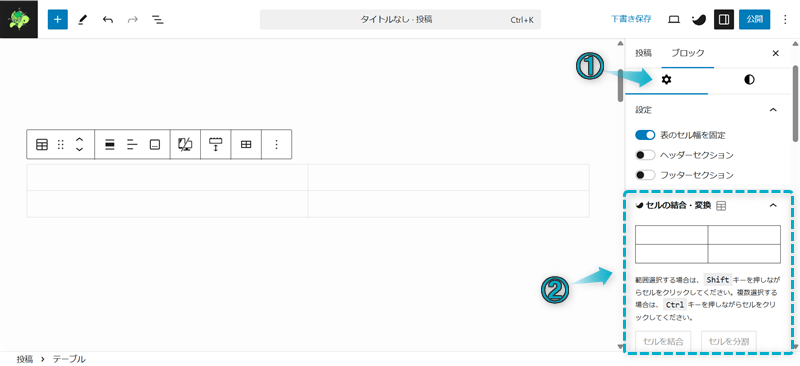
右サイドバーの設定タブ内にある「セルの結合・変換」で設定してください。
セルを結合する場合…キーボードのCtrlを押しながらセルを複数選択してセルを結合をクリックする
セルを分割する場合…結合したセルを選択してセルを分割をクリックする


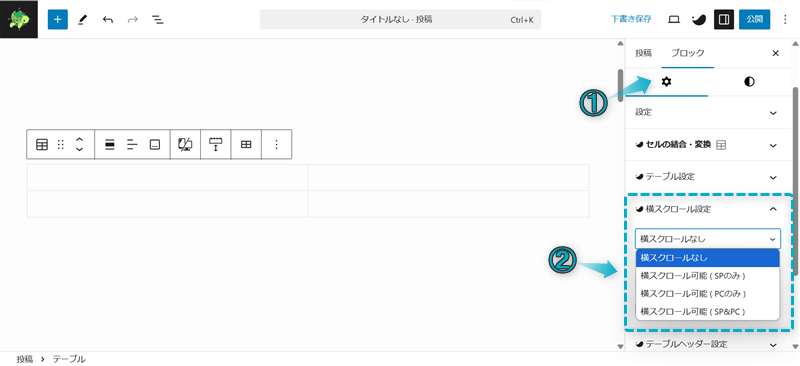
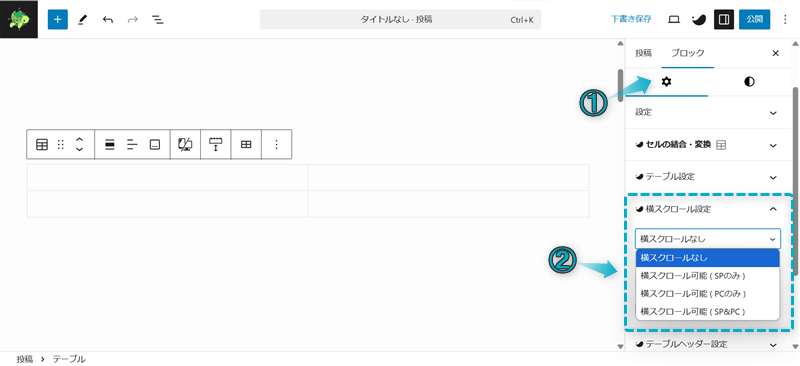
SWELLではテーブル表を横スクロールできます。
横スクロール機能をONにした場合、テーブル表の右上に「スクロールできます 」という文言が表示されるので、ユーザーに親切ですね。
横スクロールOFF
| テキスト | テキスト | テキスト | テキスト |
| テキスト | テキスト | テキスト | テキスト |
横スクロールON
| テキスト | テキスト | テキスト | テキスト |
| テキスト | テキスト | テキスト | テキスト |
設定方法は、右サイドバーの設定タブ内にある「横スクロール設定」から行ってください。





PCとSP(=スマホ、タブレット)表示それぞれで横スクロール設定できるよ
また横スクロール表示する場合はテーブル表全体の横幅も自由に指定できるので、お好みで調整してください。
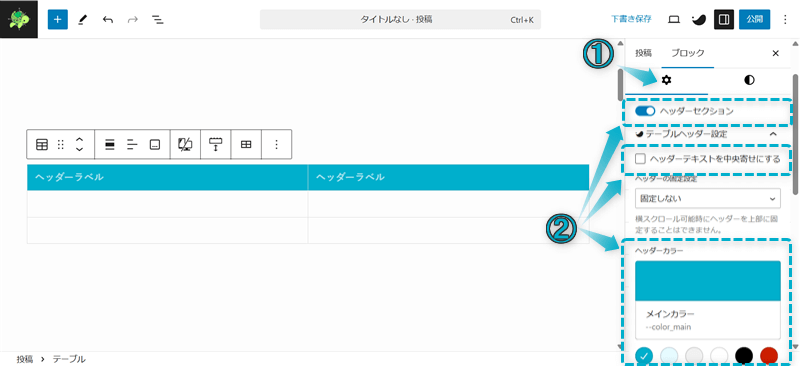
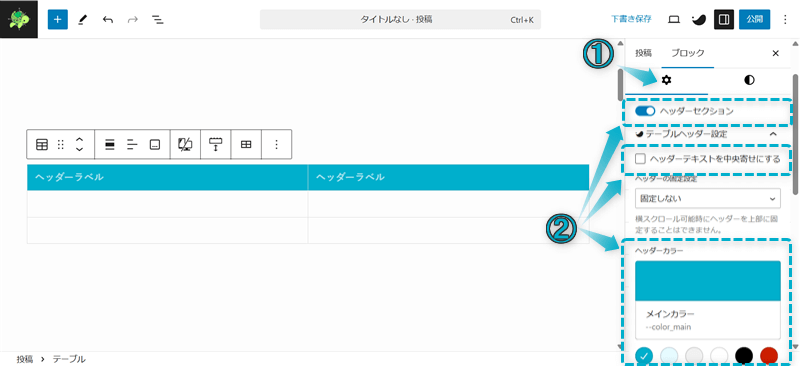
SWELLのテーブル表にヘッダーを追加でき、その背景色やヘッダー内に入力したテキストを中央寄せできます。
ヘッダーとは…テーブル表上部の場所のこと
ヘッダーなし
| テキスト | テキスト |
| テキスト | テキスト |
ヘッダーあり(背景色:青、テキスト中央寄せ)
| ヘッダー | ヘッダー |
|---|---|
| テキスト | テキスト |
| テキスト | テキスト |
それぞれの設定方法は、右サイドバーの設定タブ内にある「ヘッダーセクション」「ヘッダーテキストを中央寄せにする」「ヘッダーカラー」から行ってください。


SWELLではテーブル表の1行目か1列目を固定表示できます。
1行目を固定
| タイトル | タイトル | タイトル |
|---|---|---|
| テキスト | テキスト | テキスト |
| テキスト | テキスト | テキスト |
| テキスト | テキスト | テキスト |
1列目を固定
| タイトル | テキスト | テキスト | テキスト |
| タイトル | テキスト | テキスト | テキスト |
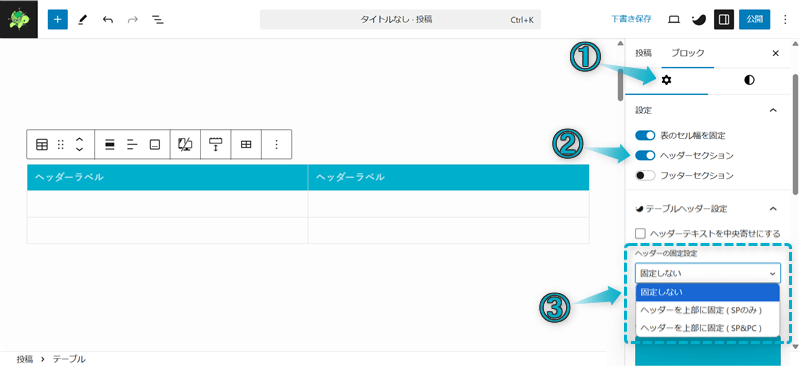
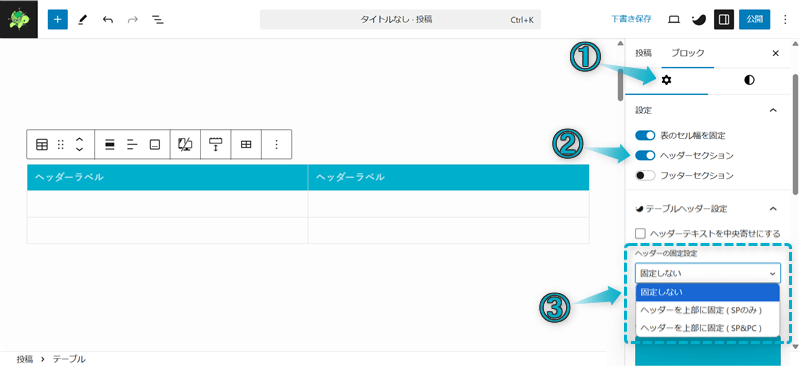
テーブル表の1行目を固定したい場合は、右サイドバーの設定タブ内にある「ヘッダーセクション」をONにし、「ヘッダーの固定設定」から選択します。


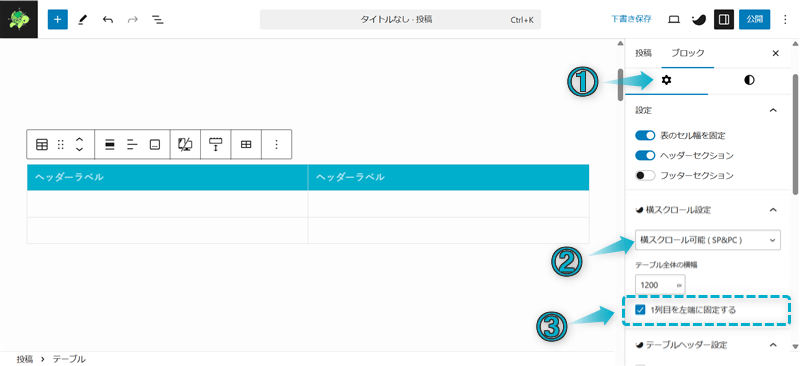
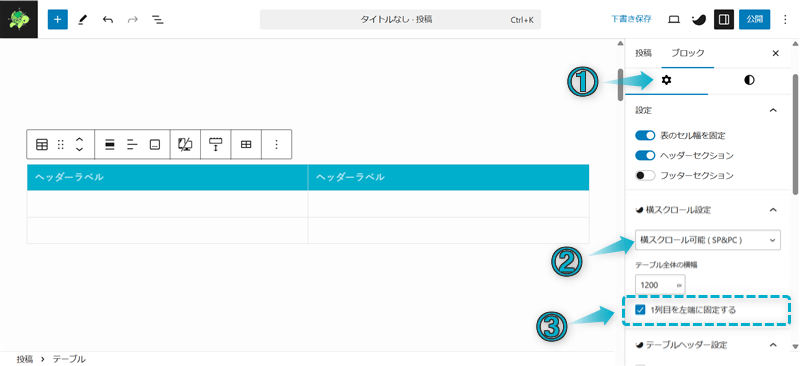
テーブル表の1列目を固定したい場合は、右サイドバーの設定タブ内で横スクロールを可能にし、「1列目を左端に固定する」にチェックしてください。


ヘッダー固定時に横スクロール設定や横スクロール可能時にヘッダー固定はできませんので注意してください。



つまり1行目と1列目を同時に固定できないってことだよ
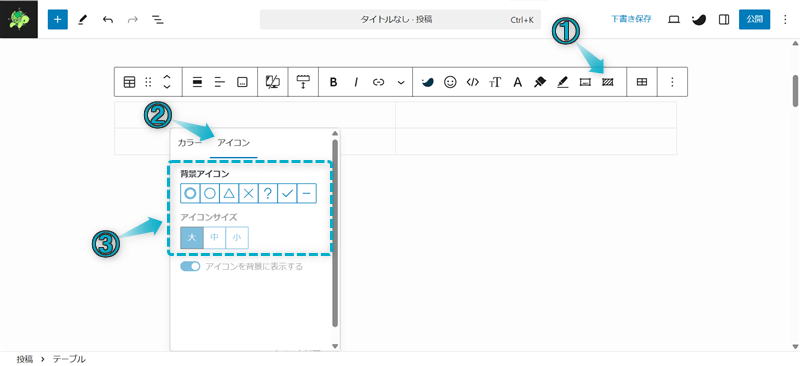
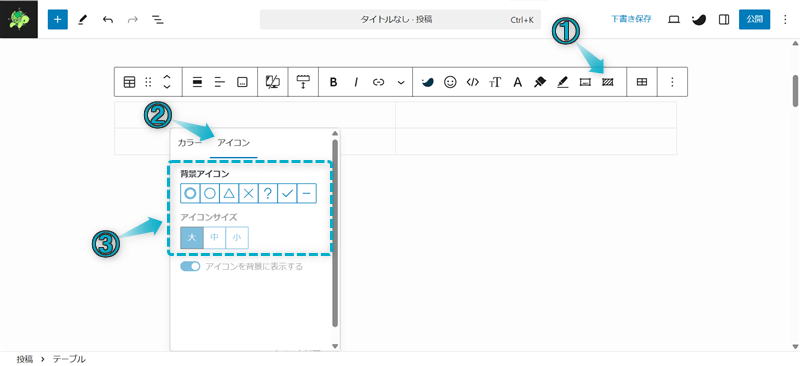
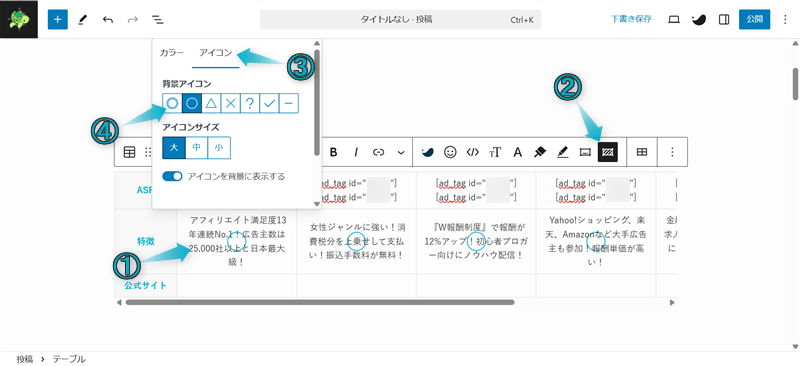
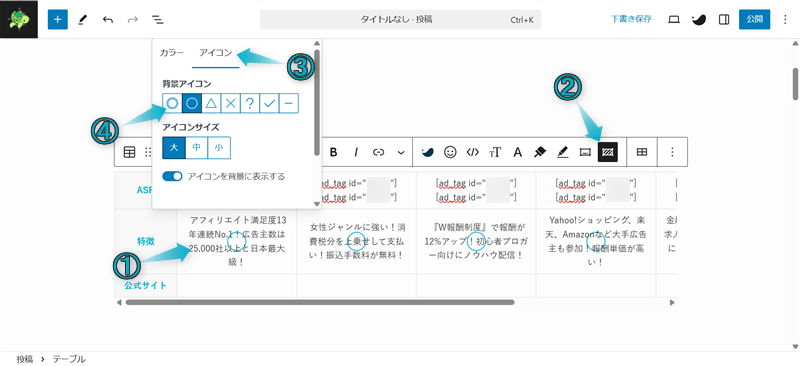
SWELLではテーブル表のセルの背景に以下のようなアイコンを挿入できます。
| 背景アイコンの種類 | ||||||||
|---|---|---|---|---|---|---|---|---|
| 二重丸 | 丸 | 三角 | バツ | はてな | チェック | ライン | ||
| アイコンサイズ | 大 | |||||||
| 中 | ||||||||
| 小 | ||||||||
ツールバー項目のセル背景⇒「アイコン」タブからお好みのアイコンとサイズを選んでください。


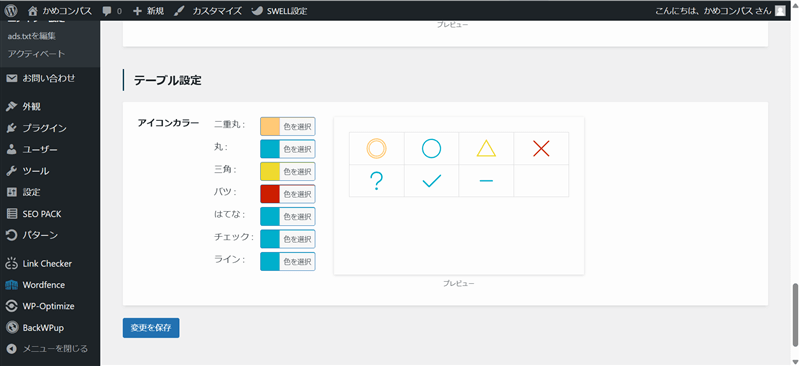
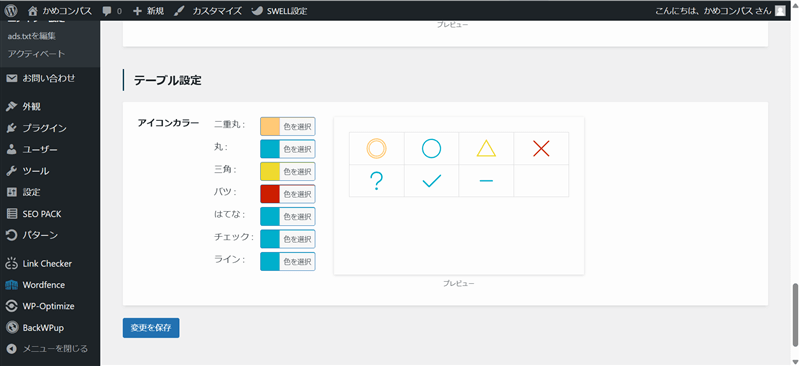
またアイコンカラーを以下の手順で変更することもできます。
WordPress管理画面の左サイドバー⇒SWELL設定⇒エディター設定⇒カラーセットタブ⇒「テーブル設定」でカラー変更⇒変更を保存


SWELLではテーブル表全体、もしくはセルごとで背景色をつけることができます。
テーブル表全体に背景色をつける
| テキスト | テキスト |
| テキスト | テキスト |
セルごとに背景色をつける
| テキスト | テキスト |
| テキスト | テキスト |
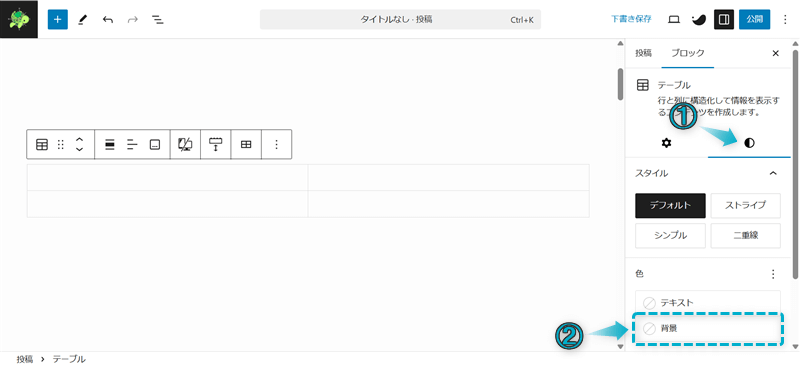
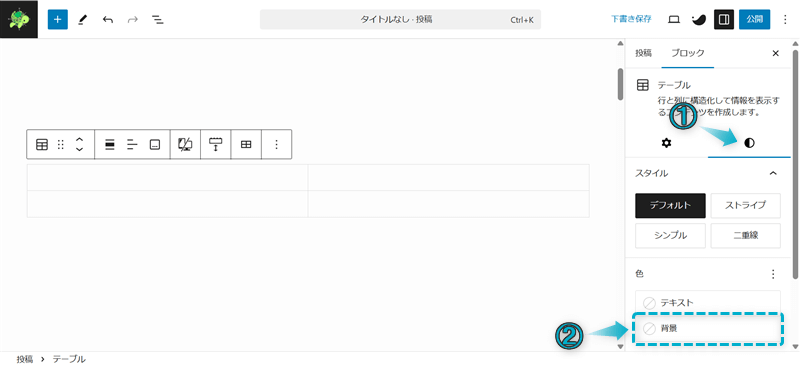
テーブル表全体に背景色をつけたい場合は、右サイドバーのスタイルタブ内にある「背景」から選べます。


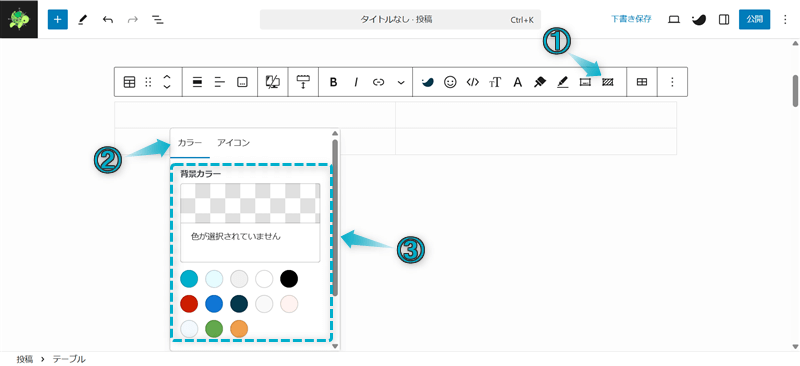
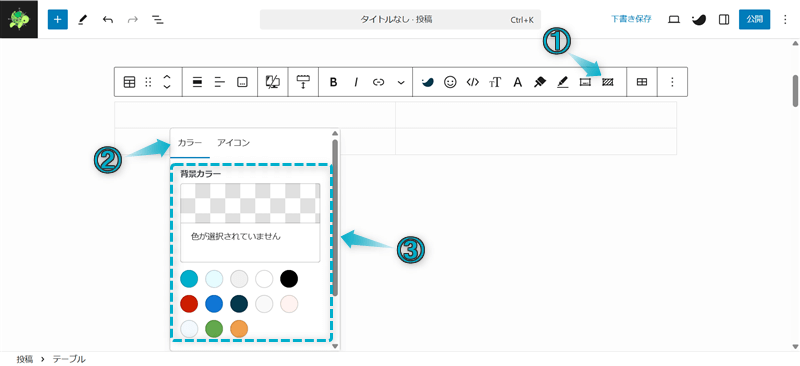
セルごとに背景色をつけたい場合は、ツールバー項目のセル背景⇒「カラー」タブから選んでください。


SWELLではテーブル表全体、もしくはセルごとのフォントサイズを指定できます。
テーブル表全体のフォントサイズを指定する
| テキスト | テキスト |
| テキスト | テキスト |
セルごとのフォントサイズを指定する
| テキスト | テキスト |
| テキスト | テキスト |
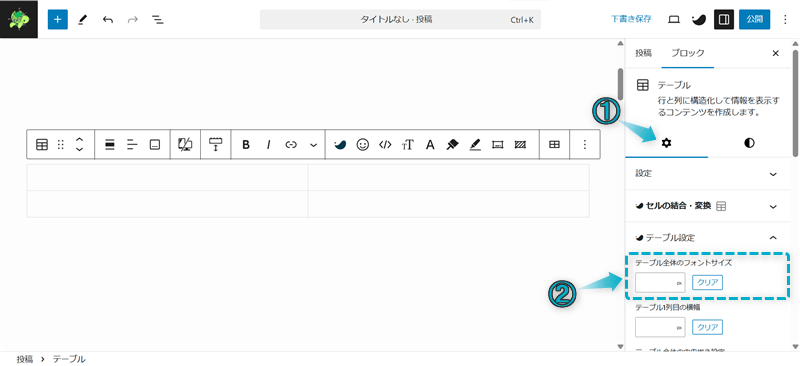
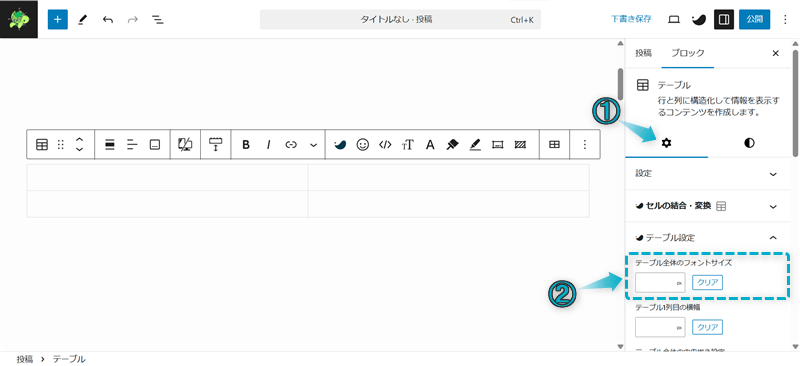
テーブル表全体のフォントサイズを変更したい場合は、右サイドバーの設定タブ内にある「テーブル全体のフォントサイズ」から指定できます。


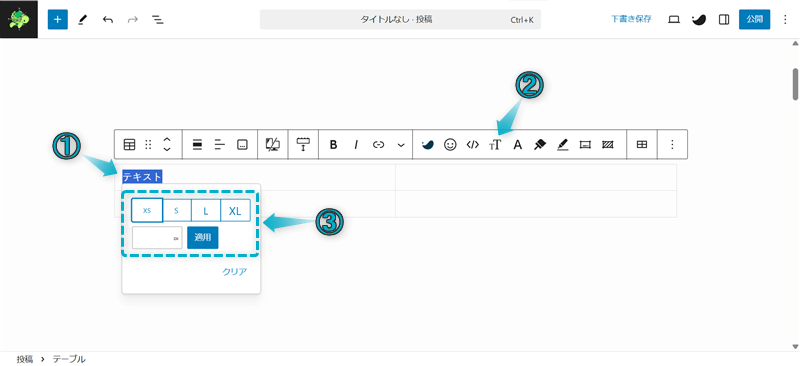
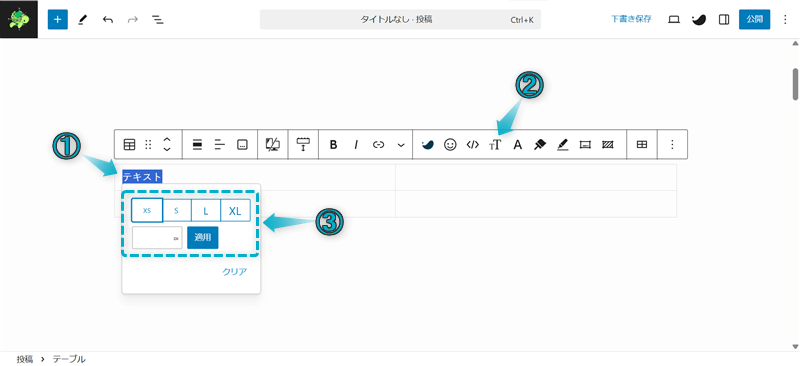
セルごとのフォントサイズを変更したい場合はテキストを全選択し、ツールバー項目のフォントサイズから指定してください。


SWELLではテーブル表全体、もしくはセルごとのテキストカラーを設定できます。
テーブル表全体のテキストカラーを設定する
| テキスト | テキスト |
| テキスト | テキスト |
セルごとのテキストカラーを設定する
| テキスト | テキスト |
| テキスト | テキスト |
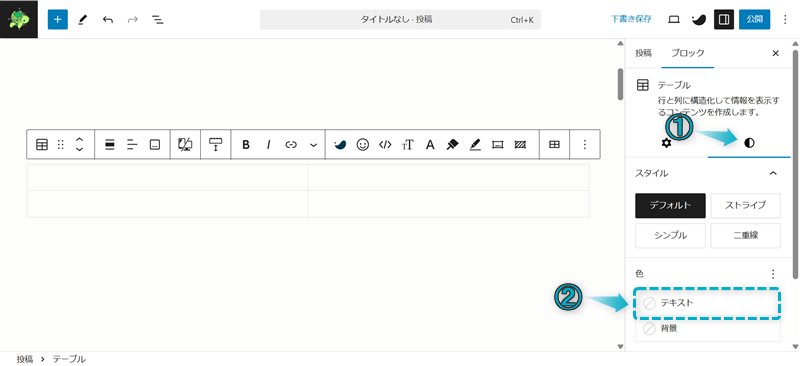
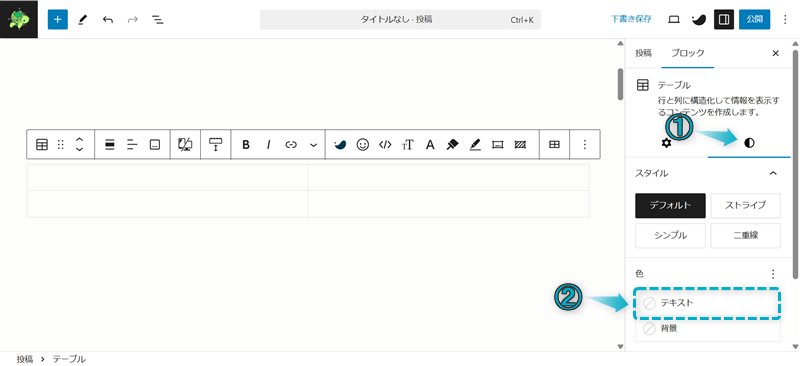
テーブル表全体のテキストカラーを変更したい場合は、右サイドバーのスタイルタブ内にある「テキスト」から指定できます。


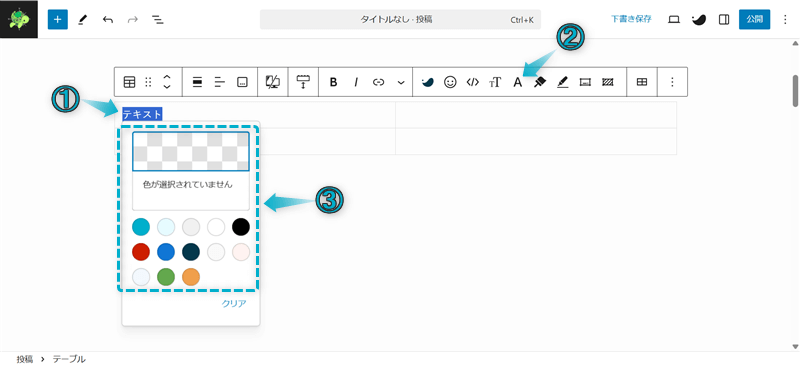
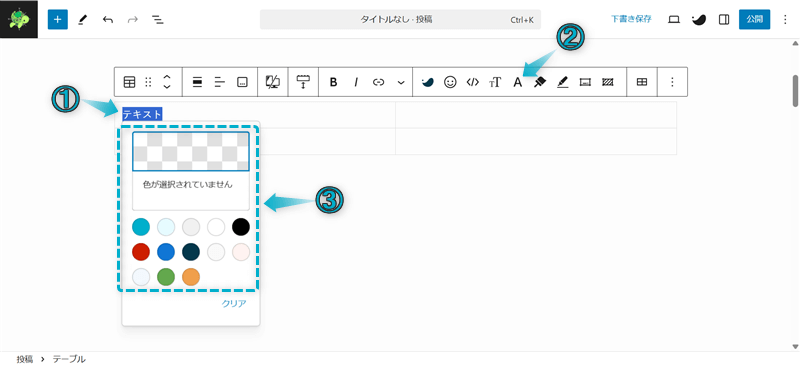
セルごとのテキストカラーを変更したい場合はテキストを全選択し、ツールバー項目のテキスト色から指定してください。


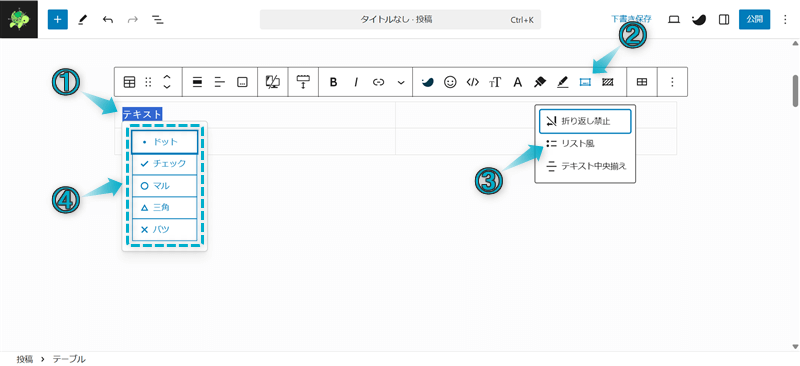
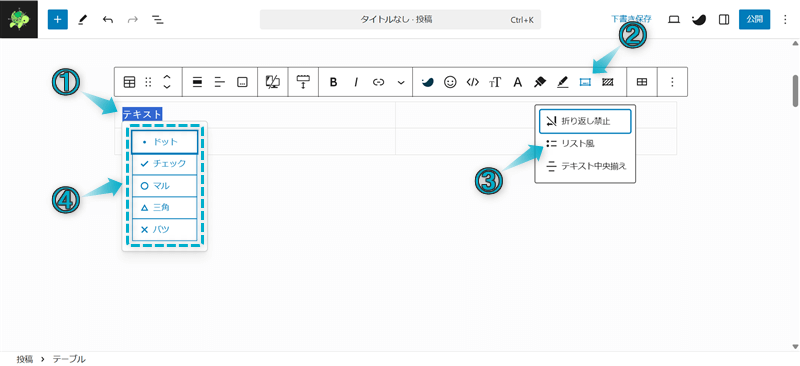
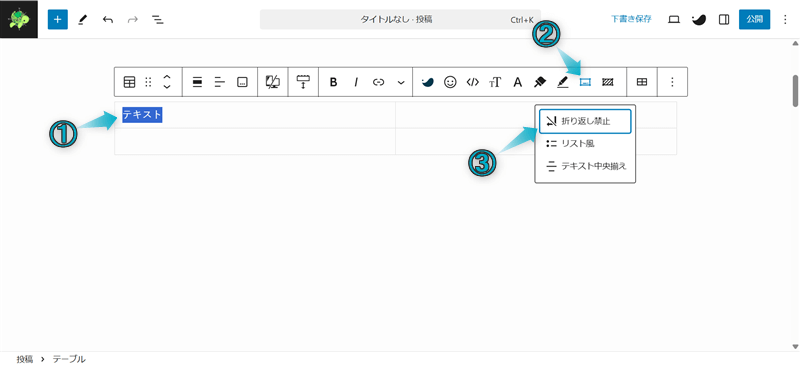
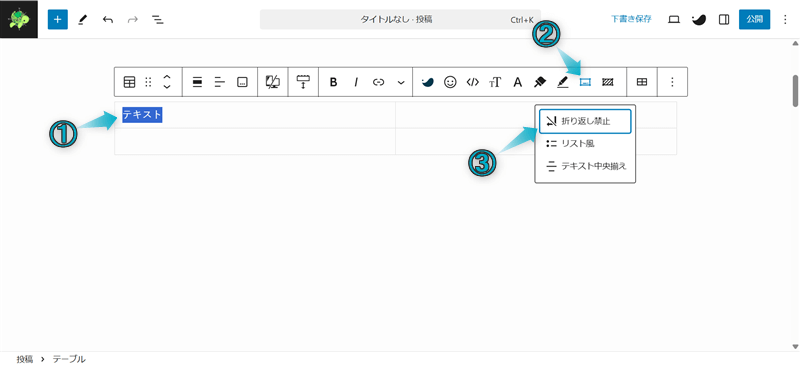
SWELLではテーブル表のセル内のテキストをリストブロックのような箇条書きや折り返し禁止にできます。
| リスト風装飾の種類 | ||||
|---|---|---|---|---|
| ドット | チェック | マル | 三角 | バツ |
| テキスト テキスト テキスト | テキスト テキスト テキスト | テキスト テキスト テキスト | テキスト テキスト テキスト | テキスト テキスト テキスト |
折り返し禁止なし
| テキスト | テキストテキストテキストテキストテキストテキスト |
| テキスト | テキストテキストテキストテキストテキストテキスト |
折り返し禁止あり
| テキスト | テキストテキストテキストテキストテキストテキスト |
| テキスト | テキストテキストテキストテキストテキストテキスト |
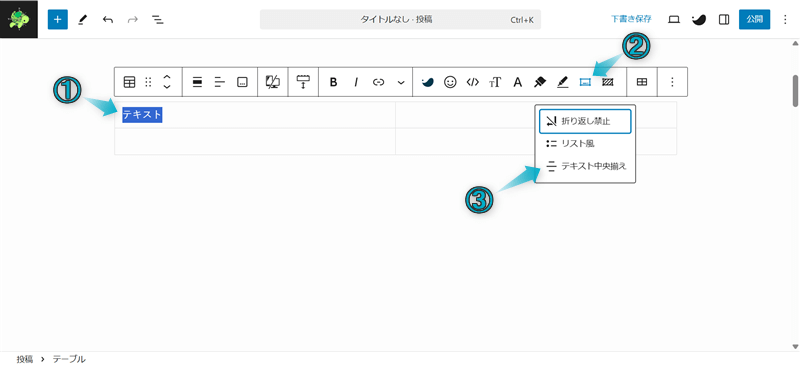
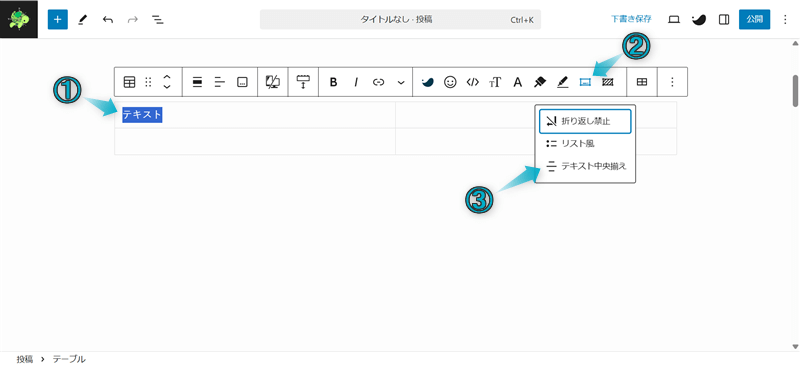
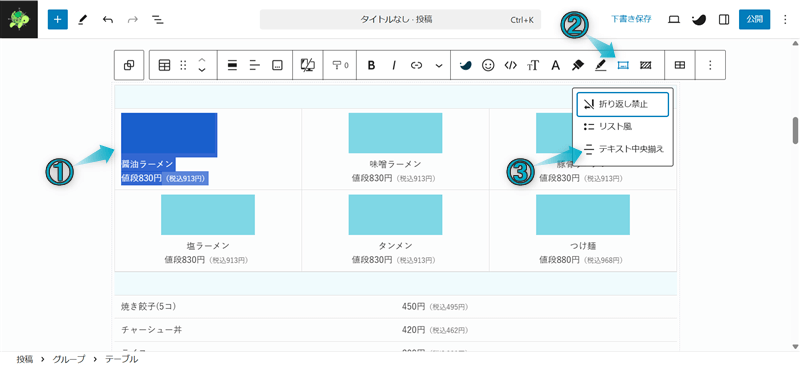
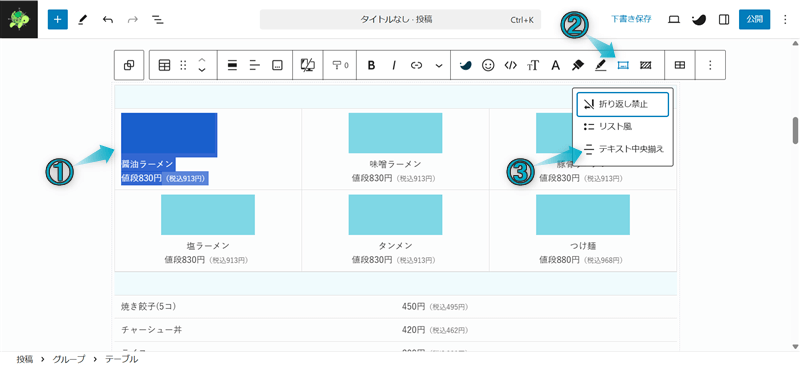
テキストをリスト風に装飾したい場合はテキストを全選択し、ツールバー項目のテーブル内書式⇒リスト風から選べます。


テキストを折り返し禁止にしたい場合はテキストを全選択し、ツールバー項目のテーブル内書式⇒折り返し禁止から設定してください。


折り返し禁止にすると、テキストの長さによっては画面をはみ出してしまうので注意してください。
SWELLではテーブル表全体、もしくはカラムごと、セルごとでテキストの配置を設定できます。
テーブル表全体でテキストの配置を設定する
| テキスト | テキスト |
| テキスト | テキスト |
カラムごとでテキストの配置を設定する
| テキスト | テキスト |
| テキスト | テキスト |
セルごとでテキストの配置を設定する
| テキスト | テキスト |
| テキスト | テキスト |
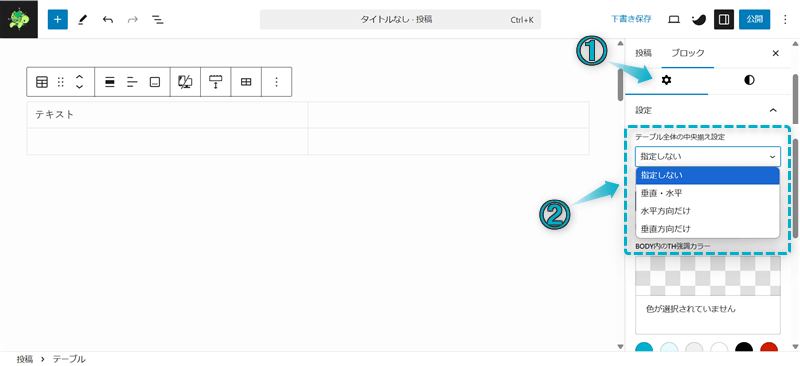
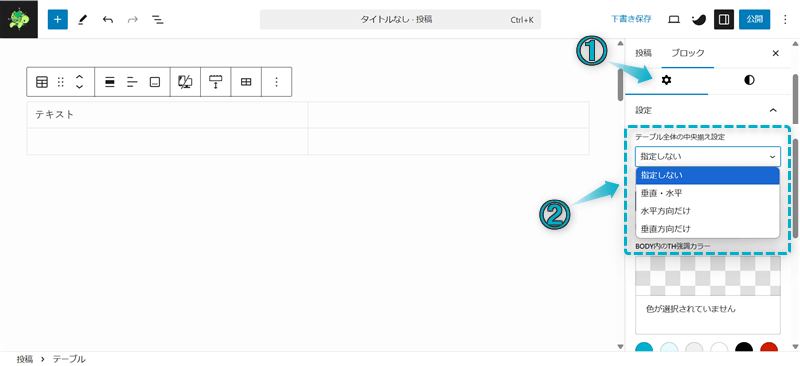
テーブル表全体でテキストの配置を設定したい場合は、右サイドバーの設定タブ内にある「テーブル全体の中央揃え設定」から選べます。


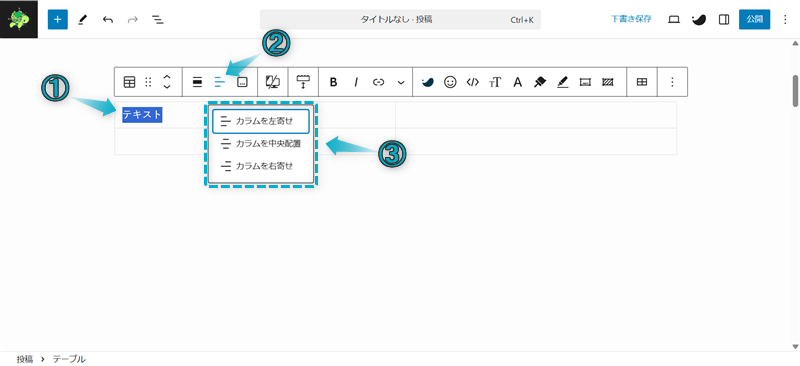
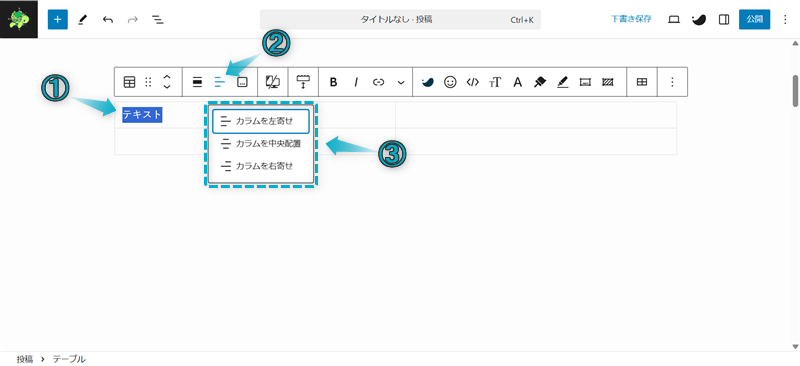
カラムごとでテキストの配置を設定したい場合はテキストを全選択し、ツールバー項目のカラムの配置を変更から選んでください。


セルごとでテキストの配置を設定したい場合はテキストを全選択し、ツールバー項目のテーブル内書式⇒テキスト中央揃えから設定しましょう。


SWELLではテーブル表にフッターやキャプションを追加できます。
フッターとは…テーブル表下部の場所のこと
キャプションとは…テーブル表に付け加える短い説明文やタイトルのこと
フッターの追加
| テキスト | テキスト |
| テキスト | テキスト |
| フッター | フッター |
キャプションの追加
| テキスト | テキスト |
| テキスト | テキスト |
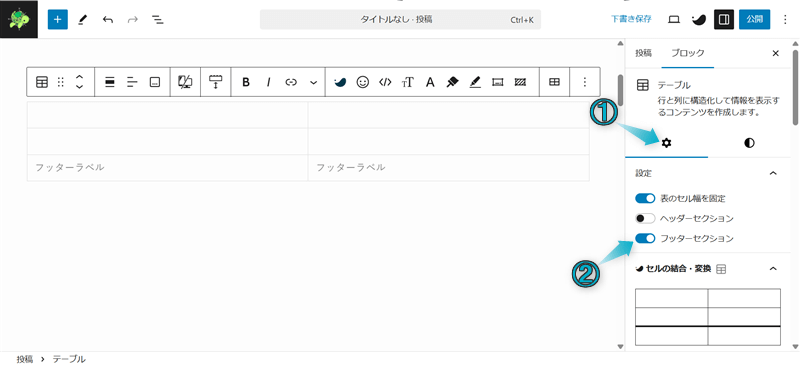
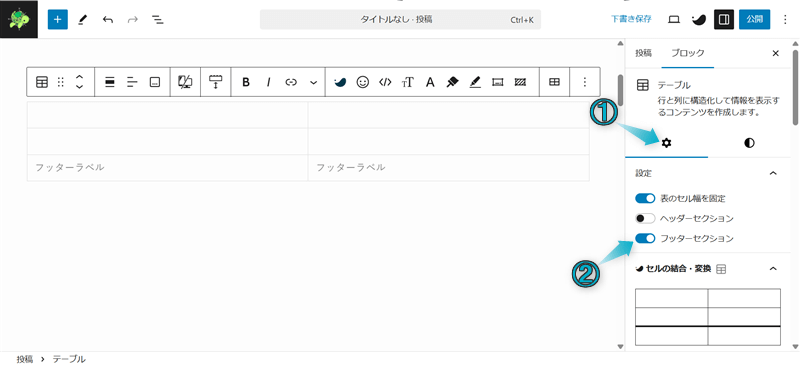
フッターを追加したい場合は、右サイドバーの設定タブ内にある「フッターセクション」をONにします。


キャプションを追加したい場合は、ツールバー項目のキャプションを追加をクリックしてください。


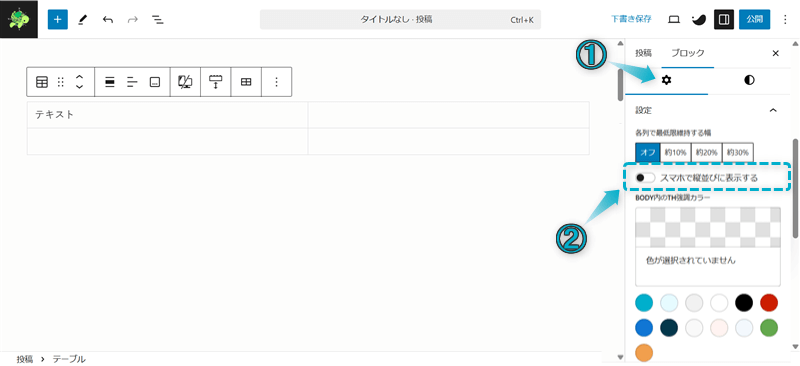
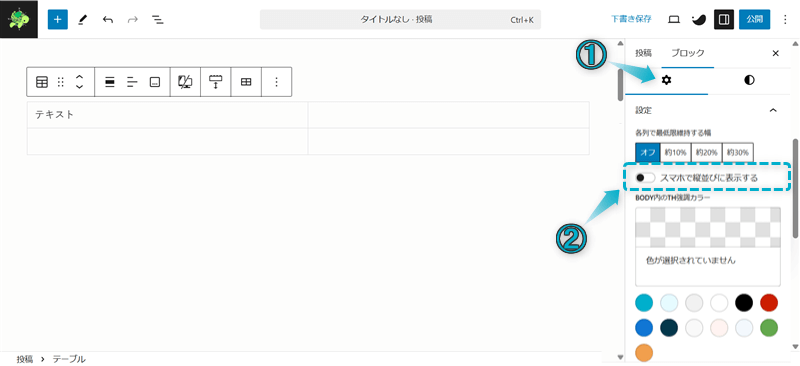
SWELLではテーブル表をスマホで縦並びにできます。
通常
| テキスト1 | テキスト2 |
| テキスト3 | テキスト4 |
縦並び
| テキスト1 | テキスト2 |
| テキスト3 | テキスト4 |
※PC表示では見た目の変化はありません。
※スマホ表示ではテキスト1→2→3→4の順で縦に並びます。
右サイドバーの設定タブ内にある「スマホで縦並びに表示する」をONにしてください。


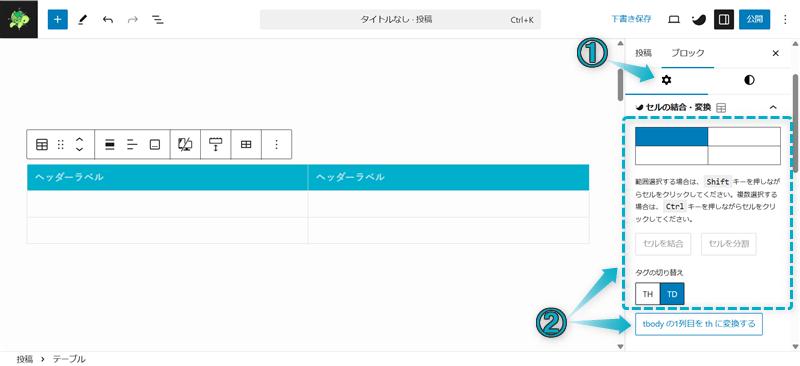
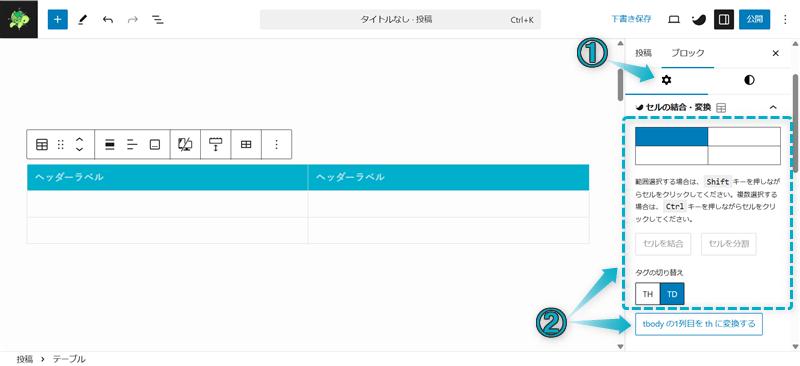
SWELLではテーブル表のタグ(td,th)の切り替えとthタグのカラー設定ができます。
tdタグとは…テーブル表の見出しのこと
thタグとは…テーブル表のデータ(情報)のこと
これによりヘッダーだけではなく、それ以外のセルでもtd要素に指定できるようになります。



つまりヘッダー以外のセルでも見出し化できるという意味だよ
tdタグからthタグに切り替えるとテキストが太字+背景に色がつきます。
通常
| テキスト | テキスト |
| テキスト | テキスト |
thタグに切り替え
| テキスト | テキスト |
|---|---|
| テキスト | テキスト |
タグを切り替えたい場合は以下の2つの方法で行います。
それぞれの設定方法は、右サイドバーの設定タブ内にある「tbodyの1列目をthに変換する」、またはタグを切り替えたいセルをCtrlキーを押しながら選択⇒「タグの切り替え」から行ってください。


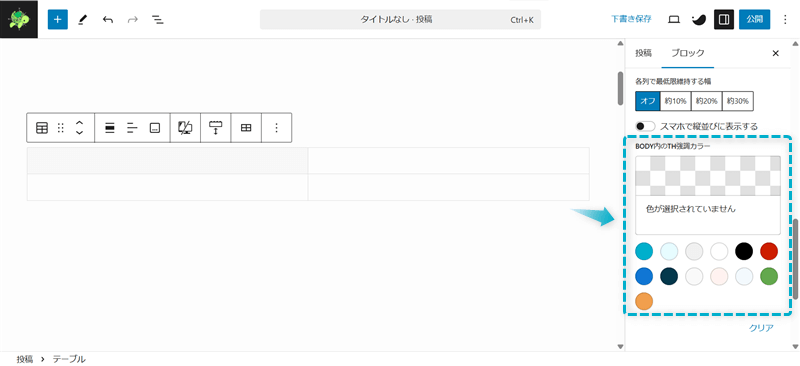
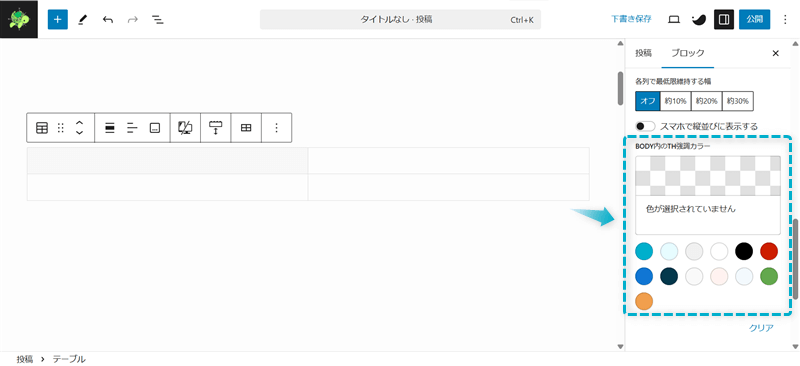
また、thタグに変換したセルのカラー設定も「body内のth強調カラー」からできます。


・ ・ ・
これでテーブルブロックの使い方とカスタマイズ設定は以上です。
これから実際に、テーブルブロックを使って比較表や料金表を作成する方法を解説していきます。


まずはSWELLのテーブルブロックを使って、以下のような比較表を作っていきます。
| ASP | A8.net | afb(アフィb) | もしもアフィリエイト | アクセストレード | JANet | |
|---|---|---|---|---|---|---|
| 特徴 | アフィリエイト満足度13年連続No.1!広告主数は25,000社以上と日本最大級! | 女性ジャンルに強い!消費税分を上乗せして支払い!振込手数料が無料! | 『W報酬制度』で報酬が12%アップ!初心者ブロガー向けにノウハウ配信! | Yahoo!ショッピング、楽天、Amazonなど大手広告主も参加!報酬単価が高い! | 金融、保険、Eコマース、求人、エンタメ、サービスに強い!振込手数料が無料! | 金融系ジャンルに強い!報酬単価が高い! |
| 公式サイト | A8.net
| afb(アフィb) | もしもアフィリエイト | アクセストレード | JANet |



アフィリエイターには必須の比較表だよ
比較表を以下7つのステップに分けて作成します。
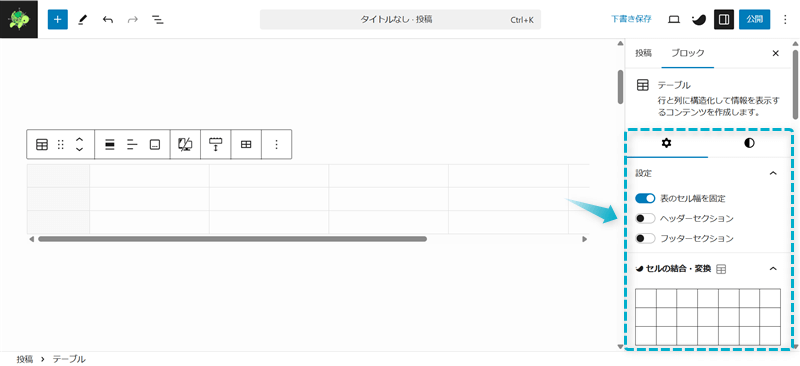
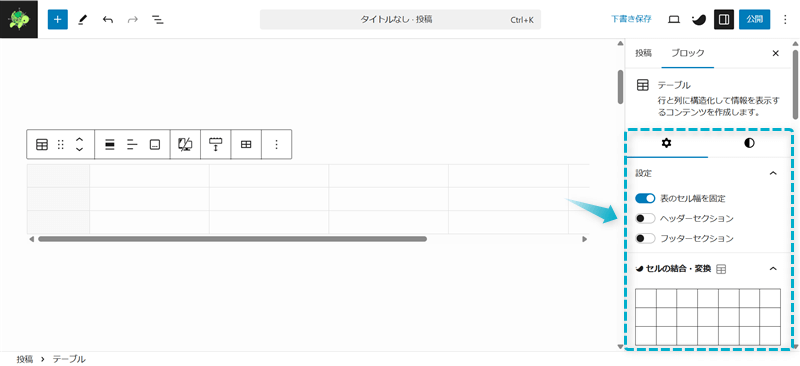
始めに、ページにテーブルブロックを挿入して表全体のレイアウトを作成していきます。
今回作成するテーブル表では、以下のように設定しました。
※上記の設定で不明な点がある方は、本記事「SWELLテーブルブロックの使い方とカスタム設定16つ」を再読してください。


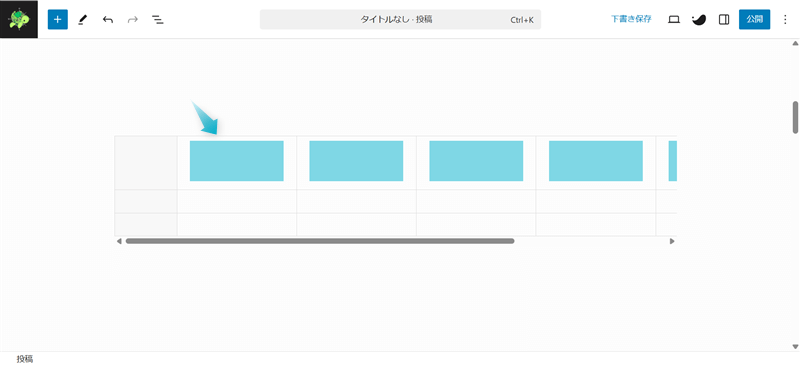
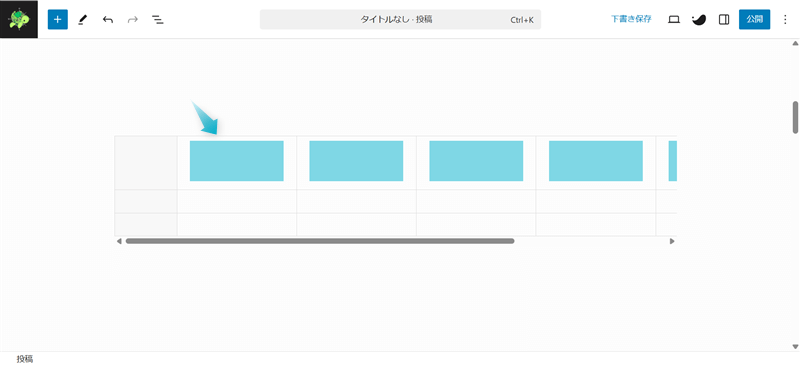
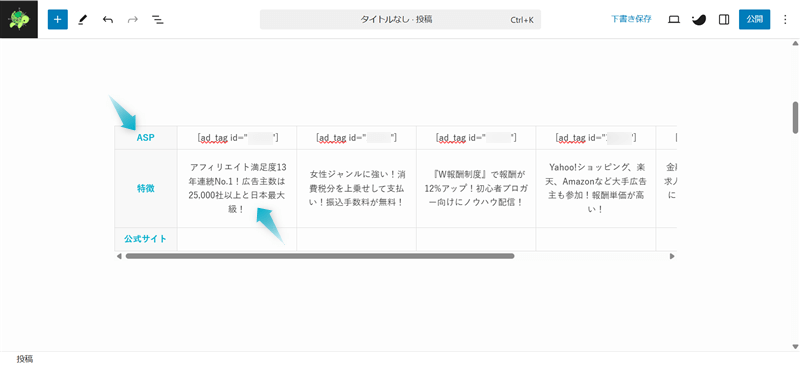
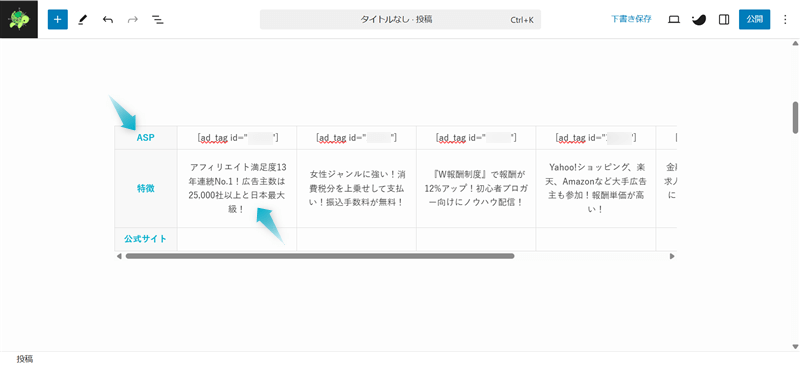
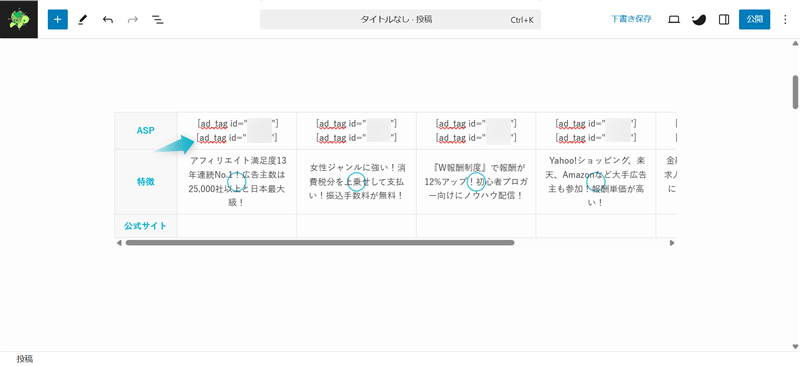
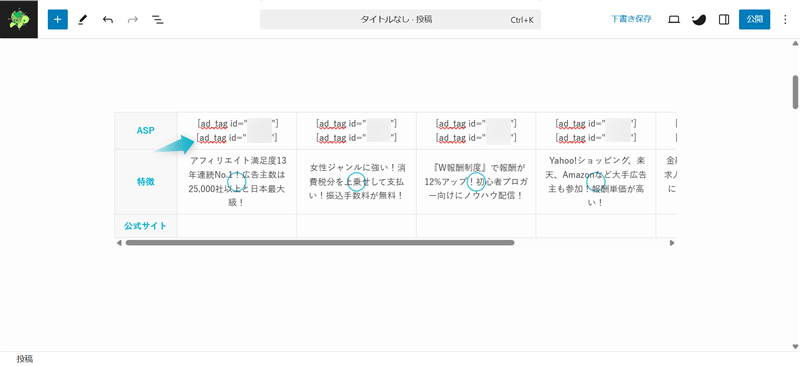
テーブル表の1番上の行に商品やサービスの画像を挿入します。
今回作成するテーブル表ではASP側で用意されている広告タグを使用しましたが、外部サイトのフリー素材や自作した画像の活用もおすすめですよ。
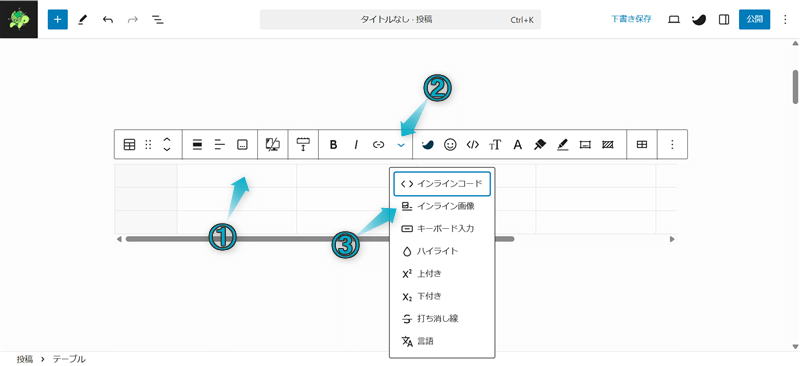
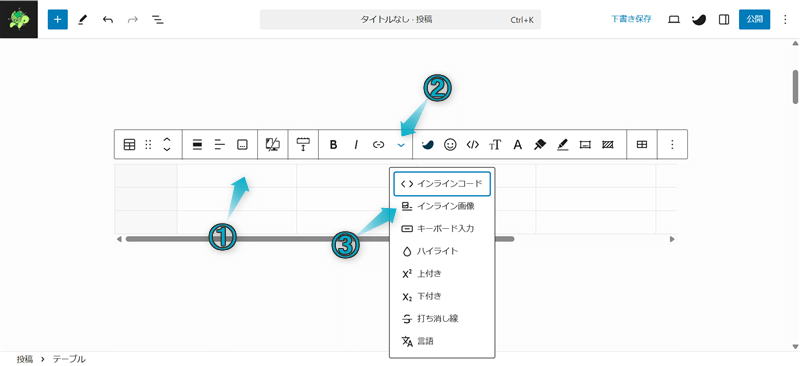
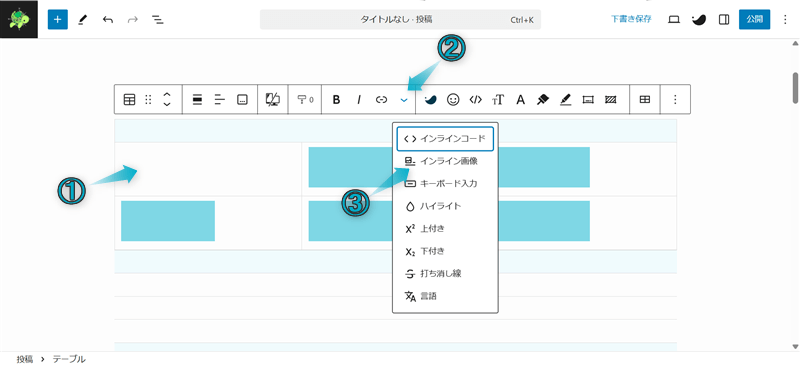
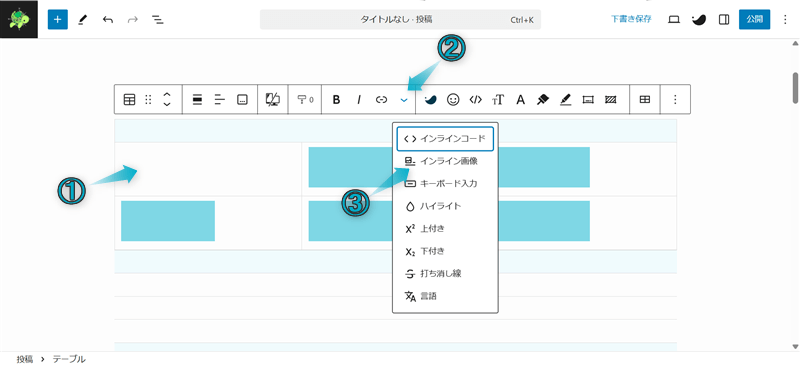
画像を挿入する方法は以下の2パターンあります。
フリー素材や自作した画像を使う場合
セルを選択し、ツールバー項目のさらに表示⇒インライン画像の順にクリックして画像を挿入する




今回は1番上の行の2~7列にあるセルに画像を挿入しました。
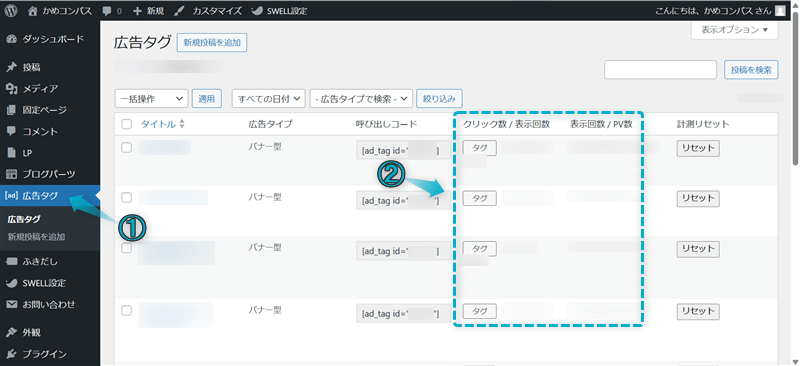
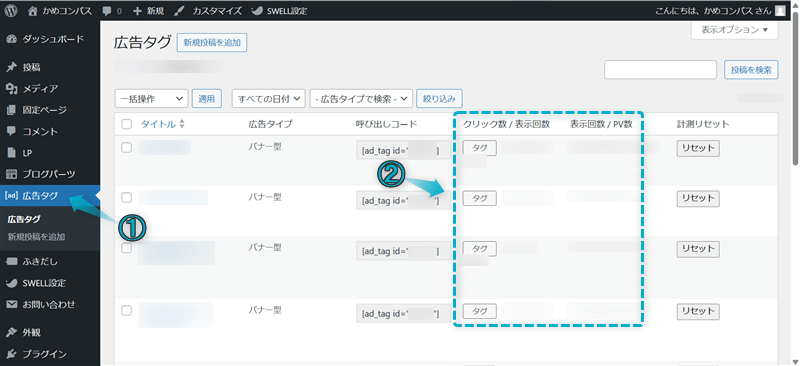
広告タグの作成方法については、下の記事を参考にしてください。



広告タグで作成した広告リンクはクリック率を計測できるよ
1番左の列と上から2番目の行に商品やサービスの詳細を入力します。
今回作成するテーブル表では以下を入力しました。


商品やサービスの詳細を入力したセルの背景に○△×などのアイコンを挿入しましょう。


※アイコンの挿入で不明な点がある方は、本記事「セルの背景に○×などアイコンを挿入する」を再読してください。
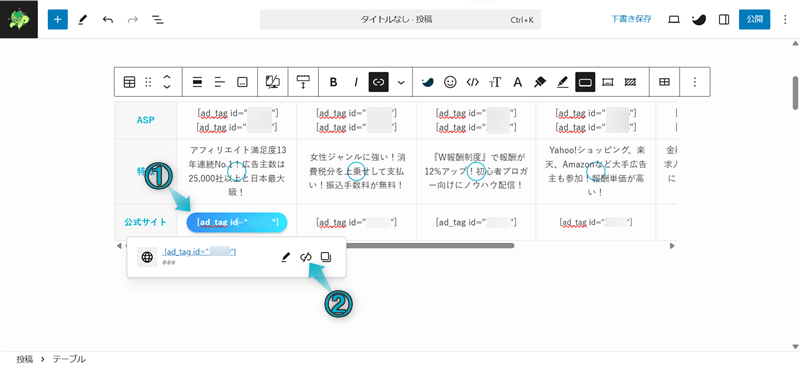
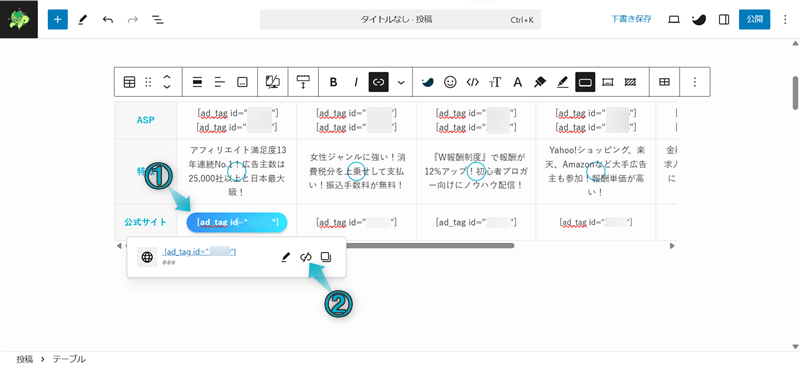
テーブル表の1番上の行に挿入した画像の下にテキストリンクを挿入します。


今回は広告タグで作成したテキストリンクの呼び出しコードを貼り付けました。
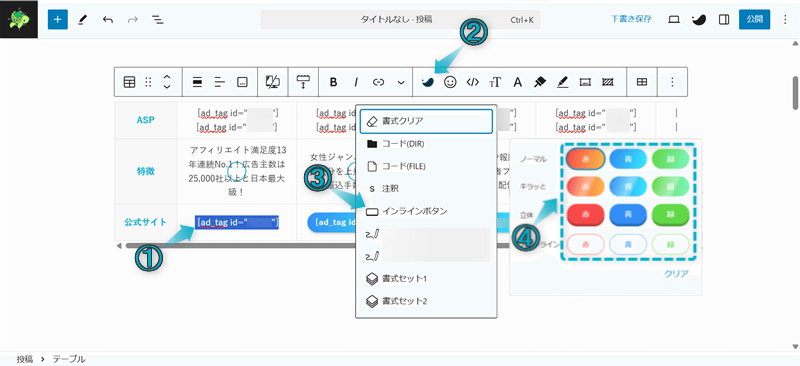
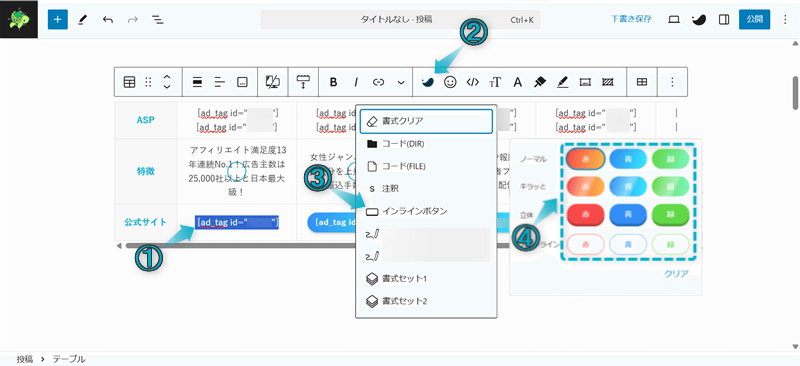
テーブル表の1番下の行にテキストリンクを挿入し、ボタン化させましょう。
テキストリンクをボタン化する手順は、ボタン化したいテキストを全選択してツールバー項目のSWELL装飾⇒インラインボタンの順にクリックします。
ボタンのスタイルを選ぶとテキストリンクをボタン化できます。


広告タグをインラインボタン化するときは、リンクの設定を解除してください。





記事編集ページではボタン化されなくなるけど、実際の記事ではボタン化されているから安心してね
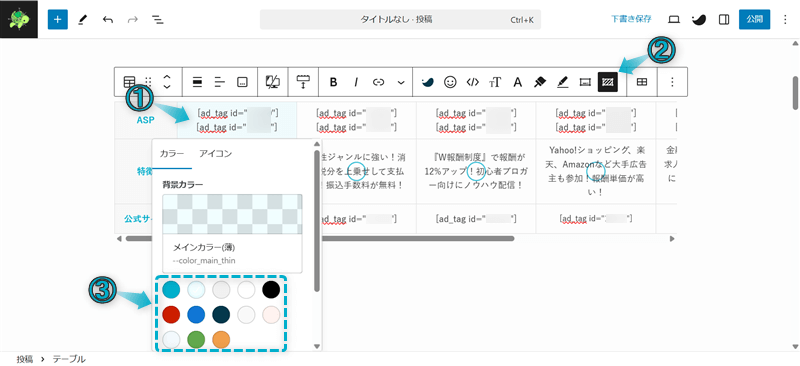
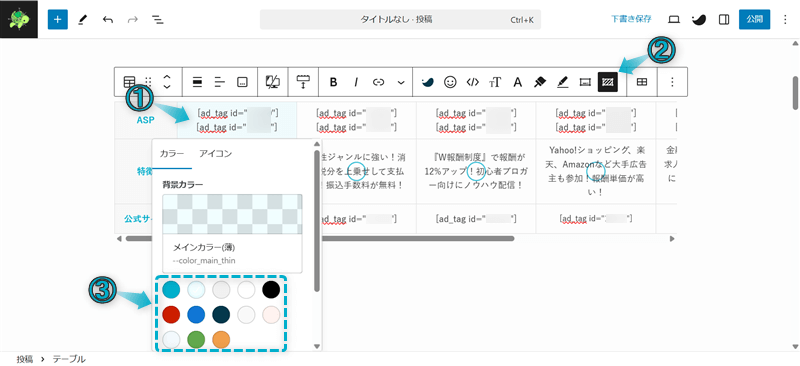
最後の仕上げに、1番おすすめな商品やサービスのセルに背景色をつけて強調させます。


※背景色の付け方で不明な点がある方は、本記事「テーブル全体/セルごとの背景色をつける」を再読してください。
これで、SWELLのテーブルブロックを使って比較表を作成できます。
今回、挿入した広告リンクは表示回数やクリック数などを計測できるので、収益改善に役立ててください。




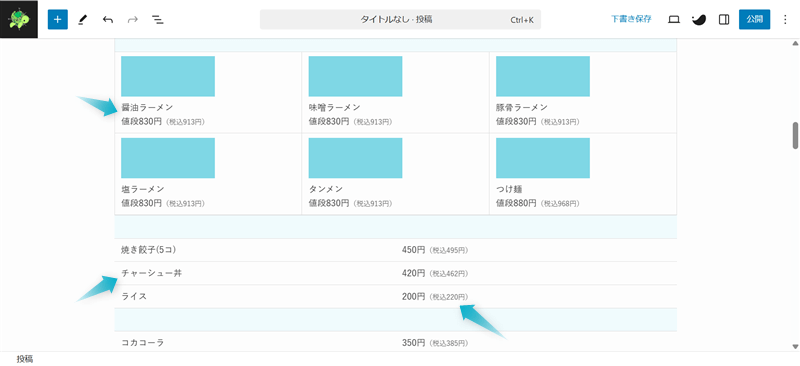
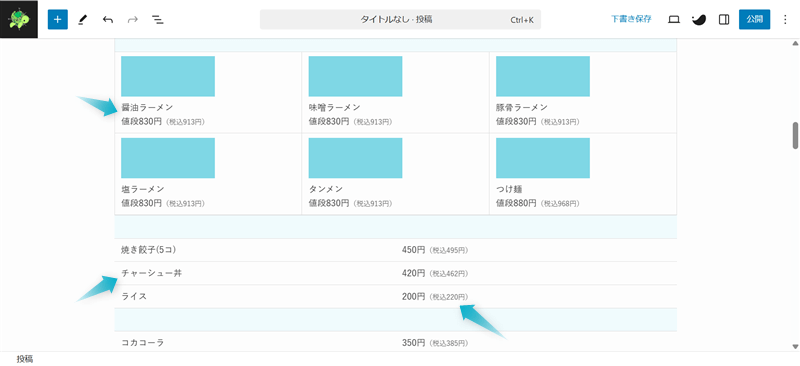
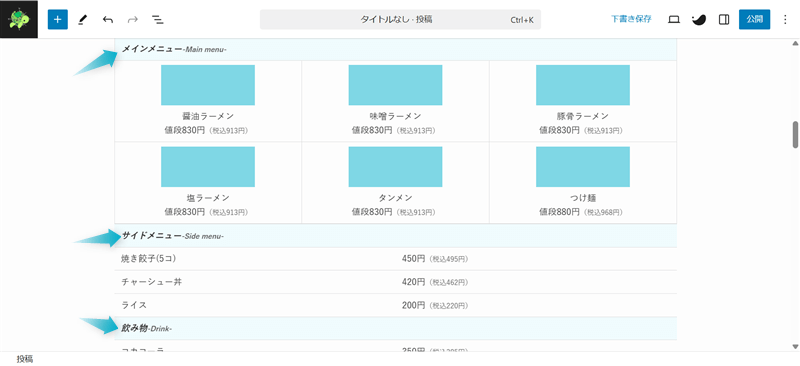
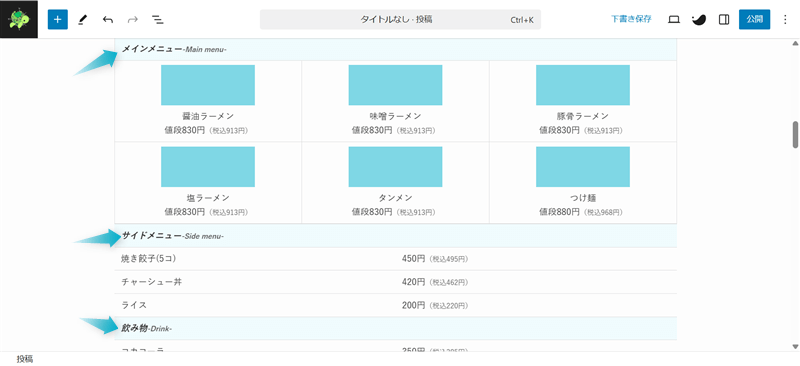
つぎはSWELLのテーブルブロックを使って、以下のような料金表を作っていきます。
| メインメニュー-Main menu- | |||||
|---|---|---|---|---|---|
  値段830円(税込913円) |   値段830円(税込913円) |   値段830円(税込913円) | |||
  値段830円(税込913円) |   値段830円(税込913円) |   値段880円(税込968円) | |||
| サイドメニュー-Side menu- | |
|---|---|
| 焼き餃子(5コ) | 450円(税込495円) |
| チャーシュー丼 | 420円(税込462円) |
| ライス | 200円(税込220円) |
| 飲み物-Drink- | |
| コカコーラ | 350円(税込385円) |
| ウーロン茶 | 350円(税込385円) |
| オレンジジュース | 350円(税込385円) |
| アイスコーヒー | 400円(税込440円) |
| カフェオレ | 400円(税込440円) |



飲食店のメニュー表や複数ある料金プラン+オプションの作成に便利!
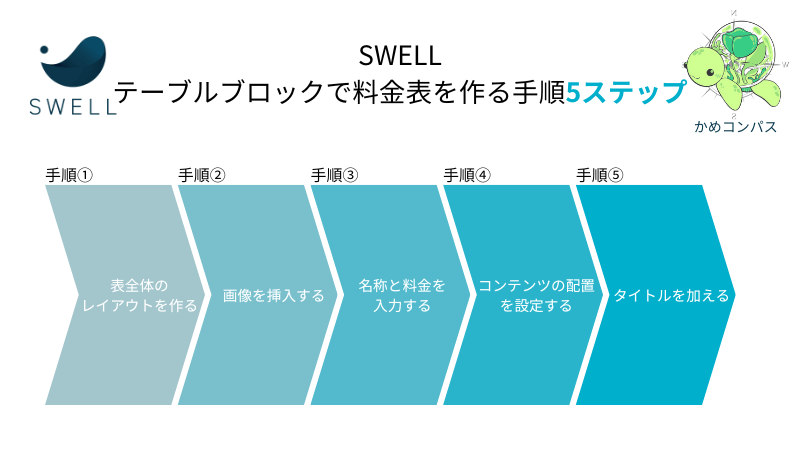
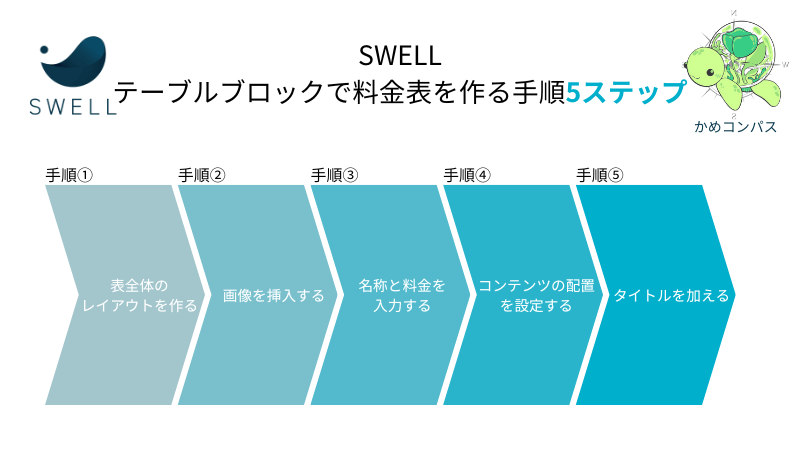
料金表を以下5つのステップに分けて作成します。
始めにテーブルブロックを上下に2つ挿入して、それぞれ表全体のレイアウトを作成していきます。
定義:上に配置するテーブルブロック/テーブル表を「テーブルブロック①/テーブル表①」、下に配置するテーブルブロック/テーブル表を「テーブルブロック②/テーブル表②」とする。
今回作成するテーブル表では、以下のように設定しました。
テーブルブロック①の設定
テーブルブロック②の設定
※上記の設定で不明な点がある方は、本記事「SWELLテーブルブロックの使い方とカスタム設定16つ」を再読してください。


テーブル表①の上から2~3行目のセルに商品やサービスの画像を挿入します。
画像を用意できていない方は、外部サイトのフリー素材や自作した画像の活用もおすすめですよ。
画像を挿入するには、セルを選択してツールバー項目のさらに表示⇒インライン画像の順にクリックするとできます。





画像をクリックするとサイズ調整もできるよ
テーブル表①の上から2~3行目のセルとテーブル表②の上から2~4,6~10行目のセルに商品やサービスの名称と料金を入力します。
今回作成するテーブル表では以下を入力しました。


テーブル表①の上から2~3行目のセルに配置したコンテンツを1セルずつ中央寄せにします。
セル内のコンテンツを全選択し、ツールバー項目のテーブル内書式⇒テキスト中央揃えの順にクリックしましょう。


最後の仕上げに、テーブル表①の1番上の行とテーブル表②の上から1,5番目の行にタイトルを付けます。


これで、SWELLのテーブルブロックを使って料金表を作成できます。


テーブル表を作成したいけど、どのように作ったらいいのか分からない方もいるでしょう。
そんな方のために、SWELLにはブロックパターンという機能があり、作成済みのテーブル表を使うことができます。



テーブル表の作成が苦手な方や完成後のイメージが湧かない方に便利!
ブロックパターンに登録されているテーブル表は以下の5種類あります。
| メリット | デメリット |
|---|---|
| メリット メリット メリット メリット | デメリット デメリット デメリット デメリット |
| 商品 | 特徴 | 価格 | 評価 |
|---|---|---|---|
  商品A | xxxが便利 xxxもできる xxxはできない | 1000円 | |
  商品B | xxxが便利 xxxもできる xxxはできない | 1000円 | |
  商品C | xxxが便利 xxxもできる xxxはできない | 1000円 | |
※見やすくするためにセル幅とフォントサイズを少し調整しています。
活用したいテーブル表を少し編集するだけでOKなので、自分で一から作る必要はありません。



作成時間を短縮させることもできるね
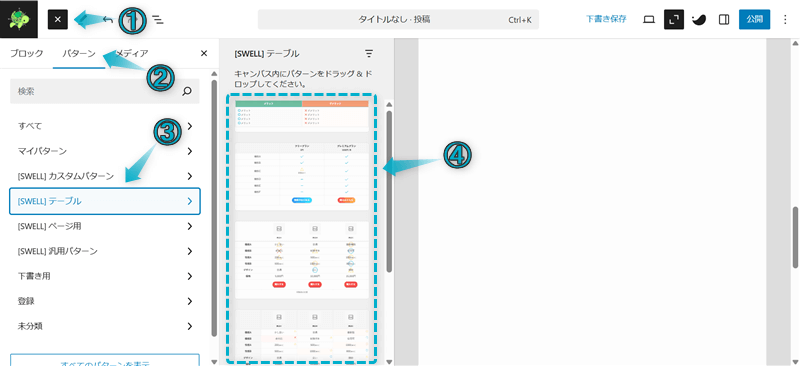
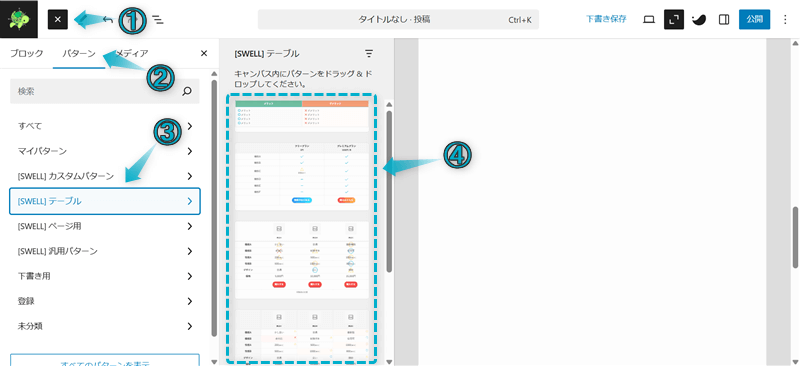
ブロックパターンに登録済みのテーブル表を呼び出す手順は、記事編集ページの左上にある+をクリックします。
パターン⇒[SWELL]テーブルの順にクリックして表示されるテーブル表をクリックすると記事内に配置されます。


かんたんに呼び出せるので、気になる方は使ってみてください。


今回は、SWELLでテーブルブロックの使い方を紹介しました。
当ブログではSWELLに関する記事をいくつか書いてます。
下のページにまとめていますので、のぞいてみてください。



ためになったという人は“ Twitterフォロー”や“ ブックマーク”してくれると嬉しいです!
・ ・ ・
SWELLの関連記事まとめ


この記事が気に入ったら
フォローしてね!
コメント