PR
当ブログ愛用のWordPressテーマ
\乗り換え先おすすめNo.1テーマ!/
/ブロガーとして本格的に取り組む\
おすすめAIツール6選
- AIブログくん
PR
\乗り換え先おすすめNo.1テーマ!/
/ブロガーとして本格的に取り組む\
✓優秀なデザイン性 ✓最新のSEO ✓サイト高速化に対応|CocoonからSWELLに乗り換えた私の感想と口コミを見る >>
SWELLを使ってみた私の感想と口コミを見る >>
クリック
タップ

「乗り換えサポートプラグインとは?」
「なるべくデザインを崩さずに他テーマから変更したい」
「乗り換えサポートプラグインを利用したときのデザインの変化は?」
この記事では、そんな方に向けて、他WordPressテーマからSWELLへの乗り換えサポートプラグインの機能性について解説します。
 かめコンパス
かめコンパスこんにちは、かめコンパスです!
この記事を読めば、あなたも簡単に
ようになります。
私もあなたと同じことに悩んでたのですが、本記事の方法でサクッと解決でき、他テーマからSWELLへ完全移行できました。
どこよりも分かりやすく書いている自信がありますので、あなたもパパッと解決してみてください!


かめコンパス
\SWELL購入を検討中の人はこちらもご覧ください!/




SWELLの乗り換えサポートプラグインとは、旧テーマ(=今利用しているテーマ)のデザインを最低限維持したまま新テーマ(=SWELL)へ乗り換えることができるプラグインです。
通常テーマを乗り換える場合、
といった作業が必要になります。
これらの作業のうち、過去に書いた記事で利用している装飾をなるべく崩さず、自分のペースでリライトを進めることを可能にするのが乗り換えサポートプラグインの役目になります。



これがメチャクチャ便利!
SWELL公式サイトでも紹介されているので、あわせて見てみてください。
公式サイト:他テーマからSWELLへの「乗り換えサポートプラグイン」一覧
SWELLの乗り換えサポートプラグインがあるテーマとないテーマは以下のとおりです。
| 乗り換えサポートプラグインがあるテーマ | 乗り換えサポートプラグインのないテーマ |
|---|---|
| Cocoon | Lightning |
| JIN | Snow Monkey |
| SANGO | Emanon Premium |
| STORK | Astra |
| THE THOR | 賢威 |
| AFFINGER5 | ここに書かれていないテーマ |



今は6テーマしか対応していないが随時増やしていくらしいよ
プラグインがないテーマだと乗り換えができないのかというとそうではありません。
時間と手間はかかりますが、すべてのWordPressテーマで乗り換えは可能です。
つぎに乗り換えサポートプラグインを利用する場合としない場合の違いを見ていきましょう。
SWELLの乗り換えサポートプラグインを利用する場合としない場合の違いを以下にまとめてみました。
このようにメリット・デメリットはありますが、基本的にプラグインを利用できるテーマであれば利用しましょう。



プラグインを利用して優先度の高さに応じてリライトできる点が個人的に良かったよ


乗り換えサポートプラグインを導入するには、WordPressテーマ「SWELL」を購入する必要があります。
SWELL紹介記事:SWELLの評判レビュー|メリットとデメリットも紹介
SWELLの購入がまだの人は、以下のボタンからダウンロードしてください。
\ここからSWELL購入画面へジャンプ!/
SWELLの購入・インストール手順は、下の記事を参考にしてください。
SWELLの購入・導入を終えている人は、下記の方法で乗り換えサポートプラグインを導入・有効化していきましょう。
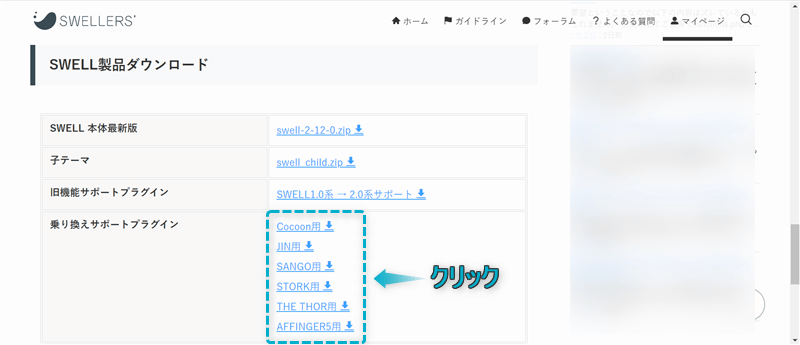
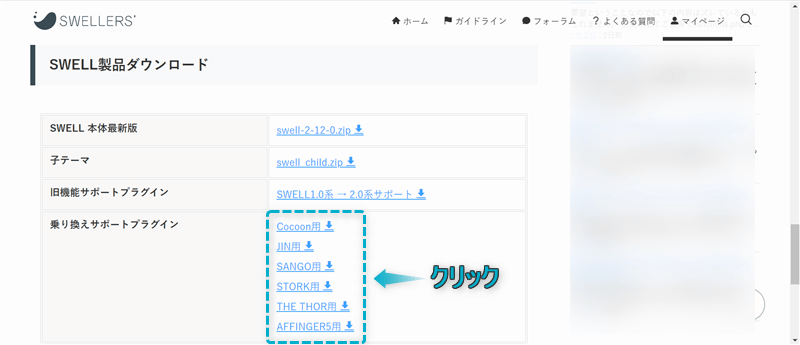
今利用しているWordPressテーマの乗り換えサポートプラグインをクリックする


これでzipファイルがダウンロードされます。
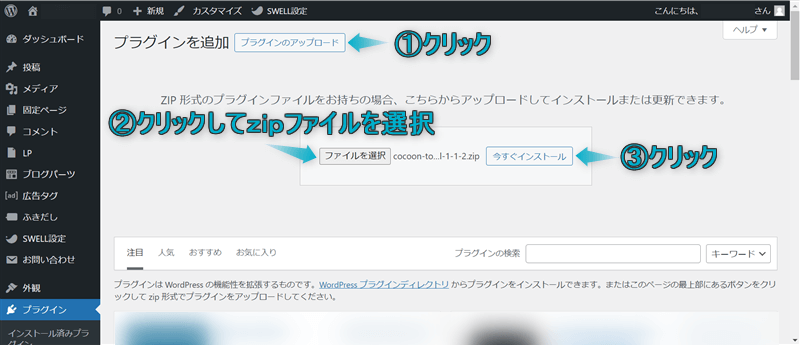
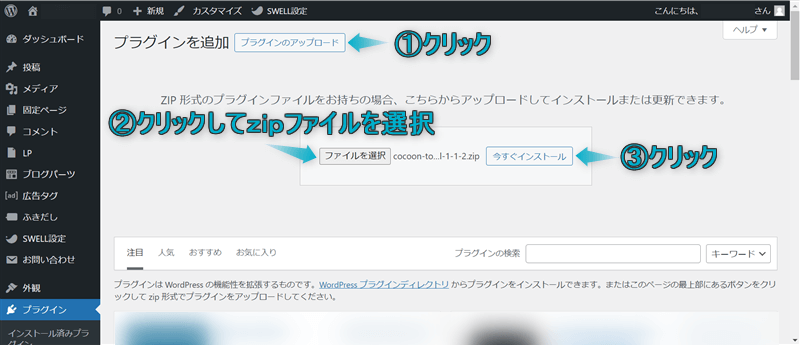
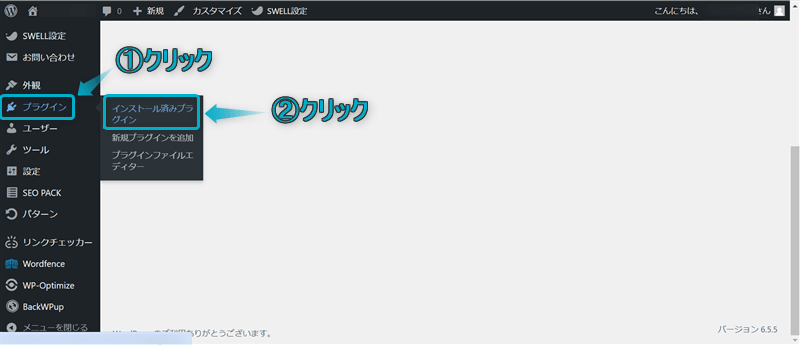
WordPress管理画面を開き、プラグイン⇒新規プラグインを追加の順にクリックする




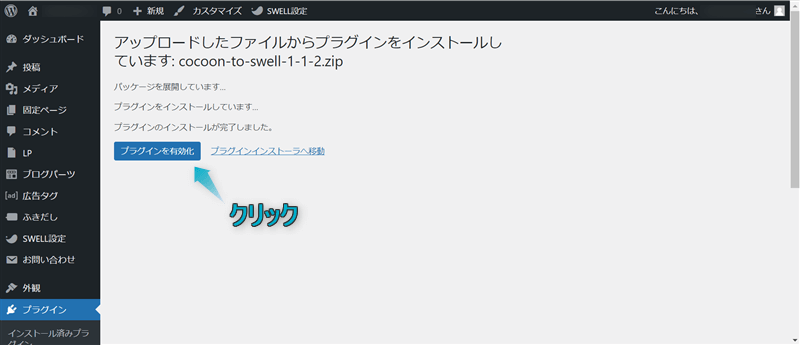
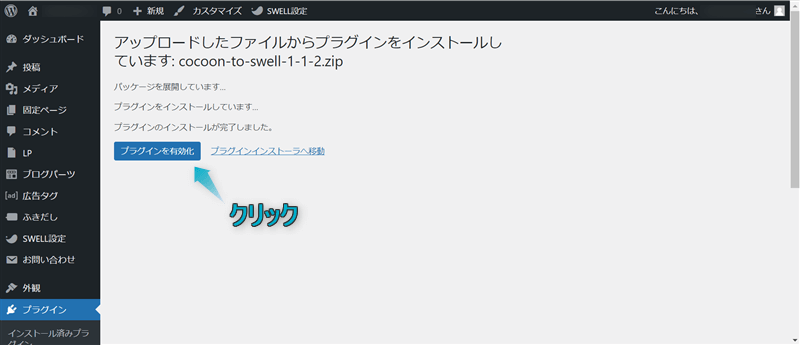
プラグインを有効化をクリックする


これで乗り換えサポートプラグインの導入・有効化できます。
では実際に、テーマを乗り換えた後のデザインがどうなっているのか見ていきましょう。


SWELLの乗り換えサポートプラグインを利用すると旧テーマのデザインがどのように変化するのか、Cocoonテーマを例に見ていきます。
| 旧テーマ | 新テーマ |
|---|---|
| Cocoon | SWELL |
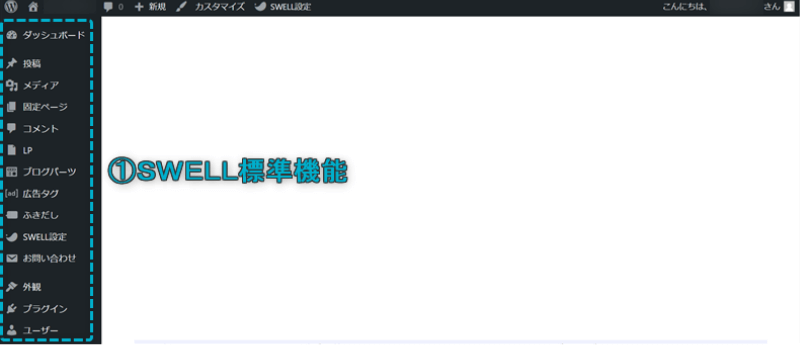
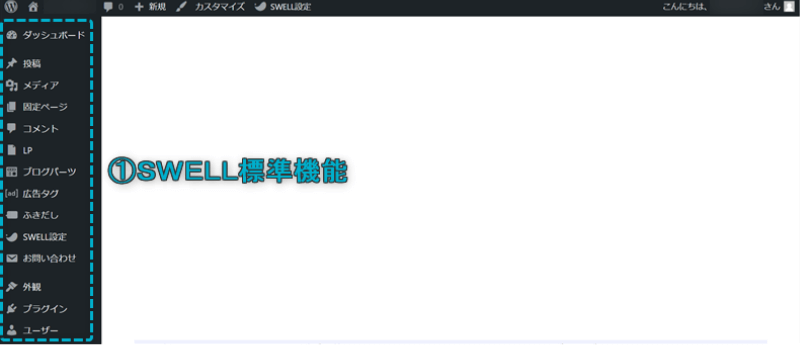
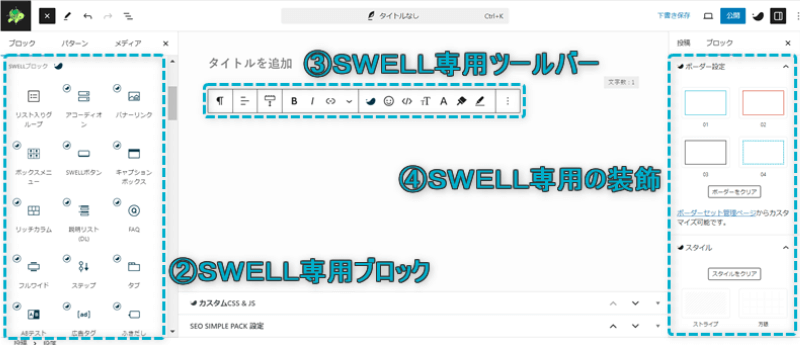
Cocoonには専用のエディター機能が下記3つあり、すべてリライトする必要があります。
乗り換えサポートプラグインを利用すれば、上記3つの中でデザインが崩れるものと崩れないものがあります。
崩れるものから優先的にリライトして、崩れないものはゆっくりリライトするといいでしょう。



デザインが崩れるものと崩れないものを前もって知りたい!
そこで3つあるCocoon専用のエディター機能それぞれに分けて、デザインの変化を詳しく解説していきます。
2024年8月に私の環境で調べた結果です。実際のデザインの状態はご自身のサイトをご確認ください。


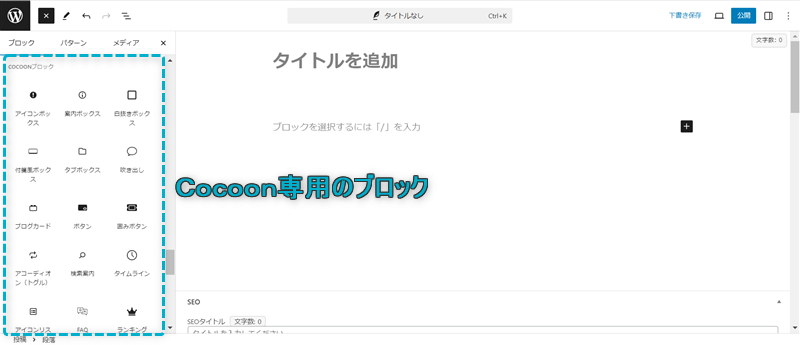
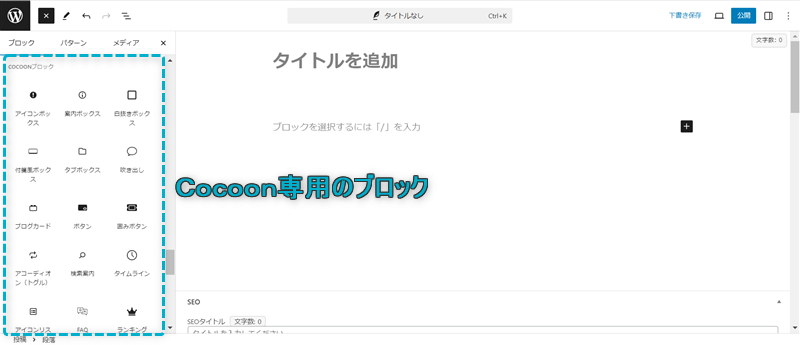
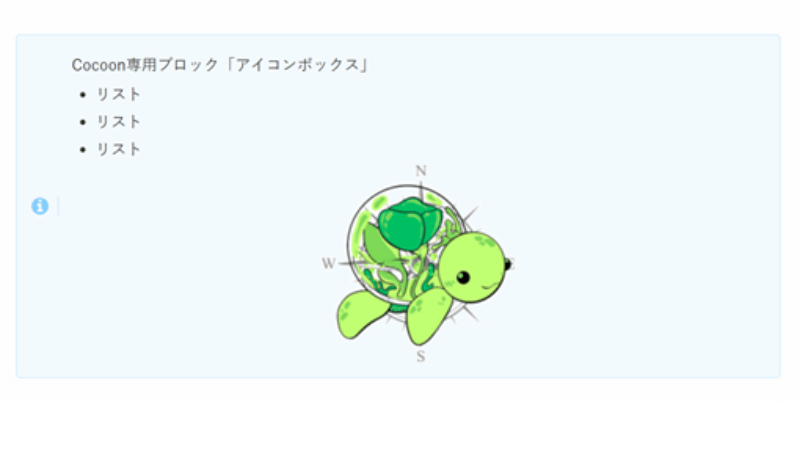
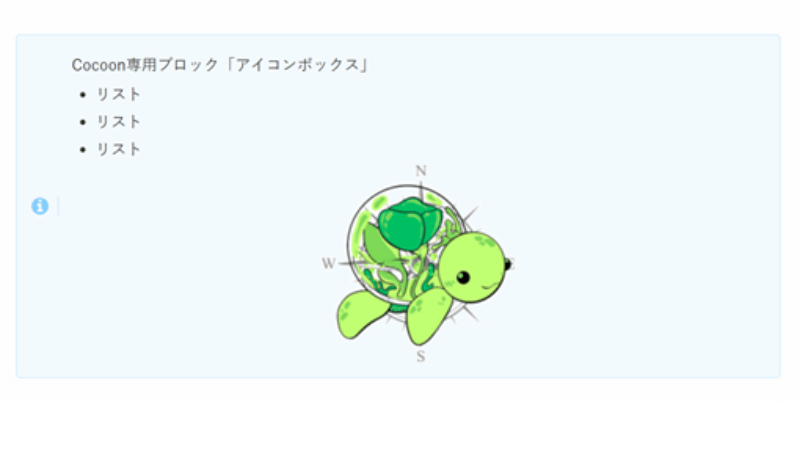
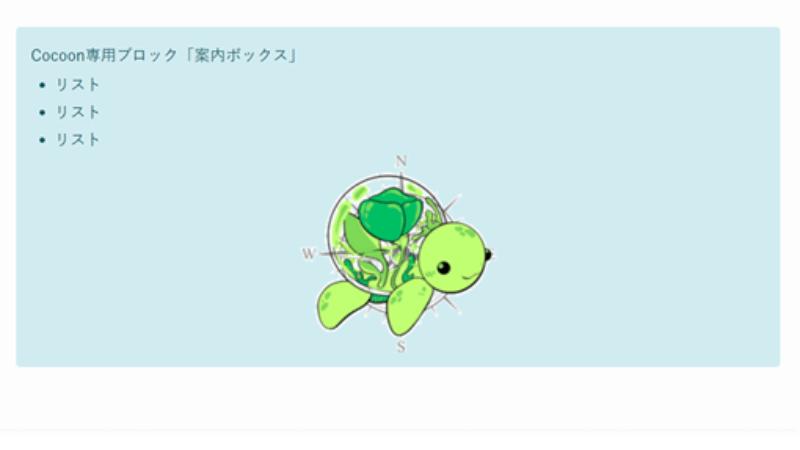
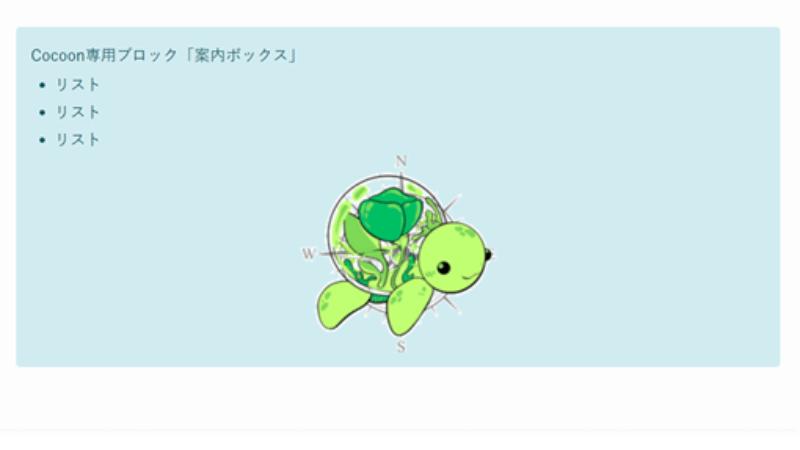
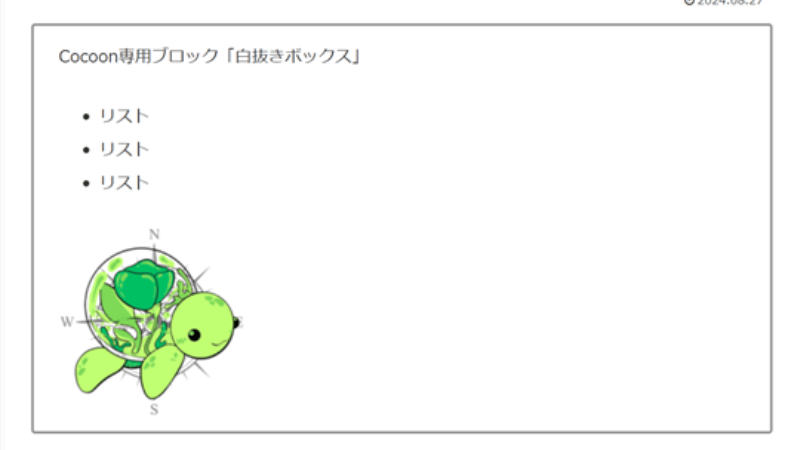
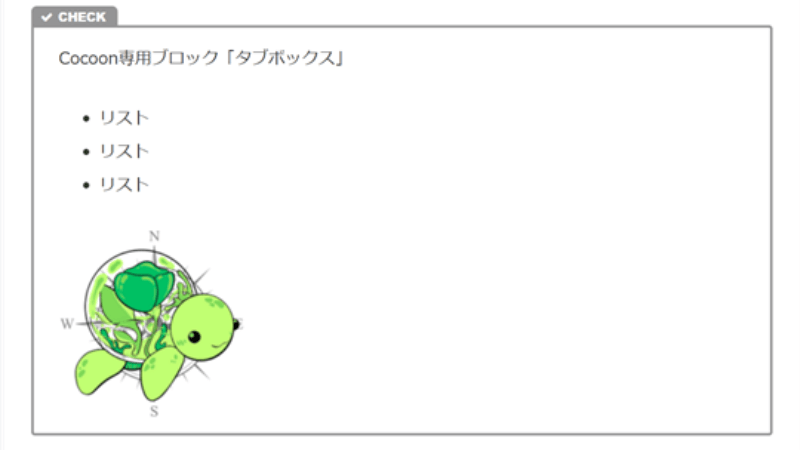
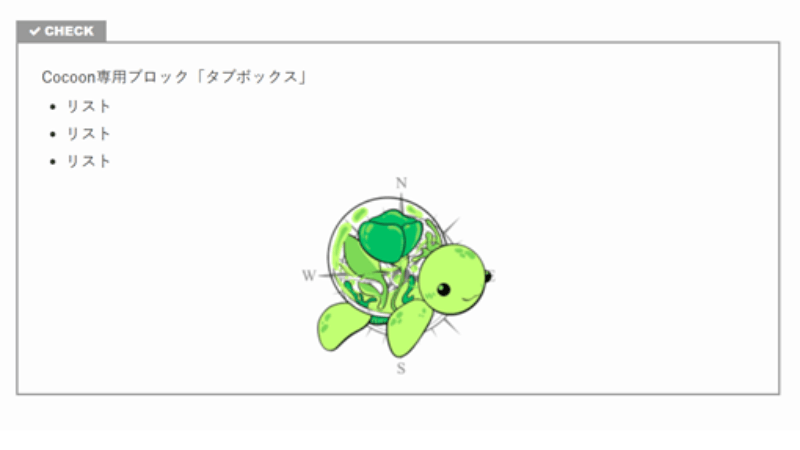
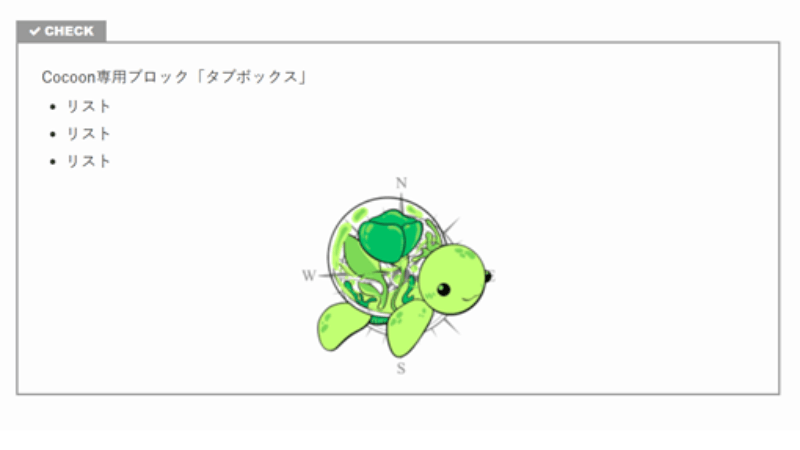
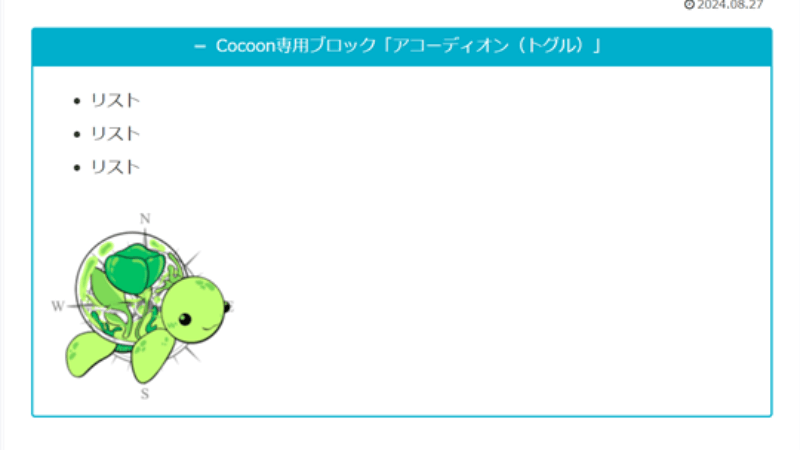
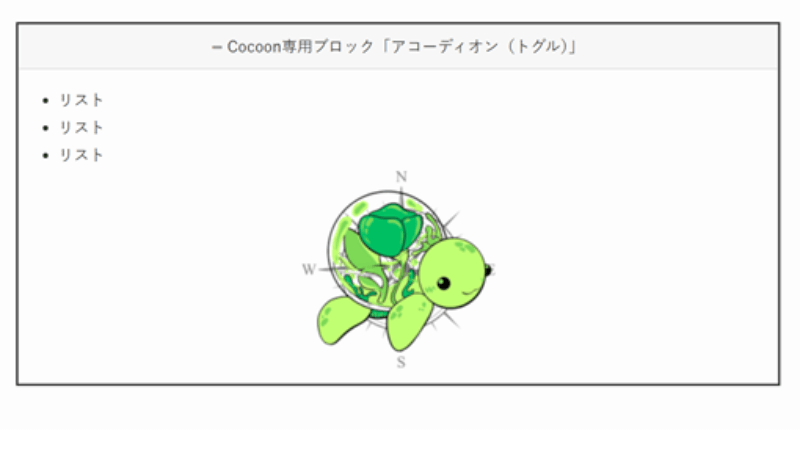
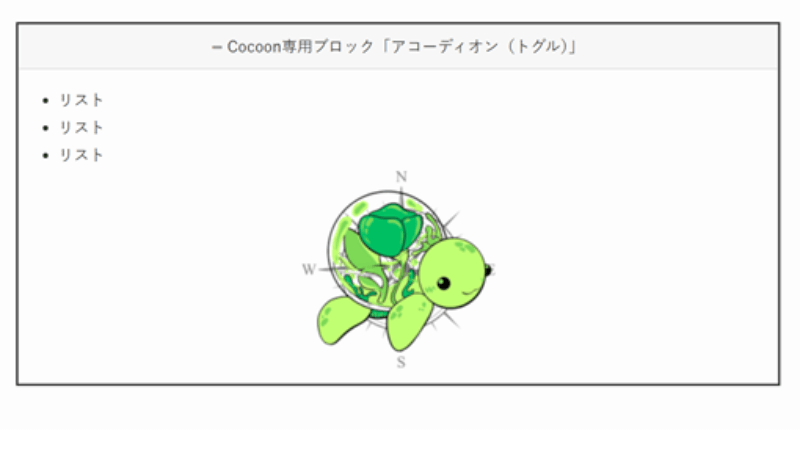
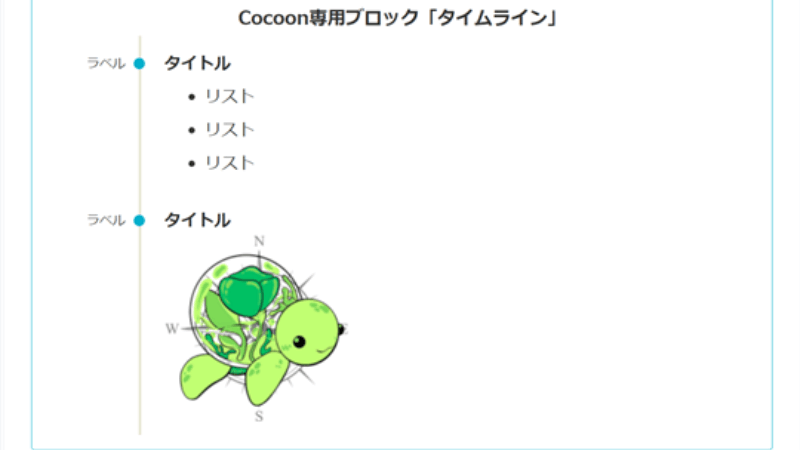
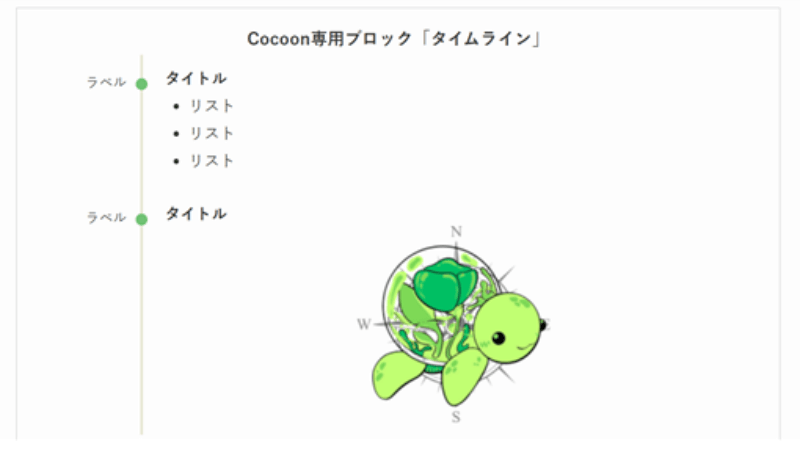
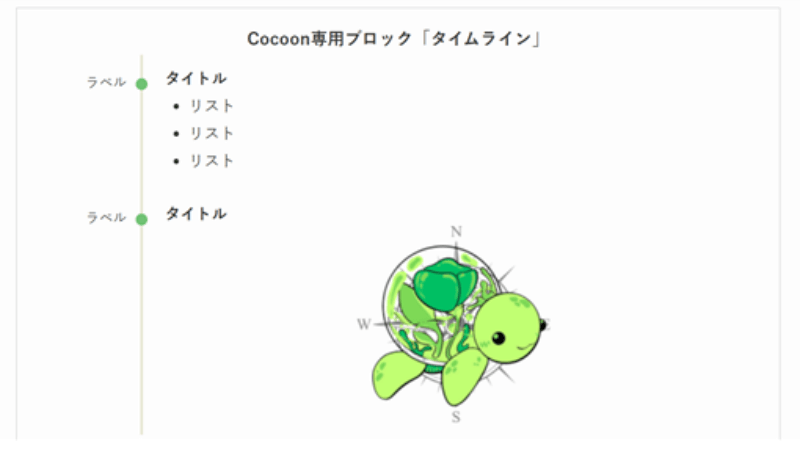
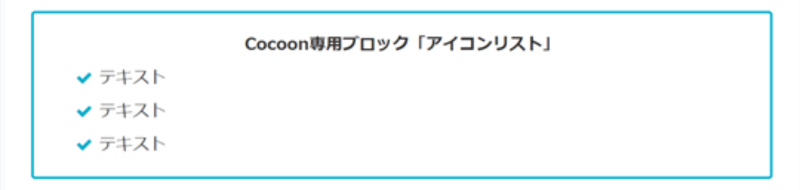
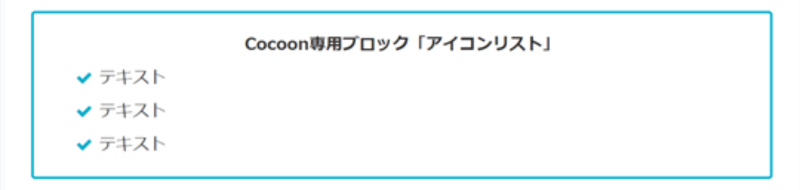
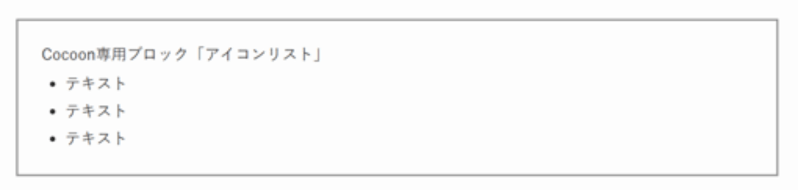
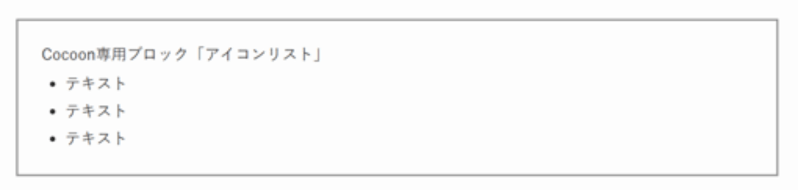
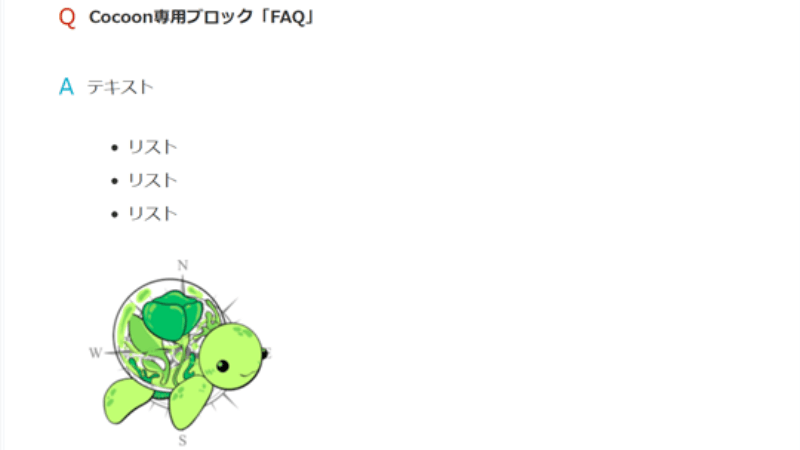
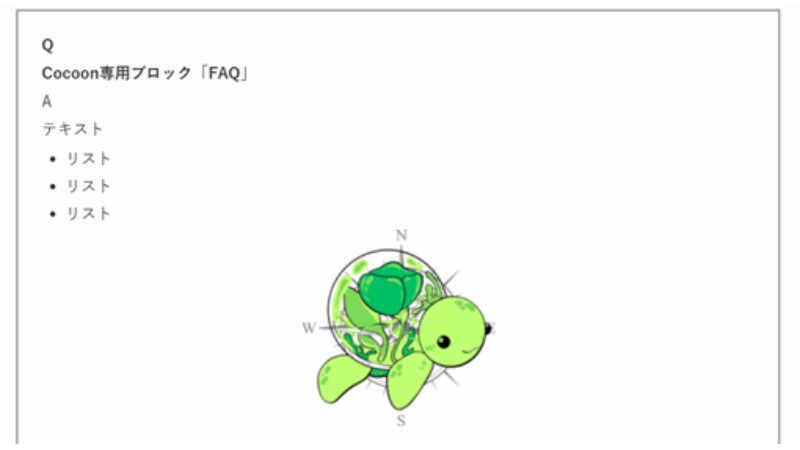
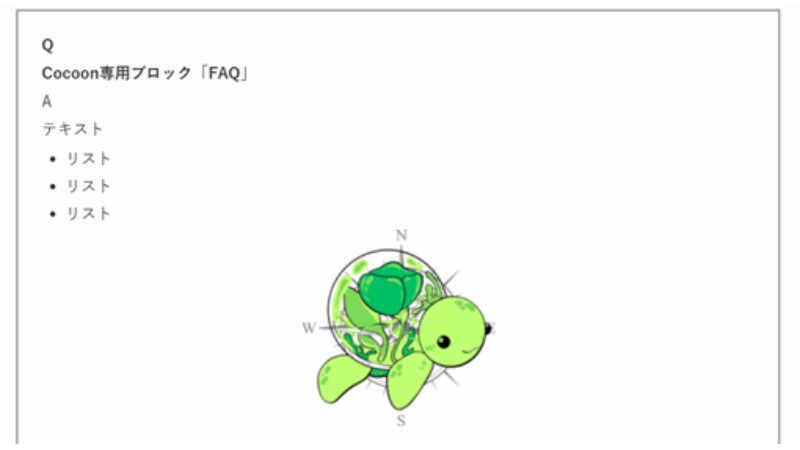
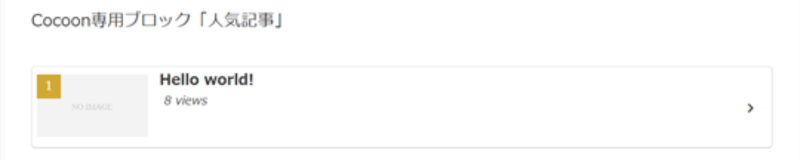
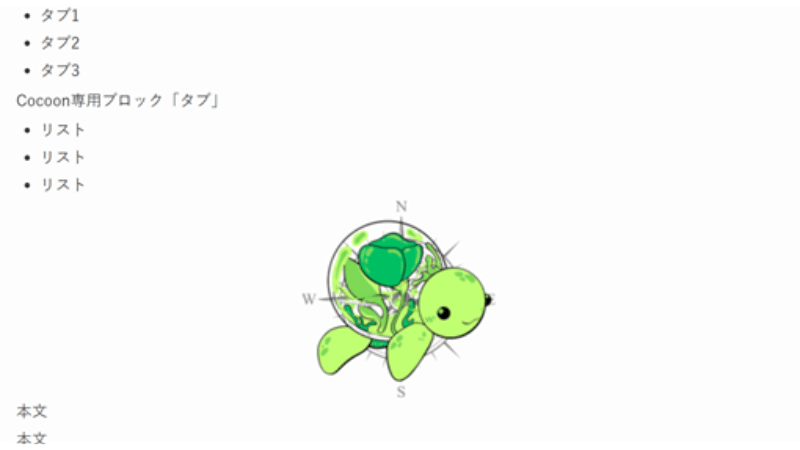
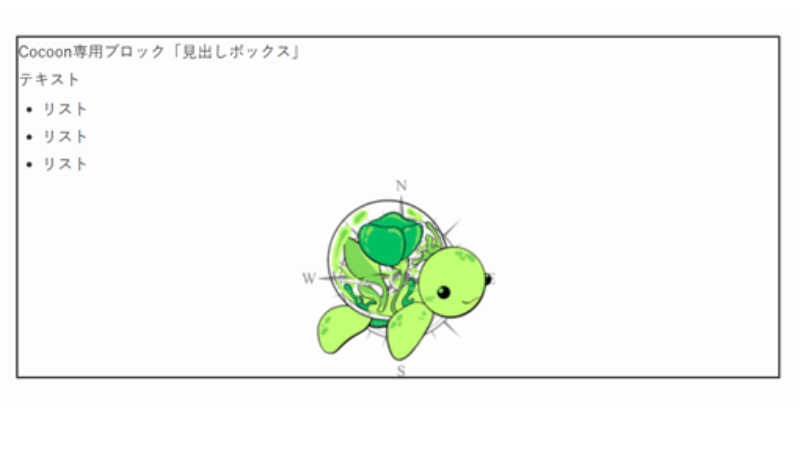
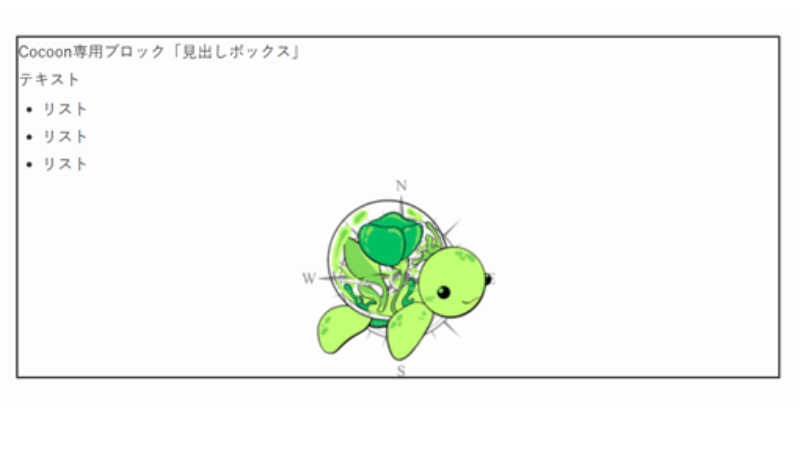
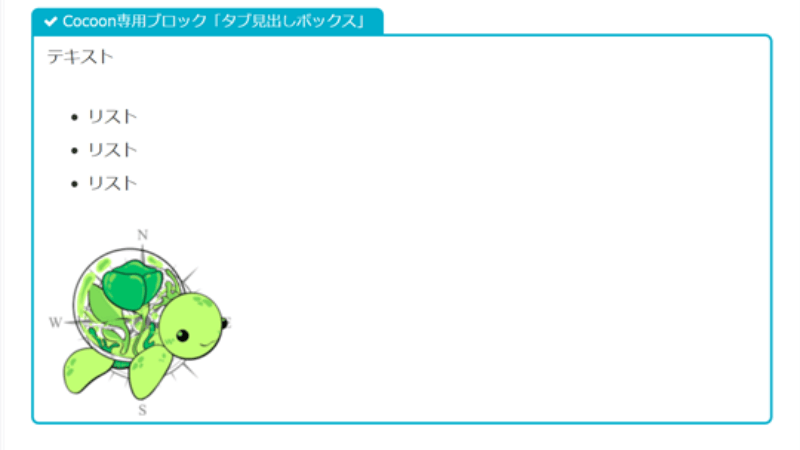
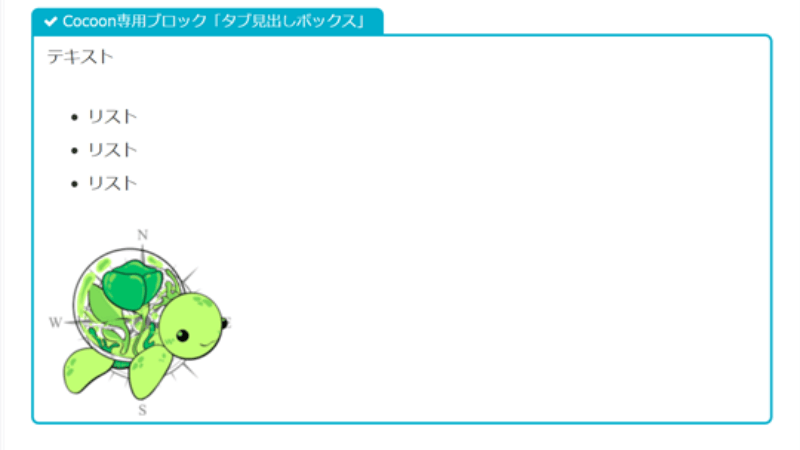
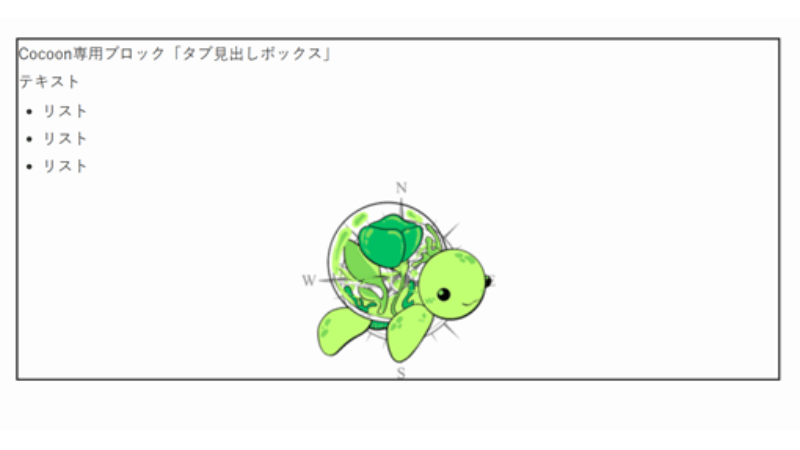
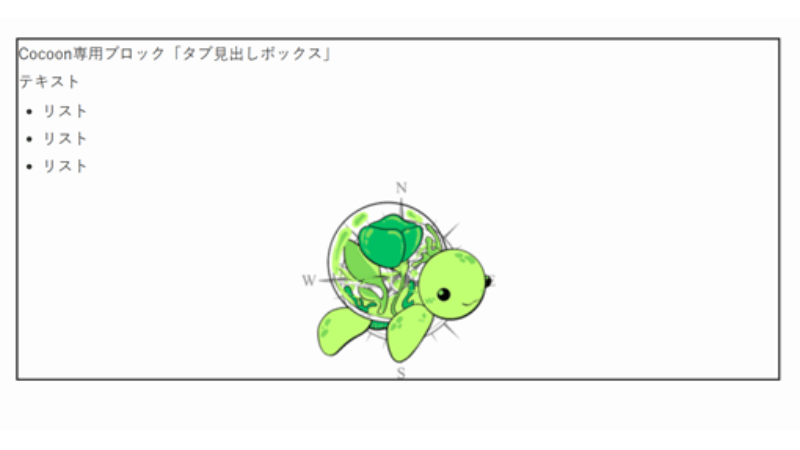
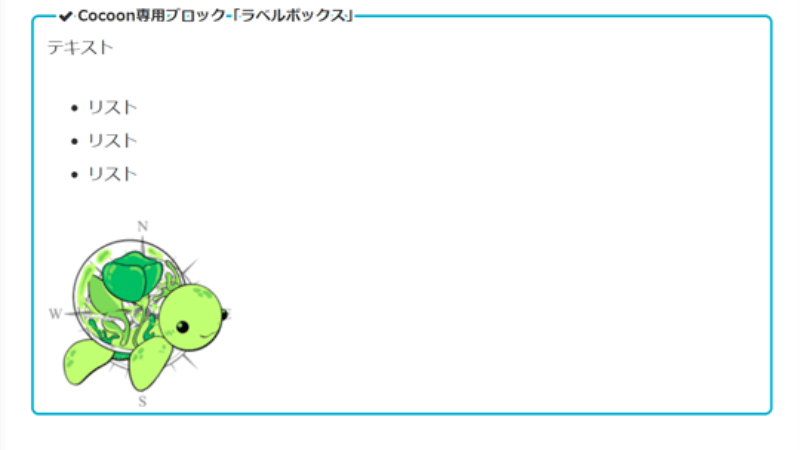
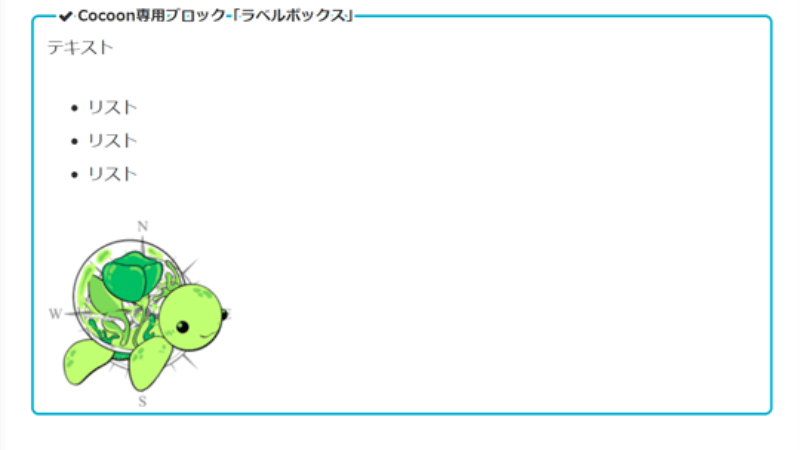
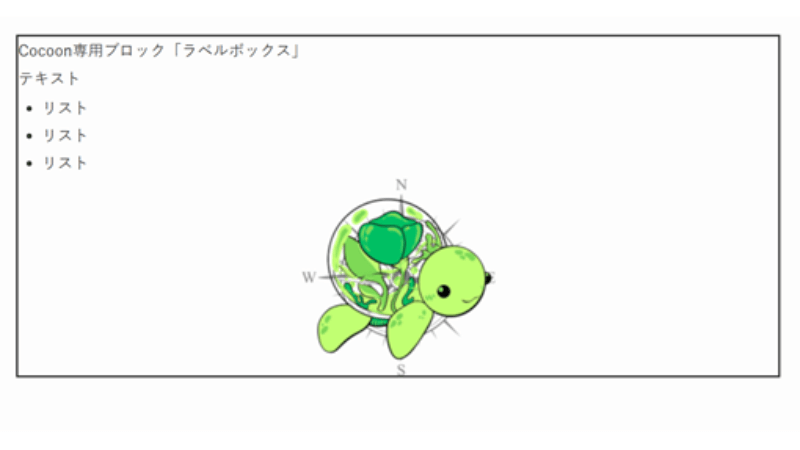
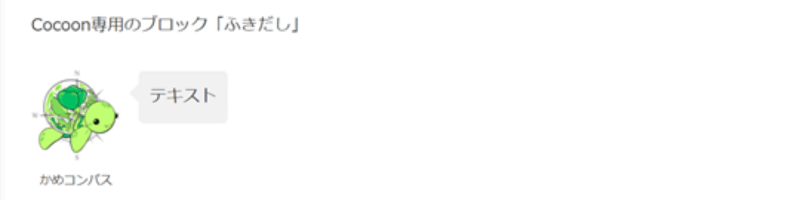
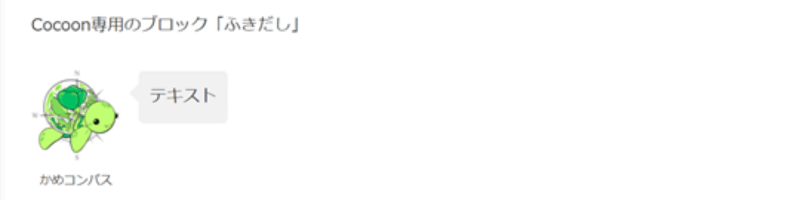
乗り換えサポートプラグインを利用してSWELLに変更するときの、Cocoon専用ブロックの変化は以下のとおりです。
\クリックでタブを切り替える/
































































































































各Cocoon専用ブロックのデザイン崩れの度合いとリライトの優先度を以下の表にまとめました。
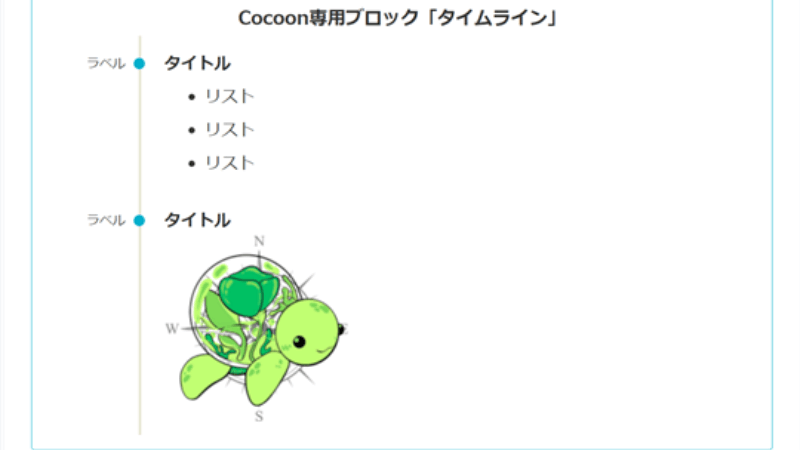
Cocoon専用のブロックではデザイン崩れが多く見られました。


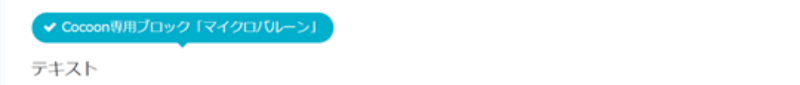
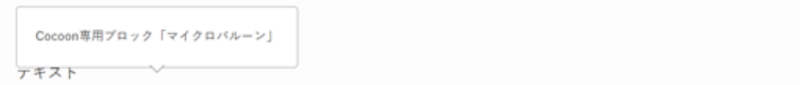
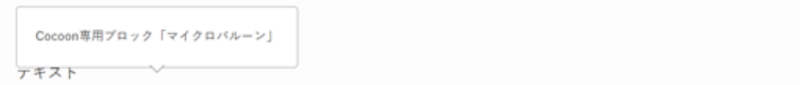
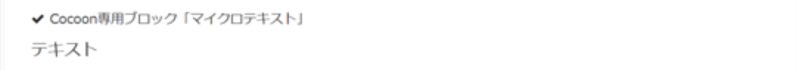
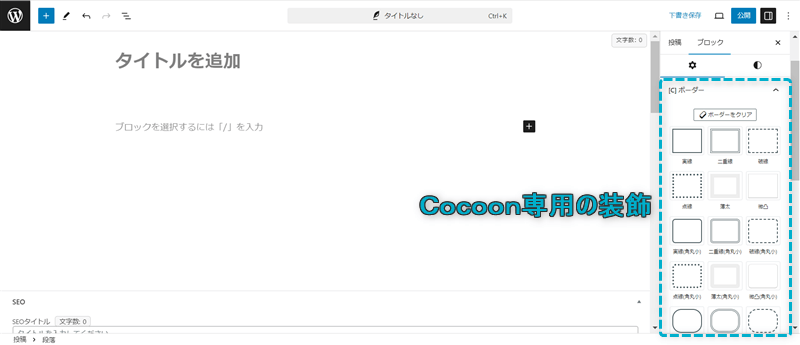
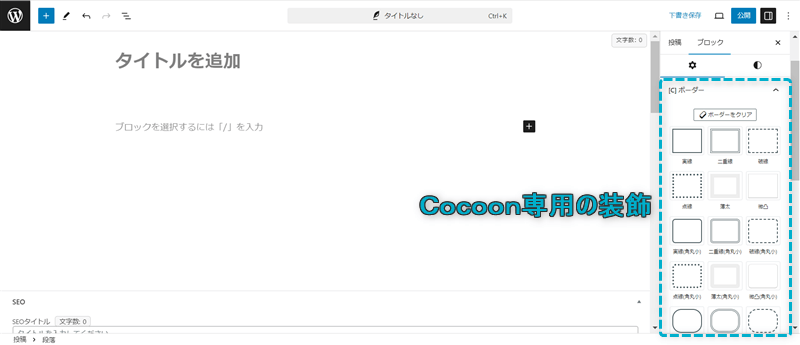
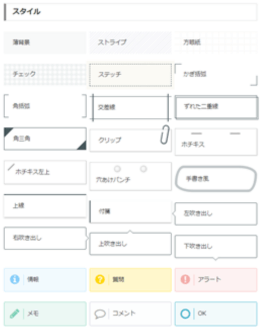
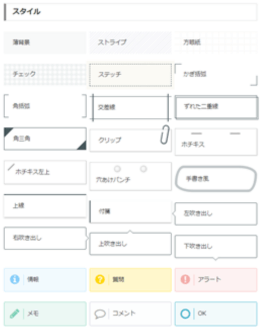
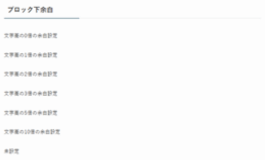
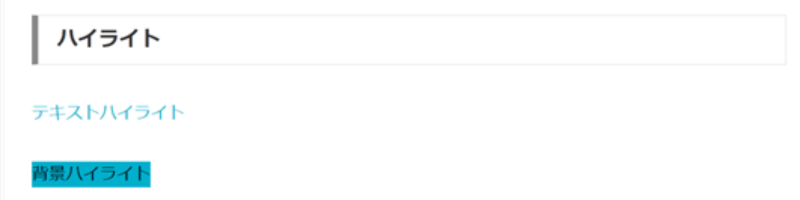
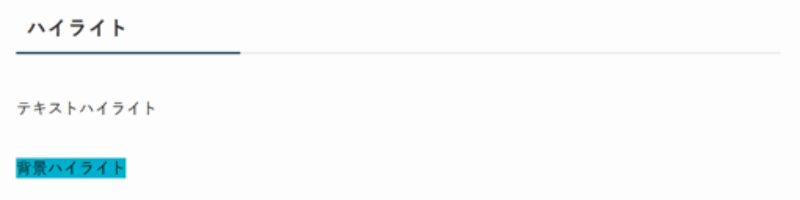
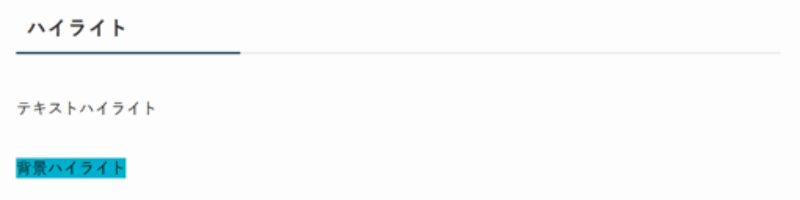
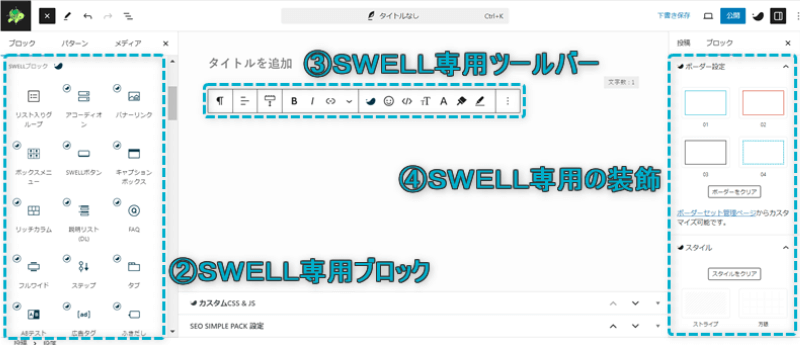
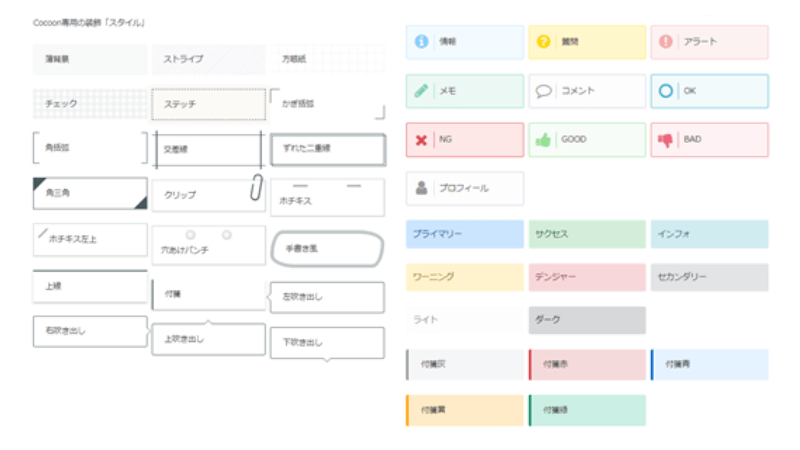
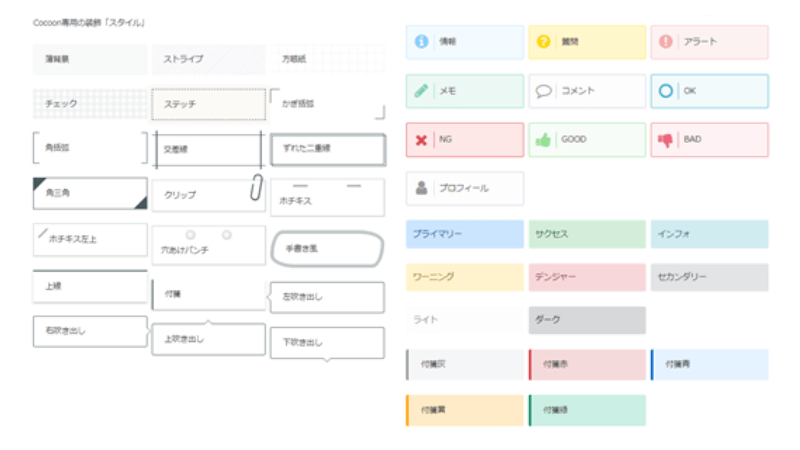
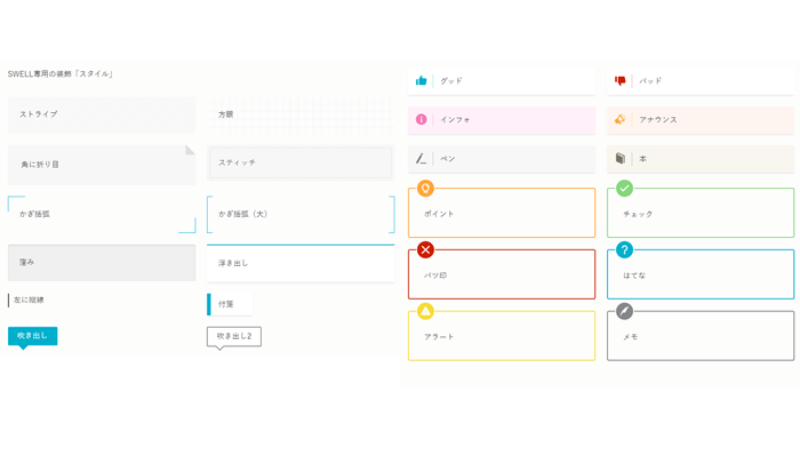
乗り換えサポートプラグインを利用してSWELLに変更するときの、Cocoon専用装飾の変化は以下のとおりです。
\クリックでタブを切り替える/












各Cocoon専用装飾のデザイン崩れの度合いとリライトの優先度を以下の表にまとめました。
Cocoon専用の装飾ではデザイン崩れが多く見られました。


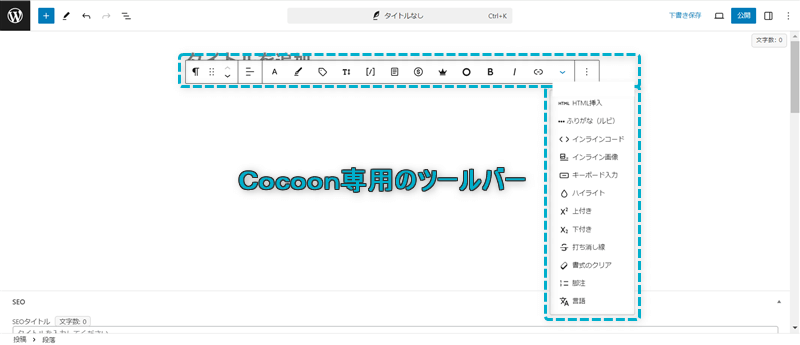
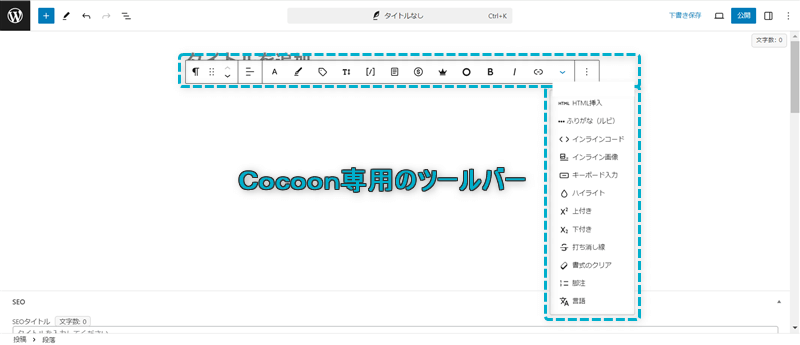
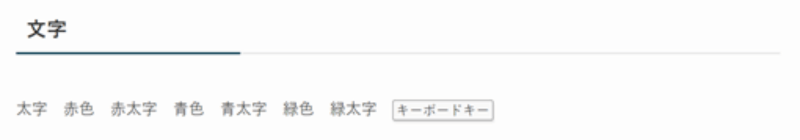
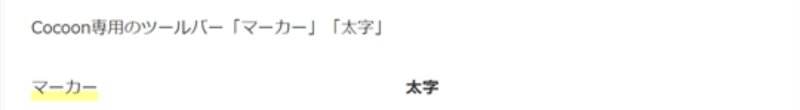
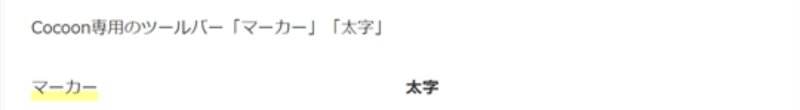
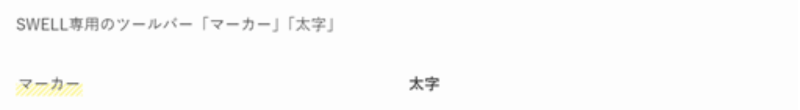
乗り換えサポートプラグインを利用してSWELLに変更するときの、Cocoon専用ツールバーの変化は以下のとおりです。
\クリックでタブを切り替える/
























































































各Cocoon専用ツールバーのデザイン崩れの度合いとリライトの優先度を以下の表にまとめました。
Cocoon専用のツールバーではデザイン崩れが少なかったです。


乗り換えサポートプラグイン利用中でもデザイン崩れが生じる項目が分かったら、Cocoon専用からSWELL専用のエディター機能へリライトしましょう。
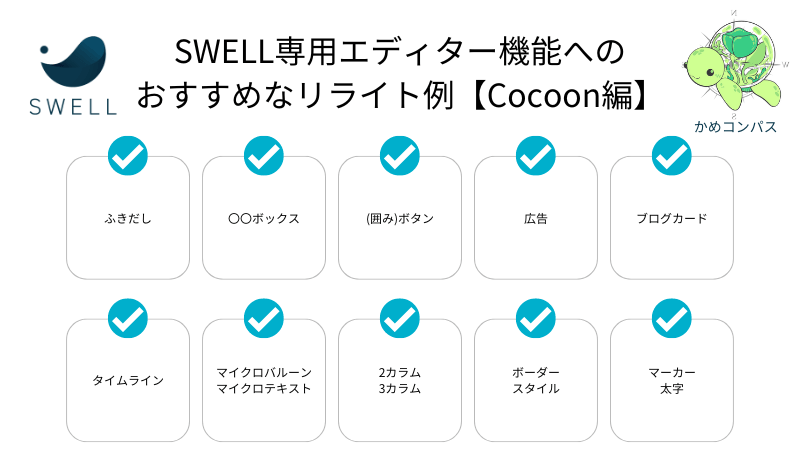
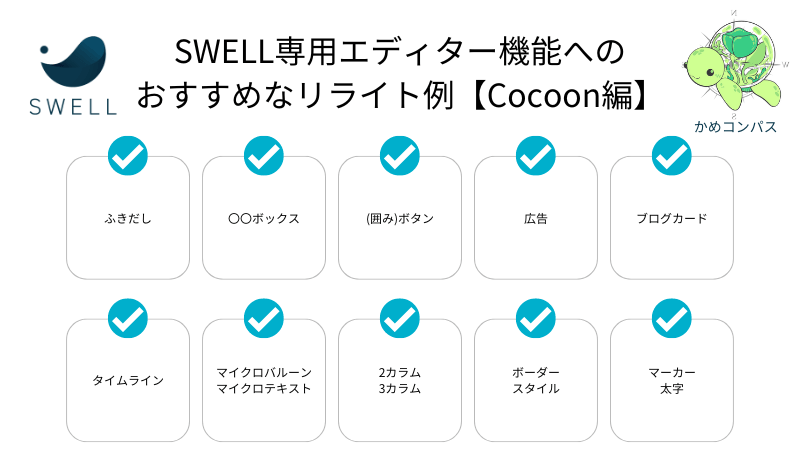
ここで私が思うよく使われていそうなエディター10項目に絞って、SWELLへのおすすめなリライト例を紹介します。
| Cocoon専用エディター機能 -リライト前- | SWELL専用エディター機能 -リライト後- | ||
|---|---|---|---|
| ブロック | 「ふきだし」 | ブロック | 「ふきだし」 |
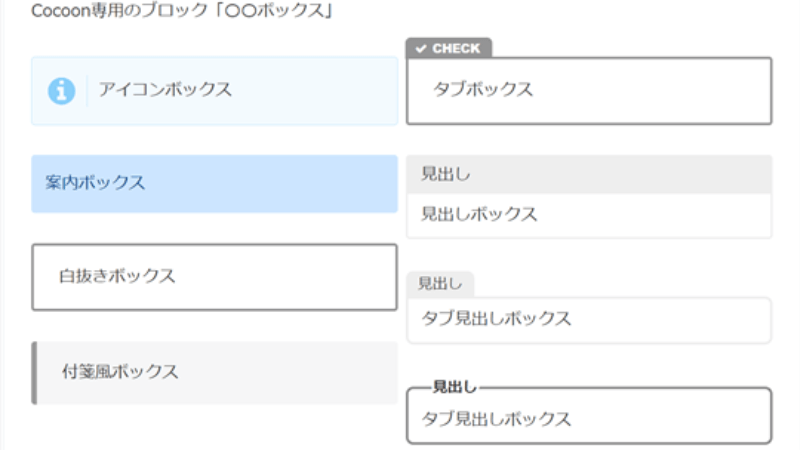
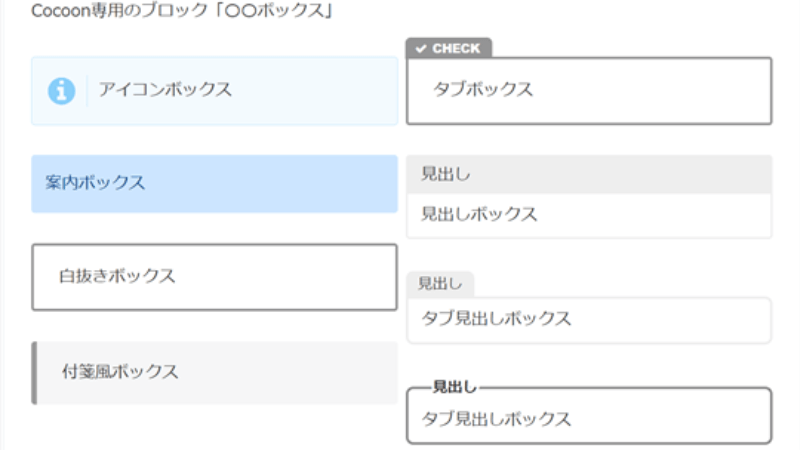
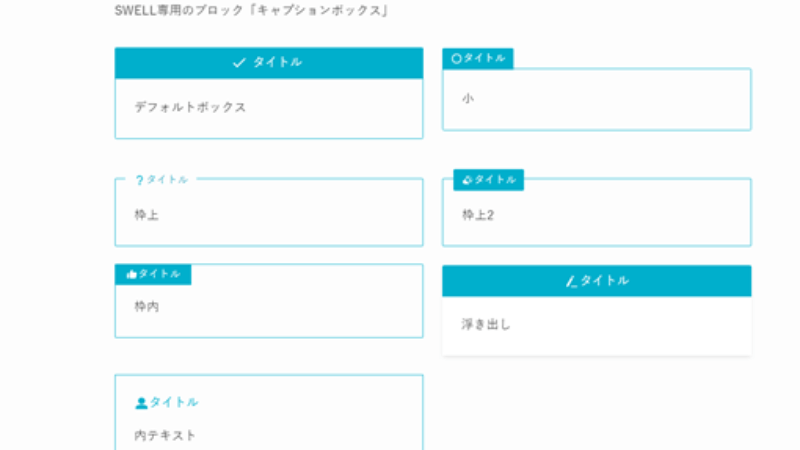
| ブロック | 「アイコンボックス」 「案内ボックス」 「白抜きボックス」 「付箋風ボックス」 「タブボックス」 「見出しボックス」 「タブ見出しボックス」 「ラベルボックス」 | ブロック | 「キャプションボックス」 |
| ブロック | 「(囲み)ボタン」 | ブロック | 「SWELLボタン」 |
| ブロック | 「広告」 | ブロック | 「記事内広告」 |
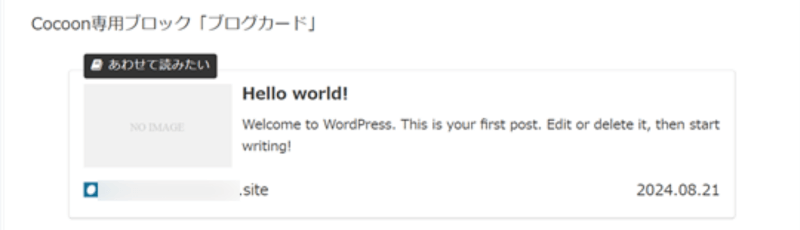
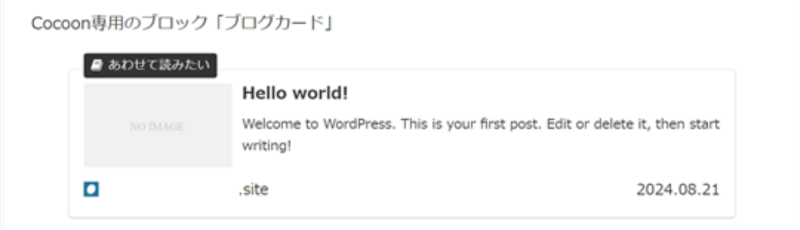
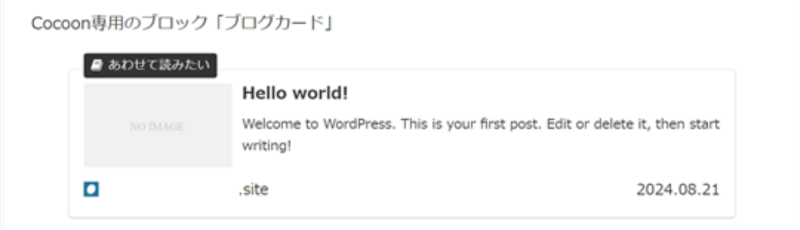
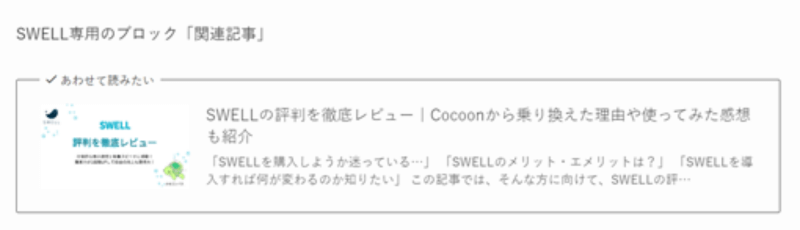
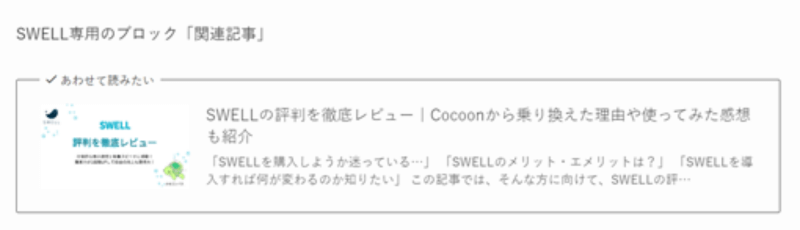
| ブロック | 「ブログカード」 | ブロック | 「関連記事」 |
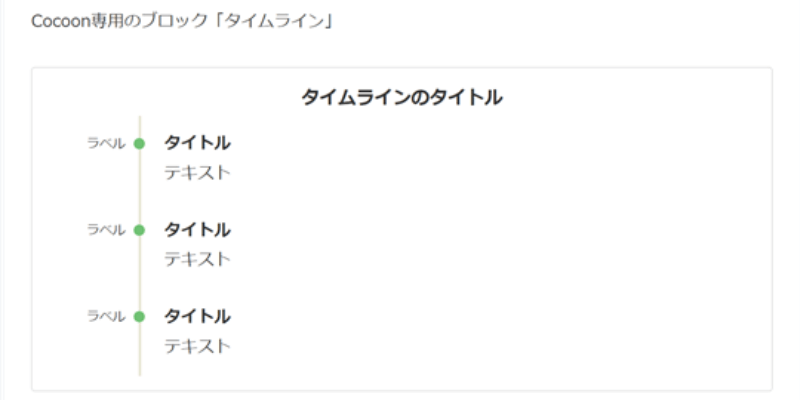
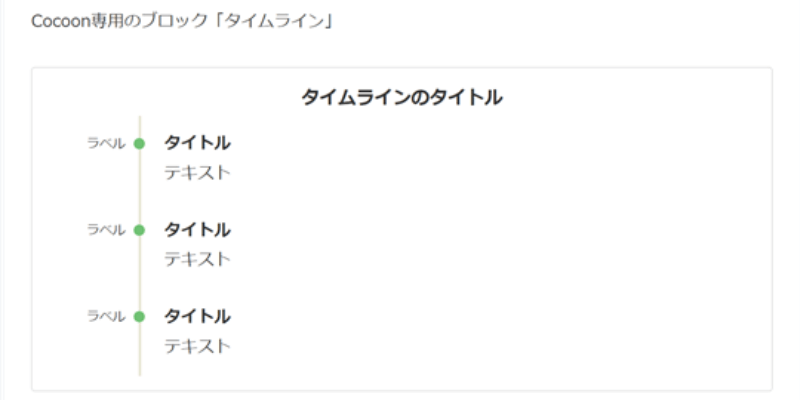
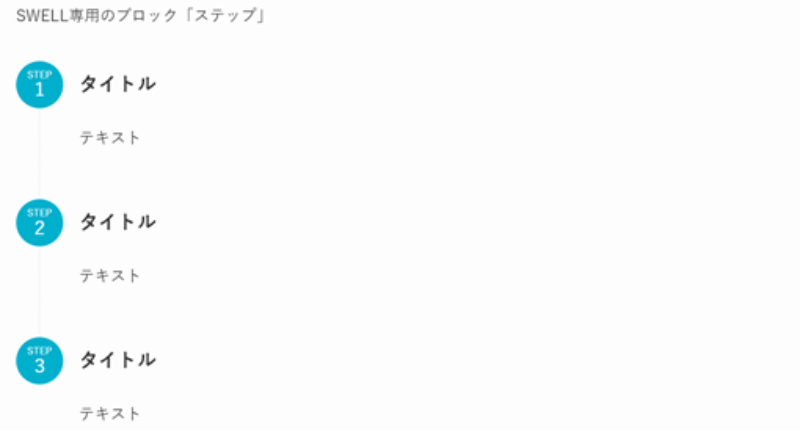
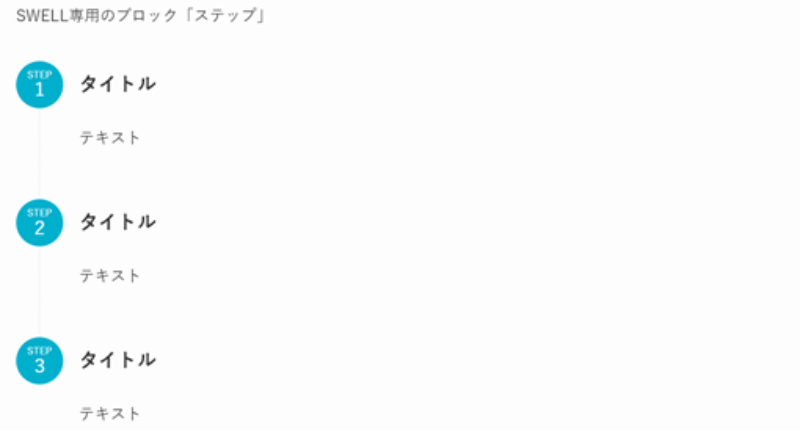
| ブロック | 「タイムライン」 | ブロック | 「ステップ」 |
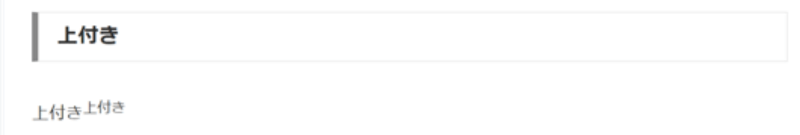
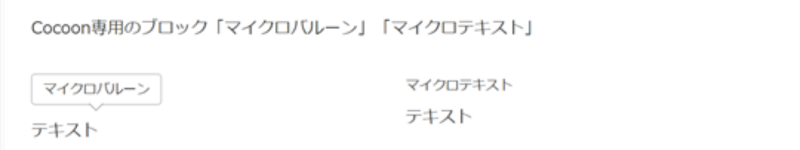
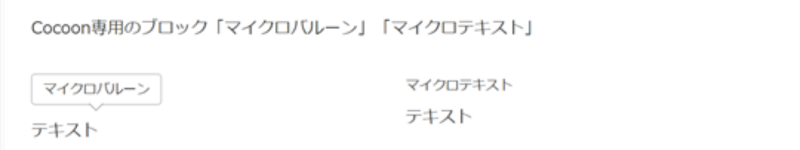
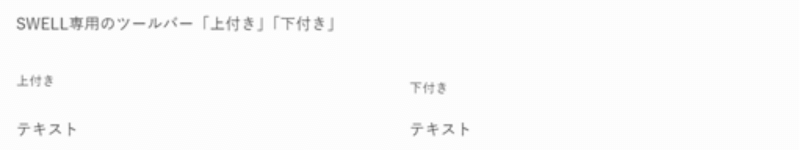
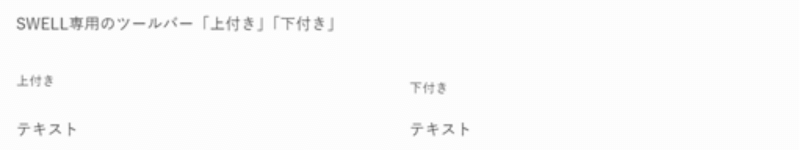
| ブロック | 「マイクロバルーン」 「マイクロテキスト」 | ツールバー | 「上付き」 「下付き」 |
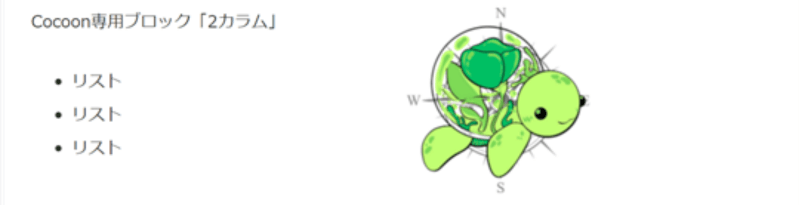
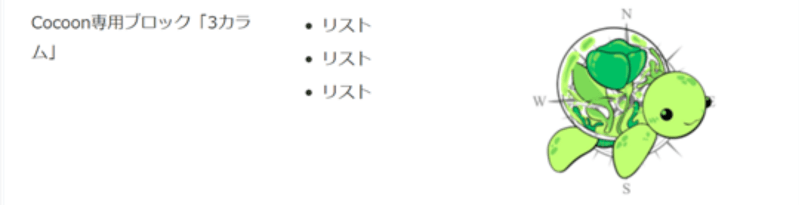
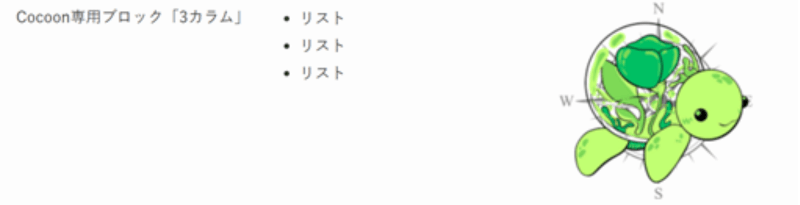
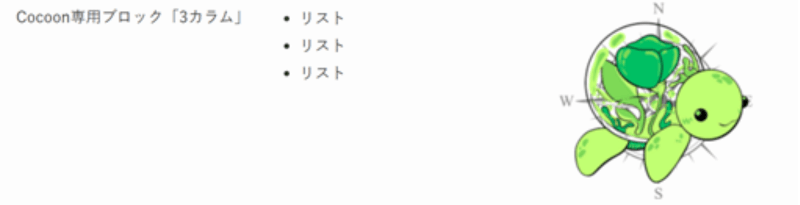
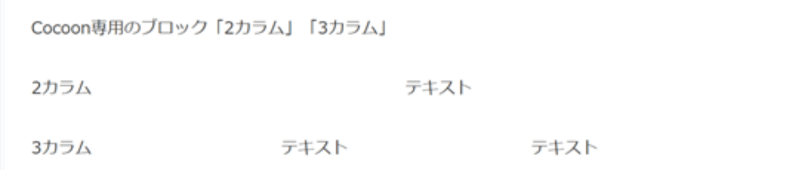
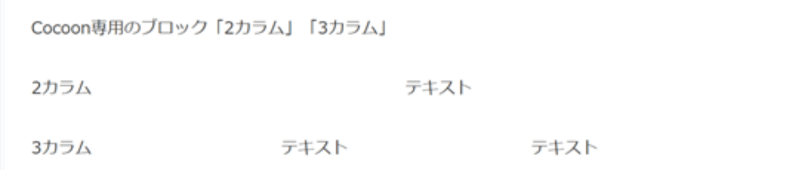
| ブロック | 「2カラム」 「3カラム」 | ブロック | 「リッチカラム」 |
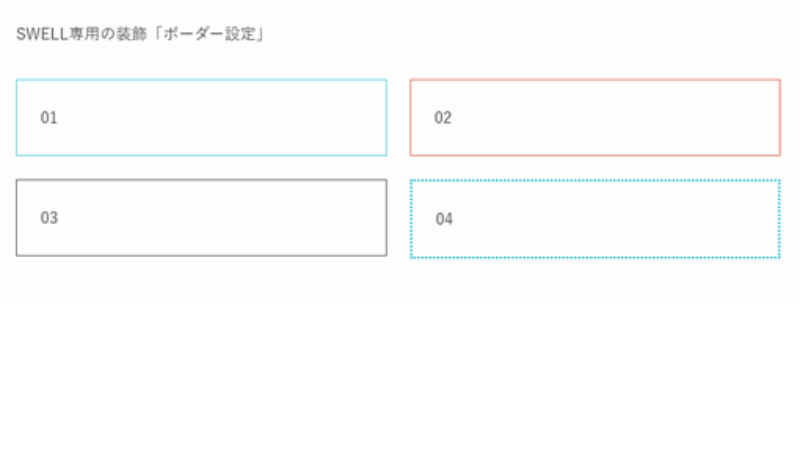
| 装飾 | 「ボーダー」 「スタイル」 | 装飾 | 「ボーダー設定」 「スタイル」 |
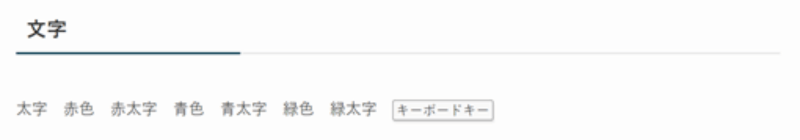
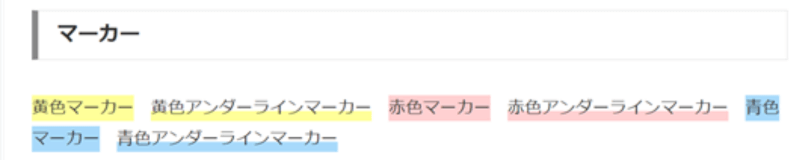
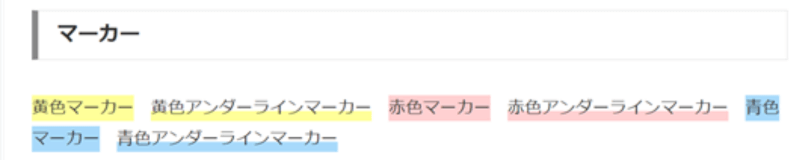
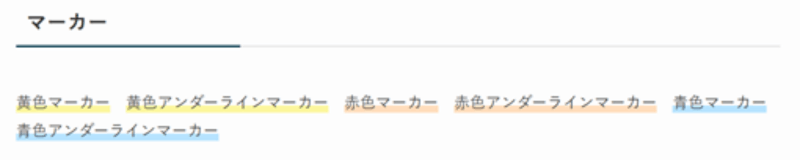
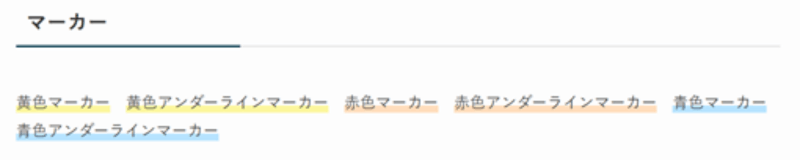
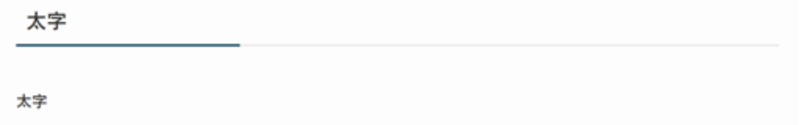
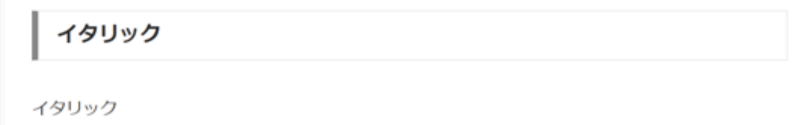
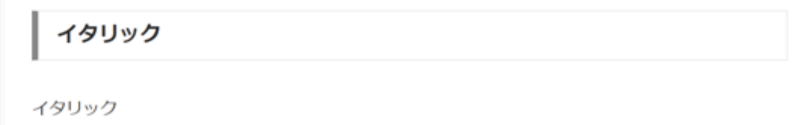
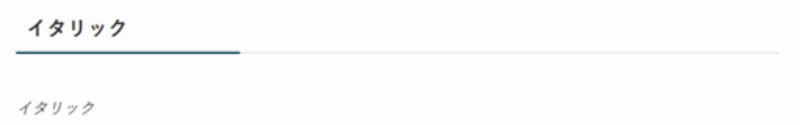
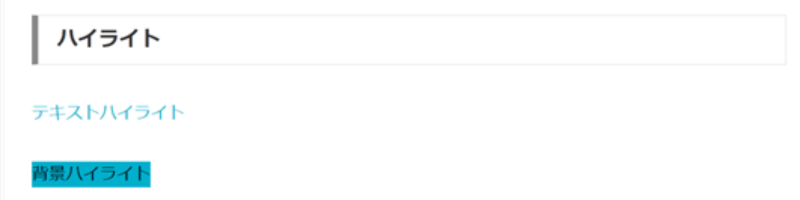
| ツールバー | 「マーカー」 「太字」 | ツールバー | 「マーカー」 「太字」 |
それぞれ解説します。




上記4つの中から選んでリライトしてください。
テーマ専用のエディター項目はすべてリライトが必要です。本記事では10つ紹介しますが、それ以外のエディター項目もリライトしてください。
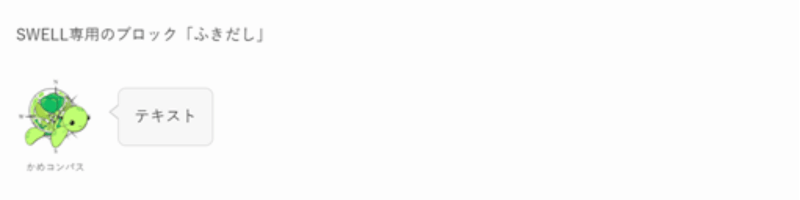
Cocoon専用のブロック「ふきだし」をSWELL専用のブロック「ふきだし」に置き換えましょう。




ふきだしブロックの使い方は、下の記事を参考にしてください。


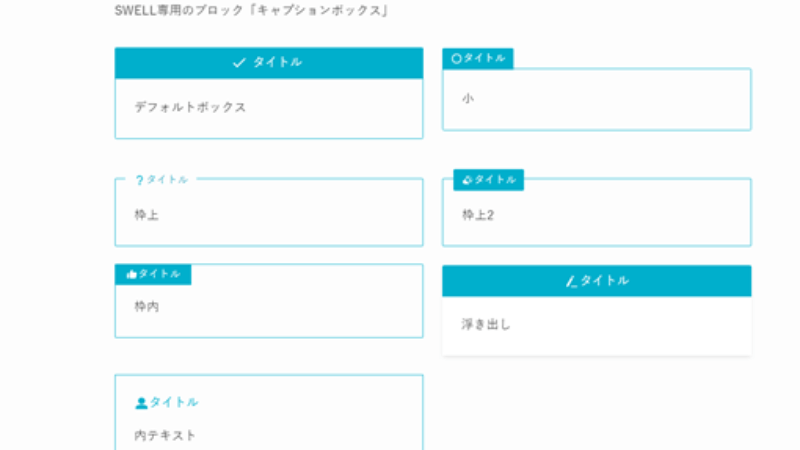
Cocoon専用のボックスブロックは全8種類あり、すべてSWELL専用のブロック「キャプションボックス」に置き換えてください。




キャプションボックスブロックの使い方は、下の記事を参考にしてください。


Cocoon専用のブロック「ボタン」「囲みボタン」をSWELL専用のブロック「SWELLボタン」に置き換えます。




SWELLボタンブロックの使い方は、下の記事を参考にしてください。


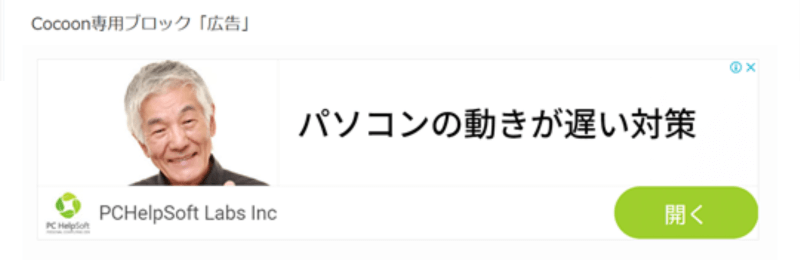
Cocoon専用のブロック「広告」はSWELL専用のブロック「記事内広告」に置き換えましょう。




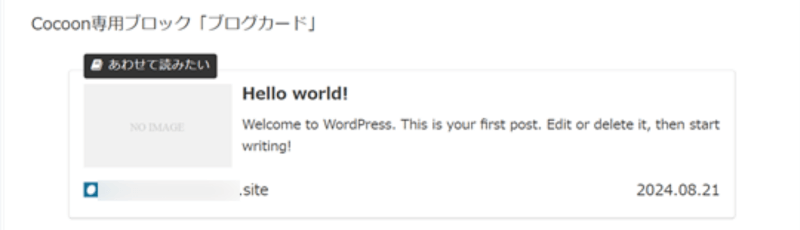
Cocoon専用のブロック「ブログカード」をSWELL専用のブロック「関連記事」に置き換えてください。




関連記事ブロックの使い方は、下の記事を参考にしてください。


Cocoon専用のブロック「タイムライン」をSWELL専用のブロック「ステップ」に置き換えます。




ステップブロックの使い方は、下の記事を参考にしてください。


Cocoon専用のブロック「マイクロバルーン」「マイクロテキスト」はSWELL専用のツールバー「上付き」「下付き」に置き換えましょう。




Cocoon専用のブロック「2カラム」「3カラム」をSWELL専用のブロック「リッチカラム」に置き換えてください。




リッチカラムブロックの使い方は、下の記事を参考にしてください。


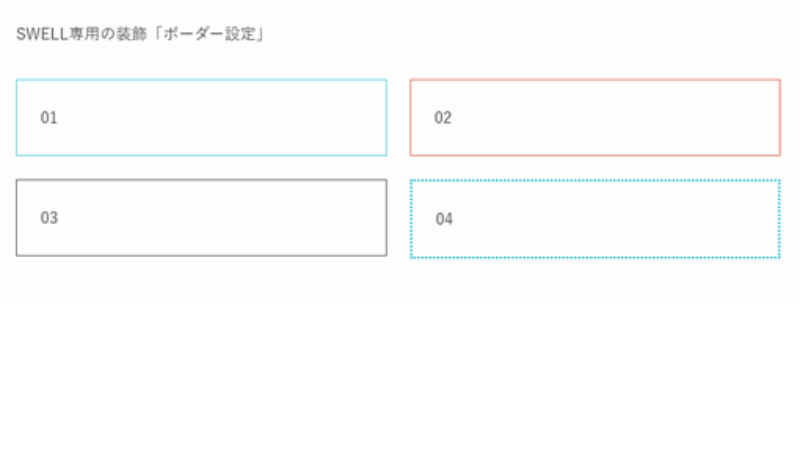
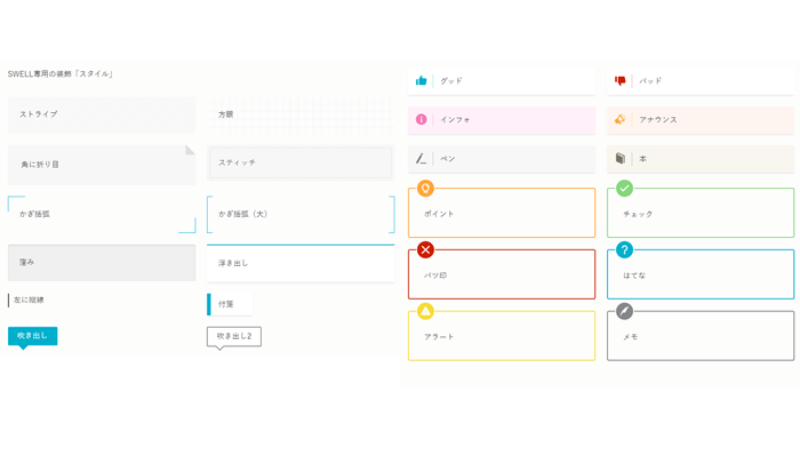
Cocoon専用の装飾「ボーダー」「スタイル」はSWELL専用の装飾「ボーダー設定」「スタイル」に置き換えます。








Cocoon専用のツールバー「マーカー」「太字」をSWELL専用のツールバー「マーカー」「太字」に置き換えましょう。






デザイン崩れを修正し終えたら、乗り換えサポートプラグインを削除しましょう。
乗り換えサポートプラグインをそのまま残しておくと、
からです。
つまりサイトの表示速度が遅くなり、ユーザーの利便性を損ねてしまったり、SEO評価に悪影響を及ぼす可能性も出てきます。



デザイン修正後は残しておいても意味ないよ
ですので、デザイン崩れを修正し終えたら乗り換えサポートプラグインを削除しましょう。
\クリックで開く/
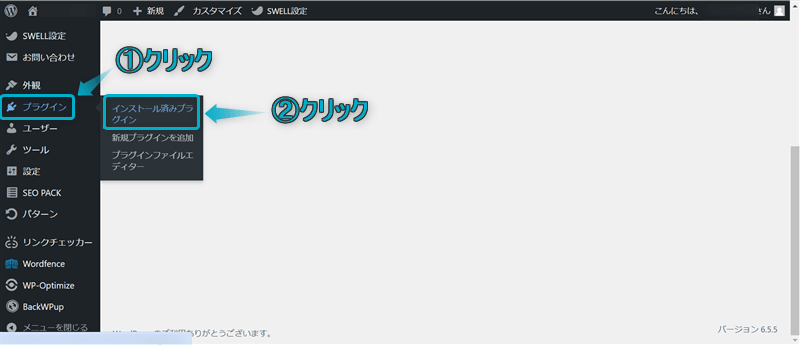
プラグイン⇒インストール済みプラグインの順にクリックする


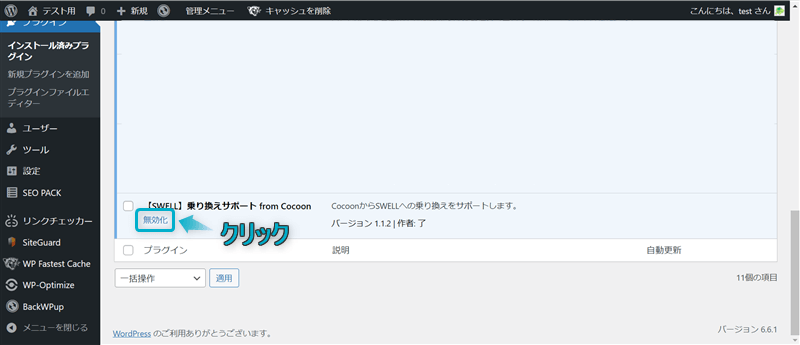
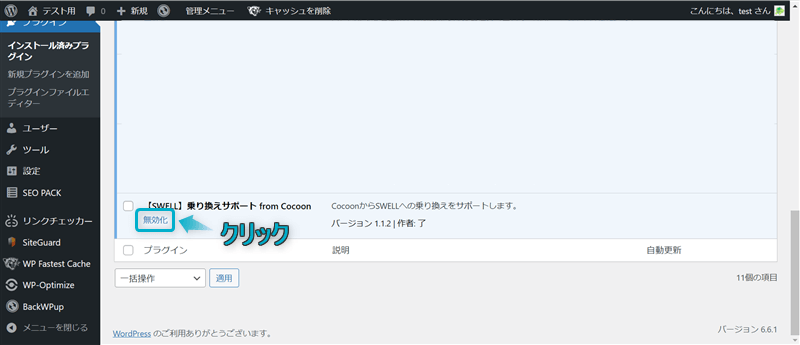
乗り換えサポートプラグインの無効化をクリックする


削除をクリックする


これでプラグインを削除できます


ここからはSWELLの乗り換えサポートプラグインでよくある質問に回答します。



気になる質問をクリックしてね
はい、乗り換えできます。
ただ乗り換えサポートプラグインがないテーマでは、そのテーマ専用のデザインがすべて崩れます。ですのでリライトする時間を多く用意し、なるべく早めに修正してください。



私の場合、プラグインがあるCocoonでも1記事30分もかかったよ
プラグインがないテーマで乗り換えるときの注意点は下記3つです。



乗り換え前にある程度どんなふうにリライトするか決めるといいね


今回は、他WordPressテーマからSWELLへの乗り換えサポートプラグインの機能性について紹介しました。
当ブログでは、SWELLに関する記事をいくつか書いてます。
下のカテゴリーページにまとめていますので、のぞいてみてください。



ためになったという人は“ Twitterフォロー”や“ ブックマーク”してくれると嬉しいです!


この記事が気に入ったら
フォローしてね!

コメント